
Oman sivuston perustaminen on paljon helpompaa kuin luuletkaan. Yhä useampi haluaa Oman läsnäolonsa verkossa. Sinun ei tarvitse olla riippuvainen yksinomaan Instagram-profiilista, Facebook-sivusta tai Twitter-tilistä.
miksi et tekisi omia nettisivuja?
aloittaaksesi tutustumme yleisimpiin kysymyksiin, joita olemme aiemmin saaneet kaltaisiltasi kunnianhimoisilta aloittelijoilta:
Sisällysluettelo
Tarvitsenko teknisiä taitoja?
tämä riippuu verkkosivustosi käyttötarkoituksesta. Monimutkaisin tapa olisi opetella koodaamaan HTML, CSS, JavaScript ja PHP – käytännössä minkä tahansa verkkosivuston perusasiat.
mutta tämä ei ole ainoa tapa luoda verkkosivusto: vaikka et tuntisikaan asioiden teknistä puolta, voit helposti perustaa hyvän verkkosivuston.
mutta miten?
verkkosivun rakentajan avulla. Jos voit käyttää Word, Facebook, tai PowerPoint, voit käyttää näitä työkaluja ilman ongelmia. Nämä helppokäyttöiset alustat tarjoavat visuaalisen editorin, hostauksen,ja voit saada mukautetun verkkotunnuksen kautta: yhden luukun.
kuinka perustaa verkkosivusto: 5 askelta päästä alkuun
useimmat verkkosivustoprojektit käyvät läpi nämä vaiheet:
- Tee suunnitelma sivustosi rakenteesta ja sisällöstä
- rekisteröi verkkotunnus-mieluiten valitse .com
- Etsi sivuston rakentaja (tai CMS/hosting-tarjoaja), joka luo sivustosi
- optimoi se hakukoneille
- Käynnistä verkkosivustosi
3 suosituinta tapaa aloittaa verkkosivusto
käydään läpi Suosituimmat tavat aloittaa verkkosivusto. Ratkaisuja on monia. Jotkut ovat joustavampia kuin toiset, ja jotkut ovat monimutkaisempia.
verkkosivujen rakentajan perustaminen
aloitetaan helpoimmasta vaihtoehdosta: verkkosivujen rakentajasta. Tämä on niin sanotusti all inclusive-paketti: yksittäinen yritys tarjoaa yleensä mallin (suunnittelu), vedä ja pudota editori, web hosting, verkkotunnus, sähköpostiosoite ja tuki. Web-rakentaja huolehtii vaikeista tehtävistä.
Smart Finder: selvitä nopeasti, mikä on sinulle paras verkkosivujen rakentaja
mikä on paras sivuston rakentaja sinulle?
tämä ei ole vain hyödyllinen aloittelijoille. Se riippuu yksinkertaisesti projektista. Miksi mutkistaa elämääsi, jos on olemassa helppoja tapoja tehdä asioita? Lähes kaikki sivuston rakentajat voit luoda ilmaisen perussivuston aliverkkotunnuksella (esim. yourname.sitebuildername.com), joka on ad: n tukema. Käyttämällä tällaista suunnitelmaa voit kokeilla sitä yksityiskohtaisesti ennen kuin päätät, onko kustannukset sen arvoista.
Jos kuitenkin haluaa asioida verkossa, kannattaa harkita maksullista järjestelyä. Hinnat alkavat noin $8 / kk,mutta se sisältää kaikki olennaiset. Lisää noin $1-6 / kuukausi päälle, jos tarvitset ammatillinen sähköpostiosoite yrityksesi verkkosivuilla.
jotta ymmärtäisit paremmin, miten se toimii, katso vaiheittainen opetusohjelma verkkosivujen luomiseen!
plussat:
- se on erittäin helppokäyttöinen.
- lisäohjelmistoa tai edes hostausta ei tarvita.
- voit aloittaa ilman teknistä osaamista.
- päivitykset ja tietoturva-asiat hoitaa verkkosivujen rakentajayritys.
- ennalta määritellyt suunnittelupohjat, joita voi muokata mielensä mukaan.
- mobiilioptimoitu versio mukana oletuksena.
