tämän kysymyksen esittäminen on kriittistä, sillä jos yritykselläsi ei ole mobiililaitteiden kanssa yhteensopivaa sivustoa, on todennäköistä, että menetät suuren määrän potentiaalisia asiakkaita.
onneksi on ratkaisu. Päivittämällä tai rakentamalla mobiilisivuston, voit kaapata kaikki asiakkaat ja johtaa, että muuten olisi menettänyt kilpailijoille. Pidä käsittelyssä oppia rakentamaan mobiilisivuston, plus oppia haasteita, jotka tulevat rakentaa mobiilisivuston!
miten mobiilisivusto rakennetaan 3 vaiheessa
Oletko valmis opettelemaan mobiilisivuston rakentamista yrityksellesi?

aloita näillä kolmella, helposti seurattavalla askeleella:
1. Valitse, miten suunnittelet mobiilisivustosi
ennen kuin aloitat mobiilisivuston rakentamisen, sinun on valittava, miten suunnittelet verkkosivustosi. Mobiilisivustoja luodessaan yritykset voivat valita muutaman lähestymistavan välillä. Näihin lähestymistapoihin liittyy erilaisia etuja, haasteita ja kustannuksia.
vaihtoehtoina ovat:
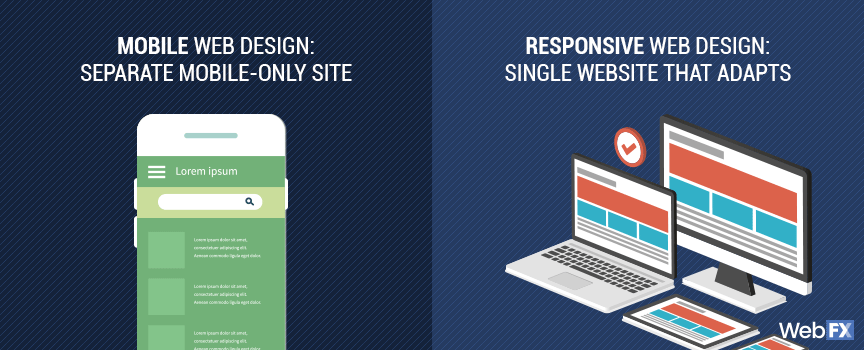
- Responsive web design
responsive web design käyttää mukautuvia asetteluja, mikä tarkoittaa, että sinulla voi olla sivusto, joka näyttää lähes samalta pöytäkone -, mobiili-ja tablet-laitteissa. Sisältösi ja suunnittelusi mukautuvat käyttäjän laitteeseen automaattisesti.
- Adaptive web design
Adaptiivinen web design käyttää ainutlaatuisia asetteluja laitteille, mikä tarkoittaa, että sivustossasi on erilaisia malleja tai versioita työpöytä -, mobiili-ja tablettilaitteille. Toimitat erilaisia kokemuksia käyttäjille heidän laitteensa perusteella ja saatat jopa ylläpitää kolmea erillistä verkkosivustoa tämän tehtävän suorittamiseksi.
vaikka voit valita joko reagoiva tai mukautuva web design, reagoiva suunnittelu on tulossa go-to valinta yrityksille. Tämä johtuu reagoiva suunnittelu voit tarjota johdonmukainen kokemus käyttäjille. Lisäksi ylläpidät yhtä sivustoa.
2. Valitse sivuston rakentaja, suunnittelija tai toimisto
seuraavaksi tiimisi on valittava, miten haluat luoda mobiilisivuston.
haluatko palkata freelance-suunnittelijan tai ammattimaisen web-suunnittelutoimiston rakentamaan sivustosi? Tai, haluatko käyttää sivuston rakentaja ja tehdä sen itse? Valinta on sinun, ja jokainen vaihtoehto tarjoaa erilaisia etuja ja haittoja.
riippumatta siitä, kumman valitset, haluat varmistaa, että vertailet vaihtoehtojasi.
