Wussten Sie, dass Sie Ihr eigenes benutzerdefiniertes WordPress-Widget erstellen können? Während es neben Themen und Plugins unzählige zusätzliche Widgets gibt, bietet WordPress seinen Benutzern die Möglichkeit, benutzerdefinierte Widgets manuell zu codieren.
Es ist kein komplizierter Prozess, da Sie nur Grundkenntnisse in WordPress und PHP benötigen. Also, ohne weiteres, lass uns anfangen!
Was sind WordPress Widgets?
WordPress Widgets machen es Ihnen leicht, zusätzliche Funktionen zu Ihrer Website durch eine einfache Drag-and-Drop-Schnittstelle hinzuzufügen. Standardmäßig wird WordPress mit mehreren Widgets ausgeliefert. Sie bieten Ihnen grundlegende Hilfsfunktionen und sind mit jedem WordPress-Theme kompatibel.
Manchmal können diese Standard-Widgets jedoch nicht die gewünschten Aufgaben ausführen. Am besten suchen Sie nach Plugins, die Ihnen die gewünschte Funktion bieten. Leider können Sie feststellen, dass selbst Plugins von Drittanbietern Ihre Anforderungen nicht erfüllen können.
Zum Glück haben Sie die Möglichkeit, ein benutzerdefiniertes WordPress-Widget zu erstellen. Denken Sie daran, dass es von Grund auf neu erstellt werden muss, damit Sie Ihr benutzerdefiniertes Widget persönlich an Ihre Bedürfnisse anpassen können.
Wo soll ich anfangen, wenn ich ein benutzerdefiniertes Widget erstelle?
Zunächst müssen Sie auswählen, ob Sie das Widget mit einem Plugin oder über die Bearbeitung der Funktionen erstellen möchten.PHP-Datei. Ein Plugin ermöglicht es dem benutzerdefinierten Widget, auf jeder Site zu arbeiten, während Code zu Funktionen hinzugefügt wird.PHP. Auf diese Weise funktioniert das Widget neben einem bestimmten Thema.
Zweitens haben Sie die Möglichkeit, das Widget auf einer Live-Site oder in einer lokalen Umgebung hinzuzufügen. Wir empfehlen Ihnen jedoch dringend, das Widget zuerst in einer lokalen Umgebung zu implementieren, um es zu testen. Sie können dies ganz einfach tun, indem Sie unserer Anleitung zum Ausführen von WordPress auf Docker folgen.
Sobald das Tool ordnungsgemäß funktioniert, ist es Zeit, es auf Ihre Website zu verschieben.
Wie funktionieren benutzerdefinierte WordPress-Widgets?
In WordPress müssen Sie ein benutzerdefiniertes Widget mit der Standard-WP-Widget-Klasse aus der Widgets-API erstellen. Es gibt rund 20 Funktionen, mit denen Sie herumspielen können. Von diesen ist vier die Mindestanforderung für jedes Widget zu arbeiten:
- __ construct() – Konstruktorfunktion, mit der Sie die Parameter Ihres Widgets definieren können.
- widget() – enthält die Ausgabe des Widgets.
- form() – bestimmt Widget-Einstellungen im WordPress-Dashboard.
- update() – aktualisiert Widget-Einstellungen.
Natürlich haben Sie viele andere Optionen, die zusätzliche Funktionen bieten. Weitere Informationen zur WP_Widget-Klasse finden Sie auf der WordPress-Entwicklerseite.
Erstellen eines benutzerdefinierten WordPress-Widgets
WICHTIG: Es wird dringend empfohlen, ein vollständiges Backup Ihrer WordPress-Site zu erstellen, bevor Sie fortfahren. Darüber hinaus sollten Sie auch ein WordPress-untergeordnetes Thema verwenden, um zu verhindern, dass sich Probleme auf Ihr Hauptthema auswirken.
Für dieses Tutorial erstellen wir eine einfache „Grüße von Hostinger.com !“ benutzerdefiniertes Widget, damit Sie die Grundlagen der Widget-Erstellung in WordPress erlernen können. Sobald dies erledigt ist, können Sie selbst komplexere Widgets erstellen.
Eine weitere Sache zu beachten ist, dass wir diesen Code in den Funktionen schreiben.PHP-Datei für das aktuell geladene Theme. Davon abgesehen können Sie denselben Code für jedes benutzerdefinierte Plugin verwenden.
