tiesitkö, että voit luoda oman WordPress custom widget? Vaikka on olemassa tonnia muita widgettejä, jotka tulevat rinnalla teemoja ja plugins, WordPress tarjoaa käyttäjilleen mahdollisuuden koodata mukautettuja widgettejä manuaalisesti.
se ei ole monimutkainen prosessi, sillä tarvitset vain perustiedot WordPressistä ja PHP: stä. Joten pitemmittä puheitta, aloitetaan!
Mitä Ovat WordPress-Vekottimet?
WordPress-widgetit helpottavat lisätoimintojen lisäämistä verkkosivustoosi yksinkertaisen vedä ja pudota-käyttöliittymän kautta. Oletuksena WordPress aluksia useita widgettejä. Ne tarjoavat sinulle perus apuohjelma ominaisuuksia ja ovat yhteensopivia jokaisen WordPress teema.
kuitenkin, joskus, nuo tavalliset widgetit eivät voi suorittaa haluamiasi tehtäviä. Paras vaihtoehto on etsiä plugins tarjoaa sinulle halutun toiminnon. Valitettavasti, saatat huomata, että jopa kolmannen osapuolen plugins voi täyttää vaatimukset.
onneksi sinulla on valta luoda WordPress custom widget. Vain pitää mielessä, että se on rakennettu maasta ylös, joten voit henkilökohtaisesti hienosäätää mukautetun widget perustuu tarpeisiisi.
mistä aloittaa muokatun widgetin luominen?
ensin täytyy valita, haluatko luoda vekottimen liitännäisellä vai muokkaamalla toimintoja.php-tiedosto. Liitännäinen mahdollistaa mukautetun widget työskennellä millä tahansa sivustolla, kun lisätään koodia toimintoja.php. Näin se saa vekottimen toimimaan tietyn teeman rinnalla.
toiseksi, sinulla on mahdollisuus lisätä widget livesivustolla tai paikallisessa ympäristössä. Suosittelemme kuitenkin, että toteutat widget paikallisessa ympäristössä ensin, testata sitä. Voit helposti tehdä tämän noudattamalla oppaamme siitä, miten käyttää WordPress Docker.
kun työkalu toimii oikein, on aika siirtää se verkkosivustollesi.
Miten WordPress Custom Widgetit Toimivat?
WordPress, sinun täytyy luoda mukautetun widget käyttäen standardin WP Widget Luokka Widgets API. On noin 20 toimintoja, joita voit pelata noin. Näistä neljä on vähimmäisvaatimus minkä tahansa widget toimi:
- __construct () – constructor-toiminto, jossa voit määritellä widget parametrit.
- widget () – sisältää tuloselementin.
- form() – määrittää WordPressin kojelaudan widget-asetukset.
- update () – updates widget settings.
Toki lisäfunktioita tarjoavia vaihtoehtoja riittää. Lisätietoja WP_Widget Luokka, katsomaan WordPress Kehittäjä sivu.
WordPress Custom Widget
tärkeää: on erittäin suositeltavaa luoda täydellinen varmuuskopio WordPress sivuston ennen etenemistä. Lisäksi sinun pitäisi myös käyttää WordPress lapsi teema estää asioita vaikuttamasta pääteema.
tälle tutoriaalille luomme yksinkertaisen ”Terveisiä Hostinger.com!” custom widget joten voit oppia perusasiat widget luominen WordPress. Kun tämä on tehty, voit siirtyä luomaan monimutkaisempia widgetit itse.
huomioitavaa on vielä se, että kirjoitamme tätä koodia funktioihin.php-tiedosto tällä hetkellä ladatulle teemalle. Tästä huolimatta, voit käyttää samaa koodia tahansa mukautetun plugin.
