La quantité d’informations disponibles sur Internet et nos sites Web ne cesse de croître. Peu d’entre nous ont le temps ou la patience de parcourir manuellement les navigations de sites Web, et nous comptons sur les moteurs de recherche et la recherche de sites pour trouver les informations dont nous avons besoin. Il est sûr de dire que la recherche devient plus populaire et pertinente que jamais. Par conséquent, en tant que propriétaire de site Web, vous devez embarquer et offrir aux utilisateurs un moyen de trouver rapidement des informations en ajoutant une barre de recherche à votre site Web.
Maintenant, vous vous demandez probablement comment faire cela – nous sommes là pour vous aider à démarrer! Dans cet article de blog, nous vous expliquerons le processus d’ajout d’une barre de recherche à votre site Web. À cette fin, nous partagerons notre expérience de la mise en œuvre de la recherche de site et les étapes typiques requises. Quelles options avez-vous et comment choisir la bonne solution pour créer une recherche réussie pour votre site Web? Découvrons-le!
Table des Matières
Phase 1: Jeter les bases par la recherche et l’établissement d’objectifs
Tout comme pour beaucoup de choses dans la vie, ce n’est pas toujours l’idée la plus intelligente de passer à l’action de manière désemparée. Ainsi, pour commencer le processus d’ajout d’une barre de recherche à votre site Web, vous et votre équipe devez passer du temps à réfléchir, à faire des recherches et à planifier. Découvrons ce que cela implique!
Astuce AddSearch:
L’ajout d’une recherche de site ne doit pas nécessairement être un projet massif et peut plutôt être un projet distinct et plus petit. Cela signifie que vous n’avez pas besoin d’attendre la prochaine refonte du site Web pour être dans votre calendrier – vous pouvez commencer à ajouter ou à retravailler votre recherche de site à tout moment.
De quoi vos utilisateurs ont-ils besoin ?
Avant tout, la recherche sur le site doit aider à rendre votre site Web une expérience agréable pour vos visiteurs. Si vous avez déjà installé une recherche, consultez les données analytiques correspondantes pour en savoir plus sur le comportement de vos utilisateurs. Voyez si les visiteurs trouvent ce qu’ils recherchent, cliquez sur les pages critiques de chaque entreprise, obtenez des résultats de recherche pertinents, etc. Si vous ne disposez pas encore de données de recherche sur le site, travaillez avec des personas pour mieux comprendre les besoins de vos clients.
De quoi votre entreprise a-t-elle besoin ?
Naturellement, vous voulez également vous assurer que votre recherche sur le site vous aide à atteindre vos objectifs commerciaux. Selon le type d’entreprise, le site Web et le contenu dont vous disposez, vos objectifs peuvent être différents de ceux des autres. Par exemple, un site Web de commerce électronique devrait aider à vendre plus de produits. En revanche, un site Web gouvernemental devrait aider les gens à trouver rapidement des formulaires et des documents. Par conséquent, les différents objectifs font également apparaître le besoin de solutions, de fonctionnalités et d’apparence différentes. Cependant, l’objectif principal reste le même: rendre la recherche de contenu aussi facile que possible, ce qui augmente les conversions quel que soit le but sous-jacent.
Quel est le statut actuel?
Si vous avez déjà une recherche de site en place, assurez-vous d’analyser les données qu’elle fournit. Découvrez ce que la configuration actuelle fait bien, ce qu’elle pourrait améliorer et ce qui ne fonctionne pas. Lisez notre article de blog sur mesurer le succès de la recherche sur le site pour en savoir plus!
Définissez des objectifs pour votre recherche sur le site
Il est maintenant temps de combiner vos idées et de définir des objectifs clairs et mesurables que la recherche sur le site devrait vous aider à atteindre. Cette étape est essentielle car vous devrez alors tirer les fonctionnalités de recherche nécessaires de vos objectifs !
