Flash-sivustot voivat olla houkutteleva tapa vangita katsojien huomio ja tehdä heidän käyttökokemuksestaan sivustossasi hieman interaktiivisempi. Flash-Sivusto on erilainen kuin normaali, tekstikoodattu verkkosivusto, joka on kehitetty HTML: llä, PHP: llä, ASP: llä tai muulla kielellä. Aloitat rasteri vaiheessa, jossa voit sijoittaa esineitä perustuu X ja Y koordinaatit ja sitten sanella, mitä haluat esineitä tehdä, tai miten haluat käyttäjän selata Flash-sivuston perustuu aikajanalla.
Tässä Flash-tutoriaalissa opetan sinulle, miten teet erittäin yksinkertaisen Flash-verkkosivuston Adobe Macromedian Flash CS5: n avulla, CS5 simply standing For Creative Suite, 5th edition. Aloitetaan.
1. Ensimmäinen askel on luoda työtilasi Flash. Aloita avaamalla Flash ja klikkaamalla ”tiedosto”, yläreunassa näytön, Valitse”Uusi”. Ikkunan pitäisi avautua samanlaisena kuin alla oleva ikkuna, jossa kysytään, millaisen uuden dokumentin haluat luoda. Tämän Flash opetusohjelma mennä eteenpäin valitse ”ActionScript 2.0”, joka on hieman helpompi aloittaa Flash kehittäjille työskennellä, valitse sitten OK. Tämän pitäisi tehdä tyhjä valkoinen neliö näkyvät näytöllä.
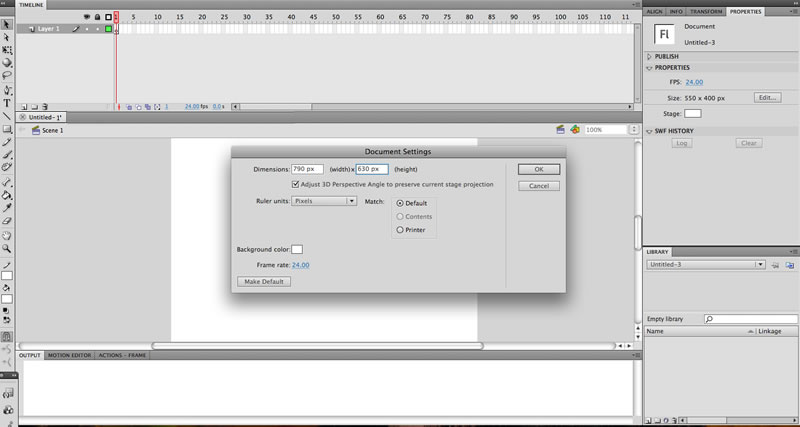
2. Täältä aiomme haluavat muuttaa koko meidän vaiheessa 790px leveä 630px pitkä. Voit tehdä tämän valitsemalla Ominaisuudet-ikkunan ja napsauttamalla Muokkaa-painiketta koon ominaisuudet vieressä ja uuden ikkunan pitäisi avautua samanlainen kuin tämä. Vaihdetaan samalla taustaväri mustaksi.

3. Nyt kun meillä on meidän asiakirjan kokoinen miten haluamme sen ehdotan tallentaa sen, yksinkertaisiin tarkoituksiin juuri nimetty minun ”flash_tutorial”. Kun olet tallentanut tiedoston mennään eteenpäin ja tuoda ” kotiin.jpg ” kuva, jotta voimme asettaa taustan Flash-sivuston. Voit tehdä tämän napsauttamalla tiedoston yläreunassa, viemällä yli tuonti valitse ”Tuo kirjastoon”. Tämä pop avaa laatikko voit siirtyä ” sivuston Kuvat ”kansio ja valitse” kotiin.jpg”.
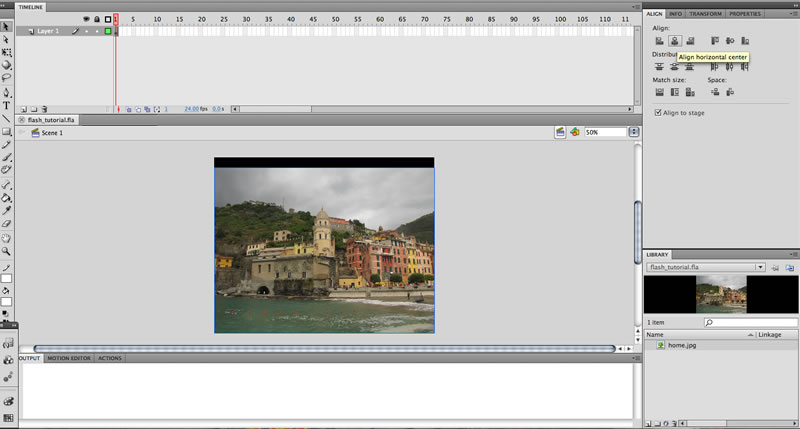
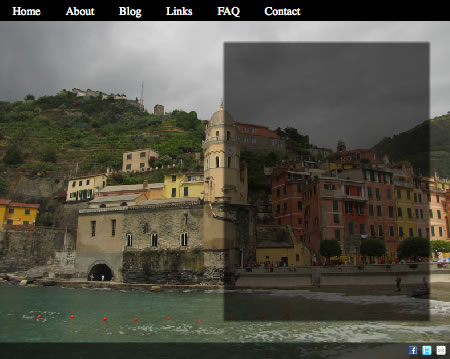
kun se on tuotu kirjastoosi, vedä se lavalle, keskitä se kohdistus-välilehdellä ja kohdista se lavan alaosaan. Jos kohdistus välilehti ei ole auki, mene ” Ikkuna ”yläpalkissa ja valitse”Align”.

