Flash webové stránky mohou být atraktivním způsobem, jak zaujmout pozornost diváků a učinit jejich uživatelské prostředí na vašem webu trochu interaktivnějším. Flash web je jiný než normální, text kódovaný web, který byl vyvinut s HTML, PHP, ASP nebo jiným jazykem. Začnete rastrovou fází, kde můžete umístit objekty na základě souřadnic X a Y a poté diktovat, co chcete, aby objekty dělaly, nebo jak chcete, aby uživatel procházel webem Flash na základě časové osy.
v tomto flash tutoriálu vás naučím, jak vytvořit velmi základní Flash web pomocí Adobe Macromedia Flash CS5, CS5 jednoduše stojí za Creative Suite, 5th edition. Takže začneme.
1. Prvním krokem bude vytvoření pracovního prostoru ve Flashi. Začněte otevřením Flash a kliknutím na „soubor“ v horní části obrazovky a poté výběrem „nový“. Mělo by se objevit okno podobné níže uvedenému s dotazem, jaký nový dokument chcete vytvořit. Pro tento výukový program Flash pokračujte výběrem „ActionScript 2.0“, což je pro začínající vývojáře Flash o něco jednodušší, a poté klikněte na OK. To by mělo způsobit, že se na obrazovce objeví prázdný bílý čtverec.
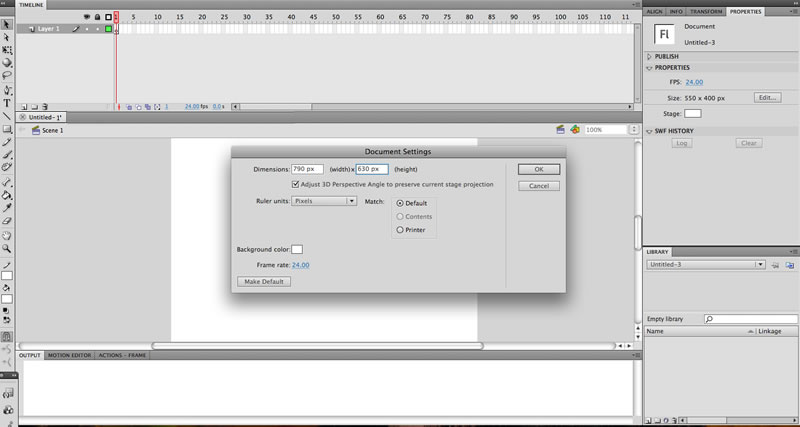
2. Odtud budeme chtít změnit velikost naší fáze na šířku 790px o výšku 630px. Za tímto účelem vybereme naše okno vlastností a klikneme na tlačítko Upravit vedle vlastností velikosti a mělo by se objevit nové okno podobné tomuto. A když už jsme u toho, změňme barvu pozadí na černou.

3. Nyní, když máme náš dokument dimenzován tak, jak ho chceme, navrhuji jej uložit, pro jednoduché účely jsem právě pojmenoval svůj „flash_tutorial“. Jakmile soubor uložíte, pojďme do toho a importujeme „domů“.jpg “ obrázek, abychom mohli nastavit pozadí našeho webu Flash. Chcete-li to provést, klepněte na soubor v horní části, umístěte kurzor myši na Import a poté vyberte „Importovat do knihovny“. Otevře se okno, ve kterém můžete přejít do složky „Obrázky webu“ a vybrat „domů“.jpg“.
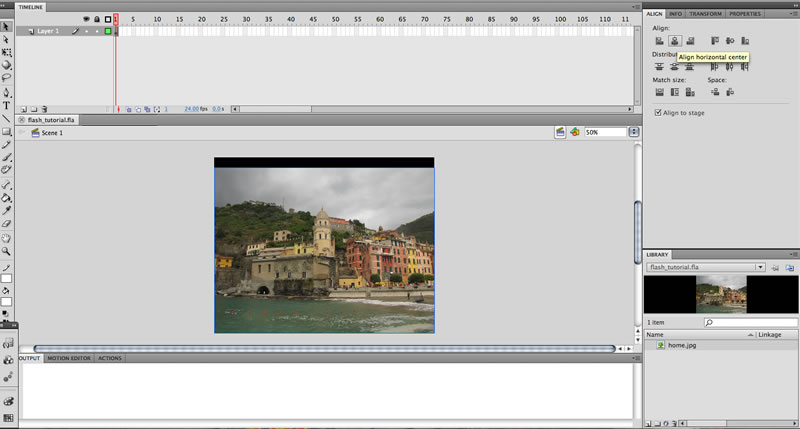
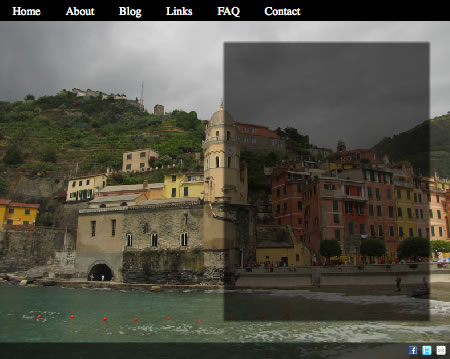
jakmile se importuje do vaší knihovny, pokračujte a přetáhněte ji na jeviště, poté pomocí karty zarovnání vycentrujte a zarovnejte ji ke spodní části jeviště. Pokud karta zarovnání není otevřená, přejděte na“ okno „na horním panelu a vyberte „zarovnat“.

