
Oletko koskaan löytänyt täydellinen fontti sivuston eri sivuston, kuva, tai blogi, mutta ei tiedä, miten löytää sen nimi? Tulit oikeaan paikkaan. Tässä oppaassa näytämme, miten voit tunnistaa fontit verkkosivustolta, jotta voit löytää täydellisen typografian yrityksellesi.
miksi on hyödyllistä nähdä, mitä fontteja sivusto käyttää?
jos olet rakentamassa verkkosivustoasi tai suunnittelemassa verkkosisältöäsi, etsit aina tapoja parantaa sitä. Sen voi tehdä monella tavalla. Ilmeisimpiä ovat eri teeman käyttö, toiminnallisuuksien lisääminen ja paremman sisällön tarjoaminen. Mutta on olemassa muita ei-niin-ilmeinen asioita, että voit tehdä olla reunan yli kilpailijoiden ja tehdä sivustosi ainutlaatuinen. Fontti on yksi niistä.
käyttämäsi fontti on kaikkialla sivustossasi, ja se voi paitsi parantaa luettavuutta myös yleistä navigointia. Jos typografia näyttää ammattimaiselta ja on helppolukuinen, kävijät pysyvät todennäköisemmin sivustossasi. Fontit jäävät usein huomiotta, mutta niillä voi olla suuri vaikutus.
vaikka sivustolle voi lisätä fontteja, kannattaa käyttää typografiaa, jota ei löydy perinteisin keinoin. Internet on täynnä sivustoja kaunis typografia, että saatat haluta käyttää sivustossasi. Vaikeinta on kuitenkin tunnistaa kyseisten verkkosivustojen käyttämät fontit. Ei ole helppoa tapaa löytää fontin ja vaikka olet asiantuntija, on tonnia pieniä eroja jokaisessa fontti. Lisäksi näitä eroja voidaan vahvistaa kirjasintyyleillä ja CSS-muutoksilla.
siksi tässä viestissä näytämme sinulle, miten voit käyttää erilaisia työkaluja selvittääksesi, mitä fontteja sivusto käyttää.
miten kirjasimet voidaan tunnistaa verkkosivustolta
on useita tapoja tunnistaa kirjasimet verkkosivustolla:
- Tarkastustyökalulla
- liitännäisillä
- FFFFallback
- Fount
- Fontanello
- mikä fontti
jotkut näistä ovat vaikeampia käyttää kuin toiset ja jotkut saattavat vaatia ulkoisia työkaluja ja laajennuksia. Katsotaanpa tarkemmin kaikkia näitä eri menetelmiä.
1) Tunnista kirjasimet Tarkastustyökalulla
yksinkertaisin tapa tunnistaa kirjasimet verkkosivustolta on käyttää selaimen tarkastustyökalua. Tätä varten sinun on avattava selaimesi kehittäjätyökalut. Yleensä voit tehdä tämän muutamalla eri tavalla:
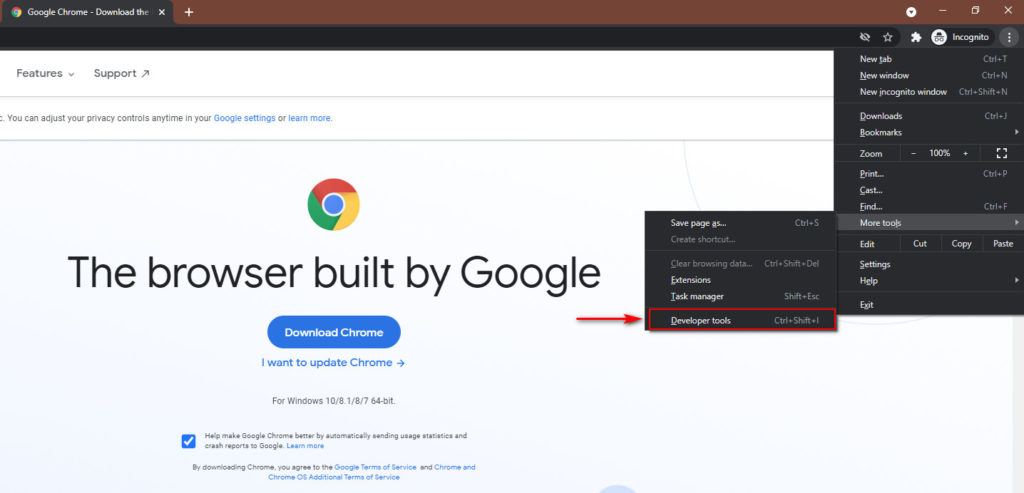
- paina F12 tai Ctrl+Shift+i selaimellasi
- avaa selaimen valikko hiiren kakkospainikkeella ja siirry sitten tarkastamaan
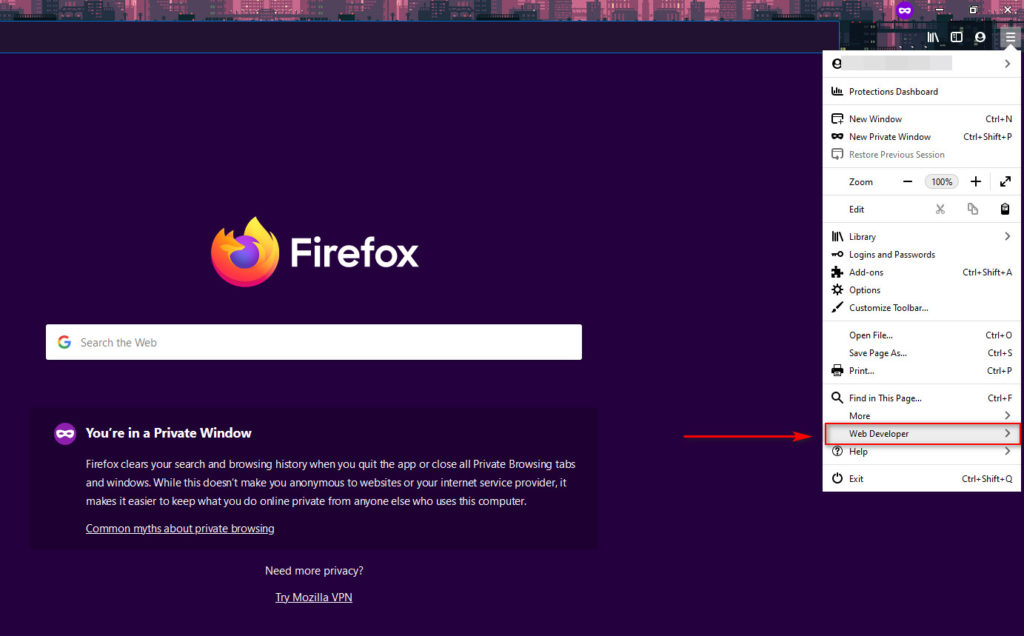
- avaamalla kehittäjän Työkaluvaihtoehdot selaimen valikosta ja siirtymällä Web-kehittäjälle


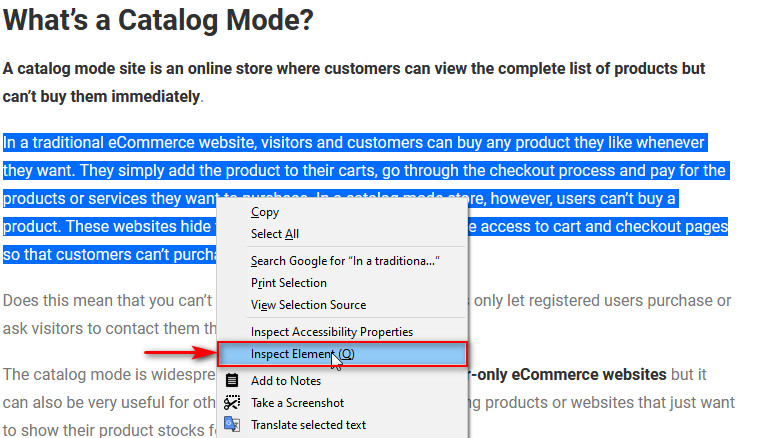
kun löydät haluamasi kirjasimen, napsauta hiiren kakkospainikkeella tekstiä, joka sisältää tunnistettavan kirjasimen, ja valitse tarkasta Elementti.

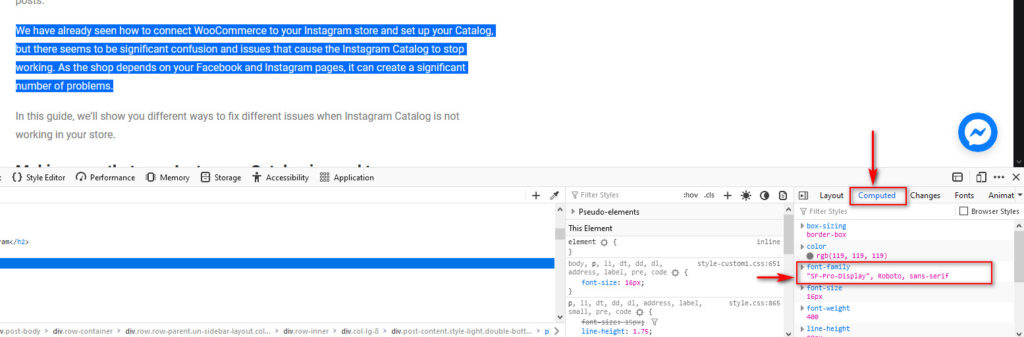
tämä elementti korostetaan tarkastaja työkalu, ja näet tyylejä ja asetteluja laatikot tarkastajan vieressä.
napsauta sitten laskettua välilehteä ja selaa alaspäin tarkistaaksesi kirjasinperhe-kentän. Tässä kentässä pitäisi luetella sivuston fontti. Esimerkiksi tässä esimerkissä fontti on Roboto tai SF-Pro Display.