4. Pitääkseen asiat järjestyksessä, nimetään tämä kerros” bg pic ” aikajanalla. Voit tehdä niin on niinkin yksinkertaista kuin kaksoisnapsauttaa ”Kerros 1” ja muuttaa sen nimeä. Kun olemme nimenneet taustakuvan kerroksen, luomme toisen kerroksen sisällöllemme. On olemassa muutamia tapoja tehdä tämä: voit tehdä niin ylävalikkopalkista menemällä lisää – Aikajana – uusi kerros; tai oikealla klikkaamalla (jos olet Windows-koneella, control klikkaa Jos olet Mac) yli ”bg pic” tason nimi, tämä aiheuttaa valikon pop up ja valitset ”Lisää kerros”.
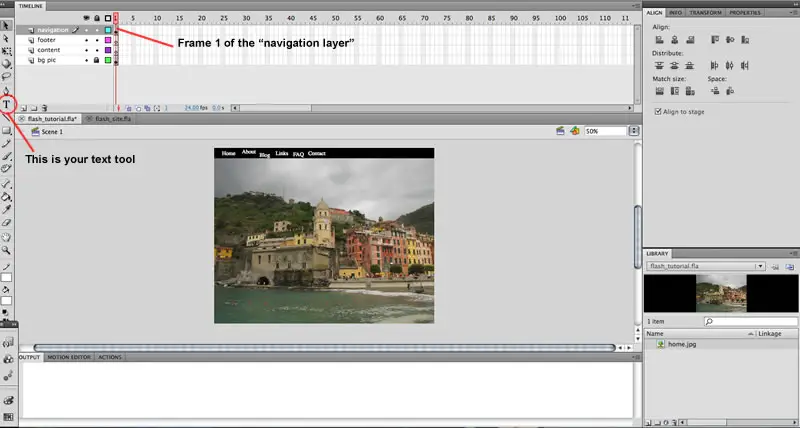
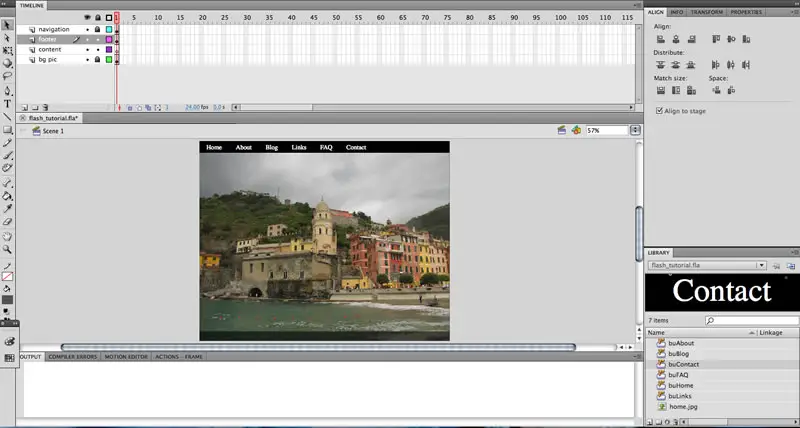
lisää aikajanaasi kolme uutta kerrosta ja nimeä ne sitten, alkaen ylhäältä, ”navigation”, ”footer” ja ”content”, ja ”bg pic” on alimpana oleva kerros. Ja lopuksi Let ’s lukita” bg pic ” kerros klikkaamalla piste että kerros, joka vastaa Lukko kuvaketta sen yläpuolella, jonka pitäisi olla piste oikealla. Aikajanan pitäisi nyt näyttää tältä:

5. Tehdään meidän Flash verkkosivuilla navigointi. Klikkaa kehystä 1 ”navigointi” kerros. Värin pitäisi muuttua valkoisesta harmaaseen, tämä tarkoittaa, että kaikki sijoitettu lavalla nyt menee ”navigointi” kerros. Aloitamme valitsemalla ” t ” ext työkalu työkalupalkin ja luoda erilliset esiintymät kunkin sivun linkin haluamme meidän Flash-Sivusto. Tässä Flash design olen suunnitellut kuusi sivua, koti, noin, blogi, linkkejä, FAQ ja yhteystiedot. Niin, Let ’ s luoda kuusi erillistä tekstiä tapauksissa kunkin näistä linkeistä, jolloin vaiheessa, joka pitäisi näyttää samanlaiselta kuin tämä:

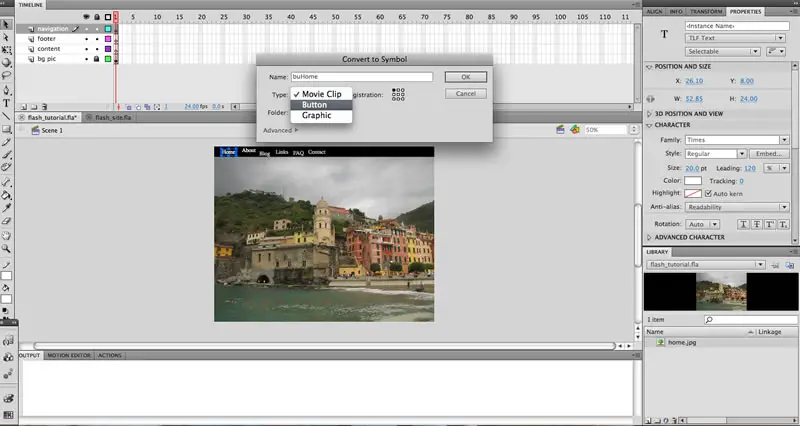
6. Kiinni ”navigointi” kerros, nyt mennä eteenpäin ja muuntaa kaikki nämä tekstin lohkojen painikkeet. Voit muuntaa tekstilohkon linkiksi napsauttamalla tekstiä, jonka haluat muuntaa, sininen laatikko pitäisi nyt kehystää tekstiä kertoa, että se on valittu. Sitten, kun se on valittu, voit hiiren kakkospainikkeella (tai control klikkaa Mac) ja valitse ”muuntaa symboli”.

7. Kun olet valinnut ”Muunna symboliksi” uuden valikon pitäisi ilmestyä kysymään, millaiseksi symboliksi haluat muuntaa sen ja mitä haluat nimetä symbolisi. Mitä tulee salaman symbolien nimeämiseen, haluan aina käyttää nimen etuliitteenä sitä, mikä symboli on, se auttaa pitämään asiat järjestyksessä ja helposti löydettävissä kirjastosta, Kun siirryt yksinkertaisesta Flash-sivustosta suurempien, monimutkaisempien Flash-sivustojen rakentamiseen. Painikkeille käytän yleensä etuliitettä ”bu”, joten ”koti” – painikkeelle nimeäisin symbolini ”Buhome”. Noin olisi ”buAbout”, blogi tulee” buBlog ” ja niin edelleen. Mene eteenpäin ja muuntaa kaikki tekstielementit painikkeiksi.

8. Hover-efekti, jota aiomme soveltaa nappeihimme, tulee olemaan valkoinen värilaatikko tekstin takana ja teksti muuttuu valkoisesta mustaksi. Aloitetaan buhomesta. Jotta meidän painikkeet mukava väli aiomme aloittaa meidän ”buHome” 20 px vasemmalta marginaali vaiheessa ja 8 px alas ylhäältä vaiheessa. Voit helposti säätää tätä klikkaamalla ” buHome ”-painiketta, sitten menee ominaisuudet-ikkunaan ja kohdassa” Sijainti ja koko ”muuta X-koordinaatti” 20 ”ja Y-koordinaatti”8 ”
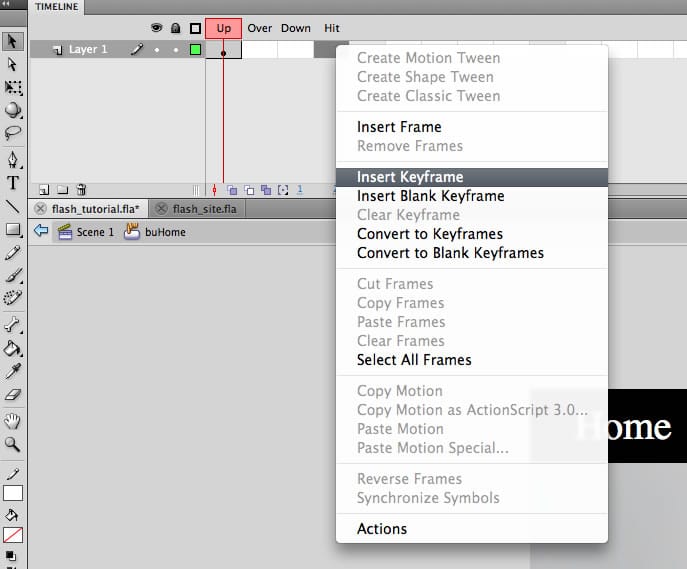
nyt, mene eteenpäin ja kaksoisnapsauta” buhome ” – painiketta ja huomaa, miten aikajana muuttuu, koska nyt olet lyhyesti poistunut aikajanalla elokuvasi syöttää aikajanalla painiketta. Huomaat myös tekstin jokaisen kehyksen yläpuolella, jossa numerot olivat päälavalla, nämä ovat määritteitä painiketta, että voimme asettaa. Aloitamme laajentamalla aikajanaa yhden ” ylös ”runko se on nyt aina” osuma ”yksinkertaisesti oikealla klikkaamalla (tai ohjaus + klikkaa Mac) ja valitsemalla” Lisää Keyframe ” meidän listasta vaihtoehtoja.