Regardez cette liste de domaines que la recherche sur le site peut aider à améliorer pour vous inspirer:
La recherche sur le site augmente:
- chiffre d’affaires
- conversion
- fréquence des achats
- durée des visites
- engagement
La recherche sur le site diminue:
- taux de rebond
Avez-vous déjà une barre de recherche sur votre site Web et souhaitez-vous vérifier si vous devez passer à une nouvelle solution? Ensuite, regardez vos objectifs et voyez si votre outil peut vous aider à les atteindre. Imaginez que l’un de vos objectifs est d’augmenter les inscriptions mensuelles pour votre Saas de X%. Une façon d’atteindre cet objectif pourrait être de promouvoir la page d’inscription dans les résultats de recherche.
Promouvoir des pages critiques pour l’entreprise peut vous aider à atteindre vos objectifs:
En fin de compte, si vous trouvez que votre solution de recherche actuelle ne répond pas à vos besoins, recherchez un outil qui peut vous aider à atteindre vos objectifs.
Ajoutezcommande de recherche:
Si vous craignez de passer par ce processus seul, n’hésitez pas à demander de l’aide. Par exemple, vos collègues des ventes, du marketing et du référencement peuvent généralement vous être d’une grande aide lorsque vous devez analyser des données et comprendre le comportement de vos utilisateurs.
Après avoir concentré votre cerveau sur l’analyse et la compréhension du comportement de vos utilisateurs et la définition de vos objectifs, vous pouvez commencer à travailler sur l’interface utilisateur (UI) de votre recherche sur le site.
Phase 2: Définir la fonctionnalité de recherche et ses composants
Dans cette phase, vous créez des wireframes de l’interface utilisateur et considérez quelles fonctions doivent être disponibles. Prenez toutes les informations que vous avez recueillies au cours de la première phase et voyez quelles fonctionnalités peuvent aider à répondre aux besoins et aux objectifs de vos utilisateurs.
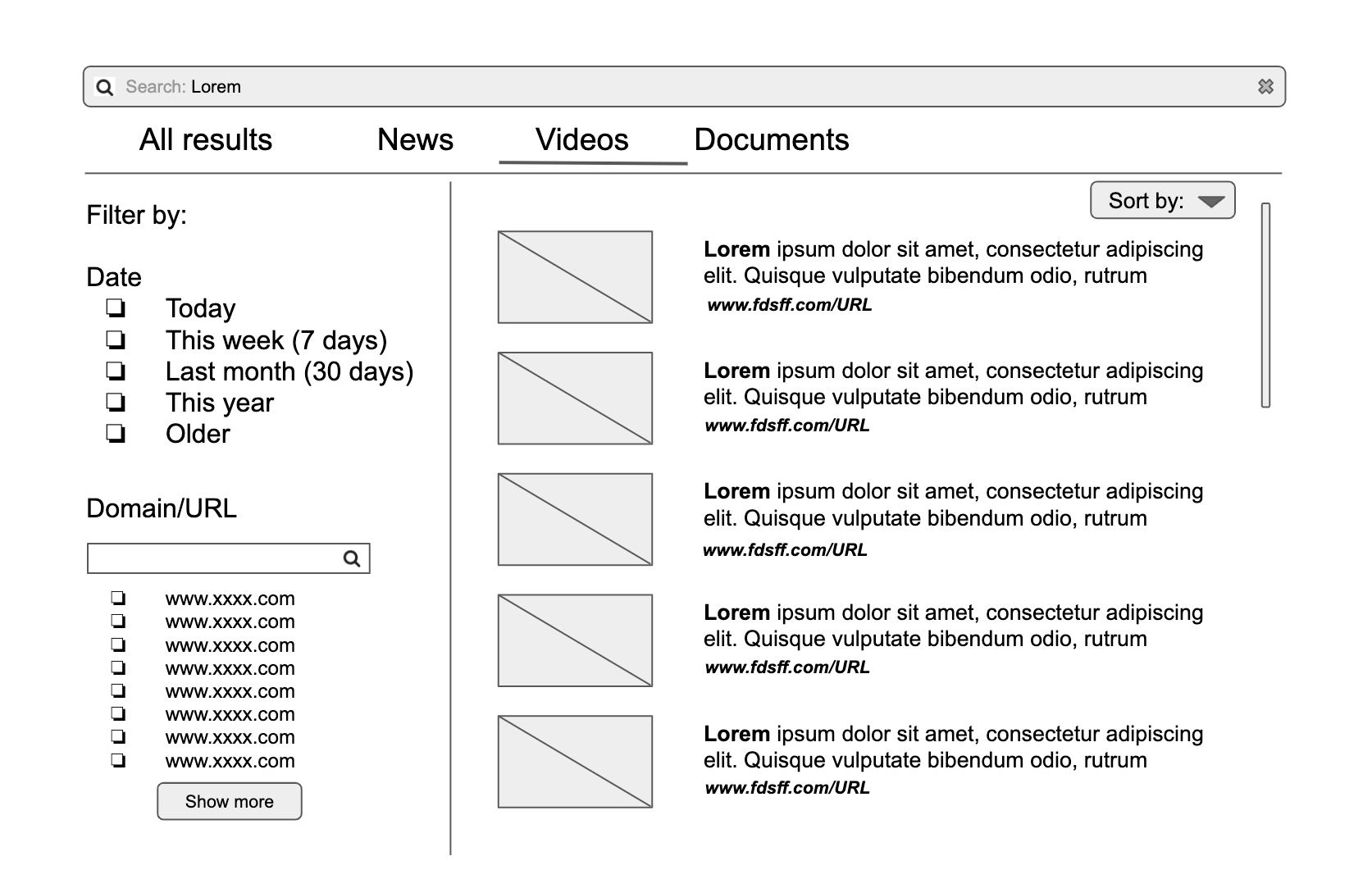
En utilisant les wireframes, vous et votre équipe pouvez comprendre comment fonctionne la recherche sur le site et comment vous pouvez présenter au mieux ses fonctions. Voici quelques exemples de ce que vos wireframes pourraient contenir et clarifier:
- À quoi ressemblent les suggestions de recherche?
- Comment envisagez-vous de présenter vos articles ou produits de blog les plus populaires?
- Que se passe-t-il lorsque l’utilisateur clique sur un bouton particulier?
- Avez-vous besoin d’une page supplémentaire pour afficher les résultats de la recherche ?
Voici à quoi pourrait ressembler un wireframe:

Au cours de ce processus, vous vous retrouverez régulièrement à faire des allers-retours entre les wireframes et les données précédemment élaborées. De cette façon, vous pouvez vous assurer d’intégrer toutes les connaissances acquises dans la première phase et de créer une solution adaptée à votre entreprise!
Après avoir créé les wireframes pour votre recherche de site idéale, vous devez vous assurer que le contenu consultable contient les données requises. Par exemple, si vous souhaitez que les utilisateurs filtrent leurs résultats de recherche par prix, le logiciel de recherche doit pouvoir accéder et lire les données de prix de vos produits.
Parlons une seconde de technologie
Ci-dessus, nous sommes tombés sur un élément crucial de la recherche: les données. Différentes solutions de recherche ont des approches différentes pour gérer les données. Par exemple, certains d’entre eux effectuent des recherches directement sur la base de données de votre site Web, tandis que d’autres travaillent avec une base de données dédiée optimisée pour la recherche. Vous pouvez trouver différentes solutions, qui ont toutes leurs avantages et leurs inconvénients.
Si vous envisagez de tout construire à partir de zéro, vos programmeurs devront trouver une solution productive et, en particulier, performante pour que votre recherche accède et traite les données. Lorsque vous travaillez avec un outil comme AddSearch, vous pouvez utiliser un outil complet et éprouvé que vous n’avez pas à gérer et à héberger vous-même. Vous pouvez en savoir plus sur la façon dont nous travaillons et comment nous indexons les données de votre site Web ici.
