Offenlegung: Dieser Inhalt wird vom Leser unterstützt.
Wenn Sie nach einer schrittweisen Anleitung zum Bearbeiten der Fußzeile auf Ihrer WordPress-Website suchen, ist dieser Artikel genau das Richtige für Sie.
Es gibt viele Möglichkeiten, den Fußzeilenbereich Ihrer Website zu nutzen. Sie können es verwenden, um die Links zu Ihrer Datenschutzrichtlinie oder Affiliate-Offenlegung hinzuzufügen, attraktive Social-Media-Symbole, ein E-Mail-Opt-In-Feld oder einen kleinen Textausschnitt von Ihrer About-Seite hinzuzufügen.
Oder vielleicht möchten Sie einfach „Proudly powered by WordPress“ vom unteren Rand Ihrer Website entfernen.
Was auch immer es ist, wir haben Sie abgedeckt.
Was ist ein WordPress Footer?
Eine Fußzeile ist ein Bereich, der am unteren Rand einer Website nach dem Hauptinhalt angezeigt wird. Genau wie die Kopfzeile einer Site wird auch die Fußzeile normalerweise auf jeder Seite einer Site angezeigt.
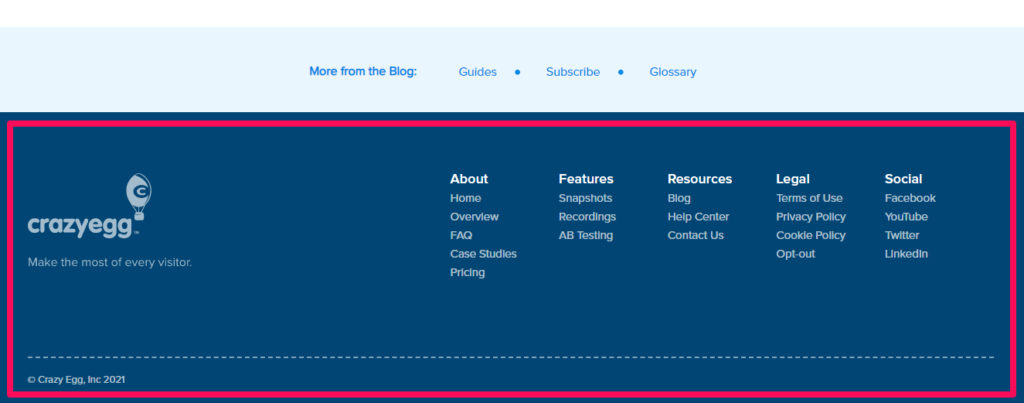
Hier ist zum Beispiel die Fußzeile des CrazyEgg-Blogs.

Die meisten Websites verwenden ihren Fußzeilenbereich, um wichtige Links wie Haftungsausschlüsse, Datenschutzbestimmungen und andere wichtige Seiten Ihrer Website unterzubringen.
In WordPress existiert die Fußzeile als separate Datei namens footer.php, das mit jeder Seite Ihrer Website geladen wird. Also alle Änderungen, die Sie an der Fußzeile vornehmen.php spiegelt sich auf Ihrer Website wider.
Warum sich das Bearbeiten der Fußzeile in WordPress lohnt
Die Fußzeile wird auf jeder Seite Ihrer WordPress-Site angezeigt. Sie können diesen Speicherplatz nicht einfach mit unwichtigen Links oder Standardnachrichten aus Ihrem WordPress-Theme verschwenden.
Sie sollten die Fußzeile Ihrer Website zu Ihrem Vorteil nutzen, indem Sie wichtige Links hervorheben, die Sie nicht in der Kopfzeile anzeigen können.
Die Fußzeile bietet Ihnen auch eine hervorragende Möglichkeit, Ihr Markenimage zu stärken und einen bleibenden Eindruck bei Ihren Besuchern zu hinterlassen.
Anstatt diesen Bereich leer oder mit nutzlosen Informationen zu belassen, können Sie Ihr Logo zusammen mit einer schnellen Einführung in Ihre Marke oder einer Pointe hinzufügen, die die Essenz Ihres Unternehmens einfängt.
Die Fußzeile der Website ist auch aus SEO-Sicht kritisch. Da es auf jeder Seite Ihrer Website angezeigt wird, werden alle Links in der Fußzeile als websiteweite Links betrachtet. Verwenden Sie diesen Bereich niemals, um Keywords oder interne Links zu füllen, um mehr Seitenautorität zu erhalten. Verwenden Sie nur Links, die für Ihr Publikum nützlich oder gesetzlich vorgeschrieben sind.
Dies sind nur einige der Gründe, warum Sie die Fußzeile Ihrer WordPress-Site nach der Installation eines Themas immer bearbeiten sollten.
Zum Glück verfügen die meisten WordPress-Themes über spezielle Optionen zum Bearbeiten der Fußzeile, sodass Sie die Fußzeile nicht öffnen müssen.php, um den Code manuell zu bearbeiten. Basteln direkt mit Footer.php wird nicht empfohlen, denn wenn etwas mit dem Code schief geht, Fußzeile.php wird nicht mehr geladen und Ihre Site funktioniert nicht mehr.
Die Investition, die zum Bearbeiten der Fußzeile in WordPress erforderlich ist
Unabhängig davon, ob Sie ein kostenloses oder ein Premium-WordPress-Theme für Ihre Website verwenden, ist für das Bearbeiten der Fußzeile keine finanzielle Investition erforderlich.
Wenn Sie die Codierung verstehen, können Sie die Fußzeile direkt bearbeiten.php aus Ihrem WordPress-Dashboard. Aber wie ich bereits erwähnt habe, empfehlen wir diese Methode nicht.
Stattdessen gibt es mehrere sichere Methoden, mit denen Sie der Fußzeile Ihrer Website Bilder, Text, Links oder Menüs hinzufügen können.
Hier sind die Methoden, die ich in diesem Beitrag behandeln werde.
- Verwenden von WordPress Customizer
- Verwenden von WordPress Widgets
- Verwenden eines WordPress-Plugins
Es gibt viele kostenlose und Premium-WordPress-Plugins zum Bearbeiten der Fußzeile Ihrer Website. Meiner Meinung nach machen die kostenlosen Plugins den Job gut. Wenn Sie jedoch Premium-Plugins bevorzugen, können Sie dies als potenzielle Investition hinzufügen, wenn Sie die Fußzeile Ihrer WordPress-Site bearbeiten.
Ansonsten müssen Sie nur etwas Zeit investieren, um Ihre Fußzeile zu bearbeiten.
5 Möglichkeiten zum Bearbeiten der Fußzeile in WordPress
Lassen Sie uns nun die verschiedenen Möglichkeiten untersuchen, wie Sie die Fußzeile Ihrer WordPress-Site bearbeiten können.
Fußzeile mit WordPress Theme Customizer bearbeiten
Der WordPress Theme Customizer ist eine Option in Ihrem WordPress-Dashboard, mit der Sie das Erscheinungsbild Ihrer Website anpassen, die Kopf- und Fußzeile bearbeiten, die Titel ändern und viele andere universelle Einstellungen vornehmen können.
Dies ist die sicherste und benutzerfreundlichste Möglichkeit, die Fußzeile in WordPress zu bearbeiten.
Hier sind die Schritte, die Sie ausführen müssen.
Hinweis: Wir verwenden ein beliebtes WordPress-Theme namens Astra, das zusätzliche Anpassungsoptionen bietet. Aber Sie werden die Fußzeilenbearbeitungsoptionen in jedem Thema finden.
Melde dich bei deinem WordPress-Dashboard an.
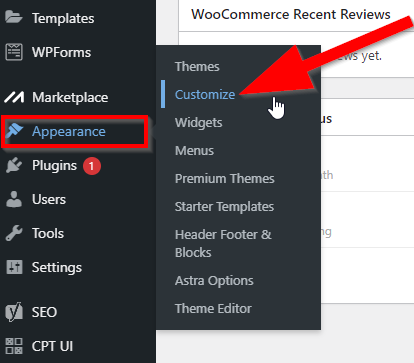
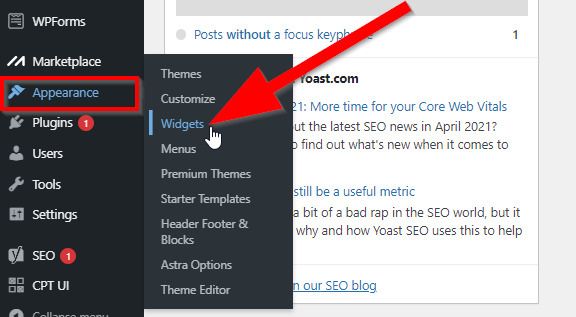
Gehen Sie zu Darstellung → Anpassen.