9. Nyt kun meillä on uusi avainkehys alla ”osuma” mennään eteenpäin ja määritellä live-alue, että haluamme katsojien voi klikata seurata linkkiä. Helpoin tapa tehdä tämä on murtaa tekstilaatikko alas kahdesti, kunnes se on tasainen kuva. Voit tehdä tämän valitsemalla ”Koti” tekstiä ja lyömällä Control + B kahdesti (tai Komento + B kahdesti Mac). Ensimmäinen kerta kun hajotat tekstin erilleen se hajoaa yksittäisiin kirjaimiin, toinen kerta on tasainen kuva ja on helpompi levittää kohde osuma laatikko yli.
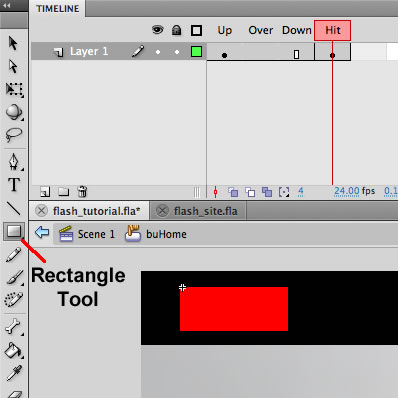
kun olet murtanut tekstin, valitse suorakulmio-työkalu, joka on kaksi täplää työkalupalkin tekstityökalun alapuolella, ja tee suorakulmio sanan ”koti”päälle. ”Osuma” alue ei näy katsoja, olet vain määritellään live ovat, jossa he voivat klikata seurata linkkiä. Siksi kun asetan ”osuma” alue haluan käyttää vastenmielisen kirkas väri niin, että se erottuu ja ei sulaudu taustavärit.