Näin voit tunnistaa fontit millä tahansa sivustolla Inspector-työkalun avulla. Saatat kuitenkin löytää sivustoja, joissa et voi hiiren kakkospainikkeella tai käyttää tarkastajatyökalua, koska ne eivät salli sitä. Jos niin on, on toinenkin vaihtoehto. Voit myös nähdä, mitä fonttia sivusto käyttää omalla työkalulla.
Katsotaanpa joitakin parhaita plugins voit tunnistaa fontteja verkkosivuilla.
2) Tunnista kirjasimet työkaluilla ja liitännäisillä
jos et voi käyttää inspector-työkalua verkkosivustolla, tunnistat fontit erillisillä työkaluilla ja liitännäisillä. On olemassa useita työkaluja siellä, joten helpottaa elämääsi, listaamme parhaat niistä ja näyttää, miten voit käyttää niitä löytää ja tunnistaa fontteja käytetään eri sivustoja.
2.1) FFFFallBack

FFFFallback on yksinkertainen bookmarklet-työkalu, jota voit käyttää fonttien tunnistamiseen millä tahansa verkkosivustolla. Ja parasta on, että sinun ei tarvitse asentaa mitään. Sinun tarvitsee vain tallentaa bookmarklet kirjanmerkit-välilehteen ja klikkaa sen kirjanmerkki tahansa sivuston tarkistaa fontit. Työkalu käyttää JavaScriptiä css: n skannaamiseen ja typografian sekä sen Kirjasintyylin tunnistamiseen.
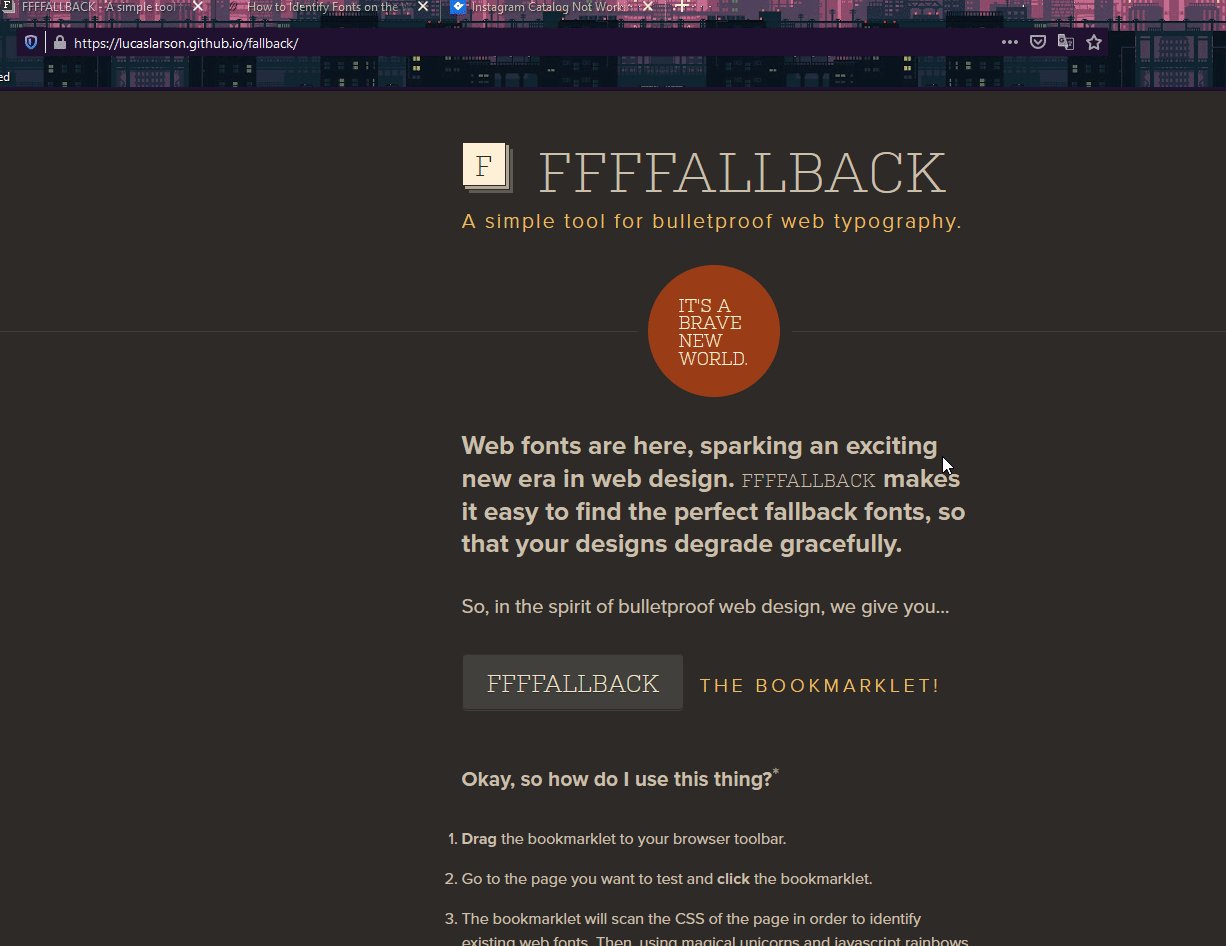
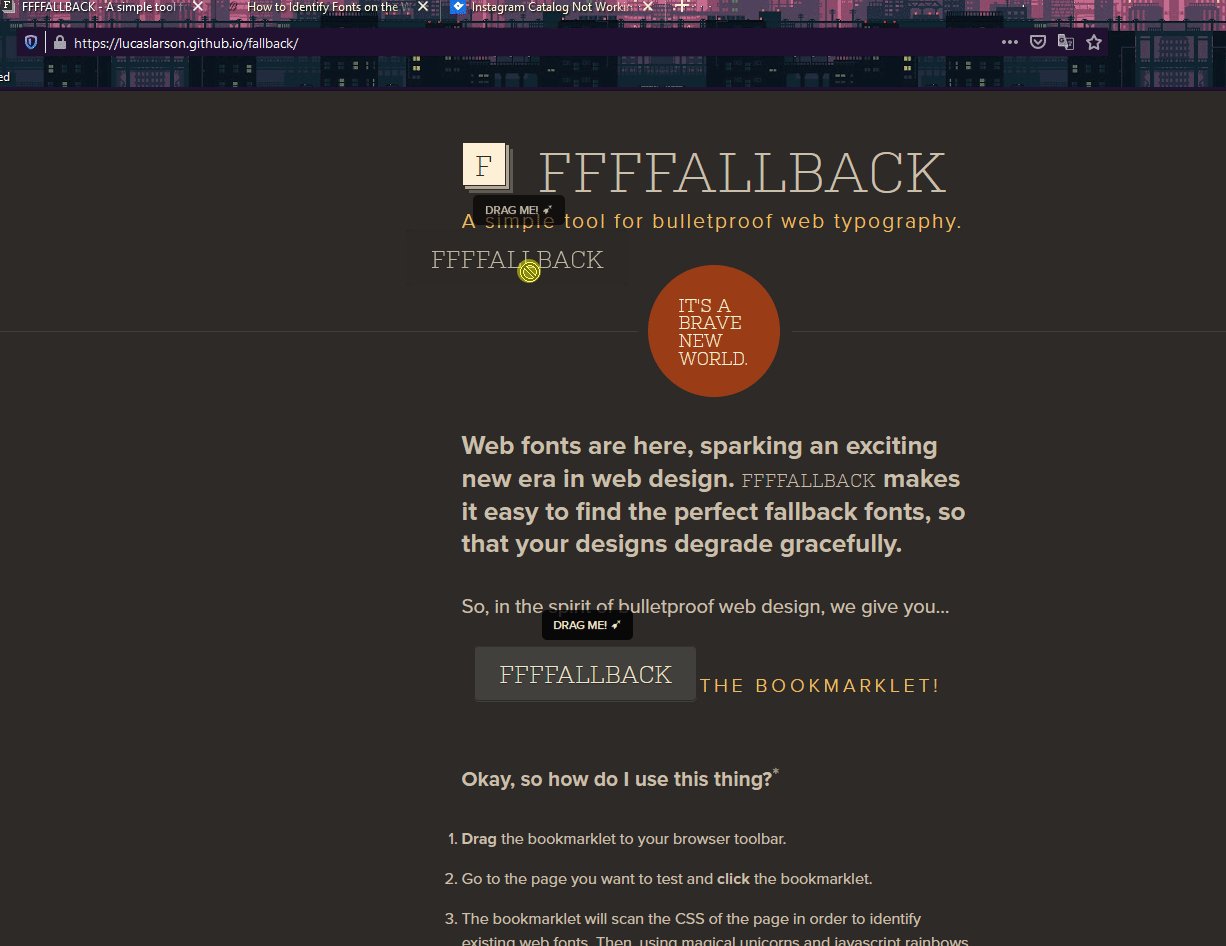
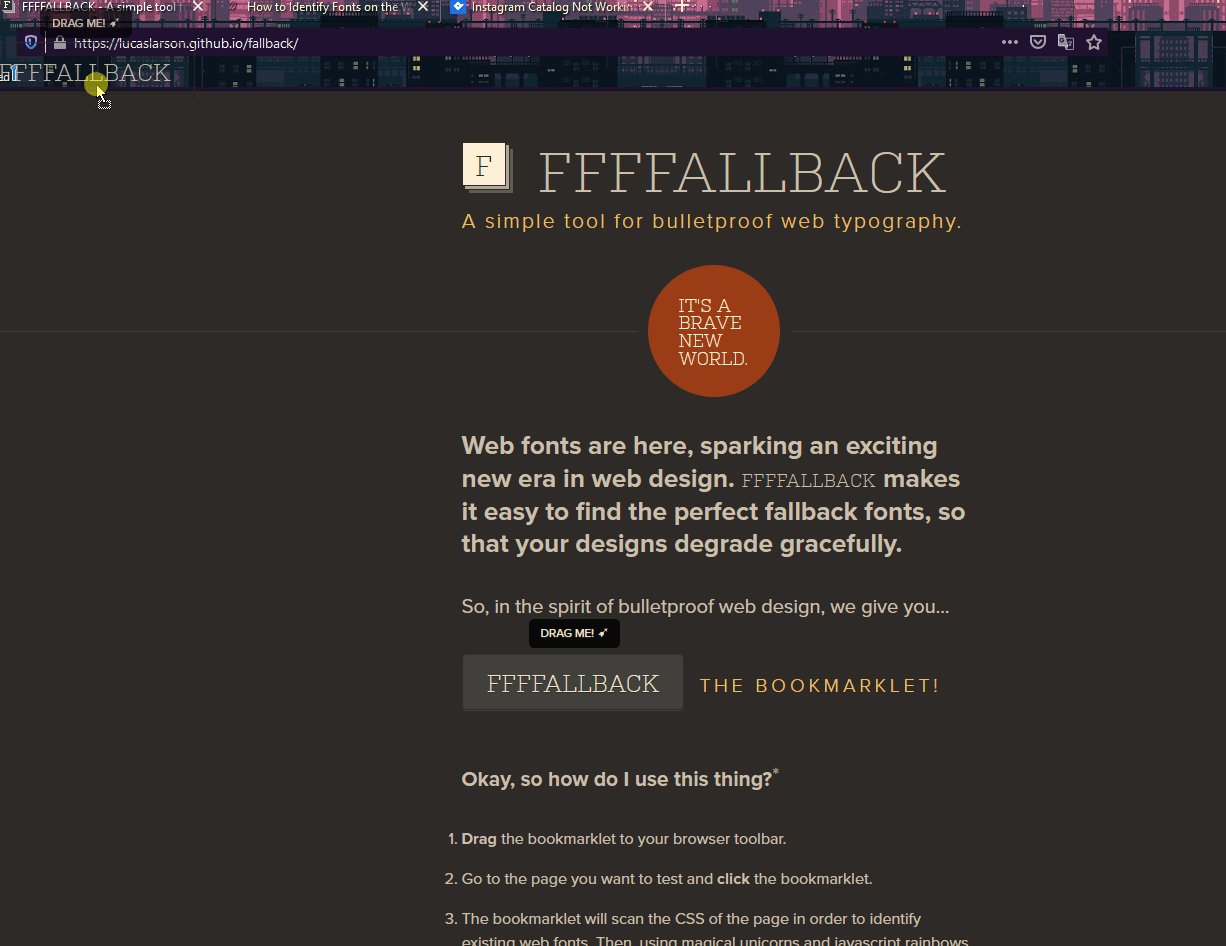
voit käyttää tätä työkalua avaamalla tämän sivun. Sitten, klikkaa FFFFALLBACK painiketta ja vedä se kirjanmerkit bar kuten alla. Jos Kirjanmerkkipalkkia ei näy selaimessasi, paina Ctrl+Shift+B ottaaksesi sen käyttöön.