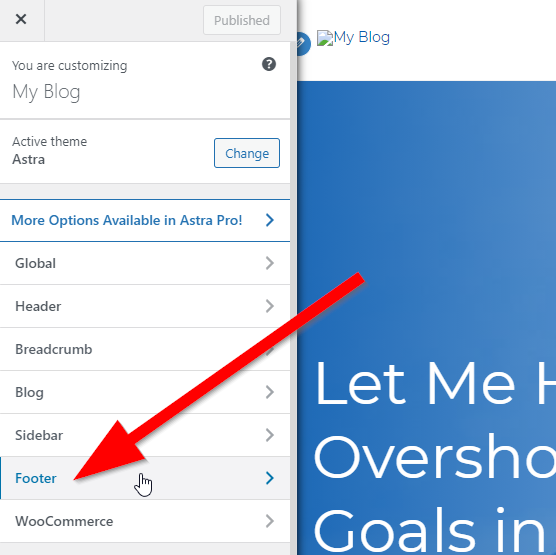
Klicken Sie im Menü Website-Anpassung auf Fußzeile.

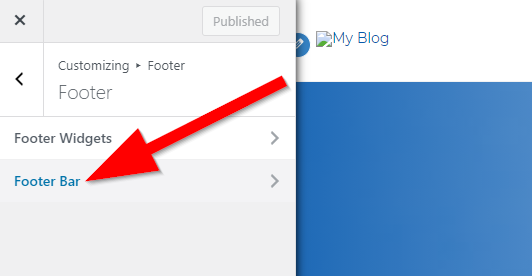
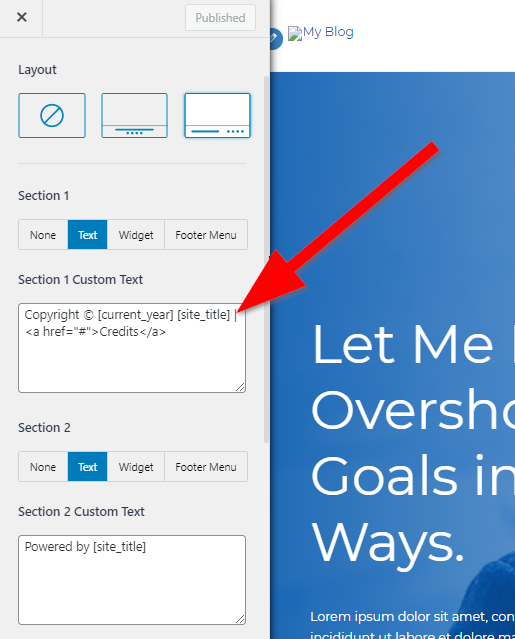
Sie können die Fußzeile bearbeiten, indem Sie Widgets verwenden, um neue Abschnitte hinzuzufügen, oder indem Sie den Inhalt und den Stil der Fußzeilenleiste bearbeiten. Klicken Sie auf die Fußzeile, um fortzufahren.

In diesem Abschnitt können Sie das Fußzeilenlayout und den Text bearbeiten. Verwenden Sie das Textfeld, um den Standardtext des Designs Ihrer Website zu ändern.

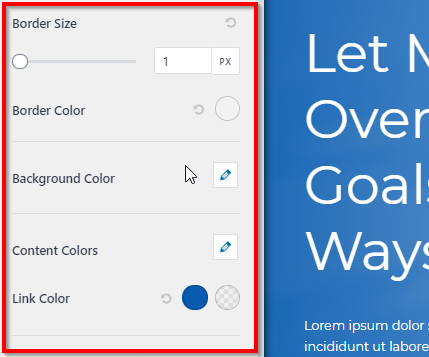
Scrollen Sie auf dieser Seite nach unten, um verschiedene Gestaltungsoptionen für die Fußzeile Ihrer Website zu erhalten.

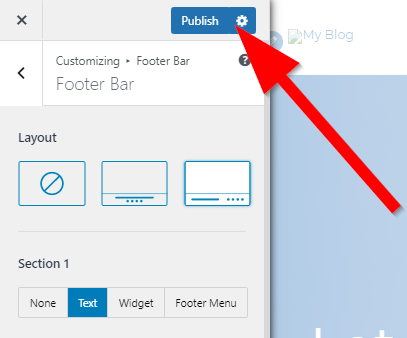
Wenn Sie die gewünschten Änderungen vorgenommen haben, klicken Sie auf Veröffentlichen, um Ihre Fußzeileneinstellungen zu speichern.

