Sådan lærer du design (i 9 trin)
forstå nøglebegreberne i visuelt design
linje
hvert bogstav, kant og opdeling i et layout består af linjer, der udgør deres større struktur. Læring design betyder at forstå anvendelser af linjer i at skabe orden og balance i et layout.
former
de tre grundlæggende former i visuelt design er firkanter, cirkler og trekanter. Firkanter og rektangler fungerer for indholdsblokke, cirkler fungerer for knapper, og trekanter bruges ofte til ikoner, der ledsager en vigtig besked eller opfordring til handling. Former har også en følelse af følelser, med firkanter forbundet med styrke, cirkler med harmoni og komfort og trekanter med betydning og handling.
tekstur
tekstur replikerer noget i den virkelige verden. Gennem tekstur får vi en ide om, om noget er groft eller glat. Teksturer kan ses i hele design. Fra papirlignende baggrunde til de farverige spidser af en Gaussisk sløring, vær opmærksom på de forskellige slags teksturer, der kan gøre dine designs mere interessante og kan give dem en følelse af fysisk karakter.
farve
for at skabe design, der ikke er en øjenstamme, skal du uddanne dig selv i farveteori. At forstå farvehjulet, komplementære farver, kontrasterende farver og de følelser, som forskellige farver er bundet til, vil gøre dig til en bedre designer.
Grids
Grids har deres rødder i de tidligste dage af grafisk design. De fungerer så godt i at bringe orden til billeder, tekster og andre elementer i et internetdesign. Lær, hvordan du strukturerer dine internetlayouter ved hjælp af Net.
Kend det grundlæggende i HTML
hypertekst markup language (HTML) giver anvisninger for, hvordan indholdet, billederne, navigationen og andre elementer på en hjemmeside vises i en persons internetsøgemaskine. Selvom du ikke behøver at være ekspert i HTML, hjælper det stadig med at have en vis fortrolighed med, hvordan det fungerer, selvom du bruger en visuel baseret designplatform som f.eks.
HTML-tags er de instruktioner, en bro.ser bruger til at generere en hjemmeside. Overskrifter, afsnit, links og billeder styres alle af disse tags. Du vil især gerne vide, hvordan header tags som H1, H2 og H3 tags bruges til indholdshierarki. Ud over at påvirke layoutstrukturen er overskriftskoder vigtige for, hvordan internetsøgere klassificerer et design og påvirker, hvordan de vises i organiske søgerangeringer.

for at lære mere om de grundlæggende begreber i HTML (der er også et afsnit om CSS), tjek denne lektion, vi sammensætter i.
forstå CSS

CSS (eller cascading style sheets) giver styling og yderligere instruktioner om, hvordan et HTML-element skal vises. At gøre ting som at anvende skrifttyper, tilføje polstring, indstille justering, vælge farver og endda oprette gitter er alle mulige gennem CSS.
at vide, hvordan CSS fungerer, giver dig færdighederne til at skabe unikke hjemmesider og tilpasse eksisterende skabeloner. Lad os gennemgå et par nøglebegreber i CSS.
CSS klasser
en CSS klasse er en liste over attributter, der kommer sammen i styling et individuelt element. Noget som brødtekst kunne have skrifttype, størrelse og farve alle en del af en enkelt CSS klasse.
CSS combo klasser
en combo klasse er bygget på en eksisterende base klasse. Det arver alle attributter som dimensionering, farve og justering, der muligvis allerede er på plads. Attributter kan derefter ændres op. Kombinationsklasser sparer dig tid og giver dig mulighed for at oprette variationer af en klasse, som du kan anvende, uanset hvor du har brug for i et internetdesign.
det er vigtigt at vide, hvordan CSS fungerer, når man lærer internetdesign. Som nævnt i afsnittet om HTML anbefaler vi, at du går over til
Lær grundlaget for dig