4. Abychom udrželi věci organizované, pojmenujme tuto vrstvu „bg pic“ na časové ose. To je stejně jednoduché jako poklepání na „vrstvu 1“ a změna názvu. Poté, co jsme pojmenovali naši vrstvu obrázku na pozadí, vytvoříme další vrstvu pro náš obsah. Existuje několik způsobů, jak toho dosáhnout: můžete tak učinit z horního panelu nabídek vložením-Časová osa-nová vrstva; nebo kliknutím pravým tlačítkem myši (pokud jste na počítači se systémem Windows, Ovládejte kliknutí, pokud jste na počítači Mac) nad názvem vrstvy „bg pic“, což způsobí, že se objeví nabídka a vyberete „vložit vrstvu“.
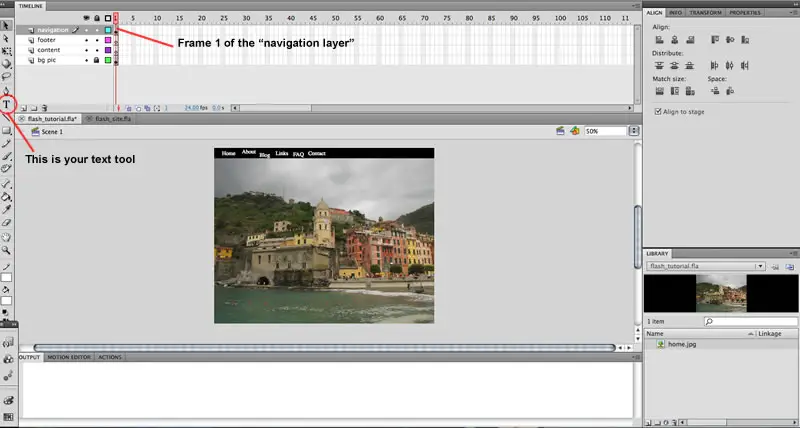
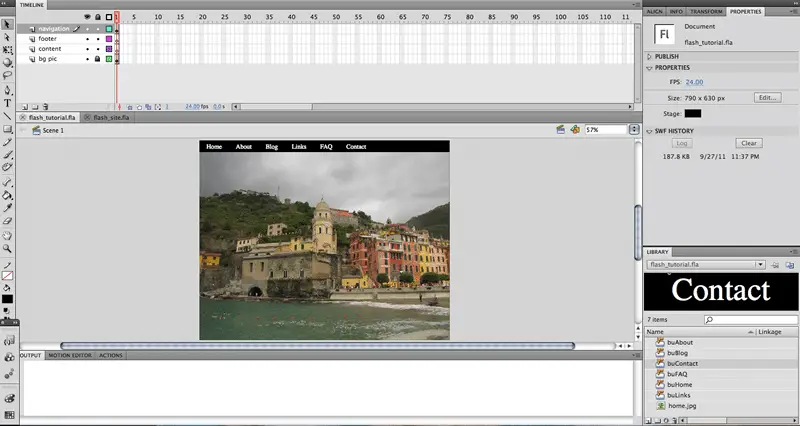
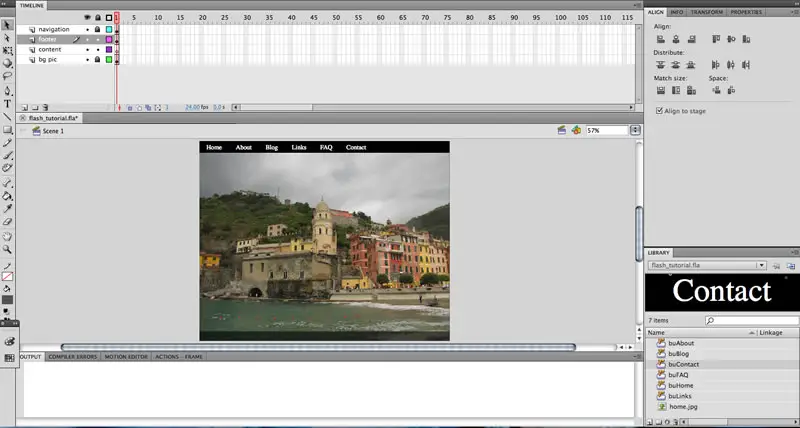
pokračujte a přidejte do své časové osy tři nové vrstvy a poté je pojmenujte, počínaje shora, „navigace“, „zápatí“ a „obsah“, přičemž“ bg pic “ je vrstva dole. A nakonec zamkneme vrstvu „bg pic“ kliknutím na tečku pro tu vrstvu, která odpovídá ikoně zámku nad ní, což by měla být tečka vpravo. Vaše časová osa by nyní měla vypadat takto:

5. Pojďme udělat náš Flash webové stránky navigace. Klikněte na rámeček 1 vrstvy „navigace“. Barva by se měla změnit z bílé na šedou, to znamená, že vše, co je umístěno na jevišti, nyní přechází na vrstvu „navigace“. Začneme výběrem nástroje“T“ ext z našeho panelu nástrojů a vytvořením samostatných instancí pro každý odkaz na stránku, který chceme na našem webu Flash. V tomto Flash designu jsem plánoval šest stránek, DOMOV, O, Blog, odkazy, FAQ a kontakt. Pojďme tedy vytvořit šest samostatných textových instancí pro každý z těchto odkazů, což má za následek fázi, která by měla vypadat podobně:

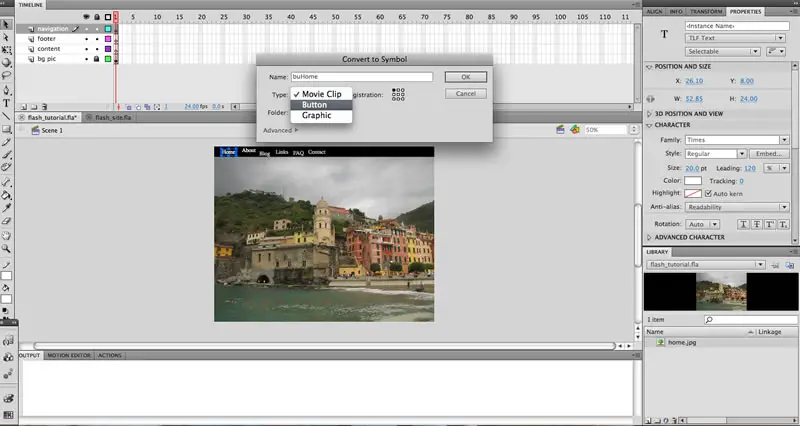
6. Držte se vrstvy“ navigace“, pojďme nyní do toho a převeďte všechny tyto textové bloky na tlačítka. Chcete-li převést textový blok na odkaz, stačí kliknout na text, který chcete převést, modré pole by nyní mělo rámovat váš text, abyste věděli, že je vybrán. Poté, co je vybráno, kliknete pravým tlačítkem myši (nebo ovládáte tlačítko pro Mac) a vyberete „převést na Symbol“.

7. Jakmile vyberete možnost „převést na Symbol“, objeví se nová nabídka s dotazem, na jaký symbol jej chcete převést a na jaký symbol chcete pojmenovat. Pokud jde o pojmenování symbolů ve Flashi, vždy rád prefixuji název tím, co je symbol, pomáhá udržovat věci organizované a snadno dostupné v knihovně, jakmile přejdete od vytvoření jednoduchého webu Flash k budování větších a složitějších webů Flash. Pro tlačítka obvykle používám předponu „bu“, takže pro tlačítko „Domů“ bych pojmenoval svůj symbol „buHome“. O by bylo „buAbout“, Blog se stává „buBlog“ a tak dále. Pokračujte a převeďte Všechny textové prvky na tlačítka.