10. Nyt lisätään keyframe meidän ” Down ”ja” Over ” attribuutteja samoin. ”Down ”pysyy samana kuin” Up”, mutta jos emme hajota niitä kaikkia erottaaksemme avainkehykset niin kun muutamme” Up ”- efektiä, se siirtyy” Down ” – efektiin.
kun olet saanut kaikki attribuutit omine erillisine avainkehyksineen, voimme puuttua ”Over” – efektiin. Tätä varten tarvitsemme uuden kerroksen, jotta voimme sijoittaa valkoisen hover-lohkon tekstin taakse. Niin, klikkaa ” Kerros 1 ”ja valitse”Lisää kerros”. Kun uusi taso ilmestyy, sinun täytyy vetää se alle ”kerros 1″, koska haluamme värilohkon näkyvän tekstin takana. Ja sitten haluamme vain sen näkyvän aikana ” Over ”tilassa niin mennä eteenpäin ja” lisää keyframe ”varten” Over ”ja” Down ” tilassa.
nyt voimme klikata ”yli” – tilaa ”Kerros 2”: n sisällä ja piirtää laatikkomme. Mielestäni 20 px-merkintä sanan vasemmalla ja oikealla puolella näyttää mukavalta sekä täyttää koko mustan osan Flash-sivuston navigointiruudusta pystysuunnassa. Jotta voimme tehdä tämän, tarvitsemme laatikon, joka on 40 px leveämpi kuin tekstimme, joten jos klikkaat tekstiä näet sen olevan 52.85 px leveä, eli laatikkomme on oltava 92.85 px leveä. Navigointipalkin musta alue on 37 px pitkä, mikä tarkoittaa, että laatikkomme on myös 37 px pitkä. Valitse suorakulmiotyökalu, siirry Ominaisuudet-ikkunaan, aseta täyttöväri valkoiseksi (#FFFFFF) eikä viivan väriä ja vedä laatikko ulos. Jos se tarvitsee hienosäätöä, kun vedit sen ulos, sinun tarvitsee vain klikata sitä valitaksesi sen, siirry Ominaisuudet-ikkunaan ja muuta leveys 92.85: een ja korkeus 37: ään. Sitten siirtää sen paikallaan varmista, että X-koordinaatti on asetettu -20 ja Y-koordinaatti on asetettu -8.
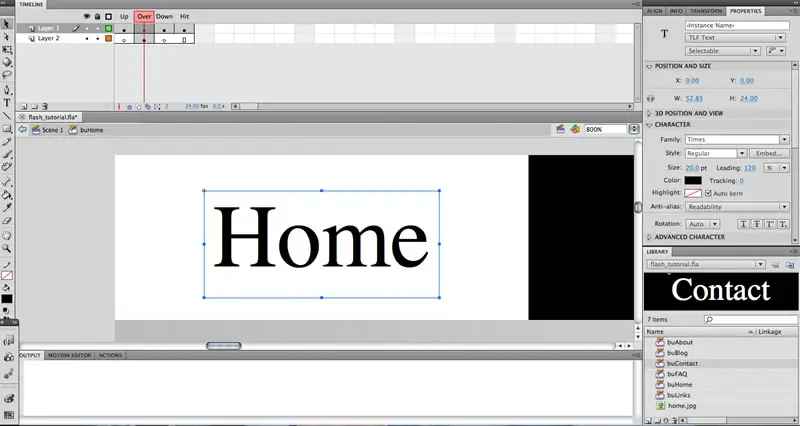
viimeinen vaihe painikkeemme tekemisessä on ”kerros 1” – tilan ”Over” klikkaaminen, tekstin valitseminen ja värin muuttaminen Ominaisuudet-ikkunan alla mustaksi (#000000), jotta voit lukea sen vasta muodostettua valkoista laatikkoa vasten. Jos olet tehnyt kaiken oikein tähän mennessä, painiketta vaiheessa pitäisi näyttää tältä ”yli” tilassa.

mene ja katso, jos voit tehdä loput painikkeet itse. Muista, että seuraava painike olisi välitetty 40 px edellisen painikkeen oikealta puolelta, jotta hover vaikutus. Yksinkertainen laskutoimitus tälle on Leveys + X-koordinaatti + 40. Y-koordinaattisi pitäisi pysyä 8: ssa, jotta kaikki painikkeesi pysyvät samalla Y-akselilla. Ja että ”Hover” vaikutus olisi 40 px leveämpi kuin tekstiä, jossa 20 px marginaali vasemmalla ja oikealla. ”Hover” – neliösi X-ja Y-koordinaattien tulee aina olla X: -20 ja Y: -8.
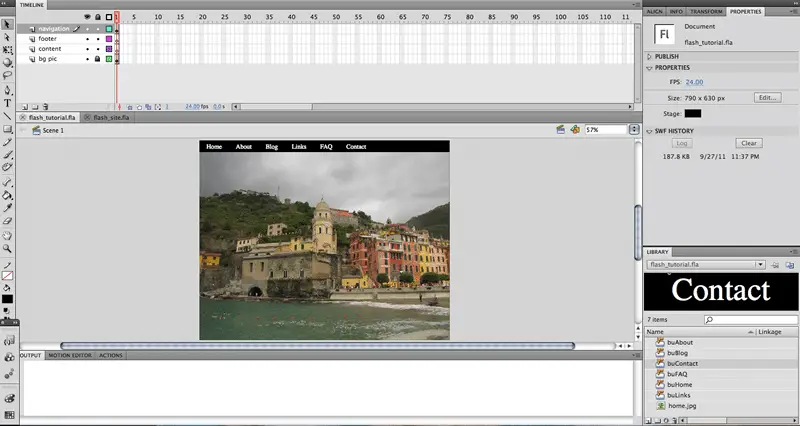
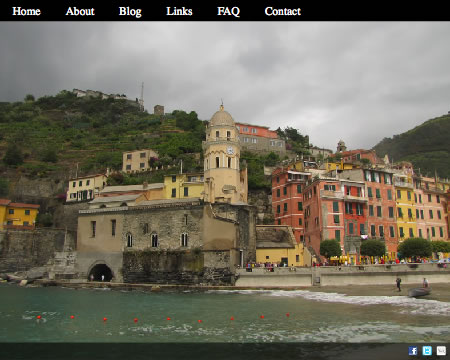
miten onnistuit luomaan Flash-sivuston, vastaako Flash-sivustosi tätä?

