vidste du, at du kan oprette din egen brugerdefinerede kontrol? Mens der er tonsvis af ekstra kontroller, der kommer sammen med temaer og plugins, tilbyder
det er ikke en kompliceret proces, da du kun har brug for grundlæggende viden om PHP og PHP. Så uden videre, lad os komme i gang!
Hvad Er Det?
gør det nemt for dig at tilføje yderligere funktioner til din hjemmeside via en simpel træk-og-slip-grænseflade. Som standard leveres med flere kontroller. De giver dig grundlæggende hjælpefunktioner og er kompatible med hvert tema.
nogle gange kan disse standardkontroller dog ikke udføre de ønskede opgaver. Din bedste mulighed er at kigge efter plugins, der tilbyder dig den ønskede funktion. Desværre kan du opleve, at selv tredjeparts plugins ikke kan opfylde dine krav.
heldigvis har du mulighed for at oprette en brugerdefineret kontrol. Bare husk, at det skal bygges fra bunden, så du personligt kan finjustere din brugerdefinerede kontrol baseret på dine behov.
hvor skal man begynde, når man opretter en brugerdefineret kontrol?
først skal du vælge, om du vil oprette kontrollen ved hjælp af et plugin eller via redigering af funktionerne.php-fil. Et plugin gør det muligt for den brugerdefinerede kontrol at arbejde på ethvert sted, mens du tilføjer kode til funktioner.php. På denne måde får det kontrollen til at fungere sammen med et specifikt tema.
for det andet har du mulighed for at tilføje kontrollen på et live site eller i et lokalt miljø. Vi anbefaler dog stærkt, at du først implementerer kontrollen i et lokalt miljø for at teste det. Du kan nemt gøre dette ved at følge vores guide til, hvordan du kører Docker.
når værktøjet fungerer korrekt, er det tid til at flytte det til din hjemmeside.
Hvordan Virker Det?
du skal oprette en brugerdefineret kontrol ved hjælp af standard-kontrol-klassen fra API ‘ en. Der er omkring 20 funktioner, som du kan lege med. Ud af disse, fire er minimumskravet for enhver kontrol til at arbejde:
- __construct () – constructor funktion, hvor du kan definere din kontrol parametre.
- kontrol() – indeholder output af kontrol.
- form() – bestemmer kontrolindstillingerne i dashboardet.
- opdatering() – opdateringer kontrol indstillinger.
selvfølgelig har du masser af andre muligheder, der giver yderligere funktioner. Hvis du vil have mere at vide, kan du tage et kig på udviklersiden.
oprettelse af en brugerdefineret kontrol
vigtigt: det anbefales kraftigt at oprette en fuld sikkerhedskopi af din hjemmeside, før du fortsætter videre. Derudover skal du også bruge et undertema for at forhindre, at problemer påvirker dit hovedtema.
til denne tutorial opretter vi en simpel “hilsen fra Hostinger.com” brugerdefineret kontrol, så du kan lære det grundlæggende i oprettelse af kontrol i ordtryk. Når det er gjort, kan du gå videre til at skabe mere komplekse kontroller på egen hånd.
en ting mere at bemærke er, at vi skriver denne kode i funktionerne.php-fil til det aktuelt indlæste tema. Når det er sagt, kan du bruge den samme kode til ethvert brugerdefineret plugin.
udvidelse af klassen
det første du skal gøre er at åbne en teksteditor på din computer og oprette en ny klasse, der udvider basen klassen, som denne:
class hstngr_widget extends WP_Widget {//Insert functions here}
tilføjelse _ _ construct ()
dernæst begynder vi at implementere de fire standardfunktioner en efter en. Den første er konstruktørmetoden, som bestemmer den brugerdefinerede kontrols ID, navn og beskrivelse.
function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', 'hstngr_widget_domain'),// widget descriptionarray ( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}
tilføjelse af kontrol ()
lad os nu fokusere på funktionen kontrol (). Det definerer udseendet af din brugerdefinerede kontrol på forsiden.
public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentIf ( ! empty ( $title ) )Echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}
med dette har vi konfigureret output fra vores kontrol, så det viser sætningen “hilsner fra Hostinger.com!” og kontrolens titel som angivet af brugeren.
tilføjelse af formular ()
nu skal vi programmere back-end af kontrollen ved hjælp af form () – metoden. Du kan se resultatet, når du vil tilføje kontrollen fra dashboardet.
public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}
her kan du se, hvordan en brugerdefineret kontrol er blevet oprettet. Hvis en bruger anvender en titel, indsættes denne titel i den HTML-formular, vi oprettede. I dette eksempel indstiller vi navnet på titlen til standardtitel.