Sie haben die Fußzeile Ihrer WordPress-Site erfolgreich bearbeitet.
Sie können jederzeit zu diesem Abschnitt zurückkehren, wenn Sie in Zukunft etwas zur Fußzeile Ihrer Website hinzufügen oder daraus entfernen möchten.
Widgets zu Ihrer WordPress-Fußzeile hinzufügen
Widgets gehören zu den wertvollsten Funktionen in WordPress. Dies sind kleine Inhaltsblöcke, die Sie & in verschiedene Abschnitte Ihrer Website ziehen können, um Text, Videos, Bilder, HTML-Code usw. einzufügen.
Die meisten WordPress-Themes bieten Ihnen die Möglichkeit, Widgets auch in der Fußzeile zu verwenden.
So können Sie sie verwenden, um die Fußzeile Ihrer WordPress-Site zu bearbeiten.
Melden Sie sich im Dashboard Ihrer WordPress-Site an.
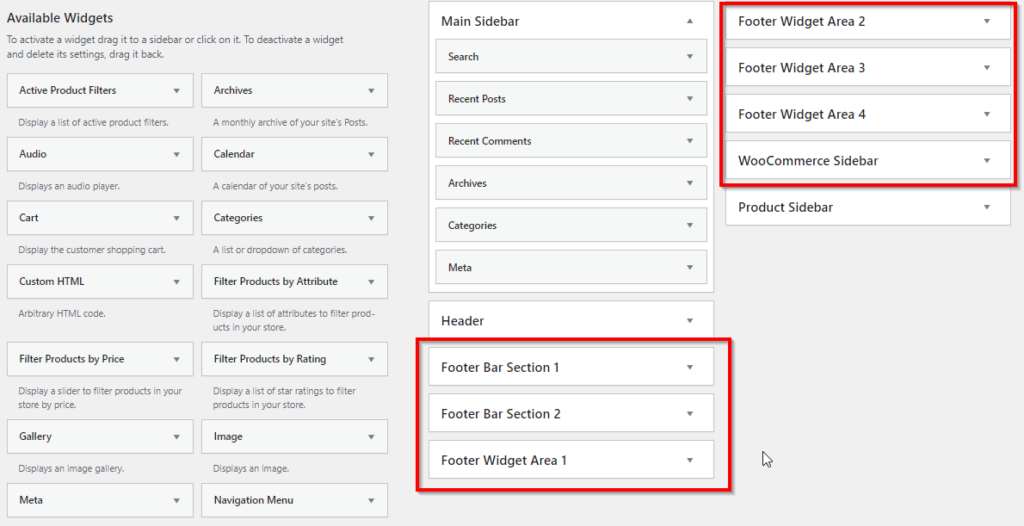
Gehen Sie zu Darstellung → Widgets.

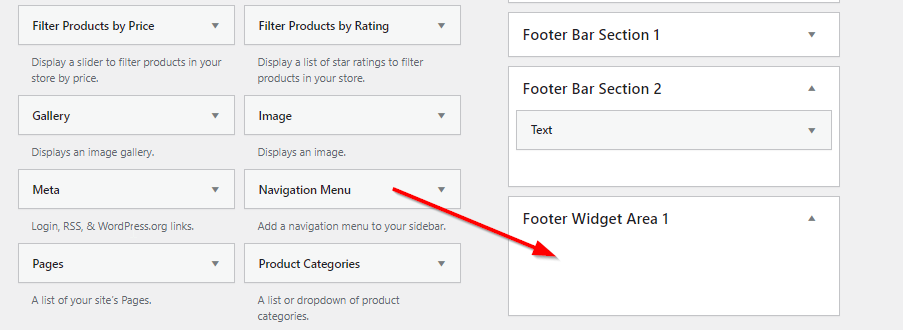
Auf dieser Seite sehen Sie mehrere Fußzeilenabschnitte. Dies sind die verschiedenen Blöcke in der Fußzeile Ihrer Website, die Sie mithilfe von Widgets bearbeiten können. Klicken Sie auf Footer Widget Area 1, um es zu öffnen.

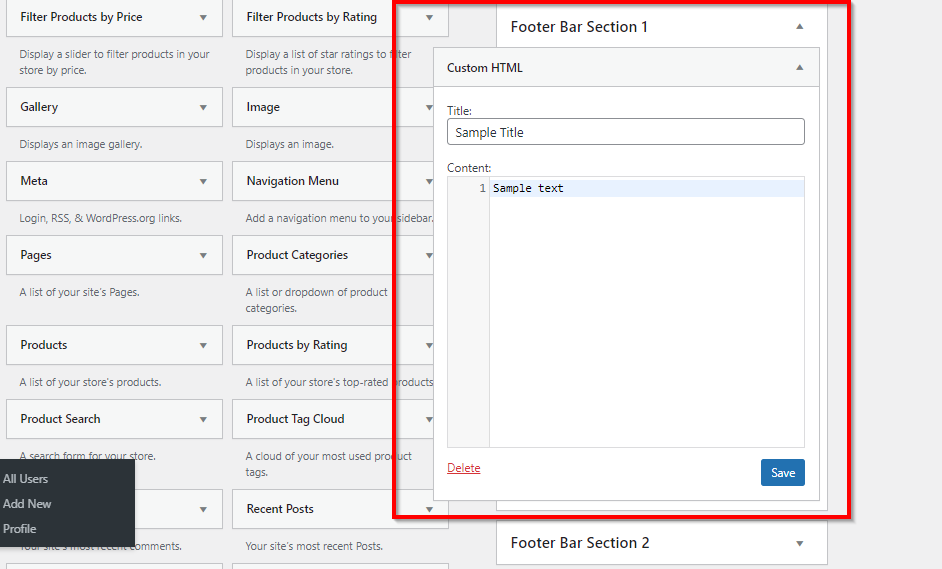
Auf der linken Seite der Widgets-Seite sehen Sie verschiedene Widgets, die Sie per Drag & Drop in die verschiedenen Fußleistenabschnitte ziehen können. Klicken Sie auf das benutzerdefinierte HTML-Widget und ziehen Sie es in den Fußleistenabschnitt 1.

Sie können jedes Skript oder jeden Code in dieses Fußzeilen-Widget kopieren. Wenn Sie fertig sind, klicken Sie auf Speichern.
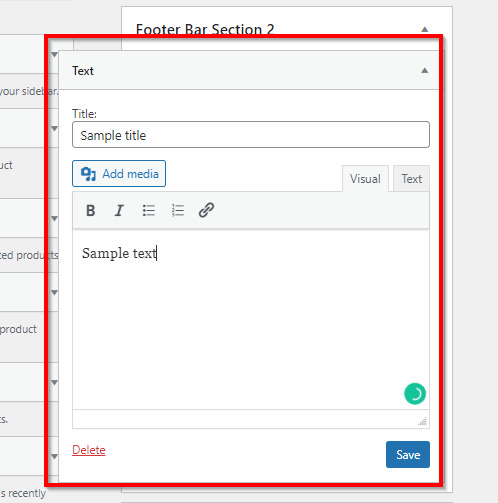
Das Text-Widget ist ebenfalls sehr beliebt und enthält den Standard-WordPress-Editor und die vollständigen Formatierungsoptionen, einschließlich des Hinzufügens von Medien. Ziehen Sie es in den Fußleistenabschnitt 2.

