Das moderne Internet steckt voller neuer Ideen und ermutigender Möglichkeiten, online Geld zu verdienen. Einige sagen, dass es so einfach wie ABC und erfordert keine zusätzlichen Anstrengungen von Ihrer Seite. Andere sind nicht so selbstsicher und bevorzugen es, vorsichtiger zu sein. Wie auch immer, in den meisten Fällen, wenn Sie ein Unternehmen führen möchten, benötigen Sie eine Website. Ob Sie es nicht wollen, aber eine gut aussehende Online-Plattform hilft viel auf dem Weg zum Erfolg.

Wenn Ihr Budget nicht begrenzt ist, können Sie ein benutzerdefiniertes Design in einem beliebten Webdesign-Studio bestellen. Sie können auch billigere Alternativen wie die Einstellung eines freiberuflichen Designers oder den Kauf einer Website-Vorlage wählen. Es gibt auch eine andere Möglichkeit, eine originelle Website zu erhalten, die niemand duplizieren kann – Erstellen Sie ein Website-Layout in Photoshop. Sie können Webseiten für WordPress, Joomla oder eine beliebige Engine entwerfen, die Sie bevorzugen. Wenn Sie sich mit der Webentwicklung auskennen, können Ihnen einige dieser Photoshop-Tutorials sehr helfen. In unserer heutigen Sammlung finden Sie grundlegende Anleitungen für Anfänger sowie fortgeschrittene Tutorials für erfahrene Benutzer.
Wenn Sie mehr Photoshop-Quellen für eine bessere Webentwicklung wünschen, werfen Sie einen Blick auf andere Sammlungen aus unserem Blog:
- 40 Photoshop-Tutorials für Entwickler;
- 31 kostenlose UI-Kits;
- 100 kostenlose Schriftarten;
- 30 kostenlose dünne und leichte Schriftarten.
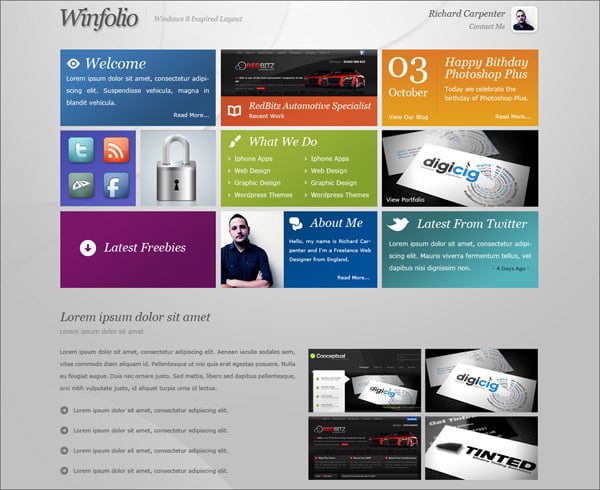
Von Windows 8 inspiriertes Portfolio–Layout

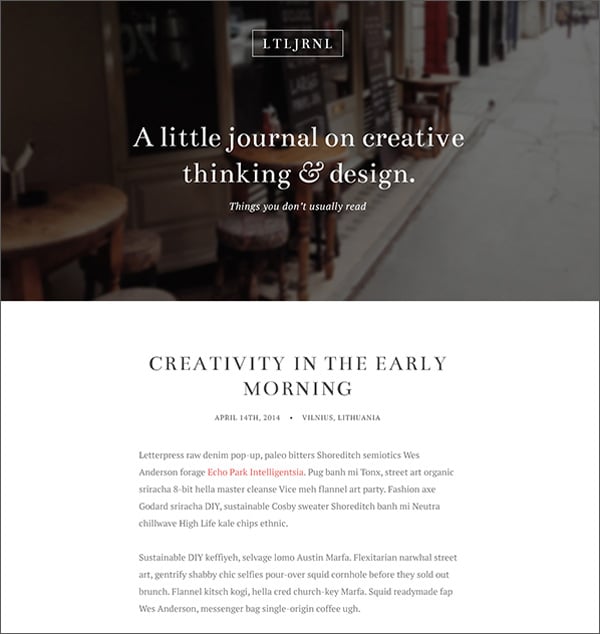
Entwerfen eines eleganten Blog–Layouts in Photoshop

