
nastavení vlastního webu je mnohem jednodušší, než si myslíte. Stále více lidí chce mít vlastní online přítomnost. Nemusíte se spoléhat výhradně na profil Instagram, stránku Facebook nebo účet Twitter.
proč ne vytvořit svůj vlastní web?
nejprve se podívejme na nejčastější otázky, které jsme v minulosti dostali od ambiciózních začátečníků, jako jste vy:
obsah
budu potřebovat technické dovednosti?
to závisí na účelu vašeho webu. Nejsložitějším způsobem by bylo naučit se kódovat HTML, CSS, JavaScript a PHP – základy prakticky jakéhokoli webu.
ale to není jediný způsob, jak vytvořit webové stránky: i když nejste velmi obeznámeni s technickou stránku věci, můžete snadno nastavit dobré webové stránky.
ale jak?
pomocí nástroje pro tvorbu webových stránek. Pokud můžete používat Word, Facebook nebo PowerPoint, budete moci tyto nástroje používat bez problémů. Tyto snadno použitelné platformy nabízejí vizuální editor, hosting a prostřednictvím nich můžete získat vlastní doménové jméno: one-stop-shop.
jak nastavit webové stránky: 5 kroků, Jak začít
většina webových projektů projít těmito kroky:
- Vytvořte plán struktury a obsahu vašeho webu
- zaregistrujte název domény-v ideálním případě vyberte .com
- Najděte tvůrce webových stránek (nebo poskytovatele CMS/hostingu) pro vytvoření vašeho webu
- Optimalizujte jej pro vyhledávače
- Spusťte svůj web
3 nejoblíbenější způsoby, jak spustit web
pojďme se podívat na nejoblíbenější způsoby, jak spustit web. Existuje mnoho řešení. Některé jsou flexibilnější než jiné a některé jsou složitější.
nastavení webové stránky pomocí nástroje pro tvorbu webových stránek
začněme nejjednodušší možností: nástroj pro tvorbu webových stránek. Jedná se o“ all-inclusive “ balíček, abych tak řekl: jedna společnost obvykle poskytne šablonu (design), drag and drop editor, web hosting, název domény, e-mailovou adresu a podporu. Webový tvůrce se stará o obtížné úkoly.
Smart Finder: rychle zjistit, který je nejlepší website builder pro vás
jaký je pro vás nejlepší tvůrce webových stránek?
to není užitečné pouze pro začátečníky. Jednoduše záleží na projektu. Proč komplikovat život, pokud existují snadné způsoby, jak dělat věci? Téměř všichni stavitelé stránek vám umožňují vytvořit zdarma základní webové stránky na subdoméně (např. yourname.sitebuildername.com), který je podporován reklamou. Pomocí takového plánu si to můžete vyzkoušet podrobně, než se rozhodnete, zda cena stojí za to.
pokud však chcete podnikat online, měli byste zvážit placený plán. Ceny začínají kolem $8 / měsíc, ale zahrnuje všechny náležitosti. Přidat kolem $ 1-6 / měsíc na vrcholu, pokud potřebujete profesionální e-mailovou adresu pro vaše podnikání webové stránky.
Chcete-li lépe pochopit, jak přesně to funguje, podívejte se prosím na náš podrobný návod k vytvoření webových stránek!
Pros:
- je to velmi snadné použití.
- nepotřebujete další software ani hosting.
- můžete začít bez technických znalostí.
- aktualizace a bezpečnostní aspekty zpracovává společnost pro tvorbu webových stránek.
- předdefinované šablony návrhů, které si můžete přizpůsobit, jak chcete.
- ve výchozím nastavení je zahrnuta verze optimalizovaná pro mobilní zařízení.
nevýhody:
- nemůžete vždy přidávat další funkce (v závislosti na nástroji pro tvorbu webových stránek).
- není tak flexibilní, protože jste závislí na poskytovateli.