jos ei, ei tarvitse tuskailla. Se oli varmasti virhearvio nappien sijoituksesta. Tässä on lunttilappu.
koti: x = 20
tietoja: x = 112,85
blogi: x = 206,85
linkit: x = 289,7
UKK: x = 379.25
kontakti: x = 461,75
ja muista, että Y-akselin pitäisi noilla olla aina 8.
nyt olisi myös hyvä aika paitsi tallentaa projektisi, jos et ole jo tehnyt sitä, myös viedä se, mitä olet tehnyt tähän mennessä, jotta näet, toimivatko painikkeesi oikein. Voit viedä muokattavan .fla tiedosto .swf muoto, joka on luettavissa web-selaimet, voit joko mennä tiedosto-vienti-vienti elokuva. Tai käytä pikanäppäimiä ja paina Control + Shift + Enter Windows-koneessa tai Komento + Shift + Enter Macissa.
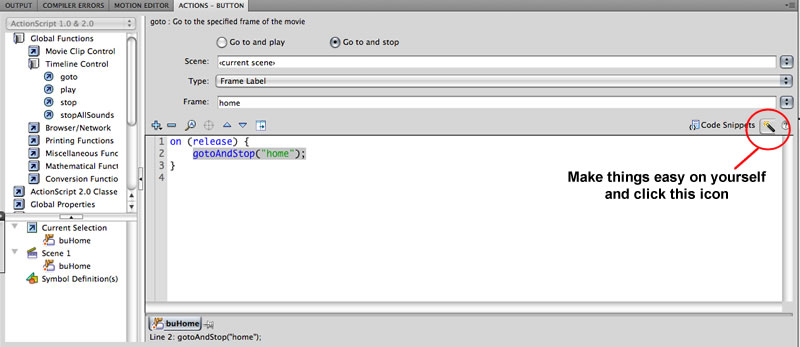
11. Nyt ohjelmoidaan nuo linkit menemään jonnekin. Klikkaa” buHome ”ja valitse” Toiminnot ” ikkuna. Toiminnot-välilehden alla oikeassa yläkulmassa sinun pitäisi nähdä kuvake, jossa on” koodinpätkiä ” sen vieressä, ja sitten toinen kuvake vain tuon kuvakkeen oikealla puolella, joka näyttää taikasauvalta. Varmista, että napsautat taikasauvaa, koska se auttaa sinua kirjoittamaan ActionScript: n, jota tarvitaan painikkeiden toimintaan.
vasemmalla puolella pitäisi olla vieritysruutu. Kaksoisnapsauta ” aikajanan hallinta ”saadaksesi valikon laajenemaan ja pudotettavaksi, sitten kaksoisnapsauta”goto”. Tämän pitäisi saada valikko näkyviin oikealle ja esittää tarkempia kysymyksiä. Ensin haluat klikata” Mene ja lopeta ”- radiopainiketta, kohtauksen pitäisi jäädä, kohdassa tyyppi haluat muuttaa” Kehysnumero ”” Kehysetiketti”, ja sitten kehyksessä Kirjoita”koti”. Juuri noin.
tee se nyt lopuille painikkeillesi, mutta ”Frame” – nimen pitäisi olla sama kuin ohjelmoitavan linkin. Esimerkiksi, kun olet kehittämässä koodia noin-painiketta voit yksinkertaisesti kirjoittaa” tietoja ”ruutuun vieressä”kehys”.

12. Työskentely tiemme alas kerrokset jälkimmäinen meidän aikajanalla, seuraavaksi pitäisi olla ”footer”. Tätä varten aiomme vain luoda perus alatunnisteen joitakin sosiaalisen median linkkejä keinona sulkemalla sivuston pohjan ja antaa sille hieman ylimääräistä estetiikkaa. Mutta ennen kuin sukellamme alatunnisteeseen, mennään eteenpäin ja lukitaan ”navigointi” – kerroksemme, koska olemme tehneet sen, emmekä halua vahingossa pilata mitään tuossa kerroksessa.
alatunnistettamme varten luomme mustan suorakulmion, jossa on 60% opasiteetti, joka on 30 px pitkä ja ulottuu näyttämömme leveydelle. Voit tehdä tämän ensin haluamme varmistaa, että olemme kehyksessä 2 ”alatunnisteen” kerros. Jos olet jo siellä,sinun tarvitsee vain valita suorakulmio työkalu työkalupalkin ja vedä suorakulmio. Kun sinulla on kolmio lavalla voit helposti muokata sitä täydellisyyttä valitsemalla sen, menee Ominaisuudet ikkuna, ja syöttämällä edellä attribuutteja. Sitten, kun olet saanut oikean muodon koko ja opasiteetti, voit mennä ”kohdista” ikkuna ja kertoa suorakulmion ”kohdista horisontaalinen keskus” ja ”kohdista alareuna”.

