Flash hjemmesider kan være en attraktiv måde at fange dine seers opmærksomhed og gøre deres brugeroplevelse på din hjemmeside lidt mere interaktiv. En flash hjemmeside er anderledes end en normal, tekst kodet hjemmeside, der blev udviklet med HTML, PHP, ASP eller et andet sprog. Du starter med et rastertrin, hvor du kan placere objekter baseret på koordinater og derefter diktere, hvad du vil have objekterne til at gøre, eller hvordan du vil have brugeren til at navigere gennem Flash-stedet baseret på en tidslinje.
i denne Flash tutorial vil jeg lære dig, hvordan du laver en meget grundlæggende Flash hjemmeside ved hjælp af Adobe Macromedia Flash CS5, CS5 simpelthen står for Creative Suite, 5.udgave. Så lad os komme i gang.
1. Det første skridt vil være at skabe dit arbejdsområde i Flash. Begynd med at åbne Flash og klikke på “File” øverst på skærmen og derefter vælge “Ny”. Et vindue skal dukke op svarende til det nedenfor, der spørger dig, hvilken slags nyt dokument du gerne vil oprette. Til denne Flash-tutorial skal du vælge “ActionScript 2.0”, hvilket er lidt lettere for begyndende Flash-udviklere at arbejde med, og klik derefter på OK. Dette skulle få en tom hvid firkant til at vises på din skærm.
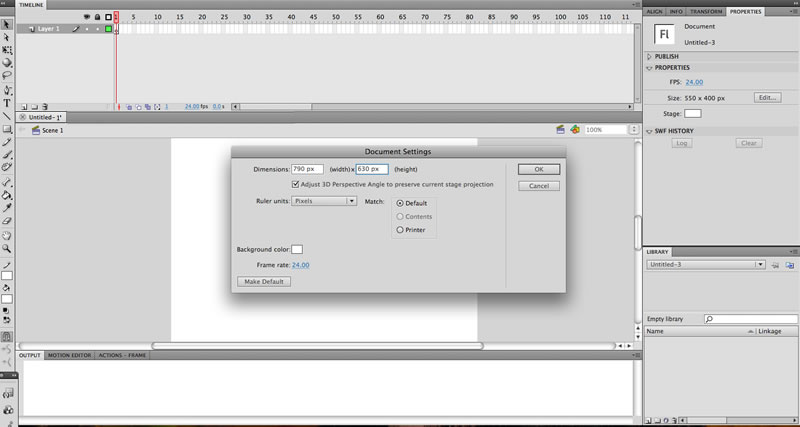
2. Herfra vil vi gerne ændre størrelsen på vores scene til 790ph bred med 630ph høj. For at gøre dette vælger vi vores egenskabsvindue og klikker på knappen Rediger ved siden af Størrelsesegenskaberne, og et nyt vindue skal dukke op svarende til dette. Og mens vi er ved det, lad os ændre vores baggrundsfarve til sort.

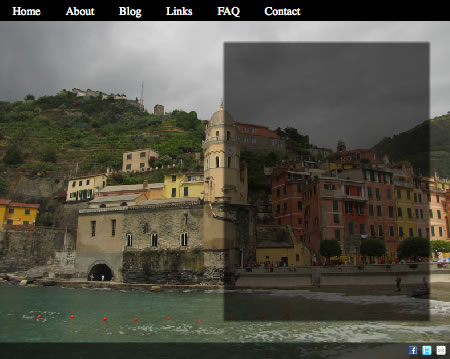
3. Nu hvor vi har fået vores dokument størrelse som vi vil have det, vil jeg foreslå at gemme det, til enkle formål kaldte jeg bare min “flash_tutorial”. Når du har gemt filen, lad os gå videre og importere “hjem.jpg ” billede, så vi kan indstille baggrunden for vores Flash site. For at gøre dette skal du klikke på Fil øverst, holde markøren over Import og derefter vælge “Importer til bibliotek”. Dette åbner en boks, så du kan navigere til mappen “Site Images” og vælge “home.jpg”.
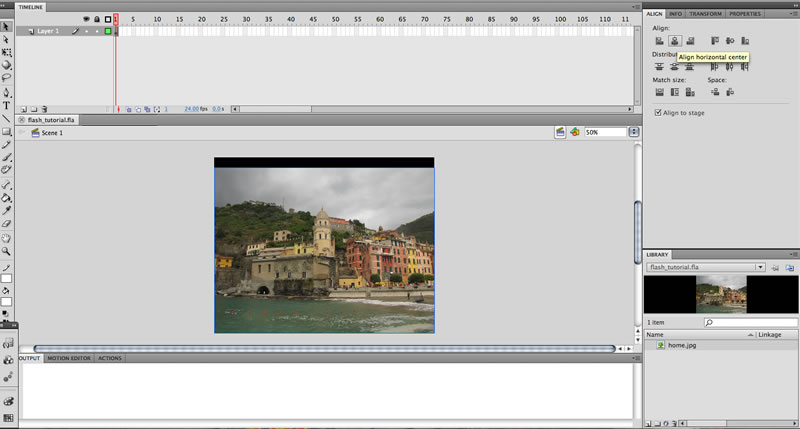
når den importeres til dit bibliotek, skal du gå videre og trække den videre til scenen, så brug fanen Justering til at centrere den og justere den til bunden af scenen. Hvis fanen Justering ikke er åben, skal du gå til “vindue” på øverste bjælke og vælge “Juster”.