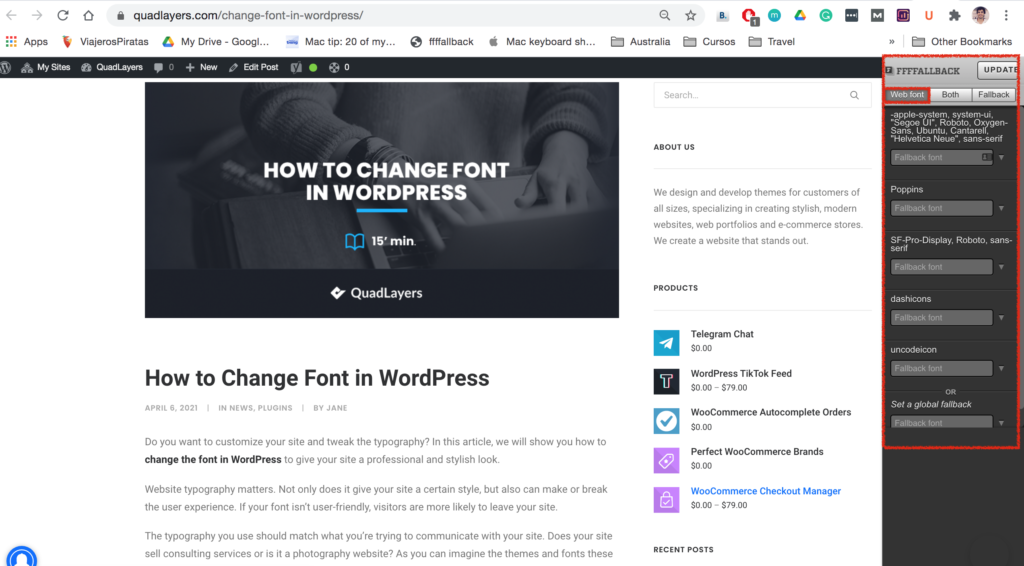
avaa nyt verkkosivusto, jossa haluat tunnistaa fontit ja klikkaa Bookmarkletia, jonka juuri tallennit kirjanmerkkipalkkiin. Sen pitäisi näyttää sivuston fonttiperhe ja tyyli uudessa sarakkeessa kuten alla. Varmista, että valitset Web Font vaihtoehto päälle.

