věděli jste, že si můžete vytvořit svůj vlastní widget WordPress? I když existuje spousta dalších widgetů, které přicházejí vedle témat a pluginů, WordPress nabízí svým uživatelům možnost ručně kódovat vlastní widgety.
není to složitý proces, protože potřebujete pouze základní znalosti WordPress a PHP. Takže, bez dalších okolků, začněme!
Co Jsou Widgety WordPress?
widgety WordPress usnadňují přidání dalších funkcí na váš web pomocí jednoduchého rozhraní drag-and-drop. Ve výchozím nastavení je WordPress dodáván s několika widgety. Poskytují vám základní užitečné funkce a jsou kompatibilní s každým tématem WordPress.
někdy však tyto standardní widgety nemohou provádět požadované úkoly. Nejlepší možností je hledat pluginy, které vám nabízejí požadovanou funkci. Bohužel možná zjistíte, že ani pluginy třetích stran nemohou splnit vaše požadavky.
naštěstí máte možnost vytvořit vlastní widget WordPress. Jen mějte na paměti, že musí být postaven od základů, takže si můžete osobně doladit svůj vlastní widget na základě vašich potřeb.
kde začít při vytváření vlastního widgetu?
nejprve si musíte vybrat, zda chcete widget vytvořit pomocí pluginu nebo úpravou funkcí.php soubor. Plugin umožní vlastní widget pracovat na libovolném webu při přidávání kódu do funkcí.Linux. Tímto způsobem to dělá widget pracovat vedle konkrétního tématu.
za druhé, máte možnost přidat widget na živém webu nebo v místním prostředí. Důrazně však doporučujeme, abyste nejprve implementovali widget v místním prostředí a vyzkoušeli jej. Můžete to snadno udělat podle našeho průvodce, jak spustit WordPress na Dockeru.
jakmile nástroj pracuje správně, je čas jej přesunout na váš web.
Jak Fungují Vlastní Widgety WordPress?
v aplikaci WordPress musíte vytvořit vlastní widget pomocí standardní třídy widgetů WP z rozhraní Widgets API. Existuje asi 20 funkcí, se kterými si můžete pohrát. Z nich, čtyři je minimální požadavek na jakýkoli widget do práce:
- __construct () – funkce konstruktoru, kde můžete definovat parametry widgetu.
- widget () – obsahuje výstup widgetu.
- form () – určuje nastavení widgetu v panelu WordPress.
- update () – Aktualizace nastavení widgetu.
samozřejmě máte spoustu dalších možností, které poskytují další funkce. Pro více informací o třídě WP_Widget se podívejte na stránku vývojáře WordPress.
vytvoření vlastního widgetu WordPress
důležité: důrazně doporučujeme vytvořit úplnou zálohu vašeho webu WordPress, než budete pokračovat dále. Kromě toho byste měli také použít podřízené téma WordPress, abyste zabránili problémům, které by ovlivnily vaše hlavní téma.
pro tento tutoriál vytvoříme jednoduchý „pozdravy z Hostinger.com!“ vlastní widget, takže se můžete naučit základy vytváření widgetů v WordPress. Jakmile to uděláte, můžete přejít k vytváření složitějších widgetů sami.
ještě je třeba poznamenat, že tento kód píšeme do funkcí.php Soubor pro aktuálně načtené téma. To bylo řečeno, můžete použít stejný kód pro libovolný vlastní plugin.
rozšíření třídy WP_Widget
první věc, kterou musíte udělat, je otevřít libovolný textový editor v počítači a vytvořit novou třídu, která rozšíří základní třídu WP_Widget, jako je tato:
class hstngr_widget extends WP_Widget {//Insert functions here}
přidání _ _ construct ()
dále začneme implementovat čtyři standardní funkce jeden po druhém. První z nich je metoda konstruktoru, která určí ID, název a popis vlastního widgetu.
function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', 'hstngr_widget_domain'),// widget descriptionarray ( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}
Přidání widgetu ()
nyní se zaměřme na funkci widgetu (). Definuje vzhled vašeho vlastního widgetu WordPress na front-endu.
public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentIf ( ! empty ( $title ) )Echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}
díky tomu jsme nakonfigurovali výstup našeho widgetu tak, aby zobrazoval frázi „pozdravy z Hostinger.com!“ a název widgetu, jak je uvedeno uživatelem.
přidání formuláře ()
nyní musíme naprogramovat back-end widgetu pomocí metody form (). Výsledek můžete vidět, když chcete přidat widget z řídicího panelu WordPress.
public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}
zde můžete vidět, jak byl nastaven vlastní widget. Pokud uživatel použije název, bude tento název vložen do formuláře HTML, který jsme vytvořili. V tomto příkladu nastavíme název titulu na výchozí název.

