WordPress on helppokäyttöinen alusta, jota voi käyttää koskematta yhteenkään koodiriviin. Mutta, tietäen miten muokata HTML WordPress on hyvä taito olla vyön alle.
koodin muokkaamisen tuntemuksella voit ratkaista ongelmia tai suorittaa kehittynyttä muokkausta WordPress-sivuston parantamiseksi.
tässä artikkelissa puhutaan siitä, miksi HTML: n muokkaaminen WordPressissä on tarpeen ja miten se tehdään oikein.
Onko Se Tarpeen?
WordPress toimii hämmästyttävän out-of-the-box, eli sinulla voi olla kaunis ja toimiva sivusto kirjoittamatta mitään koodia.
itse asiassa, WordPress on valtava kokoelma teemoja ja plugins nipistää sivustosi helposti. Niin, sinun ei todellakaan tarvitse tietää, miten muokata HTML WordPress.
jos haluat muuttaa verkkosivustosi ulkonäköä, voit käyttää ja muokata esiasennettua teemaa tai asentaa uuden WordPress-hakemistosta. Lisäksi, lisätä toiminnallisuutta sivuston, asentaminen plugins voisi olla yksi parhaista ratkaisuista.
lyhyesti sanottuna WordPress-lähdekoodin jättäminen yksin sopii useimpiin tilanteisiin.
kuitenkin, on aikoja, jolloin sinun täytyy muokata HTML WordPress, koska se voi olla ainoa tapa.
esimerkiksi silloin, kun haluat tehdä edistyneen teeman muokkauksen tai lisätä HTML-efektejä viesteihisi, kuten houkutteleva korostettu teksti.
muista, että koodin muokkaaminen WordPressissä väärin aiheuttaa enemmän haittaa kuin hyötyä. Tee se varovasti.
harkittavia asioita
WordPress-lähdekoodin muokkaaminen on vakava tehtävä. Riski kannattaa minimoida aina, kun se on mahdollista.
sitä varten kannattaa miettiä, mikä on oma tavoite, mitä välineitä käyttää ja kuinka paljon aikaa on.
kysy itseltäsi: Mikä on motiivisi? Haluatko tehdä muutoksia testaukseen, oppimistarkoituksiin tai kehittyneeseen räätälöintiin?
jos haluat testata asioita, WordPress-lapsiteeman luominen on erittäin suositeltavaa. Jos jokin menee pieleen, se ei vaikuta sivustoosi. Sen lisäksi, että leikkii noin lapsi teema voit nähdä, jos muutos on kuin odotit.
voit myös kokeilla tiettyjä WordPress-toimintoja oppimistarkoituksiin. Muista, että sinun pitäisi rajata soveltamisalaasi koskemalla vain sitä osaa, jonka haluat oppia. Se paitsi säästää aikaasi myös estää sinua ajautumasta tarpeettomiin ongelmiin.
WordPress-lähdekoodin muokkaaminen vaatii tekstin HTML-editorin, kuten Notepad++ Windowsille tai Text Wrangler Macille. Sinun täytyy myös valmistella FTP-asiakas kuten FileZilla ja moderni selain, kuten Google Chrome.
viimeinen mutta tärkein asia on päättää, kuinka paljon aikaa haluaa käyttää tehtävään.
tyypillisesti WordPress-lähdekoodin muokkaaminen itse on melko aikaa vievää. Joten, jos luulet, että sinulla ei ole aikaa tehdä sitä, palkata ammattilainen voi olla viisas vaihtoehto.
lähdekoodin muokkaaminen WordPressissä
kuten ehkä tiedätte, WordPress käyttää neljää eri ohjelmointikieltä: HTML: ää, CSS: ää, PHP: tä ja JavaScriptiä.
jokaisella kielellä on oma koodinsa ja se palvelee erilaisia funktioita. Esimerkiksi HTML hoitaa sisältörakenteen ja CSS hoitaa ulkonäön. Tästä huolimatta, saatat joutua suorittamaan tiettyjä toimintoja käyttämällä tietyn koodin.
nyt tutkitaan tarkemmin, miten WordPress-lähdekoodia voi muokata.
HTML: n muokkaaminen WordPressissä
kuten aiemmin todettiin, HTML — lyhenne sanoista HyperText Markup Language — hallitsee sisällön rakennetta.
voit lisätä WordPress-viesteihisi mitä tahansa sisältöä, kuten tekstiä, kuvia, videoita. Voit yleensä tehdä tämän WordPress editor.