8. Efekt vznášení, který použijeme na naše tlačítka, bude bílé barevné pole za textem a text se změní z bílé na černou. Začněme s „buHome“. Abychom dali našim tlačítkům pěkný rozestup, začneme s naším“ buHome “ 20 px z levého okraje jeviště a 8 px dolů z horní části jeviště. Můžete to snadno upravit kliknutím na tlačítko“ buHome“, poté přejděte do okna vlastností a v části „pozice a velikost“ změňte souřadnici X na „20“ a souřadnici Y na „8“
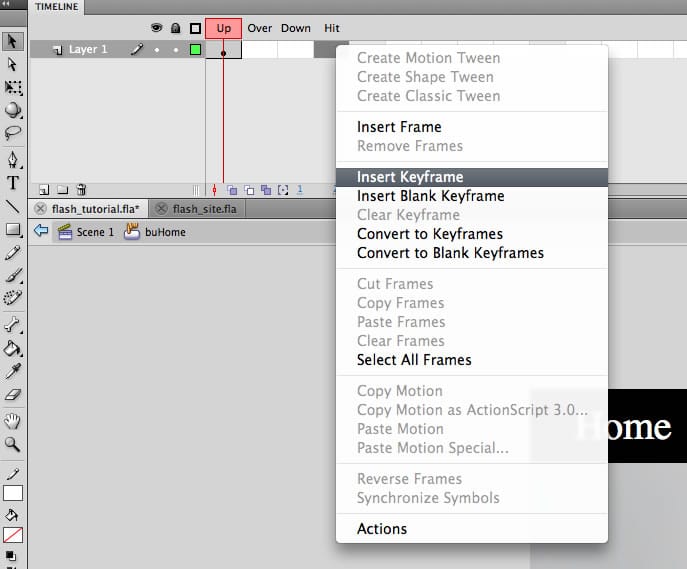
nyní pokračujte a poklepejte na tlačítko „buHome“ a všimněte si, jak se mění časová osa, protože nyní jste krátce opustili časovou osu filmu a vstoupili do časové osy tlačítka. Všimnete si také textu nad každým rámečkem, kde byla čísla na naší hlavní scéně, to jsou atributy tlačítka, které můžeme nastavit. Začneme tím, že rozšíříme naši časovou osu z jediného rámečku“ nahoru“, který je nyní až na “ Hit „pouhým kliknutím pravým tlačítkem myši (nebo ovládáním + kliknutím na Mac) a výběrem možnosti“ Vložit klíčový snímek “ z našeho seznamu možností.

9. Nyní, když máme nový klíčový rámeček pod „Hit“, pojďme do toho a definujeme živou oblast, na kterou chceme, aby naši diváci mohli kliknout a následovat odkaz. Nejjednodušší způsob, jak toho dosáhnout, je rozbití textového pole dvakrát, dokud se nejedná o plochý obrázek. To lze provést výběrem textu „domů“ a dvakrát stisknutím Ctrl + B (nebo Command + B dvakrát na počítači Mac). Při prvním rozbití textu se rozdělí na jednotlivá písmena, podruhé je plochý obrázek a je snazší rozložit cílové pole.
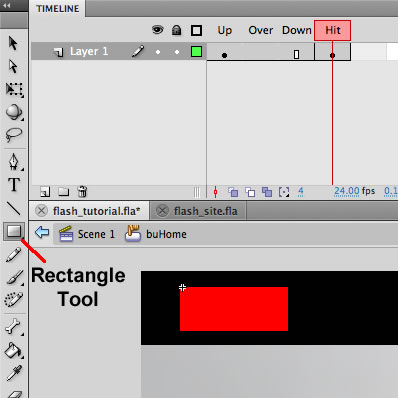
jakmile text rozdělíte, vyberte nástroj Obdélník, to jsou dvě místa pod nástrojem text na panelu nástrojů, a vytvořte obdélník nad slovem „domů“. Zóna „Hit“ není divákem viditelná, definujete pouze živé, ve kterých mohou kliknout a následovat odkaz. To je důvod, proč když nastavím oblast „Hit“, rád používám nepříjemně jasnou barvu, aby vyčnívala a nemíchala se s barvami pozadí.

