Flash-Websites können eine attraktive Möglichkeit sein, die Aufmerksamkeit Ihrer Zuschauer auf sich zu ziehen und die Benutzererfahrung auf Ihrer Website etwas interaktiver zu gestalten. Eine Flash-Website unterscheidet sich von einer normalen, textcodierten Website, die mit HTML, PHP, ASP oder einer anderen Sprache entwickelt wurde. Sie beginnen mit einer Rasterstufe, in der Sie Objekte basierend auf X- und Y-Koordinaten platzieren und dann festlegen können, was die Objekte tun sollen oder wie der Benutzer basierend auf einer Zeitleiste durch die Flash-Site navigieren soll.
In diesem Flash-Tutorial werde ich Ihnen beibringen, wie Sie eine sehr einfache Flash-Website mit Adobe Macromedia Flash CS5 erstellen, CS5 steht einfach für Creative Suite, 5. Auflage. Also, lass uns anfangen.
1. Der erste Schritt besteht darin, Ihren Arbeitsbereich in Flash zu erstellen. Öffnen Sie zunächst Flash, klicken Sie oben auf dem Bildschirm auf „Datei“ und wählen Sie dann „Neu“. Es sollte ein Fenster ähnlich dem folgenden angezeigt werden, in dem Sie gefragt werden, welche Art von neuem Dokument Sie erstellen möchten. Wählen Sie für dieses Flash-Tutorial „ActionScript 2.0“ aus, mit dem Anfänger von Flash-Entwicklern etwas einfacher arbeiten können, und klicken Sie dann auf OK. Dadurch sollte ein leeres weißes Quadrat auf Ihrem Bildschirm angezeigt werden.
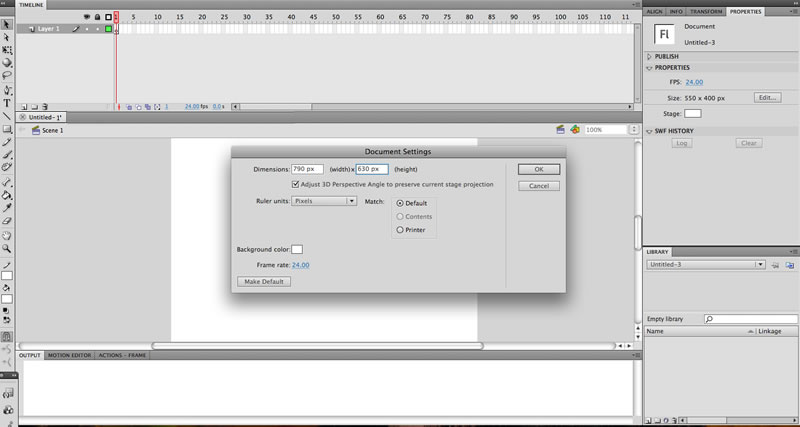
2. Von hier aus werden wir unsere Bühne auf 790px breit und 630px hoch skalieren wollen. Dazu wählen wir unser Eigenschaftenfenster aus und klicken auf die Schaltfläche Bearbeiten neben den Größeneigenschaften. Und während wir gerade dabei sind, ändern wir unsere Hintergrundfarbe in Schwarz.

3. Jetzt, da wir unser Dokument so dimensioniert haben, wie wir es wollen, würde ich vorschlagen, es zu speichern, für einfache Zwecke habe ich nur meins „flash_tutorial“ genannt. Sobald Sie die Datei gespeichert haben, importieren wir die „Startseite.jpg“ -Bild, damit wir den Hintergrund unserer Flash-Site festlegen können. Klicken Sie dazu oben auf Datei, bewegen Sie den Mauszeiger über Importieren und wählen Sie „In Bibliothek importieren“. Dadurch wird ein Fenster geöffnet, in dem Sie zum Ordner „Site Images“ navigieren und „home“ auswählen können.jpg“.
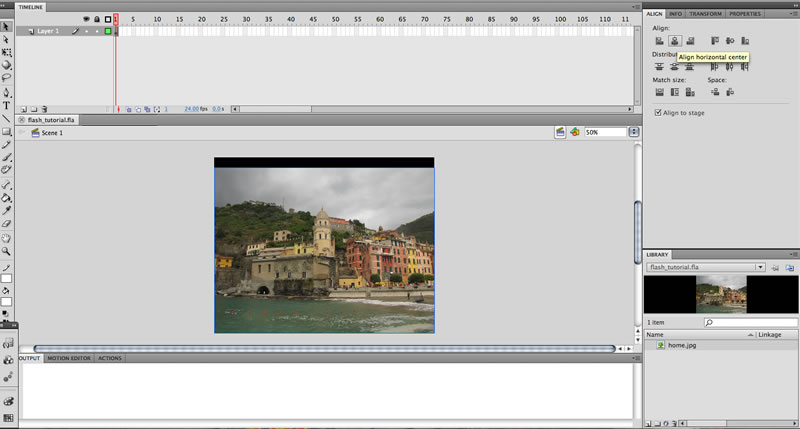
Sobald es in Ihre Bibliothek importiert wurde, ziehen Sie es auf die Bühne, zentrieren Sie es auf der Registerkarte Ausrichtung und richten Sie es am unteren Rand der Bühne aus. Wenn die Registerkarte Ausrichtung nicht geöffnet ist, gehen Sie in der oberen Leiste zu „Fenster“ und wählen Sie „Ausrichten“.