det er den magi, der bringer en hjemmeside til live, omdanne det fra en statisk arrangement af elementer til noget, der engagerer sig med følelser af en person rulle gennem det.
farveskemaet, indholdet, typografien, layoutet og det visuelle kommer alle sammen for at tjene dit publikum. Brugeroplevelse design handler om præcision og fremkalde følelser. Det giver nogen ikke kun en glat rejse, men en oplevelse, der forbinder dem med enheden eller mærket bag internetdesignet.
her er et par principper, du skal vide.
brugerpersoner
Internetdesign betyder forståelse af slutbrugere. Du bør lære at lave brugerundersøgelser, og hvordan du opretter brugerpersoner. Derudover skal du vide, hvordan du bruger disse oplysninger til at skabe et design, der er optimeret til deres behov.
informationsarkitektur
uden klar organisation vil folk blive forvirrede og hoppe. Informationsarkitektur og indholdskortlægning giver en plan for, hvordan hjemmesiden og hvert afsnit vil arbejde sammen for at give en klar kunderejse.
brugerstrømme
konstruktion af brugerstrømme kan komme i spil, når du arbejder dig op til mere omfattende designprojekter, men du vil være bedre stillet i fremtiden, hvis du begynder at tænke på disse og bygge dem ud til dine tidlige designs. Brugerstrømme kommunikerer, hvordan folk vil bevæge sig gennem et design. De hjælper dig med at prioritere de vigtigste sektioner og sørge for, at folk kan få adgang til dem.
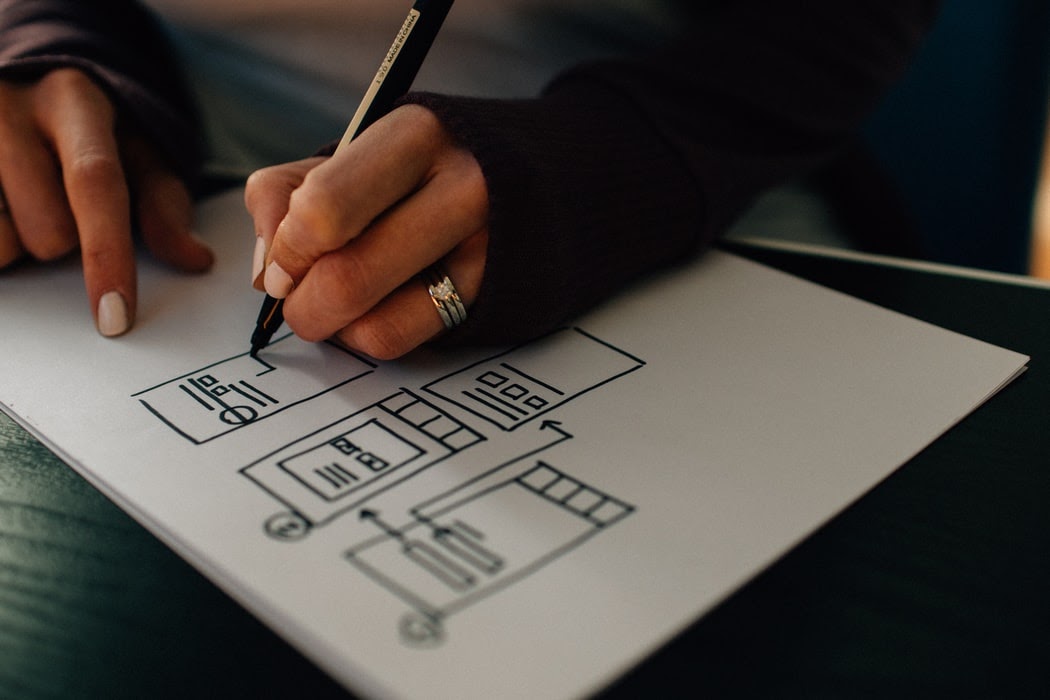
trådrammer
trådrammer viser, hvor overskrifter, tekst, billeder, formularer og andre elementer skal placeres på en hjemmeside. Selv hvis du bygger et simpelt design på en side, vil kortlægning af en trådramme give dig en solid guide til at arbejde ud fra. Når du går videre til mere komplicerede hjemmesider, er trådrammer afgørende for at skabe en ensartet oplevelse, strukturere layouts og ikke gå glip af noget, der skal medtages.
Prototyping
prototyper kan have forskellige niveauer af troskab, men fungere som en repræsentation af et fungerende design. Billeder, interaktioner, indhold og andre vigtige elementer er alle på plads og replikerer det virkelige design. Prototyper bruges til at få feedback og finjustere et design gennem hele processen.
gør dig bekendt med UI
en brugergrænseflade er en mekanisme, der sætter et stykke teknologi i aktion. En dørhåndtag er en brugergrænseflade. Volumenkontrollen på din bilradio, som din betydningsfulde anden ikke holder op med at rode rundt med, er en brugergrænseflade. Og tastaturet, som du indtaster din pinkode i en pengeautomat, er en brugergrænseflade. Ligesom knapper og andre mekanismer i den virkelige verden tillader nogen at interagere med maskiner, tillader brugergrænsefladeelementerne på en hjemmeside nogen at sætte handlinger i gang.
lad os gennemgå to centrale UI principper: intuitivt design og enkelhed.
Sådan oprettes intuitive grænseflader
interaktion og interaktion med en hjemmeside skal være konsistent og følge gentagelige mønstre. Folk lander på en hjemmeside bør straks forstå de systemer, der er på plads i at navigere gennem det.
gør UI simple
UI eksisterer for at optimere brugervenlighed. Dette betyder at gøre kontrollerne nemme at bruge, såvel som indlysende i deres funktionalitet. Uanset om du minimerer antallet af navigationsmuligheder, gør købsprocessen hurtig, eller integrere andre interaktive elementer, der øger tilgængeligheden, forståelse UI vil hjælpe dig med at strømline en persons oplevelse i at interagere med en hjemmeside.
selvfølgelig er UI et stort emne, der ikke kan fanges i nogle få afsnit. Vi foreslår, at du tjekker blogindlægget” 10 essential UI (user interface) design tips ” som en primer til UI.
relaterede læser: UI vs UI: vigtige forskelle hver designer bør vide
forstå det grundlæggende i at skabe layouts