10. Nyní vložíme klíčový snímek pro naše atributy „dolů“ a „přes“. „Down“ zůstane stejný jako „Up“, ale pokud je všechny nerozbijeme do samostatných klíčových snímků, pak jakmile změníme efekt „Up“, přenese se do efektu“ Down“.
jakmile máte všechny atributy s vlastním samostatným klíčovým snímkem, můžeme řešit efekt“ přes“. K tomu budeme potřebovat novou vrstvu, abychom mohli umístit bílý vznášecí blok za text. Klikněte tedy na „Vrstva 1“ a vyberte „Vložit vrstvu“. Jakmile se nová vrstva objeví, budete ji muset přetáhnout pod „Vrstva 1“, protože chceme, aby se Barevný blok objevil za textem. A pak chceme, aby se objevil pouze během stavu „přes“, takže pokračujte a „vložte klíčový snímek“ pro stav „přes“ a „dolů“.
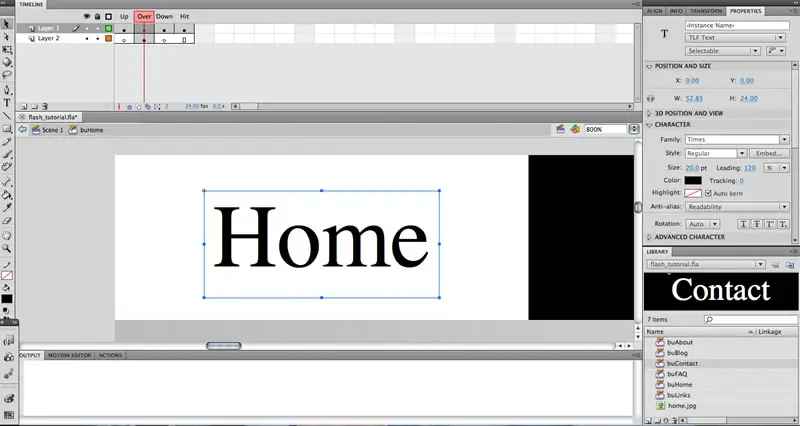
Nyní můžeme kliknout na stav“ přes „uvnitř“ vrstvy 2 “ a nakreslit naše pole. Myslím, že označení 20 px vlevo a vpravo od slova bude vypadat hezky a vyplní celou černou část navigačního pole webových stránek Flash svisle. Abychom to mohli udělat, budeme potřebovat pole, které je 40 px širší než náš text, takže pokud kliknete na text, uvidíte, že je 52.85 px široký, což znamená, že naše pole musí být 92.85 px široké. Černá oblast naší navigační lišty je 37 px vysoký, což znamená, že naše krabice musí být také 37 px vysoký. Vyberte nástroj Obdélník, přejděte do okna vlastností, nastavte barvu výplně na bílou (#FFFFFF) a barvu bez tahu a poté přetáhněte pole. Pokud potřebuje jemné doladění, jakmile jej vytáhnete, stačí kliknout na něj a vybrat jej, pak přejděte do okna vlastností a změňte šířku na 92.85 a výšku na 37. Poté jej přesuňte na místo, ujistěte se, že souřadnice X je nastavena na -20 a souřadnice Y je nastavena na -8.
posledním krokem k vytvoření našeho tlačítka je kliknutí na stav „přes“ V „vrstvě 1″, Výběr textu a změna barvy pod oknem vlastností na černou (#000000), takže si ji můžete přečíst proti nově vytvořenému bílému poli. Pokud jste zatím udělali vše správně, vaše fáze tlačítka by měla vypadat takto ve stavu“ přes“.

jděte do toho a uvidíme, jestli můžete udělat zbytek tlačítek na vlastní pěst. Mějte na paměti, že vaše další Tlačítko by mělo být rozmístěno 40 px od pravé strany předchozího tlačítka, aby se umožnil efekt vznášení. Jednoduchý výpočet je šířka + x souřadnice + 40. Vaše souřadnice Y by měla zůstat na 8, aby všechna tlačítka udržovala stejnou osu Y. A že váš efekt“ Hover “ by měl být o 40 px širší než váš text, s okrajem 20 px vlevo a vpravo. Souřadnice X a Y vašeho čtverce“ Hover “ by měly být vždy X: -20 a Y: -8.
jak jste udělali při vytváření webových stránek Flash, odpovídá tomu vaše webová stránka Flash?