13. Nyt lisätä nämä sosiaalisen median kuvakkeet meidän alatunnisteen tuomalla ne kirjastoon ensin. Jos et muista, miten tämä tehdään vaiheesta 3, annan sinulle vinkin. File-Import-Import kirjastoon. Ja haluat tuoda ” Sähköposti.png”, ” facebook.png”, ja ” twitter.png”.
kun he ovat kirjastossasi, raahaa heidät lavalle. Minne sijoittaa ne on henkilökohtainen mieltymys, mutta pidän omani oikeassa alakulmassa. Y-koordinaattini on 606, kun taas X-koordinaattini ovat:
Facebook: X= 715
Twitter: X = 740
Email: X = 765

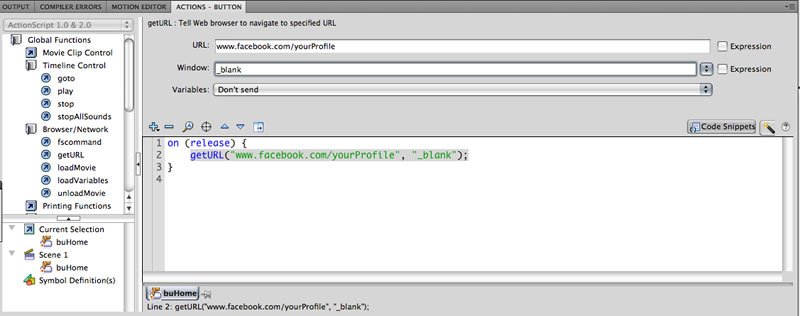
14. Jos haluat linkittää kuvakkeet sosiaalisen median sivuston prosessi on melko samanlainen navigointipainikkeet teimme. Klikkaa kuvaketta haluat linkittää ja avaa ”toimet” ikkuna. Sen sijaan, että menisimme ” aikajanan hallinta ”tällä kertaa, aiomme mennä” selain/verkko ”ja valitse”getURL”. Tämä valitsee tämän kaltaisen valikon ja haluat syöttää vastaavan URL-osoitteen sopivaan ruutuun ja valita, mihin ikkunaan haluat linkin avautuvan (nykyinen, Uusi jne.).

15. Nyt kun olemme tehneet alatunnisteen kerros meidän Flash verkkosivuilla voit mennä eteenpäin ja lukita sen ja siirrymme sisältöön. Alatunnisteen tavoin aloitamme vetämällä ulos toisen suorakulmion, jossa on musta tausta ja läpinäkymättömyys 60%. Vain aiomme tehdä tämän suorakulmion 355 px leveä 483 px pitkä ja nestle se oikealla puolella sivustomme x: 395 Y: 77. Muista, soveltaa näitä muutoksia teet niin alla ”Ominaisuudet” ikkuna.
kun suorakulmio on asetettu oikean kokoiseksi ja paikalleen, kiillotamme sitä hieman pehmentämällä reunoja. Voit tehdä tämän valitsemme suorakulmion, mene ” muokata ”meidän päävalikkopalkissa näytön yläreunassa, Valitse” muoto”, jonka jälkeen”pehmentää täyttö reunat”. Tämä pitäisi pop up pieni uusi näyttö kysyy, mitä Etäisyys ja askelmäärä haluat reunat pehmennetty. Mielestäni etäisyys 10, 4 askelta ja laajentaa pitäisi tepsiä meille.

16. Jotta voidaan syöttää tekstiä päälle meidän suorakulmion meidän täytyy myös luoda tekstiruutu. Tämä on yhdistelmä siitä, mitä teimme luoda meidän painikkeet ja miten luomme meidän suorakulmioita. Valitse suorakulmion työkalu työkalupalkin ja vedä laatikko lavalla. Sallin 10 px marginaali ympäri minun, joten tekstilaatikko on 335 px leveä 463 pitkä ja istuu x: 405 ja Y: 87.
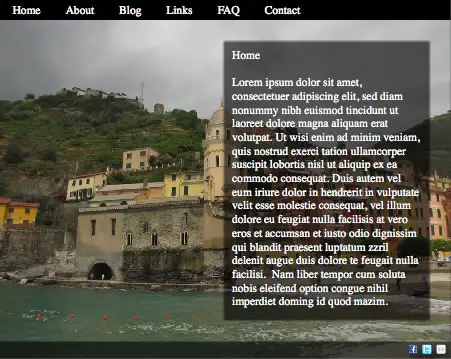
kun tekstiruutusi on luotu, voit syöttää minkä tahansa haluamasi tekstin, aion vain syöttää jonkin Lorem Ipsumin täyttääkseni kohdan.