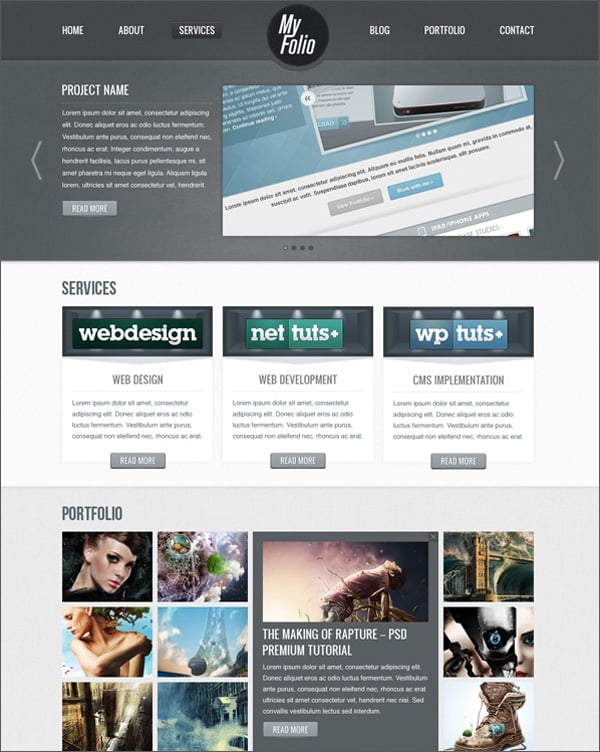
Entwerfen Sie eine Portfolio-Site in Photoshop

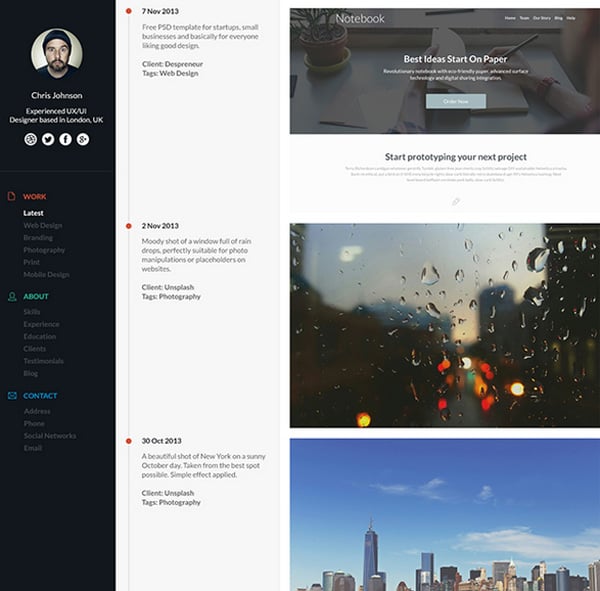
Entwerfen Sie eine stilvolle Timeline-Portfolio-Seite mit Photoshop

