når du designer noget på egen hånd, er det altid bedst at holde tingene enkle. Heldigvis når det kommer til at skabe et logo, enklere er altid bedre alligevel. I dag vil vi se på, hvordan man laver et logo i Photoshop ved hjælp af intet andet end standardformer og enkel tekst.
logoet bygges ved hjælp af enkle former og stier, så du kan ændre dets farve, placere det på ethvert dokument eller endda tilføje effekter som dropskygger og gradienter. At lave et logo i Photoshop har aldrig været nemmere. Så lad os komme i gang!
Trin 1: Opret en simpel baggrund
lad os først oprette et nyt lærred. Størrelsen betyder ikke noget, da logoet til sidst vil være en størrelse, der kan ændres. Du vil være i stand til at gøre det så lille eller så stort, som du måske har brug for, uden at skulle bekymre dig om billeddannelse eller sløring.
før vi laver et logo i Photoshop, skal vi oprette en hurtig base baggrund.
lad os oprette et Farvefyldlag, fylde det med en lysbrun farve.
når du er oprettet, skal du højreklikke på > Konverter til Smart Object.
konvertering af dette fyldlag til et smart objekt giver os mulighed for at tilføje justerbare filtre til det, mens vi stadig bevarer dets evne til at ændre farve.
dobbeltklik bare på smart object for at åbne det originale fyldlag.

lad os derefter gå til Filter > kamera Råfilter.
find fanen Effekter, og tilføj en lille mængde korn. Lige nok korn til at tilføje noget tekstur til baggrunden.
jeg sætter min til 25%, selvom du kan tilføje mere eller mindre afhængigt af dine personlige præferencer.
vi kan trykke Okay, når vi er glade.

lad os endelig afslutte baggrunden ved at oprette et nyt lag og indstille det lag til overlejring.
nu, med en blød rund børste, male sort på hjørnerne af lærredet og hvid i midten. Dette vil skabe en vignet effekt.
Bring lagets opacitet ned til 50% for at mindske effekten. Vi ønsker, at dette skal være meget subtilt.

Trin 2: Opret bunden af logoet
med vores baggrund færdig, kan vi endelig dække, hvordan man laver et logo i Photoshop.
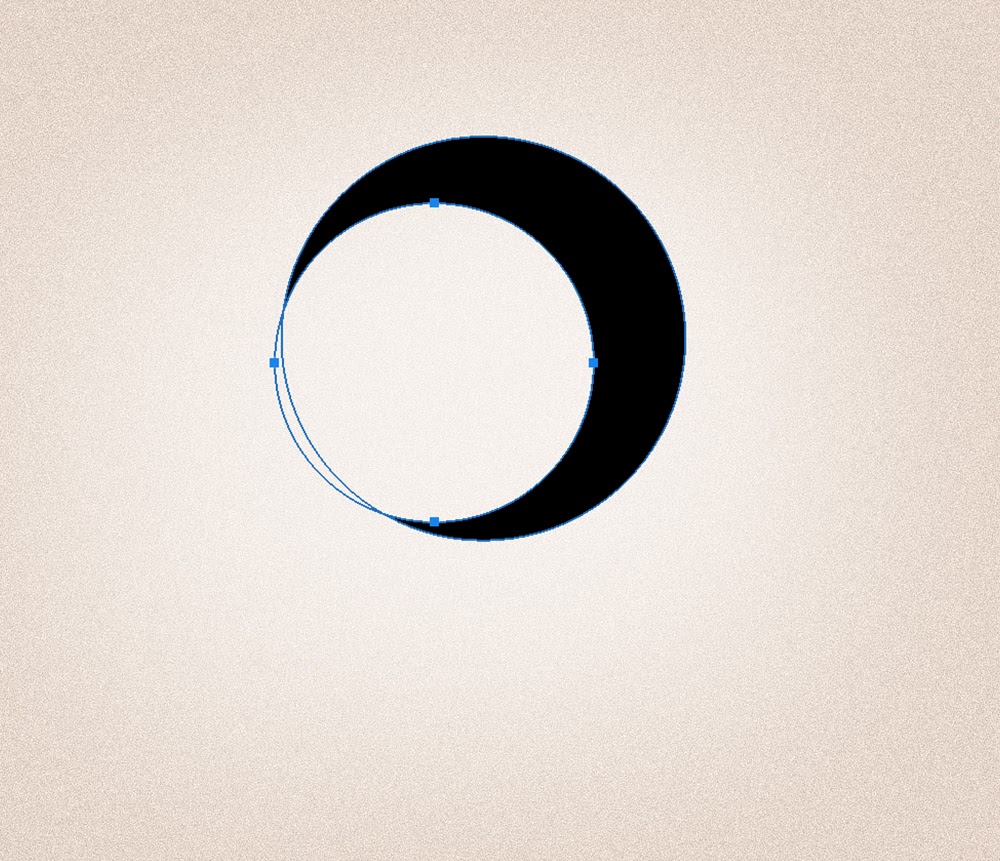
lad os oprette bunden af vores logo ved hjælp af Ellipseformværktøjet til at oprette en sort cirkel.

lad os nu ændre vores sti-operationer, der findes i den øverste øverste værktøjslinje, fra nyt lag til at trække Frontform.
Opret en anden cirkel inde i den sorte cirkel, hvilket skaber en halvmåneform.
den nye cirkels sti trækker fra den sorte cirkel.