přidání aktualizace ()
jakmile je hotovo, musíme implementovat aktualizaci (), která obnoví widget pokaždé, když změníte nastavení.
public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}
bereme aktuální název nově vytvořené instance a odstraňujeme všechny značky HTML/PHP. Pak předáme titul instanci a vrátíme ji.
registrace WordPress Vlastní Widget
nakonec musíme zaregistrovat nový vlastní widget pomocí funkce add_action (). Mějte na paměti, že byste měli umístit následující kód nahoře, před rozšířením třídy WP_Widget.
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );
Přidání Kódu do funkcí.php soubor
takže jsme definovali novou funkci s názvem hstngr_register_widget(). Registruje náš widget pomocí ID widgetu, které je uvedeno ve funkci _ _ construct ().
poté jsme tuto funkci svázali pomocí widgets_init, který načte widget do WordPress pomocí vestavěné metody add_action (). Váš konečný vlastní kód widgetu WordPress by měl vypadat takto:
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );class hstngr_widget extends WP_Widget {function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', ' hstngr_widget_domain'),// widget descriptionarray( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentif ( ! empty( $title ) )echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}}
nakonec je čas vložit kód do svých funkcí.php soubor.
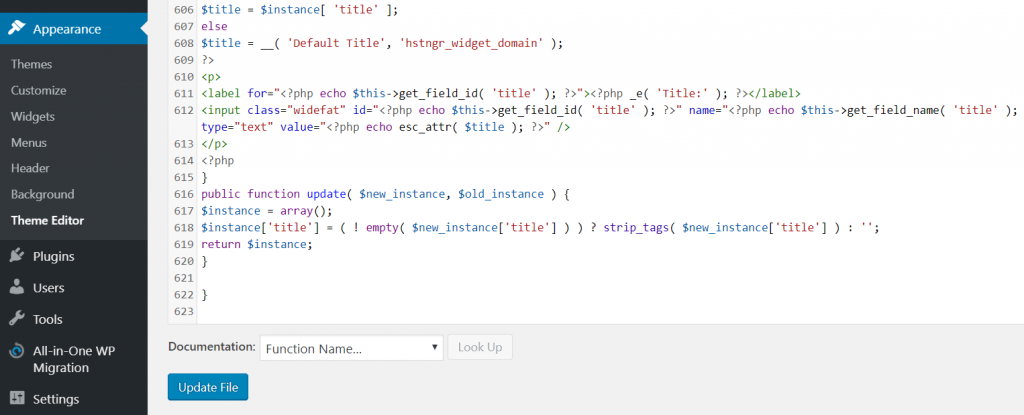
- přihlaste se do administrátorské oblasti WordPress. Poté přejděte na vzhled – > Editor motivů – > funkce motivů.
- vložte kód z textového editoru do dolní části funkcí.php soubor. Změny uložte kliknutím na Aktualizovat soubor.

pomocí WordPress Vlastní Widget
můžete konečně použít nově nainstalovaný widget.
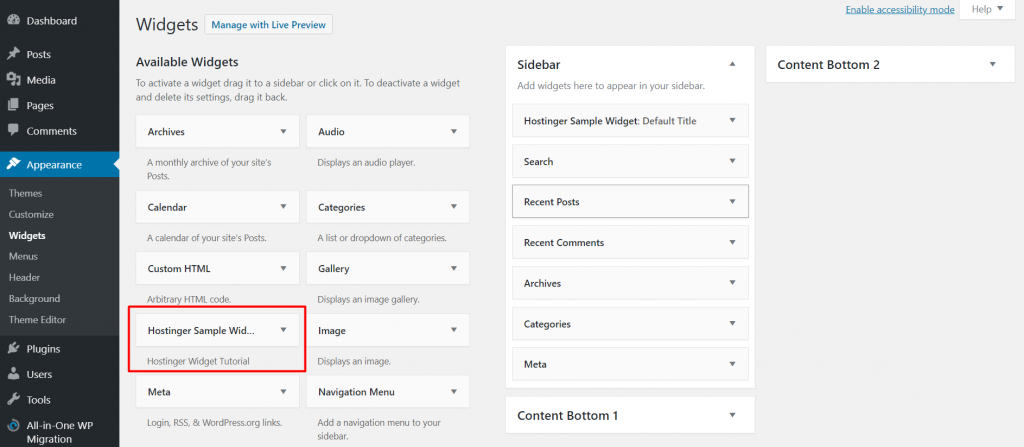
- přejděte do nabídky vzhled a vyberte widgety. V seznamu dostupných widgetů byste měli vidět widget s názvem Hostinger Sample Widget.
- poté přetáhněte widget a umístěte jej do sekce postranního panelu na pravé straně stránky.

- uložte změny a navštivte své webové stránky. Budete vítáni s vlastní widget se slovy „pozdravy z Hostinger.com“ uvnitř.

Gratulujeme, úspěšně jste vytvořili svůj první vlastní widget WordPress!
závěr
WordPress vlastní widget umožňuje přidat konkrétní funkci na vaše webové stránky na základě vašich potřeb. Je to skvělé řešení, kdykoli nemůžete najít nic konkrétního, co by splňovalo vaše specifické požadavky.
abychom to shrnuli, pojďme se znovu podívat na kroky, jak vytvořit svůj vlastní widget WordPress:
- vytvořte novou třídu, která rozšiřuje WP_Widget.
- začněte _ _ construct() pro určení parametrů widgetu.
- použijte widget () k definování vzhledu widgetu na front-endu.
- přidejte formulář() a nakonfigurujte, jak bude widget vypadat.
- nezapomeňte přidat update () aktualizovat widget pokaždé, když jej upravit.
- zaregistrujte nový vlastní widget WordPress pomocí funkce add_action ().
- zkopírujte a vložte celý kód do dolní části funkcí.php soubor a klepněte na tlačítko Aktualizovat soubor.
- přejděte do nabídky widgety a přesuňte widget na požadované místo.
hodně štěstí a nezapomeňte se podívat na naše další průvodce WordPress!
tento příspěvek byl naposledy změněn 20. prosince 2021 1:55