
pokud jde o budování míru konverze a webové stránky optimalizované pro vyhledávače, rychlost je zásadní.
pokud nemáte rychlý web, lidé se odrazí rychleji ,než můžete říci “ konverze.“
zrychlení vašeho webu však není snadný úkol.
Váš problém může být cokoli od kódu, který je špatně napsán, až po obrázky nebo velké prvky stránky.

tyto problémy musíte vyřešit rychle, protože Google bude vaše webové stránky, pokud tak neučiníte.
čím rychleji se vaše stránky načítají, tím nižší je míra okamžitého opuštění. Pokud je váš web rychlý, máte větší šanci na hodnocení na Googlu nad pomalými weby, které zvyšují vysokou míru okamžitého opuštění.
Google naštěstí nabízí nástroj PageSpeed Insights, aby zjistil, co potřebujete opravit.
bohužel vám nedávají nejlepší pokyny, jak získat skóre na 100%.
zde je návod, jak získat perfektní 100% na stránkách Google PageSpeed Insights a proč musíte tento výkon dosáhnout.
proč záleží na rychlosti stránky
Rychlost stránky je kritickým faktorem při hodnocení vašeho webu na výsledcích vyhledávače Google.
pokud váš web není na stejné úrovni jako 10 nejlepších organických stránek, nebudete se řadit na první stránku.
takže zaměření na rychlost stránky je prvořadé pro úspěšnou společnost a web, který převádí.
Backlinko nedávno provedl studii, kde analyzovali více než jedenáct milionů stránek s výsledky vyhledávačů (SERP) na Googlu.
chtěli zjistit, které faktory byly nejčastější mezi weby zařazenými do top 10 výsledků.
překvapivě zjistili, že rychlost stránky a hodnocení se nezdají být korelovány. Průměrná doba načítání webu na první stránce je však 1, 65 sekundy, což je slušně rychlé.

Google však říká, že na rychlosti stránky záleží. Byla o tom dokonce celá aktualizace.
toto připojení je zálohováno a podporováno novými průmyslovými měřítky PageSpeed společnosti Google.
zjistili, že jak se zvyšuje doba načítání stránky, dramaticky se zvyšuje šance, že se někdo odrazí od vašeho webu:

to znamená, že pokud načítání stránky trvá 10 sekund, pravděpodobnost, že někdo opustí váš web ještě předtím, než se načte, se zvýší o více než 120 procent!
ale podle nedávné studie více než 5 milionů webů trvá průměrné webové stránky 10,3 sekundy, než se plně načtou na plochu a 27.3 sekundy načíst na mobil.
to znamená, že téměř všichni z nás chybí značka, pokud jde o rychlé webové stránky.
v jiné studii společnost BigCommerce zjistila, že míra konverze pro webové stránky elektronického obchodování je v průměru někde v rozmezí jednoho až dvou procent.
Portent našel rychlost stránky může zvýšit míru konverze drasticky.

získání rychlosti pod dvě sekundy může zvýšit provoz a příjmy.
co způsobuje, že se stránka načítá pomalu?
nejčastějšími příčinami pomalých stránek jsou objemné obrázky a špatně navržené kódování.
pokud se podíváte na jakoukoli webovou stránku v moderní době, je pravděpodobně naplněna obrázky.
pokud optimalizujete obrázky, můžete mít stránky, které zabírají více megabajtů místa.
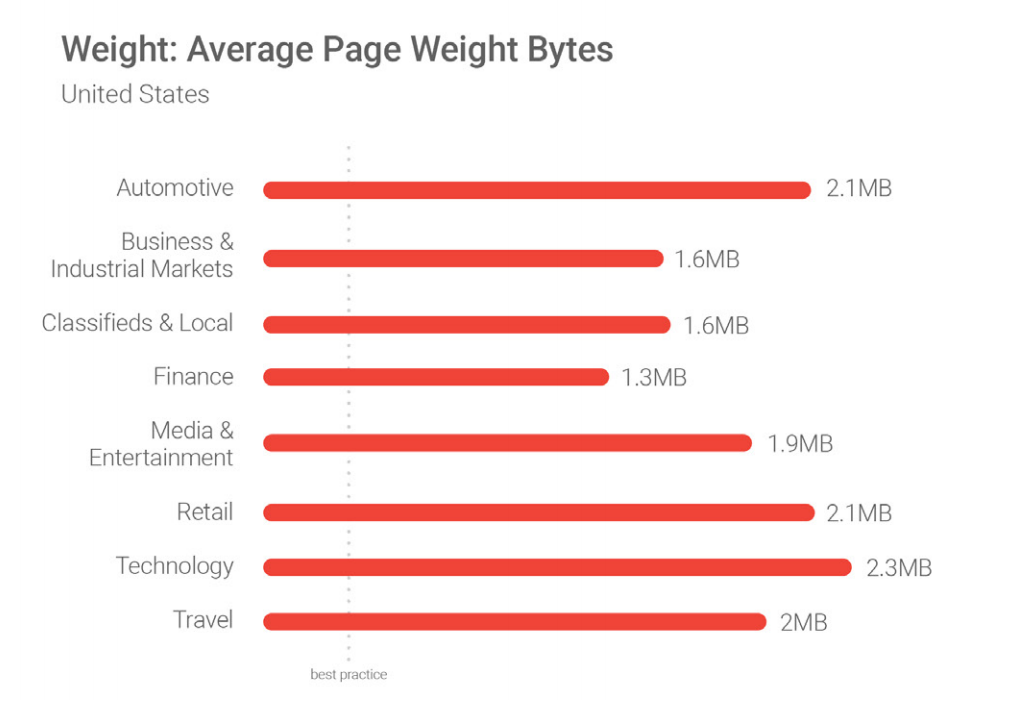
velikost a hmotnost stránky se často měří bajty hmotnosti stránky. Jednoduše řečeno, bajty hmotnosti stránky ukazují celkovou velikost webové stránky měřené v bajtech.
referenční údaje společnosti Google ukazují, že nejlepší praxe pro velikost nebo hmotnost stránky je pod 500 KB:

ale opět, většina z nás zde chybí. Výrazně překračujeme doporučenou hmotnost.
jeden z konceptů, které mi nejvíce vynikly ze Zprávy Google, pochází z tohoto krátkého, ale působivého citátu:
“ bez ohledu na to, rychlejší je lepší a méně je více.“
bez ohledu na to, jak dobře si váš web vede, existuje velká šance, že máte vážný prostor pro zlepšení.
jak používat nástroj PageSpeed Insights
většina webů běží pomalu kvůli velkým obrázkům, které zabírají příliš mnoho místa.
ale to není vždy případ každého webu.
musíte přesně vědět, co způsobuje pomalé rychlosti webu, než budete moci provést nezbytné změny, abyste získali 100% skóre v nástroji PageSpeed Insights.
Chcete-li začít, otevřete nástroj PageSpeed Insights a do lišty zadejte adresu URL svého webu:

klikněte na „analyzovat“, aby Google spustil rychlý test na vašem webu.
hotová zpráva vám řekne vše, co potřebujete vědět o vašem webu a co by mohlo bránit jeho výkonu.
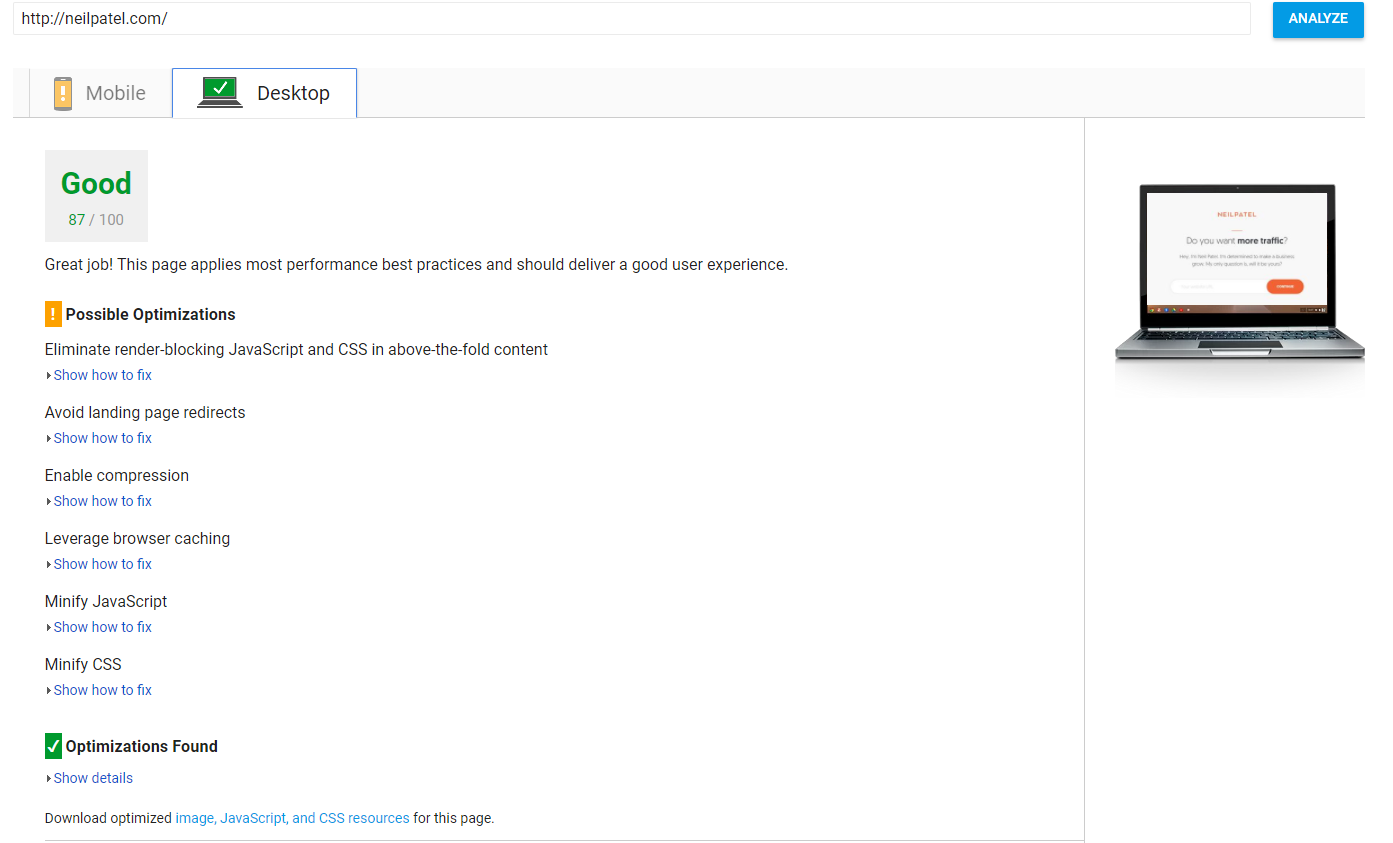
tady je moje zpráva:

je to 87/100.
není to skvělé. Ani to ale není strašné.
téměř vždy existuje prostor pro zlepšení. Mým cílem je dostat vás na 100% do konce tohoto článku, když se společně vydáme na tuto cestu rychlostí stránky.
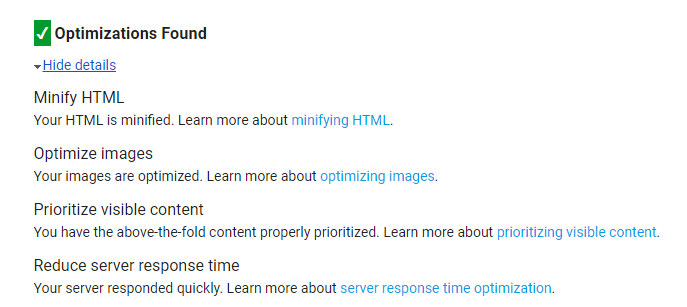
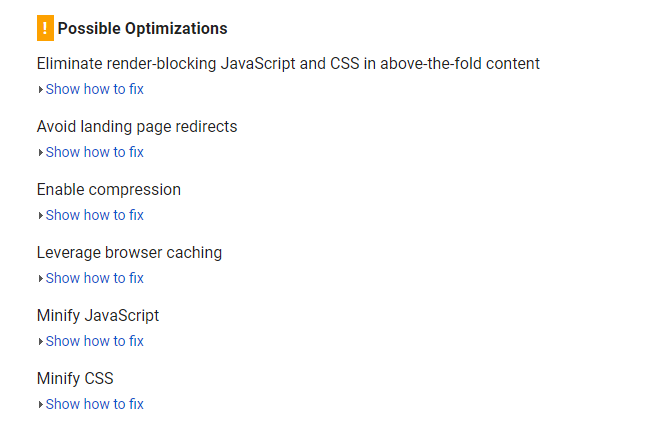
nejprve se podívejme na položky, které jsem optimalizoval a zdokonalil:

nyní si všimněte, jak je v tomto seznamu jen několik položek ve srovnání s mým seznamem “ možné optimalizace:

tato informace mi říká, že položky na „možné optimalizace“ jsou o něco méně působivé než ty, které jsem již optimalizován.
je zřejmé, že se budete muset postarat o každý prvek, abyste dosáhli 100% v nástroji Page Speed Insights.
budete chtít začít s položkami nejvyšší priority (více o tom později).
dále chceme otestovat náš mobilní web Samostatně.
tester mobilních stránek můžete použít v nástroji PageSpeed Insights, ale Google vydal aktualizovanou a přesnější verzi.
zamiřte a vyzkoušejte můj web. Zadejte adresu URL vašeho webu a stiskněte klávesu enter:

Google bude trvat několik minut, než tuto zprávu spustí, ale poskytne vám podrobný pohled na to, jak váš mobilní web funguje ve srovnání s průmyslovými standardy.
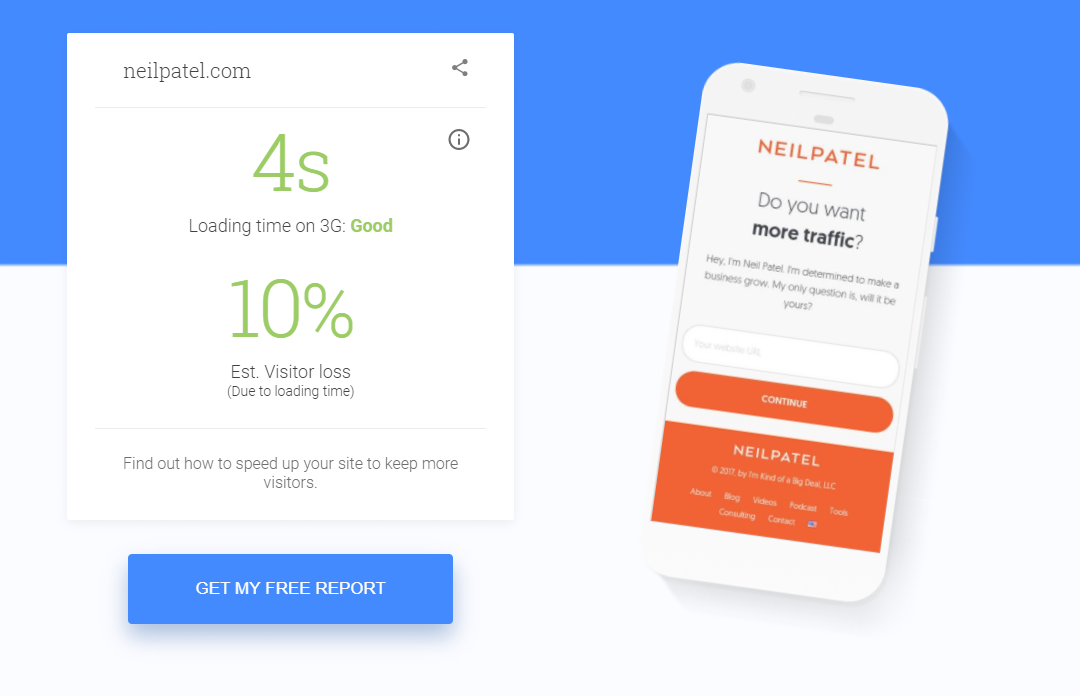
dokonce vám řekne, kolik návštěvníků byste mohli ztratit kvůli nižší rychlosti stránky.
zde jsou moje data:

můj čas načítání v mobilu je čtyři sekundy.
pamatovat: Doporučená doba načítání je tři sekundy nebo méně.
to znamená, že moje rychlost není na stejné úrovni s průmyslovými standardy.
kvůli tomu ztrácím až 10 procent svých návštěvníků jednoduše kvůli špatnému výkonu rychlosti!
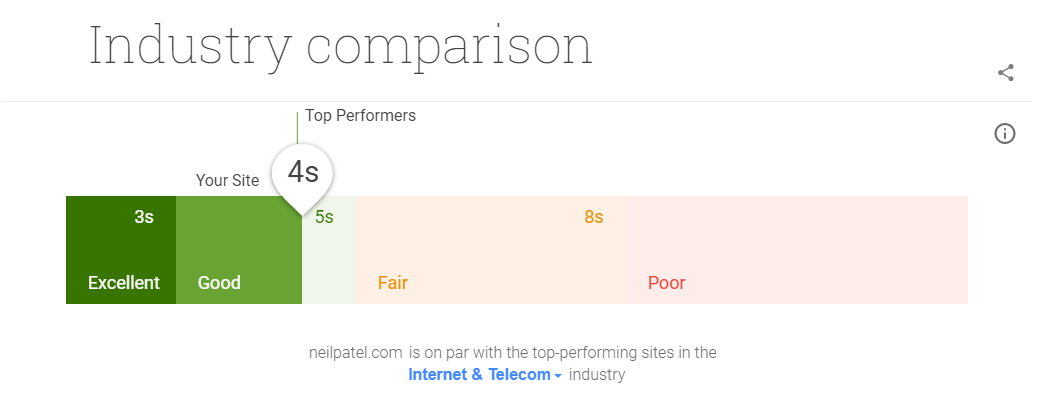
zde je to, co můj mobilní test vypadá, když jsem porovnat jej s průmyslovými standardy:

zatímco jsem stále v sekci s nejlepšími výsledky, nejsem tam, kde bych měl být, pokud chci maximalizovat efektivitu svých webových stránek nebo řídit větší provoz a konverze.
přejděte ještě dále dolů a Google vám poskytne odhad toho, co by vaše nejlepší opravy mohly udělat pro váš web:

Google říká, že s několika opravami bych mohl zkrátit dobu načítání přibližně o tři sekundy.
to znamená, že bych mohl potenciálně dostat své webové stránky načíst na jednu sekundu značku!
to je úžasné. Věř mi, zachránit 10 procent vašich návštěvníků nebo více, je to něco, co musíte udělat.
Spusťte svůj web prostřednictvím tohoto testu mobilního webu a získejte data o tom, jaké opravy potřebujete pro svůj web.
v této další části vás provedu opravou problémů s nejvyšší rychlostí stránky, které vám pomohou získat 100% v nástroji PageSpeed Insights.
4 způsoby, jak přistát perfektní PageSpeed Insights skóre
získání perfektní 100% na Google PageSpeed Insights nástroj není snadný úkol.
nestane se to ani přes noc. Budete muset udělat nějaké terénní úpravy a strávit několik hodin u brusného kamene.
ale pokud chcete ušetřit provoz, řídit více konverzí a přinést více příjmů, musíte to udělat.
může to být únavné a únavné, ale tyto konverze potřebujete. Nemůžete být líní a riskovat, že necháte provoz a zisk na stole.
zde jsou čtyři nejlepší způsoby, jak můžete urychlit svůj web a získat perfektní 100% s Google.
komprimujte obrázky
největší příčinou pomalých stránek a nízkého skóre jsou velké obrázky.
když jsem to opravil na svém vlastním webu, zjistil jsem obrovský dopad na rychlost.
jednou z nejlepších optimalizačních technik pro stanovení velikosti obrazu je komprese.
pomocí jednoduchých kompresních nástrojů můžete ušetřit v průměru 50 procent nebo více na velikosti obrázku.
pokud používáte WordPress, jedním z nejlepších způsobů, jak to udělat, aniž byste trávili mnoho času, je použití pluginu, jako je wp Smush Image.