Cons:
- et voi aina lisätä lisäominaisuuksia (riippuen sivuston rakentaja).
- se ei ole yhtä joustava, koska olet riippuvainen tarjoajasta.
- niitä ei ole suunniteltu kovin monimutkaisiin projekteihin, jotka vaativat tietokantaa (esim. työtaulu tai kiinteistöhakemistot)
Suosituimmat verkkosivujen rakentajat ovat Wix (katso tutorial), Squarespace (katso tutorial) ja Shopify (verkkokaupoista). Löydät muita sivuston rakentajia täydellisestä vertailustamme.
voit kokeilla Wix website Builderia ilmaiseksi ja niin kauan kuin haluat.
kokeile Wix free
verkkosivun luominen sisällönhallintajärjestelmällä
sisällönhallintajärjestelmät (CMS) ovat hieman monimutkaisempia. Vaikka ne periaatteessa toimivat samalla tavalla kuin sivuston rakentaja, ne ovat paljon vaikeampi käyttää.
verkkosivujen rakentajalla voi lisätä yksinkertaista sisältöä, kuten tekstejä ja kuvia, mutta myös suunnitella kokonaisen verkkosivuston. Klassinen sisällönhallintajärjestelmä olisi tässä tapauksessa paljon rajoitetumpi, ja mitä ulkonäköön tulee, rajoitut käytettävissä oleviin mallipohjiin.
vaikka on paljon järjestelmiä, kuten Joomla!, Drupal ja Typo3, keskitymme suosituin CMS, joka on WordPress. Kiitos hosting yritykset, jotka tarjoavat yhdellä napsautuksella asentaa, se ei ole vaikea perustaa.
suositeltavia ovat Dreamhost (erittäin edullinen), Siteground (hieman kalliimpi, mutta supertehokas) ja Bluehost (suosittu valinta 24/7-tuella).
Lue lisää muista edullisista WordPress-hosting-yrityksistä, joita suosittelemme.
voit myös asentaa mallin helposti ja säätää sitä suunnitteluvaihtoehdoilla. Mutta: jos on jotain, josta et pidä, joudut todennäköisesti muokkaamaan CSS: ää tai HTML: ää (sinä tai ohjelmoija).
valitsemasi hosting, verkkotunnus, sähköpostiosoite, asennus ja tuen taso riippuvat siitä, kuinka paljon haluat käyttää ja teknisestä osaamisestasi. Se voi olla melko halpa, jos teet sen itse. Tutustu tyypillisten verkkosivustoprojektien hinnoitteluoppaaseen täällä.
se ei tietenkään aina välttämättä ole ideaali ratkaisu, etenkään silloin, kun on kiire pyörittää yritystä. Tällöin voit myös yrittää palkata web-suunnittelija, joka voi auttaa sinua perustaa WordPress verkkosivuilla, esimerkiksi.
valtava etu, erityisesti WordPress, on, että sinulla on tuhansia plugins, jonka avulla voit lisätä erityisiä ominaisuuksia sivustoosi, jotka eivät ole alun perin mukana. Tyypillinen esimerkki olisi WooCommerce, plugin, joka lisää täydellisen verkkokaupan.
oletuksena WordPress on suunniteltu yksikieliseksi, mutta on olemassa laajennuksia, kuten WPML, joiden avulla voit kääntää sivun. Toinen suosikeistani on Yoast SEO plugin, jonka avulla voit muuttaa hakukoneen asetuksia (esim.sijoitus korkeammalle Google).
esittelyvideossamme katsomme, mitä sinun tulee harkita, jos olet perustamassa WordPressiä.
voit rekisteröityä Siteground täällä.
plussat:
- voit valita hosting-yrityksen.
- Suuri monikielisille verkkosivustoille.
- tekninen joustavuus: voit käyttää koko lähdekoodia (jos tiedät mitä teet).
- lisäominaisuuksia saa laajennuksilla.
- voit optimoida sivun latausnopeuden
miinukset:
- ei suoraa henkilökohtaista teknistä tukea (vain rajoitettu tuki web-isännältä)
- luova vapaus riippuu mallista.
- liitännäisistä voi koitua lisäkustannuksia.