- nejsou určeny pro velmi složité projekty, které vyžadují databázi (např.)
nejoblíbenější nástroje pro tvorbu webových stránek jsou Wix( Viz tutoriál), Squarespace (Viz tutoriál) a Shopify(pro internetové obchody). V našem úplném srovnání najdete další nástroje pro tvorbu webových stránek.
si můžete vyzkoušet Wix website builder zdarma a tak dlouho, jak budete chtít.
zkuste Wix free
vytvoření webové stránky se systémem pro správu obsahu
systémy pro správu obsahu (CMS) jsou trochu složitější. I když v podstatě fungují stejným způsobem jako tvůrce webových stránek, jejich použití je mnohem obtížnější.
s Website builder můžete nejen přidat jednoduchý obsah, jako jsou texty a obrázky, ale můžete také navrhnout celý web. Klasický systém pro správu obsahu by byl v tomto případě mnohem omezenější, a pokud jde o vzhled, jste omezeni na dostupné šablony.
i když existuje spousta systémů, jako je Joomla!, Drupal a Typo3, zaměříme se na nejoblíbenější CMS, kterým je WordPress. Díky hostingovým společnostem, které nabízejí instalaci jedním kliknutím, není obtížné ji nastavit.
doporučené jsou Dreamhost( extrémně cenově dostupné), Siteground (o něco dražší, ale super výkonný) a Bluehost (oblíbená volba s podporou 24/7).
další informace o dalších levných hostingových společnostech WordPress doporučujeme.
můžete také snadno nainstalovat šablonu a upravit ji pomocí možností návrhu. Ale: pokud se vám něco nelíbí, budete pravděpodobně muset upravit CSS nebo HTML (vy nebo programátor).
hosting, doména, e-mailová adresa, instalace a úroveň podpory, kterou si vyberete, bude záviset na tom, kolik chcete utratit a na vašich technických znalostech. Může to být docela levné, pokud to uděláte sami. Podívejte se na našeho cenového průvodce pro typické webové projekty zde.
to samozřejmě nemusí být vždy ideálním řešením, zvláště když jste zaneprázdněni podnikáním. V takovém případě se můžete také pokusit najmout webdesignéra, který vám pomůže například nastavit web WordPress.
obrovskou výhodou, zejména pro WordPress, je to, že máte tisíce pluginů, které vám umožňují přidávat speciální funkce na váš web, které nejsou původně zahrnuty. Typickým příkladem by byl WooCommerce, plugin, který přidává kompletní internetový obchod.
ve výchozím nastavení je WordPress navržen tak, aby byl v jednom jazyce, ale existují pluginy, jako je WPML, které vám umožňují přeložit stránku. Další z mých oblíbených je plugin Yoast SEO, který vám umožní změnit nastavení vyhledávače (např.
v našem úvodním videu se podíváme na to, co musíte zvážit, pokud nastavujete WordPress.
můžete se zaregistrovat na Siteground zde.
Pros:
- můžete si vybrat hostingovou společnost.
- skvělé pro vícejazyčné webové stránky.
- Technická flexibilita: máte přístup k celému zdrojovému kódu(pokud víte, co děláte).
- můžete získat více funkcí s pluginy.
- můžete optimalizovat rychlost načítání stránky
nevýhody:
- žádná přímá osobní technická podpora (pouze omezená podpora od vašeho webového hostitele)
- tvůrčí svoboda závisí na šabloně.
- může mít dodatečné náklady na pluginy.
- možná budete potřebovat programátora i pro malé estetické změny.
další příklady systémů pro správu obsahu jsou Joomla! A Drupal, ale jejich použití je mnohem komplikovanější než WordPress, takže se do toho nedostaneme. Více informací o WordPress najdete v našem Průvodci pro začátečníky WordPress.
jak naprogramovat webové stránky sami (nebo najmout někoho, kdo to udělá).
Toto je nejvyšší disciplína: otevření editoru a spuštění kódu. Ti, kteří potřebují úplnou svobodu, budou muset stránku vytvořit sami. K tomu potřebujete trpělivost a pro začátečníky je to obvykle ohromující (a frustrující).
dobrým místem pro začátek jsou webové stránky jako Codecademy, Mozilla nebo W2Schools, které mají podrobné návody pro začátečníky. Než bude váš web připraven, očekávejte však dlouhou cestu. Samozřejmě, pro urychlení procesu, můžete si najmout webdesignéra. Jen mějte na paměti, že váš kodér by neměl dělat návrhy a naopak. Dovednosti potřebné pro každý z těchto úkolů jsou velmi odlišné.
poskytnutí obecné ceny zde není snadné, protože záleží na projektu. Budete samozřejmě muset zaplatit za hosting, ale existuje spousta levných poskytovatelů webhostingu z čeho vybírat. Především to bude mnohem dražší, pokud potřebujete najmout programátora: placení 8-15 $měsíčně za tvůrce webových stránek bude vždy levnější než to, co každý designér nebo agentura bude účtovat za hodinu práce.
některé populární vývojové nástroje jsou NetBeans, Aptana Studio nebo závorky. Všechny umožňují alespoň HTML, CSS, JavaScript, PHP a jsou zdarma. Další možností je Webflow, což je vizuální editor zdrojového kódu.