- Web designer
web designer voi auttaa yritystäsi luomaan tuoreen ja toimivan verkkosivuston mobiili-ja työpöytäkäyttäjille. Heidän suunnittelukokemuksensa voi parantaa sivustosi käytettävyyttä ja ulkoasua, jotka ovat kriittisiä tekijöitä, kun on kyse siitä, miten ihmiset ovat vuorovaikutuksessa sivustosi kanssa, kuten päättäessään tehdä ostoksen.
jos päätät työskennellä web-suunnittelijan kanssa, sinulla on kuitenkin oltava kunnollinen budjetti. Jos asetat pienen budjetin, se voi johtaa subpar suunnittelija ja rikki verkkosivuilla, jota et halua. Tutkimus web-suunnittelijat omalla alueella ja saada joitakin mukautettuja lainauksia.
- Web design agency
web design agency voi myös auttaa yritystäsi luomaan houkuttelevan ja helppokäyttöisen verkkosivuston. Etuna kumppanuuteen web – suunnittelutoimisto, kuitenkin, on, että saat usein pääsy tiimi suunnittelijat ja kehittäjät, joka voi tehdä valtava ero ulkoasua ja nopeutta sivuston.
useimmissa tapauksissa vakiintuneet web-suunnittelutoimistot voivat myös tarjota alhaisempia hintoja kuin ammattimaiset web-suunnittelijat. Tämä johtuu siitä, että heillä on tarvittava lahjakkuus luoda ja rakentaa mobiilisivustoja nopeasti, jonka avulla he voivat ottaa lisää projekteja.
jos päätät tehdä yhteistyötä web – suunnittelutoimiston kanssa, ota mallia web-suunnittelijan palkkaamisesta. Pyydä mukautettu tarjous, Selaa portfolio, ja tavata heidän tiiminsä nähdä, miten he voivat auttaa yrityksesi rakentaa mobiilisivuston, joka tuottaa myyntiä ja puheluita.
- verkkosivujen rakentaja
verkkosivujen rakentaja voi auttaa yritystäsi luomaan ja käynnistämään myös työpöytä – ja mobiiliystävällisen verkkosivuston. Nämä rakentajat voivat vaihdella WordPress Wix, ja vaikka ilmaiseksi, Useimmat yritykset lopulta investoida maksulliseen versioon käyttää lisäominaisuuksia.
esimerkiksi käyttääksesi ainutlaatuista verkkotunnustasi, sinun on ylläpidettävä kuukausitilausta.
vaikka verkkosivujen rakentajat tarjoavat yrityksellesi täydellisen kontrollin web design-ja web – kehitysprosessista, ne myös rajoittavat sivustosi ominaisuuksia. Luotat usein esimerkiksi mallipohjiin, jotka voivat estää sinua käyttämästä haluamiasi toimintoja verkkosivustossa.
kun päätät, miten mobiilisivusto rakennetaan, joko suunnittelijalla, agentuurilla tai verkkosivujen rakentajalla, voit aloittaa prosessin. Muista tutkia jokainen vaihtoehto perusteellisesti. Näin, yrityksesi voi tehdä parhaan päätöksen sivuston, budjetti, ja ihanteellinen verkkosivuilla kävijä.
3. Aloita mobiilisivuston rakentaminen
nyt kun olet valinnut verkkosivustosi rakentajan, web-suunnittelijan tai web-suunnittelutoimiston, voit aloittaa mobiilisivuston rakentamisen. Tämä prosessi todennäköisesti sisältää joitakin yrityksen ja erehdyksen. Jos teet yhteistyötä esimerkiksi suunnittelijan tai toimiston kanssa, he voivat luoda sinulle mallikuvia tarkistettavaksi.

kun luot mobiilisivustoasi, muista nämä mobiilisivustojen Keskeiset parhaat käytännöt:
- Sormiyhteensopivuus. Voiko joku napauttaa kaikki linkit sivustoosi?
