WordPress ist eine benutzerfreundliche Plattform, die Sie verwenden können, ohne eine einzige Codezeile zu berühren. Aber zu wissen, wie man HTML in WordPress bearbeitet, ist eine gute Fähigkeit, die man unter dem Gürtel haben sollte.
Mit dem Wissen über das Bearbeiten von Code können Sie Probleme beheben oder erweiterte Anpassungen vornehmen, um Ihre WordPress-Site zu verbessern.
In diesem Artikel wird erläutert, warum das Bearbeiten von HTML in WordPress erforderlich ist und wie es richtig gemacht wird.
Ist es notwendig?
WordPress funktioniert erstaunlich out-of-the-box, was bedeutet, dass Sie eine schöne und funktionale Website haben können, ohne Code zu schreiben.
In der Tat hat WordPress eine riesige Sammlung von Themen und Plugins, um Ihre Website einfach zu optimieren. Sie müssen also nicht wirklich wissen, wie Sie HTML in WordPress bearbeiten.
Wenn Sie das Erscheinungsbild Ihrer Website ändern möchten, können Sie das vorinstallierte Thema verwenden und anpassen oder ein neues aus dem WordPress-Verzeichnis installieren. Um Ihrer Website mehr Funktionen hinzuzufügen, kann die Installation von Plugins eine der besten Lösungen sein.
Kurz gesagt, den WordPress-Quellcode in Ruhe zu lassen, ist für die meisten Situationen in Ordnung.
Es gibt jedoch Zeiten, in denen Sie HTML in WordPress bearbeiten müssen, da dies möglicherweise der einzige Weg ist.
Zum Beispiel, wenn Sie erweiterte Themenanpassungen vornehmen oder HTML-Effekte zu Ihren Posts hinzufügen möchten, z. B. attraktiven hervorgehobenen Text.
Denken Sie daran, dass das falsche Bearbeiten von Code in WordPress mehr Schaden als Nützen kann. Mach es vorsichtig.
Was zu beachten ist
Das Bearbeiten des WordPress-Quellcodes ist eine ernsthafte Aufgabe. Sie sollten das Risiko minimieren, wann immer Sie können.
Dazu sollten Sie überlegen, was Ihr Ziel ist, welche Tools Sie verwenden und wie viel Zeit Sie haben.
Frage dich: Was ist dein Motiv? Möchten Sie Änderungen für Test-, Lernzwecke oder erweiterte Anpassungen vornehmen?
Wenn Sie die Dinge testen möchten, wird dringend empfohlen, ein WordPress-untergeordnetes Thema zu erstellen. Falls etwas schief geht, hat dies keine Auswirkungen auf Ihre Website. Abgesehen davon können Sie beim Herumspielen mit einem untergeordneten Thema feststellen, ob die Änderung Ihren Erwartungen entspricht.
Sie können auch bestimmte WordPress-Funktionen zu Lernzwecken ausprobieren. Denken Sie daran, dass Sie Ihren Umfang einschränken und nur den Teil berühren sollten, den Sie lernen möchten. Dies spart nicht nur Zeit, sondern verhindert auch, dass Sie in unnötige Probleme stolpern.
Um den WordPress-Quellcode zu bearbeiten, benötigen Sie einen Text-HTML-Editor wie Notepad ++ für Windows oder Text Wrangler für Mac. Sie müssen auch einen FTP-Client wie FileZilla und einen modernen Browser wie Google Chrome vorbereiten.
Das letzte, aber wichtigste ist die Entscheidung, wie viel Zeit Sie für die Aufgabe aufwenden möchten.
Normalerweise ist das Bearbeiten des WordPress-Quellcodes selbst ziemlich zeitaufwändig. Also, wenn Sie denken, dass Sie keine Zeit haben, es zu tun, kann die Einstellung eines professionellen eine kluge Option sein.
Quellcode in WordPress bearbeiten
Wie Sie vielleicht wissen, verwendet WordPress vier verschiedene Programmiersprachen: HTML, CSS, PHP und JavaScript.
Jede Sprache hat ihren eigenen Code und bedient unterschiedliche Funktionen. HTML übernimmt beispielsweise die Inhaltsstruktur und CSS verwaltet das Erscheinungsbild. Davon abgesehen müssen Sie möglicherweise bestimmte Vorgänge mithilfe eines bestimmten Codesatzes ausführen.
Lassen Sie uns nun mehr darüber erfahren, wie Sie den WordPress-Quellcode bearbeiten.
So bearbeiten Sie HTML in WordPress
Wie bereits erwähnt, steuert HTML — steht für HyperText Markup Language – die Struktur des Inhalts.