WP Smush má spoustu úžasných funkcí zdarma.
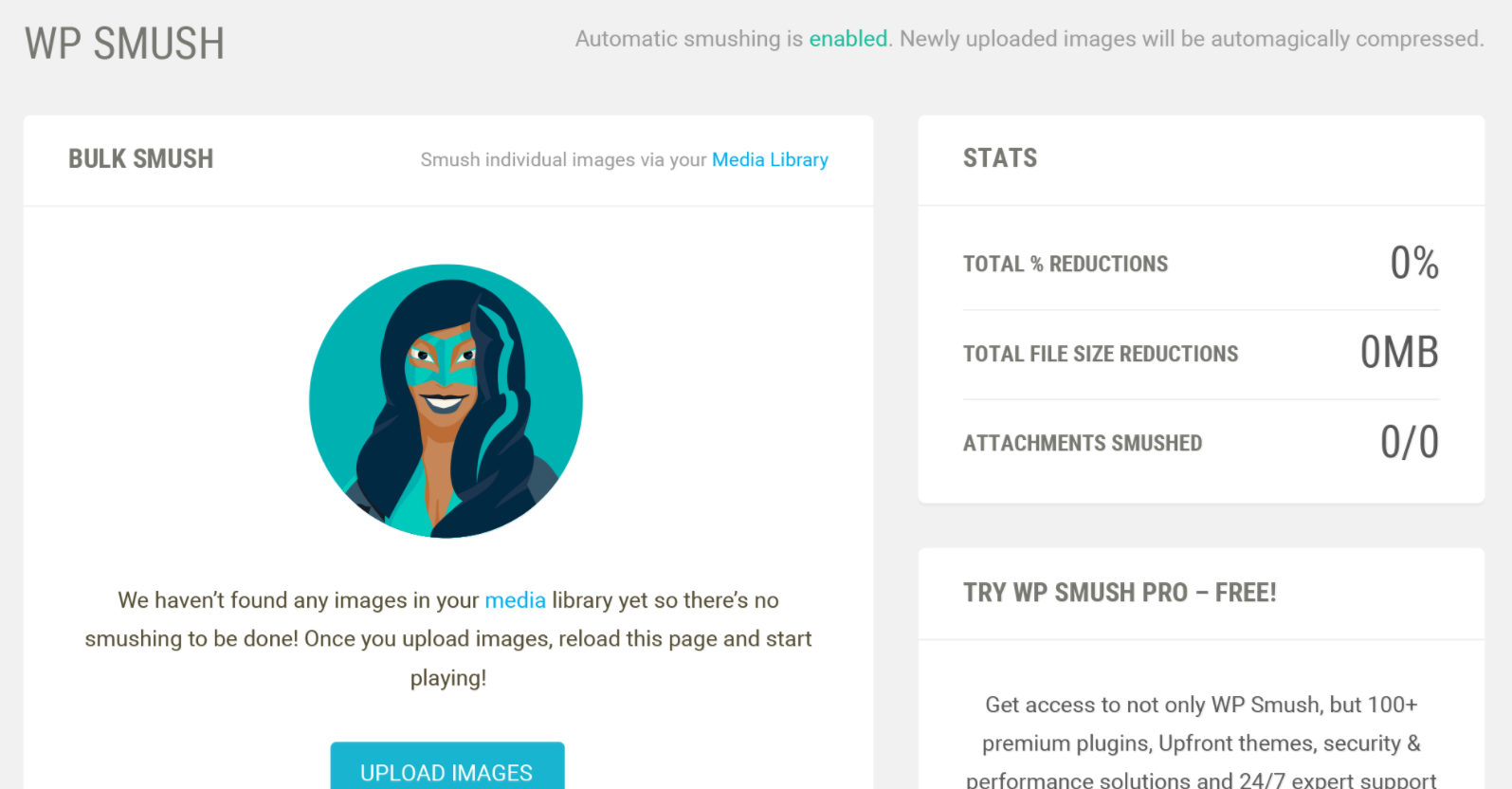
můžete automaticky smush obrázky přidáním pluginu. Prohledá vaši knihovnu médií na WordPress a detekuje obrázky, které může komprimovat:

Chcete-li smush tun nových obrázků pro vaše stránky ve velkém, můžete je nahrát přímo do pluginu.
můžete smush až 50 snímků najednou, což je jeden z nejrychlejších nástrojů na trhu:

pokud se vydáte do nastavení tohoto pluginu, můžete zapnout nastavení automaticky smush obrázky při nahrávání.

pokud povolíte toto nastavení, už nikdy nebudete muset starat o kompresi znovu. A pokud komprimujete všechny existující obrázky na vašem webu, nemusíte se o to starat pokaždé, když nahrajete.
WP Smush je vynikající, bezplatný nástroj pro každodenní uživatele WordPress.
ale pokud nepoužíváte WordPress, co děláte?
pokud provozujete obchod a web založený na Shopify, můžete použít Crush.fotky:

rozdrtit.fotky říká, že můžete očekávat velký skok v PageSpeed Insights skóre pomocí svého nástroje:
PageSpeed skóre před kompresí: 75/100. PageSpeed skóre po kompresi: 87/100
Pokud nejste obeznámeni s pluginy nebo je nechcete používat pro svůj web, můžete použít bezplatné nástroje online, jako je Compress JPEG nebo Optimizilla.
oba jsou rychlé, bezplatné nástroje, které vám umožní komprimovat až 20 obrázků v jednom nahrání.
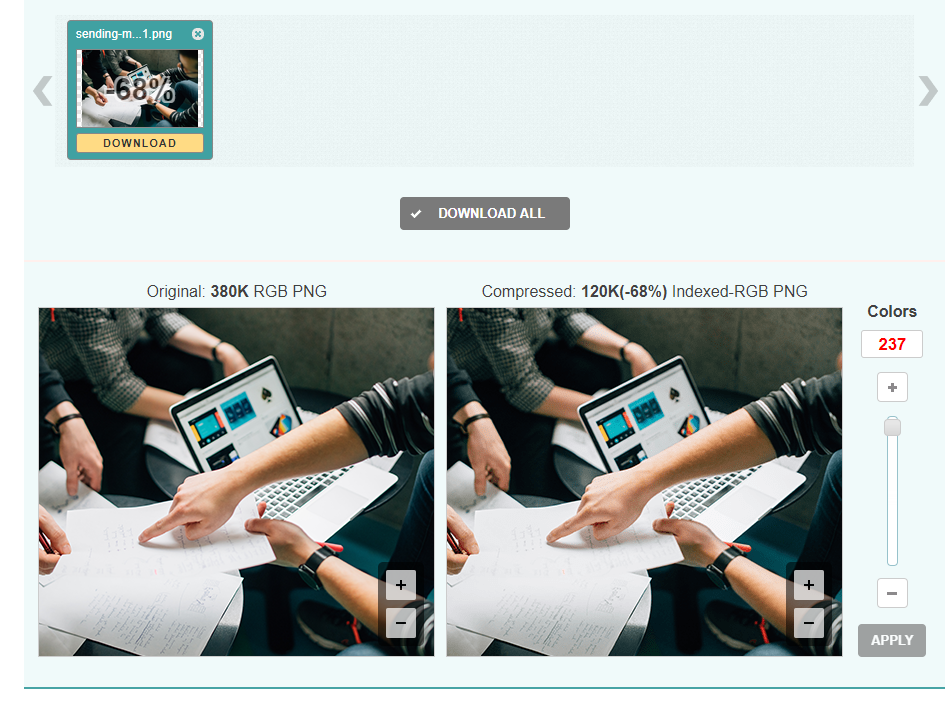
podívejte se na tento příklad obrázku, který jsem komprimoval, abych vám poskytl představu o tom, jak působivé mohou být tyto programy:

pomocí Optimizilly jsem zmenšil velikost souboru o 68 procent za pouhé dvě sekundy. Zmenšil velikost z 380KB na 120KB s téměř žádným rozdílem v kvalitě!
všechny tyto nástroje můžete používat zdarma a měli byste je určitě implementovat, pokud nemůžete použít plugin.
použijte cache prohlížeče
cache prohlížeče funguje tak, že si „zapamatujete“ dříve načtené zdroje, takže je nemusíte znovu načítat při každé návštěvě.
když návštěvník webu cestuje na novou stránku na vašem webu, všechna vaše data, jako loga a zápatí, se nebudou muset znovu načítat.
to bude mít za následek velké zvýšení rychlosti, když lidé přistanou na vašem webu.
jak jej implementujete? Naštěstí pro to existuje plugin. K tomu nemusíte být odborníkem na kódování.
zkuste použít W3 Total Cache pro weby WordPress. Má více než milion aktivních instalací a je nejoblíbenějším pluginem pro ukládání do mezipaměti na trhu:

W3 Total Cache tvrdí, že vám může poskytnout alespoň 10x zlepšení celkového výkonu webu.
kromě toho tvrdí (a zálohují), že tento plugin vám pomůže dosáhnout vyšších výsledků v nástrojích PageSpeed společnosti Google.
tento nástroj vám také pomůže minifikovat HTML (do kterého se ponoříme dále), JavaScript a CSS, což vám ušetří až 80 procent šířky pásma.
zkuste použít W3 Total Cache dnes, aby vaše webové stránky rychlé a snadné zvýšení rychlosti, i když nemáte zkušenosti kódování.
Minifikujte svůj HTML
minimalizace prostoru, který vaše kódování HTML zabírá, je dalším velkým faktorem při získávání dokonalého skóre od společnosti Google.
Minifikace je proces odstraňování nebo opravy nepotřebných nebo duplikovaných dat, aniž by to ovlivnilo způsob, jakým bude prohlížeč zpracovávat HTML.
zahrnuje opravu kódu, formátování, odstranění nepoužitého kódu a zkrácení kódu, pokud je to možné.
opět díky úžasným možnostem pluginu WordPress nemusíte být génius kódování, abyste to napravili.
jedním z nejlepších nástrojů k tomu je HTML Minify.
tento plugin si můžete zdarma stáhnout přímo z jejich stránek a nainstalovat jej do svého účtu WordPress během několika sekund.
můžete jej také nainstalovat přímo z této stránky pluginu.

Jakmile nainstalujete plugin, stačí provést několik kroků, než uvidíte okamžitý dopad na váš web.
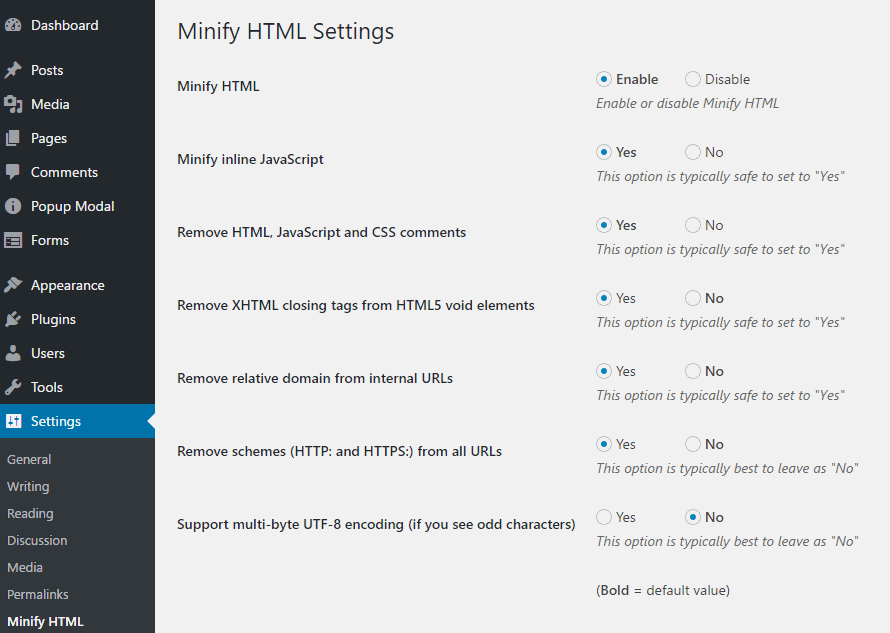
přejděte na kartu Nastavení v pluginu Minify HTML a povolte všechna následující nastavení:

můžete účinně zabít více ptáků jedním kamenem.
Google PageSpeed Insights doporučuje minifikovat HTML, JavaScript a CSS.
povolte nastavení“ Minify HTML “ + „Inline JavaScript“.
dále nezapomeňte vybrat Ano pro “ Odebrat Komentáře HTML, JavaScript a CSS.“
skvělá věc na tomto pluginu je, že vám řekne, jaká je doporučená akce v každém nastavení.
postupujte podle těchto akcí, pokud nejste obeznámeni s tím, jak tato nastavení fungují.
Minifikujte své kódování ještě dnes a měli byste vidět okamžitý dopad na vaši zprávu insights.
implementujte AMP
AMP je zkratka pro zrychlené mobilní stránky.
je to projekt realizovaný společností Google, který pomáhá mobilním stránkám načítat rychleji.
funguje to tak, že open-source formát, který zbaví tun zbytečného obsahu, takže vaše mobilní stránky načíst téměř okamžitě.
poskytuje uživatelům efektivnější zážitek z mobilu bez neohrabaných funkcí, které na mobilních zařízeních nefungují dobře.
pokud procházíte Internet v mobilním telefonu, pravděpodobně jste klikli na článek založený na zesilovači.
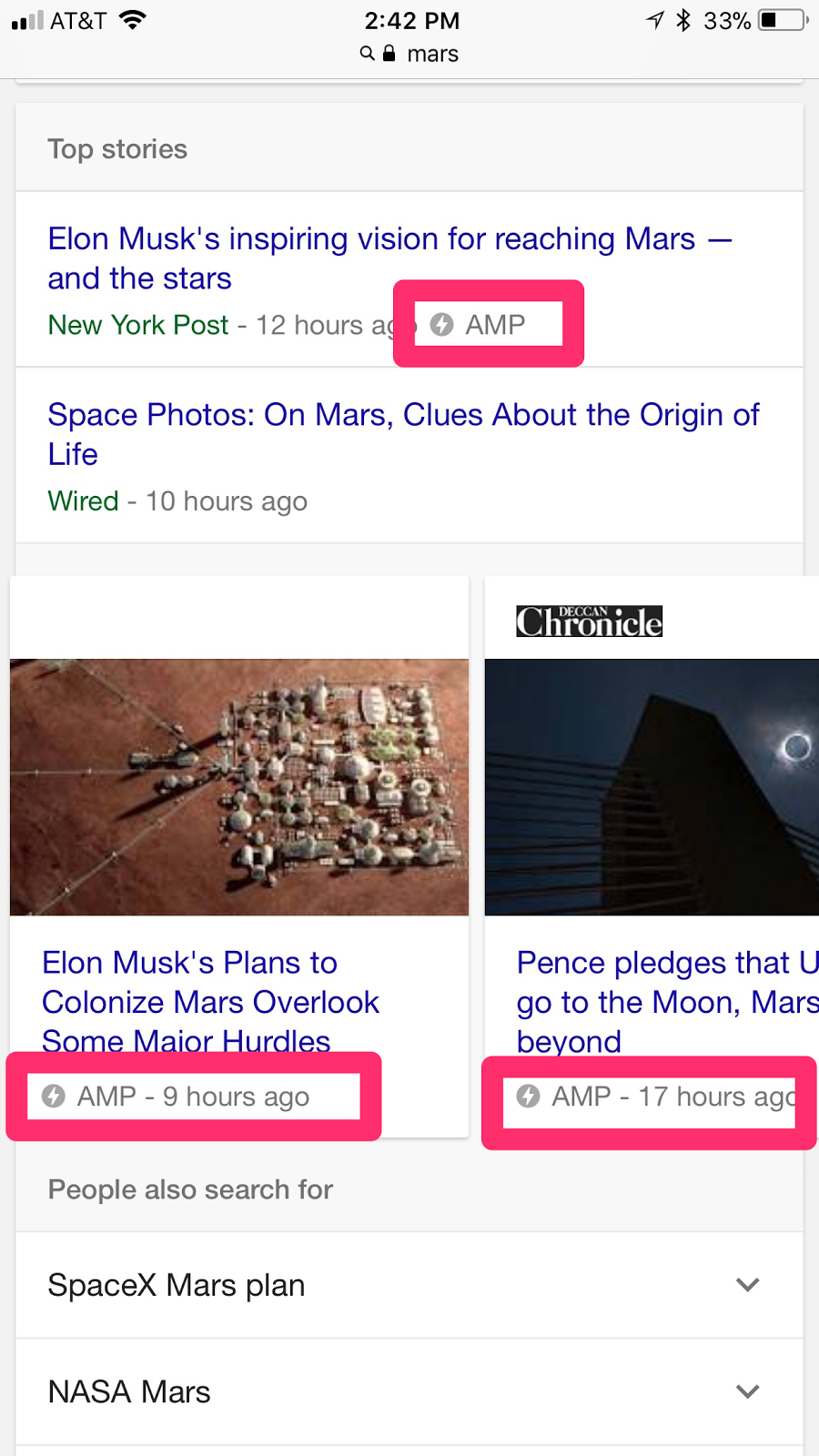
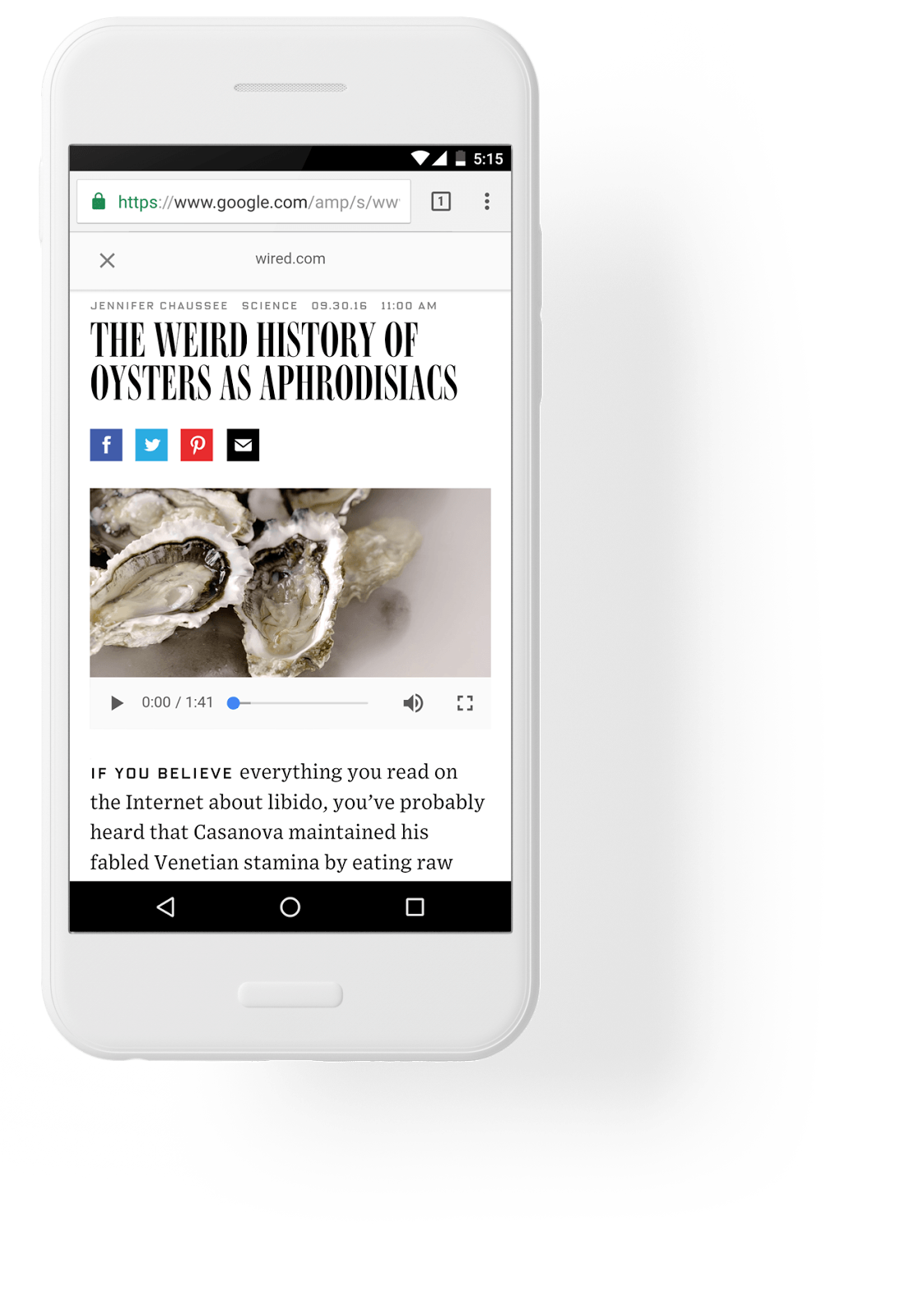
tady je to, jak vypadají:

často jsou zařazeny do sekce „Nejlepší příběhy“ výsledků vyhledávání Google a okamžitě se načítají.
nemají mnoho formátování, což jim pomáhá rychle načítat a dodávat obsah, který chce mobilní uživatel vidět.
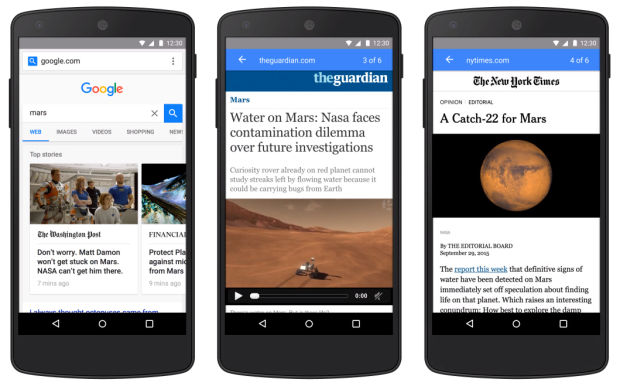
když vyhledávač na Googlu klikne na jeden z těchto článků AMP, uvidí obsah takto:

je to zjednodušená verze skutečné webové stránky, která umožňuje uživateli procházet mezi různými příběhy, aniž by opustil webovou stránku a kliknutím na další.
Tato funkce zjednodušuje uživatelský dojem na mobilu.
pryč jsou dny, kdy jste museli počkat 10 sekund, než se web načte, poté klikněte zpět na stránku s výsledky vyhledávání a počkejte dalších 10 sekund, než se načte další web.
zde můžete přistupovat k obsahu více článků, aniž byste jednou klikli na tlačítko zpět.
je velmi efektivní při urychlení vašeho webu a snížení pravděpodobnosti, že někdo odejde.
tuny společností využívají AMP.
společnost WIRED začala implementovat AMP, aby odvedla lepší práci při oslovování svých zákazníků.

zjistili, že jejich mobilní uživatelská zkušenost je příliš pomalá. Konverze se prostě neděly kvůli problémům s rychlostí a problémům s retencí návštěvníků.
rozhodnutí investovat čas do AMP mělo obrovský dopad na kabelové připojení.
zvýšili míru prokliku z výsledků organického vyhledávání o 25 procent.
zjistili 63 procentní nárůst Ctr u reklam v příbězích AMP.
byli také schopni přidat příběhy AMP do více než 100k článků na svých stránkách.
Gizmodo také vyskočil na vlak AMP A viděl obrovské zlepšení na svém mobilním webu.

každý den dostávali více než 100 tisíc návštěv stránek AMP s dobou načítání, která byla 3x rychlejší než standardní mobilní stránky.
konverze se také zvýšily o 50 procent.
je bezpečné říci, že AMP může výrazně zvýšit konverze a mobilní rychlost, což vám dává obrovskou příležitost získat vyšší skóre na stránkách Google PageSpeed Insights.
pokud chcete začít používat AMP na svém vlastním webu, existuje několik způsobů, jak to udělat.
pokud jste obeznámeni s HTML, můžete sledovat podrobný návod AMP zde.
pro ty, kteří jsou méně technologicky důvtipní nebo nemají žádné zkušenosti s HTML, zkuste použít plugin WordPress.
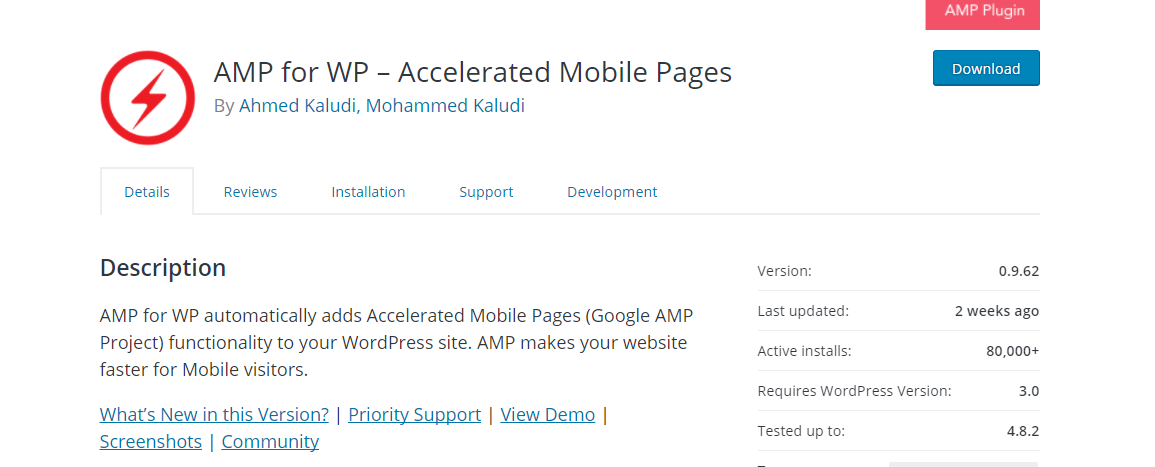
jedním z nejpopulárnějších pluginů je AMP pro WP.