4. Um die Dinge organisiert zu halten, nennen wir diese Ebene „bg pic“ auf der Timeline. Dazu doppelklicken Sie einfach auf „Layer 1“ und ändern den Namen. Nachdem wir unsere Hintergrundbildebene benannt haben, erstellen wir eine weitere Ebene für unseren Inhalt. Es gibt ein paar Möglichkeiten, dies zu tun: Sie können dies in der oberen Menüleiste tun, indem Sie Einfügen – Timeline – Neue Ebene; oder indem Sie mit der rechten Maustaste (wenn Sie sich auf einem Windows-Computer befinden, klicken Sie bei gedrückter Ctrl-Taste, wenn Sie sich auf einem Mac befinden) über den Ebenennamen „bg pic“ klicken.
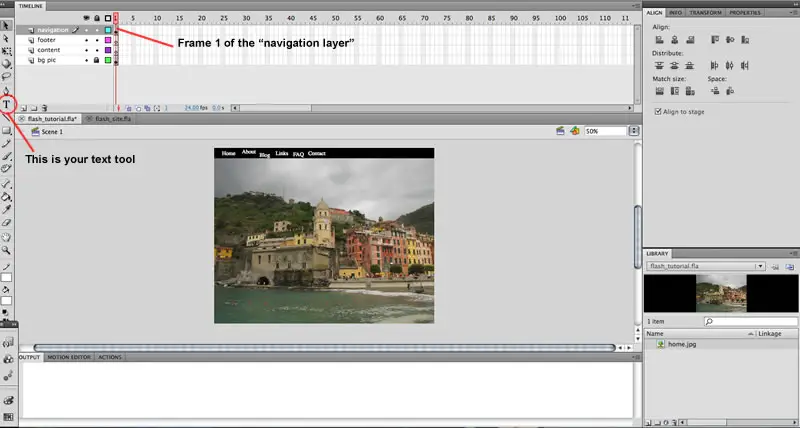
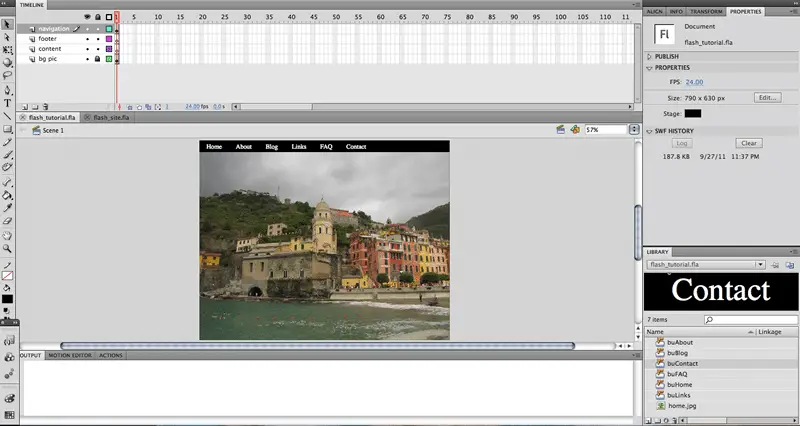
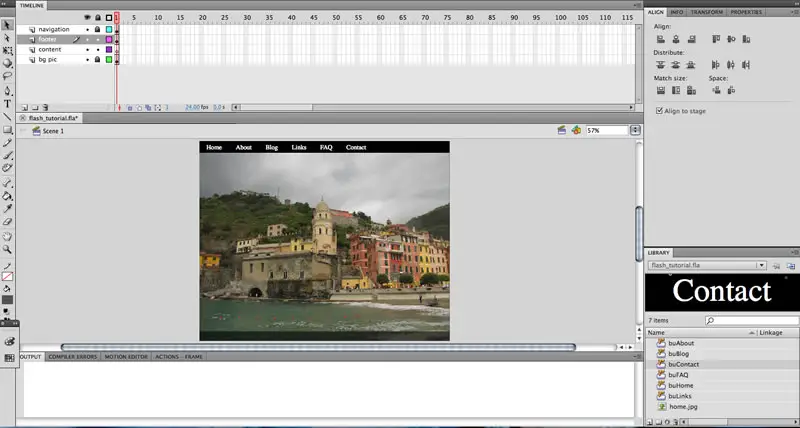
Fügen Sie Ihrer Timeline drei neue Ebenen hinzu und benennen Sie sie, beginnend von oben, „Navigation“, „Fußzeile“ und „Inhalt“, wobei „bg pic“ die Ebene unten ist. Zum Schluss sperren wir die Ebene „bg pic“, indem wir auf den Punkt für diese Ebene klicken, der dem Schlosssymbol darüber entspricht. Ihre Zeitleiste sollte jetzt so aussehen:

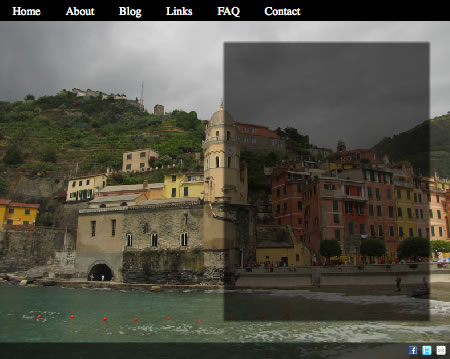
5. Lassen Sie uns unsere Flash-Website-Navigation machen. Klicken Sie auf Frame 1 der Ebene „Navigation“. Dies bedeutet, dass alles, was auf der Bühne platziert wird, jetzt auf der Ebene „Navigation“ angezeigt wird. Wir beginnen mit der Auswahl des Ext-Tools „T“ in unserer Symbolleiste und erstellen separate Instanzen für jeden Seitenlink, den wir auf unserer Flash-Site wünschen. In diesem Flash-Design habe ich sechs Seiten geplant, Home, About, Blog, Links, FAQ und Kontakt. Erstellen wir also sechs separate Textinstanzen für jeden dieser Links, was zu einer Phase führt, die folgendermaßen aussehen sollte:

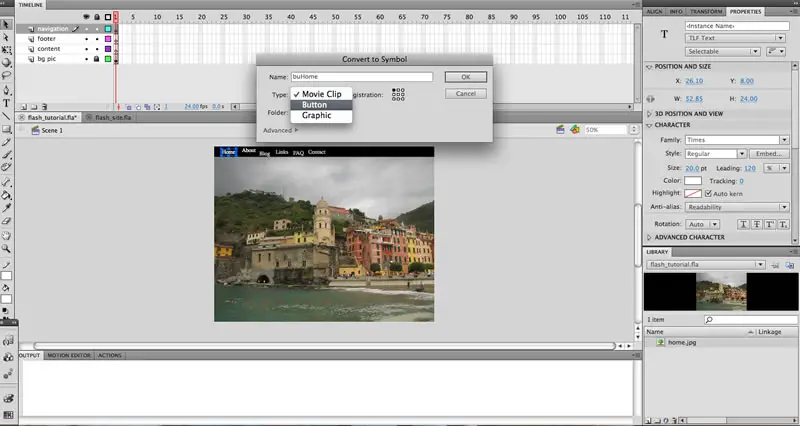
6. Bleiben wir bei der Ebene „Navigation“ und konvertieren alle diese Textblöcke in Schaltflächen. Um einen Textblock in einen Link zu konvertieren, klicken Sie einfach auf den Text, den Sie konvertieren möchten. Sobald es ausgewählt ist, klicken Sie mit der rechten Maustaste (oder Strg-Klick für Mac) und wählen Sie „In Symbol konvertieren“.

7. Sobald Sie „In Symbol konvertieren“ ausgewählt haben, sollte ein neues Menü angezeigt werden, in dem Sie gefragt werden, in welche Art von Symbol Sie es konvertieren möchten und wie Sie Ihr Symbol benennen möchten. Wenn es darum geht, Symbole in Flash zu benennen, möchte ich dem Namen immer das voranstellen, was das Symbol ist, Es hilft, die Dinge organisiert und leicht in der Bibliothek zu finden, sobald Sie von einer einfachen Flash-Website zu einer größeren Website übergehen, komplexere Flash-Sites. Für Schaltflächen verwende ich normalerweise das Präfix „bu“, daher würde ich für meine Schaltfläche „Home“ mein Symbol „buHome“ nennen. Über wäre „buAbout“, Blog wird „buBlog“ und so weiter. Gehen Sie voran und konvertieren Sie alle Ihre Textelemente in Schaltflächen.