- Pystyvieritys. Voiko joku lukea koko sivun peukalollaan?
- Top-ladatut sivut. Onko tärkein tietosi jokaisen sivun yläreunassa?
- Lisägrafiikka. Voiko turhia kuvia tai videoita poistaa?
- Suurmuotoiset kentät. Voiko joku näpäyttää lomaketta peukalollaan?
- vähimmäismuotovaatimukset. Tarvitsetko ehdottomasti kaikki tarvittavat tiedot lomakkeissa?
- nykyaikainen koodi. Käytätkö HTML5-koodia?
ennen kuin käynnistät viimeistellyn version mobiili-ja työpöytäsivustostasi, varmista, että testaat sen. Haluat tarjota sivuston kävijöille saumattoman kokemuksen, ja jos he törmäävät ongelmiin, he eivät välttämättä vaivaudu palaamaan.
testauksen ja valmistelun avulla voi kuitenkin lanseerata toimivan ja hyvätuloisen verkkosivuston!
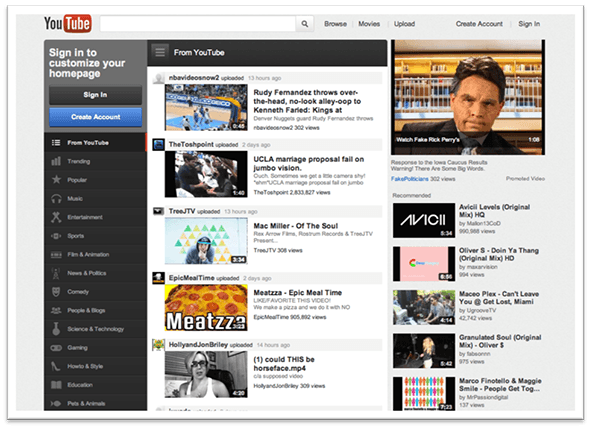
4 examples of mobile web design
Need some mobile web design examples before building your mobile site? Katso nämä neljä esimerkkiä:
- Youtube


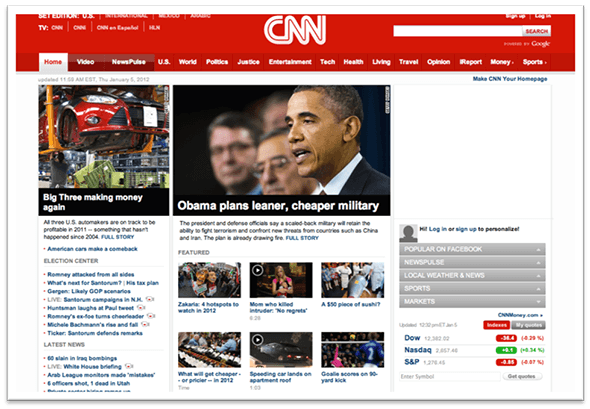
- CNN


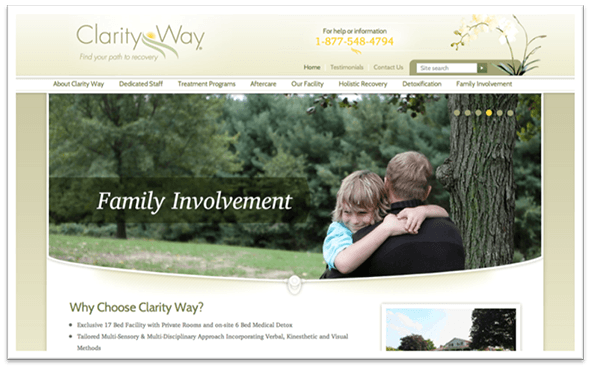
- selkeyden tapa


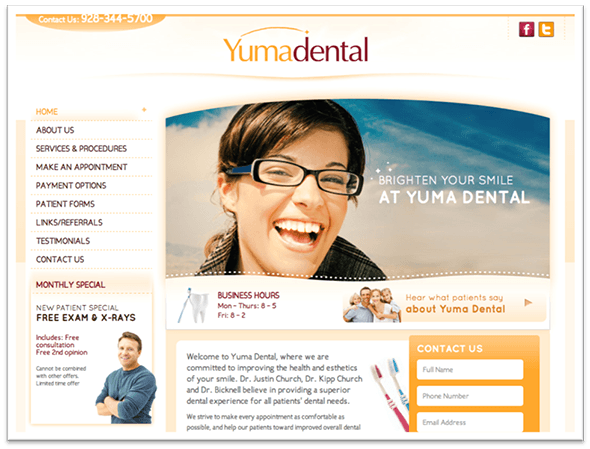
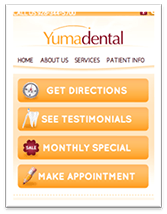
- Yuma Dental


kuinka luoda mobiilisivusto yrityksellesi
ymmärrämme, että olet kiireinen pyörittämään yritystäsi tai organisoimaan markkinointiosastoa.