- saatat tarvita ohjelmoijaa pieniinkin esteettisiin muutoksiin.
muita esimerkkejä sisällönhallintajärjestelmistä ovat Joomla! Ja Drupal, mutta ne ovat paljon monimutkaisempi käyttää kuin WordPress, joten emme pääse, että. Löydät lisätietoja WordPress meidän WordPress aloittelijoille opas.
miten voit ohjelmoida verkkosivuston itse (tai palkata jonkun tekemään sen).
tämä on korkein oppiaine: editorin avaaminen ja koodaamisen aloittaminen. Ne, jotka tarvitsevat täydellistä vapautta, joutuvat tekemään sivun itse. Tarvitset kärsivällisyyttä tähän, ja aloittelijoille se on yleensä ylivoimainen (ja turhauttavaa).
hyvä aloituspaikka ovat codecademyn, Mozillan tai W2schoolsin kaltaiset sivustot, joissa on askel askeleelta oppaita aloittelijoille. Mutta odottaa pitkä matka ennen sivustosi on valmis. Tietenkin, nopeuttaa prosessia, voit palkata web-suunnittelija. Pitää vain muistaa, että koodari ei pitäisi tehdä malleja ja päinvastoin. Kunkin tehtävän edellyttämät taidot ovat hyvin erilaiset.
yleisen hinnan antaminen ei ole tässä helppoa, koska se riippuu projektista. Sinun täytyy tietenkin maksaa hosting, mutta on olemassa paljon halpoja web hosting tarjoajien valita. Ennen kaikkea, se on paljon kalliimpaa, jos sinun täytyy palkata ohjelmoija: maksaa $8-15 kuukaudessa sivuston rakentaja on aina halvempaa kuin mitä tahansa suunnittelija tai virasto veloittaa tunnin työstä.
joitakin suosittuja kehitysvälineitä ovat NetBeans, Aptana Studio tai suluissa. Kaikki mahdollistavat ainakin HTML, CSS, JavaScript, PHP, ja ovat ilmaisia. Toinen vaihtoehto on Webflow, joka on visuaalinen lähdekoodieditori.


suluissa kuvakaappaus
plussat:
- mahdollisuudet ovat rajattomat, jos osaat ohjelmoida.
- Kustannusystävällinen isännöinti.
- suurin mahdollinen joustavuus.
Cons:
- ei (tai kallista) tukea.
- oppimiskäyrä on jyrkkä.
- kustannuksia on vaikea laskea.
- vaatii paljon opiskelu-ja toteutusaikaa.
entä verkkotunnus?
jos et halua käyttää vapaata verkkotunnusta (joka näyttää melko rumalta, koska siinä on toisen yrityksen nimi), Sinun on ostettava oma verkkotunnuksesi. Tämä näyttää sitten www.mycompany.com. yleensä, se on parasta saada. com laajennus ellet tiukasti toimivat yhdessä maassa, kuten Kanadassa (. ca) tai Yhdistyneessä kuningaskunnassa (. co.uk). Tietenkin on myös monia menestyviä yrityksiä, jotka käyttävät jotain uudempaa verkkotunnusta, kuten. me tai .esimerkiksi virasto.
![]()
oma verkkotunnus
ei ole pulaa rekisteröijistä, jotka myyvät mukautettuja verkkotunnuksia. Me enimmäkseen ostaa niitä Namecheap koska ne ovat, hyvin, melko halpa, mutta erot eivät ole niin merkittäviä, koska ne vaihtelevat $9-18 vuodessa.
, mutta riippuen siitä, mihin sivustosi rakentaa, voit saada sen myös website builder-pakettiin. Esimerkiksi Wix, Weebly ja Jimdo, kaikilla on verkkotunnus mukana ilmaiseksi ensimmäisenä vuonna. Seuraavina vuosina ne veloittavat hieman enemmän kuin esimerkiksi Namecheap, mutta lisämukavuus vain yhden yrityksen kanssa asioiminen on yleensä sen arvoista.
jos käytät WordPress.org tai rakentaa sivuston itse, sinun täytyy myös järjestää oman web-varastointi. Tämä voidaan ostaa samasta paikasta, jossa saat mukautetun verkkotunnuksen tai vielä toinen erikoistunut yritys, kuten Siteground tai WP Engine. Mutta jos olet vasta aloittelemassa, tällä ei ole kovin suurta merkitystä toistaiseksi.