Nachdem Sie Ihren Text eingegeben haben, klicken Sie auf Speichern, um das Widget in Ihrer Fußzeile zu veröffentlichen.
Wie Sie sehen, ist das Bearbeiten der Fußzeile Ihrer Website mithilfe von Widgets noch einfacher als bei der vorherigen Methode.
Fügen Sie der WordPress-Fußzeile ein Menü hinzu
Die meisten Websitebesitzer fügen der Fußzeile ihrer Website ein oder mehrere Navigationsmenüs hinzu. Dies sind häufig sekundäre Menüs, die aus Links bestehen, die nicht wichtig genug sind, um in Ihrer Kopfzeile angezeigt zu werden, aber dennoch für Ihre Benutzer wichtig sind.
So können Sie solche Menüs für die Fußzeile Ihrer Website erstellen.
Melden Sie sich im Dashboard Ihrer WordPress-Site an
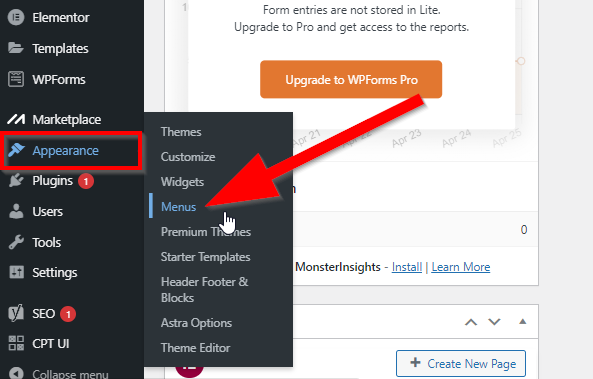
Gehen Sie zu Darstellung → Menüs.

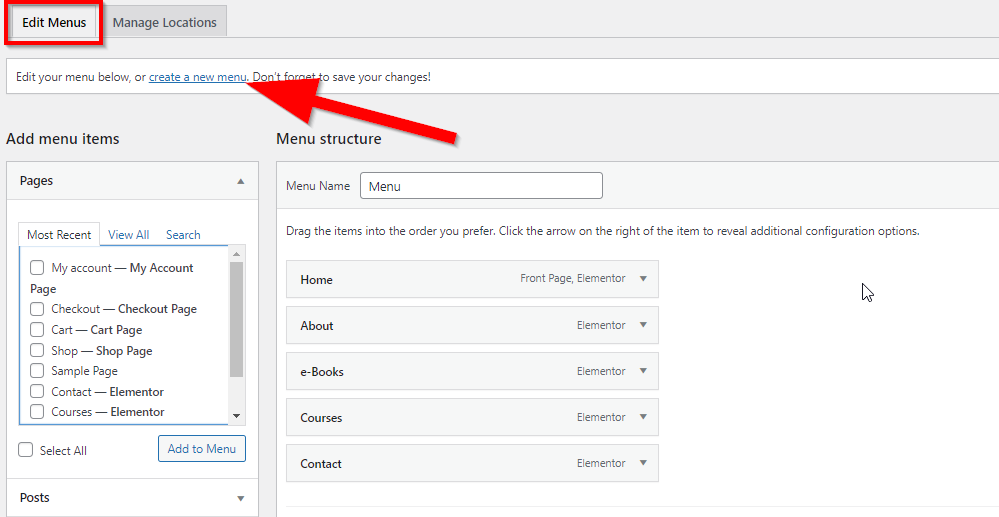
Klicken Sie auf Neues Menü erstellen.

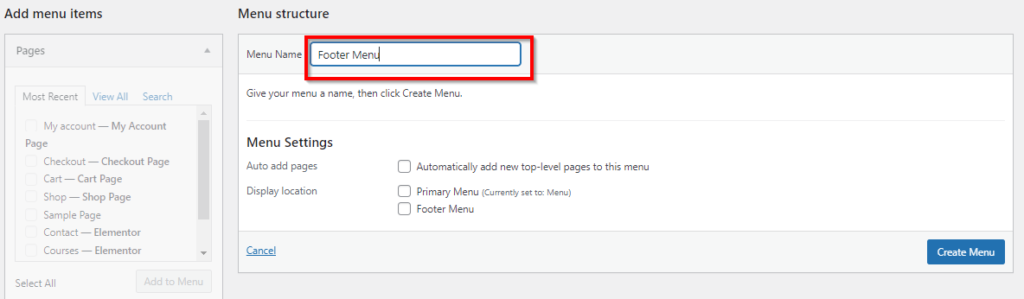
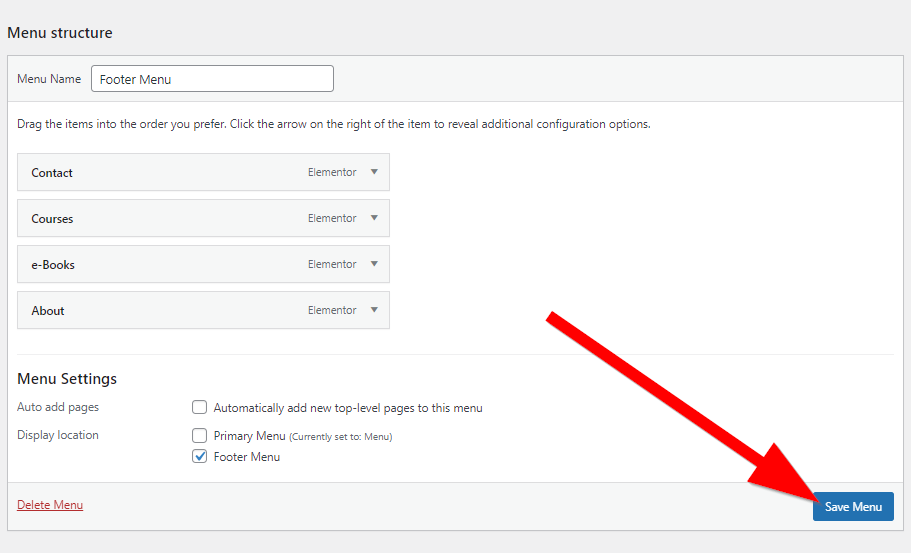
Geben Sie Ihrem Fußzeilenmenü einen eindeutigen Namen, der leicht zu identifizieren ist.

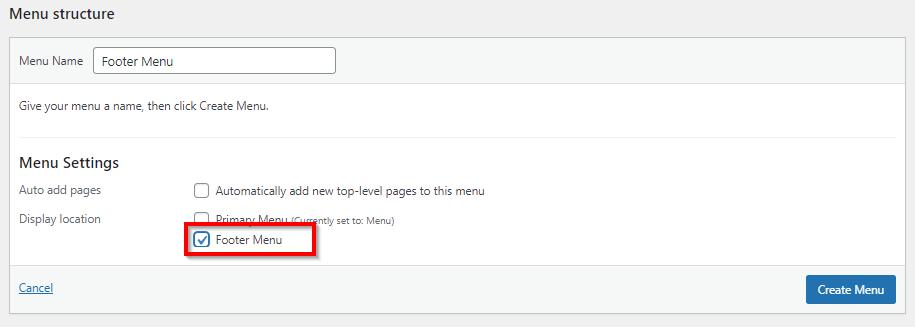
Aktivieren Sie in den Menüeinstellungen unter Anzeigeort das Kontrollkästchen neben dem Fußzeilenmenü.

