WordPress est une plate-forme facile à utiliser que vous pouvez utiliser sans toucher à une seule ligne de code. Mais, savoir comment éditer du HTML dans WordPress est une bonne compétence à avoir sous la ceinture.
Avec la connaissance de l’édition de code, vous pouvez résoudre les problèmes ou effectuer une personnalisation avancée pour améliorer votre site WordPress.
Cet article expliquera pourquoi l’édition de HTML dans WordPress est nécessaire et comment le faire correctement.
Est-Ce Nécessaire?
WordPress fonctionne étonnamment prêt à l’emploi, ce qui signifie que vous pouvez avoir un site Web magnifique et fonctionnel sans écrire de code.
En fait, WordPress dispose d’une énorme collection de thèmes et de plugins pour modifier facilement votre site Web. Donc, vous n’avez pas vraiment besoin de savoir comment éditer du HTML dans WordPress.
Si vous souhaitez modifier l’apparence de votre site Web, vous pouvez utiliser et personnaliser le thème préinstallé ou en installer un nouveau à partir du répertoire WordPress. De plus, pour ajouter plus de fonctionnalités à votre site Web, l’installation de plugins pourrait être l’une des meilleures solutions.
En bref, laisser le code source WordPress seul convient à la plupart des situations.
Cependant, il y a des moments où vous devez éditer du HTML dans WordPress car c’est peut-être le seul moyen.
Par exemple, lorsque vous souhaitez personnaliser un thème avancé ou ajouter des effets HTML à vos publications, tels que du texte en surbrillance attrayant.
Gardez à l’esprit que la modification incorrecte du code dans WordPress causera plus de mal que de bien. Faites-le soigneusement.
Choses à considérer
Modifier le code source de WordPress est une tâche sérieuse. Vous devez minimiser le risque chaque fois que vous le pouvez.
Pour ce faire, vous devez considérer quel est votre objectif, quels outils utiliser et combien de temps vous avez.
Demandez-vous: quel est votre motif? Voulez-vous apporter des modifications à des fins de test, d’apprentissage ou de personnalisation avancée?
Si vous souhaitez tester des choses, la création d’un thème enfant WordPress est fortement recommandée. En cas de problème, cela n’affectera pas votre site Web. En dehors de cela, jouer avec un thème enfant vous permet de voir si la modification correspond à ce que vous attendiez.
Vous pouvez également essayer certaines fonctions WordPress à des fins d’apprentissage. N’oubliez pas que vous devez affiner votre champ d’application, en ne touchant que la partie que vous souhaitez apprendre. Non seulement cela vous fera gagner du temps, mais cela vous évitera de tomber sur des problèmes inutiles.
L’édition du code source WordPress nécessite un éditeur de texte HTML comme Notepad++ pour Windows ou Text Wrangler pour Mac. Vous devez également préparer un client FTP comme FileZilla et un navigateur moderne comme Google Chrome.
La dernière chose, mais la plus importante, est de décider du temps que vous souhaitez consacrer à la tâche.
En règle générale, l’édition du code source WordPress par vous-même prend assez de temps. Donc, si vous pensez que vous n’avez pas le temps de le faire, l’embauche d’un professionnel peut être une option judicieuse.
Édition du code source dans WordPress
Comme vous le savez peut-être, WordPress utilise quatre langages de programmation différents: HTML, CSS, PHP et JavaScript.
Chaque langue a son propre code et sert différentes fonctionnalités. Par exemple, HTML gère la structure du contenu et CSS gère l’apparence. Cela étant dit, vous devrez peut-être effectuer certaines opérations en utilisant un ensemble de code spécifique.
Maintenant, explorons plus sur la façon de modifier le code source de WordPress.
Comment modifier HTML dans WordPress
Comme indiqué précédemment, HTML — signifie HyperText Markup Language – contrôle la structure du contenu.
Vous pouvez ajouter tout type de contenu comme du texte, des images, des vidéos dans vos publications WordPress. Vous le feriez généralement à partir de l’éditeur WordPress.