vores øjne klæber automatisk til bestemte designmønstre, hvilket giver en nem rute gennem et internetdesign. Vi ved intuitivt, hvor vi skal se, fordi vi har set de samme mønstre igen og igen, som vi har forbrugt medier gennem vores liv. At kende designmønstre hjælper dig med at oprette hjemmesider, der har en jævn strøm til indholdet og det visuelle. To almindelige layout mønstre, du har brug for at vide om, er f-mønstre og F-mønstre.
å-mønster
for layouts med en økonomi af ord og billeder og generøse mængder af negativ plads, å-mønster gør for en effektiv måde at cruise gennem en hjemmeside. Når du begynder at være opmærksom på, hvor dine øjne gennemgår et design, genkender du med det samme, når et Å-mønster er på plads.
F-mønster
design, der er tunge på tekst, som for en online publikation eller en blog, følger ofte et særskilt F-mønster. På venstre side af skærmen ser du en liste over artikler eller indlæg, og i hoveddelen af siden ser du rækker med relaterede oplysninger. Dette mønster er optimeret til at give folk alle de oplysninger, de har brug for, selvom de hurtigt kigger igennem det.
relaterede læser: hjemmeside layout: hjemmeside anatomi hver designer har brug for at lære
Lær om typografi

skrifttyper kan give forskellige toner eller følelser samt påvirke læsbarheden. Hvis du lærer om internetdesign, er det vigtigt at vide, hvordan man bruger typografi.
typografi tjener flere formål i internetdesign. For det første tjener det utilitaristiske formål at gøre indhold læseligt. Men det kan også tjene som dekoration, og den smagfulde brug af stiliseret typografi kan føje til den overordnede æstetik.
her er tre grundlæggende typografiske begreber, du bør kende.
Serif
Serif skrifttyper har små linjer kendt som serifs, der pryder hvert bogstav. Denne typografiske stil kan spores tilbage til udskrivning.
Sans serif
som navnet antyder, mangler sans serif-skrifttyper de identificerende linjer for serif-skrifttyper. Disse typerfaces findes gennem den digitale verden af hjemmesider og apps.
skærm
displaytyper bruges ofte til overskrifter og kan enten være store og effektive eller lavet af skarpe, tynde linjer. De har normalt sofistikerede brevformularer og er beregnet til at fange nogens opmærksomhed.
relaterede læser: typografisk design: skrifttyper og ressourcer til designere
Sæt din viden til handling og bygg noget

du kan se tutorials, læse blogindlæg, tilmelde dig onlinekurser og absorbere al den teori og information, du kan om internetdesign, men den eneste måde at blive internetdesigner på er at begynde internetdesign.
Start med et simpelt projekt. Måske har nogen, du kender, brug for hjælp til at oprette en portefølje eller har en sidestrøm, der mangler nogen form for tilstedeværelse på nettet. Tilbyd at designe dem noget gratis.
en blog er også et andet godt begynderprojekt. Dette giver dig praktisk designerfaring med at lære at bruge ting som et CMS, samt give et udstillingsvindue til dine skrivefærdigheder.
opbygning af en hjemmeside for en falsk virksomhed eller virksomhed er en anden sjov kreativ øvelse i at udvikle dit design koteletter. Plus, du kan tilføje det til din portefølje.
få en mentor
mentorer er værdifulde, fordi de har været, hvor du er — i begyndelsen — og har lyst til at hjælpe dig gennem de hårdt tjente lektioner, de har lært. De har en dyb brønd af ekspertise og viden. De er en stor ressource til at få feedback på dit arbejde og finde det, du laver rigtigt, og hvad der skal forbedres.
når du søger efter den passende mentor, skal du sørge for at finde nogen, der gør den type design, du beundrer, og har specialiseret dig i det, du vil lære. Mentorer kan give dig en klar vej fra år brugt i marken, så du ikke behøver at snuble gennem læring internetdesign.
ingen kode giver en nem adgang til internetdesign
der var en tid, ikke så længe siden, da du skulle have en dyb forståelse af HTML og CSS for manuelt at skrive koden bag et internetdesign. I dag er det muligt at sammensætte en hjemmeside og starte den på kort tid uden kodeværktøjer som f.eks. Hvad der tog dage eller uger, kan nu ske i timer.
selvfølgelig går så meget i at skabe et godt internetdesign. At lære det grundlæggende bag visuelt design, det grundlæggende i UI og UK, og at vide, hvordan frontend-og bagendefunktionen vil gøre dig til en mere afrundet designer.
uanset om du lige er startet eller er ekspert, tilbyder vi en intuitiv visuel platform, der giver dig mulighed for at realisere din kreativitet. Sammen med en nem at bruge måde at starte hjemmesider På, har vi et helt fællesskab til at give dig råd og hjælpe dig med at forbedre dine færdigheder. Vi ser frem til at se dig arbejde i vores udstillingsvindue.