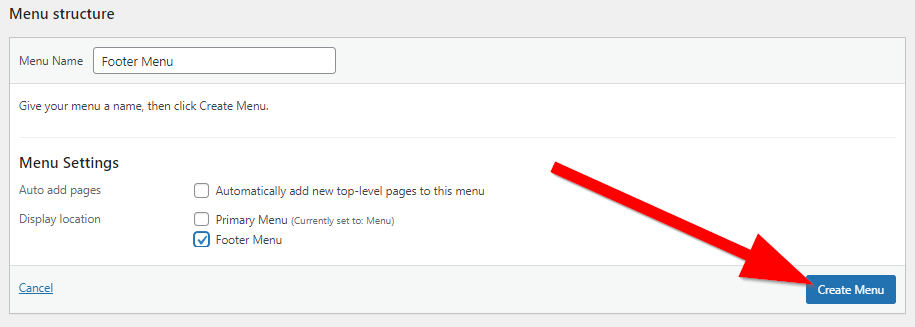
Klicken Sie auf Menü erstellen, um die grundlegende Einrichtung Ihres Menüs abzuschließen und mit dem nächsten Schritt fortzufahren.

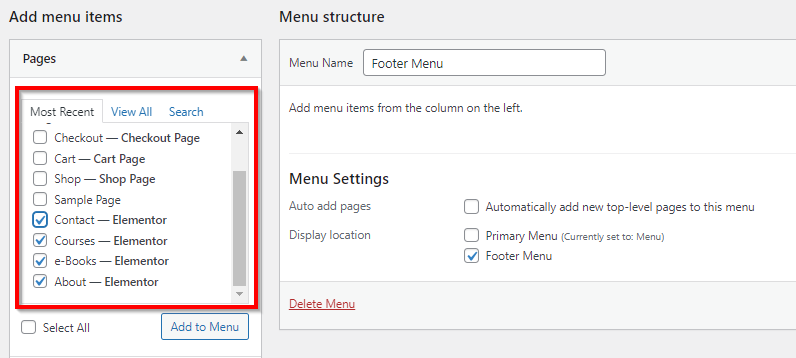
Sie haben Ihr Fußzeilenmenü erfolgreich erstellt, aber jetzt müssen Sie die darin angezeigten Links auswählen. Wählen Sie alle relevanten Seiten aus den Menüpunkten Hinzufügen aus.

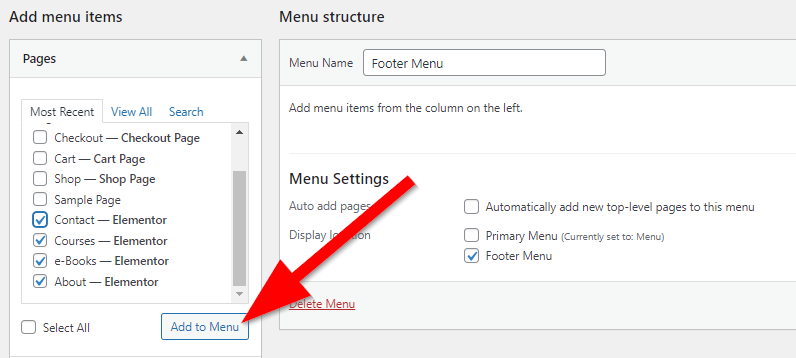
Klicken Sie auf Zum Menü hinzufügen, um diese Seiten in Ihr Fußzeilenmenü zu verschieben.

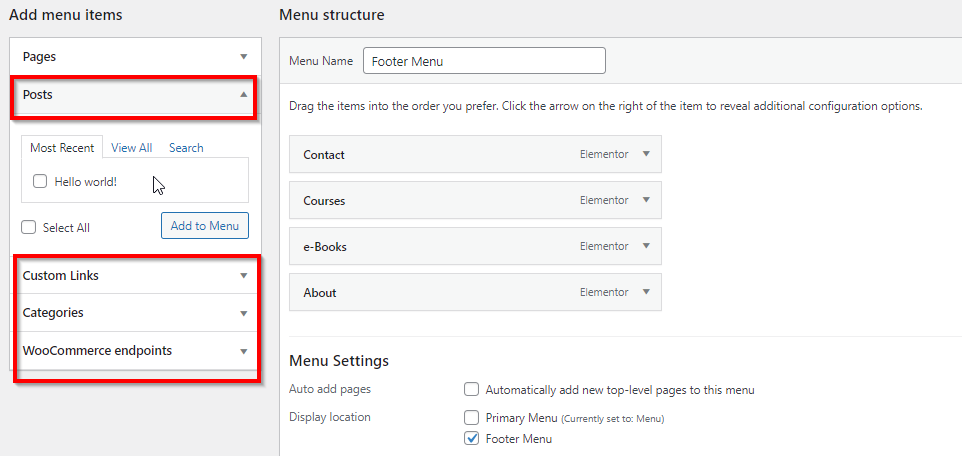
Sie können Ihrem Menü auch beliebige Beiträge, benutzerdefinierte Links und Kategorien im Abschnitt „Menüelemente hinzufügen“ hinzufügen.

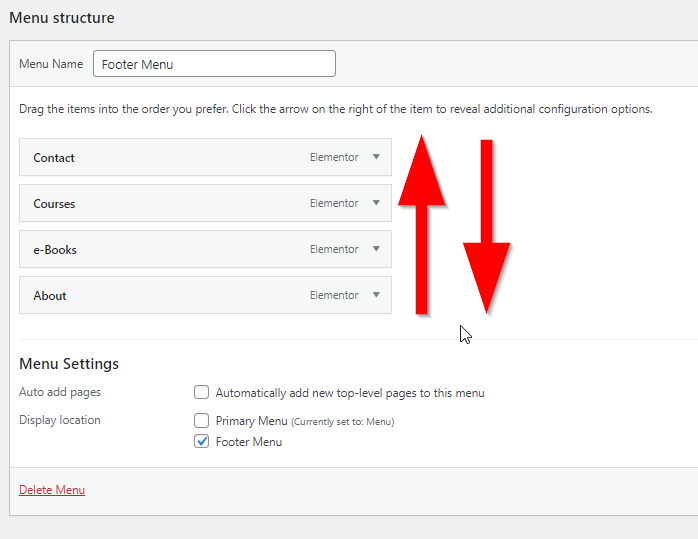
Sobald Sie alle Seiten zu Ihrem Menü hinzugefügt haben, können Sie sie in eine beliebige Reihenfolge ziehen.

Klicken Sie auf Menü speichern, um es in der Fußzeile Ihrer Website zu veröffentlichen.

Das war der Prozess zum Hinzufügen eines neuen Menüs zur Fußzeile Ihrer WordPress-Site.
Wenn Sie jedoch ein vorhandenes Menü zu Ihrer Fußzeile hinzufügen möchten, gehen Sie folgendermaßen vor:
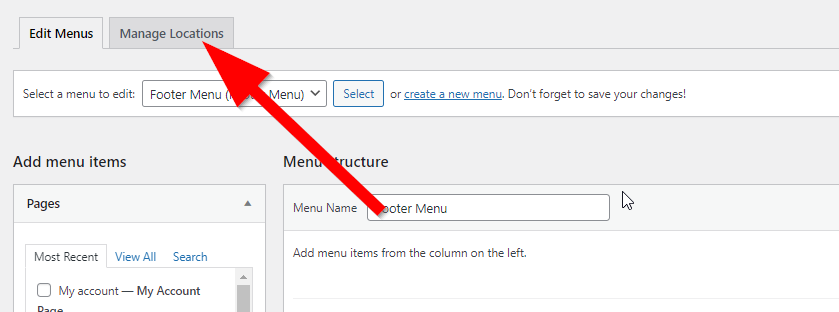
Klicken Sie auf der Seite Menüs auf Speicherort verwalten.