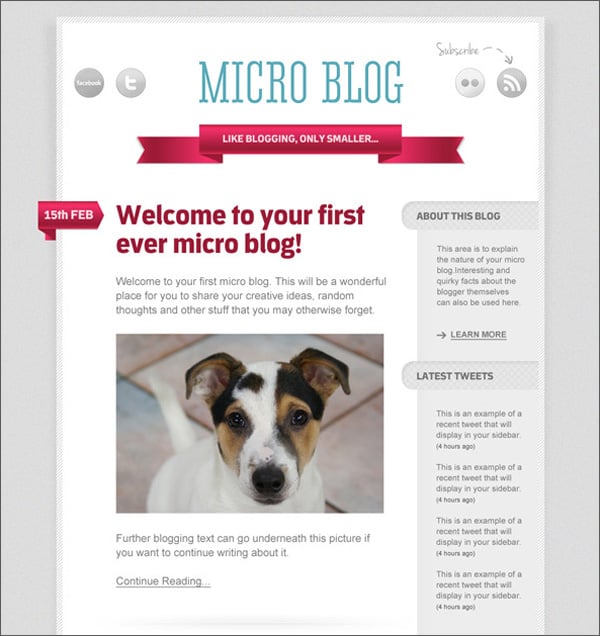
ein Code Ready Micro Blog Layout

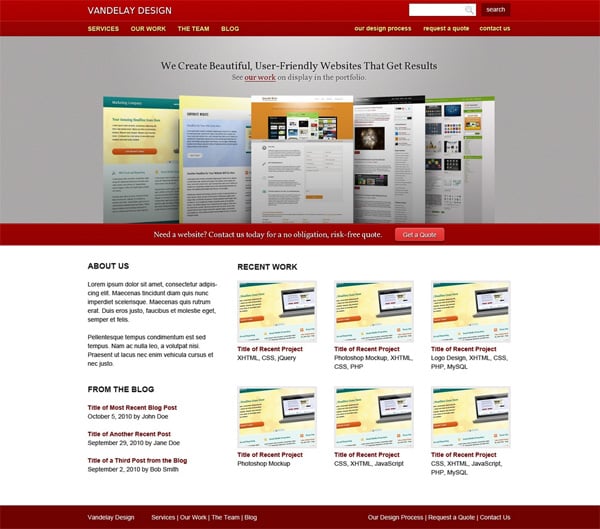
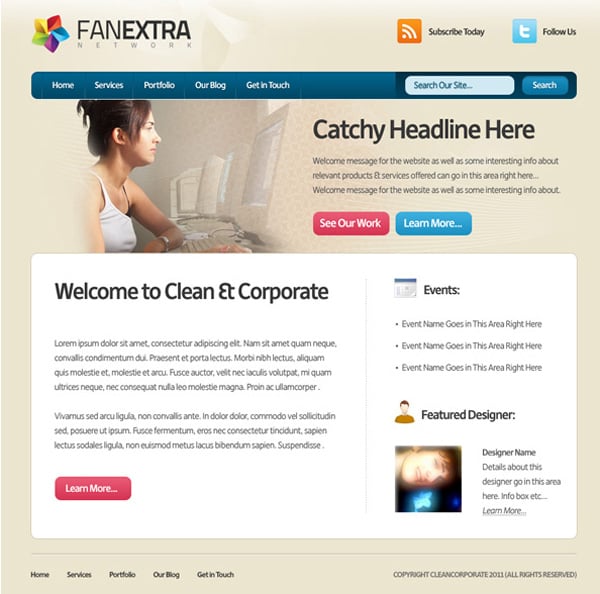
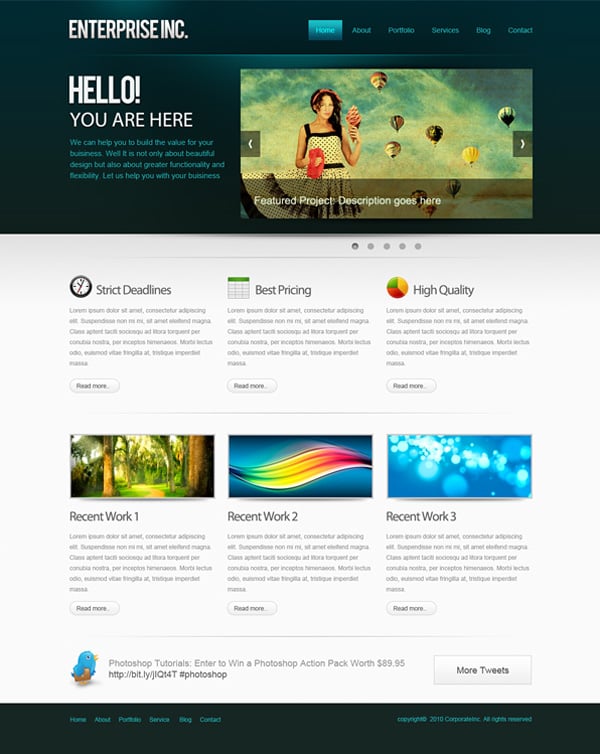
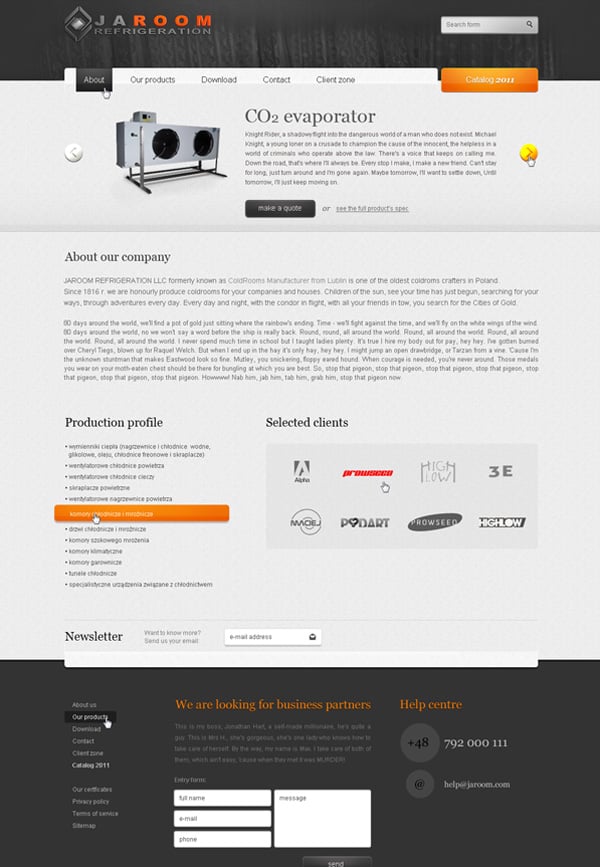
Entwerfen Sie ein sauberes Corporate Website Layout