17. Flash-sivustomme kotisivu on nyt luotu ja koko Flash-sivustomme on melkein luotu. Täältä haluamme luoda kehysetiketit ja seuraavat viisi sivua. Palaamme aikajanallemme, Luo uusi kerros ylitse muiden tasojen ja nimeä se ”toimet”. Kun kerros on luotu klikkaa kehystä 2 ”toiminnot” kerros siirry Ominaisuudet-ikkunassa. Kun” toiminnot ”kehys 1 on vielä valittuna, Kirjoita” koti ”ruutuun merkitty” nimi: ”alla” etiketti ”in” Ominaisuudet ” ikkuna. Pieni punainen lippu näköinen asia pitäisi pop up alla 1 ”toimet”. Tämä tarkoittaa, että kehys 1 on nyt merkitty ”koti”, koska tämä on, jos kotisivumme sijaitsee aikajanalla ja tästä lähtien” buHome ” osoittaa täällä. Ja jos laajennat aikajanaa lisäämällä lisää kehyksiä tämän keyframen alle, näet, että lipun vieressä lukee ”koti”.
jotta Flash-sivustomme ei pelaisi suoraan jokaisen sivun läpi ja osuisi mihinkään linkkiin, meidän on käskettävä sen pysähtyä jokaisessa kehyksessä. Frame 1 ” toiminnot ”runko vielä valittuna, palaa” toiminnot ” ikkuna, jossa ohjelmoimme ulos painikkeet. Myös samanlainen meidän painikkeet, aiomme halua käyttää aikajanan ohjaus kertoa sivustollemme ”Stop”. Niin, mennä eteenpäin ja kaksoisnapsauta ”stop” niin, että sivusto tietää lopettaa frame 1.

18. Seuraavien viiden sivun luominen Flash-sivustollemme on yksinkertaista. Aloitamme lisäämällä uuden avainkehyksen kehykseen 2. Voit tehdä tämän meidän täytyy klikata kehystä 2 ” toimet ”ja vedä alas kehykseen 2″ bg pic”, korostaen kaikki kehykset. Sitten me hiiren kakkospainikkeella (tai Control + klikkaa Mac) ja valitse ”Lisää Keyframe”. Huomaat punaisen etenemispalkin, joka kulkee pystysuunnassa aikajanan läpi, siirtyneen kehykseen 2, koska työskentelemme nyt aikajanan kehyksessä 2.
koska olemme jo oppineet tekemään flash-sivuston ja tehneet kaiken kovan työn kaiken luomiseksi, nyt on vain muokattava sitä hieman vastaamaan oikeaa sivua. Koska meidän toinen linkki on ”tietoja”, se olisi järkevintä olla frame 2 olla meidän” Tietoja ” sivu. Ensimmäinen asia ensin, klikataan frame 2 toimia, palaa ominaisuudet ja nimi Tämä ”tietoja”. Sen jälkeen meidän täytyy kertoa se lopettaa tähän, kuten teimme etusivulla, muuten se vain toistaa tämän yhden kehyksen ennen looping takaisin etusivulle ja pysähtyen siellä. Niin, frame 2 of ” toimet ”valittu, palaa” toimet ”ikkuna ja kaksoisnapsauta” stop ” alla Aikajana ohjaus.
Valitse nyt ”content” – kerroksesi kehys kaksi ja muokkaa tekstiä niin, että se vastaa sitä, mitä haluat tietoja-sivultasi. Kun olet valmis, että mennä eteenpäin ja avata” bg pic ” kerros ja poistaa kuvan. Kun kuva on poistettu tuonti ” tietoja.jpg ”kirjastoon, vedä se lavalle ja kohdista se vaakasuoraan keskelle ja pohjaan vaiheessa käyttäen ”Align” ikkuna ja PRESTO! Sivusi pitäisi näyttää samanlaiselta kuin tämä.

nyt kun olet Flash-sivuston asiantuntija, katso, Pystytkö luomaan neljä viimeistä sivua itse! Muista viedä se uudelleen ja testata navigointi nähdä, jos linkit vievät sinut oikealle sivulle.
jos sinusta tuntuu, että Flash on liian monimutkainen, suosittelen käyttämään Wixin ilmaista drag and drop site Builderia, jonka avulla voit nopeasti luoda ammattimaisen verkkosivuston ilmaiseksi.
tekijästä: yli kymmenen vuotta freelance web design ja kirjallisesti aloilla, Scott Stanton on ollut hänen sormensa sykkivä pulssi alan kuumin design trendejä ja taipuu viime vuosikymmenen. Scott kirjoittaa säännöllisesti Wix.com ilmainen sivusto rakentaja.