pokud ne, není třeba se trápit. Určitě to byl chybný výpočet umístění tlačítka. Tady je malý tahák pro vás.
Úvod: x = 20
O: x = 112.85
Blog: x = 206.85
odkazy: x = 289.7
FAQ: x = 379.25
kontakt: x = 461.75
a pamatujte, že osa Y na nich by měla být vždy 8.
nyní by byl také vhodný čas nejen uložit projekt, pokud jste tak již neučinili, ale exportovat to, co jste dosud udělali, abyste zjistili, zda vaše tlačítka fungují správně. Chcete-li exportovat editovatelné .Fla soubor do .formát swf, který je čitelný webovými prohlížeči, můžete buď přejít na Soubor-Export-Export filmu. Nebo použijte klávesové zkratky a stiskněte Control + Shift + Enter na počítači se systémem Windows nebo Command + Shift + Enter na počítači Mac.
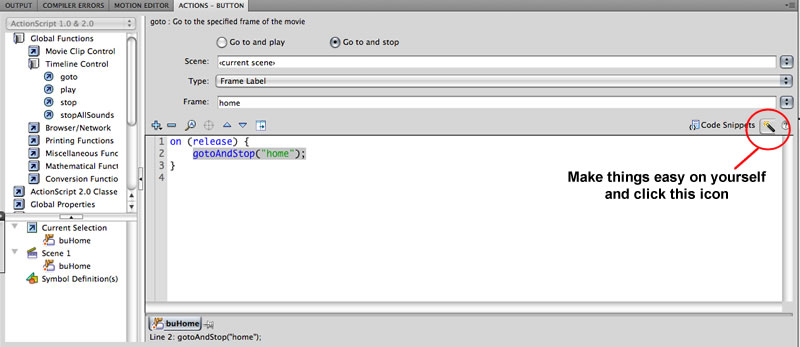
11. Nyní umožňuje naprogramovat tyto odkazy někam jít. Klikněte na „buHome“ a poté vyberte okno „Akce“. Na kartě Akce byste v pravém horním rohu měli vidět ikonu s“ úryvky kódu “ vedle ní a poté další ikonu vpravo od této ikony, která vypadá jako kouzelná hůlka. Ujistěte se, že kliknete na hůlku, protože vám pomůže napsat ActionScript potřebný k tomu, aby tlačítka fungovala.
na levé straně by měl být posuvník. Poklepáním na „řízení časové osy“ se nabídka rozbalí a rozbalí, poté poklepejte na „goto“. To by mělo způsobit, že se nabídka zobrazí vpravo a položí konkrétnější otázky. Nejprve budete chtít kliknout na přepínač „přejít na a zastavit“, scéna by měla zůstat na, pod typem budete chtít změnit „číslo snímku“ na „štítek snímku“ a poté pod rámem zadejte „domů“. To je ono.
nyní pokračujte a udělejte to pro ostatní tlačítka, ale název “ rám “ by se měl shodovat s odkazem, který programujete. Například při vývoji kódu pro tlačítko About byste jednoduše napsali „about“ do pole vedle „Frame“.

12. Postupujeme dolů po vrstvách naší časové osy, další nahoře by měla být „zápatí“. Za tímto účelem vytvoříme základní zápatí s některými odkazy na sociální média jako způsob uzavření spodní části našeho webu a poskytnutí trochu další estetiky. Ale než se ponoříme do zápatí, pojďme do toho a zamkneme naši“ Navigační “ vrstvu, protože jsme s tím skončili a nechceme v této vrstvě náhodou něco pokazit.
pro naši zápatí vytvoříme černý obdélník s 60% neprůhledností, který je vysoký 30 px a pokrývá šířku naší fáze. Nejprve se chceme ujistit, že jsme v rámci 2 vrstvy „zápatí“. Pokud jste již tam, pak vše, co musíte udělat, je vybrat nástroj obdélník z panelu nástrojů a přetáhnout obdélník. Jakmile máte na jevišti trojúhelník, můžete jej snadno upravit k dokonalosti jeho výběrem, přechodem do okna vlastností a zadáním výše uvedených atributů. Poté, jakmile máte správnou velikost tvaru a krytí, můžete přejít do okna“ zarovnat „a říct obdélníku“ zarovnat vodorovný střed “ a „zarovnat spodní okraj“.