tilføjelse af opdatering ()
når det er gjort, skal vi implementere opdatering(), som opdaterer kontrollen hver gang du ændrer indstillingerne.
public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}
vi tager den aktuelle titel på den nyoprettede instans og fjerner alle HTML/PHP-tags. Derefter sender vi titlen til forekomsten og returnerer den.
registrering af brugerdefineret kontrol
endelig skal vi registrere den nye brugerdefinerede kontrol ved hjælp af add_action () – funktionen. Husk, at du skal placere følgende kode øverst, inden du udvider klassen.
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );
tilføjelse af koden til funktioner.php fil
så vi har defineret en ny funktion kaldet hstngr_register_vidget(). Den registrerer vores kontrol ved hjælp af kontrol-ID ‘ et, som er angivet i funktionen __construct ().
derefter har vi bundet denne funktion ved hjælp af kontrol_init, som indlæser kontrollen i ordtryk gennem den indbyggede add_action ()-metode. Din endelige brugerdefinerede kontrolkode skal se sådan ud:
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );class hstngr_widget extends WP_Widget {function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', ' hstngr_widget_domain'),// widget descriptionarray( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentif ( ! empty( $title ) )echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}}
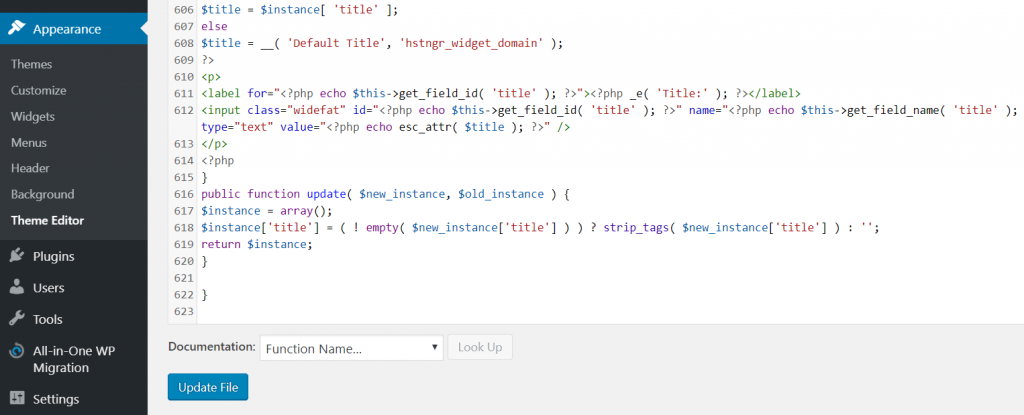
endelig er det tid til at indsætte koden til dine funktioner.php-fil.
- log ind på dit admin-område. Naviger derefter til udseende -> Temaeditor -> Temafunktioner.
- indsæt koden fra din teksteditor til bunden af funktioner.php-fil. Klik på Opdater fil for at gemme ændringerne.

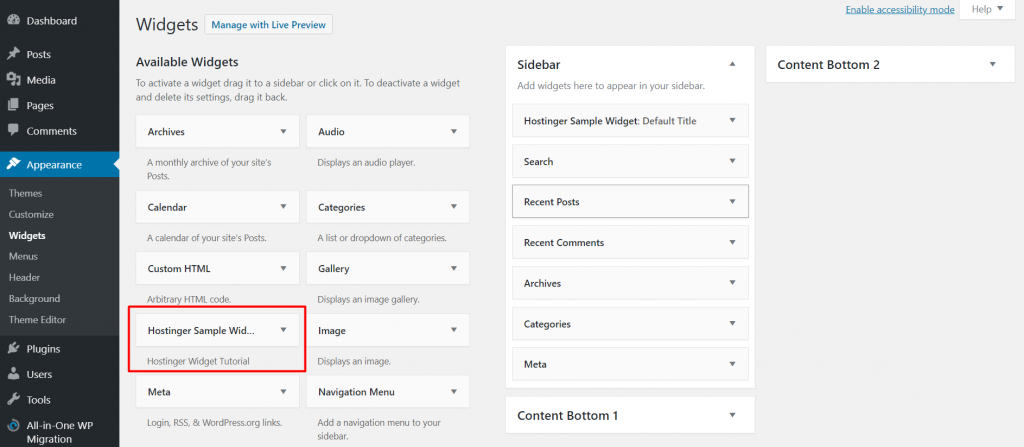
brug af brugerdefineret kontrol
du kan endelig bruge din nyinstallerede kontrol.
- gå til menuen Udseende, og vælg kontroller. Du bør se en kontrol ved navn Hostinger Prøvekontrol på listen Tilgængelige kontroller.
- træk derefter kontrollen og slip den i Sidebjælkeafsnittet til højre på siden.

- Gem dine ændringer og besøg din hjemmeside. Du vil blive budt velkommen med en brugerdefineret kontrol med ordene “hilsner fra Hostinger.com” indeni.

Tillykke, du har oprettet din første brugerdefinerede kontrol!
konklusion
brugerdefineret kontrol giver dig mulighed for at tilføje en bestemt funktion til din hjemmeside baseret på dine behov. Det er en fantastisk løsning, når du ikke kan finde noget specielt, der opfylder dine specifikke krav.
for at opsummere, lad os tage et kig på trinnene igen om, hvordan du opretter din egen brugerdefinerede:
- Opret en ny klasse, der udvider
. - Begynd med __construct() for at bestemme kontrollens parametre.
- brug kontrol() til at definere udseendet af kontrol på front-end.
- Tilføj formular() for at konfigurere, hvordan kontrollen vil se ud.
- glem ikke at tilføje opdatering() for at opdatere kontrollen, hver gang du ændrer den.
- Registrer den nye brugerdefinerede kontrol ved hjælp af add_action () – funktionen.
- Kopier og indsæt hele koden til bunden af funktioner.php-fil, og klik på Opdater fil.
- gå til menuen kontroller og flyt kontrollen til det ønskede sted.
held og lykke og sørg for at tjekke vores andre guides!
dette indlæg blev sidst ændret den 20. December 2021 1:55 pm