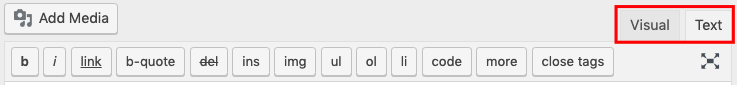
WordPressissä on kahdenlaisia muokkaajia: visuaalinen ja tekstieditori (HTML). Klassisessa Editorissa voit vaihtaa visuaalisesta Editorista HTML-editoriin helposti, koska ne sijaitsevat vierekkäin. , mutta näin ei ole juuri käyttöön otetun Gutenberg-editorin kohdalla. HTML-muokkaimeen voi siirtyä kahdella tavalla:
, mutta näin ei ole juuri käyttöön otetun Gutenberg-editorin kohdalla. HTML-muokkaimeen voi siirtyä kahdella tavalla:
- klikkaamalla kolmen pisteen valikkopainiketta kussakin lohkossa
- klikkaamalla kolmen pisteen valikkoa vasemmassa yläkulmassa muokataksesi koko viestiä
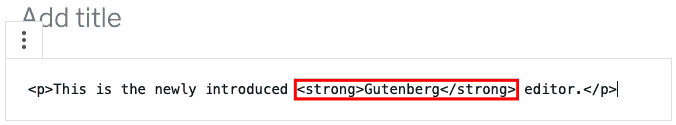
 tämä on esimerkki miten muokata HTML WordPress käyttäen Gutenberg editor:
tämä on esimerkki miten muokata HTML WordPress käyttäen Gutenberg editor: ja tämä on tulos:
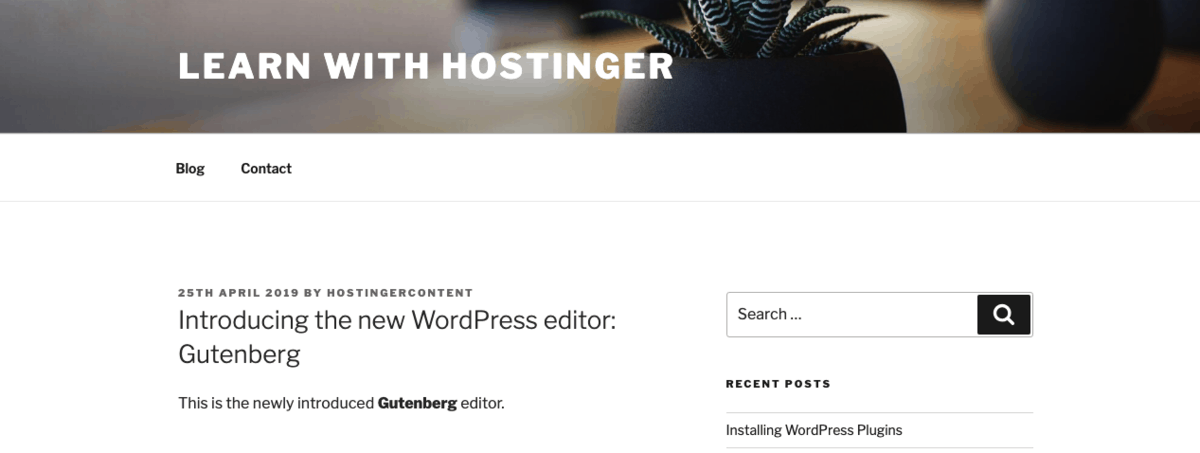
ja tämä on tulos:
 joten voit muokata HTML: ää WordPressissä kahdella yllä olevalla tavalla.
joten voit muokata HTML: ää WordPressissä kahdella yllä olevalla tavalla.
mutta miten HTML: ää voi muokata kotisivulla? Pohjimmiltaan, voit lisätä mukautetun HTML widget alueilla. Siirry kohtaan ulkonäkö – > Widget.