8. Der Hover-Effekt, den wir auf unsere Schaltflächen anwenden werden, ist ein weißes Farbfeld hinter dem Text und der Text ändert sich von Weiß zu Schwarz. Beginnen wir mit dem „buHome“. Um unseren Buttons einen schönen Abstand zu geben, beginnen wir mit unserem „buHome“ 20 px vom linken Rand der Bühne und 8 px vom oberen Rand der Bühne. Sie können dies ganz einfach anpassen, indem Sie auf die Schaltfläche „buHome“ klicken, dann zum Eigenschaftenfenster gehen und unter „Position und Größe“ die X-Koordinate in „20“ und die Y-Koordinate in „8“ ändern.
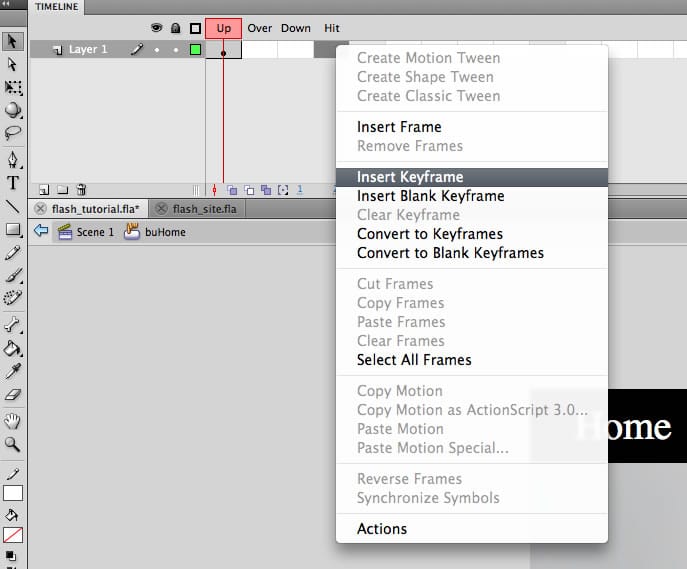
Doppelklicken Sie nun auf die Schaltfläche „buHome“ und beachten Sie, wie sich die Zeitleiste ändert. Sie werden auch den Text über jedem Frame bemerken, wo Zahlen auf unserer Hauptbühne waren, dies sind die Attribute der Schaltfläche, die wir einstellen können. Wir beginnen damit, unsere Timeline vom einzelnen „Up“ -Frame bis zum „Hit“ zu erweitern, indem Sie einfach mit der rechten Maustaste (oder Strg + Klick auf einen Mac) klicken und „Keyframe einfügen“ aus unserer Liste auswählen Optionen.

9. Nachdem wir nun einen neuen Keyframe unter „Hit“ haben, definieren wir den Live-Bereich, auf den unsere Zuschauer klicken sollen, um dem Link zu folgen. Der einfachste Weg, dies zu tun, besteht darin, unser Textfeld zweimal zu zerlegen, bis es ein flaches Bild ist. Sie können dies tun, indem Sie den Text „Home“ auswählen und zweimal Strg + B (oder zweimal Befehlstaste + B auf einem Mac) drücken. Wenn Sie den Text zum ersten Mal in einzelne Buchstaben zerlegen, ist das zweite Mal ein flaches Bild und es ist einfacher, Ihre Zieltrefferbox zu verteilen.
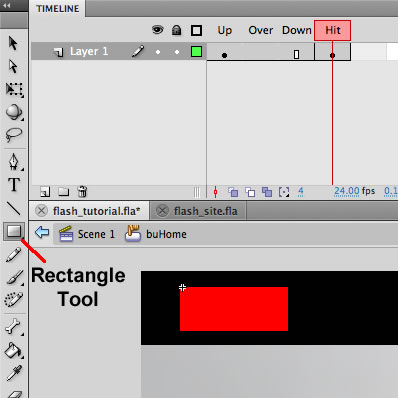
Wenn Sie den Text aufgeschlüsselt haben, wählen Sie das Rechteckwerkzeug, das sich zwei Stellen unterhalb des Textwerkzeugs in Ihrer Symbolleiste befindet, und erstellen Sie ein Rechteck über dem Wort „Home“. Die „Hit“ -Zone ist für den Betrachter nicht sichtbar, Sie definieren nur den Live-Bereich, in den er klicken kann, um dem Link zu folgen. Deshalb verwende ich beim Festlegen meines „Treffer“ -Bereichs gerne eine widerlich helle Farbe, damit sie hervorsticht und sich nicht in die Hintergrundfarben einfügt.

