
når det kommer til at opbygge en konverteringsfrekvens og søgemaskine optimeret hjemmeside, hastighed er afgørende.
hvis du ikke har en hurtig hjemmeside, vil folk hoppe hurtigere end du kan sige “konverteringer.”
det er dog ikke nogen nem opgave at fremskynde din hjemmeside.
dit problem kan være alt fra kode, der er skrevet dårligt til billeder eller store sideelementer.

du er nødt til at løse disse problemer hurtigt, fordi Google vil ding din hjemmeside, hvis du ikke gør.
jo hurtigere din hjemmeside indlæses, jo lavere afvisningsprocent. Hvis din side er hurtig, har du en bedre chance for at rangere på Google over langsomme sider, der driver høje afvisningsprocenter.
heldigvis tilbyder Google PageSpeed Insights-værktøjet for at finde ud af, hvad du skal rette.
desværre giver de dig ikke de bedste instruktioner om at få din score til 100%.
sådan scorer du en perfekt 100% på Googles PageSpeed Insights, og hvorfor du har brug for at opnå denne bedrift.
hvorfor Sidehastighed betyder noget
Sidehastighed er en kritisk faktor i rangeringen af din hjemmeside højere på Googles søgemaskineresultater.
hvis din hjemmeside ikke er på niveau med de 10 bedste organiske sider, rangerer du ikke på den første side.
så fokus på sidehastighed er altafgørende for at have en succesrig virksomhed og en hjemmeside, der konverterer.
Backlinko gennemførte for nylig en undersøgelse, hvor de analyserede over elleve Millioner søgeresultatsider (SERP ‘ er) på Google.
de ønskede at finde ud af, hvilke faktorer der var de mest almindelige blandt steder rangeret i top 10 resultater.
overraskende nok fandt de sidehastighed og placering ikke ud til at være korreleret. Den gennemsnitlige belastningstid for et sted på den første side er dog 1,65 sekunder, hvilket er anstændigt hurtigt.

Google siger dog, at sidehastighed betyder noget. Der var endda en hel opdatering om det.
denne forbindelse bakkes op og understøttes af Googles nye PageSpeed industri benchmarks.
de fandt ud af, at når sideindlæsningstiderne går op, øges chancen for, at nogen hopper fra din side dramatisk:

det betyder, at hvis din side tager 10 sekunder at indlæse, øges sandsynligheden for, at nogen forlader din side, før den endda indlæses med mere end 120 procent!
men ifølge en nylig undersøgelse af mere end 5 millioner sider tager den gennemsnitlige hjemmeside 10,3 sekunder at indlæse fuldt ud på skrivebordet og 27.3 sekunder at indlæse på mobil.
det betyder, at næsten alle af os mangler mærket, når det kommer til at have en hurtig hjemmeside.
i en anden undersøgelse fandt BigCommerce, at konverteringsfrekvenser for e-handelssider gennemsnitligt et sted i intervallet en til to procent.
Portent fundet sidehastighed kan øge konverteringsfrekvensen drastisk.

at få din hastighed til under to sekunder kan øge trafik og indtægter.
så hvad får en side til at indlæse langsomt?
de mest almindelige årsager til langsomme sider er voluminøse billeder og dårligt designet kodning.
hvis du ser på en hjemmeside i den moderne æra, er det sandsynligvis fyldt til tippepunktet med billeder.
hvis du ikke optimerer dine billeder, kan du have sider, der optager flere megabyte plads.
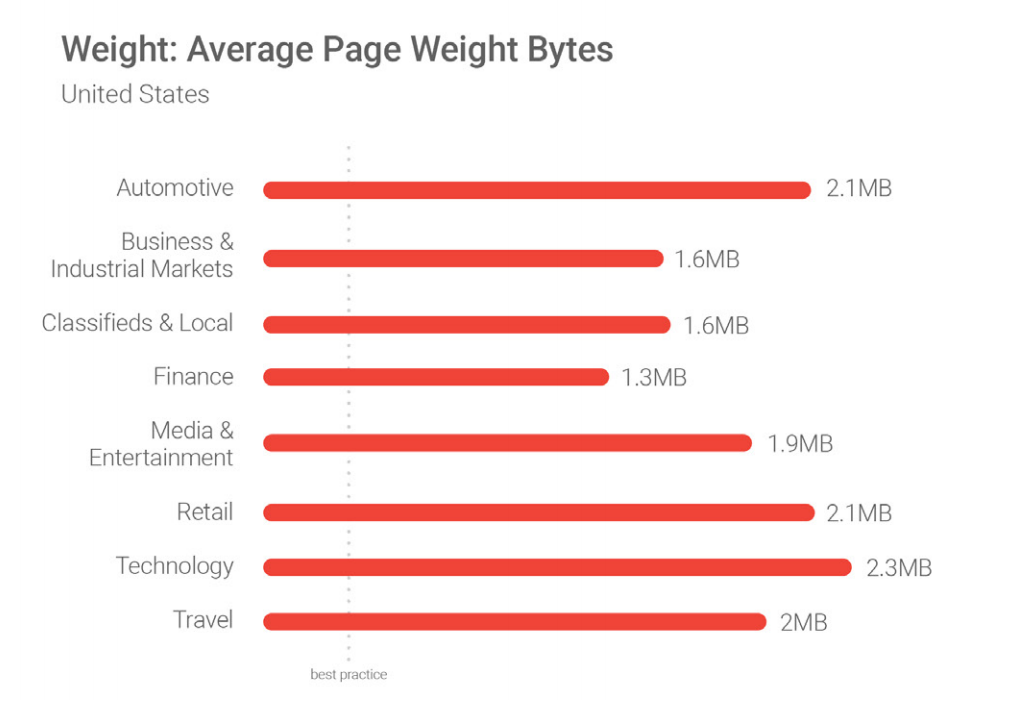
sidestørrelse og vægt måles ofte efter sidevægt byte. Kort sagt, side vægt bytes viser den samlede størrelse af en hjemmeside målt i bytes.
Googles benchmarkdata viser, at den bedste praksis for sidestørrelse eller vægt er under 500 KB:

men igen, de fleste af os mangler mærket her. Vi overskrider den anbefalede vægt.
et af de begreber, der stod mest ud for mig fra Google-rapporten, kommer fra dette korte, men alligevel effektive citat:
“uanset hvad, hurtigere er bedre og mindre er mere.”
uanset hvor godt din hjemmeside klarer sig, er der en god chance for, at du har seriøst plads til forbedringer.
Sådan bruges PageSpeed Insights Tool
de fleste sider kører langsomt på grund af store billeder, der tager for meget plads.
men det er ikke altid tilfældet for hver hjemmeside.
du skal vide nøjagtigt, hvad der forårsager dine langsomme sidehastigheder, før du kan foretage de nødvendige ændringer for at score 100% på PageSpeed Insights-værktøjet.
for at komme i gang skal du åbne værktøjet PageSpeed Insights og indtaste din hjemmeside URL i linjen:

Klik på “Analyser” for at få Google til at køre en hurtig test på din hjemmeside.
den færdige rapport vil fortælle dig alt hvad du behøver at vide om din hjemmeside, og hvad der kan hindre dens ydeevne.
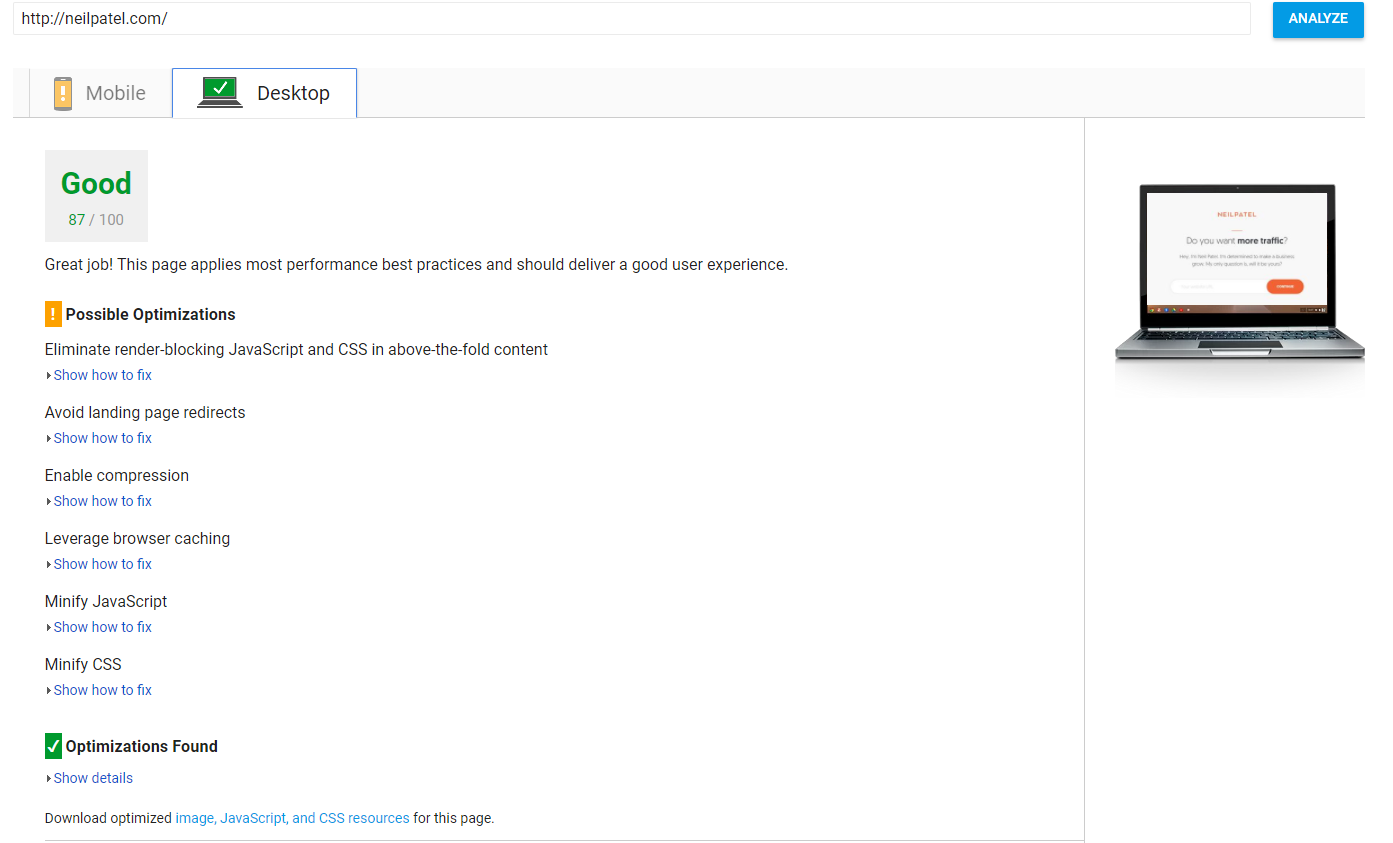
Sådan ser min rapport ud:

det er en 87/100.
det er ikke fantastisk. Det er heller ikke forfærdeligt.
der er næsten altid plads til forbedringer. Mit mål her er at få dig til 100% ved udgangen af denne artikel, da vi tager denne rejse i sidehastighed sammen.
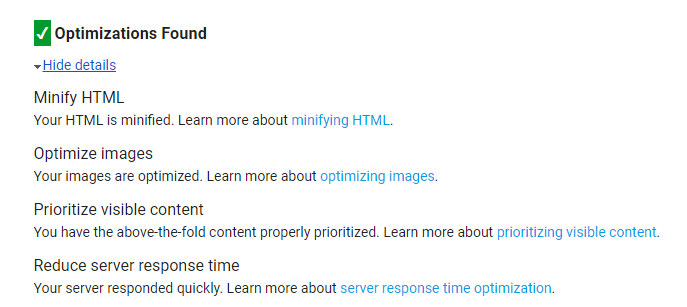
lad os først se på de emner, som jeg har optimeret og perfektioneret:

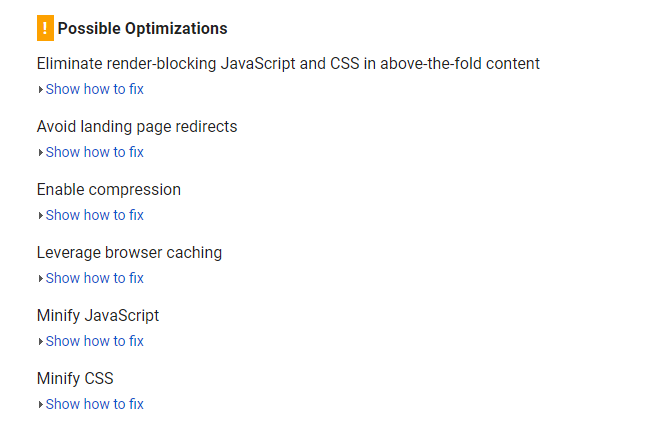
læg nu mærke til, hvordan der kun er et par punkter på denne liste sammenlignet med min” mulige optimeringer ” – liste:

denne information fortæller mig, at emnerne på “mulige optimeringer” er lidt mindre effektive end dem, jeg allerede har optimeret.
det er klart, at du skal passe på hvert element for at ramme 100% på værktøjet Page Speed Insights.
du vil gerne starte med de højeste prioriterede emner (mere om dette senere).
næste, vi ønsker at teste vores mobile site separat.
du kan bruge mobile site tester på PageSpeed Insights-værktøjet, men Google udgav en opdateret, mere præcis version af dette.
gå over for at teste min side for at prøve det. Indtast din hjemmeside URL og tryk enter:

Google vil tage et par minutter at køre denne rapport, men det vil give dig et detaljeret kig på, hvordan din mobile site udfører i forhold til branchestandarder.
det vil endda fortælle dig, hvor mange besøgende du kan miste på grund af en lavere sidehastighed.
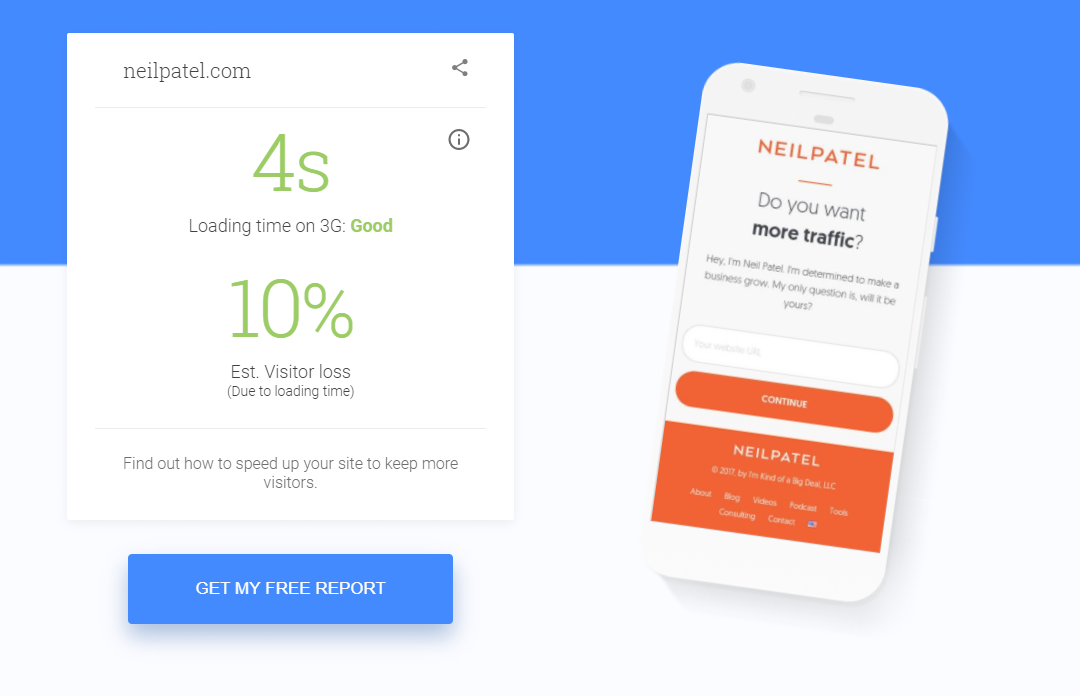
Sådan ser mine data ud:

min load tid på mobil er fire sekunder.
husk: Den anbefalede belastningstid er tre sekunder eller mindre.
det betyder, at min hastighed ikke er på niveau med industristandarder.
på grund af det mister jeg op til 10 procent af mine besøgende simpelthen fra dårlig hastighed!
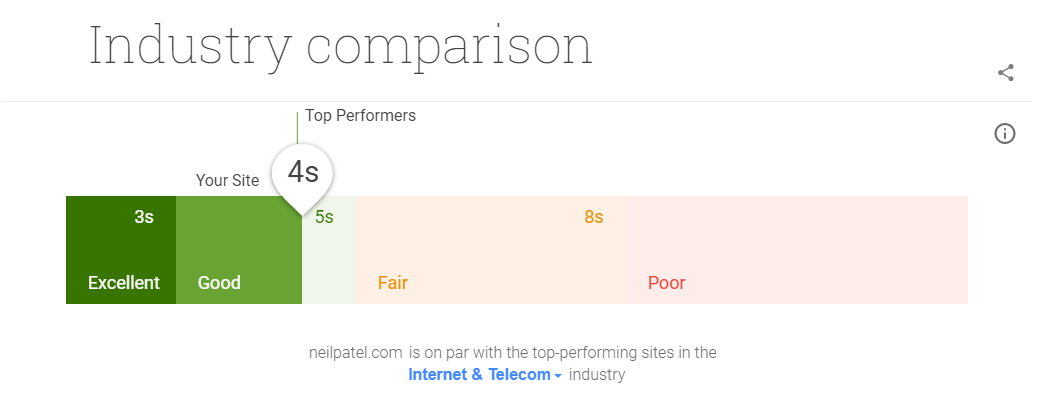
Sådan ser min mobiltest ud, når jeg sammenligner den med industristandarderne:

mens jeg stadig er i den mest effektive sektion, er jeg ikke, hvor jeg skal være, hvis jeg vil maksimere effektiviteten af min hjemmeside eller skabe mere trafik og konverteringer.
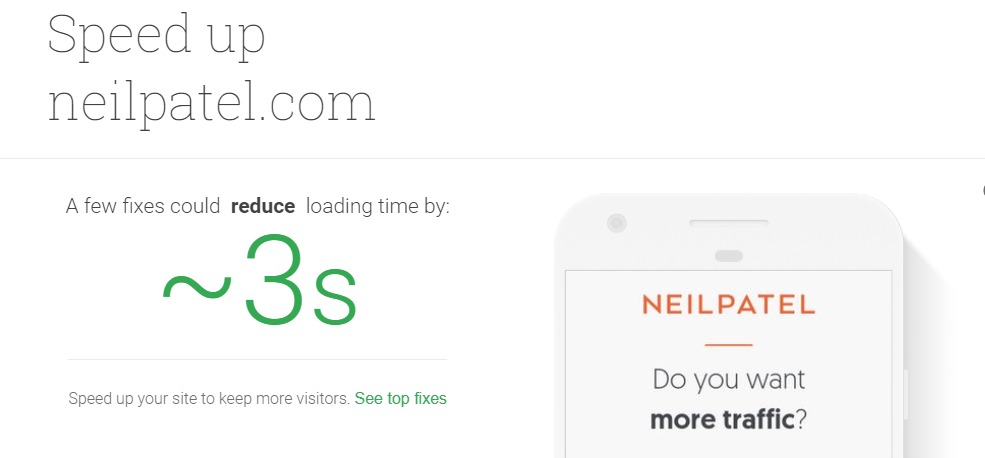
Rul ned endnu længere, og Google vil give dig et skøn over, hvad dine toprettelser kan gøre for din hjemmeside:

Google siger, at med et par rettelser kunne jeg reducere mine belastningstider med omkring tre sekunder.
det betyder, at jeg potentielt kunne få min hjemmeside til at indlæse på et sekund!
det er fantastisk. Tro mig, for at spare 10 procent af dine besøgende eller mere, er det noget, du skal gøre.
Kør din hjemmeside gennem denne mobile site test for at få data om, hvilke rettelser du har brug for til din hjemmeside.
i dette næste afsnit vil jeg lede dig gennem fastsættelse af de øverste sidehastighedsproblemer for at hjælpe dig med at score 100% på PageSpeed Insights-værktøjet.
4 måder at lande en perfekt PageSpeed Insights Score
at få en perfekt 100% på Googles PageSpeed Insights-værktøj er ingen nem opgave.
det kommer heller ikke til at ske natten over. Du bliver nødt til at gøre nogle benarbejde og tilbringe nogle timer på grindstone.
men hvis du vil spare trafik, køre flere konverteringer og få flere indtægter, skal du gøre det.
det kan være kedeligt og trættende, men du har brug for disse konverteringer. Du kan ikke være doven og risikere at efterlade trafik og fortjeneste på bordet.
her er de fire bedste måder, du kan fremskynde din hjemmeside og score en perfekt 100% med Google.
Komprimer dine billeder
den største årsag til langsomme sider og lave score er store billeder.
da jeg fik rettet dette på min egen side, fandt jeg en enorm indflydelse på hastigheden.
en af de bedste optimeringsteknikker til fastsættelse af billedstørrelse er komprimering.
du kan gemme et gennemsnit på 50 procent eller mere på billedstørrelse ved hjælp af enkle komprimeringsværktøjer.
hvis du bruger dette, er en af de bedste måder at gøre dette uden at bruge meget tid på at bruge et plugin, som f.eks.