13. Nyní přidejte tyto ikony sociálních médií do naší zápatí jejich importem do naší knihovny. Pokud si nepamatujete, jak to udělat z kroku 3, dám vám nápovědu. Soubor-Import-Import do knihovny. A budete chtít importovat “ e-mail.png“, “ facebook.png “ a “ twitter.GIF“.
jakmile jsou ve vaší knihovně, pokračujte a přetáhněte je na jeviště. Kam je umístit, je osobní preference, ale líbí se mi moje v pravém dolním rohu. Moje souřadnice Y je nastavena na 606, zatímco moje souřadnice X jsou:
Facebook: X= 715
Twitter: X = 740
E-Mail: X = 765

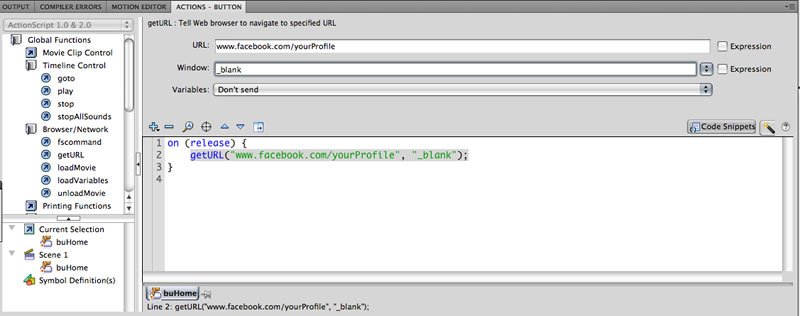
14. Pokud byste chtěli propojit ikony na webu sociálních médií, proces je docela podobný navigačním tlačítkům, které jsme udělali. Klikněte na ikonu, kterou chcete propojit, a otevřete okno“ Akce“. Spíše než jít na „řízení časové osy“ tentokrát, jdeme na „prohlížeč/síť“ a vybereme „getURL“. Tím vyberete nabídku podobnou této a budete chtít zadat odpovídající adresu URL do příslušného pole a vybrat, v jakém okně chcete odkaz otevřít (aktuální, nový atd.).

15. Nyní, když jsme skončili s vrstvou zápatí naší webové stránky Flash, můžete pokračovat a zamknout ji a přejdeme k obsahu. Stejně jako zápatí začneme přetažením dalšího obdélníku s černým pozadím a neprůhledností 60%. Pouze uděláme tento obdélník 355 px široký o 483 px vysoký a hnízdíme ho na pravé straně našeho webu v X: 395 Y: 77. Nezapomeňte, že tyto změny použijete v okně“ Vlastnosti“.
jakmile máme obdélník nastavený na správnou velikost a na místě, trochu ho vyleštíme změkčením okrajů. Za tímto účelem vybereme náš obdélník, přejděte na“ Upravit „na hlavním panelu nabídek v horní části obrazovky, poté vyberte „tvar“ a poté „změkčit okraje výplně“. To by mělo vyskočit na malou novou obrazovku s dotazem, jakou vzdálenost a počet kroků chcete, aby vaše okraje změkly. Myslím, že vzdálenost 10, se 4 kroky a rozšiřováním by pro nás měla udělat trik.

16. Abychom mohli zadat text v horní části našeho obdélníku, musíme také vytvořit textové pole. To je kombinace toho, co jsme udělali pro vytvoření našich tlačítek a jak vytváříme naše obdélníky. Vyberte nástroj Obdélník z panelu nástrojů a přetáhněte pole na jevišti. Dovolil jsem 10 px marže všude kolem na mém, takže moje textové pole je 335 px široký 463 vysoký a sedí na X: 405 A Y: 87.
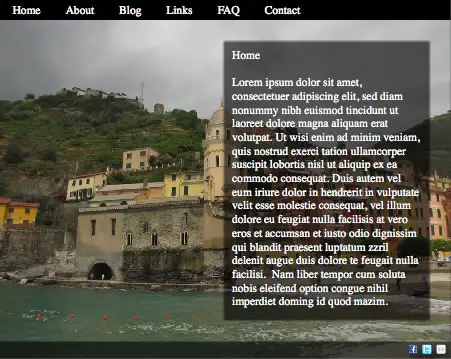
jakmile je vaše textové pole vytvořeno, můžete zadat libovolný text, který chcete, jen zadám nějaký Lorem ipsum, abych vyplnil místo.