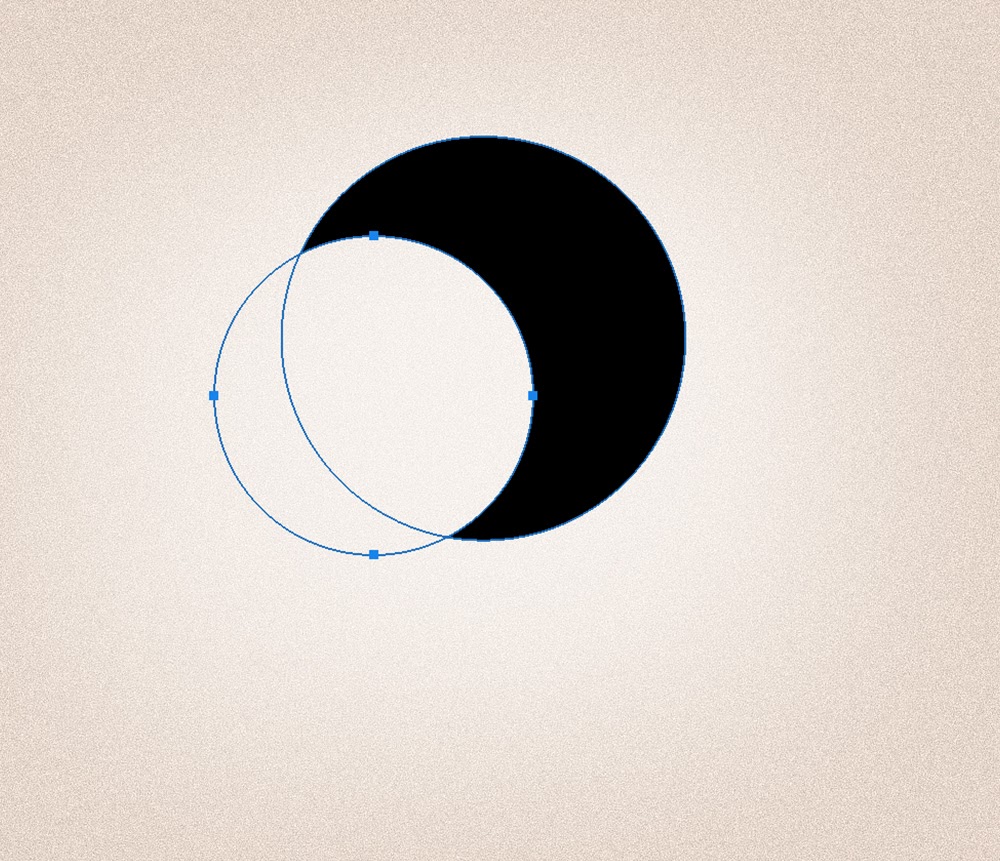
vi kan justere placeringen af cirkelstien ved at vælge Konverteringspunktsværktøjet, der findes grupperet med penværktøjet.
Klik på stiens linje, og træk derefter for at flytte stien rundt.
pas på ikke at klikke ud af stien, da du kun kan trække og flytte din sti rundt lige efter du har oprettet den.

Trin 3: juster formen på stierne
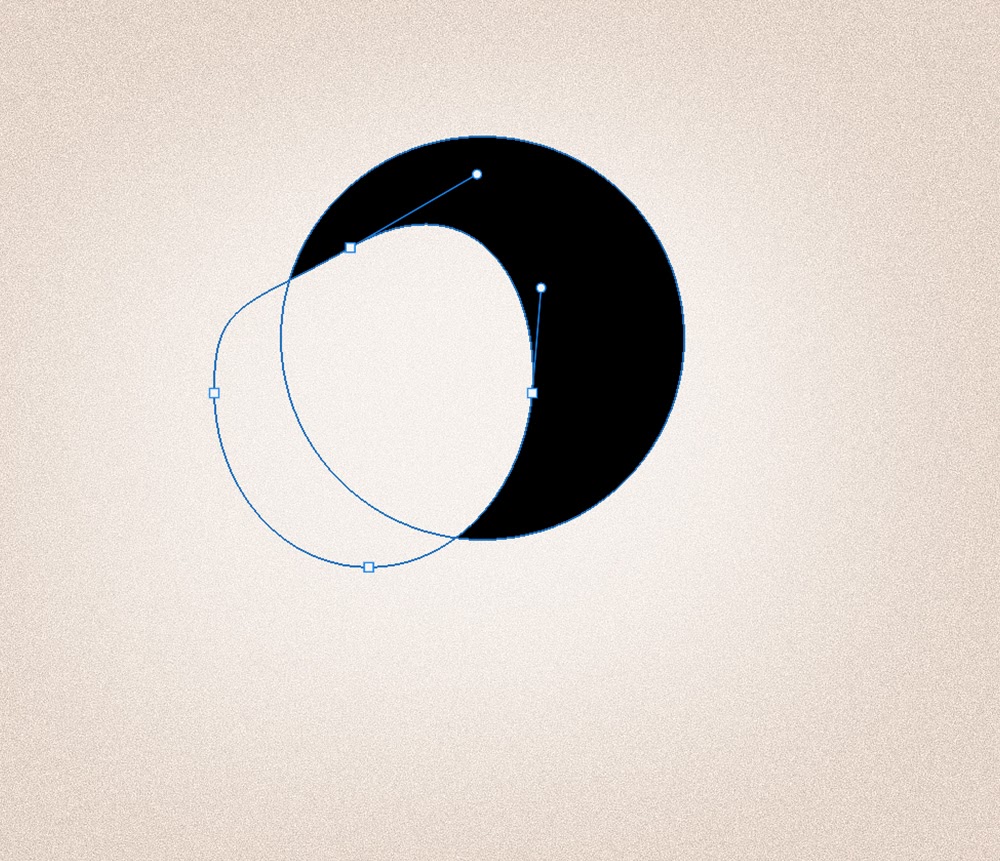
når du er tilfreds med placeringen af den runde sti, skal du klikke på fra stien og derefter på igen.
du vil bemærke, hvordan vi ikke længere kan bevæge stien rundt, men vi kan påvirke dens form.
prøv det. Nedenfor er blot et eksempel på, hvad der sker, når jeg trækker på stiens ankre.
stier læres bedst gennem forsøg og fejl, så du er velkommen til at Ctrl+å for at fortryde ofte. Stierne er den vanskeligste del, når du prøver at lære at lave et logo i Photoshop, men hold dig til det, så får du fat i dem.