závorky screenshot
Pros:
- možnosti jsou neomezené, pokud víte, jak programovat.
- Cenově dostupný hosting.
- maximální flexibilita.
nevýhody:
- žádná (nebo nákladná) podpora.
- křivka učení je strmá.
- náklady se těžko vypočítávají.
- vyžaduje hodně času na studium a implementaci.
a co název domény?
pokud nechcete používat bezplatné doménové jméno (které vypadá docela ošklivě, protože v něm bude jméno jiné společnosti), musíte si zakoupit vlastní doménu. To pak bude vypadat www.mycompany.com. obvykle je nejlepší získat rozšíření. com, pokud nejste přísně působící v jedné zemi, jako je Kanada (. ca) nebo Spojené království (.co.uk). Samozřejmě existuje také mnoho úspěšných podniků, které používají jeden z novějších doménových jmen jako. me nebo .například agentura.
![]()
naše vlastní doménové jméno
neexistuje žádný nedostatek registrátorů, kteří prodávají vlastní doménová jména. Většinou je kupujeme na Namecheap, protože jsou, dobře, docela levné, ale rozdíly nejsou tak významné, protože se pohybují od $ 9-18 za rok.
ale v závislosti na tom, kde si vytvořit své webové stránky, můžete si to také zahrnuty v balíčku website builder. Wix, Weebly, a Jimdo, například, všechny mají název domény zahrnuty zdarma v prvním roce. Následující roky si účtují o něco více než Namecheap, například, ale další pohodlí, že se musí vypořádat pouze s jednou společností, obvykle stojí za to.
pokud používáte WordPress.org nebo si vytvořte web sami, budete také muset uspořádat vlastní webové úložiště. To lze zakoupit na stejném místě, kde dostanete své vlastní doménové jméno od nebo v jiné specializované společnosti, jako je Siteground nebo WP Engine. Ale pokud jste teprve začíná, to nebude záležet příliš mnoho pro tuto chvíli.
podívejme se nyní na oblast, která je úzce spojena s názvem domény:
Jak získat profesionální e-mailovou adresu?
pokud provozujete firmu, pravděpodobně nebudete chtít používat adresu Gmail nebo Hotmail. Mít vlastní e-mailovou adresu na vlastní doménové jméno vypadá mnohem profesionálnější! A je to docela snadné se dostat. Dovolte mi, abych vám dal několik různých možností:
- Získejte to od svého tvůrce webových stránek nebo webhostingové společnosti: některé z nich obsahují e-mailové adresy bez dodatečných nákladů (např. Webnode a Siteground)
- Získejte to od svého registrátora domény: Namecheap například nabízí za méně než 12 $za e-mailovou adresu ročně.
- pokud máte rádi Gmail, můžete zkusit Google Workspace. Je to nejvíce funkce bohaté řešení, ale nastaví vám zpět $ 6 na e-mailovou adresu. Toto je také řešení, které většina tvůrců webových stránek nabízí (Wix, Squarespace, Jimdo atd.)
- Tip: pro zcela bezplatné řešení: Zoho Workplace, které obsahuje až 5 e-mailových adres. Nastavení je trochu složitější, ale registrátor domény by vám s tím měl pomoci.
Design a plánování webové stránky
stejně jako není vždy dobré začít vařit bez dodržování receptu, alespoň pokud nemáte žádné zkušenosti, totéž platí pro vytvoření webové stránky. Zde improvizace není dobrý nápad. Plánování vám pomůže rozhodnout, jaké sekce potřebujete, obsah, který vám nejlépe vyhovuje a jak by měl být váš web navržen.


mapa mysli pro online obchod s obuví
dobrým způsobem, jak začít, je vytvoření mapy mysli s nápady, co bude váš web potřebovat. Hlavní položky této mapy mysli lze použít pro navigaci.
Tipy pro plánování vašich webových stránek:
- použijte papír a pero a zapište si na web vše, co chcete. Brainstorming a vytvoření mapy mysli jsou perfektní způsoby, jak uspořádat své myšlenky.