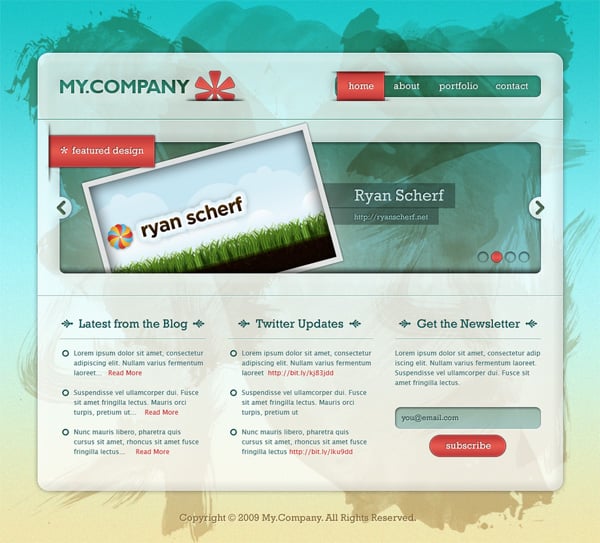
Erstellen Sie ein FabricTextured Web Layout mit Photoshop

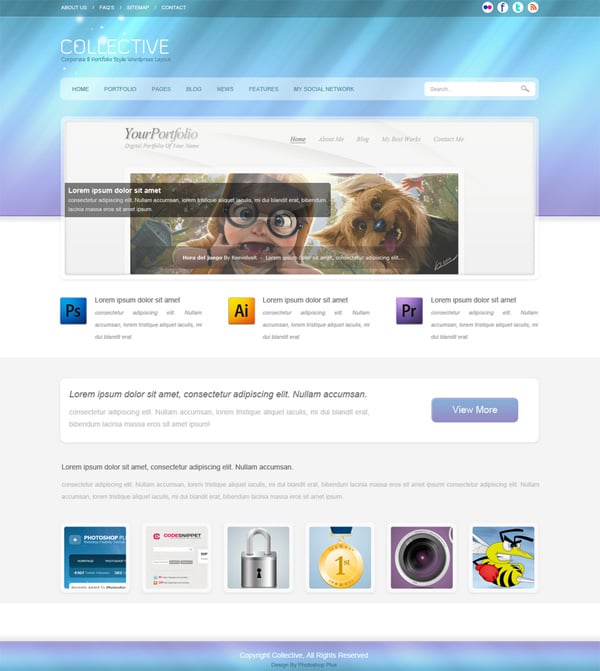
WordPress-Layout im Unternehmens- und Portfolio-Stil