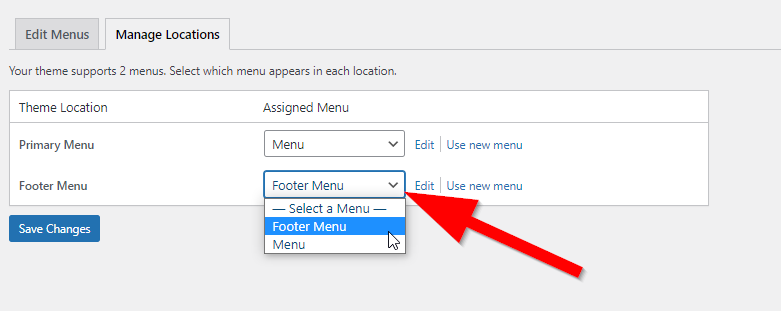
Klicken Sie auf das Dropdown-Menü neben dem Fußzeilenmenü und wählen Sie ein Menü aus der Liste aus.

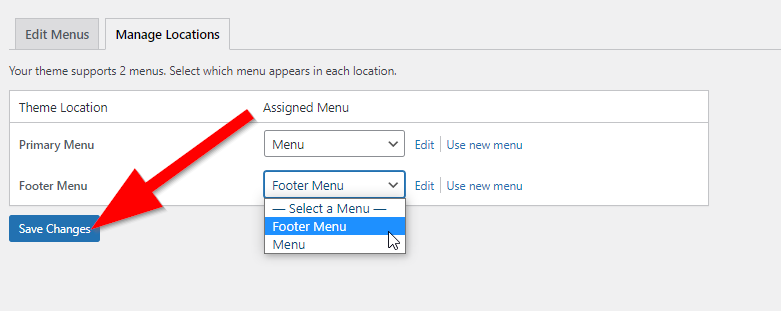
Klicken Sie auf Änderungen speichern, um das Menü in der Fußzeile Ihrer Website zu veröffentlichen.

Sie haben erfolgreich ein Fußzeilenmenü für Ihre WordPress-Site erstellt. Um es in der Fußzeile zu platzieren, gehen Sie in Ihrem WordPress-Dashboard zu Darstellung → Widgets.
Klicken Sie auf den Footer-Widget-Bereich, in dem Sie das Menü platzieren möchten.

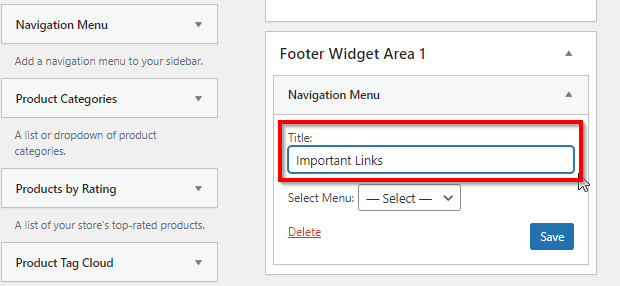
Ziehen Sie nun das Navigationsmenü-Widget in den Fußzeilen-Widget-Bereich.
Geben Sie Ihrem Menü einen Titel (optional).

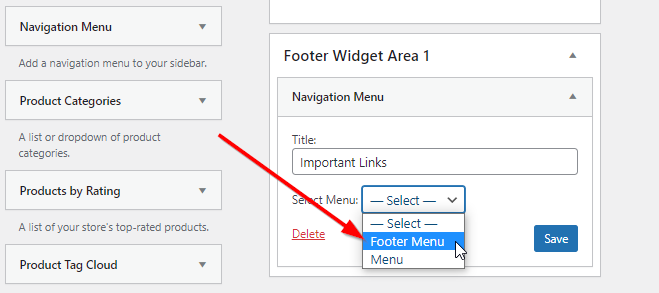
Wählen Sie in der Dropdown-Liste unter dem Titelfeld das Menü aus, das Sie für die Fußzeile Ihrer Site erstellt haben.

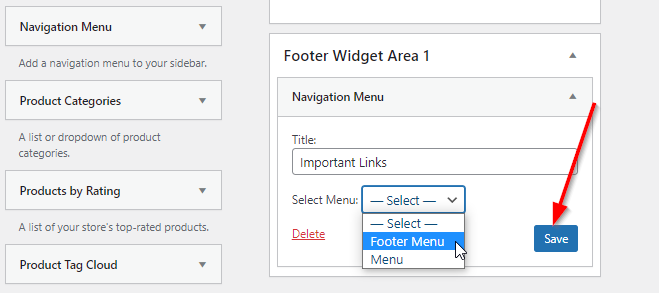
Klicken Sie auf Speichern, um die Änderungen zu veröffentlichen.

Ihr neues Menü wird jetzt im Fußzeilenbereich Ihrer WordPress-Site angezeigt. Mit demselben Prozess können Sie mehrere Menüs für die Fußzeile Ihrer Site erstellen.
Fügen Sie der Fußzeile einen HTML-Code oder ein Skript hinzu
Viele Websitebesitzer platzieren normalerweise verschiedene Skripte und Tracking-Codes von Anwendungen wie Google Analytics usw., in ihrer Fußzeile.
Wenn Sie dasselbe tun oder der Fußzeile Ihrer Website Code hinzufügen möchten, müssen Sie folgendermaßen vorgehen.
Melden Sie sich bei Ihrem WordPress-Dashboard an.
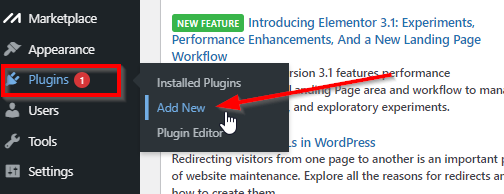
Gehe zu Plugins → Add New

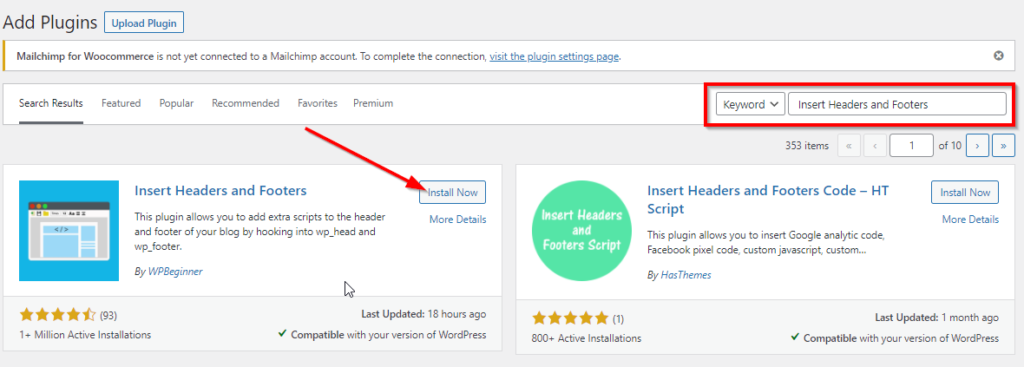
Suchen Sie in der Suchleiste nach dem Plugin „Kopf- und Fußzeilen einfügen“.
Suchen Sie das Plugin Kopf- und Fußzeilen einfügen und klicken Sie auf Installieren.