Erweitern der WP_Widget-Klasse
Als erstes müssen Sie einen beliebigen Texteditor auf Ihrem Computer öffnen und eine neue Klasse erstellen, die die Basisklasse WP_Widget wie folgt erweitert:
class hstngr_widget extends WP_Widget {//Insert functions here}
Hinzufügen von __construct()
Als nächstes beginnen wir mit der Implementierung der vier Standardfunktionen nacheinander. Die erste ist die Konstruktormethode, die die ID, den Namen und die Beschreibung des benutzerdefinierten Widgets bestimmt.
function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', 'hstngr_widget_domain'),// widget descriptionarray ( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}
widget() hinzufügen
Konzentrieren wir uns nun auf die Funktion widget(). Es definiert das Aussehen Ihres benutzerdefinierten WordPress-Widgets im Frontend.
public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentIf ( ! empty ( $title ) )Echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}
Damit haben wir die Ausgabe unseres Widgets so konfiguriert, dass der Ausdruck „Grüße von Hostinger.com !“ und Widget-Titel, wie vom Benutzer angegeben.
Hinzufügen von form()
Jetzt müssen wir das Backend des Widgets mit der form() -Methode programmieren. Sie können das Ergebnis sehen, wenn Sie das Widget aus dem WordPress-Dashboard hinzufügen möchten.
public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}
Hier können Sie sehen, wie ein benutzerdefiniertes Widget eingerichtet wurde. Wenn ein Benutzer einen Titel anwendet, wird dieser Titel in das von uns erstellte HTML-Formular eingefügt. In diesem Beispiel setzen wir den Namen des Titels auf Standardtitel.

Hinzufügen von update()
Sobald dies erledigt ist, müssen wir update() implementieren, das das Widget jedes Mal aktualisiert, wenn Sie die Einstellungen ändern.
public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}
Wir nehmen den aktuellen Titel der neu erstellten Instanz und entfernen alle HTML / PHP-Tags. Dann übergeben wir den Titel an die Instanz und geben ihn zurück.
WordPress Custom Widget registrieren
Schließlich müssen wir das neue benutzerdefinierte Widget mit der Funktion add_action() registrieren. Beachten Sie, dass Sie den folgenden Code oben platzieren sollten, bevor Sie die Klasse WP_Widget erweitern.
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );
Hinzufügen des Codes zu Funktionen.php File
Also haben wir eine neue Funktion namens hstngr_register_widget() definiert. Es registriert unser Widget mit der Widget-ID, die in der Funktion __construct () angegeben ist.
Dann haben wir diese Funktion mit widgets_init gebunden, das das Widget über die integrierte add_action() -Methode in WordPress lädt. Ihr endgültiger benutzerdefinierter WordPress-Widget-Code sollte folgendermaßen aussehen:
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );class hstngr_widget extends WP_Widget {function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', ' hstngr_widget_domain'),// widget descriptionarray( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentif ( ! empty( $title ) )echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}}
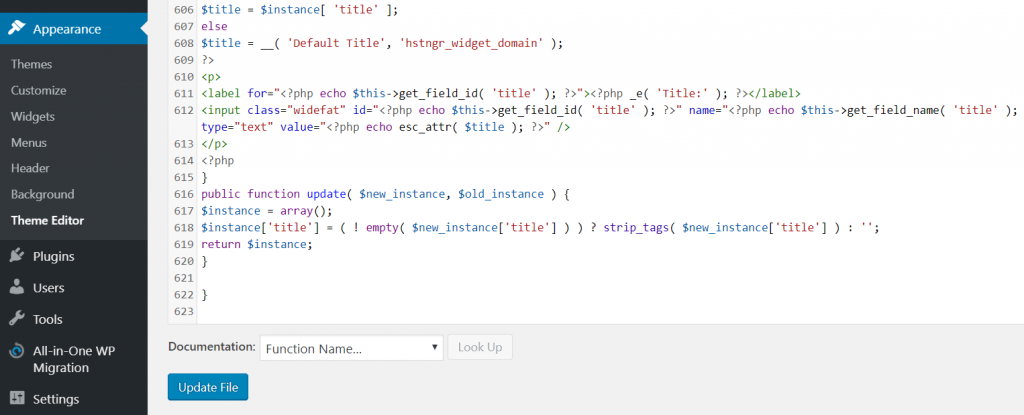
Schließlich ist es Zeit, den Code in Ihre Funktionen einzufügen.PHP-Datei.