Astuce AddSearch:
Nous avons remarqué deux malentendus importants sur le côté technique de l’implémentation de la recherche qui sont courants et pas nécessairement vrais:
« Ajouter une recherche de site à notre site Web est difficile– – tout peut être délicat si vous ne savez pas ce que vous faites. C’est pourquoi nous sommes là pour vous aider à comprendre comment ajouter une barre de recherche à votre site Web. Nous veillons à vous montrer ce qui est possible, et que les choses que vous estimiez initialement difficiles sont en fait assez simples lorsque vous travaillez avec les outils appropriés.
« La mise en œuvre de la recherche sur le site semble facile, faisons–le nous-mêmes » – dans la plupart des cas, nous ne conseillons pas de mettre en œuvre un moteur de recherche vous-même. Bien que le BRICOLAGE soit une grande tendance, prendre cette voie n’est pas toujours la meilleure décision. Surtout lorsqu’il existe déjà des solutions robustes qui conviennent à différents cas d’utilisation. Tout d’abord, faites vos recherches et vérifiez si vous pouvez obtenir les résultats souhaités avec un outil pré-fabriqué ou SaaS.
Phase 3 : Créez l’interface utilisateur et ajustez les résultats de recherche
Dans la troisième phase, vous implémentez l’interface utilisateur en fonction des wireframes. Nous vous recommandons de créer une version de démonstration que vous n’avez pas encore stylisée ou intégrée au site Web. En conséquence, vous pouvez regarder la recherche de manière indépendante, sans distractions et voir si le résultat correspond à vos attentes et à vos exigences. Cela permet également de se concentrer plus facilement sur les tests de la fonctionnalité de recherche et de la logique derrière celle-ci. Les filtres fonctionnent-ils correctement ? Obtenez-vous les résultats de recherche corrects?
Si votre solution de recherche de site vous permet de personnaliser les résultats de recherche, c’est également le bon moment pour commencer à peaufiner. Par exemple, vous souhaitez souvent avoir des pages spécifiques ou des catégories entières et des sections de votre site Web plus haut sur la page de résultats. Vous pouvez également définir des synonymes de recherche et des erreurs de frappe générales dans votre solution de recherche afin que les utilisateurs puissent toujours obtenir des résultats pertinents. Cependant, les possibilités d’optimisation que vous avez dépendent de l’outil que vous utilisez.
Ajustez le classement des sections de votre site web et proposez des résultats pertinents:
Revenons à la construction de l’interface utilisateur.
Bien sûr, vous avez une variété d’options pour créer votre interface de recherche. Si vous êtes un utilisateur d’AddSearch, vous pouvez choisir parmi plusieurs options:
Vues prêtes à l’emploi
Nous proposons une variété de vues prêtes à l’emploi qui peuvent vous inspirer et vous aider à démarrer. Cependant, ce sont plus des solutions uniques. Par conséquent, si vous souhaitez obtenir une correspondance à 100% avec la conception et l’interface utilisateur de votre site Web, vous devez créer vous-même l’interface de recherche.