Katsotaanpa nyt aluetta, joka liittyy läheisesti verkkotunnukseen:
miten saada ammattimainen sähköpostiosoite?
jos pyörität yritystä, et todennäköisesti halua käyttää Gmail-tai Hotmail-osoitetta. Ottaa mukautetun sähköpostiosoitteen omalla verkkotunnus näyttää paljon ammattimaisempaa! Ja se on aika helppo saada. Annan sinulle muutaman eri vaihtoehdon.:
- Hanki se sivuston rakentajalta tai web hosting-yritykseltä: muutama niistä sisältää sähköpostiosoitteet ilman lisäkustannuksia (esim. Webnode ja Siteground)
- Hanki se verkkotunnuksesi rekisterinpitäjältä: esimerkiksi Namecheap tarjoaa sitä alle 12 dollarin hintaan sähköpostiosoitetta kohden vuodessa.
- Jos rakastat Gmailia, voit kokeilla Google Workspacea. Se on kaikkein ominaisuus rikas ratkaisu, mutta asettaa sinut takaisin $6 per sähköpostiosoite. Tämä on myös ratkaisu useimmat sivuston rakentajat tarjoavat (Wix, Squarespace, Jimdo jne.)
- vinkki: täysin ilmainen ratkaisu: Zoho Workplace, joka sisältää enintään 5 sähköpostiosoitetta. Se on hieman monimutkaisempi perustaa, mutta verkkotunnuksen rekisterinpitäjä pitäisi pystyä auttamaan sinua, että.
Verkkosivujen suunnittelu ja suunnittelu
aivan kuten ei aina kannata aloittaa ruoanlaittoa ilman reseptiä, ainakin jos ei ole kokemusta, sama pätee verkkosivujen luomiseen. Täällä improvisointi ei ole hyvä idea. Suunnittelu auttaa sinua päättämään, mitä osioita tarvitset, mikä sisältö sopii sinulle parhaiten ja miten sivustosi tulisi suunnitella.


Mind map nettikenkäkauppaan
hyvä tapa aloittaa on luoda mielikartta, jossa on ideoita siitä, mitä sivustosi tarvitsee. Tämän mielikartan tärkeimmät kohteet voidaan käyttää navigointiin.
vinkkejä verkkosivujen suunnitteluun:
- käytä paperia ja kynää ja kirjoita kaikki haluamasi verkkosivuille. Ideointi ja mielikartan luominen ovat täydellisiä tapoja järjestää ajatuksesi.
- tutustu muihin mielenkiintoisiin verkkosivuihin sekä muotoilun että sisällön puolesta. Huomaa, mistä pidät ja mistä et.
- kun sinulla on verkkosivuillasi luonnos siitä, mitä haluat, kysy ihmisiltä, joihin luotat, mitä he ajattelevat. Löydät varmasti mielenkiintoisia näkökulmia voit sisällyttää.
- Luo lista(esim.Excelissä) kaikista sivuistasi löytyvistä sivuista. Kirjoita ylös otsikko, millaista sisältöä sinulla on, avainsanat, tarkoitus, sivun laji ja niiden merkitys.
- Bonus: Jos haluat sijoittaa itsesi hyvin hakukoneet, tämä on, kun sinun pitäisi selvittää, mitä avainsanaa kullakin sivulla on, ja lisätä ne luetteloon kohdassa 4. Lue tämä SEO opas lisätietoja.
entä Verkkosivujen suunnittelu?
visuaalisten web-mallien luominen ei ole helppoa. Itse asiassa sanoisin, että netissä on enemmän esimerkkejä kauheista malleista kuin hyvistä. Älä anna sivustosi olla yksi.
aivan kuten bell bottom-farkut olivat tyylikkäitä 70-luvulla, ne olivat naurettavia 80-ja 90-luvuilla. Sinun täytyy muistaa, että mitä pidettiin hyvä käytäntö 5 vuotta sitten, voi nyt tuntua eräänlainen vanha tai vanhentunut. Tutustu tämän artikkelin tietää, mitä käytäntöjä välttää.
tämä ei ole ammattisuunnittelijoiden opas, mutta antaa vinkkejä, jotka mielestäni toimivat aina:
- yritä käyttää taustalle vaaleaa (tai valkoista) väriä.