10. Fügen wir nun auch einen Keyframe für unsere Attribute „Down“ und „Over“ ein. „Down“ bleibt dasselbe wie „Up“, aber wenn wir sie nicht alle in separate Keyframes aufteilen, wird der „Up“ -Effekt nach dem Ändern auf den „Down“ -Effekt übertragen.
Sobald Sie alle Attribute mit einem eigenen Keyframe haben, können wir den „Over“ -Effekt angehen. Dazu benötigen wir eine neue Ebene, damit wir den weißen Schwebeblock hinter dem Text platzieren können. Klicken Sie also auf „Ebene 1“ und wählen Sie „Ebene einfügen“. Sobald die neue Ebene angezeigt wird, müssen Sie sie unter „Ebene 1“ ziehen, da der Farbblock hinter dem Text angezeigt werden soll. Und dann wollen wir nur, dass es während des „Over“ -Status erscheint, also gehen Sie weiter und „Keyframe einfügen“ für den „Over“ – und „Down“ -Status.
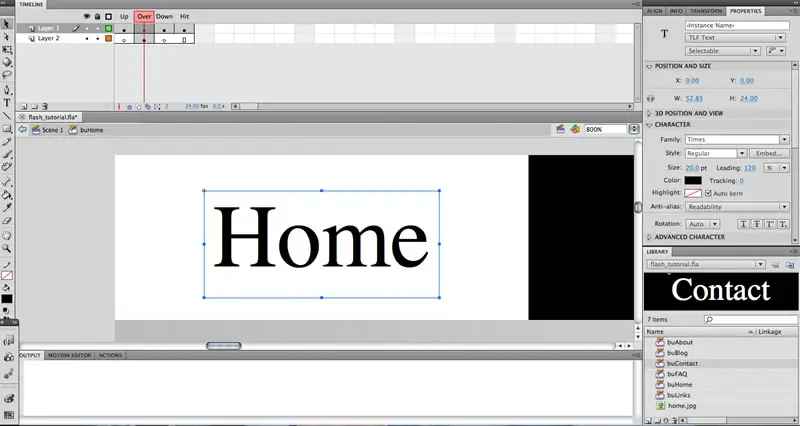
Jetzt können wir auf den „Over“ -Status innerhalb von „Layer 2“ klicken und unsere Box zeichnen. Ich denke, eine 20-Pixel-Markierung links und rechts vom Wort wird gut aussehen und den gesamten schwarzen Teil des Flash-Website-Navigationsfelds vertikal ausfüllen. Wenn Sie also auf den Text klicken, sehen Sie, dass er 52,85 Pixel breit ist, was bedeutet, dass unsere Box 92,85 Pixel breit sein muss. Der schwarze Bereich unserer Navigationsleiste ist 37 px groß, was bedeutet, dass unsere Box auch 37 px groß sein muss. Wählen Sie das Rechteck-Werkzeug, gehen Sie zu Ihrem Eigenschaftenfenster, stellen Sie die Füllfarbe auf Weiß (# FFFFFF) und keine Strichfarbe ein und ziehen Sie dann Ihre Box heraus. Wenn es nach dem Herausziehen einer Feinabstimmung bedarf, müssen Sie nur darauf klicken, um es auszuwählen, dann zum Eigenschaftenfenster gehen und die Breite auf 92,85 und die Höhe auf 37 ändern. Um es zu verschieben, stellen Sie sicher, dass die X-Koordinate auf -20 und die Y-Koordinate auf -8 eingestellt ist.
Der letzte Schritt zum Erstellen unserer Schaltfläche besteht darin, auf den Status „Über“ in „Ebene 1“ zu klicken, den Text auszuwählen und die Farbe unter dem Eigenschaftenfenster in Schwarz (# 000000) zu ändern, damit Sie ihn gegen unsere neu gebildete weiße Box lesen können. Wenn Sie bisher alles richtig gemacht haben, sollte Ihre Schaltflächenphase im Zustand „Über“ so aussehen.

Gehen Sie weiter und sehen Sie, ob Sie den Rest der Tasten auf eigene Faust tun können. Beachten Sie, dass Ihre nächste Schaltfläche 40 Pixel von der rechten Seite Ihrer vorherigen Schaltfläche entfernt sein sollte, um den Hover-Effekt zu ermöglichen. Die einfache Berechnung dafür ist Breite + X-Koordinate + 40. Ihre Y-Koordinate sollte bei 8 bleiben, um sicherzustellen, dass alle Tasten dieselbe Y-Achse haben. Und dass Ihr „Hover“ -Effekt 40 px breiter als Ihr Text sein sollte, mit einem Rand von 20 px links und rechts. Die X- und Y-Koordinaten Ihres „Hover“ -Quadrats sollten immer X: -20 und Y: -8 sein.
Wie haben Sie eine Flash-Website erstellt, passt Ihre Flash-Website dazu?