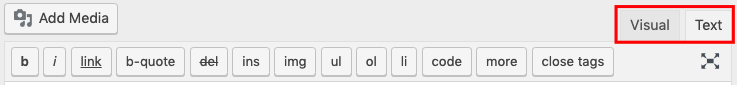
WordPress a deux types d’éditeurs: un éditeur visuel et un éditeur de texte (HTML). Dans l’éditeur classique, vous pouvez facilement passer de l’éditeur visuel à l’éditeur HTML car ils sont situés côte à côte. Mais ce n’est pas le cas avec l’éditeur Gutenberg nouvellement introduit. Il existe deux façons de passer à l’éditeur HTML:
Mais ce n’est pas le cas avec l’éditeur Gutenberg nouvellement introduit. Il existe deux façons de passer à l’éditeur HTML:
- En cliquant sur le bouton menu à trois points sur chaque bloc
- En cliquant sur le menu à trois points en haut à gauche pour modifier l’intégralité du message
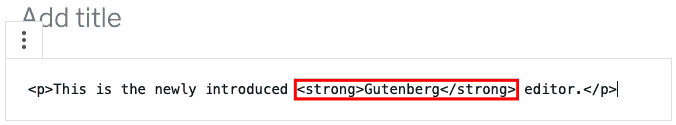
 Ceci est un exemple de la façon de modifier le code HTML dans WordPress à l’aide de l’éditeur Gutenberg:
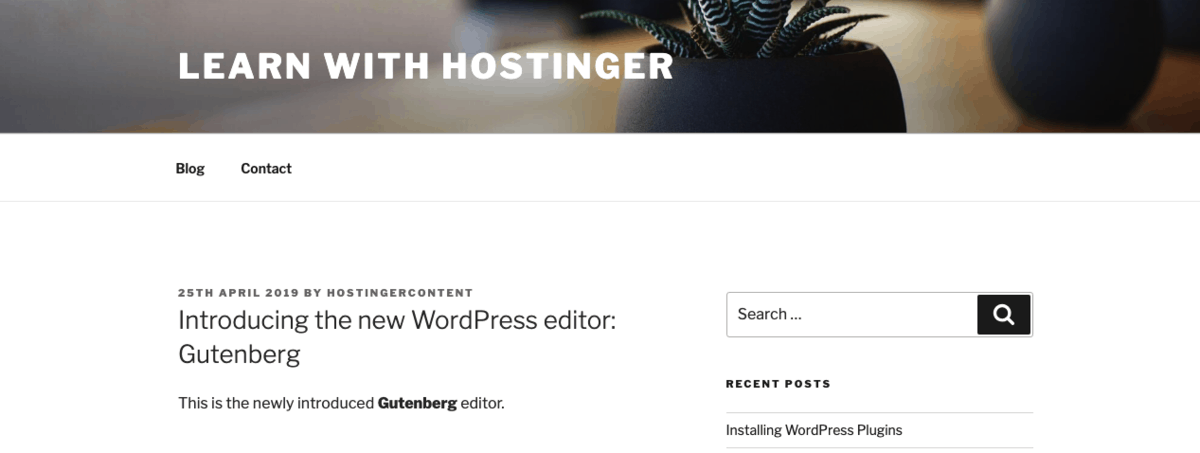
Ceci est un exemple de la façon de modifier le code HTML dans WordPress à l’aide de l’éditeur Gutenberg:  Et c’est le résultat:
Et c’est le résultat:
 Vous pouvez donc modifier HTML dans WordPress en utilisant les deux méthodes ci-dessus.
Vous pouvez donc modifier HTML dans WordPress en utilisant les deux méthodes ci-dessus.
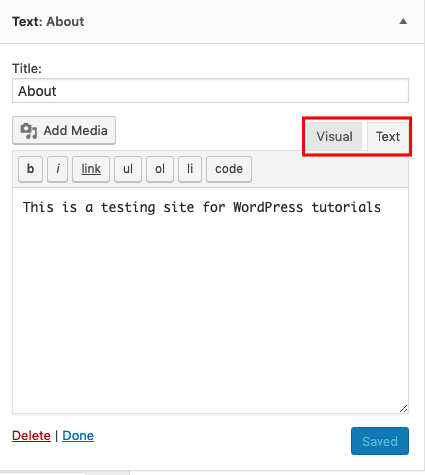
Mais, comment éditer du HTML sur votre page d’accueil ? Fondamentalement, vous pouvez ajouter du code HTML personnalisé à partir des zones de widget. Accédez au widget Apparence – >.