- Melden Sie sich in Ihrem WordPress-Adminbereich an. Navigieren Sie dann zu Darstellung -> Themeneditor -> Themenfunktionen.
- Fügen Sie den Code aus Ihrem Texteditor am Ende der Funktionen ein.PHP-Datei. Klicken Sie auf Datei aktualisieren, um die Änderungen zu speichern.

Mit WordPress Custom Widget
Sie können endlich Ihr neu installiertes Widget verwenden.
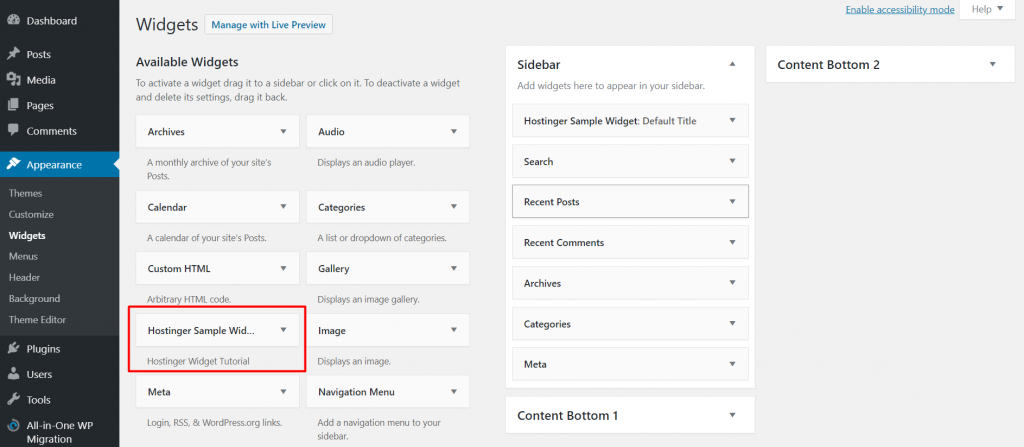
- Gehen Sie zum Menü Darstellung und wählen Sie Widgets. Sie sollten ein Widget namens Hostinger Sample Widget in der Liste Verfügbare Widgets sehen.
- Als nächstes ziehen Sie das Widget und legen Sie es in der Seitenleiste auf der rechten Seite der Seite.

- Speichern Sie Ihre Änderungen und besuchen Sie Ihre Website. Sie werden mit einem benutzerdefinierten Widget mit den Worten „Grüße von Hostinger.com “ drinnen.

Herzlichen Glückwunsch, Sie haben erfolgreich Ihr erstes benutzerdefiniertes WordPress-Widget erstellt!
Fazit
Mit dem benutzerdefinierten WordPress-Widget können Sie Ihrer Website je nach Bedarf eine bestimmte Funktion hinzufügen. Es ist eine großartige Lösung, wenn Sie nichts Bestimmtes finden, das Ihren spezifischen Anforderungen entspricht.
Zusammenfassend sehen wir uns die Schritte zum Erstellen eines eigenen benutzerdefinierten WordPress-Widgets noch einmal an:
- Erstellen Sie eine neue Klasse, die WP_Widget erweitert.
- Beginnen Sie mit __construct(), um die Parameter des Widgets zu bestimmen.
- Verwenden Sie widget(), um das Erscheinungsbild des Widgets im Frontend zu definieren.
- Fügen Sie form() hinzu, um zu konfigurieren, wie das Widget aussehen soll.
- Vergessen Sie nicht, update() hinzuzufügen, um das Widget jedes Mal zu aktualisieren, wenn Sie es ändern.
- Registrieren Sie das neue benutzerdefinierte WordPress-Widget mit der Funktion add_action().
- Kopieren Sie den gesamten Code und fügen Sie ihn am Ende der Funktionen ein.PHP-Datei und klicken Sie auf Datei aktualisieren.
- Gehen Sie zum Widgets-Menü und verschieben Sie das Widget an die gewünschte Stelle.
Viel Glück und schauen Sie sich unbedingt unsere anderen WordPress-Anleitungen an!
Dieser Beitrag wurde zuletzt am Dezember 20, 2021 1:55 pm geändert