4. For at holde tingene organiseret, lad os navngive dette lag “bg pic” på tidslinjen. At gøre det er så simpelt som at dobbeltklikke på “Lag 1” og ændre dets navn. Når vi har navngivet vores baggrundsbilledlag, opretter vi et andet lag til vores indhold. Der er et par måder at gøre dette på: du kan gøre det fra den øverste menulinje ved at gå Indsæt – tidslinje – nyt lag; eller ved at højreklikke (hvis du er på en Vinduer maskine, kontrol klik, hvis du er på Mac) over lagnavnet “bg pic”, dette får en menu til at dukke op, og du vælger “Indsæt lag”.
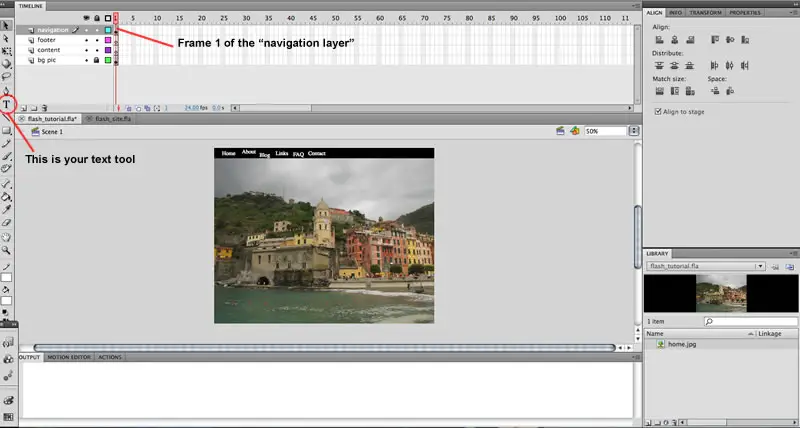
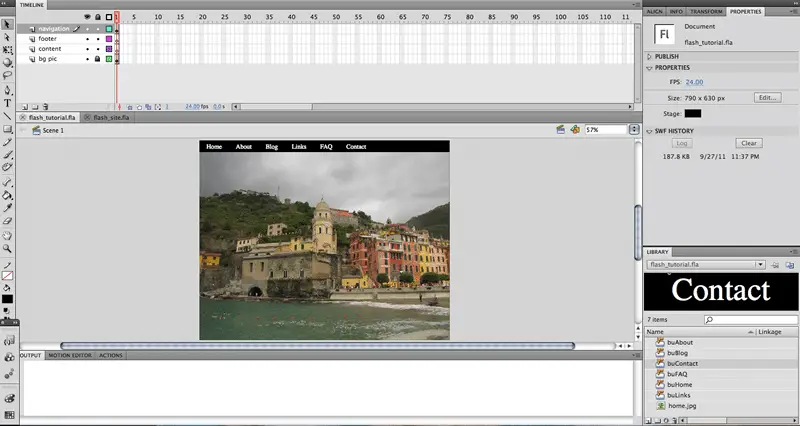
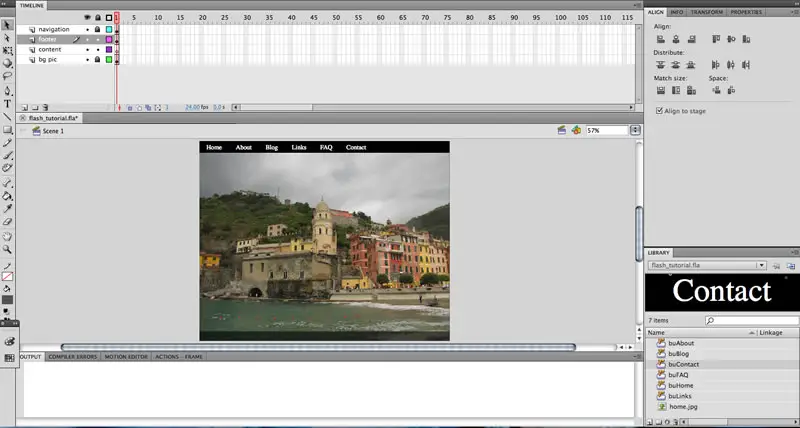
gå videre og tilføj tre nye lag til din tidslinje, og navngiv dem derefter, startende fra toppen, “navigation”, “sidefod” og “indhold”, hvor “bg pic” er laget i bunden. Og endelig lad os låse “bg pic” – laget ved at klikke på prikken for det lag, der svarer til låseikonet over det, som skal være prikken til højre. Din tidslinje skal nu se sådan ud:

5. Lad os gøre vores Flash hjemmeside navigation. Klik på Ramme 1 i “navigation” – laget. Farven skal skifte fra hvid til grå, det betyder, at alt, der er placeret på scenen, nu går på “navigation” – laget. Vi begynder med at vælge “T”ekst-værktøjet fra vores værktøjslinje og oprette separate forekomster for hvert sidelink, vi ønsker på vores Flash-side. I dette Flash-design har jeg planlagt til seks sider, hjem, om, Blog, Links, Ofte stillede spørgsmål og kontakt. Så lad os oprette seks separate tekstforekomster for hver af disse links, hvilket resulterer i et trin, der skal ligne dette:

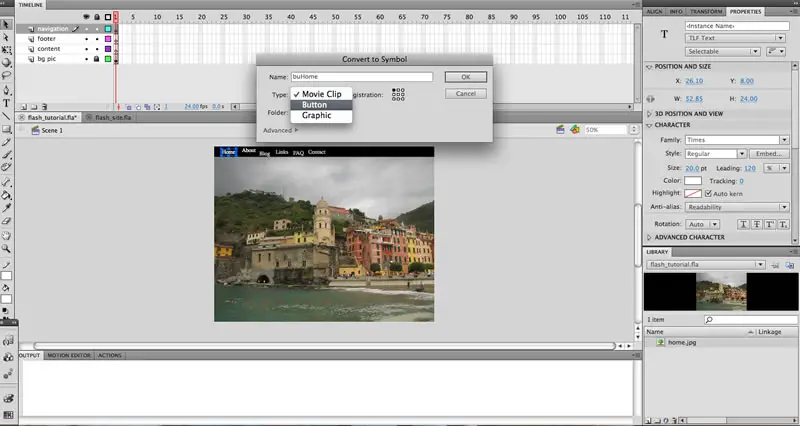
6. Stikning med” navigation ” lag, lad os nu gå videre og konvertere alle disse tekstblokke til knapper. For at konvertere en tekstblok til et link skal du blot klikke på den tekst, du vil konvertere, en blå boks skal nu ramme din tekst for at fortælle dig, at den er valgt. Når det er valgt, højreklikker du (eller kontrollerer klik for Mac) og vælger “Konverter til Symbol”.

7. Når du har valgt “Konverter til Symbol”, skal der vises en ny menu, der spørger, hvilken slags symbol du vil konvertere det til, og hvad du gerne vil navngive dit symbol. Når det kommer til navngivning symboler i Flash jeg altid gerne præfiks navnet med, hvad symbolet er, det hjælper med at holde tingene organiseret og let at finde i biblioteket, når du går fra at gøre en simpel Flash hjemmeside til at bygge større, mere komplekse Flash sites. For knapper bruger jeg normalt præfikset” bu”, så for min” Home ” – knap vil jeg navngive mit symbol,”buHome”. Om ville være “buAbout”, Blog bliver” buBlog ” og så videre. Gå videre og Konverter alle dine tekstelementer til knapper.