du kan smush billeder automatisk ved at tilføje plugin. Det vil scanne dit mediebibliotek på

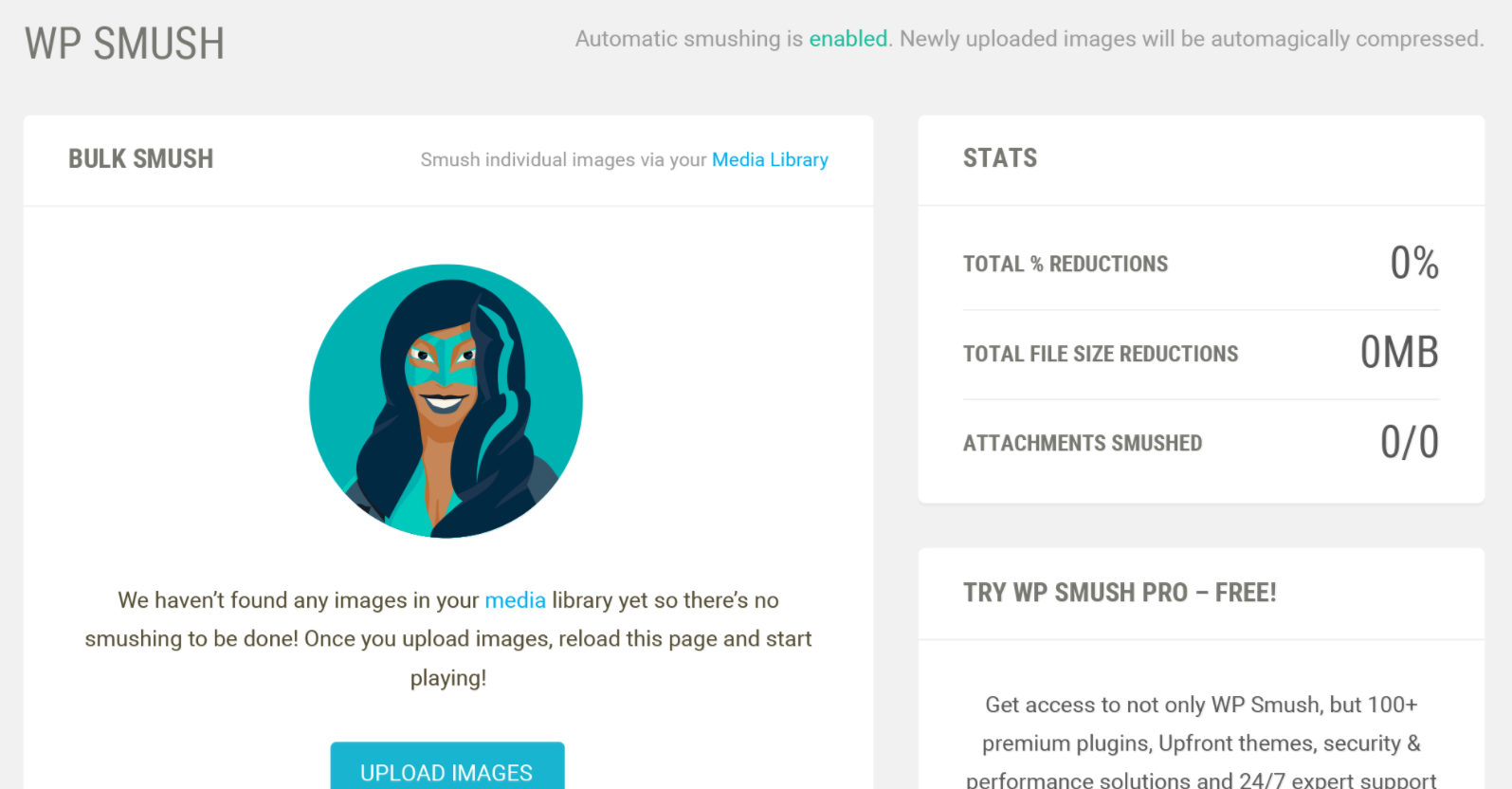
hvis du ønsker at smush tonsvis af nye billeder til din hjemmeside i bulk, kan du uploade dem direkte ind i plugin.
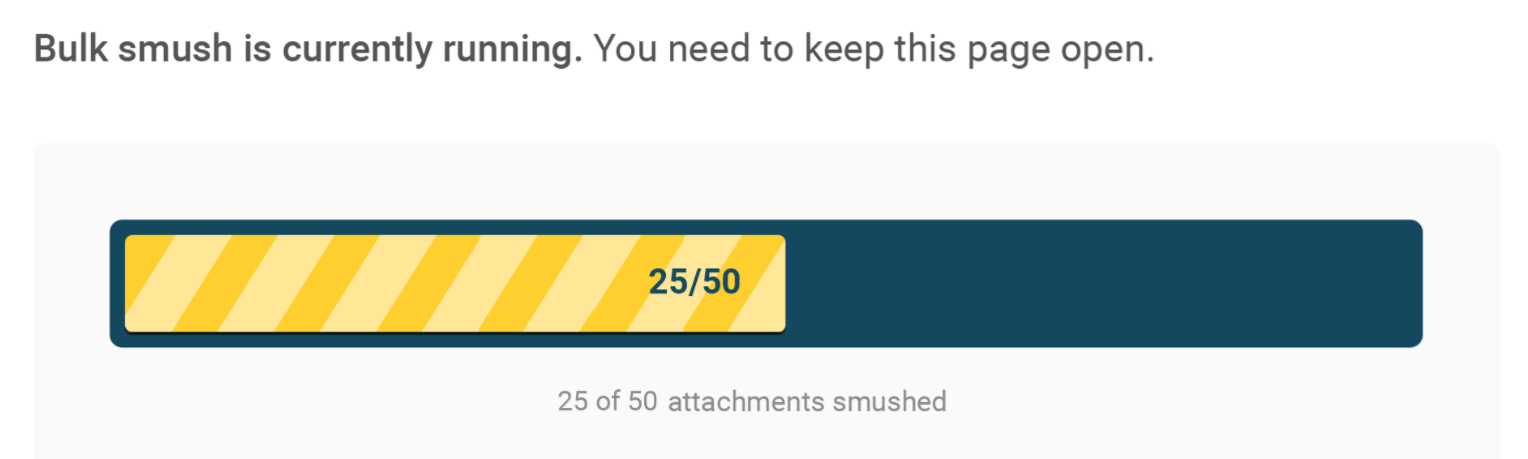
du kan smush op til 50 billeder ad gangen, hvilket gør det til et af de hurtigste værktøjer på markedet:

hvis du går til indstillingerne for dette plugin, kan du aktivere indstillingen for automatisk at smush billeder ved upload.