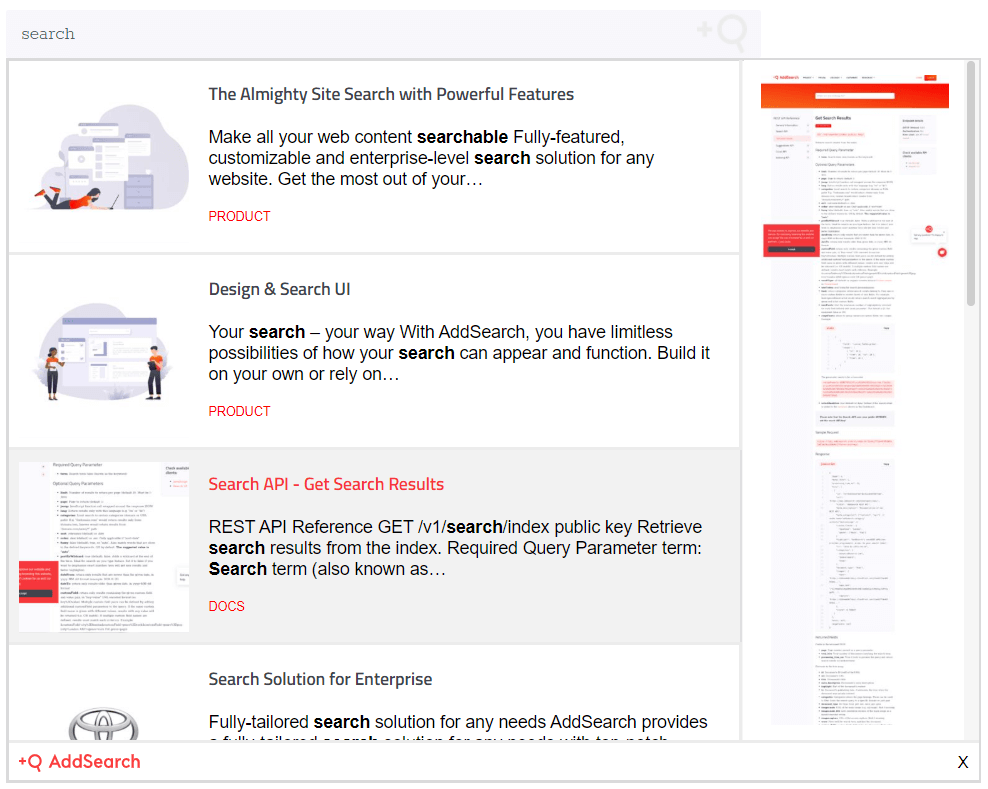
Vue widget de base pour afficher une barre de recherche et des résultats de recherche:

Pourtant, les vues prêtes à l’emploi peuvent toujours être un choix approprié pour ajouter une fonction de recherche à votre site Web si vous êtes satisfait de ce qu’elles fournissent.
Pour utiliser nos vues, installez AddSearch et intégrez l’un de nos extraits de code prêts à l’emploi pour remplacer la recherche en cours par AddSearch. Si vous utilisez un CMS comme WordPress, vous pouvez installer le plugin WordPress AddSearch et le connecter à votre compte AddSearch.
Avec les deux variantes, votre recherche est automatiquement remplacée par nos vues de recherche prêtes à l’emploi, et vous pouvez les lancer immédiatement.
Interface utilisateur de recherche personnalisable
Nous pensons que l’interface utilisateur de votre recherche de site doit toujours être adaptée à son cas d’utilisation. Comme mentionné ci-dessus, nos vues prêtes à l’emploi peuvent fonctionner pour vous si elles correspondent bien à votre conception et offrent ce dont vous et vos utilisateurs avez besoin. Dans la plupart des cas, cependant, il est préférable de modifier un peu la conception et la mise en page – c’est là que notre bibliothèque d’interface utilisateur de recherche est utile.
En utilisant notre bibliothèque d’interface utilisateur de recherche, vous pouvez rapidement implémenter une recherche personnalisée. Nous recommandons à la plupart des clients d’opter pour cette solution, car elle les aidera à rester évolutifs et adaptables à l’avenir. Cependant, cela implique que vous réfléchissiez également à la recherche de votre site à long terme. Vous constaterez alors probablement que la solution simple (avec des vues toutes faites) n’est pas nécessairement la meilleure et la plus durable.