2.2) Fount

Fount on samanlainen kuin ffffallback, mutta sen avulla voi tarkistaa myös tiettyjen tekstien fontit. Näin voit määrittää, mitä tekstejä haluat tarkistaa fontteja.
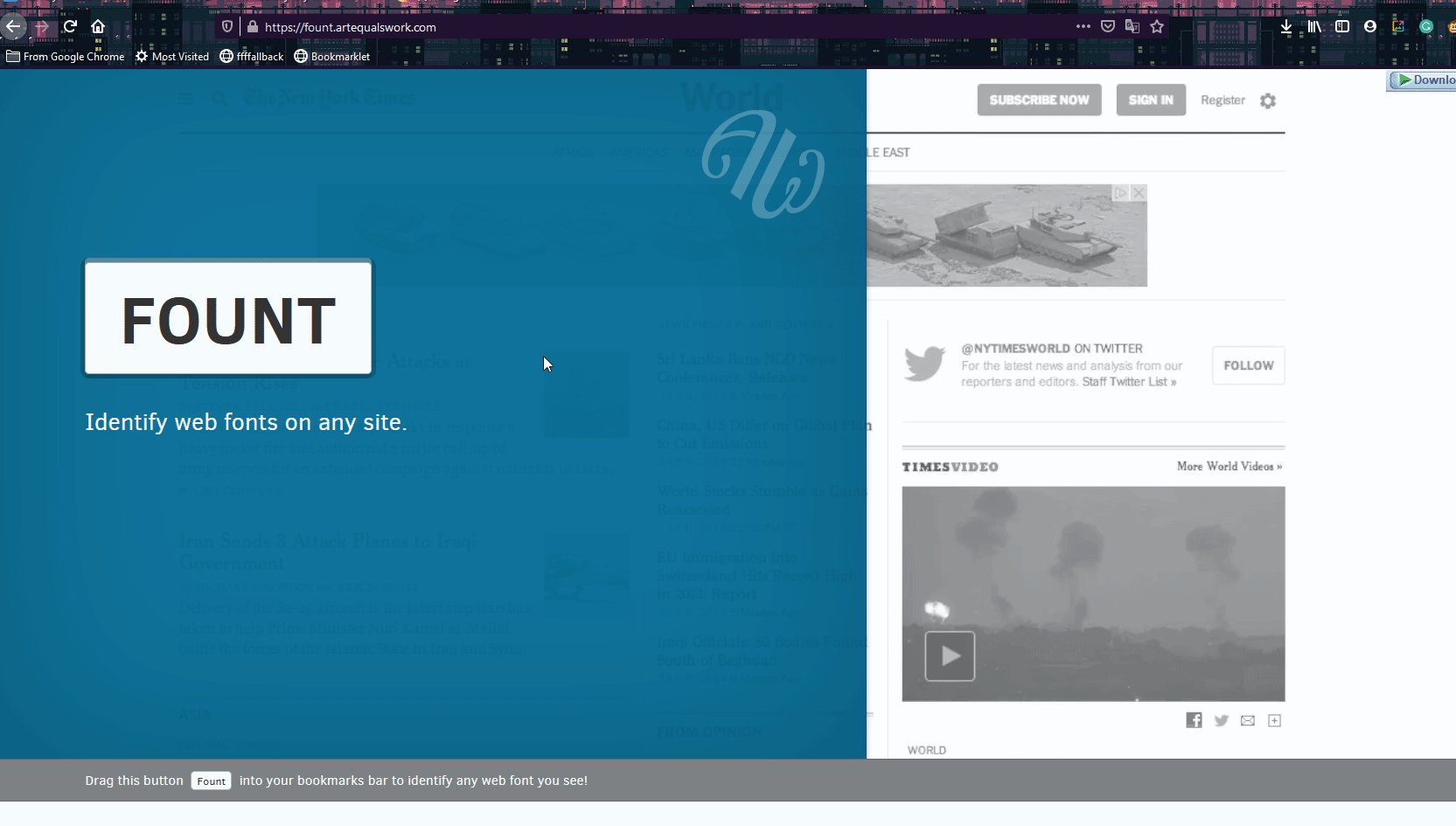
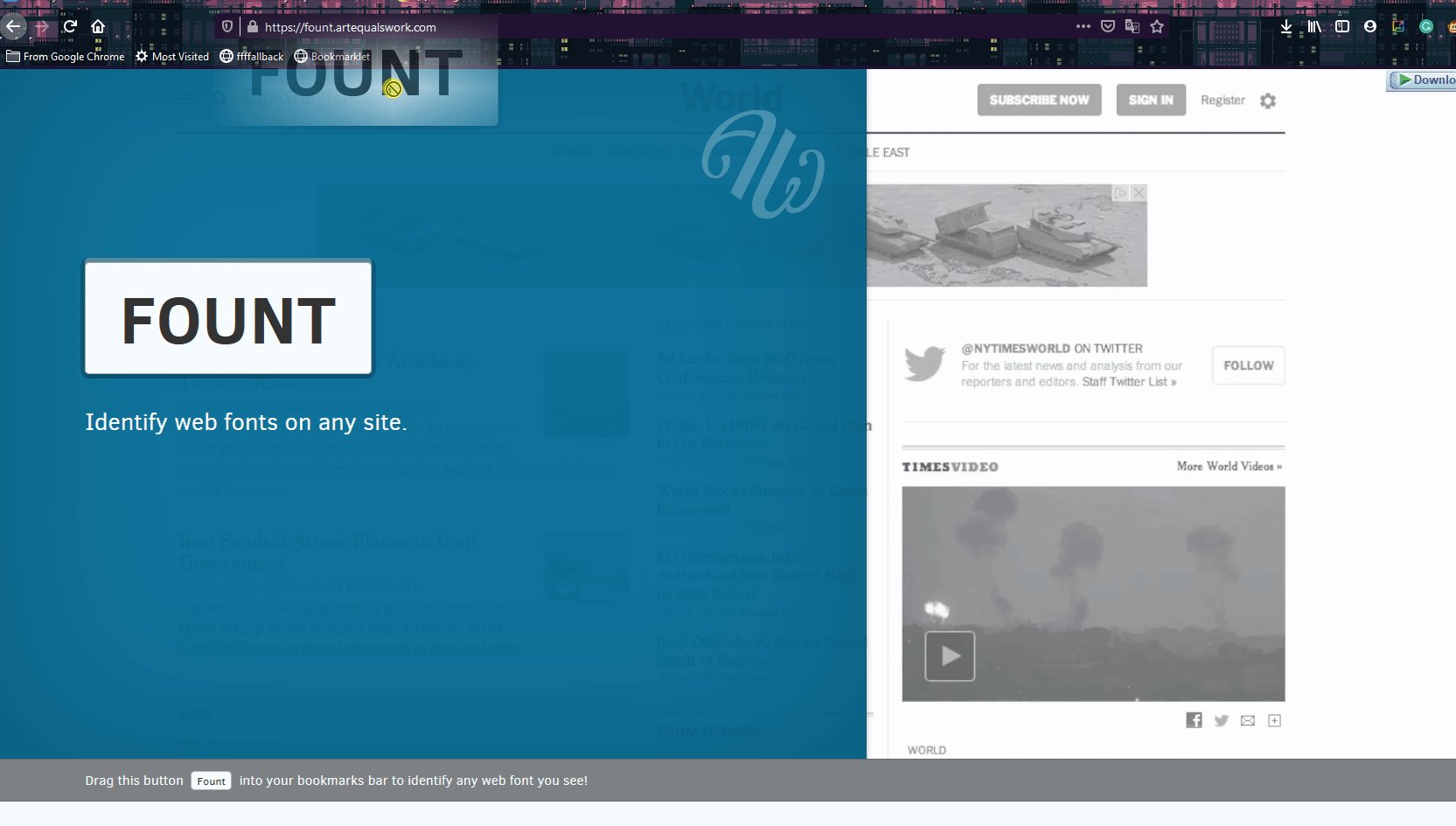
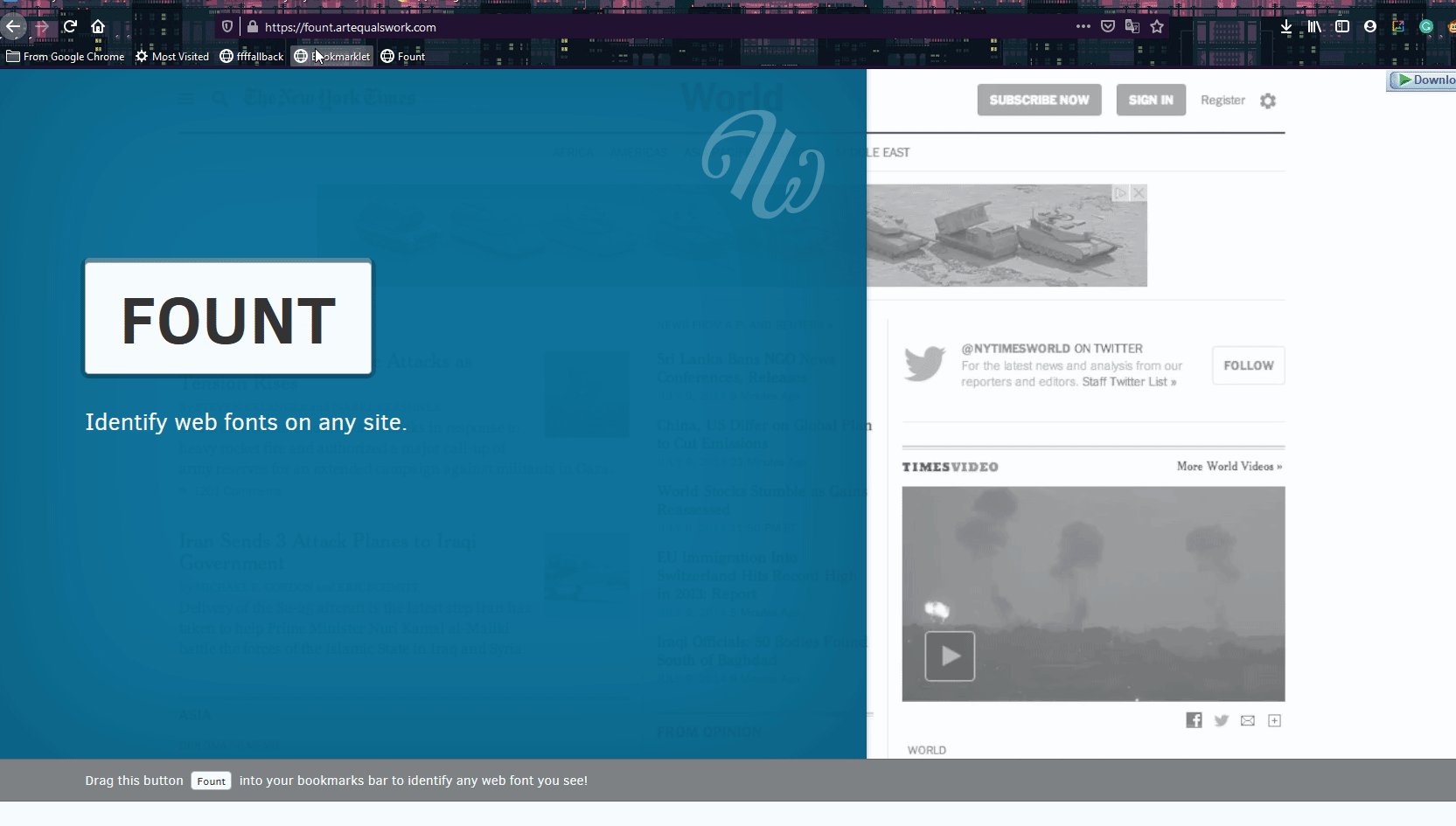
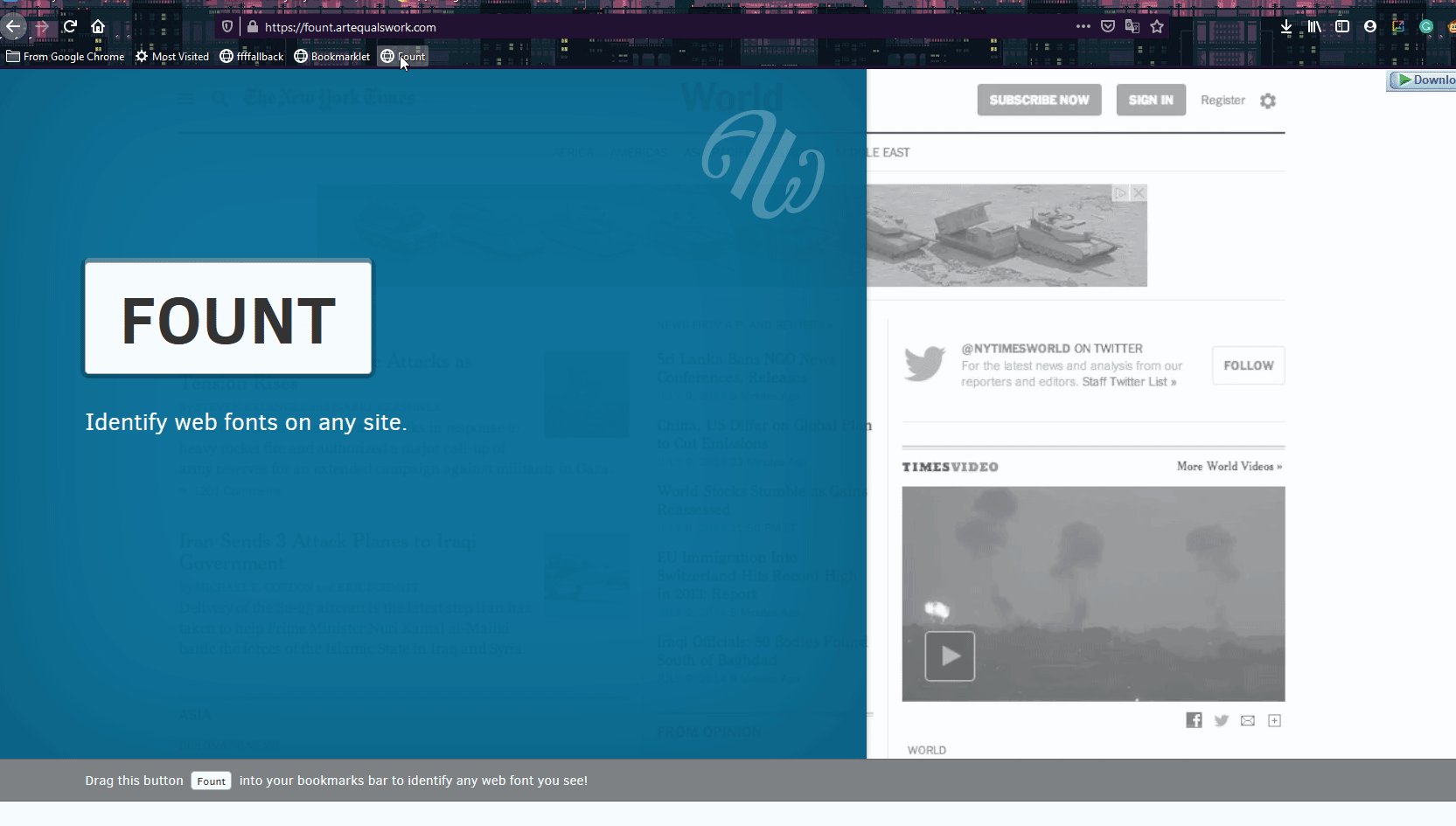
jos haluat käyttää Fountia, Siirry tälle sivustolle ja tallenna Bookmarklet sen verkkosivuilta vetämällä se kirjanmerkit-välilehteen.