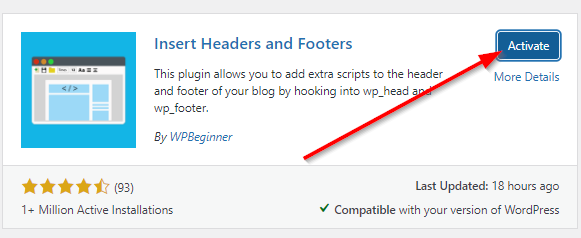
Klicken Sie auf Aktivieren.

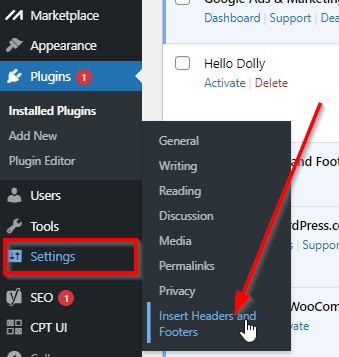
Gehen Sie nun zu Einstellungen → Kopf- und Fußzeilen in Ihr WordPress-Dashboard einfügen.

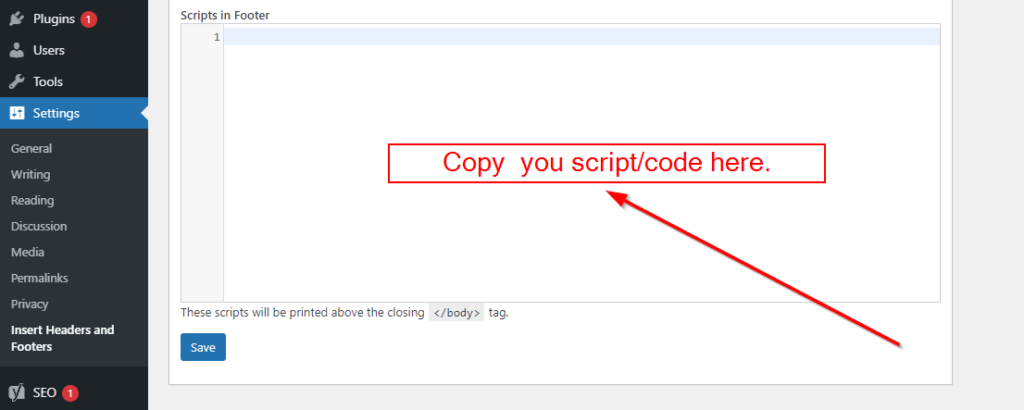
Scrollen Sie auf der Seite des Plugins nach unten zu Skripte in der Fußzeile.
Kopieren Sie Ihren Code / Skript in dieses Textfeld.

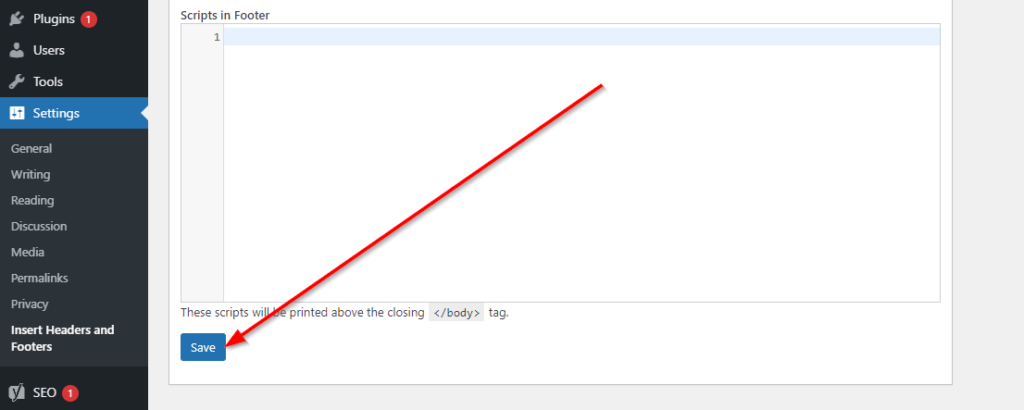
Klicken Sie auf Speichern, um die Änderungen zu veröffentlichen.

Sie haben Ihr Skript erfolgreich zwischen die Tags <body></body> der Fußzeile Ihrer Site eingefügt.PHP-Datei.
Entfernen Sie „Powered By WordPress“ aus der Fußzeile
Der Standard-Fußzeilentext in vielen WordPress-Themes lautet „Powered by WordPress.“ Wenn Sie diesen Text entfernen möchten, müssen Sie die Fußzeile Ihrer Website bearbeiten.
Sie können dies über Appearance → Customizer in Ihrem WordPress-Dashboard in einigen Themen tun, wie ich bereits in diesem Beitrag gezeigt habe.
Wenn die Anpassungsoptionen Ihres Themas die Bearbeitung der Fußzeile jedoch nicht zulassen, müssen Sie sie entfernen, indem Sie den Code der Fußzeile Ihrer Website bearbeiten.PHP-Datei.
Wir empfehlen normalerweise nicht, den Code direkt zu bearbeiten, aber dieser ist einfach.
Hier ist, wie es geht.
Hinweis: Wir haben das TwentySixteen WordPress-Theme für dieses Beispiel verwendet.
Melden Sie sich im WordPress-Dashboard Ihrer Website an.
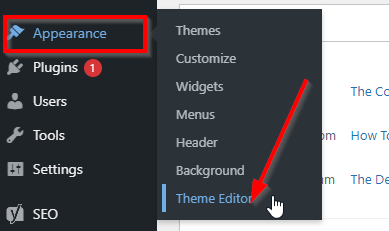
Gehen Sie zu Darstellung → Themeneditor.

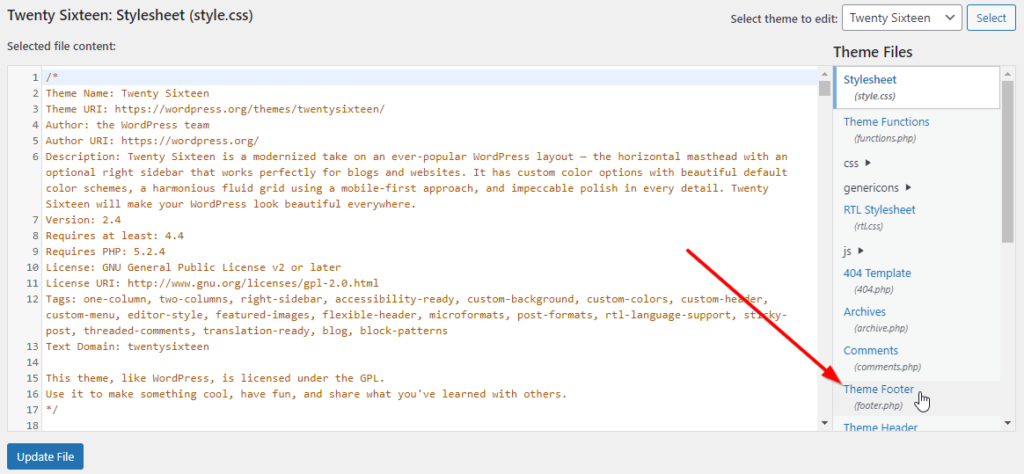
Suchen Sie in der Liste der Themendateien rechts auf dem Bildschirm nach Fußzeile und klicken Sie darauf.PHP.