17. Domovská stránka na našem webu Flash je nyní vytvořena a celý náš web Flash je téměř vytvořen. Odtud budeme chtít vytvořit rámové štítky a našich dalších pět stránek. Vraťte se zpět na naši časovou osu, vytvořte novou vrstvu nad všemi ostatními vrstvami a pojmenujte ji „akce“. Jakmile je vrstva vytvořena, klikněte na rám 2 vrstvy“ akce “ a poté přejděte do okna vlastností. Pokud je stále vybrán rámeček 1″ akce“, zadejte do pole označeného „Název:“ do pole „štítek“ v okně „Vlastnosti“ „domů“. Pod rámečkem 1 „akce“by se měla objevit malá červená vlajka. To znamená, že rámeček 1 je nyní označen jako „domov“, protože zde leží naše domovská stránka na časové ose a od této chvíle zde bude ukazovat „buHome“. A pokud rozbalíte časovou osu přidáním dalších snímků pod tento klíčový snímek, uvidíte, že vedle vlajky je uvedeno „domů“.
aby naše webové stránky Flash nehrály přímo přes každou stránku, aniž by zasáhly jakékoli odkazy, budeme muset říct, aby se zastavil na každém snímku. S rámečkem 1 rámečku „akce“, který je stále vybrán, přejděte zpět do okna „akce“, kde jsme naprogramovali tlačítka. Podobně jako naše tlačítka, budeme chtít použít ovládací prvek časové osy, abychom řekli našemu webu „Stop“. Tak, jděte do toho a poklepejte na „stop“, aby web věděl, že se zastaví na rámu 1.

18. Vytvoření dalších pěti stránek na našem webu Flash je jednoduché. Začneme vložením nového klíčového snímku do rámu 2. K tomu musíme kliknout na rám 2 „akce“ a přetáhnout dolů na rámeček 2 „bg pic“ a zvýraznit všechny snímky. Poté klikneme pravým tlačítkem (nebo ovládáme + klikneme na Mac) a vybereme „vložit klíčový snímek“. Všimnete si, že červený ukazatel průběhu, který běží svisle přes časovou osu, se přesunul do rámce 2, protože nyní pracujeme na rámu 2 naší časové osy.
vzhledem k tomu, že jsme se již naučili, jak vytvořit web flash a udělat veškerou tvrdou práci při vytváření všeho, nyní je to jen otázka jeho úpravy, aby odpovídala správné stránce. Vzhledem k tomu, že náš druhý odkaz je „o“, mělo by největší smysl mít frame 2 být naší stránkou“ o“. Nejdříve nejprve klikněte na rám 2 akcí, vraťte se zpět na vlastnosti a pojmenujte tento „about“. Poté musíme říct, aby se zastavil tady, jako jsme to udělali na domovské stránce, jinak to bude jen hrát tento jeden snímek, než se vrátí zpět na domovskou stránku a zastaví se tam. Takže s vybraným rámcem 2 „akce“ se vraťte do okna „akce“ a poklepejte na „stop“ pod kontrolou časové osy.
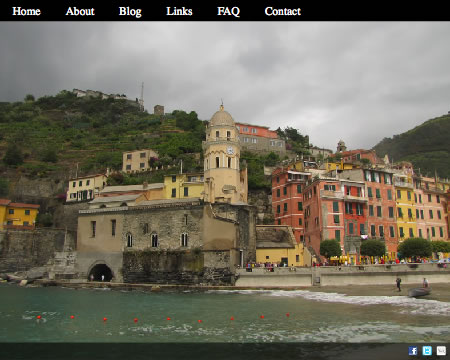
Nyní vyberte rámeček dvě vrstvy „obsah“ a upravte text tak, aby se shodoval s tím, co chcete na stránce O nás. Jakmile to dokončíte, pokračujte a odemkněte vrstvu“ bg pic “ a odstraňte tento obrázek. Po odstranění obrázku import “ about.jpg „do knihovny, přetáhněte ji na jeviště a zarovnejte ji do vodorovného středu a dolní části jeviště pomocí okna“ zarovnat “ a PRESTO! Vaše stránka by měla vypadat podobně.

Nyní, když jste odborníkem na webové stránky Flash, zjistěte, zda můžete vytvořit poslední čtyři stránky sami! Nezapomeňte jej znovu exportovat a vyzkoušet navigaci, abyste zjistili, zda vás odkazy přenesou na správnou stránku.
pokud máte pocit, že Flash je příliš komplikovaný, doporučuji použít bezplatný nástroj drag and drop site builder od společnosti Wix, který vám umožní rychle vytvořit profesionální web zdarma.
o autorovi: s více než deseti lety v oblasti webdesignu a psaní na volné noze, Scott Stanton měl prst na bití pulsu nejžhavějších designových trendů a ohybů v tomto odvětví za poslední desetiletí. Scott pravidelně píše pro Wix.com bezplatný tvůrce webových stránek.