Dans les zones de widgets, vous pouvez modifier le code HTML des widgets disponibles ou ajouter d’autres widgets à partir du menu HTML personnalisé.
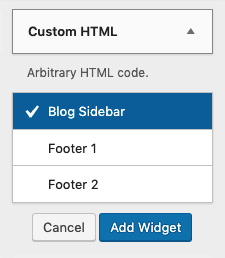
Pour modifier le code HTML, vous devez d’abord choisir le widget ciblé, apporter des modifications et l’enregistrer. D’autre part, vous pouvez ajouter de nouveaux widgets à partir du menu HTML personnalisé. Selon votre thème activé, les options peuvent varier. Par exemple, en utilisant le thème Twenty Seventeen, vous avez les options suivantes: Barre latérale du blog, Pied de page 1 et Pied de page 2. Une fois que vous avez ajouté les détails, enregistrez-les.
D’autre part, vous pouvez ajouter de nouveaux widgets à partir du menu HTML personnalisé. Selon votre thème activé, les options peuvent varier. Par exemple, en utilisant le thème Twenty Seventeen, vous avez les options suivantes: Barre latérale du blog, Pied de page 1 et Pied de page 2. Une fois que vous avez ajouté les détails, enregistrez-les.
Comment modifier PHP et CSS dans WordPress
CSS (Feuilles de style en cascade) applique le style au HTML. Il est chargé de déterminer comment la page Web est présentée.
Lorsque vous appliquez un thème WordPress, votre site Web aura une mise en page, une couleur et des polices spécifiques. Si vous n’aimez pas un certain thème, vous pouvez en utiliser un autre.
Mais, que se passe-t-il si vous souhaitez conserver la mise en page du thème mais que vous souhaitez changer la police? Ensuite, vous devrez peut-être modifier le PHP et le CSS dans WordPress.
Attention, cette méthode pourrait ne pas convenir aux débutants WordPress.
Il existe deux façons d’éditer PHP et CSS dans WordPress: en utilisant l’éditeur de code WordPress ou le client FTP.
1. L’éditeur de code WordPress
La première méthode accède à l’éditeur de code WordPress. Veuillez noter que vous ne pouvez utiliser cette méthode que si votre site Web fonctionne correctement, ce qui signifie que votre site Web ne se bloque pas en raison d’attaques de logiciels malveillants ou de mises à jour ayant échoué.
Une fois que vous avez créé un thème enfant, activez-le. Ensuite, vous pouvez aller à l’éditeur Apparence ->.
Assurez-vous de sélectionner le thème enfant ciblé que vous souhaitez modifier. Par exemple, si vous souhaitez modifier le pied de page, vous pouvez sélectionner pied de page.php sur le côté droit. Ensuite, vous pouvez ajouter ou modifier le code dans l’Éditeur de code.
Après avoir modifié le code, cliquez sur le bouton Mettre à jour le fichier.
2. Client FTP
La méthode suivante utilise un client FTP.
Bien que cela puisse être une méthode puissante, nous ne recommandons pas de l’utiliser. Il est dangereux et peut mettre votre site Web en danger s’il est mal géré. Mais, voici comment cela se fait si vous vous sentez qualifié et faites confiance à vos compétences.
Tout d’abord, vous devez créer une connexion d’informations d’identification FTP. Ensuite, vous pouvez ouvrir votre client FTP et entrer les détails de votre hôte FTP, de votre nom d’utilisateur et de votre mot de passe.
Une fois que vous aurez réussi à vous connecter, vous aurez accès au code source de WordPress. Sélectionnez les fichiers que vous souhaitez modifier, cliquez avec le bouton droit de la souris et choisissez modifier. Une fois l’édition terminée, vous pouvez enregistrer les modifications.
Conclusion
Vous avez besoin d’une bonne raison pour modifier HTML dans WordPress. La plupart du temps, il suffit d’utiliser des thèmes et des plugins.
Si vous devez résoudre des problèmes ou si vous souhaitez effectuer une personnalisation avancée, vous pouvez modifier le code source de WordPress. Il y a des choses à considérer avant de le faire: vos objectifs, les outils et votre temps.