jos haluat nopeat tiedot mobiilisivuston luomisesta, tutustu alla olevaan diaesitykseen.
miksi mobiilisivustot ovat tärkeitä?
ilman mobiilisivustoa menettää yli puolet potentiaalisista asiakkaistaan verkossa. Pähkinänkuoressa, se tarkoittaa, että ansaitset 50% siitä, mitä sinun pitäisi ansaita joka päivä, joka kuukausi ja joka vuosi. Siksi yritykset (mukaan lukien kilpailijat) tutkivat, miten luoda mobiilisivusto.
ostajat turvautuvat entistä enemmän mobiililaitteisiinsa surffatakseen netissä ja tehdäkseen tilisiirtoja. Itse asiassa vuonna 2014 mobiiliin verkkokauppaan käytettiin 350 miljardia dollaria, ja määrä on vain jatkanut kasvuaan. Vuoteen 2020 mennessä mobiilikaupan määrän on määrä nousta 625 miljardiin dollariin.
lisäksi vuonna 2015 mobiilikauppa saavutti 30% kaikesta Yhdysvaltain verkkokaupasta.
olemmeko jo vakuuttaneet sinut siitä, että mobiilisivusto on ratkaiseva?

emme vain halua kertoa kauniista teostamme
haluamme näyttää teille!
olemme rakentaneet yli tuhat
verkkosivuja sellaisilla aloilla kuin omasi
Katso aiempi työmme ![]()
miten mobile web design toimii?
Mobiiliverkkosuunnittelun avulla sivustosi tunnistaa sen laitteen koon, jota joku käyttää. Sitten, sivustosi skaalautuu automaattisesti koko kyseisen laitteen näytön, Jos käytät reagoiva suunnittelu. Jos käytät mukautuva web design, sivustosi toimittaa sopivin sivuston versio.
joka tapauksessa mobiilisivuston rakentaminen antaa käyttäjien helposti selata verkkosivustoasi ilman, että heidän tarvitsee zoomata tekstiin tai napauttaa pieniä tekstilinkkejä, mikä on ehdottomasti syy käyttäjien navigoida pois sivustoltasi ja löytää sellainen, joka vastaa hyvin heidän pieneen näyttöön.
saattoi kuulla myös ihmisten kutsuvan tätä ”responsiivista suunnittelua”, joka on pohjimmiltaan sama. Mutta siinä on keskeinen ero, joka sinun pitäisi tietää.
Mobiiliverkkosuunnittelu antaa yrityksille mahdollisuuden pitää erillistä, vain mobiilia verkkosivustoa nykyisten verkkosivujensa lisäksi. Monet yritykset, jotka käyttävät tätä muotoa, pitävät verkkosivustonsa nimen samana, mutta he lisäävät ”m” ennen verkkotunnustaan.