- valitse Viehättävät värit, jotka täydentävät toisiaan. Käytä Adobe Coloria, jos tarvitset apua.
- pidä rakenne puhtaana, yksinkertaisena ja jätä elementtien väliin valkoista tilaa. Lisätietoja.
- Älä käytä liikaa kirjasimia: yksi otsikoihin ja toinen tekstiin riittää yleensä. Tämä opas auttaa sinua valitsemaan.
- pidä tyyli ja muoto yhtenäisenä. Käyttäjien ei pitäisi huomata eroja sivujesi välillä. Älä luo Frankensteinia.
- myös sivustosi tulisi sovittaa täydellisesti mobiililaitteisiin.
- kaikkien lisäämiesi kuvien on näytettävä ammattimaisilta. Älä lataa kylpyhuoneen peilin edessä ottamaasi selfietä. Muista, että nykypäivän älypuhelimet ottaa erittäin mukavia kuvia. Jos suunnittelet oikein, saat upeita kuvia.
- vähemmän on enemmän. Jos epäilet, mene minimaalisesti.
jos haluat mennä syvemmälle verkkosuunnittelun kanssa, tutustu Wixin blogiin. On ääretön opetusohjelmia ja oppaita helposti sulavia malleja.
mitä yhteistä hyvillä nettisivuilla on?
1. Näyttävä taideteos
logo ja kuvavalinta ovat ratkaisevia, jotta saadaan ammattimaisen näköinen sivusto. Tänään voit helposti löytää runsaasti ilmaisia varastokuvia: parhaita tarkistettavia ovat Unsplash ja Creative Commons.


lisäksi, löydät enemmän ammattimaisen näköinen kuvia (alkaen $1) paljon muita sivustoja, kuten ja . Tässä on hienoja ilmaisia kuvavaihtoehtoja.
on tärkeää varmistaa, että ymmärrät käytettävissä olevat kuvaformaatit: .gif, .jpg ja .png ovat tärkeimmät formaatit. Plus, sinun täytyy optimoida koko ja laatu kuvan web standard browser. Kaikki mitä sinun tarvitsee tietää tästä aiheesta löytyy täältä.
ennen kuin lataat kuvia sivustoosi, käytä palveluja, kuten TinyPNG tai ShortPixel, pakataksesi kuvasi ilmaiseksi. Vaikka ihmissilmä tuskin tunnistaa mitään muutoksia kuvassa, se nopeuttaa sivustosi ja parantaa käyttäjäkokemusta kävijöillesi. Tietenkin, hakukoneet rakastavat nopeasti lastaus sivustoja liian!
samoin tulee kätevä olla editointiohjelma, jolla voi muokata ja muuttaa kuvien kokoa. Ammatillinen ja ilmainen vaihtoehto on Gimp, mutta se on melko monimutkainen käyttää. Muita Photoshopin vaihtoehtoja ovat Affinity Photo ja Acorn, joka maksaa vain murto-osan alkuperäisen hinnasta eikä vaadi tilausta.
mutta on yhä enemmän työkaluja, joilla voit luoda graafisia resursseja yksinkertaisesti ja ilman, että sinun tarvitsee oppia käyttämään Photoshopia tai Illustratoria. Esimerkiksi, voit käyttää sapluuna tai Snappa.


2. Ammattikopio
muista, että verkkosivulle kirjoittaminen ei ole sama asia kuin kirjeen tai kirjan kirjoittaminen. Verkossa olemme yleensä vähemmän muodollisia ja samalla on autettava kiireisiä ihmisiä löytämään tarvitsemansa tiedot nopeasti. Tämä tarkoittaa, että meidän on tehtävä sisällöstämme scannable:
- käyttämällä järkeenkäypää otsikkorakennetta
- ei päästetä tekstikappaleita liian pitkiksi,
- lisätään kuulopisteitä ja
- valitaan helppolukuisia kirjasimia.
olemme itse asiassa kirjoittaneet aiheesta kokonaisen oppaan, jonka löydät täältä. On myös tärkeää pitää SEO parhaat käytännöt mielessä jo tässä vaiheessa. Riippuen koosta sivustosi sinun pitäisi ainakin löytää kolme päähakutermejä, jotka haluat sijoitus yläreunassa Google.