Wenn nicht, keine Notwendigkeit, sich zu ärgern. Sicherlich war es eine Fehleinschätzung bei der Platzierung von Knöpfen. Hier ist ein kleiner Spickzettel für Sie.
Zuhause: x = 20
Über: x = 112.85
Blog: x = 206.85
Verbindungen: x = 289.7
Häufig gestellte Fragen: x = 379.25
Kontakt: x = 461.75
Und denken Sie daran, die Y-Achse auf diesen sollte immer 8 sein.
Jetzt wäre auch ein guter Zeitpunkt, um Ihr Projekt nicht nur zu speichern, wenn Sie dies noch nicht getan haben, sondern auch zu exportieren, was Sie bisher getan haben, um zu sehen, ob Ihre Schaltflächen ordnungsgemäß funktionieren. So exportieren Sie Ihre bearbeitbaren .fla-Datei an die .swf-Format, das von Webbrowsern lesbar ist, können Sie entweder zu Datei – Export – Film exportieren gehen. Oder verwenden Sie die Tastenkombinationen und drücken Sie Strg + Umschalt + Eingabetaste auf einem Windows-Computer oder Befehl + Umschalt + Eingabetaste auf einem Mac.
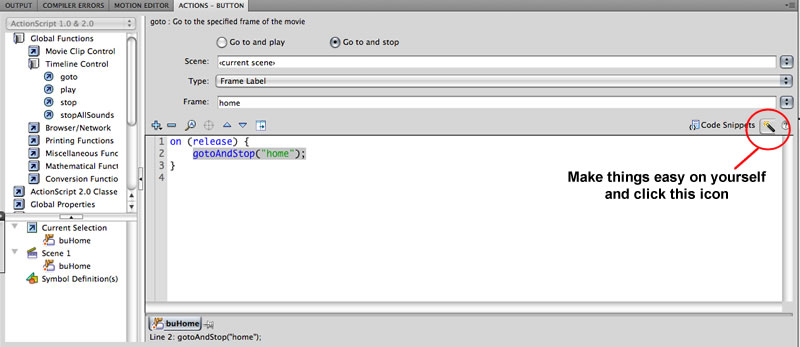
11. Jetzt programmieren wir diese Links, um irgendwohin zu gehen. Klicken Sie auf „buHome“ und wählen Sie dann das Fenster „Aktionen“. Unter der Registerkarte Aktionen sollten Sie in der oberen rechten Ecke ein Symbol mit „Code-Snippets“ daneben und dann ein weiteres Symbol rechts neben diesem Symbol sehen, das wie ein Zauberstab aussieht. Stellen Sie sicher, dass Sie auf den Zauberstab klicken, da er Ihnen hilft, das ActionScript zu schreiben, das für die Funktion der Schaltflächen erforderlich ist.
Auf der linken Seite sollte sich ein Bildlauffeld befinden. Doppelklicken Sie auf „Timeline Control“, um das Menü zu erweitern und Dropdown, dann doppelklicken Sie auf „goto“. Dies sollte dazu führen, dass rechts ein Menü angezeigt wird, in dem spezifischere Fragen gestellt werden. Zuerst möchten Sie auf das Optionsfeld „Gehe zu und Stopp“ klicken, die Szene sollte bei bleiben, unter Typ möchten Sie „Frame Number“ in „Frame Label“ ändern und dann unter Frame „home“ eingeben. Das war’s.
Machen Sie das jetzt für den Rest Ihrer Schaltflächen, aber der Name „Frame“ sollte mit dem Link übereinstimmen, den Sie programmieren. Wenn Sie beispielsweise den Code für die About-Schaltfläche entwickeln, schreiben Sie einfach „about“ in das Feld neben „Frame“.

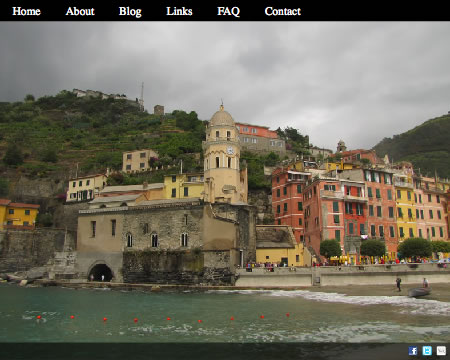
12. Wenn wir uns durch die Ebenen unserer Timeline arbeiten, sollte als nächstes „Footer“ stehen. Dazu werden wir nur eine grundlegende Fußzeile mit einigen Social-Media-Links erstellen, um den unteren Rand unserer Website zu schließen und ihr ein wenig mehr Ästhetik zu verleihen. Aber bevor wir in die Fußzeile eintauchen, lassen Sie uns unsere „Navigations“ -Ebene sperren, da wir damit fertig sind und nicht versehentlich etwas in dieser Ebene vermasseln wollen.
Für unsere Fußzeile erstellen wir ein schwarzes Rechteck mit einer Deckkraft von 60%, das 30 Pixel groß ist und die Breite unserer Bühne überspannt. Dazu möchten wir zunächst sicherstellen, dass wir uns in Frame 2 der Ebene „Fußzeile“ befinden. Wenn Sie bereits dort sind, dann alles, was Sie tun müssen, ist das Rechteck-Werkzeug aus der Symbolleiste auswählen und ein Rechteck herausziehen. Sobald Sie ein Dreieck auf Ihrer Bühne haben, können Sie es einfach perfekt bearbeiten, indem Sie es auswählen, in Ihr Eigenschaftenfenster gehen und die oben genannten Attribute eingeben. Sobald Sie die richtige Formgröße und Deckkraft haben, können Sie zu Ihrem „Ausrichten“ -Fenster gehen und das Rechteck anweisen, „Horizontale Mitte ausrichten“ und „Untere Kante ausrichten“.