Bevor Sie den Code dieser Datei bearbeiten, drücken Sie STRG+A, um den Code auszuwählen, und drücken Sie STRG+C, um ihn zu kopieren.
Öffnen Sie nun eine neue Notepad-Datei auf Ihrem Computer. Fügen Sie den Code in die leere Notizblockdatei ein. Dies ist die Sicherung Ihres Codes, falls etwas schief geht.
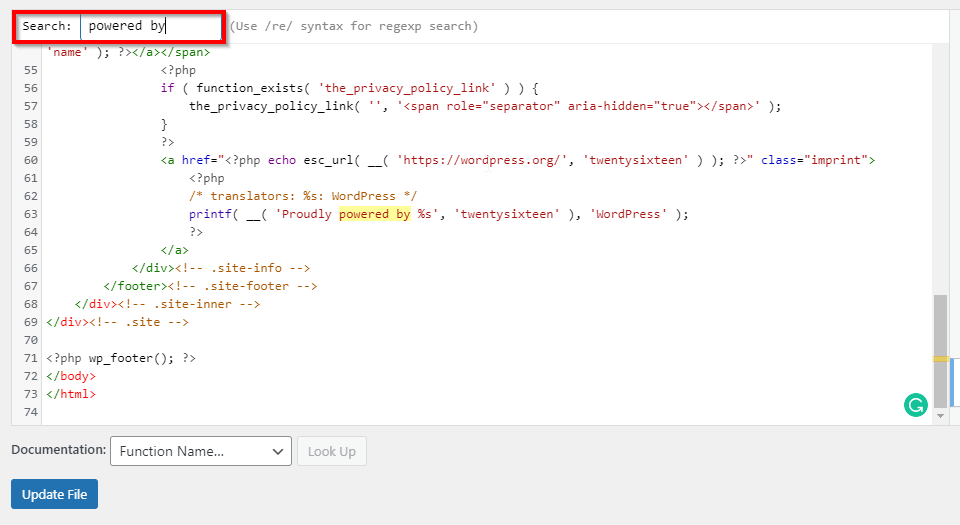
Zurück in der Fußzeile.PHP-Fenster, drücken Sie STRG + F, um das Textsuchfeld zu öffnen. Geben Sie „powered by“ in das Suchfeld ein.

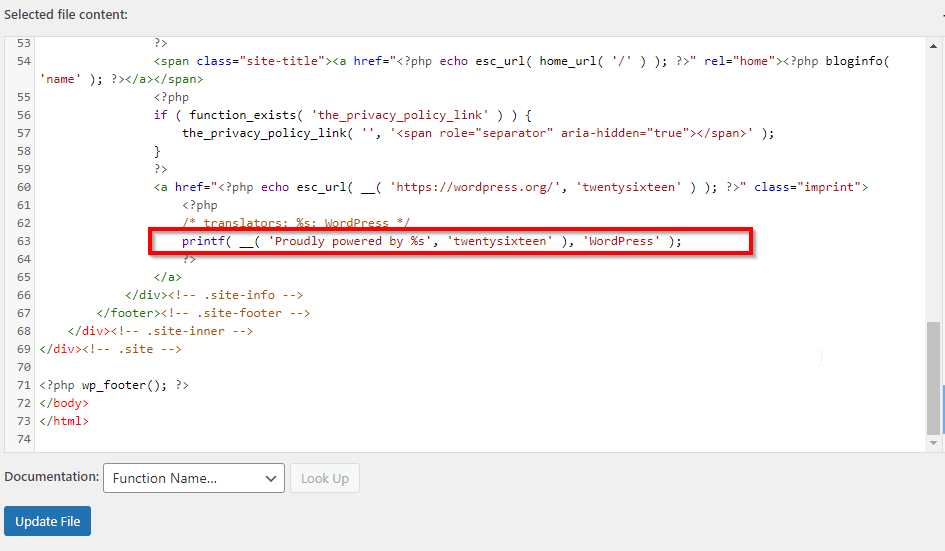
Wählen Sie die hervorgehobene Zeile aus und entfernen Sie sie aus Ihrem Code.

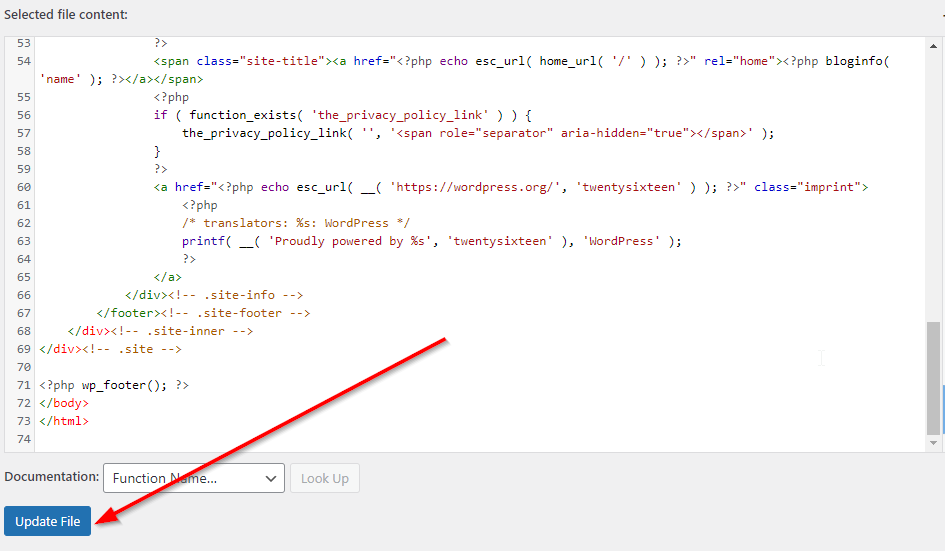
Klicken Sie auf Datei aktualisieren.

Sie haben „Powered by WordPress“ erfolgreich aus der Fußzeile Ihrer Website entfernt.
Nächste Schritte
Wie ich Ihnen ausführlich gezeigt habe, ist das Bearbeiten der Fußzeile Ihrer WordPress-Website überhaupt nicht schwierig. Es gibt mehrere Möglichkeiten, Ihre Fußzeile zu bearbeiten, und keine davon dauert länger als ein paar Minuten.
Mit den von mir erläuterten Methoden können Sie die Fußzeile Ihrer Website auf viele andere Arten bearbeiten, z. B. durch Hinzufügen von Social-Media-Symbolen, Hinzufügen eines Google Maps-Widgets, Hinzufügen eines E-Mail-Opt-In-Box-Widgets usw.