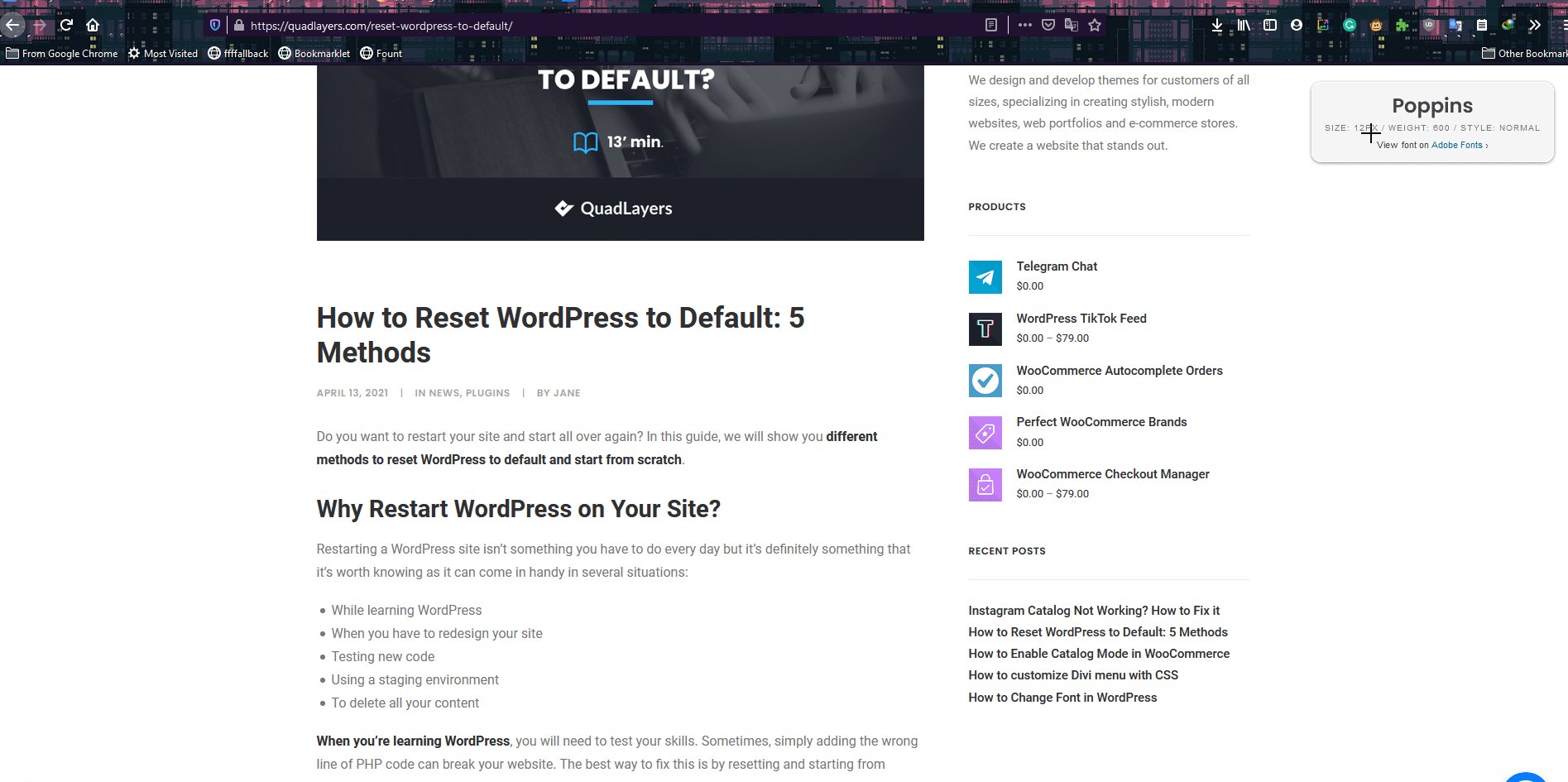
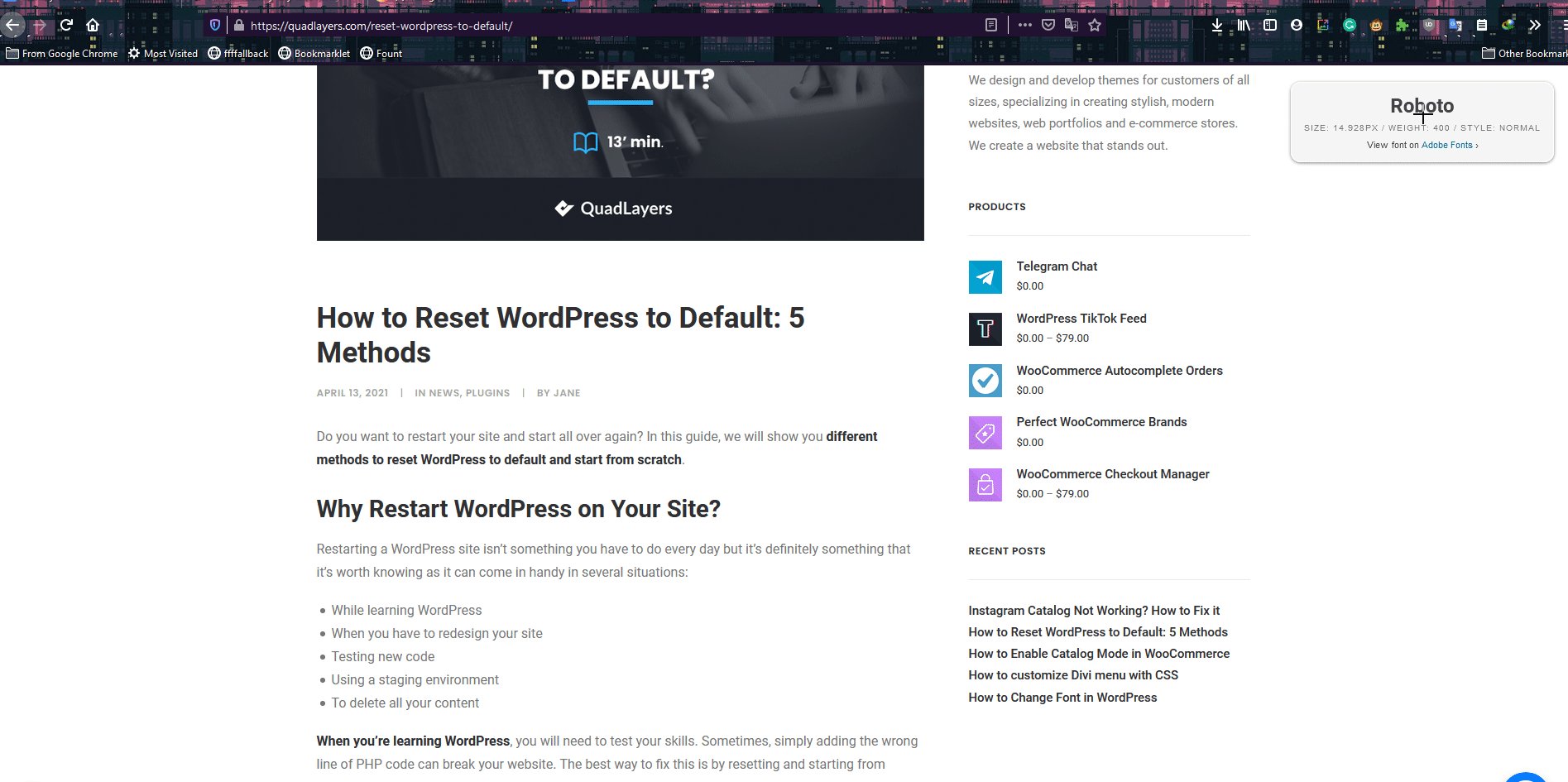
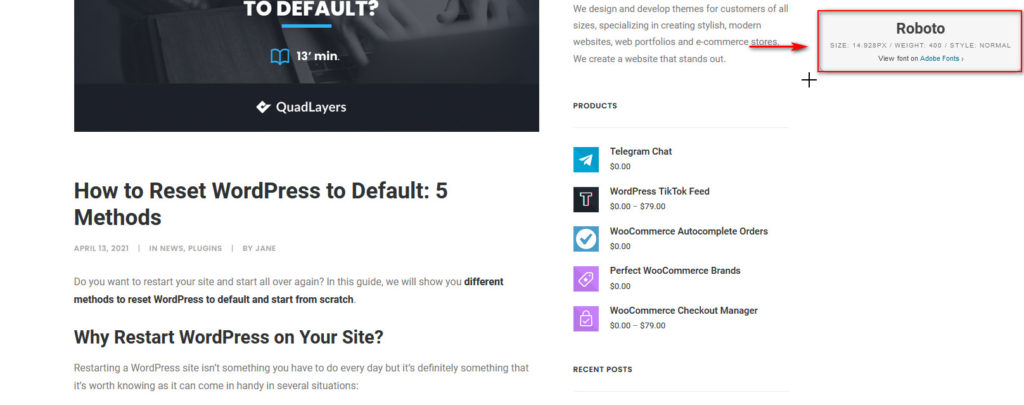
avaa sitten kaikki verkkosivut, joilta haluat tarkistaa kirjasimet, ja napsauta Fount-kirjanmerkkiä. Tämä muuttaa kohdistimen plussaksi. Napsauta mitä tahansa tekstiä, ja se näyttää tunnistetun fontin näytön oikeassa yläkulmassa.

kun tiedät kyseisen tekstin kirjasimen, voit klikata uudelleen Kirjasinlaatikkoa poistaaksesi kursorin käytöstä ja jatkaa sivusi selaamista tavalliseen tapaan.

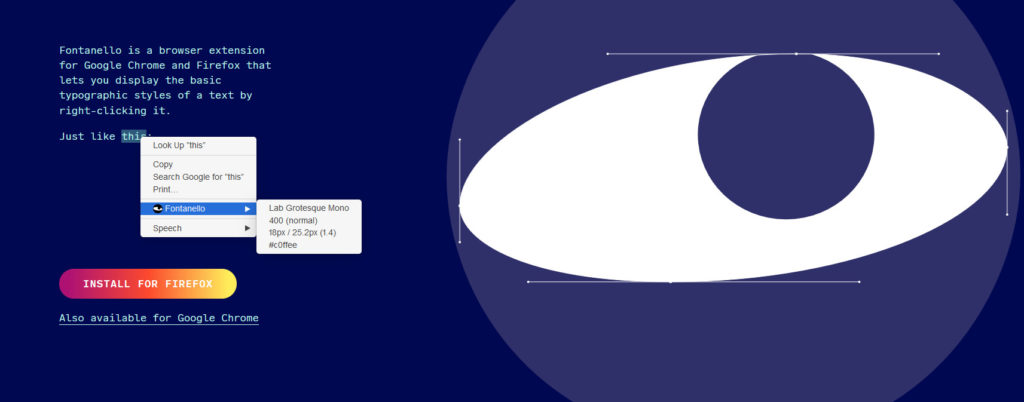
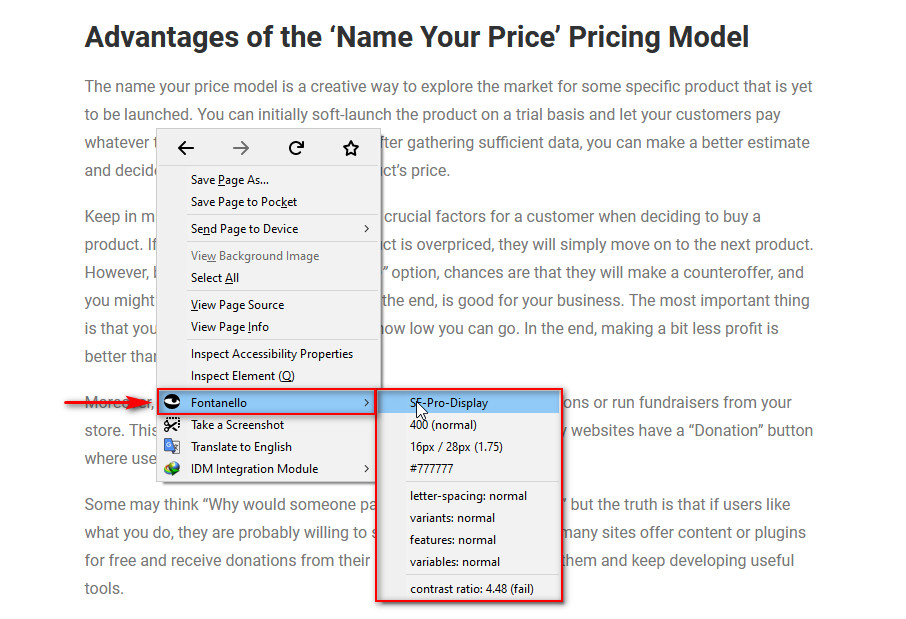
2.3) Fontanello

jos haluat käyttää selainlaajennuksia, Fontanello on täydellinen työkalu fonttien tunnistamiseen miltä tahansa verkkosivustolta. Asenna Fontanello-laajennus Chromeen tai Firefoxiin ja aktivoi se.
voit tunnistaa sivuston fontit napsauttamalla mitä tahansa tekstiä hiiren kakkospainikkeella ja valitsemalla fontanello-vaihtoehdon. Pudotusvalikosta näet kirjasinperheen sekä sen tyylin ja vaihtoehdot.