13. Fügen wir nun diese Social-Media-Symbole zu unserer Fußzeile hinzu, indem wir sie zuerst in unsere Bibliothek importieren. Wenn Sie sich nicht erinnern, wie Sie dies ab Schritt 3 tun sollen, gebe ich Ihnen einen Hinweis. Datei – Import – In Bibliothek importieren. Und du wirst importieren wollen „email.png“, „facebook.png“ und „twitter.png“.
Sobald sie sich in Ihrer Bibliothek befinden, ziehen Sie sie auf Ihre Bühne. Wo man sie platziert, ist eine persönliche Präferenz, aber ich mag meine in der unteren rechten Ecke. Meine Y-Koordinate ist auf 606 eingestellt, während meine X-Koordinaten lauten:
Facebook: X= 715
Twitter: X = 740
E-Mail: X = 765

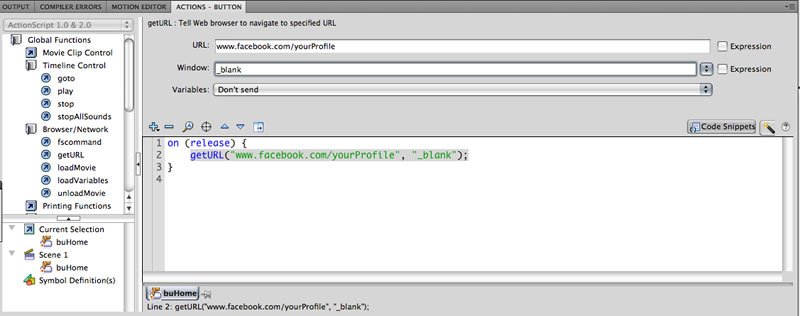
14. Wenn Sie die Symbole mit Ihrer Social-Media-Site verknüpfen möchten, ist der Vorgang den Navigationsschaltflächen sehr ähnlich. Klicken Sie auf das Symbol, das Sie verknüpfen möchten, und öffnen Sie das Fenster „Aktionen“. Anstatt dieses Mal zu „Timeline Control“ zu gehen, gehen wir zu „Browser / Netzwerk“ und wählen „getURL“. Sie möchten die entsprechende URL in das entsprechende Feld eingeben und auswählen, in welchem Fenster der Link geöffnet werden soll (das aktuelle, ein neues usw.).

15. Nachdem wir mit der Fußzeilenebene unserer Flash-Website fertig sind, können Sie sie sperren und wir fahren mit dem Inhalt fort. Wie in der Fußzeile ziehen wir zunächst ein weiteres Rechteck mit schwarzem Hintergrund und einer Deckkraft von 60% heraus. Nur werden wir dieses Rechteck 355 px breit und 483 px hoch machen und es auf der rechten Seite unserer Seite bei X: 395 Y: 77 schmiegen. Denken Sie daran, um diese Änderungen anzuwenden, tun Sie dies im Fenster „Eigenschaften“.
Sobald wir unser Rechteck auf die richtige Größe eingestellt haben, werden wir es ein wenig aufpolieren, indem wir die Kanten weicher machen. Dazu wählen wir unser Rechteck aus, gehen in unserer Hauptmenüleiste oben auf dem Bildschirm zu „Ändern“ und wählen dann „Form“, gefolgt von „Füllkanten weichzeichnen“. Dies sollte einen kleinen neuen Bildschirm öffnen, in dem Sie gefragt werden, wie weit und wie viele Schritte Sie möchten, dass Ihre Kanten weicher werden. Ich denke, ein Abstand von 10, mit 4 Schritten und Erweitern sollte den Trick für uns tun.

16. Um Text über unser Rechteck einzugeben, müssen wir auch ein Textfeld erstellen. Dies ist eine Kombination aus dem, was wir getan haben, um unsere Schaltflächen zu erstellen, und dem, wie wir unsere Rechtecke erstellen. Wählen Sie das Rechteck-Werkzeug in der Symbolleiste aus und ziehen Sie ein Feld auf die Bühne. Ich habe einen Rand von 10 px rundum zugelassen, sodass mein Textfeld 335 px breit und 463 hoch ist und bei X: 405 und Y: 87 liegt.
Sobald Ihr Textfeld erstellt wurde, können Sie einen beliebigen Text eingeben.