8. Den svæveeffekt, vi skal anvende på vores knapper, vil være en hvid farveboks bag teksten, og teksten skifter fra hvid til sort. Lad os starte med “buHome”. For at give vores knapper en god afstand skal vi starte med vores “buHome” 20 gange ind fra scenens venstre kant og 8 gange ned fra toppen af scenen. Du kan nemt justere dette ved at klikke på knappen” buHome”, derefter gå til egenskabsvinduet og under” Position og størrelse “ændre koordinaten til” 20 “og Y-koordinaten til”8 “
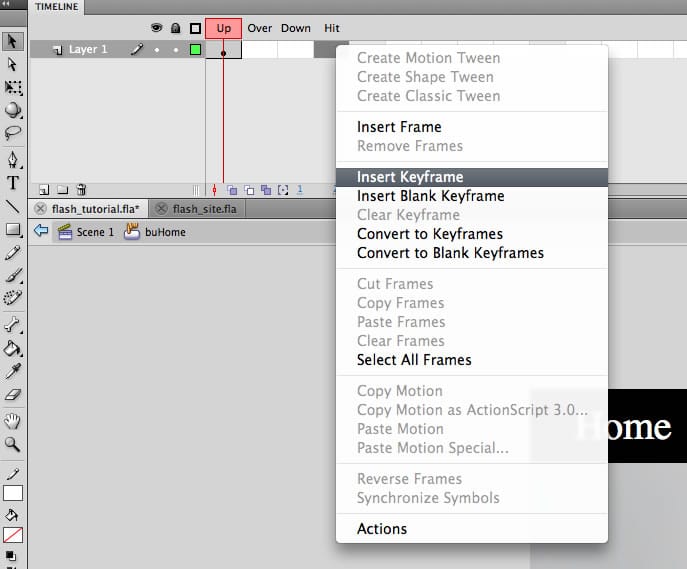
nu skal du dobbeltklikke på knappen” buHome ” og bemærke, hvordan tidslinjen ændres, det er fordi du nu kort har forladt tidslinjen for din film for at komme ind på tidslinjen for din knap. Du vil også bemærke teksten over hver ramme, hvor numre var på vores hovedscene, dette er attributterne for den knap, vi kan indstille. Vi starter med at udvide vores tidslinje fra den enkelte “op” – ramme, den er nu helt til “Hit” ved blot at højreklikke (eller kontrollere + klikke på en Mac) og vælge “Indsæt Keyframe” fra vores liste over muligheder.

9. Nu hvor vi har en ny nøgleramme under “Hit”, lad os gå videre og definere det levende område, som vi ønsker, at vores seere skal kunne klikke på for at følge linket. Den nemmeste måde at gøre dette på er ved at nedbryde vores tekstboks to gange, indtil det er et fladt billede. Du kan gøre dette ved at vælge “Hjem” – teksten og trykke på Control + B to gange (eller Command + B to gange på en Mac). Første gang du bryde teksten fra hinanden det bryder ned til individuelle bogstaver, anden gang er et fladt billede og er lettere at sprede dit mål hit boks over.
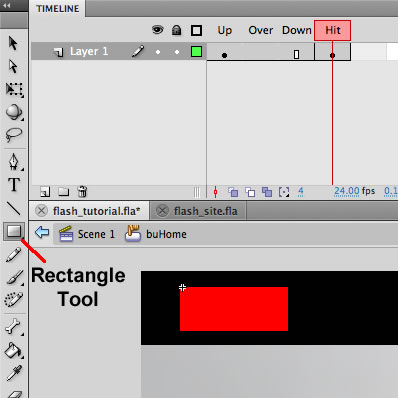
når du har brudt teksten ned, skal du vælge rektangelværktøjet, det er to pletter under tekstværktøjet på din værktøjslinje, og lav et rektangel over ordet “hjem”. “Hit” – området er ikke synligt af seeren, du definerer kun de levende er, hvor de kan klikke for at følge linket. Derfor kan jeg, når jeg indstiller mit “Hit” – område, bruge en modbydelig lys farve, så den stikker ud og ikke blandes med baggrundsfarverne.