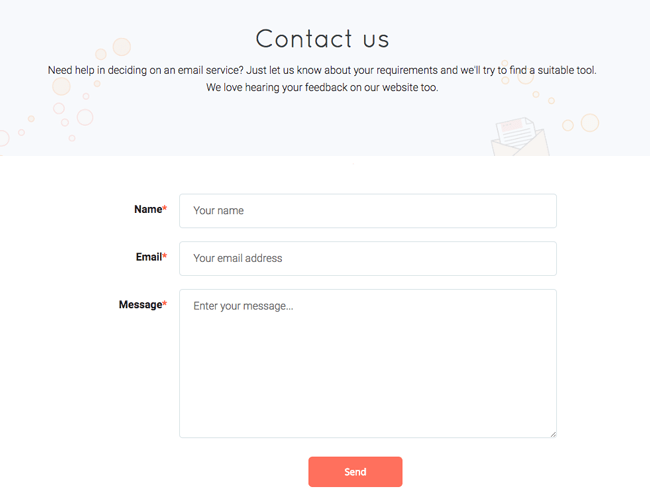
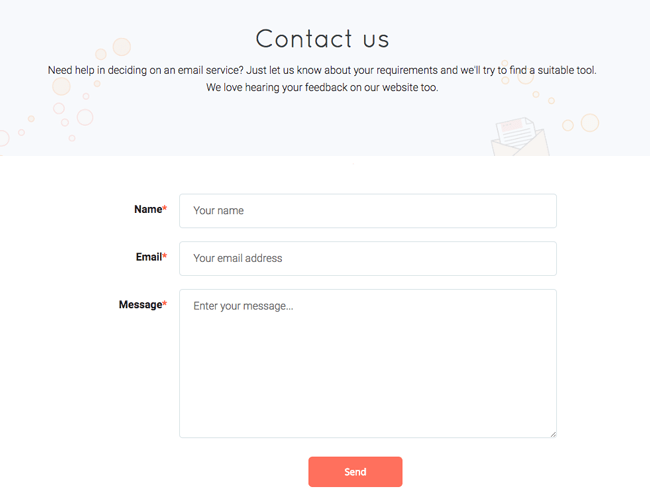
3. Yhteydenottolomake ja navigointivalikko, jossa on järkeä
, jotta kävijäsi saisivat ammattimaisen vaikutelman, kannattaa käyttää yhteydenottolomaketta sähköpostiosoitteen sijaan. Onneksi se on helppo integroida yhteydenottolomakkeita ratkaisuja, kuten Wix, Squarespace tai WordPress.


muista, että sivustosi navigointipalkki on ratkaisevan tärkeä, jotta kävijät voivat siirtyä sivulta toiselle. Kiinnitä siihen huomiota ja varmista, että se virtaa loogisesti. Jos esimerkiksi tavoitteesi on, että käyttäjät lähettävät sinulle viestin yhteydenottolomakkeen kautta, linkin unohtaminen valikkoon tai sivun alatunnisteeseen olisi eeppinen epäonnistuminen.
varmista, että teet myös testitilauksen ennen verkkosivujesi julkaisemista!
vaiheet verkkosivuston perustamiseen
kertaus, tässä toimintasuunnitelma:
- Suunnittele nettisivusi ja tilaa ideat mielikarttaan.
- osta verkkotunnus esimerkiksi Namecheapista (mutta voit ostaa sen myös sen jälkeen).
- Valitse paras verkkosivujen rakentaja tai CMS.
- luo kunkin sivun sisältö (esim.tekstit ja kuvat) (SEO: n parhaiden käytäntöjen mukaisesti).
- Lisää sisältö sivustoosi ja ota käyttöön analytiikkatyökalut.