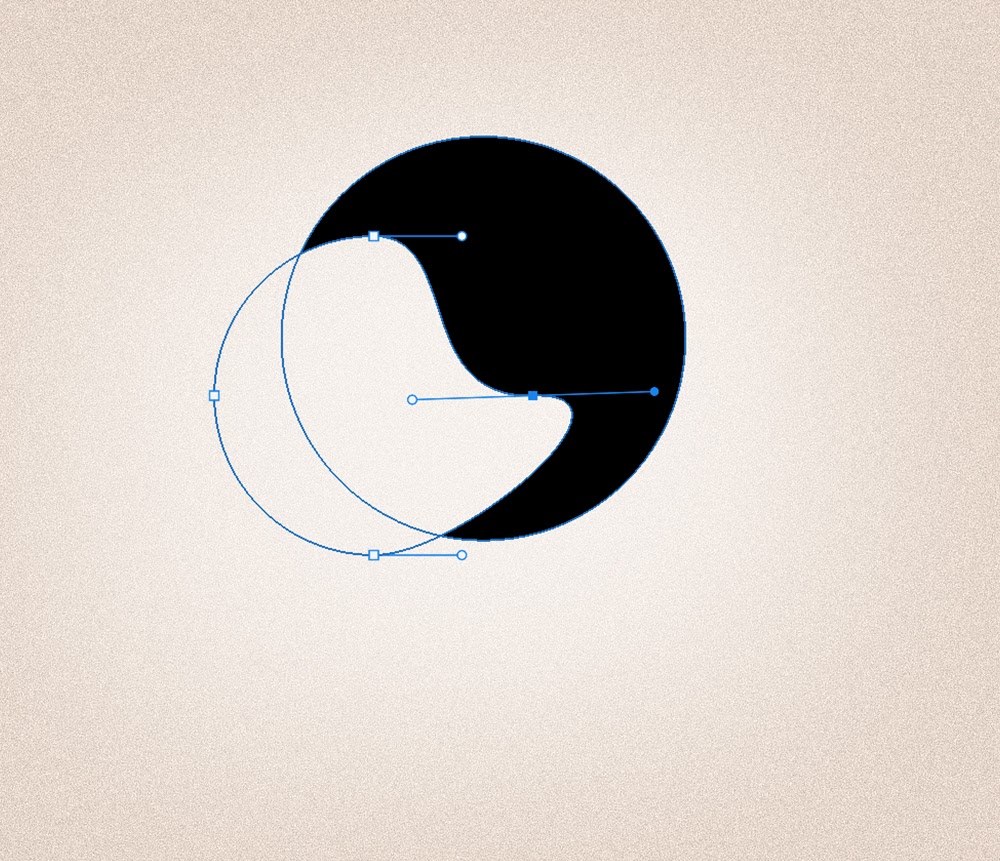
så nu, lad os skabe vores faktiske fuglens kropsform.
Træk ned på den øverste venstre sti linje for at gøre bagsiden af fuglen.
også lidt langstrakt det øverste højre område ved at klikke og trække på stien linje. Dette vil skabe en hovedform.
Bemærk, Du skal trække på sti linjer, ikke ankre.