10. Lad os nu indsætte en keyframe til vores” ned “og” Over ” attributter også. “Ned “forbliver den samme som” op”, men hvis vi ikke bryder dem alle ind for at adskille keyframes, så når vi ændrer” op “- effekten, overføres den til” ned ” – effekten.
når du har fået alle attributterne med deres egen separate keyframe, kan vi tackle “over” – effekten. For at gøre dette har vi brug for et nyt lag, så vi kan placere den hvide svæveblok bag teksten. Så klik på” Lag 1 “og vælg”Indsæt lag”. Når det nye lag vises, skal du trække det under “lag 1”, fordi vi ønsker, at farveblokken skal vises bag teksten. Og så ønsker vi kun, at det skal vises under “Over” – tilstanden, så gå videre og “indsæt keyframe” for “Over” og “ned” – tilstanden.
nu kan vi klikke på “Over” – tilstanden inde i “lag 2” og tegne vores boks. Jeg tror, at en 20 stk markering til venstre og højre for ordet vil se godt ud samt fylde hele den sorte del af Flash hjemmeside navigationsboksen lodret. For at gøre dette har vi brug for en boks, der er 40 gange bredere end vores tekst, så hvis du klikker på teksten, Ser du den er 52,85 gange bred, hvilket betyder, at vores boks skal være 92,85 gange bred. Det sorte område på vores navigationslinje er 37% højt, hvilket betyder, at vores kasse også skal være 37% høj. Vælg rektangelværktøjet, gå til dit egenskabsvindue, Indstil fyldfarven til hvid (#FFFFFF) og ingen stregfarve, og træk derefter din boks ud. Hvis det skal finjusteres, når du har trukket det ud, skal du blot klikke på det for at vælge det, gå derefter til egenskabsvinduet og ændre bredden til 92,85 og højden til 37. For at flytte den på plads skal du sørge for, at koordinaten er indstillet til -20 og Y-koordinaten er indstillet til -8.
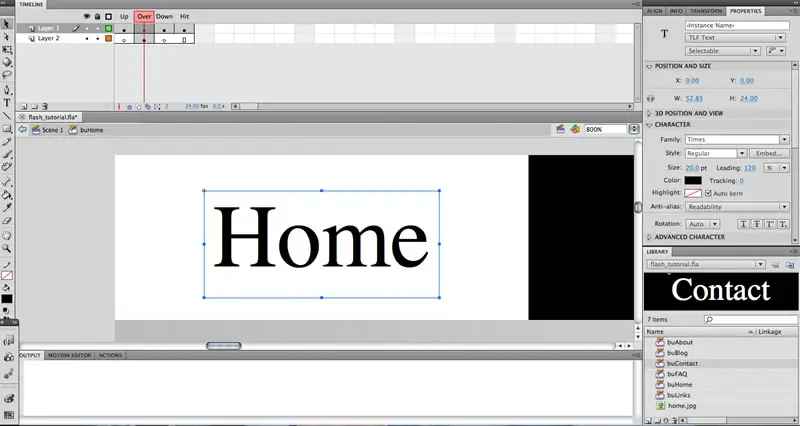
det sidste trin til at lave vores knap er at klikke på “Over” – tilstanden i “Layer 1”, vælge teksten og ændre farven under egenskabsvinduet til sort (#000000), så du kan læse den mod vores nydannede hvide boks. Hvis du har gjort alt korrekt indtil videre, skal din knapfase se sådan ud i tilstanden “Over”.

gå videre og se om du kan gøre resten af knapperne alene. Husk, at din næste knap skal være placeret 40 gange fra højre side af din forrige knap for at give mulighed for hover-effekten. Den enkle beregning for dette er Bredde + koordinat + 40. Din y-koordinat skal forblive på 8 for at sikre, at alle dine knapper opretholder den samme Y-akse. Og at din “Hover” – effekt skal være 40 gange bredere end din tekst med en 20 gange margen til venstre og højre. “Hover” – firkanten skal altid være H: -20 og Y: -8.
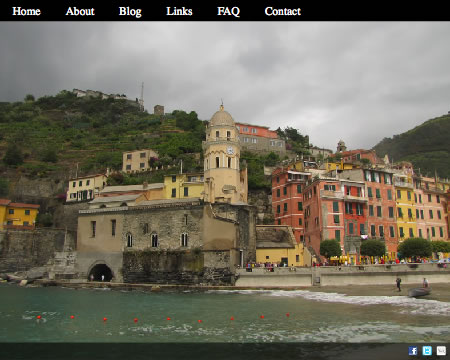
hvordan har du det med at oprette en Flash hjemmeside, matcher din Flash hjemmeside dette?

