
kun se tulee rakentaa muuntokurssi ja hakukoneoptimoitu verkkosivuilla, nopeus on ratkaisevan tärkeää.
jos ei ole nopeaa nettisivua, ihmiset pomppivat nopeammin kuin ehtii sanoa ” muunnoksia.”
verkkosivujen nopeuttaminen ei kuitenkaan ole helppoa.
ongelmasi voi olla mitä tahansa huonosti kirjoitetusta koodista kuviin tai suuriin sivuelementteihin.

sinun täytyy korjata nämä ongelmat nopeasti, koska Google ding sivustosi, jos et.
mitä nopeammin sivustosi latautuu, sitä pienempi pomppunopeus. Jos sivustosi on nopea, sinulla on paremmat mahdollisuudet sijoitusta Google yli hidas sivustoja, jotka ajavat korkea bounce hinnat.
onneksi Google tarjoaa PageSpeed Insights-työkalun, jolla voit selvittää, mitä sinun pitää korjata.
valitettavasti he eivät anna sinulle parasta ohjetta saada pistemääräsi 100%: iin.
näin saat Googlen sivuilta täydellisen 100%: n pistemäärän ja miksi sinun täytyy suorittaa tämä feat.
Why Page Speed Matters
Page speed is a critical factor in ranking your website higher on Google ’ s search engine results.
jos sivustosi ei ole 10 parhaan luomusivun joukossa, et sijoitu ensimmäiselle sivulle.
sivun nopeuteen keskittyminen on siis ensiarvoisen tärkeää menestyvän yrityksen ja kääntyvän verkkosivuston kannalta.
Backlinko teki hiljattain tutkimuksen, jossa he analysoivat yli yksitoista miljoonaa hakukoneiden tulossivua (SERP) Googlessa.
he halusivat selvittää, mitkä tekijät olivat yleisimpiä kärkikymmenikköön sijoittuneista kohteista.
yllättäen he huomasivat, että sivunopeus ja sijoitus eivät näytä korreloivan keskenään. Sivuston keskimääräinen latausaika ensimmäisellä sivulla on kuitenkin 1,65 sekuntia, mikä on kohtuullisen nopea.

kuitenkin Googlen mukaan sivun nopeudella on väliä. Siitä tehtiin jopa kokonainen päivitys.
tätä yhteyttä tukevat ja tukevat Googlen uudet PageSpeed industry benchmarks.
he havaitsivat, että kun sivujen latausajat kasvavat, jonkun mahdollisuus pomppia sivustoltasi kasvaa dramaattisesti:

tämä tarkoittaa, että jos sivun lataaminen kestää 10 Sekuntia, todennäköisyys, että joku lähtee sivustoltasi ennen kuin se edes lataa, kasvaa yli 120 prosenttia!
, mutta yli 5 miljoonaa sivustoa käsittäneen tuoreen tutkimuksen mukaan keskimääräinen verkkosivun lataaminen täyteen työpöydälle kestää 10,3 sekuntia ja 27.3 sekuntia ladata mobiili.
tämä tarkoittaa, että lähes kaikilta puuttuu merkki, kun on kyse nopeasti menestyvästä verkkosivustosta.
toisessa tutkimuksessa BigCommerce havaitsi, että verkkokauppasivustojen muuntokurssit ovat keskimäärin jossakin yhdestä kahteen prosentin vaihteluvälissä.
enne löytynyt sivun nopeus voi nostaa muuntokursseja rajusti.

nopeuden saaminen alle kahteen sekuntiin voi lisätä liikennettä ja tuloja.
mikä saa sivun latautumaan hitaasti?
yleisimpiä hitaiden sivujen syitä ovat kookkaat kuvat ja huonosti suunniteltu koodaus.
jos katsoo mitä tahansa nykysivustoa, se on todennäköisesti täynnä kärjistetysti kuvia.
jos et optimoi kuviasi, sinulla voi olla sivuja, jotka vievät useita megatavuja tilaa.
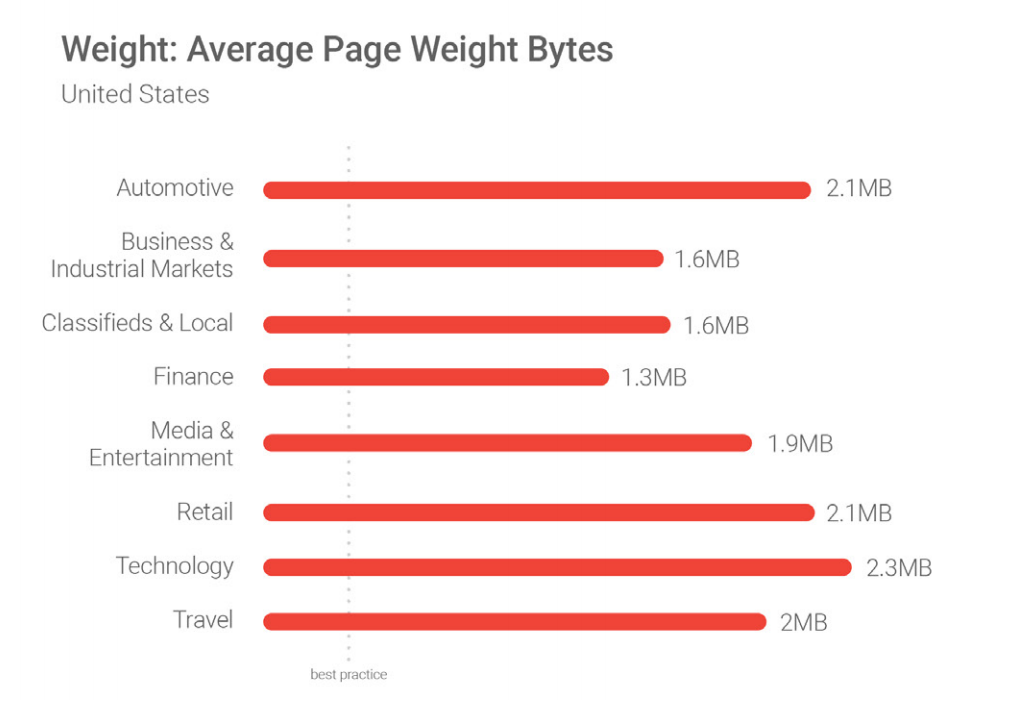
sivun koko ja paino mitataan usein sivun painon tavulla. Yksinkertaisesti sanottuna, sivun paino tavua näyttää koko web-sivun mitattuna tavuina.
Googlen vertailutiedot osoittavat, että paras käytäntö sivun koon tai painon suhteen on alle 500KB:

mutta jälleen, suurin osa meistä ei ole merkki täällä. Ylitämme huomattavasti suositellun painon.
yksi käsitteistä, jotka erottuivat minusta eniten Googlen raportista, tulee tästä lyhyestä mutta vaikuttavasta lainauksesta:
”no matter what, faster is better and less is more.”
riippumatta siitä, kuinka hyvin sivustosi pärjää, on mahdollista, että sinulla on paljon parantamisen varaa.
Kuinka käyttää PageSpeed Insights-työkalua
useimmat sivustot toimivat hitaasti, koska suuret kuvat vievät liikaa tilaa.
, mutta näin ei aina ole joka sivustolla.
sinun täytyy tietää tarkalleen, mikä aiheuttaa hitaat sivustonopeutesi, ennen kuin voit tehdä tarvittavat muutokset pisteyttääksesi 100% PageSpeed Insights-työkalulla.
aloita avaamalla PageSpeed Insights-työkalu ja syöttämällä sivuston URL-osoite baariin:

Napsauta ”analysoi” saadaksesi Googlen tekemään pikatestin sivustossasi.
valmis raportti kertoo sinulle kaiken, mitä sinun tarvitsee tietää sivustostasi ja mikä saattaa haitata sen toimintaa.
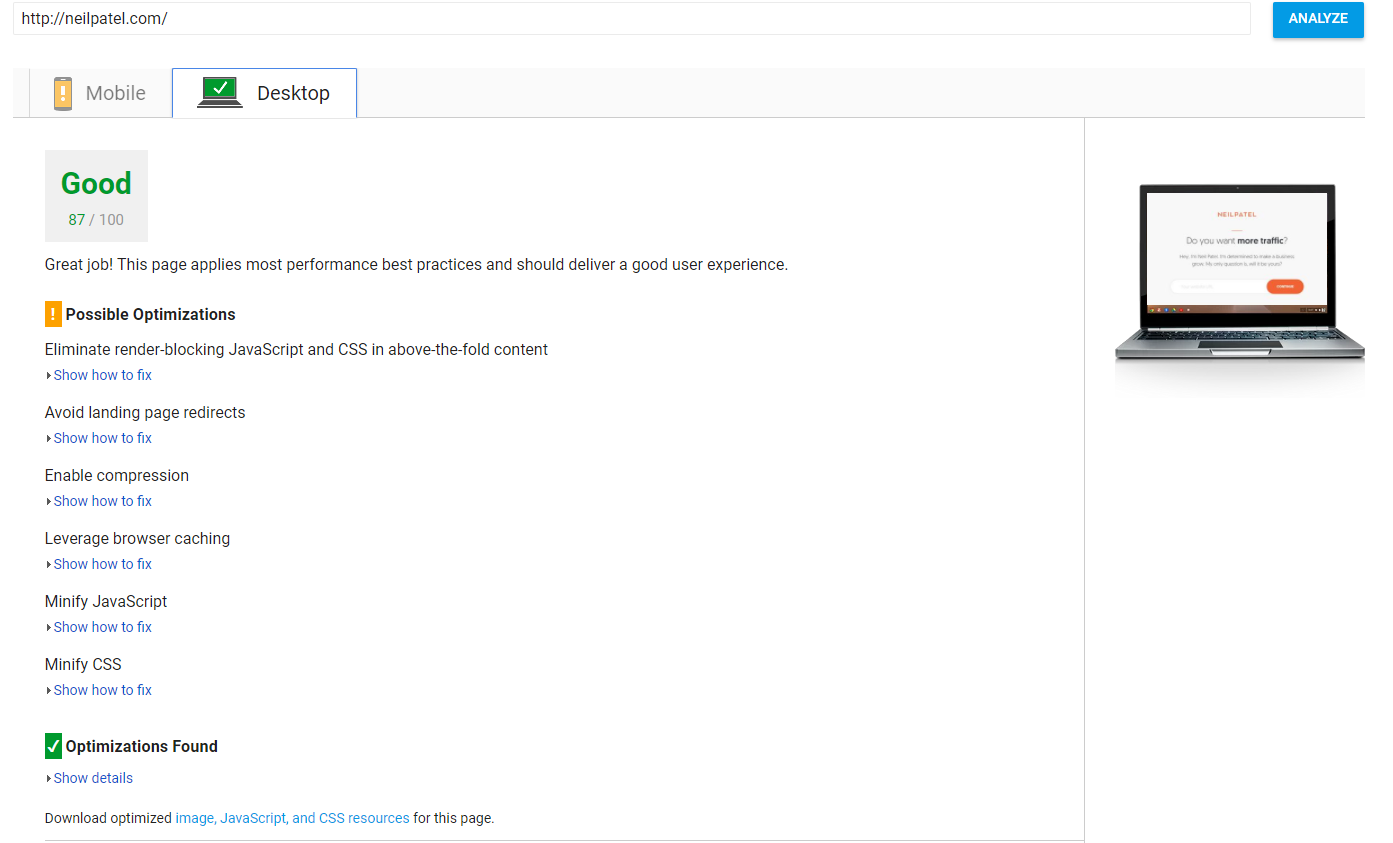
tältä raporttini näyttää:

It ’ s an 87/100.
se ei ole suuri. Ei se hirveää ole.
parantamisen varaa on lähes aina. Tavoitteeni tässä on saada sinut 100% loppuun mennessä tämän artikkelin otamme tämän matkan sivun nopeus yhdessä.
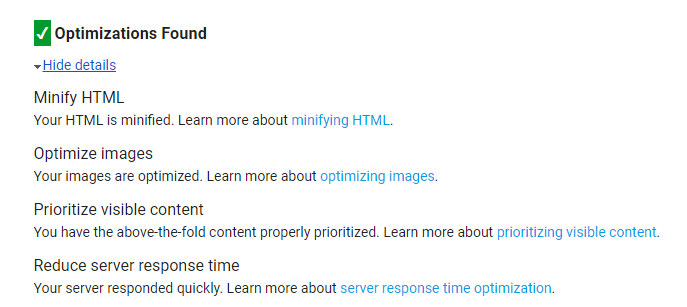
katsotaan ensin, mitä olen optimoinut ja hionut:

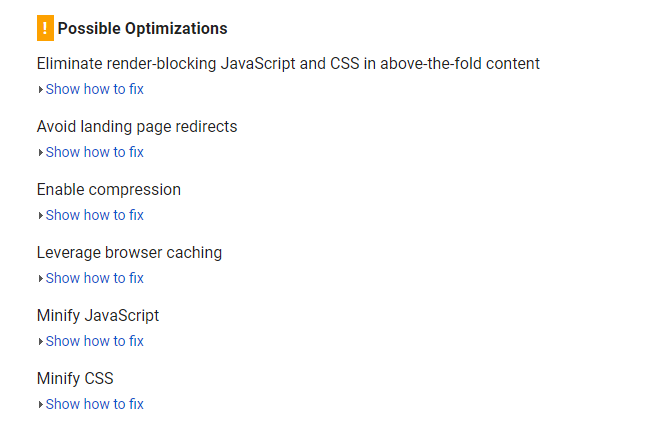
nyt huomaa, kuinka tässä listassa on vain muutamia kohteita verrattuna” mahdolliset optimoinnit ” – listaani:

nämä tiedot kertovat minulle, että ”mahdolliset optimoinnit” ovat hieman vähemmän vaikuttavia kuin ne, jotka olen jo optimoinut.
on selvää, että sinun täytyy huolehtia jokaisesta elementistä osuaksesi 100% Page Speed Insights-työkaluun.
kannattaa aloittaa tärkeistä asioista (lisää tästä myöhemmin).
seuraavaksi haluamme testata mobiilisivustoamme erikseen.
voit käyttää mobiilisivuston testaajaa PageSpeed Insights-työkalulla, mutta Google julkaisi tästä päivitetyn, tarkemman version.
suuntaa testaamaan sivustoani ja kokeile sitä. Syötä verkkosivustosi URL ja paina enter:

Google käyttää muutaman minuutin tämän raportin suorittamiseen, mutta se antaa sinulle yksityiskohtaisen kuvan siitä, miten mobiilisivusto toimii verrattuna alan standardeihin.
se jopa kertoo, kuinka monta kävijää saatat menettää pienemmän sivunopeuden takia.
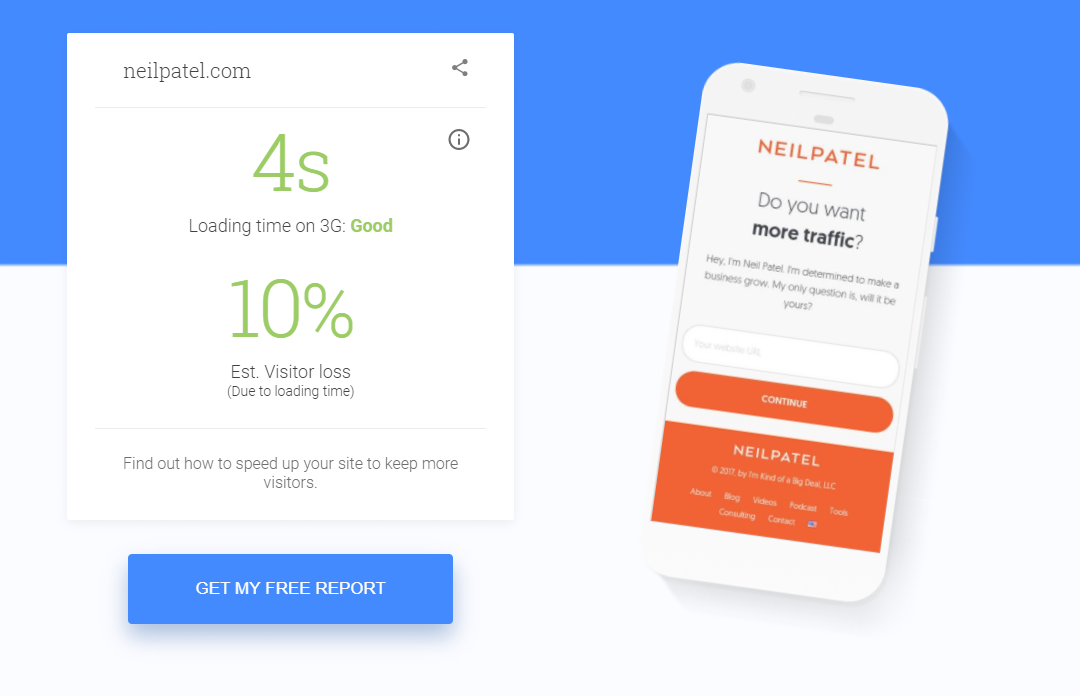
tältä tietoni näyttävät:

latausaikani mobiilissa on neljä sekuntia.
muista: Suositeltu latausaika on kolme sekuntia tai vähemmän.
tämä tarkoittaa, että nopeuteni ei ole alan standardien tasolla.
sen takia menetän jopa 10 prosenttia kävijöistäni pelkästään huonon vauhtisuorituksen takia!
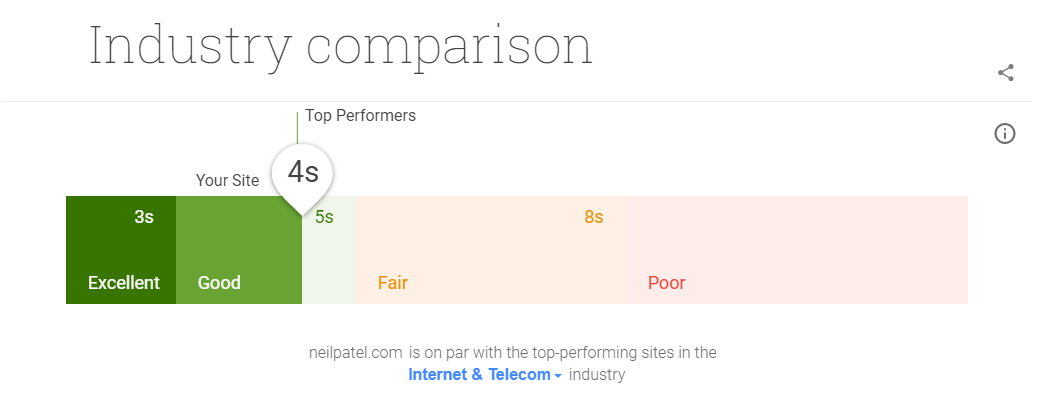
tältä mobiilitestini näyttää, kun vertaan sitä alan standardeihin:

vielä huippusuorituksessa ollessani en ole siellä, missä minun pitäisi olla, jos haluan maksimoida sivustoni tehokkuuden tai ajaa enemmän liikennettä ja muunnoksia.
Selaa vielä alaspäin ja Google antaa sinulle arvion siitä, mitä huippukorjauksesi voisivat tehdä verkkosivustollesi:

Google kertoo, että muutamalla korjauksella voisin lyhentää latausaikojani noin kolmella sekunnilla.
tämä tarkoittaa, että voisin mahdollisesti saada verkkosivuni latautumaan sekunnin kohdalla!
ihmeellistä. Luota minuun, säästää 10 prosenttia kävijöitä tai enemmän, se on jotain, että sinun täytyy tehdä.
Suorita verkkosivustosi tämän mobiilisivuston testin kautta saadaksesi tietoa siitä, mitä korjauksia tarvitset verkkosivustollesi.
tässä seuraavassa osiossa opastan sinua yläsivun nopeusongelmien korjaamisessa, jotta saat 100% pisteet PageSpeed Insights-työkalulla.
4 tapaa saada täydellinen PageSpeed Insights-pistemäärä
täydellisen 100%: n saaminen Googlen PageSpeed Insights-työkalulla ei ole helppo tehtävä.
sekään ei tapahdu hetkessä. Sinun täytyy tehdä jalkatyötä ja viettää muutama tunti hiomakivellä.
mutta jos haluaa säästää liikennettä, ajaa enemmän muunnoksia ja tuoda lisää tuloja, se on tehtävä.
se voi olla pitkäveteistä ja väsyttävää, mutta tarvitset niitä muunnoksia. Ei voi olla laiska ja riskeerata jättävänsä liikenteen ja tuoton pöydälle.
tässä neljä parasta tapaa, joilla voit nopeuttaa sivustoasi ja saada Googlella täydet 100% pisteet.
Pakkaa kuvat
suurin syy hitaisiin sivuihin ja alhaisiin pistemääriin on suuret kuvat.
kun korjasin tämän omalla sivustollani, huomasin valtavan vaikutuksen nopeuteen.
yksi parhaista optimointitekniikoista kuvan koon kiinnittämiseksi on Pakkaus.
voit säästää keskimäärin 50 prosenttia tai enemmän kuvakoossa käyttämällä yksinkertaisia pakkaustyökaluja.
jos käytät WordPress, yksi parhaista tavoista tehdä tämä kuluttamatta paljon aikaa on käyttää plugin, kuten WP Smush Image.

WP Smush has tons of awesome features for free.
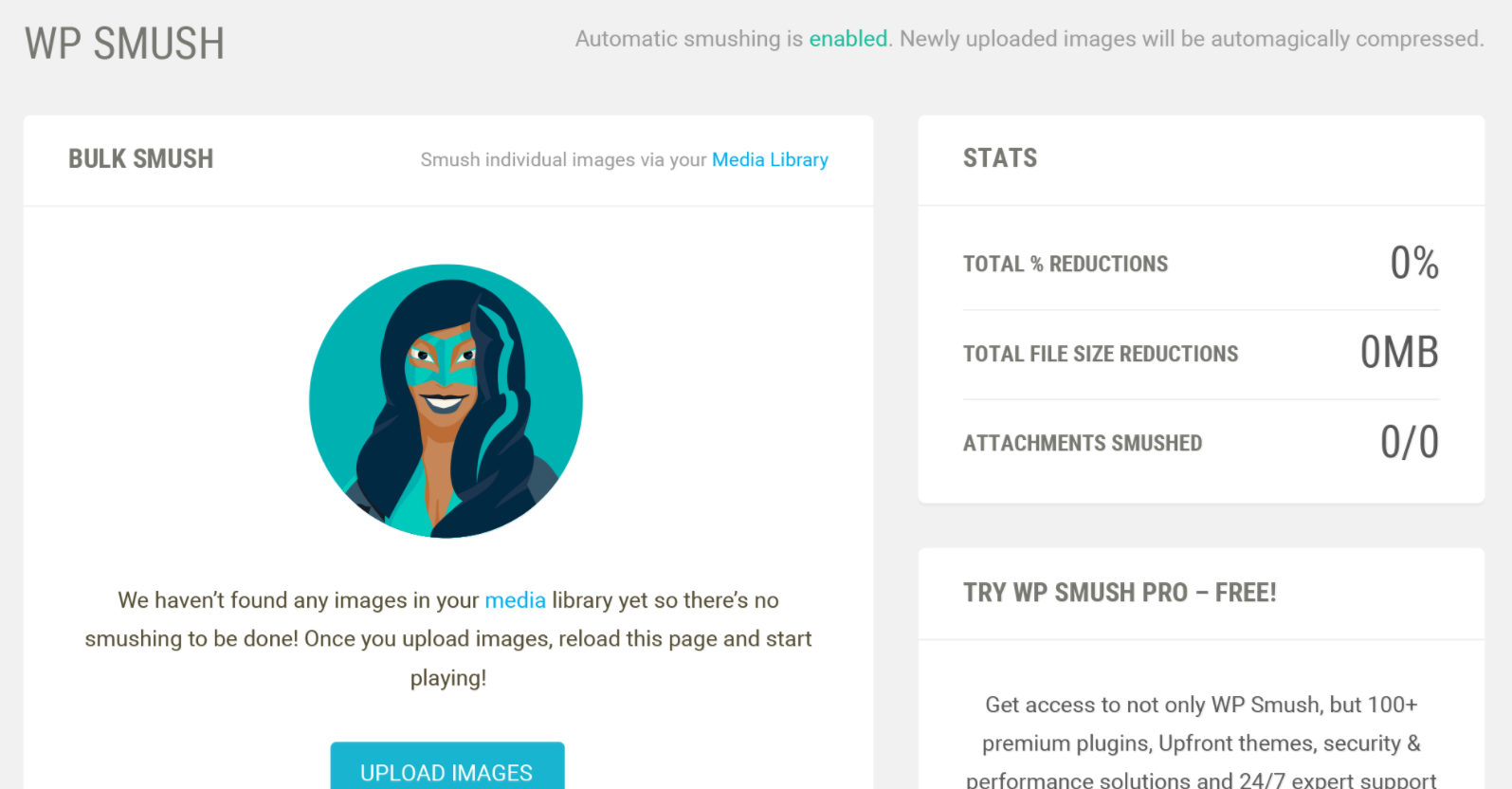
voit murskata kuvia automaattisesti lisäämällä liitännäisen. Se skannaa mediakirjaston WordPress ja tunnistaa kuvia, että se voi pakata:

jos haluat smush tonnia uusia kuvia sivustollesi irtotavarana, voit ladata ne suoraan plugin.
voit murskata jopa 50 kuvaa kerralla, mikä tekee siitä yhden markkinoiden nopeimmista työkaluista:

jos suuntaat tämän liitännäisen asetuksiin, voit kytkeä asetuksen päälle ja automaattisesti murskata kuvia lähetettäessä.

jos otat tämän asetuksen käyttöön, sinun ei tarvitse enää koskaan huolehtia pakkauksesta. Ja jos pakkaat kaikki olemassa olevat kuvat sivustossasi, sinun ei tarvitse huolehtia siitä joka kerta, kun lataat.
WP Smush on erinomainen, ilmainen työkalu arkiselle WordPress-käyttäjälle.
mutta jos et käytä WordPressiä, mitä teet?
jos pyörität Shopify-pohjaista myymälää ja sivustoa, voit käyttää Crushia.kuvia:

Crush.pics kertoo, että voit odottaa suurta hyppyä PageSpeed Insights-pisteissä heidän työkalullaan:
PageSpeed-pisteet ennen pakkausta: 75/100. PageSpeed-pisteet pakkaamisen jälkeen: 87/100
jos et tunne plugins tai eivät halua käyttää niitä sivuston, voit käyttää ilmaisia työkaluja verkossa, kuten pakkaa JPEG tai Optimizilla.
molemmat ovat nopeita, ilmaisia työkaluja, joilla voi pakata yhteen lataukseen jopa 20 kuvaa.
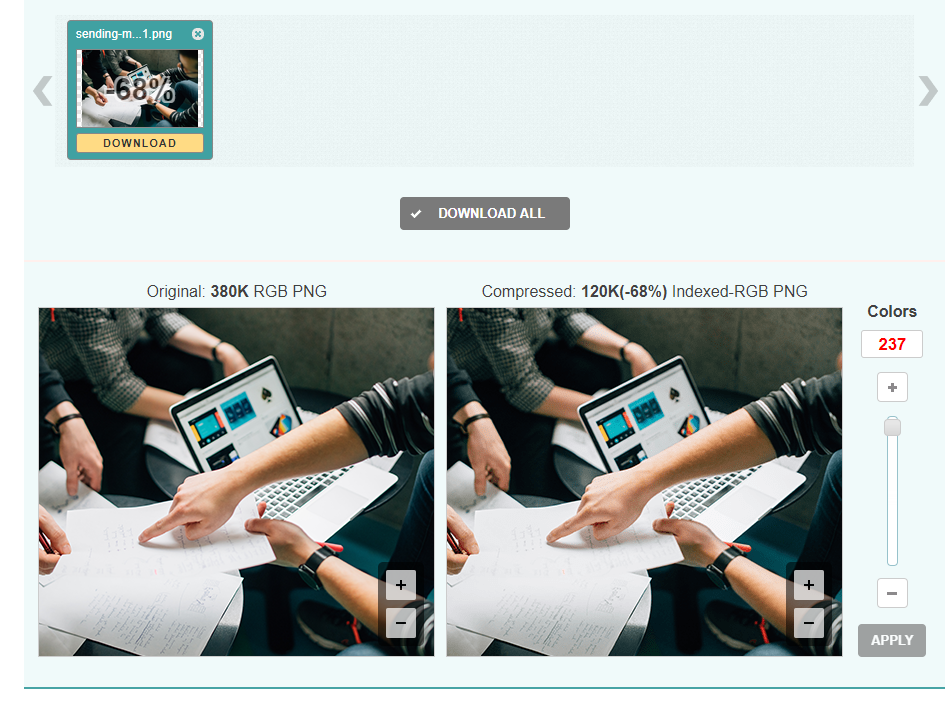
katso tätä esimerkkikuvaa, jonka pakasin antaakseni sinulle käsityksen siitä, kuinka vaikuttavia nämä ohjelmat voivat olla:

pienensin tiedoston kokoa 68 prosenttia vain kahdessa sekunnissa Optimizillan avulla. Se pienensi kokoa 380KB: stä 120kb: hen lähes ilman laatueroa!
voit käyttää kaikkia näitä työkaluja ilmaiseksi ja ne kannattaa ehdottomasti ottaa käyttöön, jos et osaa käyttää liitännäistä.
Käytä selaimen välimuistia
selaimen välimuistia ”muistamalla” aiemmin ladatut resurssit, jotta niitä ei tarvitse ladata uudelleen joka käynnillä.
kun verkkosivuston kävijä matkustaa sivustosi uudelle sivulle, kaikkia tietojasi, kuten logoja ja alatunnisteita, ei tarvitse ladata uudelleen.
, joka lisää vauhtia huomattavasti, kun ihmiset laskeutuvat sivustollesi.
miten se toteutetaan? Onneksi, siellä on plugin sitä. Sinun ei tarvitse olla koodausekspertti tehdäksesi sen.
yritä käyttää W3 Total Cachea WordPress-sivustoille. Se sai yli miljoona aktiivista asennusta ja on suosituin välimuisti plugin markkinoilla:

W3 Total Cache väittää, että se voi parantaa sivuston suorituskykyä ainakin 10 kertaa.
sen lisäksi he väittävät (ja varmuuskopioivat), että tämä lisäosa auttaa sinua saavuttamaan korkeampia tuloksia Googlen PageSpeed-työkaluilla.
työkalun avulla voit myös minifioida HTML: n (johon sukellamme seuraavaksi), JavaScriptin ja CSS: n, jolloin voit säästää jopa 80 prosenttia kaistanleveydestä.
kokeile käyttää W3 Total Cache tänään antaa sivustosi nopea, helppo vauhtia, vaikka sinulla ei ole koodaus kokemusta.
Minify HTML
minimoimalla tila, jonka HTML-koodaus vie, on toinen iso tekijä saada täydet pisteet Googlelta.
miinoittaminen on prosessi, jossa poistetaan tai korjataan tarpeettomia tai päällekkäisiä tietoja vaikuttamatta siihen, miten selain käsittelee HTML: ää.
siihen kuuluu koodin korjaaminen, muotoileminen, käyttämättömän koodin poistaminen ja koodin lyhentäminen mahdollisuuksien mukaan.
jälleen kerran, kiitos WordPress mahtava plugin vaihtoehtoja, sinun ei tarvitse olla koodaus nero korjata tätä.
yksi parhaista työkaluista tähän on HTML Minify.
voit ladata tämän laajennuksen ilmaiseksi suoraan sivustoltaan ja asentaa sen WordPress-tilillesi sekunneissa.
voit asentaa sen myös suoraan tältä liitännäissivulta.

kun olet asentanut liitännäisen, sinun tarvitsee vain ottaa muutama askel ennen kuin näet välittömän vaikutuksen sivustoosi.
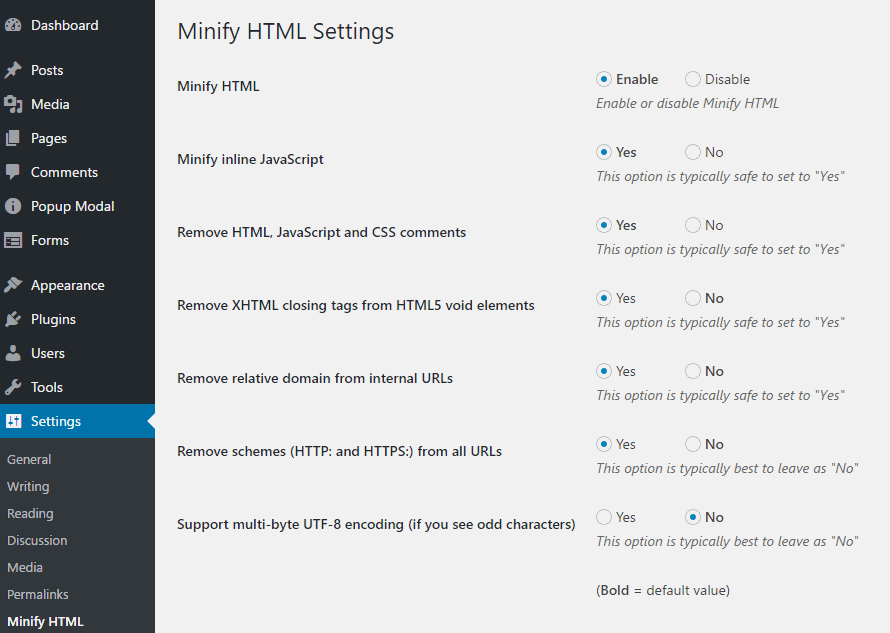
Siirry minify HTML-liitännäisen Asetukset-välilehteen ja ota käyttöön kaikki seuraavat asetukset:

voit tehokkaasti tappaa useita lintuja yhdellä kivellä.
Googlen PageSpeed Insights suosittelee HTML: n, JavaScriptin ja CSS: n minimoimista.
Ota käyttöön ”Minify HTML” + ”Inline JavaScript” – asetukset.
Seuraava, muista valita Kyllä ” Poista HTML -, JavaScript-ja CSS-Kommentit.”
hienoa tässä plugin on, että se kertoo, mitä suositeltu toiminta on kunkin asetuksen.
seuraa näitä toimia, jos et tiedä, miten nämä asetukset toimivat.
Minify your coding today and you should see a instant impact on your insights report.
Implement AMP
AMP on lyhenne nopeutetuista Mobiilisivuista.
kyseessä on Googlen toteuttama projekti, jonka avulla mobiilisivut latautuvat nopeammin.
se toimii tekemällä avoimen lähdekoodin formaatin, joka riisuu pois tonneittain tarpeetonta sisältöä, jolloin mobiilisivusi latautuvat lähes välittömästi.
se antaa käyttäjille virtaviivaisemman kokemuksen mobiilissa ilman kömpelöitä ominaisuuksia, jotka eivät toimi hyvin mobiililaitteissa.
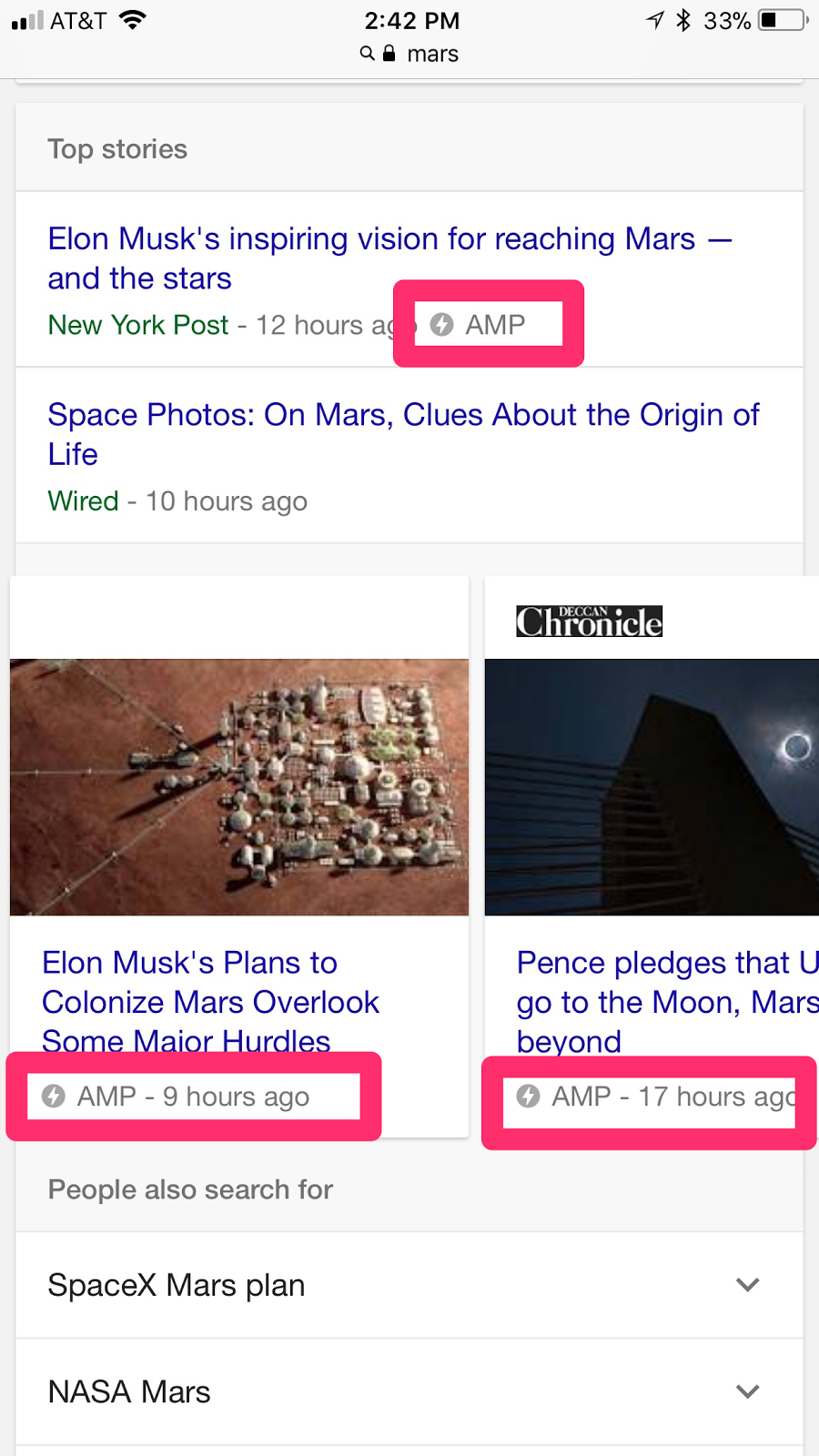
jos selaat Internetiä kännykälläsi, olet todennäköisesti klikannut VAHVISTINPOHJAISTA artikkelia.
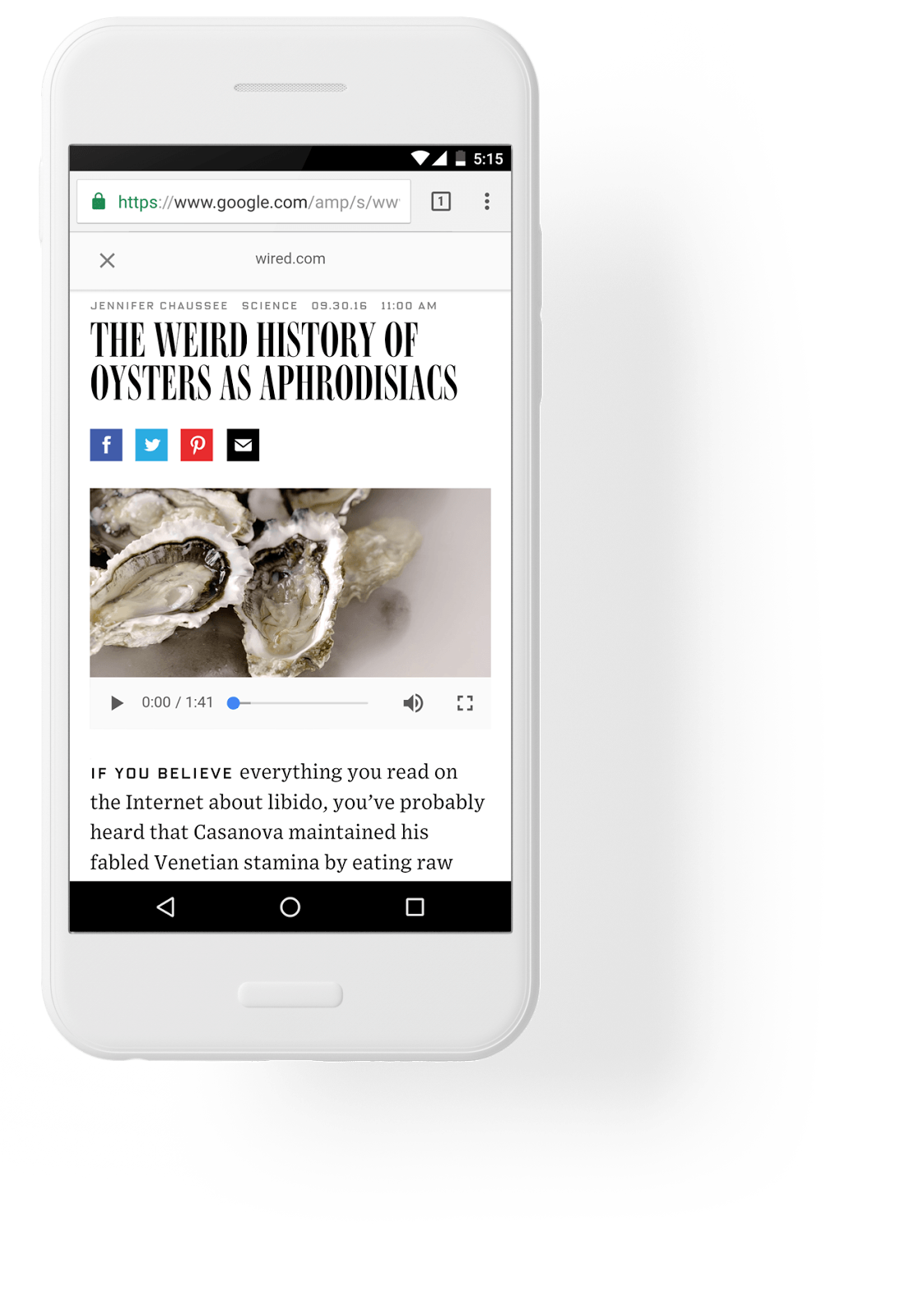
tältä ne näyttävät:

ne usein siirretään Googlen hakutulosten” Top Stories ” – osioon ja ne latautuvat hetkessä.
niissä ei ole paljoa muotoilua, mikä auttaa niitä lataamaan nopeasti ja toimittamaan sisältöä, jonka mobiilikäyttäjä haluaa nähdä.
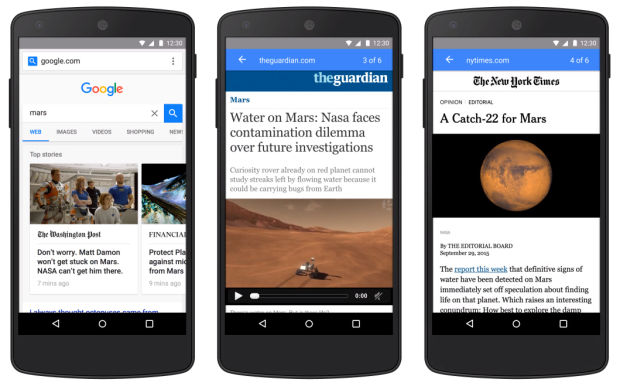
kun hakija Googlessa napsauttaa yhtä näistä AMP-artikkeleista, he näkevät sisällön näin:

se on yksinkertaistettu versio todellisesta verkkosivustosta, jonka avulla käyttäjä voi selata eri tarinoita poistumatta verkkosivulta ja klikkaamalla seuraavaa.
tämä ominaisuus tehostaa käyttäjäkokemusta mobiilissa.
Poissa ovat ne päivät, jolloin sinun piti odottaa 10 Sekuntia sivuston lataamista, napsauta sitten takaisin hakutulossivulle ja odottaa vielä 10 sekuntia seuraavan sivuston lataamista.
täällä pääset käsiksi useiden artikkelien sisältöön klikkaamalla takaisin-painiketta kerran.
se on erittäin tehokas nopeuttamaan sivustoasi ja vähentämään todennäköisyyttä, että joku lähtee.
monet yritykset hyödyntävät AMP: tä.
WIRED-yhtiö alkoi toteuttaa AMP-vahvistimia tavoittaakseen asiakkaansa paremmin.

he huomasivat, että heidän mobiilikäyttökokemuksensa oli liian hidas. Käännytyksiä ei yksinkertaisesti tapahtunut nopeusongelmien ja kävijöiden säilymisongelmien vuoksi.
päätös sijoittaa aikaa vahvistimeen teki Wiredille valtavan vaikutuksen.
he lisäsivät luomuhaun hakutulosten klikkausastetta 25 prosenttia.
he löysivät 63 prosentin lisäyksen CTRs: n mainoksissa myös AMP-tarinoissa.
he pystyivät myös lisäämään AMP-tarinoita yli 100k artikkeleihin sivustollaan.
Gizmodo hyppäsi myös AMP-junaan ja näki mobiilisivustollaan valtavia parannuksia.

They were get over 100k AMP page visits every single day with load times that was 3x faster than standard mobile pages.
Käännytyksetkin lisääntyivät 50 prosenttia.
on turvallista sanoa, että AMP voi merkittävästi lisätä muunnoksia ja mobiilinopeutta, antaen sinulle massiivisen mahdollisuuden pisteyttää enemmän Googlen PageSpeed Insights-sivustolla.
jos haluat aloittaa AMP: n käytön omalla sivustollasi, on siihen muutama keino.
jos HTML on sinulle tuttu, voit seurata AMP: n yksityiskohtaista opetusohjelmaa täältä.
niille, jotka ovat vähemmän teknisesti taitavia tai joilla ei ole kokemusta HTML: stä, kokeile WordPress-laajennusta.
yksi suosituimmista lisäosista on WP: lle tarkoitettu AMP.