Trin 4: Kombiner enkle former
når du er tilfreds med kroppen, skal du vælge værktøjet Triangle Shape.
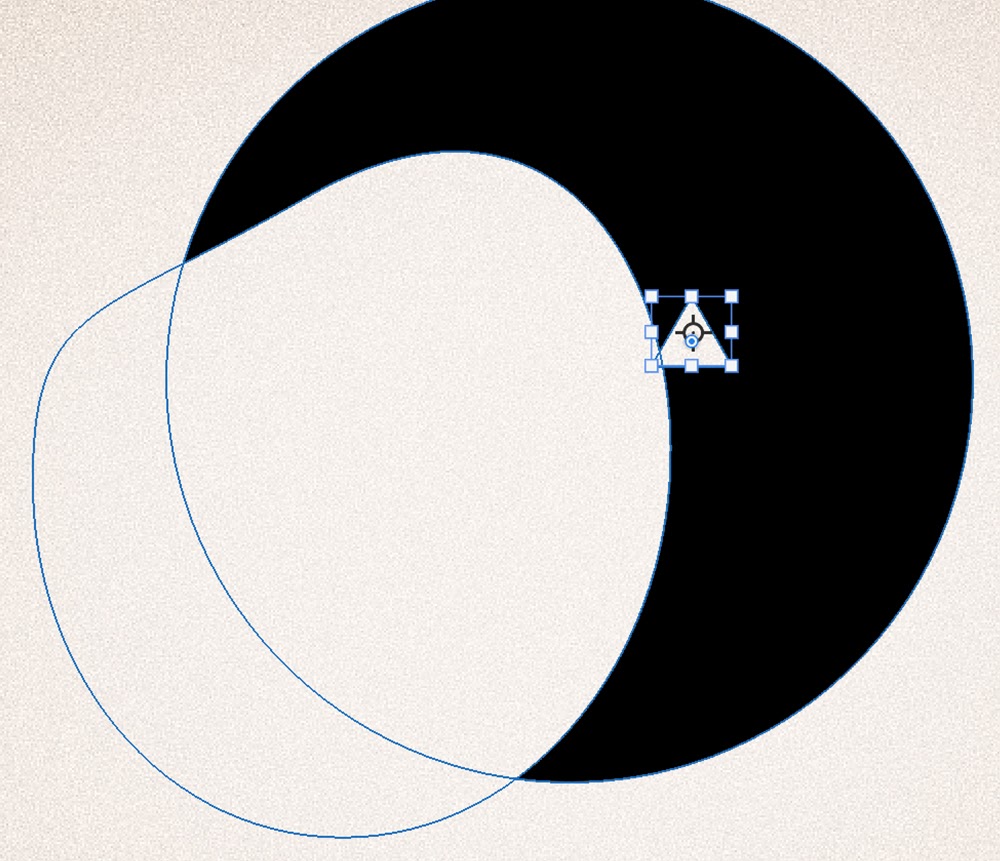
igen skal du ændre sti-operationerne fra nyt lag for at trække frontfiguren fra. Dette nulstilles hver gang, så sørg for, og dobbeltkryds, at det er indstillet til den rigtige indstilling.
Opret en lille trekantsti lige ved siden af kroppen.

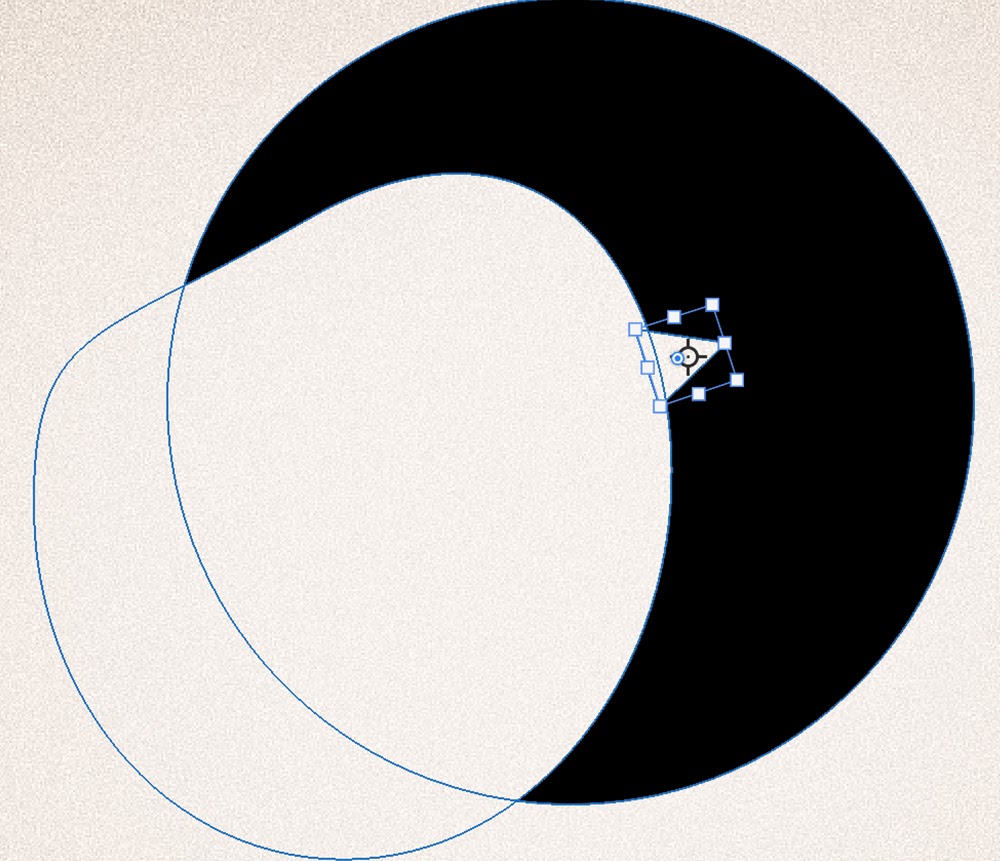
lad os nu bruge transformeringskontrollerne til at vinkel og dreje trekanten til et næb.
du kan også forlænge næbbet ved at holde Shift og derefter strække vandret ved hjælp af transformeringskontrollerne.