hvis ikke, ingen grund til at bekymre sig. Det var helt sikkert en fejlberegning på knapplacering. Her er et lille snydeark til dig.
hjem: h = 20
om: H = 112.85
Blog: h = 206.85
Links: h = 289.7
ofte stillede spørgsmål: h = 379.25
kontakt: h = 461.75
og husk, at Y-aksen på dem altid skal være 8.
nu ville det også være et godt tidspunkt at ikke kun gemme dit projekt, hvis du ikke allerede har gjort det, men at eksportere det, du har gjort indtil videre for at se, om dine knapper fungerer korrekt. For at eksportere din redigerbare .fla fil til .du kan enten gå til fil – eksport – eksport Film. Eller brug genvejstasterne og tryk på Control + Shift + Enter på en Vinduer maskine eller Command + Shift + Enter på en Mac.
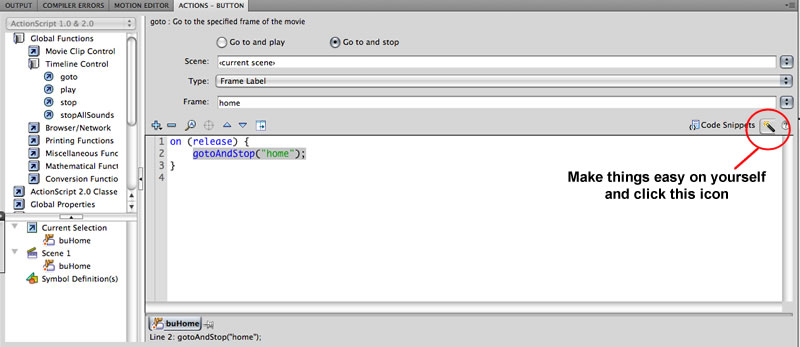
11. Lad os nu programmere disse links til at gå et sted. Klik på” buHome”, og vælg derefter vinduet” handlinger”. Under fanen Handlinger skal du i øverste højre hjørne se et ikon med” kodestykker ” ved siden af det og derefter et andet ikon lige til højre for det ikon, der ligner en tryllestav. Sørg for at klikke på staven, da det hjælper dig med at skrive det ActionScript, der er nødvendigt for at få knapperne til at fungere.
på venstre side skal der være en rulleboks. Dobbeltklik på” Tidslinjekontrol “for at få menuen til at udvide og falde ned, og dobbeltklik derefter på”goto”. Dette skulle få en menu til at vises til højre og stille mere specifikke spørgsmål. Først vil du klikke på alternativknappen “gå til og stop”, scene skal forblive på, under type vil du ændre “rammenummer” til “Rammeetiket”, og derefter under ramme indtaste “hjem”. Sådan.
gå nu videre og gør det for resten af dine knapper, men “Frame” – navnet skal falde sammen med det link, du programmerer. For eksempel, når du udvikler koden til knappen Om, vil du blot skrive “om” i feltet ud for “ramme”.

12. Arbejder vores vej ned lagene sidstnævnte af vores tidslinje, næste op skal være”footer”. Til dette vil vi bare oprette en grundlæggende sidefod med nogle sociale medielinks som en måde at lukke bunden af vores side på og give den lidt ekstra æstetik. Men før vi dykker ind i sidefoden, lad os gå videre og låse vores “Navigation” – lag, da vi er færdige med det og ikke ved et uheld vil skrue noget op i det lag.
til vores footer skal vi skabe et sort rektangel med en 60% opacitet, der er 30% høj og spænder over bredden af vores scene. For at gøre dette vil vi først sikre os, at vi er i ramme 2 i “footer” – laget. Hvis du allerede er der, er alt hvad du skal gøre, at vælge rektangelværktøjet fra værktøjslinjen og trække et rektangel ud. Når du har en trekant på din scene, kan du nemt redigere den til perfektion ved at vælge den, gå til dit egenskabsvindue og indtaste ovenstående attributter. Så når du har fået den rigtige formstørrelse og opacitet, kan du gå til dit “Juster” vindue og fortælle rektanglet at “justere vandret center” og “juster nederste kant”.