- podívejte se na další zajímavé webové stránky jak z hlediska designu, tak obsahu. Všimněte si, co se vám líbí a co ne.
- jakmile máte na svém webu návrh toho, co chcete, zeptejte se lidí, kterým důvěřujete, co si myslí. Určitě najdete některé zajímavé perspektivy, které můžete začlenit.
- Vytvořte seznam (např. v Excelu) se všemi stránkami, které bude mít váš web. Poznamenejte si název, jaký obsah budete mít, klíčová slova, účel, druh stránky a jejich význam.
- Bonus: Pokud se chcete ve vyhledávačích dobře umístit, měli byste zjistit, jaké klíčové slovo bude mít každá stránka, a přidat je do seznamu v bodě 4. Další informace naleznete v této příručce SEO.
a co design webových stránek?
vytváření vizuálních webových návrhů není snadný úkol. Ve skutečnosti bych to řekl online, existuje více příkladů hrozných návrhů než dobrých. Nedovolte, aby váš web byl jeden.
stejně jako bell bottom jeans byly stylové v 70. letech, byly směšné v 80. a 90. letech. totéž se děje s webdesignem. Musíte si uvědomit, že to, co bylo považováno za dobrou praxi 5 před lety, se nyní může zdát trochu staré nebo zastaralé. Podívejte se na tento článek, abyste věděli, jakým postupům se vyhnout.
toto není průvodce pro profesionální designéry, ale dá vám několik tipů, které si myslím, že vždy fungují:
- zkuste použít světlou (nebo bílou) barvu pozadí.
- vyberte atraktivní barvy, které se navzájem doplňují. Pokud potřebujete pomoc, použijte Adobe Color.
- Udržujte design čistý, jednoduchý a mezi prvky ponechte mezeru. Více informací.
- nepoužívejte příliš mnoho písem: jeden pro tituly a druhý pro text obvykle stačí. Tato příručka vám pomůže vybrat.
- Udržujte konzistentní styl a formát. Uživatelé by si neměli všimnout žádných rozdílů mezi vašimi stránkami. Nevytvářejte Frankensteina.
- vaše webové stránky by měly být dokonale přizpůsobeny mobilním zařízením.
- Všechny obrázky, které přidáte, musí vypadat profesionálně. Nenahrávejte selfie, kterou jste pořídili před zrcadlem v koupelně. Mějte na paměti, že dnešní smartphony pořizují velmi pěkné fotografie. Pokud máte v plánu správně, můžete získat skvělé headshoty.
- méně je více. V případě pochybností, jít minimální.
pokud chcete jít hlouběji s webovým designem, podívejte se na wixův blog. K dispozici jsou nekonečné návody a návody na snadno stravitelné návrhy.
jaké prvky mají dobré webové stránky společné?
1. Skvěle vypadající umělecká díla
výběr loga a obrázků je zásadní pro získání profesionálně vypadajícího webu. Dnes můžete snadno najít spoustu bezplatných fotografií: nejlepší k vyzkoušení jsou Unsplash a Creative Commons.


a co víc, můžete najít více profesionálně vypadající fotografie (začínající $1) na mnoha jiných webových stránkách, jako a . Zde jsou některé skvělé možnosti fotografií zdarma.
je důležité se ujistit, že rozumíte dostupným formátům obrázků: .GIF, .jpg a .png jsou hlavní formáty. Navíc musíte optimalizovat velikost a kvalitu obrazu na webový standardní prohlížeč. Vše, co potřebujete vědět o tomto tématu, najdete zde.
před nahráním obrázků na váš web použijte ke kompresi fotografií zdarma služby jako TinyPNG nebo ShortPixel. Přestože lidské oko sotva rozpozná jakoukoli změnu v obrázku, zrychlí váš web a zlepší uživatelský dojem pro vaše návštěvníky. Vyhledávače samozřejmě milují také rychlé načítání webových stránek!
stejně tak bude užitečné mít editační program, který bude moci upravovat a měnit velikost obrázků. Profesionální a bezplatná volba je Gimp, ale je to docela složité. Dalšími alternativami Photoshopu jsou Affinity Photo a Acorn, které stojí jen zlomek ceny originálu a nevyžadují předplatné.
existuje však stále více nástrojů, které můžete použít k vytváření grafických zdrojů jednoduše a bez nutnosti naučit se používat Photoshop nebo Illustrator. Můžete například použít šablonu nebo Snappa.