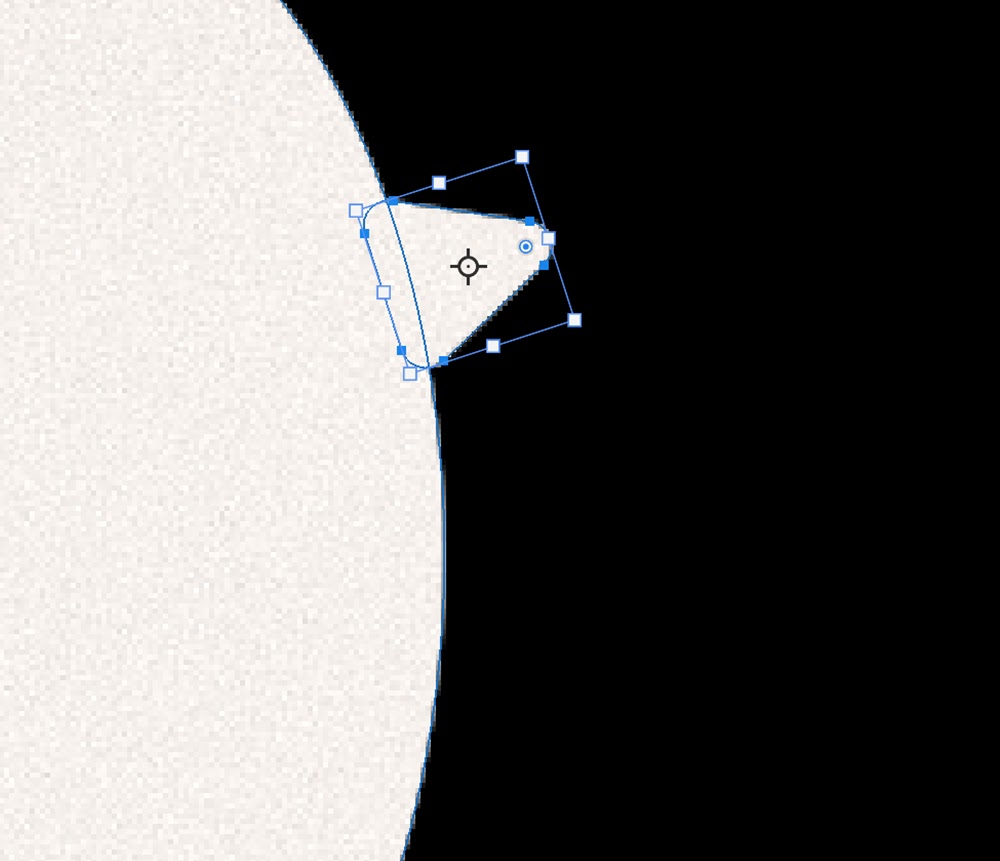
trekanten har en lille stift mod spidsen.
klik og træk ned på den for at runde hjørnerne af trekanten.

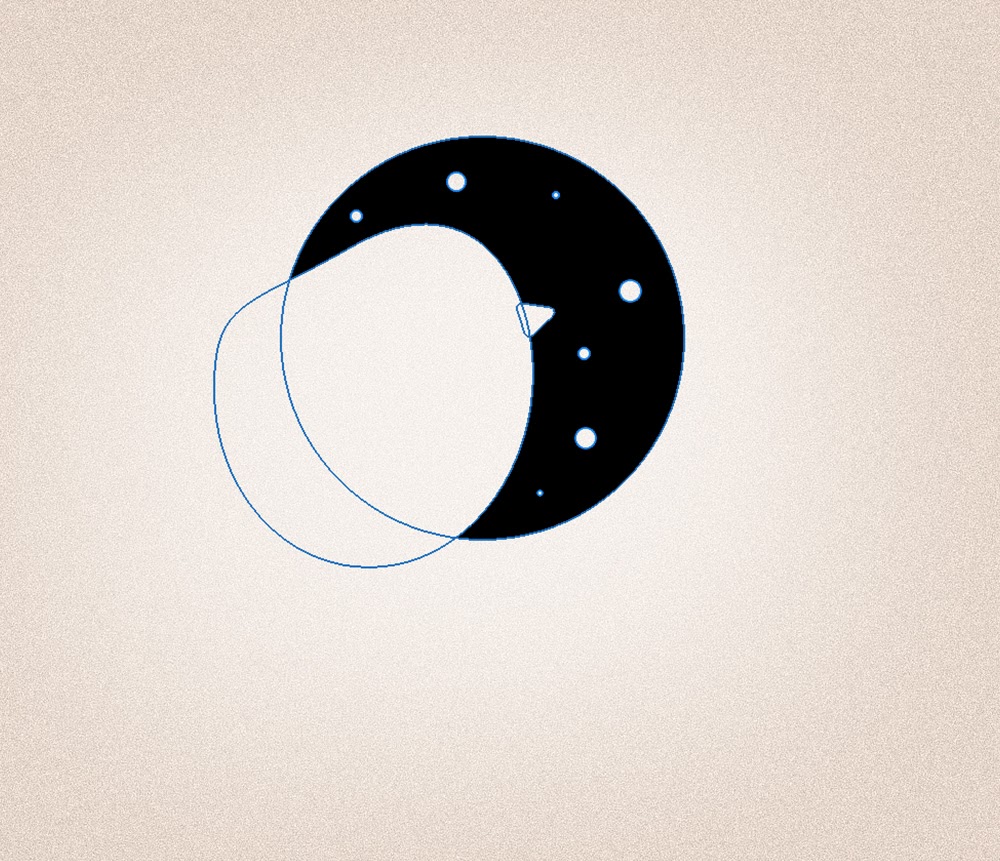
lad os derefter vælge værktøjet ellipseform, igen indstille det til at trække Frontform og oprette små prikker med stjerner over den sorte baggrundsform.
Hold Skift nede for at oprette en perfekt cirkel, men sørg for at give slip på Skift mellem oprettelse af cirkler.