13. Lad os nu tilføje disse sociale medieikoner til vores sidefod ved først at importere dem til vores bibliotek. Hvis du ikke kan huske, hvordan du gør dette fra trin 3, giver jeg dig et tip. Fil-Import-Import til biblioteket. Og du vil gerne importere ” e-mail.png”, ” facebook.png ” og ” kvidre.png”.
når de er i dit bibliotek gå videre og trække dem videre til din scene. Hvor man skal placere dem er en personlig præference, men jeg kan godt lide min i nederste højre hjørne. Min Y-koordinat er indstillet til 606, mens mine koordinater er:
Facebook: 715
kvidre: 740
e-mail: = 765

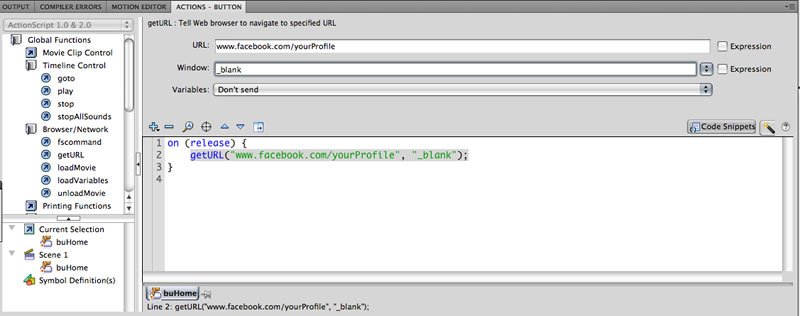
14. Hvis du gerne vil linke ikonerne til dit sociale medieside, svarer processen meget til de navigationsknapper, vi gjorde. Klik på det ikon, du vil linke, og åbn vinduet “handlinger”. I stedet for at gå til “Tidslinjekontrol” denne gang, skal vi gå til “bro.ser/netværk” og vælge “getURL”. Dette vælger en menu, der ligner denne, og du vil indtaste den tilsvarende URL i det relevante felt og vælge hvilket vindue du vil have linket til at åbne i (den nuværende, en ny osv.).

15. Nu hvor vi er færdige med sidefoden lag af vores Flash hjemmeside kan du gå videre og låse den, og vi vil gå videre til indholdet. Ligesom sidefoden skal vi starte med at trække et andet rektangel ud med en sort baggrund og opacitet på 60%. Kun vi vil gøre dette rektangel 355 gange bredt med 483 gange højt og nestle det på højre side af vores side på: 395 Y: 77. Husk at anvende disse ændringer, du gør det under vinduet” Egenskaber”.
når vi har vores rektangel indstillet i den rigtige størrelse og på plads, skal vi polere det lidt op ved at blødgøre kanterne. For at gøre dette vælger vi vores rektangel, går til “Rediger” på vores hovedmenulinje øverst på skærmen og vælger derefter “form” efterfulgt af “blødgør Fyldkanter”. Dette skal dukke op en lille ny skærm, der spørger, hvilken afstand og antal trin du vil have dine kanter blødgjort. Jeg tror, at en afstand på 10, med 4 trin og udvidelse skal gøre tricket for os.

16. For at indtaste tekst oven på vores rektangel skal vi også oprette et tekstfelt. At gøre dette er en kombination af, hvad vi gjorde for at oprette vores knapper, og hvordan vi opretter vores rektangler. Vælg rektangelværktøjet fra værktøjslinjen, og træk en boks ud på scenen. Jeg tillod en 10% margin rundt omkring på min, så min tekstboks er 335% bred ved 463 høj og sidder ved 405 og Y: 87.
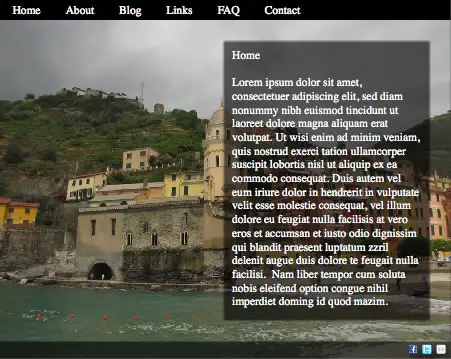
når din tekstboks er oprettet, kan du indtaste enhver tekst, du gerne vil, jeg skal bare indtaste nogle Lorem ipsum for at udfylde stedet.