2. Profesionální kopie
nezapomeňte, že psaní pro web není stejné jako psaní dopisu nebo knihy. Na webu, máme tendenci být méně formální a zároveň potřebujeme pomoci zaneprázdněným jednotlivcům rychle najít potřebné informace. To znamená, že musíme náš obsah naskenovat:
- použití struktury nadpisu, která dává smysl,
- nenechat textové odstavce příliš dlouhé,
- přidání odrážek a
- výběr písma, která jsou snadno čitelná.
vlastně jsme napsali celý průvodce kolem tohoto tématu, který najdete zde. V této fázi je také důležité mít na paměti osvědčené postupy SEO. V závislosti na velikosti vašeho webu byste měli najít alespoň tři hlavní vyhledávací termíny, které chcete zařadit v horní části Google.
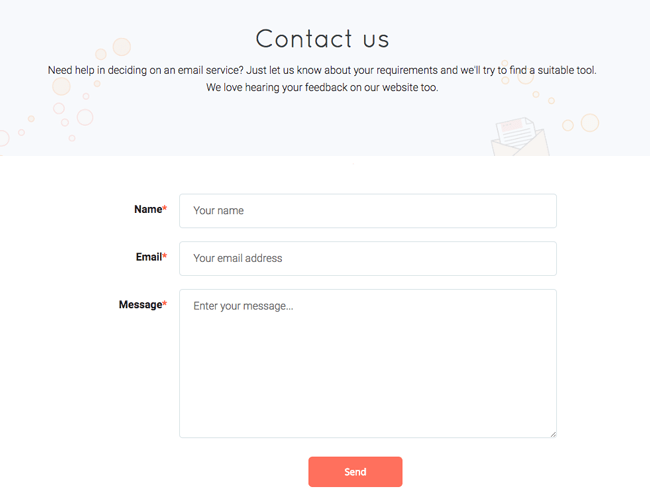
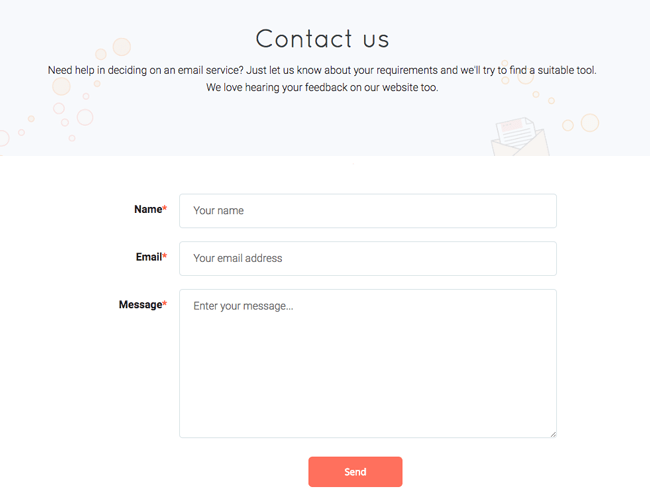
3. Kontaktní formulář a navigační menu, které dává smysl
Chcete-li svým návštěvníkům poskytnout profesionální dojem, měli byste místo e-mailové adresy použít kontaktní formulář. Naštěstí je snadné integrovat kontaktní formuláře s řešeními jako Wix, Squarespace nebo WordPress.


nezapomeňte, že navigační lišta vašeho webu je zásadní pro to, aby návštěvníci přecházeli z jedné stránky na druhou. Dávejte pozor na to a ujistěte se, že proudí logicky. Pokud je například vaším cílem, aby vám uživatelé poslali zprávu prostřednictvím kontaktního formuláře, zapomenutí odkazu na ni v nabídce nebo zápatí stránky by bylo epickým selháním.
ujistěte se, že také udělat test zaregistrovat před zveřejněním své webové stránky!
kroky pro nastavení webové stránky
Chcete-li shrnout, zde je váš akční plán:
- Naplánujte si své webové stránky a objednejte si nápady v myšlenkové mapě.
- koupit doménové jméno, například na Namecheap (ale můžete si jej také koupit po).
- Vyberte si nejlepší tvůrce webových stránek nebo CMS.
- vytvořte obsah (např. texty a obrázky) pro každou stránku (podle osvědčených postupů SEO).
- přidejte obsah na svůj web a nastavte analytické nástroje.