- Julkaise ja markkinoi sivua.
on selvää, että jokainen edellä mainituista kohdista voi rakentua paljon enemmänkin. Meillä on (ilmainen) ebook, josta voit saada lisätietoja.
sivustosi on uponnut. Mitä nyt?
jos olet jo luonut verkkosivustosi ja julkaissut sen, voit alkaa mainostaa ja optimoida sitä vierailujen lisäämiseksi ja käyttäjäkokemuksen parantamiseksi.
- päivitä sivustosi: verkkosivut eivät ole kirjoja. Kun ne on julkaistu, niitä voi vielä päivittää. Varmista, että luot uutta ja relevanttia sisältöä, kun sinulla on siihen mahdollisuus, ja että päivität verkkosivustoa jatkuvasti. Kuvitelkaa esimerkiksi ravintolan nettisivut: jos ruokalista muuttuu, se pitäisi näkyä nettisivuilla mahdollisimman nopeasti.
- Online-paikannus: Houkutella niin paljon kävijöitä kuin mahdollista, sinun täytyy edelleen optimoida sivuston SEO. Tämä ei ole kovin monimutkaista, mutta se vaatii aikaa ja työtä. Katso tästä oppaasta lisätietoja.
- verkkoanalyysi: ponnistelusi Online-paikannuksessa (edellä kohta) ovat hyödyttömiä, jos et mittaa verkkosivustosi liikennettä. Siitä tiedät, toimiiko se vai ei. Suosituin verkkosivujen analysointityökalu on Google Analytics. Ja se on ilmaista!


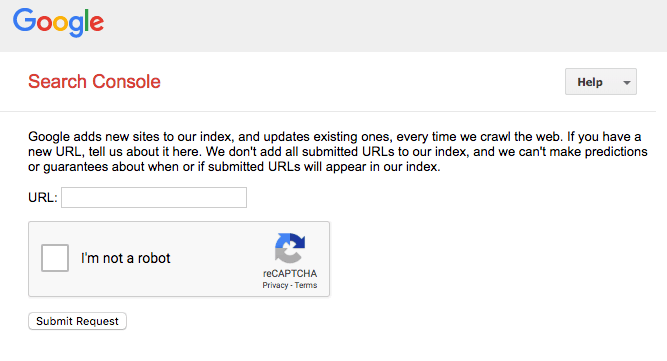
- tietenkin, kun olet julkaissut sivustosi, sinun pitäisi rekisteröityä Google Search Console Ilmoittaa Googlelle, että sivu on olemassa ja saada tietoja. Tai ainakin Lähetä sivustosi URL (osoite) Googlelle, jotta se voi indeksoida sen.
- sähköpostimarkkinointi: toinen tavallinen strategia, erityisesti yrityksille, on lähettää säännöllisesti sähköposteja kävijöille menettämättä yhteyttä. Tämä on erityisen hyödyllistä verkkokaupoista, pienyrityksille, ja bloggaajia. Sähköpostimarkkinointi on tiede sinänsä. Voit lukea tämän ohjeen, josta löydät lisätietoa uutiskirjeiden lähettämisen aloittamisesta.
- Sosiaalinen media: lopuksi useimmilla sivustoilla on myös sosiaalisen median profiileja (esimerkiksi Facebook, Instagram, Twitter, LinkedIn jne.) voidakseen olla vuorovaikutuksessa vierailijoidensa (ja mahdollisten vierailijoidensa) kanssa luomasi verkkosivuston ulkopuolella. Tämä toimii erityisen hyvin visuaalisille ammattilaisille, kuten kuvittajille, kultasepille tai valokuvaajille.
toivon, että tämä pieni opas on auttanut sinua ymmärtämään verkkosivujen luomisen alusta loppuun.
äsken lukemasi oppaan vieressä on myös pari toimialakohtaista opasta:
- verkkosivuston perustaminen pienyrityksille ja yrittäjille
- opas verkkokauppasivuston perustamiseen
- verkkosivujen rakentajat taiteilijoille (esim. taiteilijat ja suunnittelijat)
- miten luodaan online-portfolio
- Valokuvaussivustojen luominen
- verkkosivujen luominen WordPress