Sie können jede Art von Inhalt wie Text, Bilder, Videos in Ihre WordPress-Beiträge einfügen. Sie würden dies normalerweise über den WordPress-Editor tun.
WordPress verfügt über zwei Arten von Editoren: einen visuellen und einen Text-Editor (HTML). Im klassischen Editor können Sie problemlos vom visuellen Editor zum HTML-Editor wechseln, da sie nebeneinander angeordnet sind. Dies ist jedoch beim neu eingeführten Gutenberg-Editor nicht der Fall. Es gibt zwei Möglichkeiten, zum HTML-Editor zu wechseln:
Dies ist jedoch beim neu eingeführten Gutenberg-Editor nicht der Fall. Es gibt zwei Möglichkeiten, zum HTML-Editor zu wechseln:
- Klicken Sie auf die Dreipunkt-Menüschaltfläche in jedem Block
- Klicken Sie auf das Dreipunkt-Menü oben links, um den gesamten Beitrag zu bearbeiten
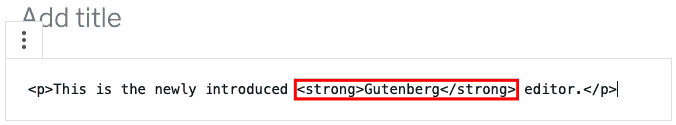
 Dies ist ein Beispiel für das Bearbeiten von HTML in WordPress mit dem Gutenberg-Editor:
Dies ist ein Beispiel für das Bearbeiten von HTML in WordPress mit dem Gutenberg-Editor: Und das ist das Ergebnis:
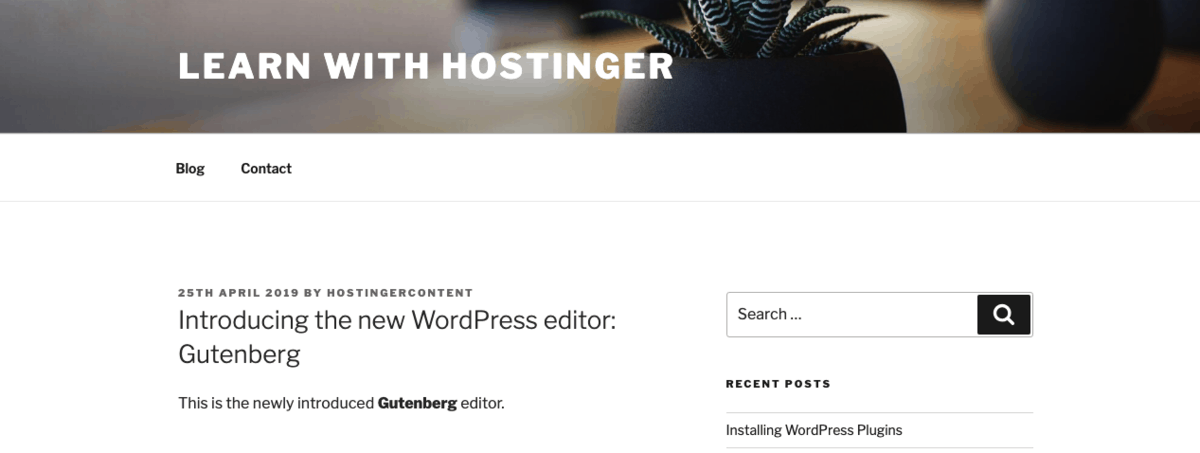
Und das ist das Ergebnis:
 Sie können also HTML in WordPress auf die beiden oben genannten Arten bearbeiten.
Sie können also HTML in WordPress auf die beiden oben genannten Arten bearbeiten.
Aber, wie HTML auf Ihrer Homepage bearbeiten? Grundsätzlich können Sie benutzerdefiniertes HTML aus den Widget-Bereichen hinzufügen. Gehen Sie zu Darstellung -> Widget.
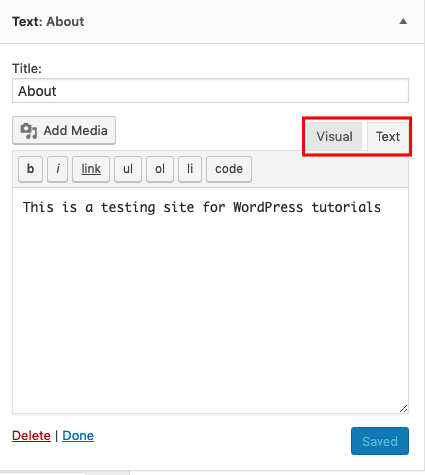
In den Widget-Bereichen können Sie den HTML-Code der verfügbaren Widgets bearbeiten oder weitere Widgets aus dem benutzerdefinierten HTML-Menü hinzufügen.