- Publikujte a propagujte stránku.
je zřejmé, že každý z výše uvedených bodů může být postaven na mnohem více. Máme (zdarma) ebook, kde můžete získat další informace.
vaše webové stránky jsou v provozu. Co teď?
pokud jste již vytvořili svůj web a publikovali jej, můžete jej začít propagovat a optimalizovat, abyste zvýšili návštěvy a zlepšili uživatelský komfort.
- Aktualizujte své webové stránky: webové stránky nejsou knihy. Po zveřejnění mohou být stále aktualizovány. Ujistěte se, že vytváříte nový a relevantní obsah, když máte šanci, a že neustále aktualizujete web. Představte si například web Restaurace: pokud se nabídka změní, mělo by se to na webu projevit co nejrychleji.
- online polohování: Chcete-li přilákat co nejvíce návštěvníků, budete muset dále optimalizovat SEO vašeho webu. To není příliš složité, ale vyžaduje to čas a práci. Další informace naleznete v této příručce.
- webová analýza: vaše úsilí v online polohování (nad bodem) bude zbytečné, pokud neměříte návštěvnost svých webových stránek. Tak poznáte, jestli to funguje nebo ne. Nejoblíbenějším nástrojem pro analýzu webových stránek je Google Analytics. A je to zdarma!


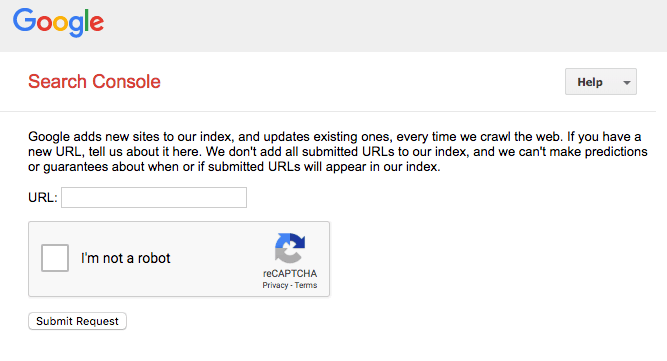
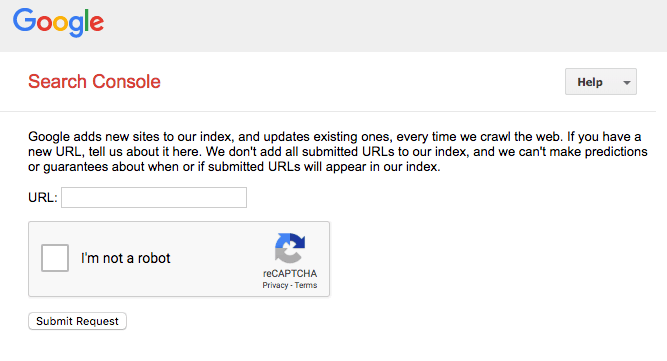
- jakmile publikujete svůj web, měli byste se samozřejmě zaregistrovat u Google Search Console a upozornit společnost Google, že vaše stránka existuje, a získat informace. Nebo alespoň pošlete adresu URL (adresu) svého webu společnosti Google, aby ji mohla indexovat.
- e-mailový Marketing: další obvyklou strategií, zejména pro podniky, je posílat pravidelné e-maily svým návštěvníkům, aby neztratili kontakt. To je užitečné zejména pro internetové obchody, malé podniky a bloggery. E-mailový marketing je věda sama o sobě. V tomto návodu si můžete přečíst další informace o tom, jak začít zasílat zpravodaje.
- sociální média: konečně, většina webových stránek má také profily sociálních médií (např. Facebook, Instagram, Twitter, LinkedIn atd.), aby mohli komunikovat se svými návštěvníky (a potenciálními návštěvníky) mimo webové stránky, které jste vytvořili. To funguje zvláště dobře pro vizuální profesionály, jako jsou ilustrátoři, klenotníci nebo fotografové.
doufám, že tento malý průvodce vám pomohl pochopit, jak vytvořit web od začátku do konce.
vedle průvodce, který jste právě četli, máme také několik průmyslových průvodců:
- nastavení webové stránky pro malé podniky a podnikatele
- průvodce pro spuštění webové stránky elektronického obchodu
- stavitelé webových stránek pro umělce (např. umělci a designéři)
- jak vytvořit online portfolio
- vytváření fotografických webových stránek
- vytvořte webové stránky pomocí WordPress