når hovedbasen af logoet er færdig, kan vi tilføje nogle endelige former.
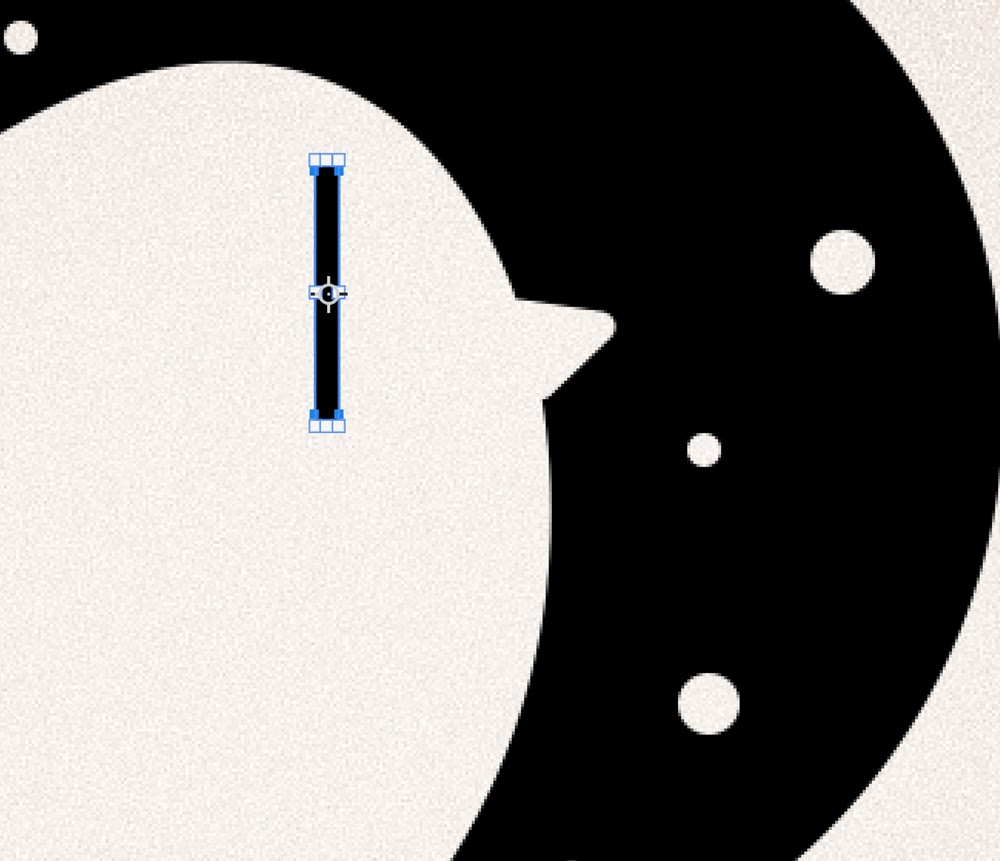
Opret et nyt lag, og vælg værktøjet rektangelform.
i den øverste øverste værktøjslinje skal du indstille Radius for afrundede hjørner til omkring 30 billedpunkter. Dette skal muligvis være højere, afhængigt af størrelsen på dit dokument.
Opret et langt sort rektangel hvor som helst på lærredet. Den endelige form vil til sidst blive placeret over øjenområderne, men du vil være i stand til at flytte formen, når vi bygger den.