hvis du aktiverer denne indstilling, behøver du aldrig bekymre dig om komprimering igen. Og hvis du komprimerer alle de eksisterende billeder på din hjemmeside, så behøver du ikke bekymre dig om det, hver gang du uploader.
Smush er et fremragende, gratis værktøj til den daglige bruger.
men hvis du ikke bruger ordtryk, hvad gør du så?
hvis du driver en Shopify-baseret butik og et sted, kan du bruge Crush.billeder:

knuse.pics siger, at du kan forvente et stort spring i PageSpeed Insights-scoringer ved hjælp af deres værktøj:
PageSpeed score før komprimering: 75/100. PageSpeed score efter komprimering: 87/100
hvis du ikke er bekendt med plugins eller ikke kan lide at bruge dem til din hjemmeside, kan du bruge gratis værktøjer online som f.eks.
begge er hurtige, gratis værktøjer, der giver dig mulighed for at komprimere op til 20 billeder i en enkelt upload.
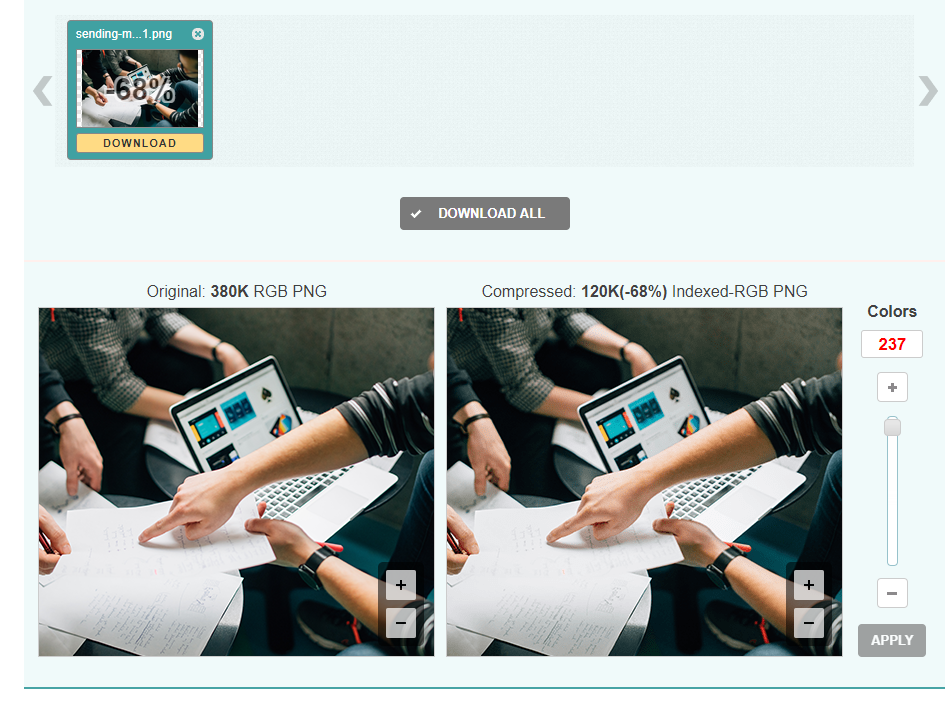
tjek dette eksempelbillede, som jeg komprimerede for at give dig en ide om, hvor effektive disse programmer kan være:

jeg reducerede filstørrelsen med 68 procent på kun to sekunder ved hjælp af Optimisilla. Det reducerede størrelsen fra 380KB til 120kb med næsten ingen kvalitetsforskel!
du kan bruge alle disse værktøjer gratis, og du bør helt sikkert implementere dem, hvis du ikke kan bruge et plugin.
brug caching
caching fungerer ved at “huske” de tidligere indlæste ressourcer, så det ikke behøver at genindlæse dem ved hvert eneste besøg.
når en besøgende besøger en ny side på din hjemmeside, behøver alle dine data, som f.eks. logoer og sidefødder, ikke at blive indlæst igen.
det vil resultere i en stor stigning i hastigheden, når folk lander på din hjemmeside.
hvordan implementerer du det? Heldigvis er der et plugin til det. Du behøver ikke at være kodningsekspert for at gøre det.
prøv at bruge V3 Total Cache. Det har over en million aktive installationer og er det mest populære caching-plugin på markedet:

V3 Total Cache hævder, at det kan give dig mindst en 10 gange forbedring i den samlede site ydeevne.
derudover hævder de (og sikkerhedskopierer), at dette plugin hjælper dig med at opnå højere resultater på Googles PageSpeed-værktøjer.
værktøjet hjælper dig også med at minificere HTML (som vi vil dykke ned i næste), JavaScript og CSS, hvilket giver dig op til 80 procent båndbredde besparelser.
prøv at bruge samlet Cache i 3 i dag for at give din hjemmeside et hurtigt, let boost i hastighed, selvom du ikke har kodningserfaring.
Komprimer din HTML
minimering af den plads, din HTML-kodning tager, er en anden stor faktor for at få en perfekt score fra Google.
Minificering er processen med at fjerne eller rette unødvendige eller duplikerede data uden at påvirke, hvordan en bro.ser vil behandle HTML.
det indebærer fastsættelse kode, formatering, fjerne ubrugt kode, og afkortning kode, når det er muligt.
endnu en gang, takket være de fantastiske plugin-muligheder, behøver du ikke at være et kodende geni for at løse dette.
et af de bedste værktøjer til at gøre dette er HTML Minify.
du kan hente dette plugin gratis direkte fra deres hjemmeside og installere det på din konto på få sekunder.
du kan også installere det direkte fra denne plugin side.

når du har installeret plugin ‘ et, behøver du kun at tage et par skridt, før du ser en øjeblikkelig indvirkning på din hjemmeside.
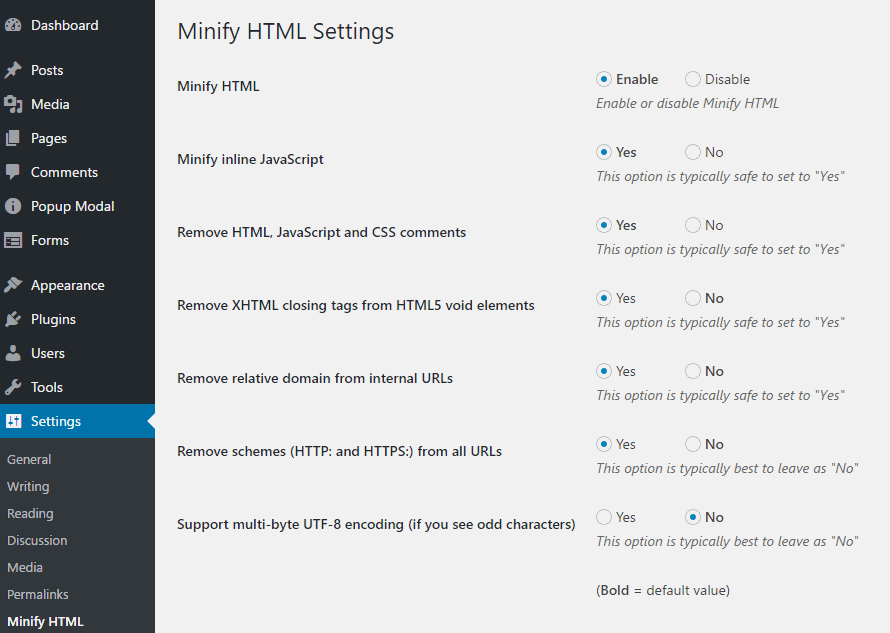
gå til fanen Indstillinger på dit Minify HTML-plugin, og aktiver alle følgende indstillinger:

du kan effektivt dræbe flere fugle med en sten.
Googles PageSpeed Insights anbefaler, at du minificerer HTML, JavaScript og CSS.
aktiver indstillingerne “Minify HTML” + “inline JavaScript”.
sørg derefter for at vælge ja til “Fjern HTML -, JavaScript-og CSS-kommentarer.”
det fantastiske ved dette plugin er, at det fortæller dig, hvad den anbefalede handling er under hver indstilling.
Følg disse handlinger, hvis du ikke er bekendt med, hvordan disse indstillinger fungerer.
Komprimer din kodning i dag, og du bør se en øjeblikkelig indvirkning på din insights-rapport.
Implement AMP
AMP er en forkortelse for Accelerated Mobile Pages.
det er et projekt implementeret af Google for at hjælpe mobile sider indlæses hurtigere.
det virker ved at lave et open source-format, der fjerner tonsvis af unødvendigt indhold, så dine mobilsider indlæses næsten øjeblikkeligt.
det giver brugerne en mere strømlinet oplevelse på mobil uden klodsede funktioner, der ikke fungerer godt på mobile enheder.
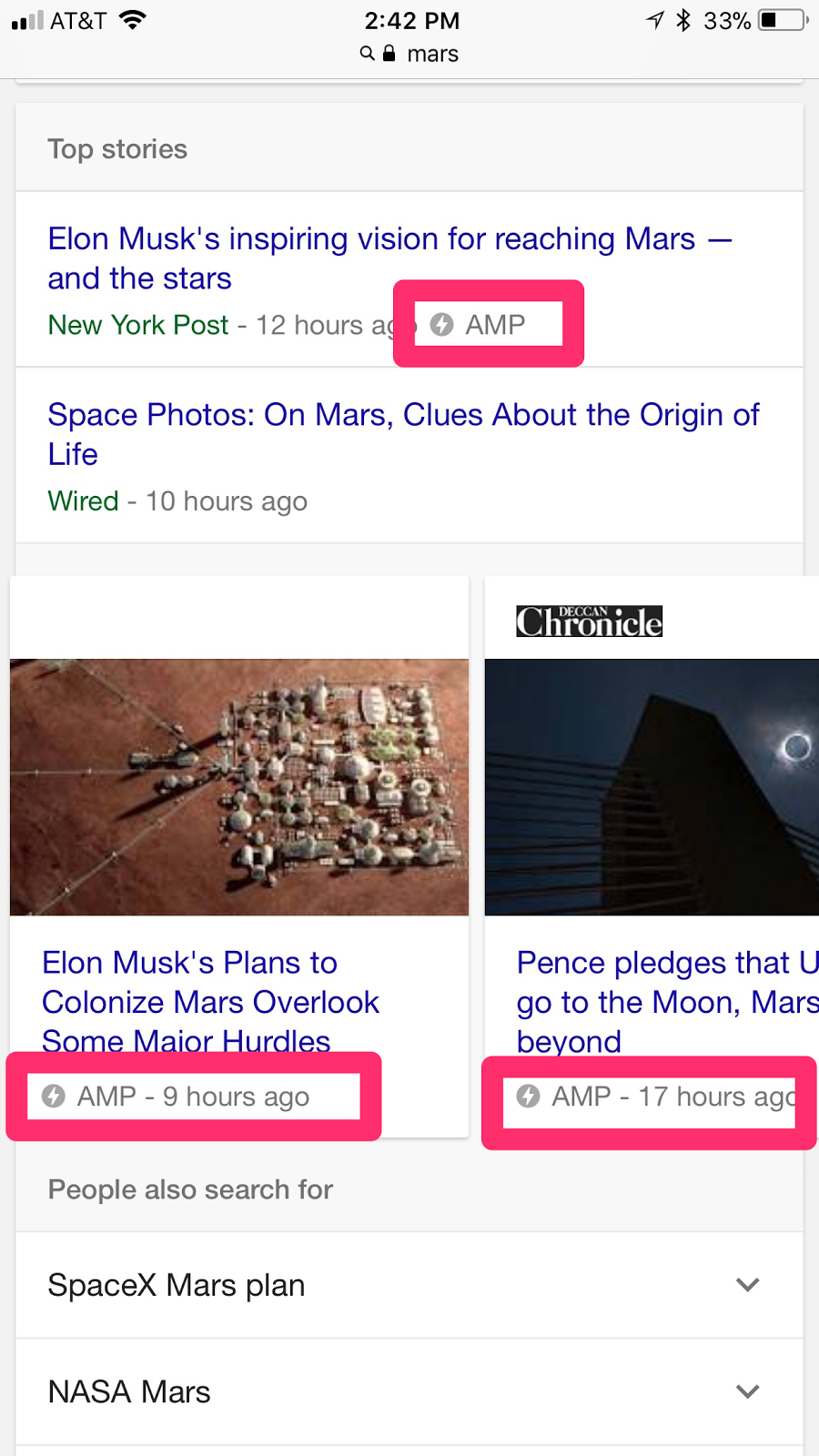
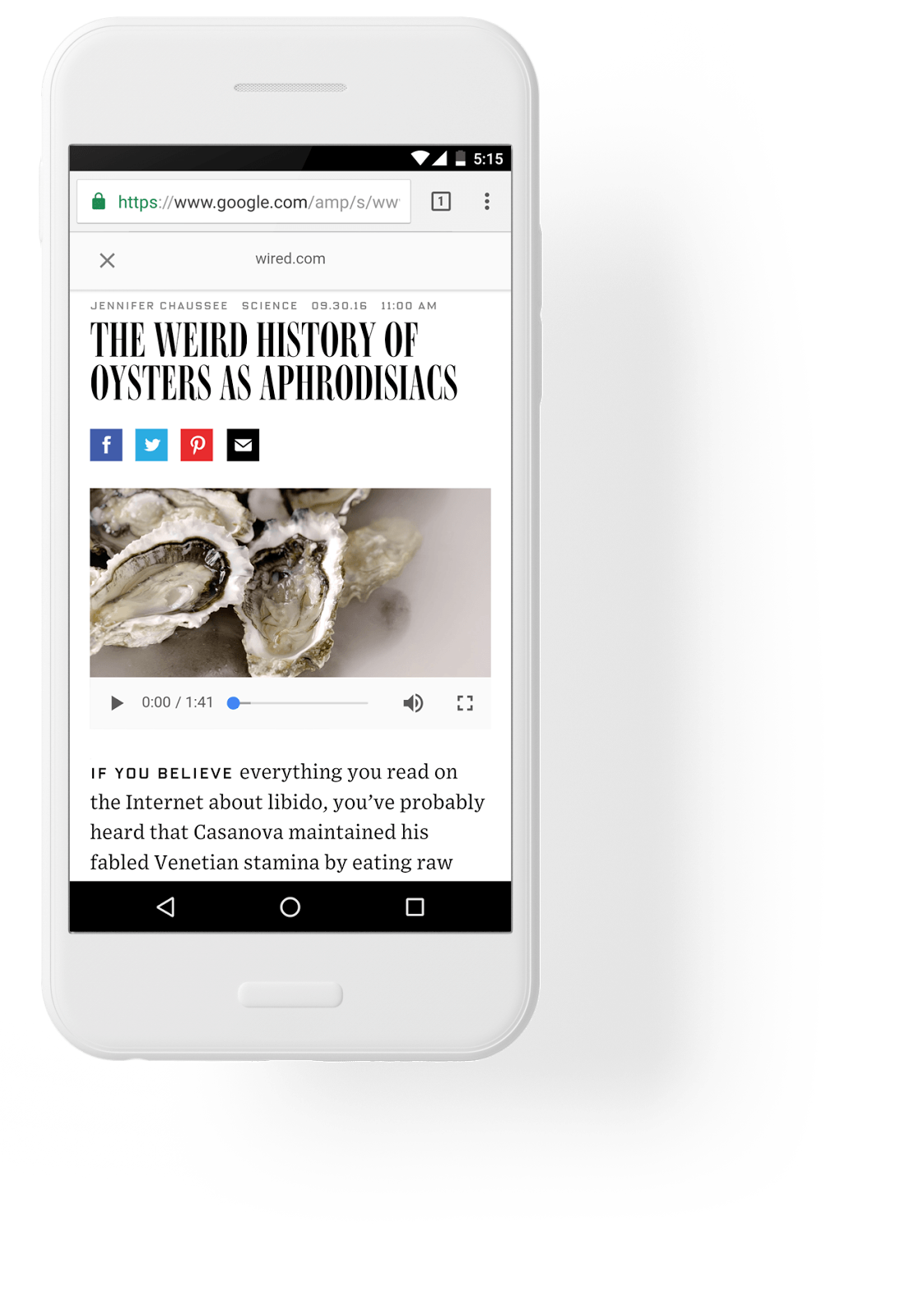
hvis du surfer på internettet på din mobiltelefon, har du sandsynligvis klikket på en AMP-baseret artikel.
Sådan ser de ud:

de henvises ofte til afsnittet “tophistorier” i Googles søgeresultater, og de indlæses øjeblikkeligt.
de har ikke meget formatering, hvilket hjælper dem med at indlæse hurtigt og levere det indhold, som mobilbrugeren ønsker at se.
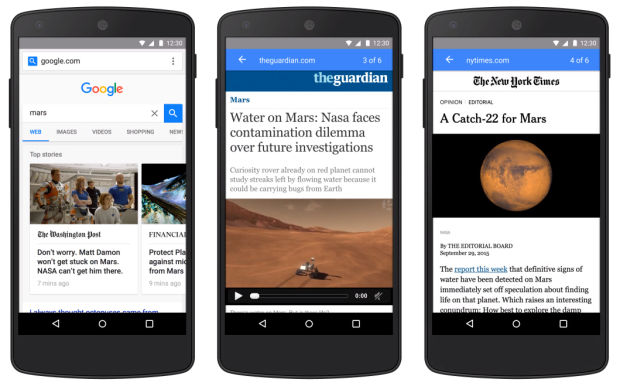
når en søger på Google klikker på en af disse AMP-Artikler, ser de indholdet som dette:

det er en forenklet version af den rigtige hjemmeside, der giver en bruger mulighed for at rulle mellem forskellige historier uden at forlade hjemmesiden og klikke på den næste.
denne funktion strømliner brugeroplevelsen på mobilen.
Borte er de dage, hvor du måtte vente 10 sekunder på, at et sted blev indlæst, og derefter klikke tilbage til søgeresultatsiden og vente yderligere 10 sekunder på, at det næste sted blev indlæst.
her kan du få adgang til indholdet af flere artikler uden at klikke på knappen Tilbage en gang.
det er ekstremt effektivt til at fremskynde din hjemmeside og reducere sandsynligheden for, at nogen vil forlade.
tonsvis af virksomheder drager fordel af AMP.
virksomheden kablede begyndte at implementere AMP for at gøre et bedre stykke arbejde med at nå deres kunder.

de fandt ud af, at deres mobile brugeroplevelse var for langsom. Konverteringer skete simpelthen ikke på grund af hastighedsproblemerne og problemer med fastholdelse af besøgende.
beslutningen om at investere tid i AMP gjorde en enorm indflydelse for kablet.
de øgede deres klikfrekvens fra organiske søgeresultater med 25 procent.
de fandt også en stigning på 63 procent i Ctr ‘ er på annoncer i AMP-Historier.
de var også i stand til at tilføje AMP Historier til over 100k artikler på deres hjemmeside.
Dimmodo hoppede også på FORSTÆRKERTOGET og så enorme forbedringer på deres mobile site.

de fik over 100k AMP-sidebesøg hver eneste dag med indlæsningstider, der var 3 gange hurtigere end standard mobile sider.
konverteringer steg også med 50 procent.
det er sikkert at sige, at AMP kan øge konverteringer og mobilhastighed betydeligt, hvilket giver dig en massiv mulighed for at score højere på Googles PageSpeed Insights.
hvis du vil begynde at bruge AMP på din egen side, er der et par måder at gøre det på.
hvis du er bekendt med HTML, kan du følge AMP ‘ S detaljerede tutorial her.
for dem, der er mindre teknologisk kyndige eller ikke har nogen erfaring med HTML, kan du prøve at bruge et plugin.
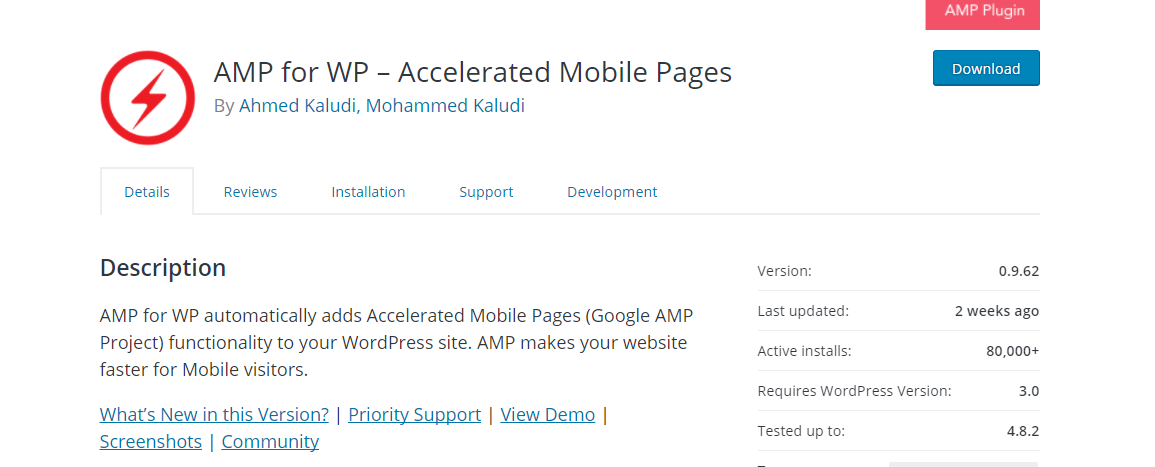
et af de mest populære plugins er AMP til PC.