má více než 80 000 aktivních instalací a má neustálou podporu a aktualizace.
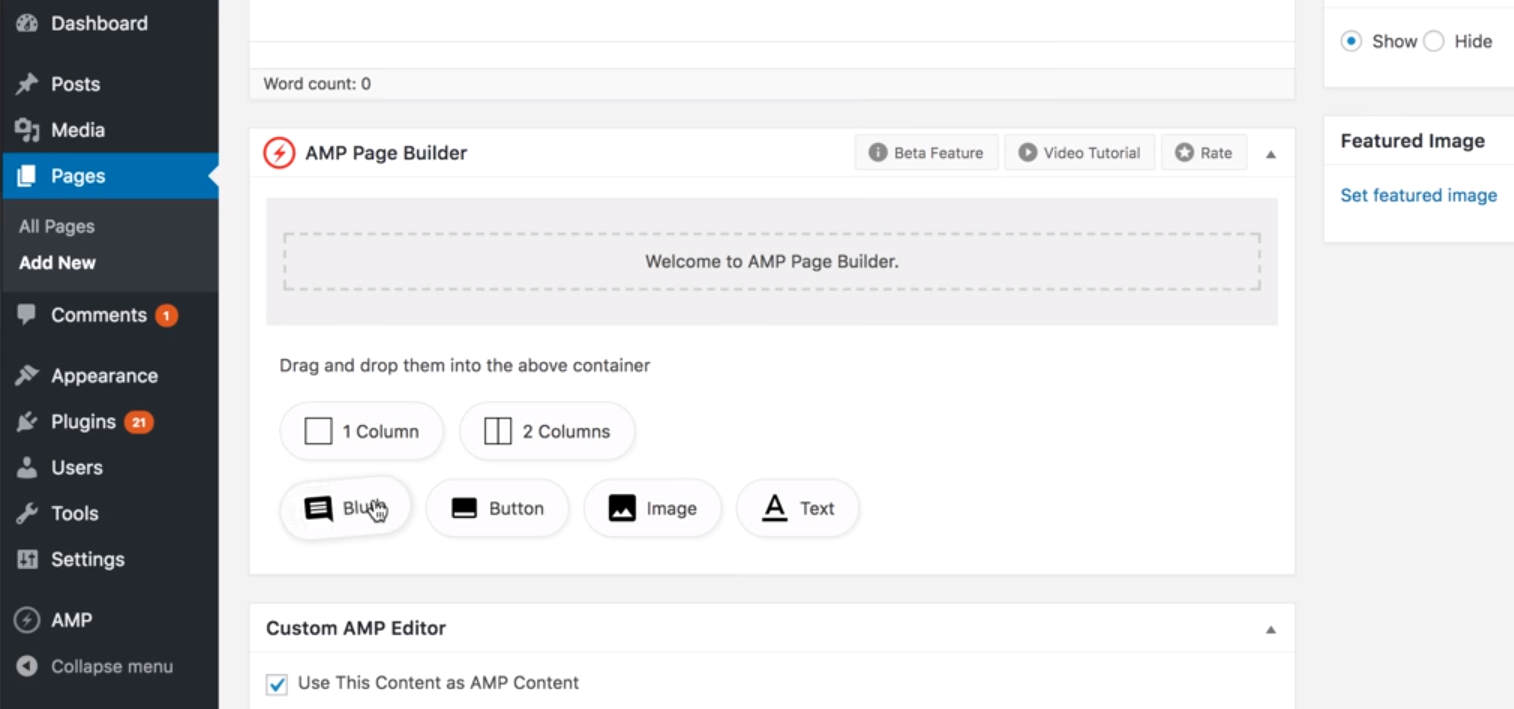
plugin obsahuje tvůrce stránek AMP, na kterém můžete snadno přetáhnout prvky stránky:

je to jeden z nejjednodušších způsobů, jak vytvořit obsah vhodný pro AMP .
Jediné, co musíte udělat, je stáhnout a nainstalovat plugin na hlavním panelu WordPress a aktivovat jej.
odtud můžete použít tvůrce stránek u každého nového příspěvku, který nahrajete.
tyto stránky pak vytvoří verzi přátelskou k AMP, která se zobrazí ve výsledcích mobilního vyhledávání.
AMP je osvědčený způsob, jak urychlit váš mobilní web a snížit rychlost na méně než jednu sekundu–a tuny společností s ním nacházejí úspěch.
Google PageSpeed Insights Časté dotazy
Google používá rychlost stránky jako faktor hodnocení, protože ovlivňuje uživatelský dojem. To může ovlivnit vaši schopnost zařadit vyšší v SERP.
jak míra okamžitého opuštění koreluje s rychlostí stránky?
studie ukázaly, že weby, které se načítají rychleji, mají nižší míru okamžitého opuštění. To znamená, že uživatel má pravděpodobně lepší zážitek.
jaká průmyslová odvětví mají nejpomalejší stránky?
v průměru se technologie a cestovní weby načítají nejpomaleji, kde se nejrychleji načítají místní a klasifikované weby.
jak rychle by se měl web načíst?
nejlepší praxe pro rychlost načítání stránky je tři sekundy.
Google PageSpeed Insights závěr
když jste strávili nespočet dní, týdnů a měsíců vytvářením nového webu, chcete, aby každý obrázek, prvek a ikona byly špičkové.
to však často vede k webu, který je pomalejší, než doporučuje Google.
pokud jde o řízení konverzí na vašem webu, rychlost bude vždy hrát velkou roli.
lidé nechtějí čekat 10 sekund na načtení vašeho webu, když mohou kliknout zpět na Google a vybrat další výsledek.
dobré hodnocení v testu PageSpeed Insights by mělo být jednou z vašich hlavních priorit při pokusu o zdokonalení a optimalizaci vašeho webu.
Chcete-li začít, musíte nejprve diagnostikovat, jaké problémy trápí váš web.
jsou to obrázky, prvky stránky, příliš mnoho textu, špatné kódování nebo všechny výše uvedené?
pomocí nástroje Google PageSpeed Insights zjistěte, kde je problém, a poté projděte jejich návrhy. Budete také chtít minifikovat kód, komprimovat obrázky, přidat ukládání do mezipaměti prohlížeče a implementovat AMP.
jedná se o osvědčené kroky, které mohou mít velký dopad na vaše skóre PageSpeed Insight.
bodování dokonalých 100 procent na stránkách Google PageSpeed Insights může vašemu webu poskytnout podporu, kterou potřebuje k úspěchu.
jaké jsou nejlepší způsoby, jak jste zjistili, jak zvýšit rychlost vašeho webu?
Rozšiřte svůj provoz