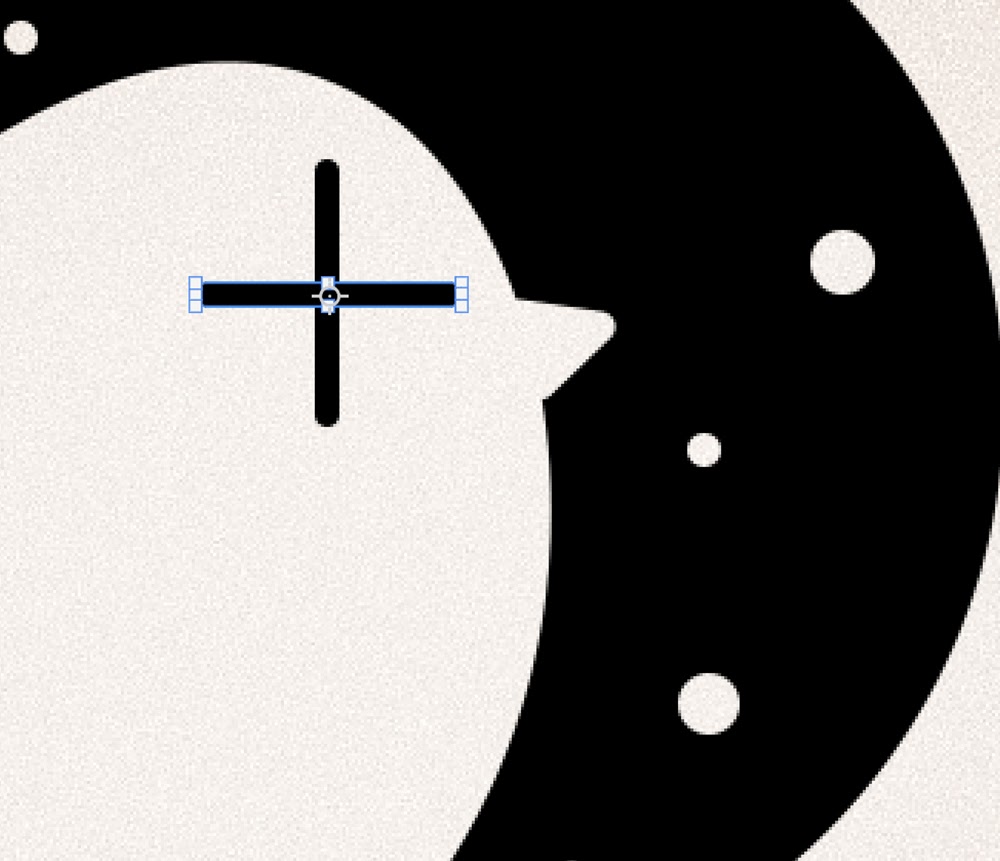
Dupliker rektangellaget, vend det vandret og skab en plustegnform.

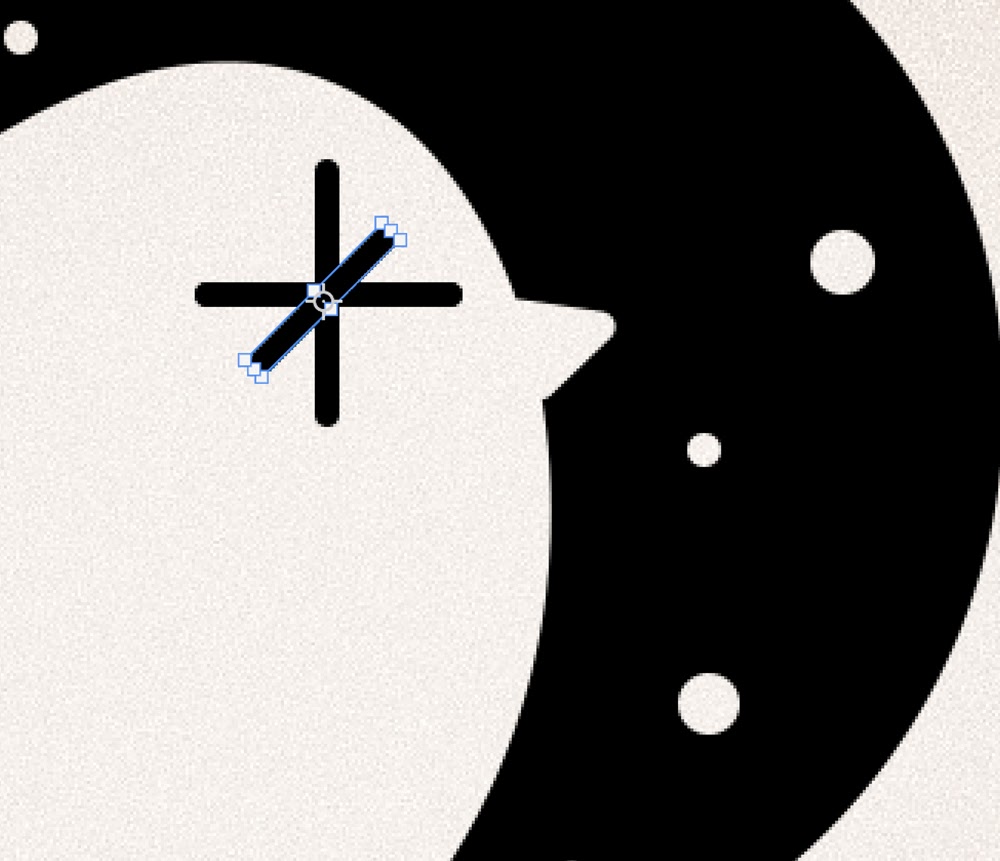
Dupliker rektangelformen igen, og placer den nye duplikat i en vinkel.
du kan holde Shift nede, mens du roterer en figur, så den klikker for at indstille vinkelgrader. Hold Shift nede for også at forkorte rektangelformen.
sørg for, at alle dine linjer er centreret og skærer hinanden.