17. Hjemmesiden på vores Flash hjemmeside er nu oprettet, og hele vores Flash site er næsten skabt. Herfra vil vi gerne oprette rammeetiketter og vores næste fem sider. Gå tilbage til vores tidslinje, Opret et nyt lag på over alle dine andre lag og navngiv det “handlinger”. Når laget er oprettet, skal du klikke på ramme 2 i “handlinger” – laget og derefter gå til dit egenskabsvindue. Når” handlinger “ramme 1 stadig er valgt, skal du skrive” hjem “i feltet mærket” Navn: “under” etiket “i vinduet” Egenskaber”. Et lille rødt flag Udseende skal dukke op under ramme 1 af “handlinger”. Dette betyder, at ramme 1 Nu er mærket “hjem”, da det er her vores startside ligger på tidslinjen, og fra nu af vil “buHome” pege her. Og hvis du udvider tidslinjen ved at tilføje flere rammer under denne keyframe, vil du se, at der står “hjem” ved siden af flaget.
for at holde vores Flash hjemmeside fra at spille lige igennem hver side uden at ramme nogen links, bliver vi nødt til at fortælle det at stoppe på hver ramme. Når ramme 1 i rammen” handlinger “stadig er valgt, skal du gå tilbage til vinduet” handlinger”, hvor vi programmerede knapper. Også i lighed med vores knapper vil vi gerne bruge Tidslinjekontrollen til at fortælle vores side at “stoppe”. Så gå videre og dobbeltklik på “stop”, så siden ved at stoppe ved Ramme 1.

18. For at oprette de næste fem sider på vores Flash hjemmeside er enkel. Vi starter med at indsætte en ny keyframe i ramme 2. For at gøre dette skal vi klikke på ramme 2 af “handlinger” og trække ned til ramme 2 af “bg pic” og fremhæve alle rammerne. Derefter højreklikker vi (eller kontrol + Klik på Mac) og vælger “Indsæt Keyframe”. Du vil bemærke, at den røde statuslinje, der løber lodret gennem tidslinjen, er flyttet til ramme 2, Det skyldes, at vi nu arbejder på ramme 2 på vores tidslinje.
da vi allerede har lært at lave en flash hjemmeside og gjort alt det hårde arbejde med at skabe alt, er det bare et spørgsmål om at redigere det lidt for at svare til den rigtige side. Da vores andet link er “om”, ville det være mest fornuftigt at have ramme 2 være vores “Om” side. Første ting først, lad os klikke på ramme 2 af handlinger, gå tilbage til Egenskaber og navngive denne “om”. Derefter skal vi fortælle det at stoppe her, som vi gjorde på hjemmesiden, ellers vil det bare afspille denne ene ramme, før vi løber tilbage til hjemmesiden og stopper der. Så med ramme 2 af “handlinger” valgt, gå tilbage til vinduet “handlinger” og dobbeltklik på “stop” under Tidslinjekontrol.
Vælg nu ramme to af dit “indhold” – lag, og rediger teksten, så den falder sammen med det, du vil have på din Om-side. Når du er færdig, skal du gå videre og låse op for “bg pic” – laget og slette det billede. Når billedet er slettet import ” om.jpg ” til dit bibliotek skal du trække det videre til scenen og justere det til det vandrette centrum og bunden af scenen ved hjælp af vinduet “Juster” og PRESTO! Din side skal se ud som denne.

nu hvor du er en Flash hjemmeside ekspert, se om du kan oprette de sidste fire sider på egen hånd! Sørg for at eksportere den igen og teste din navigation for at se, om linkene fører dig til den rigtige side.
hvis du har lyst til Flash er bare for kompliceret, så anbefaler jeg at bruge free drag and drop site builder, som giver dig mulighed for hurtigt at oprette en professionel hjemmeside gratis.
om forfatteren: med over ti år inden for freelance-design-og skrivefelterne har Scott Stanton haft fingeren på den bankende puls af branchens hotteste designtrends og bøjninger i det sidste årti. Scott skriver regelmæssigt for Wix.com den gratis hjemmesidebygger.