Responsive design tarjoaa yhden ainoan verkkosivuston, mutta sillä on kyky sopeutua eri näyttökokoihin. Joten onko joku käyttää 30 ”työpöydän näyttö tai 5” älypuhelimen näyttö, he saavat hieno kokemus sivustossasi. Tämä ei edellytä, että sinulla on toinen versio sivustostasi.
vieläkään ei ole oikeaa tai väärää vastausta. Joskus yrityksen on järkevämpää käyttää vain mobiilisivustoa, ja joskus on järkevämpää käyttää reagoivaa sivustoa.
vaikka emme voi antaa sinulle suositusta juuri nyt, olemme aina iloisia kuullessamme ajatuksiasi yrityksesi sivuilla. Voimme auttaa sinua selvittää paras ratkaisu sivustosi yhdellä keskustelulla!
mobiiliverkkosuunnittelussa on kuitenkin muutakin kuin pelkkiä näyttökokoja. Myös latausajat on otettava huomioon.
mobiilisivuston rakentamisen suurin haaste
yksi mobiiliverkkosuunnittelun haastavimmista osista on verkkosivujen nopea lataus kaikilla mahdollisilla laitteilla.
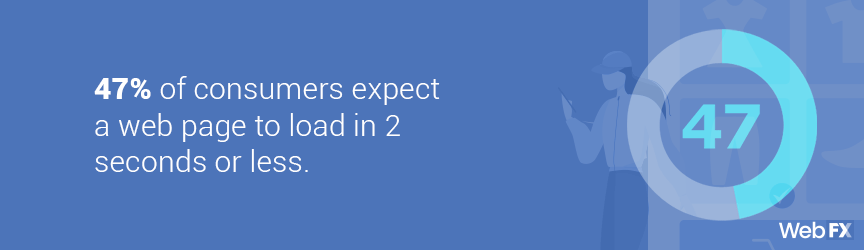
tämä on tärkeää, sillä latauksesta kestää vain puoli sekuntia, ennen kuin joku lähtee sivustoltasi ja menee kilpailijan luo. Itse asiassa 47 prosenttia kuluttajista odottaa verkkosivun latautuvan 2 sekunnissa tai vähemmän.
jotta sivustosi latautuu nopeasti, sinun on varmistettava, että pienennät kuvakokojasi, virtaviivaistat HTML-koodiasi ja suoritat useita muita optimointitehtäviä.

mikään näistä ei ole vaikeaa – mutta se voi olla aikaa vievää, jos et ole koskaan aiemmin käsitellyt näitä elementtejä.
voittosumma on kuitenkin valtava. Google sijoittuu nopeasti ladattavien sivustojen korkealle hakutuloksissa. Se käyttää myös mobiiliyhteensopivuutta sivustosi sijoitussignaalina. Joten kun sinulla on mobiilisivusto, joka latautuu nopeasti, voit olla varma, että sijoitut hyvin Googlen hakutuloksissa.
nämä rankingit eivät välttämättä tapahdu yhdessä yössä, mutta käyttäjäsi huomaavat sen heti. Loppujen lopuksi on valtava ero sivuston, jonka lataaminen kestää 10 sekuntia, ja sivuston, joka latautuu välittömästi.
yksi äärimmäisimmistä tavoista vähentää latausaikaa mobiilisivustollasi on käyttää nopeutettuja mobiilisivuja eli AMP: tä. Tämä on yksinkertaistettu koodauskieli, joka auttaa Googlea lukemaan, ymmärtämään ja suosittelemaan sivujasi helpommin.