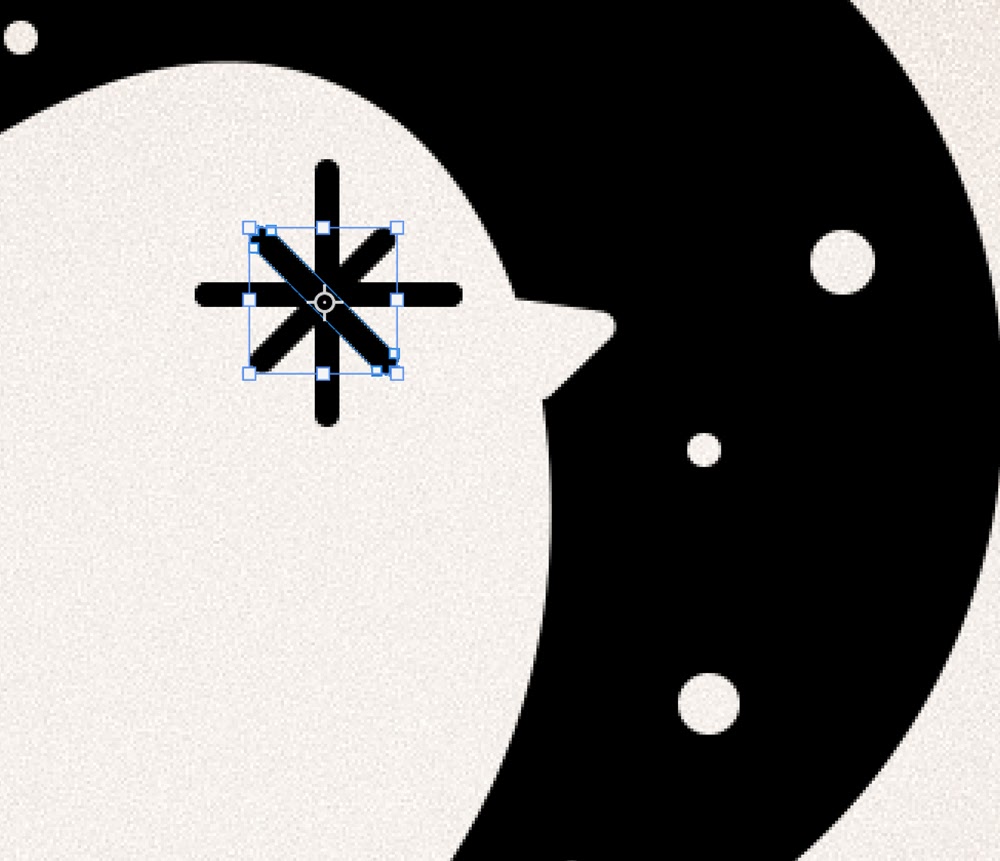
Dupliker det vinklede rektangel og vend det vandret, så det vender mod den modsatte retning af originalen.

Trin 6: Flet figurer
Vælg alle dine rektangellag, og højreklik derefter på > Flet figurer.
dette vil kombinere hver form til en. Sørg for at foretage en endelig justering af placering og størrelse, før du fletter figurerne, da de bliver sværere at justere herfra og ud.

Trin 7: Tilføj tekst
nu på teksten. Når du vælger en skrifttype til dit logo, er læsbarhed nøglen.
noget fed, sans-serif, og i alle hætter tendens til at være den mest læsbare selv fra langt væk afstande. Hvilket er hvad du vil have i et logo.
jeg bruger modellen i ekstra fed skrift fra Adobe Fonts til min hovedtekst. Dette er en fantastisk skrifttype at bruge til logoer, da den tilbyder flere skrifttypevægte, der spænder fra meget tynd til meget fed.
prøv at blande og matche skrifttypevægte for et mindre minimalt udseende.

Dernæst vil jeg tilføje en afstand på 100, så bogstaverne har lidt vejrtrækning.
tilføjelse af afstand vil også føje til dens læsbarhed.

og for at fortsætte med at holde tingene minimale, foreslår jeg at prøve at bruge den samme skrifttypestil til taglinjen, som du gjorde for dit firmanavn.
kun i en mindre skrifttype, da det er mindre vigtigt end firmanavnet.

når du er tilfreds med din tekst, skal du vælge begge tekstlag og derefter højreklikke > Konverter til form.
tekstlagene er nu formlag. Du kan ikke længere indtaste ny tekst, når den er konverteret til et figurlag, så sørg for, at din tekst er korrekt, før du konverterer.

endelig skal vi vælge alle vores formlag og gøre et sidste Højreklik > Flet figurer.
dit logo er nu en form.

Trin 8: Opret flere versioner af dit Logo
nu hvor dit logo er et lag i solid form, kan du tilføje lagformater, gradienter og mere.
du kan også justere dens størrelse uden at miste nogen kvalitet, samt ændre dens farve ved at dobbeltklikke på dens lag. Ligesom du ville enhver form lag.

konklusion
at lave et logo i Photoshop kan virke som en skræmmende opgave, men du kan lave alle slags brugerdefinerede designs ved hjælp af intet andet end enkle standardformer og stier.
Husk at holde tingene enkle, og når du er i tvivl, skal du bare fortryde og prøve igen.
sørg for, at din tekst er læselig, selv når den er lille, og vær ikke bange for at lege med gradienter eller endda drop-skygger for at oprette et par forskellige versioner af dit logo.
jeg håber du har nydt at lære at lave et logo i Photoshop i dag, og jeg håber at se dine designs ud i verden!