Um HTML zu bearbeiten, müssen Sie zuerst das Ziel-Widget auswählen, Änderungen vornehmen und speichern. Auf der anderen Seite können Sie neue Widgets aus dem benutzerdefinierten HTML-Menü hinzufügen. Abhängig von Ihrem aktivierten Thema können die Optionen variieren. Wenn Sie beispielsweise das Twenty Seventeen-Thema verwenden, haben Sie die Optionen: Blog-Seitenleiste, Fußzeile 1 und Fußzeile 2. Sobald Sie die Details hinzugefügt haben, speichern Sie sie.
Auf der anderen Seite können Sie neue Widgets aus dem benutzerdefinierten HTML-Menü hinzufügen. Abhängig von Ihrem aktivierten Thema können die Optionen variieren. Wenn Sie beispielsweise das Twenty Seventeen-Thema verwenden, haben Sie die Optionen: Blog-Seitenleiste, Fußzeile 1 und Fußzeile 2. Sobald Sie die Details hinzugefügt haben, speichern Sie sie.
So bearbeiten Sie PHP und CSS in WordPress
CSS (Cascading Style Sheets) wendet den Stil auf HTML an. Es ist dafür verantwortlich zu bestimmen, wie die Webseite präsentiert wird.
Wenn Sie ein WordPress-Theme anwenden, hat Ihre Website ein bestimmtes Layout, eine bestimmte Farbe und bestimmte Schriftarten. Wenn Ihnen ein bestimmtes Thema nicht gefällt, können Sie ein anderes verwenden.
Aber was ist, wenn Sie das Themenlayout beibehalten, aber die Schriftart ändern möchten? Dann müssen Sie möglicherweise PHP und CSS in WordPress bearbeiten.
Seien Sie vorsichtig, diese Methode ist möglicherweise nicht für WordPress-Anfänger geeignet.
Es gibt zwei Möglichkeiten, PHP und CSS in WordPress zu bearbeiten: mit dem WordPress-Code-Editor oder FTP-Client.
1. Der WordPress Code Editor
Die erste Methode greift auf den WordPress Code Editor zu. Bitte beachten Sie, dass Sie diese Methode nur verwenden können, wenn Ihre Website gut läuft – was bedeutet, dass Ihre Website nicht aufgrund von Malware-Angriffen oder fehlgeschlagenen Updates abstürzt.
Wenn Sie ein untergeordnetes Thema erstellt haben, aktivieren Sie es. Dann können Sie zu Appearance -> Editor .
Stellen Sie sicher, dass Sie das gezielte untergeordnete Thema auswählen, das Sie bearbeiten möchten. Wenn Sie beispielsweise die Fußzeile bearbeiten möchten, können Sie Fußzeile auswählen.php auf der rechten Seite. Anschließend können Sie den Code im Codeeditor hinzufügen oder bearbeiten.
Klicken Sie nach dem Bearbeiten des Codes auf die Schaltfläche Datei aktualisieren.
2. FTP-Client
Die nächste Methode verwendet einen FTP-Client.
Obwohl dies eine leistungsstarke Methode sein könnte, empfehlen wir nicht, sie zu verwenden. Es ist unsicher und kann Ihre Website gefährden, wenn Sie es falsch behandeln. Aber hier ist, wie es gemacht wird, wenn Sie sich qualifiziert fühlen und Ihren Fähigkeiten vertrauen.
Zuerst müssen Sie eine FTP-Anmeldedaten-Anmeldung erstellen. Anschließend können Sie Ihren FTP-Client öffnen und die Details Ihres FTP-Hosts, Benutzernamens und Passworts eingeben.
Sobald Sie die Verbindung hergestellt haben, haben Sie Zugriff auf den WordPress-Quellcode. Wählen Sie alle Dateien aus, die Sie bearbeiten möchten, klicken Sie mit der rechten Maustaste und wählen Sie Bearbeiten. Nachdem Sie die Bearbeitung abgeschlossen haben, können Sie die Änderungen speichern.
Fazit
Sie benötigen einen starken Grund, HTML in WordPress zu bearbeiten. Meistens reicht es aus, Themes und Plugins zu verwenden.
Wenn Sie Probleme beheben oder erweiterte Anpassungen vornehmen möchten, können Sie den WordPress-Quellcode bearbeiten. Es gibt Dinge zu beachten, bevor Sie es tun: Ihre Ziele, die Werkzeuge und Ihre Zeit.