den har over 80.000 aktive installationer og har konstant support og opdateringer.
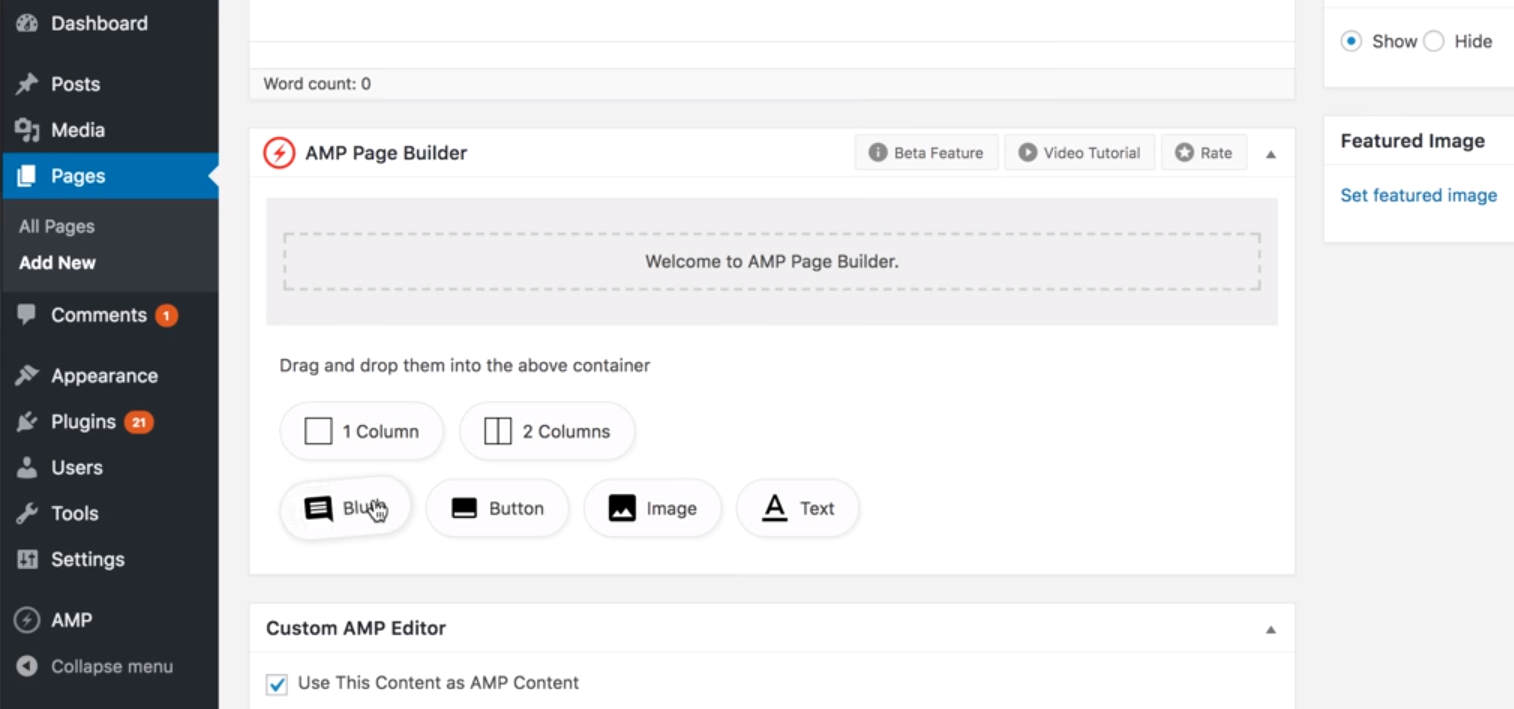
pluginet indeholder en AMP page builder, som du nemt kan trække og slippe sideelementer på:

det er en af de nemmeste måder at oprette AMP-venligt indhold på.
alt hvad du skal gøre er at hente og installere plugin ‘ et på dit dashboard og aktivere det.
derfra kan du bruge sidebyggeren på hvert nyt indlæg, du uploader.
disse sider opretter derefter en AMP-venlig version, der vises i mobile søgeresultater.
AMP er en gennemprøvet måde at fremskynde din mobilside og reducere din hastighed til under et sekund–og tonsvis af virksomheder finder succes med det.
Google PageSpeed Insights Ofte Stillede Spørgsmål
Google bruger sidehastighed som en rangeringsfaktor, fordi det påvirker brugeroplevelsen. Det kan påvirke din evne til at rangere højere i SERP ‘ er.
hvordan korrelerer afvisningsprocenten med sidehastighed?
undersøgelser har vist, at steder, der indlæses hurtigere, har en lavere afvisningsprocent. Det betyder, at brugeren sandsynligvis har en bedre oplevelse.
hvilke brancher har de langsomste steder?
i gennemsnit indlæser teknologi-og rejsesider det langsomste, hvor lokale og klassificerede steder indlæses hurtigst.
hvor hurtigt skal et sted indlæses?
den bedste praksis for indlæsningstid for sidehastighed er tre sekunder.
Google PageSpeed Insights konklusion
når du har brugt utallige dage, uger og måneder på at opbygge en ny hjemmeside, vil du have, at hvert billede, element og ikon skal være i top.
det resulterer dog ofte i et sted, der er langsommere end Google anbefaler.
når det kommer til at køre konverteringer på din hjemmeside, hastighed vil altid spille en stor rolle.
folk vil ikke vente 10 sekunder på, at din side indlæses, når de kan klikke tilbage til Google og vælge det næste resultat.
at score godt på PageSpeed Insights-testen bør være en af dine hovedprioriteter, når du prøver at perfektionere og optimere din side.
for at komme i gang skal du først diagnosticere, hvilke problemer der plager din hjemmeside.
er det billeder, sideelementer, for meget tekst, dårlig kodning eller alt det ovenstående?
Brug Google PageSpeed Insights-værktøjet til at se, hvor problemet ligger, og arbejd derefter gennem deres forslag. Du vil også gerne minify kode, komprimere billeder, tilføje caching og implementere AMP.
dette er gennemprøvede trin, der kan have stor indflydelse på din PageSpeed Insight-score.
at score en perfekt 100 procent på Googles PageSpeed Insights kan give din hjemmeside det løft, den har brug for for at lykkes.
hvad er de bedste måder, du har fundet for at øge din site hastighed?
væk din trafik