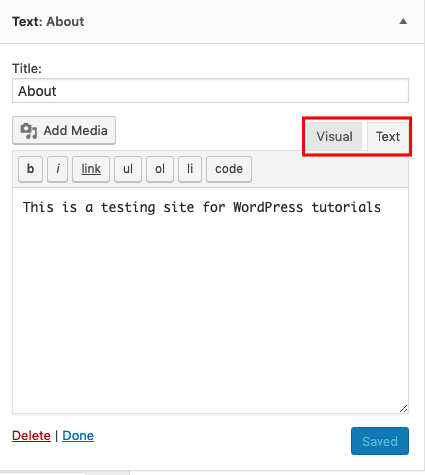
widget-alueista voit muokata saatavilla olevien widgettien HTML: ää tai lisätä lisää widgettejä muokatusta HTML-valikosta.
muokataksesi HTML: ää sinun täytyy ensin valita kohdennettu widget, tehdä muutoksia ja tallentaa se. toisaalta voit lisätä uusia widgettejä muokatusta HTML-valikosta. Aktivoidusta teemasta riippuen vaihtoehdot voivat vaihdella. Esimerkiksi käyttämällä Twenty Seventeen teema, sinulla on vaihtoehtoja: blogi sivupalkki, alatunniste 1, ja alatunniste 2. Kun olet lisännyt yksityiskohdat, tallenna se.
toisaalta voit lisätä uusia widgettejä muokatusta HTML-valikosta. Aktivoidusta teemasta riippuen vaihtoehdot voivat vaihdella. Esimerkiksi käyttämällä Twenty Seventeen teema, sinulla on vaihtoehtoja: blogi sivupalkki, alatunniste 1, ja alatunniste 2. Kun olet lisännyt yksityiskohdat, tallenna se.
miten muokata PHP: tä ja CSS: ää WordPress
CSS (Cascading Style Sheets) soveltaa tyyliä HTML: ään. Se on vastuussa siitä, miten verkkosivu esitetään.
kun käytät WordPress-teemaa, sivustossasi on tietty ulkoasu, väri ja fontit. Jos et pidä tietty teema, voit käyttää toista.
mutta, entä jos haluat säilyttää teeman asettelun, mutta haluat vaihtaa kirjasinta? Sitten, saatat joutua muokkaamaan PHP ja CSS WordPress.
ole varovainen, tämä menetelmä ei välttämättä sovi WordPress-aloittelijoille.
WordPressissä on kaksi tapaa muokata PHP: tä ja CSS: ää: WordPress code editor tai FTP client.
1. WordPress – koodieditori
ensimmäinen menetelmä käyttää WordPress – koodieditoria. Huomaa, että voit käyttää tätä menetelmää vain, jos sivustosi toimii hyvin – eli sivustosi ei kaadu haittaohjelmien hyökkäysten tai epäonnistuneiden päivitysten vuoksi.
kun olet luonut lapsiteeman, aktivoi se. Sitten voit mennä ulkonäkö – > editoriin.
varmista, että valitset muokattavan kohdelapsiteeman. Jos haluat esimerkiksi muokata alatunnistetta, voit valita alatunnisteen.php oikealla puolella. Sitten, voit lisätä tai muokata koodia koodieditorissa.
kun olet muokannut koodia, napsauta Päivitä tiedosto-painiketta.
2. FTP-asiakas
seuraava menetelmä käyttää FTP-asiakasohjelmaa.
vaikka tämä saattaa olla tehokas menetelmä, emme suosittele sen käyttöä. Se on vaarallinen ja saattaa asettaa sivustosi vaaraan, jos sitä käsitellään väärin. Mutta, näin se tehdään, jos tunnet pätevä, ja luottaa taitosi.
ensin sinun täytyy luoda FTP credential-kirjautuminen. Sitten, voit avata FTP client ja anna tiedot FTP isäntä, käyttäjätunnus, ja salasana.
kun onnistut muodostamaan yhteyden, pääset käsiksi WordPress-lähdekoodiin. Valitse muokattavat tiedostot, napsauta hiiren kakkospainikkeella ja valitse Muokkaa. Kun olet editoinut, voit tallentaa muutokset.
johtopäätös
tarvitset vahvan syyn HTML: n muokkaamiseen WordPressissä. Suurimman osan ajasta, se riittää hyödyntää teemoja ja plugins.
jos sinun täytyy korjata ongelmia tai haluat suorittaa kehittynyttä muokkausta, voit muokata WordPress-lähdekoodia. On asioita, jotka kannattaa ottaa huomioon ennen sen tekemistä: omat tavoitteet, työkalut ja aika.