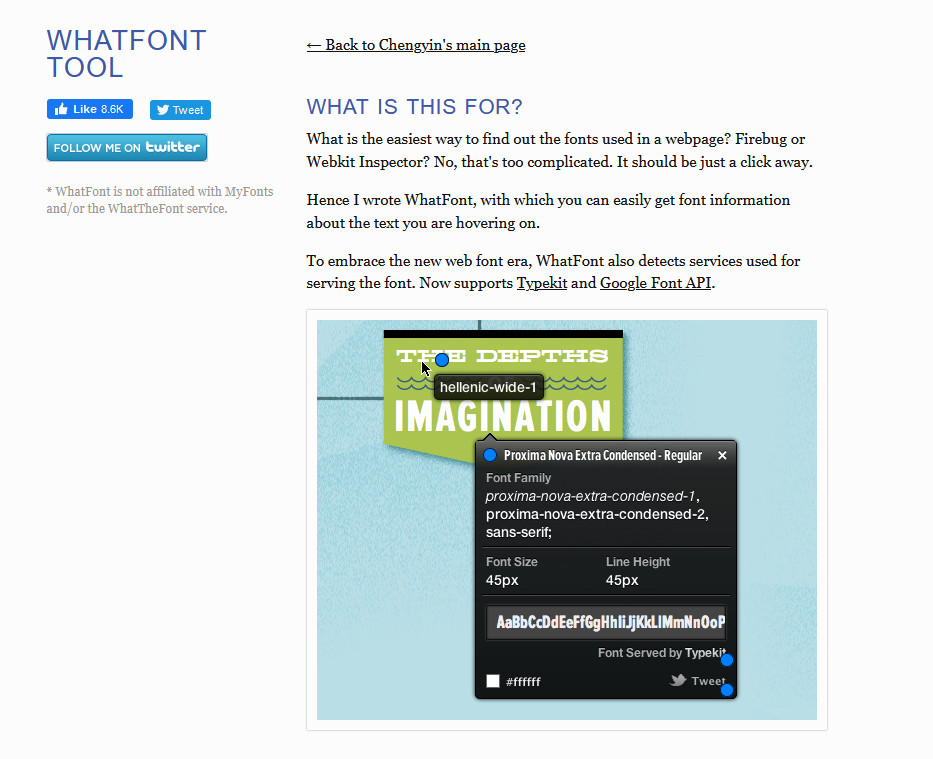
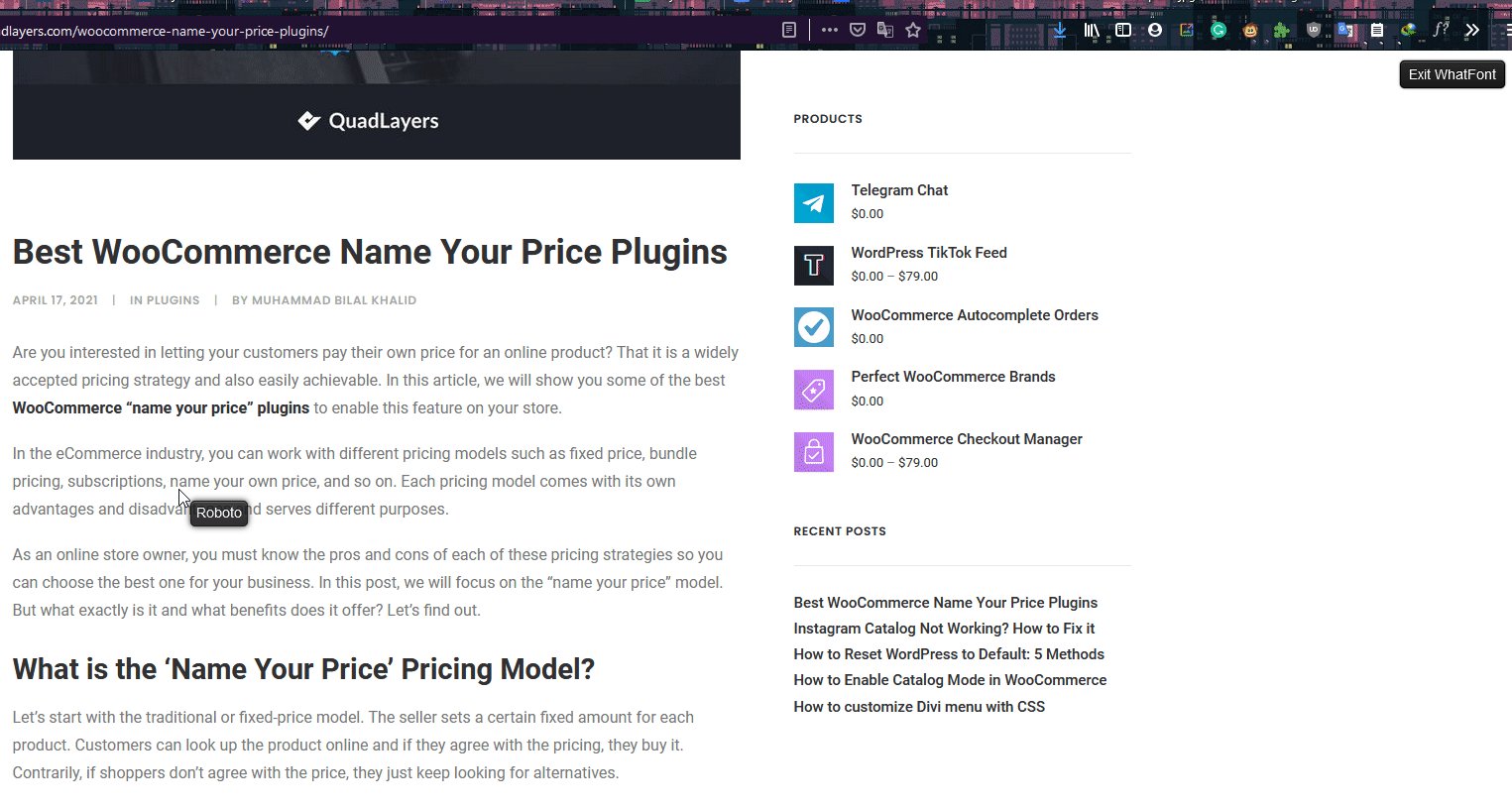
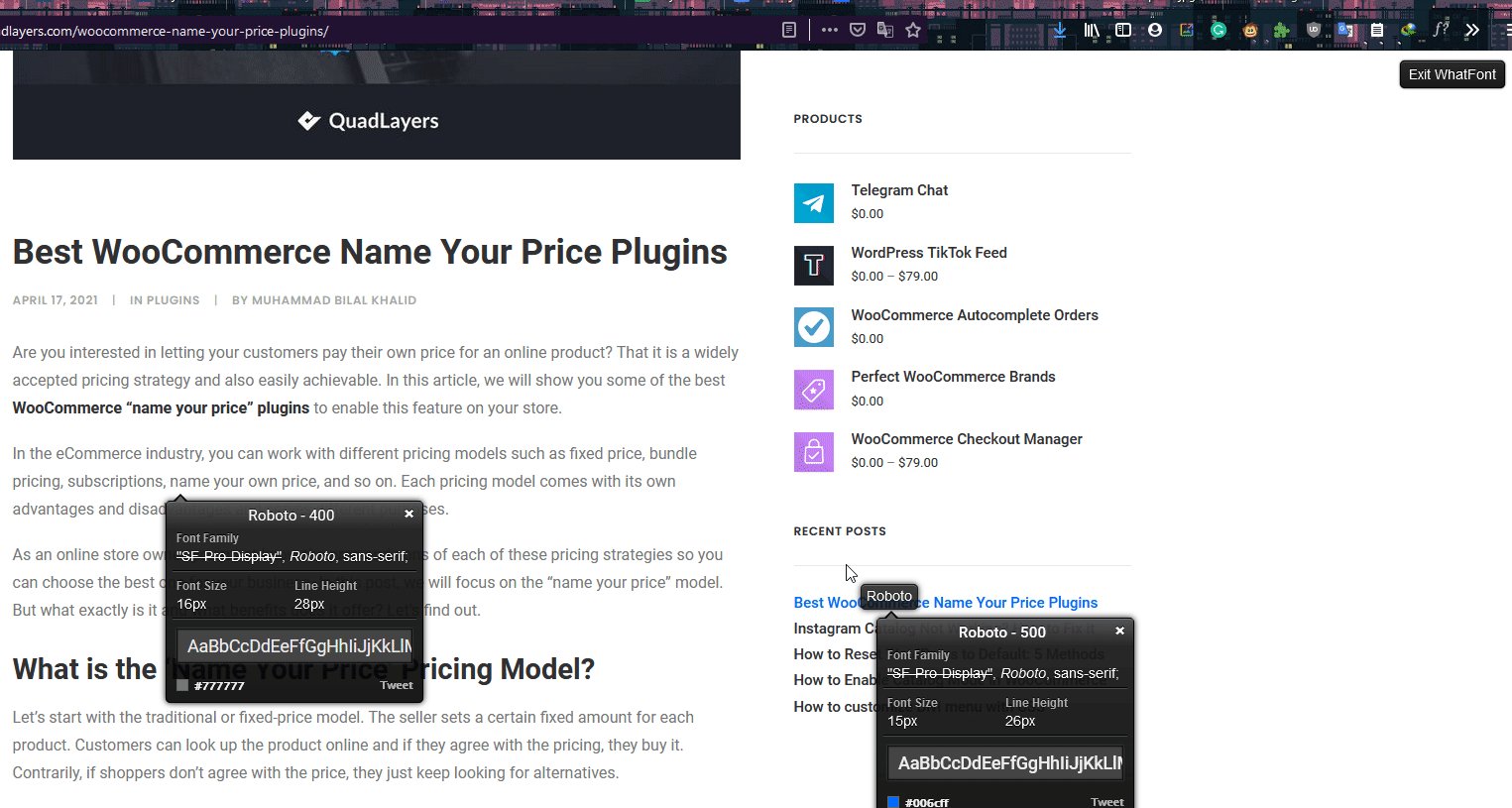
2.4) What Font