Wp_widget-luokan laajentaminen
ensimmäinen asia, joka sinun täytyy tehdä, on avata mikä tahansa tekstieditori tietokoneellasi ja luoda uusi luokka, joka laajentaa perus – wp_widget-luokkaa, näin:
class hstngr_widget extends WP_Widget {//Insert functions here}
kun lisätään __konstruktio()
seuraavaksi, aletaan toteuttaa neljää standardifunktiota yksitellen. Ensimmäinen on constructor menetelmä, joka määrittää mukautetun widget tunnus, nimi ja kuvaus.
function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', 'hstngr_widget_domain'),// widget descriptionarray ( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}
lisäämällä widget ()
nyt keskitytään widget () – funktioon. Se määrittelee ulkoasua WordPress custom widget etupäässä.
public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentIf ( ! empty ( $title ) )Echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}
tällä olemme määrittäneet vekotin tulosteen niin, että se näyttää lauseen ”Terveisiä Hostinger.com!” ja widget otsikko käyttäjän määrittämänä.
lomakkeen lisääminen ()
nyt on ohjelmoitava widget-loppupään muotoon (). Näet tuloksen, kun haluat lisätä vekotin WordPress kojelauta.
public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}
täältä näet, miten mukautettu widget on perustettu. Jos käyttäjä käyttää otsikkoa, se lisätään luomaamme HTML-muotoon. Tässä esimerkissä, asetamme otsikko nimi Oletusotsikko.

lisäämällä päivitys()
kun se on tehty, meidän on toteutettava päivitys(), joka päivittää widget joka kerta, kun muutat asetuksia.
public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}
otamme uuden instanssin nykyisen otsikon, poistamme kaikki HTML / PHP-tagit. Sitten siirrämme otsikon instanssille ja palautamme sen.
Rekisteröityminen WordPress Custom Widget
lopuksi, meidän on rekisteröitävä uusi mukautettu widget käyttäen add_action () – toimintoa. Muista, että sinun pitäisi sijoittaa seuraava koodi yläreunassa, ennen laajentamista WP_Widget Luokka.
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );
koodin lisääminen funktioihin.php-tiedosto
joten olemme määritelleet uuden funktion nimeltä hstngr_register_widget (). Se rekisteröi widget käyttäen widget ID, joka on määritetty _ _ construct() funktio.
sitten olemme sitoneet tämän toiminnon käyttämällä widgets_initiä, joka lataa vekottimen WordPressiin sisäänrakennetun add_action ()-menetelmän avulla. Lopullinen WordPress custom widget koodi pitäisi näyttää tältä:
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );class hstngr_widget extends WP_Widget {function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', ' hstngr_widget_domain'),// widget descriptionarray( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentif ( ! empty( $title ) )echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}}
lopuksi, on aika lisätä koodin toimintoja.php-tiedosto.
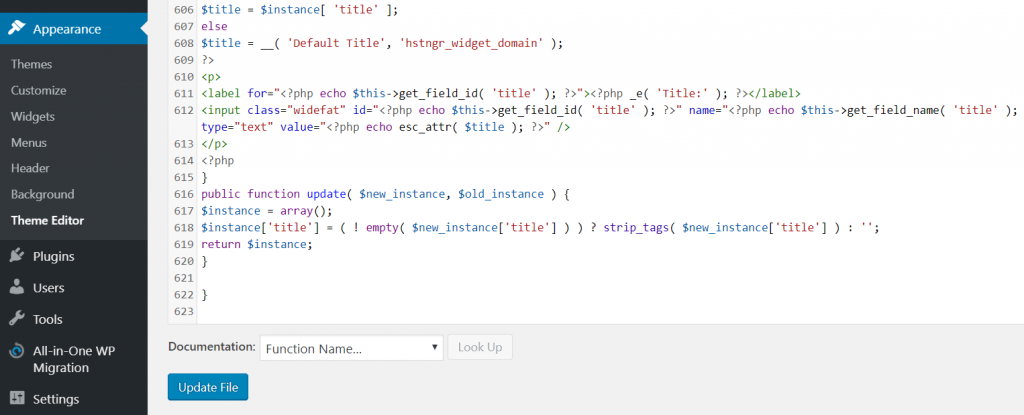
- Kirjaudu sisään WordPress-ylläpitoalueellesi. Tämän jälkeen siirry kohtaan Appearance -> Theme Editor -> Theme Functions.