AMP auttaa myös sivujen lataamisessa heti mobiililaitteilla.
mobiilisivua rakennettaessa täytyy miettiä sivustonsa latausaikaa. Olitpa kumppani suunnittelija tai virasto, tai käyttää sivuston rakentaja, sinun täytyy varmistaa, että sivustosi tarjoaa nopean kokemuksen käyttäjille. Muuten, he eivät vaivaudu ostamaan tuotteita, täyttämällä yhteydenottolomake, tai vierailevat yrityksesi.
miten valita mobiiliverkkosuunnittelija
voi olla ylivoimaista opetella rakentamaan mobiiliverkkosivusto. Siksi monet yritykset päättävät kumppaniksi web designer tai web design agency. Jos päätät ulkoistaa rakentamisen mobiilisivuston, on olemassa muutamia asioita sinun pitäisi harkita tehdä valinta hieman helpompaa. Jotta voit tehdä oikean valinnan, sinun täytyy tietää:
- budjettisi
- sivustosi tavoitteet
- yrityksesi tavoitteet
- toimialasi
- miten ne kaikki toimivat yhdessä
useimmat näistä tekijöistä ovat järkeviä. Sinun täytyy tietää, kuinka paljon rahaa sinun täytyy käyttää, mitä haluat saavuttaa verkossa, ja miten haluat yrityksesi kasvavan. Mutta miksi on tärkeää tuntea oma ala?
totuus on, mobile web design auttaa joitakin toimialoja enemmän kuin toiset,ja on tärkeää tietää ja ymmärtää mahdollinen ROI mobiilisivuston ennen investoimista yksi yrityksesi.
jotta voit määrittää mobiilisivuston hyödyt alallesi, on erittäin tärkeää ymmärtää, miten se on edustettuna verkossa.
esimerkiksi, jos olet alalla, jolla kilpailijasi eivät ole päivittäneet verkkosivujaan vuoden 1998 jälkeen, mobiiliverkkosuunnittelu on sivustollesi Googlen hakutulosten ja käyttäjäystävällisyyden kannalta ihme.
mutta jos on alansa viimeisiä yrityksiä, jotka saavat mobiilisivuston, voi huomata alhaisemman tuoton. Mutta se ei ole huono asia – voit silti ansaita suuri ROI sijoittamalla mobiilisivuston.
kyse on yksinkertaisesti siitä, kuinka paljon voit ansaita ROI: n. Ei ole väliä mitä, käynnistämällä mobiilisivusto aina saada yrityksesi jonkin tason ROI.
kuinka paljon mobiilisivuston rakentaminen maksaa?
mobiilisivuston rakentaminen voi maksaa missä tahansa 1400-2800 dollaria tai enemmän. Kuinka paljon yrityksesi maksaa ammatillinen suunnittelija tai web-suunnittelutoimisto luoda reagoiva sivuston riippuu sivuston koko, ensisijainen projektin läpimenoaika, ja enemmän.
jos olet utelias mobiilisivuston suunnitteluhinnoittelustamme, voit tarkastella hintojamme ja suunnitelmiamme alla:
View Mobile Website Pricing
Webfx: llä on palkittu web-suunnittelijoiden tiimi, joka pyrkii antamaan asiakkaillemme absoluuttisesti parhaat tulokset. Olemme jopa voittaneet lukuisia palkintoja saavutuksistamme. Nämä palkinnot kääntää laadukkaita sivustoja, parannettu sivuston liikennettä, ja enemmän asiakkaita asiakkaillemme — jotka kaikki voivat auttaa liiketoimintaa kasvamaan.
Oletko valmis viemään yrityksesi seuraavalle tasolle? Hanki ilmainen tarjous rakentaa mobiilisivuston yrityksesi nyt!
oletko valmis rakentamaan mobiilisivuston?
nyt kun olet käynyt pikakurssin mobiiliverkkosuunnittelussa, on aika laittaa tietosi tositoimiin!
WebFX antaa sinulle tarvitsemasi tuen. Palkittu tiimimme suunnittelijat, markkinoijat, ja kehittäjät tekevät sivuston yrityksesi, joka auttaa sinua erottumaan kilpailijoita.
sinun tarvitsee vain ottaa meihin yhteyttä!