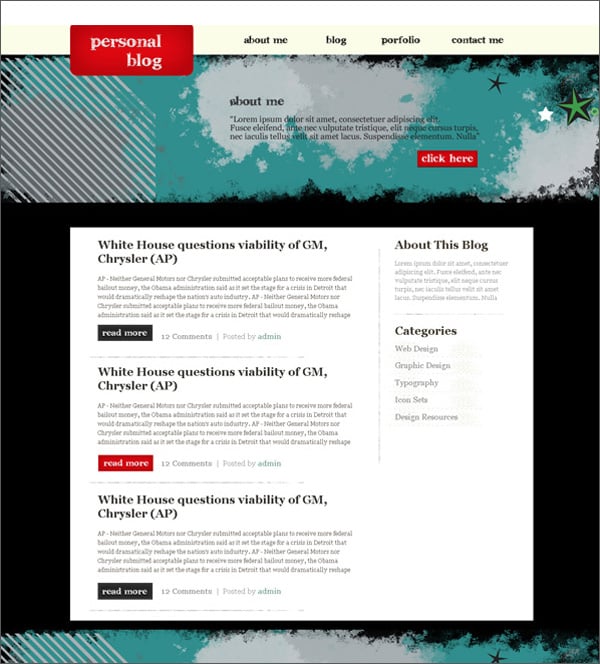
Erstellen Sie ein Grungy Portfolio–Design

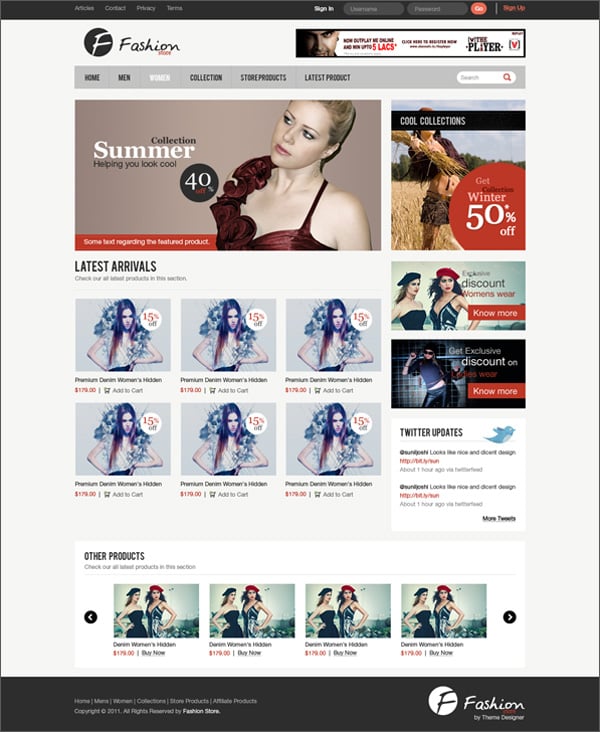
Entwerfen Sie eine saubere E-Commerce–Website-Oberfläche in Photoshop

So erstellen Sie ein professionelles Weblayout in Photoshop

Entwerfen Sie ein sauberes & Buntes E-Commerce-Layout in Photoshop

Entwerfen Modernes und atemberaubendes Weblayout

Entwerfen Sie eine schlanke, dunkle mobile App-Website

So erstellen Sie ein erweitertes Hosting-Layout

So erstellen Sie eine Geschäftsvorlage in Photoshop

Photoshop

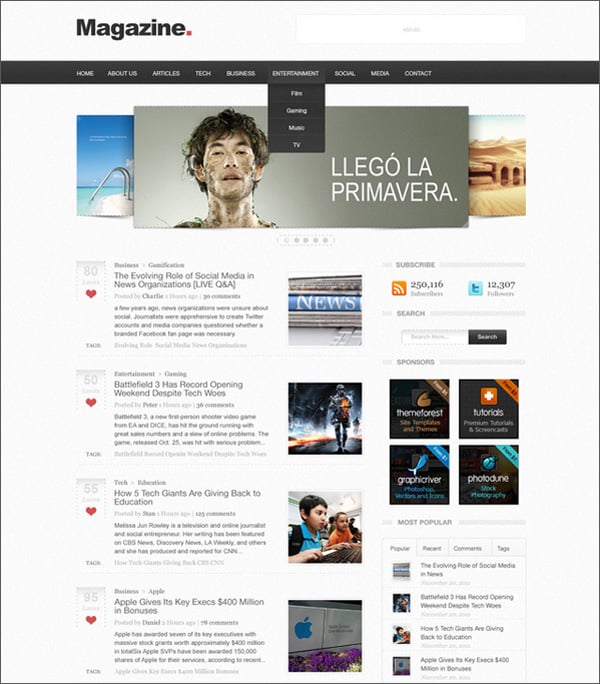
Entwerfen Sie ein professionelles Blog-Layout in Photoshop

Design Grunge WordPress Theme