Vaihtoehtoisesti voit käyttää WhatFont-laajennusta samalla tavalla. Asenna laajennus ensin joko Chromeen tai Firefoxiin. Sitten, klikkaa whatfont tool kuvaketta selaimen työkalupalkin ja klikkaa mitä tahansa tekstiä tarkistaa sen fontti. Hyvä asia on, että voit valita eri tekstiä ja nähdä, mitä typografia ne käyttävät samanaikaisesti.
kun olet valmis, sulje kirjasintyyppiset ponnahdusikkunat painamalla Exit WhatFont ja käyttämällä verkkosivua tavalliseen tapaan.

nyt kun olemme nähneet, miten fontteja voi tunnistaa tekstistä, saatat ihmetellä, onko sama mahdollista tehdä kuvista. Vastaus on kyllä! Katsotaan, miten se tehdään.
kirjasinten tunnistaminen kuvasta
sen lisäksi, että löydät kirjasimet tekstistä, voit tunnistaa kirjasimet myös verkkosivulta kuvien kautta. Siihen käytämme Nettityökalua nimeltä Whathefont.
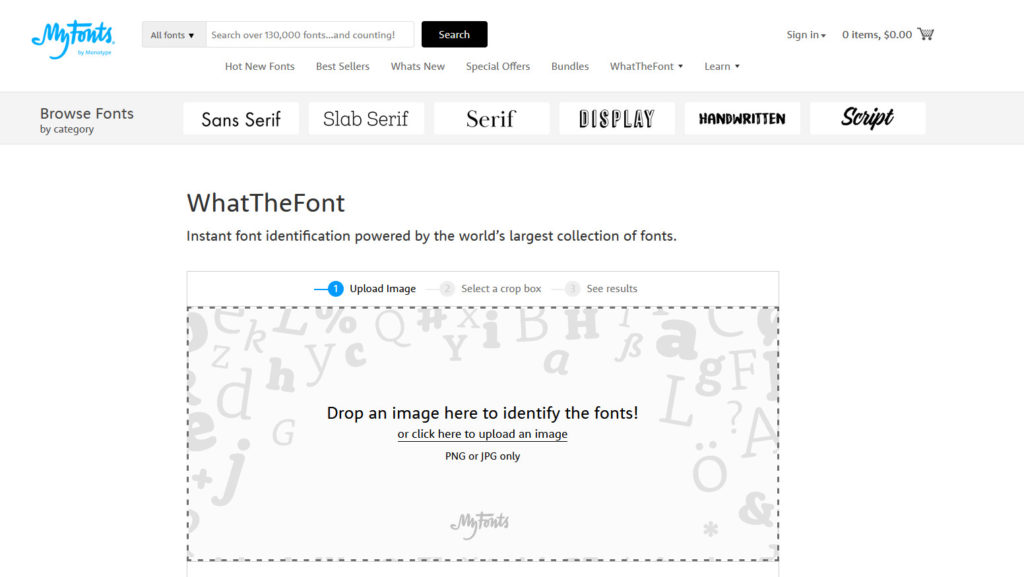
mikä fontti