- liitä koodi tekstieditorista funktioiden alareunaan.php-tiedosto. Tallenna muutokset napsauttamalla Päivitä tiedosto.

käyttämällä WordPress Custom Widget
voit vihdoin käyttää äskettäin asennettu widget.
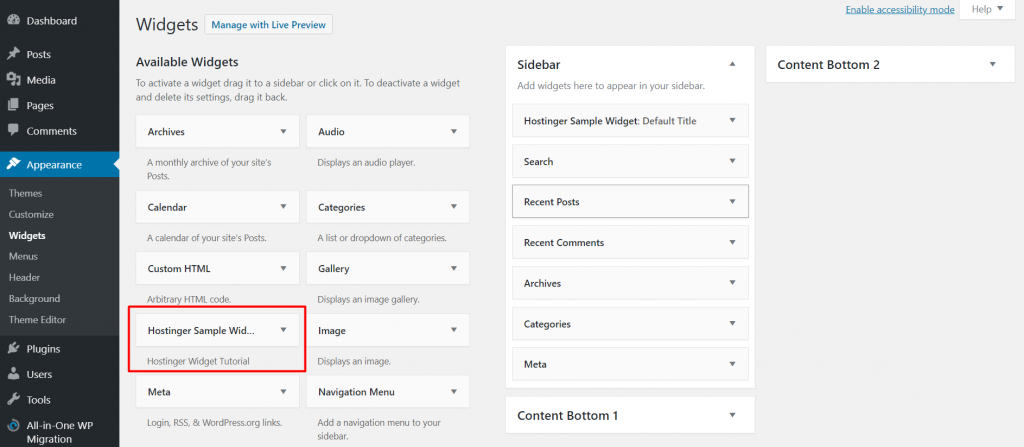
- Siirry ulkonäkö-valikkoon ja valitse widgetit. Sinun pitäisi nähdä widget nimeltä Hostinger näyte Widget käytettävissä widgetit luettelo.
- vedä seuraavaksi vekotin ja pudota se sivun oikealla puolella olevaan sivupalkin kohtaan.

- Tallenna muutokset ja käy verkkosivustollasi. Sinut toivotetaan tervetulleeksi mukautetun widget sanoilla ”Terveisiä Hostinger.com” sisällä.

Onneksi olkoon, olet onnistuneesti luonut ensimmäisen mukautetun WordPress widget!
johtopäätös
WordPress custom widget voit lisätä tietyn toiminnon sivustollesi tarpeidesi mukaan. Se on hyvä ratkaisu, kun et löydä mitään erityistä, joka täyttäisi erityisiä vaatimuksia.
yhteenvetona, Katsotaanpa katsomaan vaiheet jälleen kerran, miten luoda oman mukautetun WordPress widget:
- Luo uusi luokka, joka laajentaa WP_Widget.
- Aloita __construct () – merkillä, jolla voit määrittää widget-parametrit.
- käytä vekotinta() määritelläksesi vekotimen ulkonäön etupäässä.
- lisää lomake (), niin voit määrittää, miltä widget näyttää.
- älä unohda lisätä päivitystä() päivittääksesi vekotinta joka kerta, kun muokkaat sitä.
- Rekisteröi uusi WordPress custom widget add_action () – toiminnolla.
- kopioi ja liitä koko koodi funktioiden alareunaan.php-tiedosto ja valitse Päivitä tiedosto.
- Siirry widgetit-valikkoon ja siirrä widget haluttuun paikkaan.
onnea ja muista tarkistaa muut WordPress-oppaamme!
tätä viestiä on viimeksi muokattu 20.12.2021 klo 13: 55