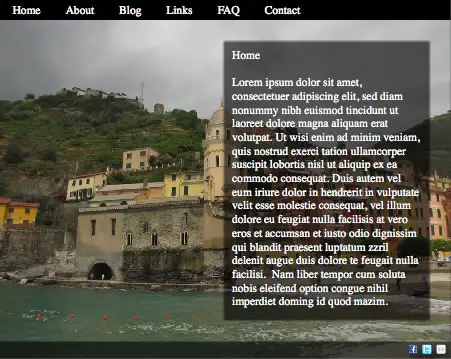
17. Die Homepage auf unserer Flash-Website ist jetzt erstellt und unsere gesamte Flash-Website ist fast erstellt. Von hier aus werden wir Rahmenetiketten und unsere nächsten fünf Seiten erstellen wollen. Gehen Sie zurück zu unserer Zeitleiste, erstellen Sie eine neue Ebene über allen anderen Ebenen und nennen Sie sie „Aktionen“. Sobald die Ebene erstellt ist, klicken Sie auf Frame 2 der Ebene „Aktionen“ und gehen Sie zu Ihrem Eigenschaftenfenster. Wenn „actions“ frame 1 noch ausgewählt ist, geben Sie „home“ in das Feld „Name:“ unter „Label“ im Fenster „Properties“ ein. Eine kleine rote Fahne, die aussieht, sollte unter Frame 1 von „Aktionen“ auftauchen. Dies bedeutet, dass Frame 1 jetzt als „home“ gekennzeichnet ist, da hier unsere Homepage auf der Timeline liegt und von nun an das „buHome“ hier zeigt. Und wenn Sie die Timeline erweitern, indem Sie weitere Frames unter diesem Keyframe hinzufügen, sehen Sie, dass neben der Flagge „home“ steht.
Um zu verhindern, dass unsere Flash-Website direkt auf jeder Seite abgespielt wird, ohne auf Links zu stoßen, müssen wir sie anweisen, bei jedem Frame anzuhalten. Wenn Frame 1 des Frames „Aktionen“ noch ausgewählt ist, kehren Sie zum Fenster „Aktionen“ zurück, in dem wir Schaltflächen programmiert haben. Ähnlich wie bei unseren Schaltflächen möchten wir auch das Timeline-Steuerelement verwenden, um unserer Site mitzuteilen, dass sie „Anhalten“ soll. Doppelklicken Sie also auf „Stop“, damit die Site weiß, dass sie bei Frame 1 anhalten soll.

18. Das Erstellen der nächsten fünf Seiten auf unserer Flash-Website ist einfach. Wir beginnen mit dem Einfügen eines neuen Keyframes in Frame 2. Dazu müssen wir auf Frame 2 von „Aktionen“ klicken und auf Frame 2 von „bg pic“ ziehen, um alle Frames hervorzuheben. Dann klicken wir mit der rechten Maustaste (oder Strg + Klick auf Mac) und wählen „Keyframe einfügen“. Sie werden feststellen, dass der rote Fortschrittsbalken, der vertikal durch die Timeline verläuft, in Frame 2 verschoben wurde, da wir jetzt an Frame 2 unserer Timeline arbeiten.
Da wir bereits gelernt haben, wie man eine Flash-Website erstellt und all die harte Arbeit geleistet hat, alles zu erstellen, müssen wir es jetzt nur noch leicht bearbeiten, um der richtigen Seite zu entsprechen. Da unser zweiter Link „About“ ist, wäre es am sinnvollsten, wenn Frame 2 unsere „About“ -Seite wäre. Klicken wir zunächst auf Frame 2 der Aktionen, kehren Sie zu den Eigenschaften zurück und nennen Sie diesen „about“. Danach müssen wir es anweisen, hier anzuhalten, wie wir es auf der Homepage getan haben, sonst wird es nur diesen einen Frame abspielen, bevor es zur Homepage zurückkehrt und dort anhält. Kehren Sie also bei ausgewähltem Frame 2 von „Aktionen“ zum Fenster „Aktionen“ zurück und doppelklicken Sie unter Timeline Control auf „Stop“.
Wählen Sie nun Frame zwei Ihrer „Content“ -Ebene aus und bearbeiten Sie den Text so, dass er mit dem übereinstimmt, was Sie auf Ihrer About-Seite möchten. Sobald Sie fertig sind, entsperren Sie die Ebene „bg pic“ und löschen Sie dieses Bild. Nachdem das Bild gelöscht Import „über.jpg“ in Ihre Bibliothek, ziehen Sie es auf die Bühne und richten Sie es mit dem Fenster „Ausrichten“ und PRESTO an der horizontalen Mitte und am unteren Rand der Bühne aus! Ihre Seite sollte ähnlich aussehen.

Nun, da Sie ein Flash-Website-Experte sind, sehen Sie, ob Sie die letzten vier Seiten selbst erstellen können! Stellen Sie sicher, dass Sie es erneut exportieren und testen Sie Ihre Navigation, um festzustellen, ob die Links Sie zur richtigen Seite führen.
Wenn Sie das Gefühl haben, dass Flash einfach zu kompliziert ist, empfehle ich die Verwendung des kostenlosen Drag & Drop-Site-Builders von Wix, mit dem Sie schnell und kostenlos eine professionelle Website erstellen können.
Über den Autor: mit über zehn Jahren Erfahrung in den Bereichen freiberufliches Webdesign und Schreiben hat Scott Stanton in den letzten zehn Jahren den Puls der heißesten Designtrends und -trends der Branche getroffen. Scott schreibt regelmäßig für Wix.com der kostenlose Website-Builder.