siinä on yli 80 000 aktiivista asennusta ja jatkuvaa tukea ja päivityksiä.
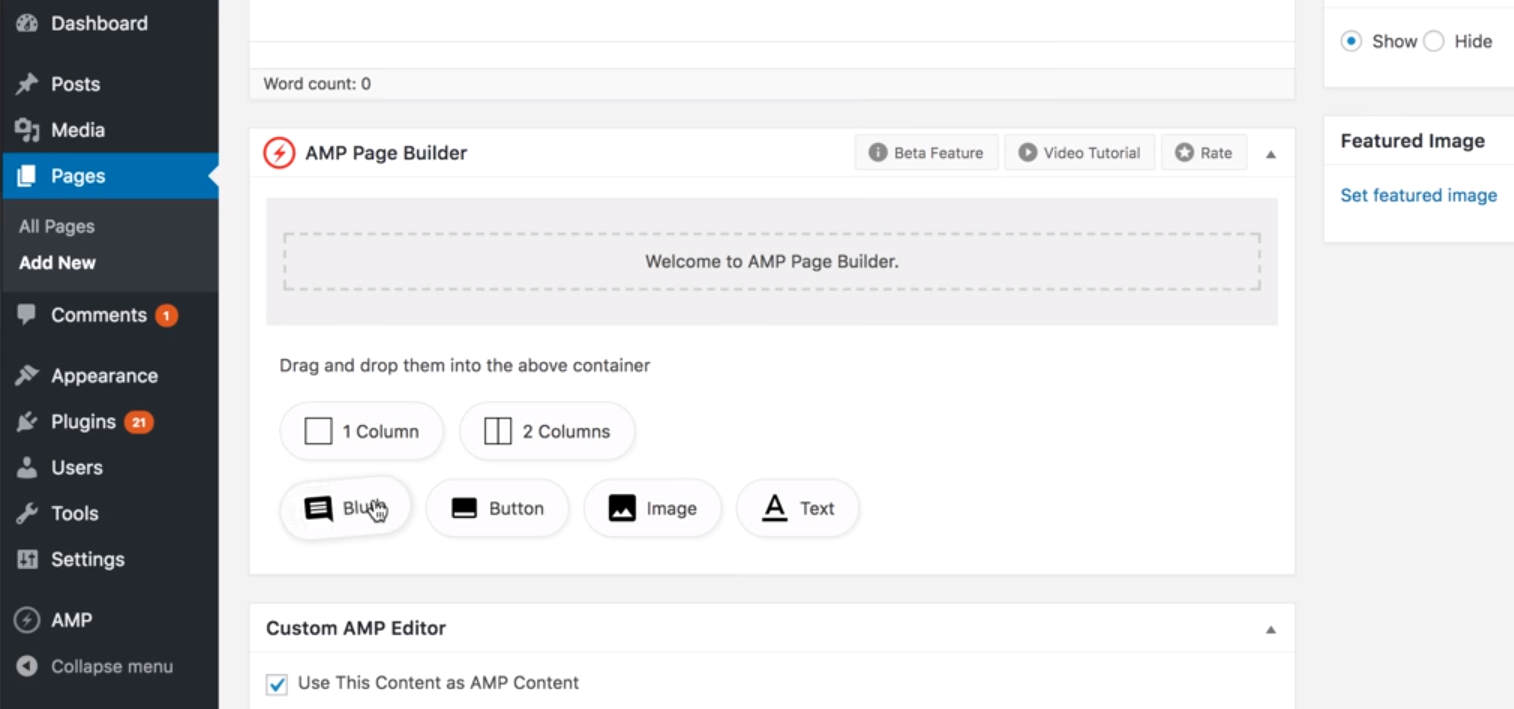
lisäosa sisältää vahvistin page builder että voit helposti vetää ja pudottaa sivun elementtejä:

se on yksi helpoimmista tavoista luoda AMP-ystävällistä sisältöä.
sinun tarvitsee vain ladata ja asentaa plugin WordPress kojelautaan ja aktivoida se.
sieltä voit käyttää page Builderia jokaisessa uudessa postauksessa, jonka lataat.
näillä sivuilla luodaan sitten AMP-friendly-versio, joka näkyy mobiilihaun tuloksissa.
AMP on hyväksi havaittu tapa nopeuttaa mobiilisivustoasi ja vähentää nopeuttasi alle sekuntiin–ja monet yritykset löytävät sen avulla menestystä.
Google PageSpeed Insights Usein kysyttyä
Google käyttää sivun nopeutta ranking-tekijänä, koska se vaikuttaa käyttäjäkokemukseen. Se voi vaikuttaa kykyysi sijoittua korkeammalle SERP-ryhmässä.
miten pomppunopeus korreloi sivun nopeuteen?
tutkimukset ovat osoittaneet, että sivustoja, jotka latautuvat nopeammin on pienempi pomppunopeus. Tämä tarkoittaa, että käyttäjällä on todennäköisesti parempi kokemus.
millä teollisuudenaloilla on hitaimmat toimipaikat?
keskimäärin hitaimmin latautuvat teknologia-ja matkailusivustot, joissa paikalliset ja luokitellut sivustot lataavat nopeimmin.
kuinka nopeasti sivuston pitäisi latautua?
sivun nopeuskuormitusajan paras käytäntö on kolme sekuntia.
Google PageSpeed Insights Conclusion
kun olet käyttänyt lukemattomia päiviä, viikkoja ja kuukausia uuden verkkosivuston rakentamiseen, haluat jokaisen kuvan, elementin ja ikonin olevan huippuluokkaa.
tämä johtaa kuitenkin usein siihen, että sivusto on hitaampi kuin Google suosittelee.
kun on kyse oman sivuston ajamisesta, nopeudella on aina iso rooli.
ihmiset eivät halua odottaa 10 Sekuntia sivustosi latautumista, kun he voivat klikata Takaisin Googleen ja valita seuraavan tuloksen.
pisteytys hyvin PageSpeed Insights-testissä pitäisi olla yksi tärkeimmistä prioriteeteistasi, kun yrität täydellistää ja optimoida sivustoasi.
aloittaaksesi sinun täytyy ensin diagnosoida, mitkä ongelmat vaivaavat sivustoasi.
onko kyse kuvista, sivuelementeistä, liiasta tekstistä, huonosta koodauksesta vai kaikesta edellä mainitusta?
käytä Google PageSpeed Insights-työkalua nähdäksesi, missä ongelma piilee, ja tutki sitten heidän ehdotuksiaan. Haluat myös minify koodi, pakata kuvia, lisätä selaimen välimuistiin, ja toteuttaa AMP.
nämä ovat todistettuja vaiheita, joilla voi olla suuri vaikutus PageSpeed Insight-pisteeseesi.
pisteytys täydellinen 100 prosenttia Googlen PageSpeed Insights voi antaa sivustollesi vauhtia, jota se tarvitsee menestyäkseen.
mitkä ovat parhaat löytämäsi tavat lisätä sivustonopeuttasi?
Kasvata liikennettä