tämän verkkotyökalun avulla voit ladata minkä tahansa kuvan, analysoida kuvan tekstin ja kertoa, mitä fonttia se käyttää.
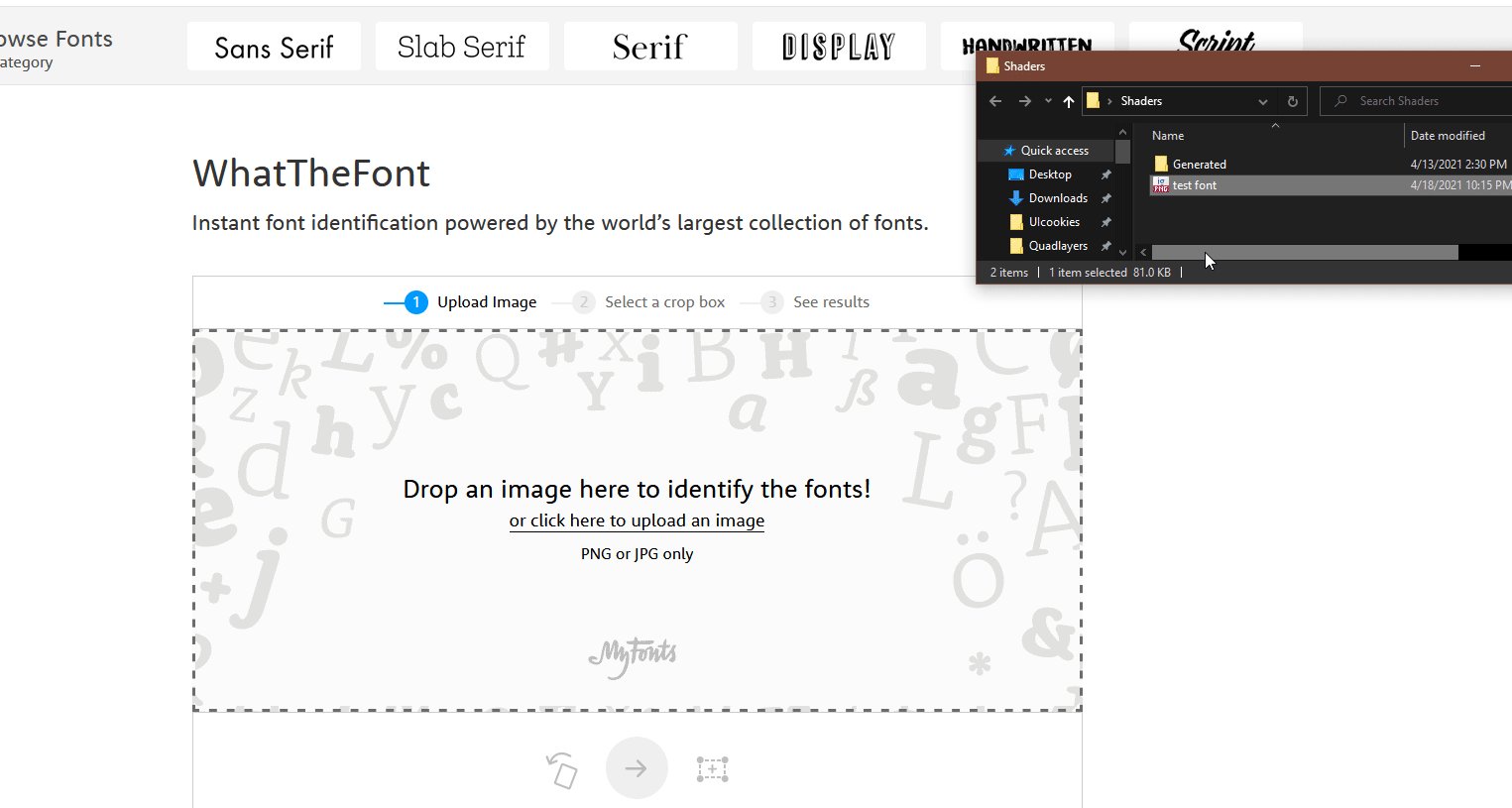
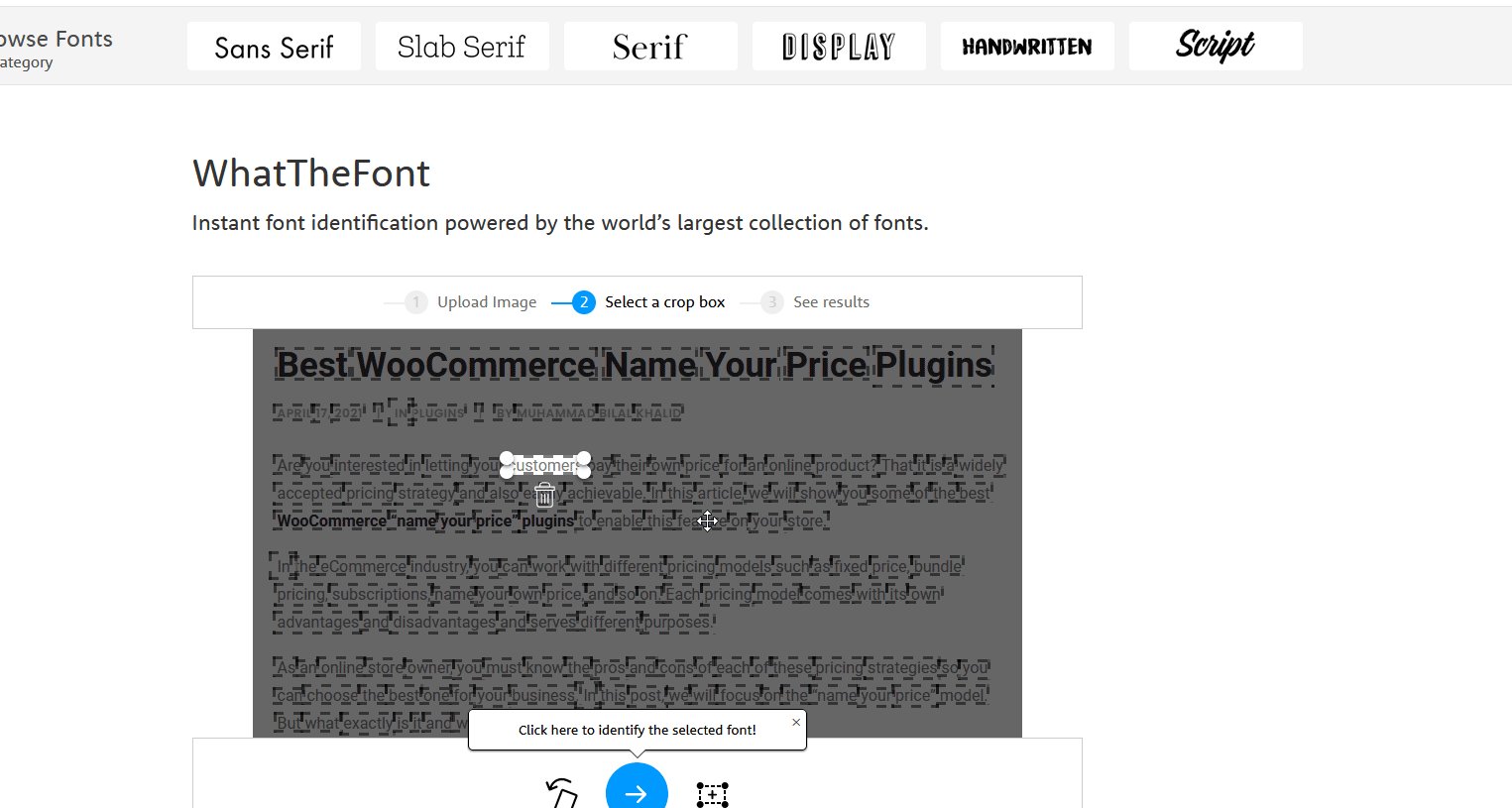
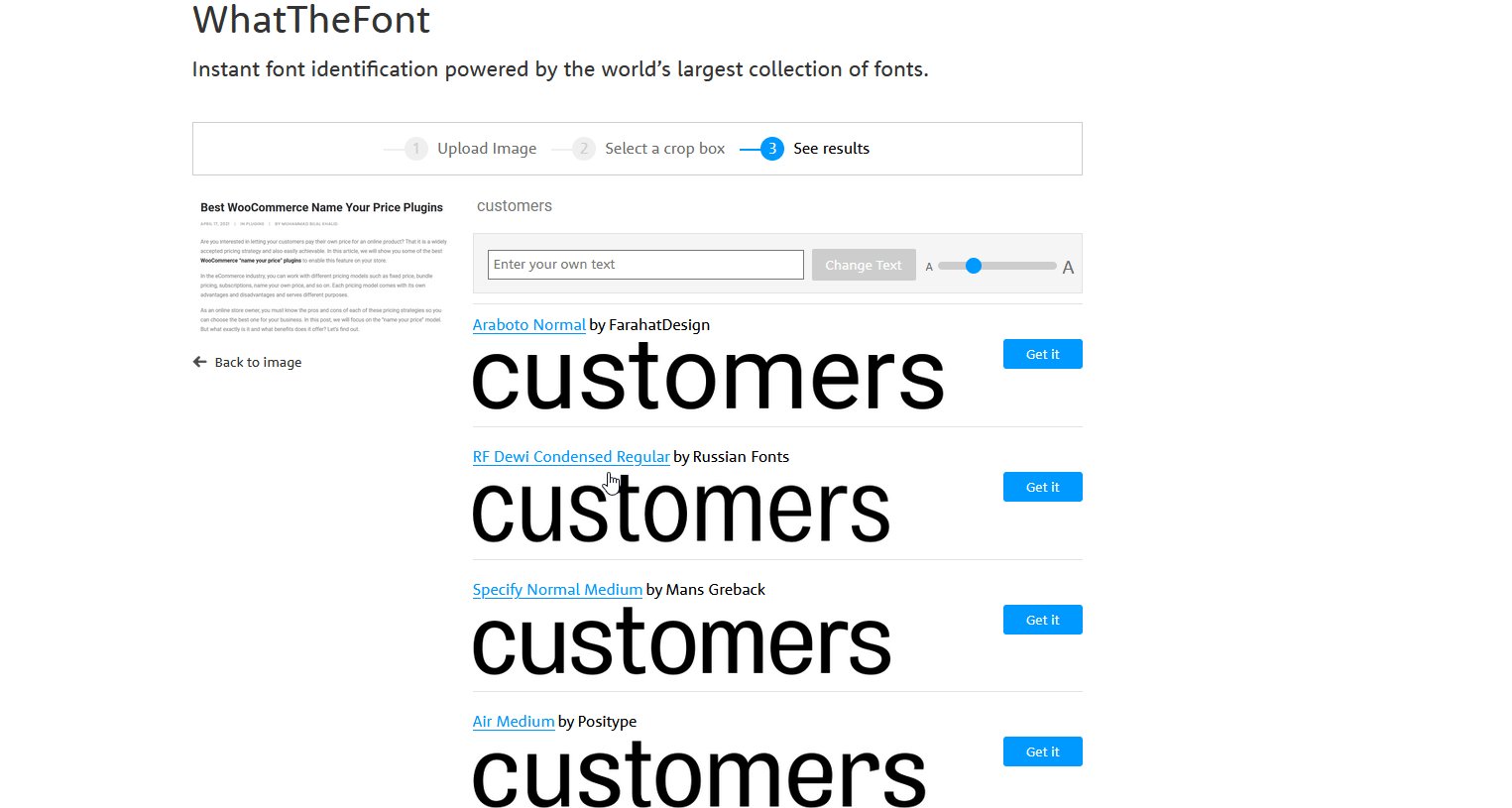
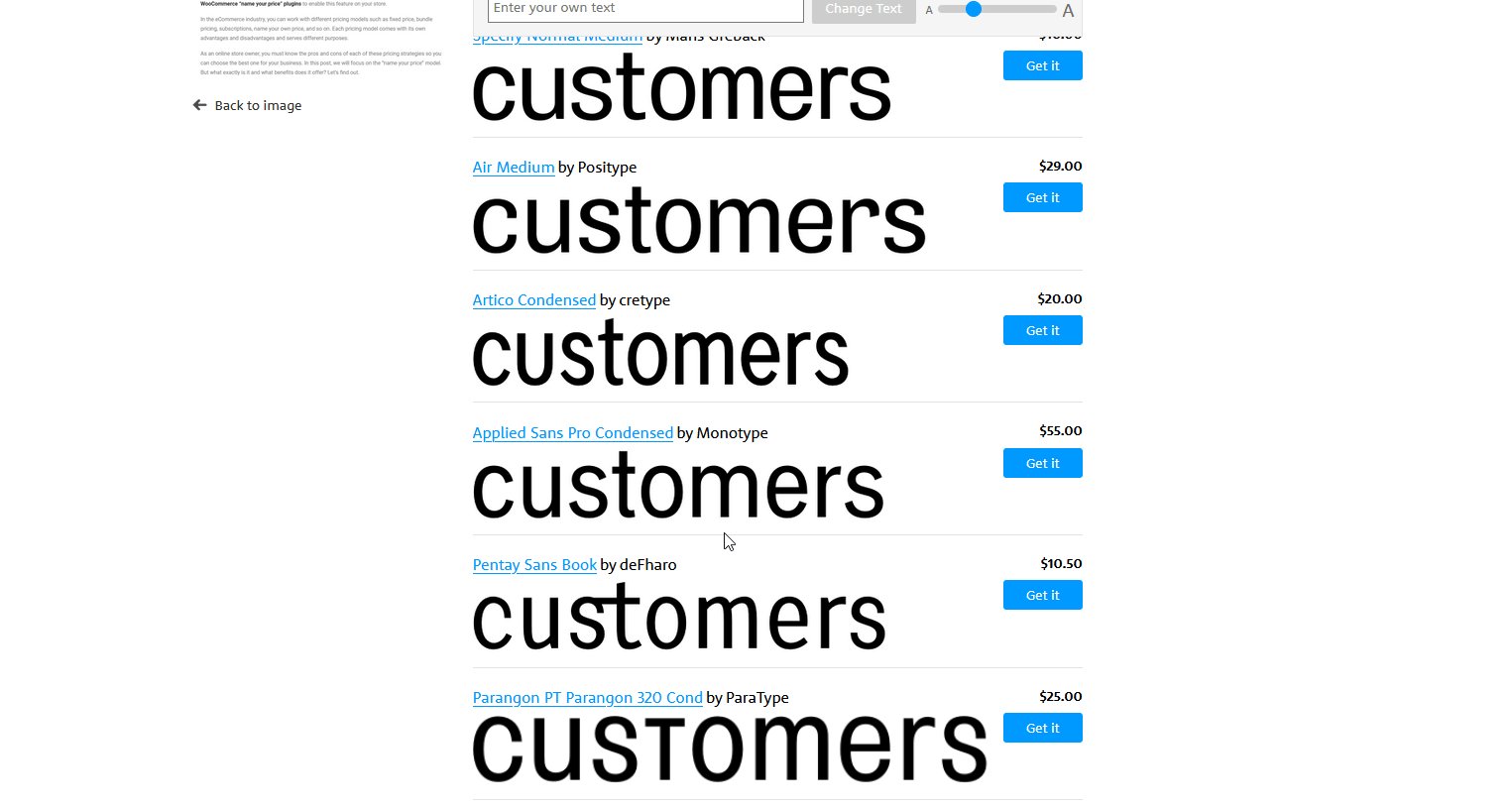
jos haluat tehdä tämän, Siirry tälle sivulle ja vedä tai lataa kuva työkalulle (varmista, että se on JPG-tai PNG-muodossa.) Määrittele sitten tekstin rajauslaatikko, ja työkalu näyttää tekstin oikean fontin. Tämän lisäksi Whathefont tarjoaa sinulle myös verkkosivustoja, joista voit ostaa fontit ja voit jopa testata fontteja muokatulla tekstilläsi.
näin voit tarkistaa fontit kuvista tai kuvakaappauksista. Lisäksi, se on mobiilisovellus, jonka avulla voit tunnistaa fontteja matkapuhelimestasi liian.

Conclusion
kaiken kaikkiaan käyttämälläsi fontilla voi olla suuri vaikutus sivustoosi. Se voi auttaa sinua parantamaan luettavuutta, yleistä navigointia ja pitämään kävijät siellä pidempään. Selkeys ja luettavuus ovat tärkeitä näkökohtia tahansa sivuston ja enemmän vaivaa, sitä parempia tuloksia sinulla on.
tässä oppaassa on nähty erilaisia tapoja tunnistaa kirjasimia verkkosivuilta:
- käyttämällä selaimen Tarkastustyökalua
- käyttämällä Bookmarklet-työkaluja
- selainlaajennusten kautta
- käyttämällä omia verkkotyökaluja fonttien tunnistamiseksi kuvista
kun löydät oikeat fontit, voit itse valita, miten lisäät ne sivustoosi. Kun olet valinnut typografia haluat käyttää, suosittelemme katsomaan opas Miten muuttaa fontti WordPress vaihtaa uuteen fontti ei ole aikaa.
jos etsit lisää tapoja parantaa luettavuutta ja navigointia WordPress-sivustollasi, voit myös tutustua näihin artikkeleihin:
- miten lisätä leivänmuruja WordPress
- Järjestä WooCommerce-tuotteet tuotemerkeittäin
- miten lisätä WordPress mega menu