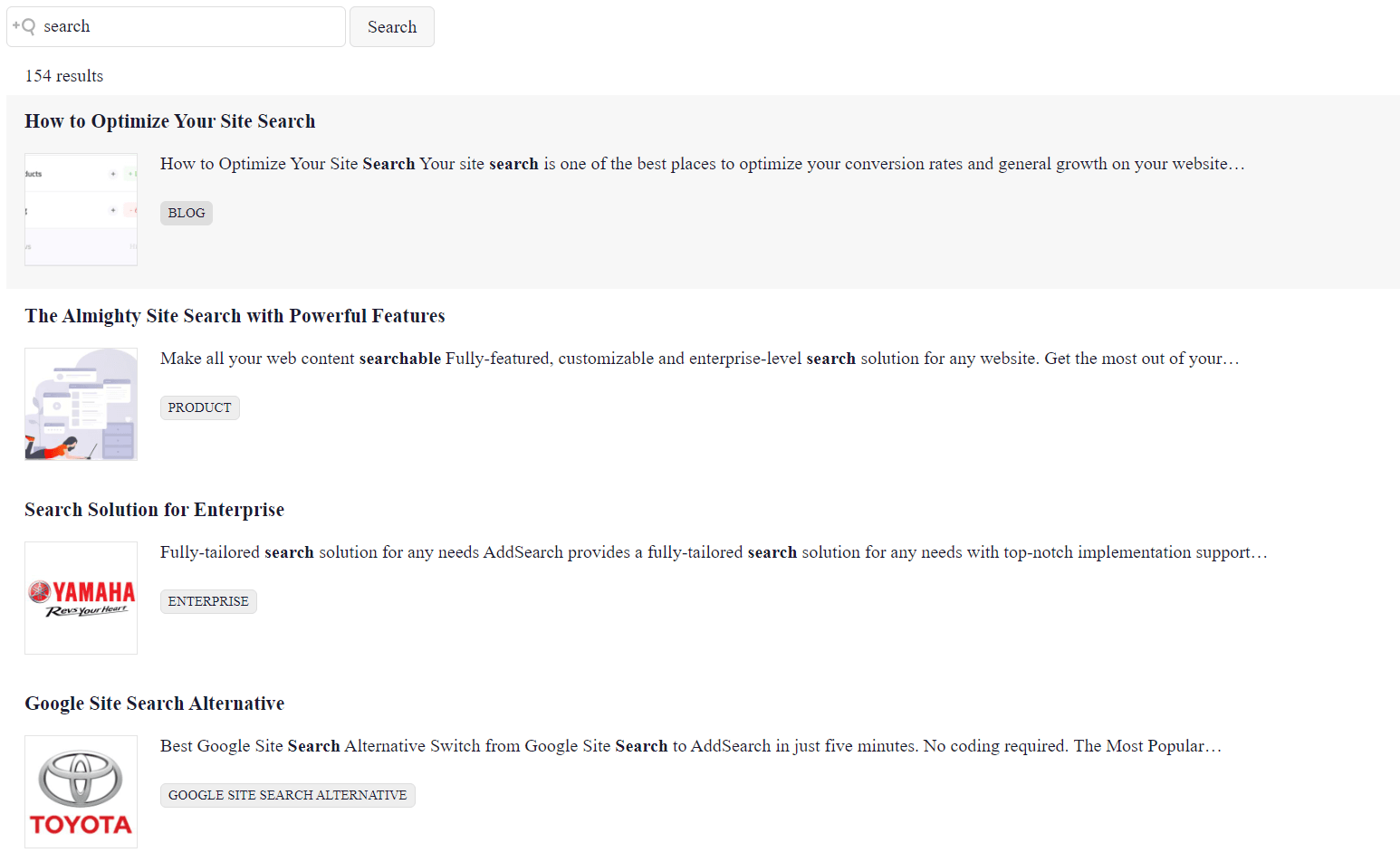
Exemple d’implémentation de recherche avec notre bibliothèque d’interface utilisateur de recherche sans style;

Si vous souhaitez encore plus de liberté lors de la création de votre recherche de site, vous pouvez laisser vos développeurs travailler directement avec nos API de recherche. Cependant, cette liberté s’accompagne également de nouvelles responsabilités, car vous devez vous assurer que l’interface utilisateur que vous créez fonctionne parfaitement. Nous vous encourageons à lire notre documentation pour en savoir plus sur nos API.
Phase 4: Intégrez la barre de recherche dans votre site Web et stylisez-la.
Dans la phase finale, après vous être assuré que tout fonctionne, vous pouvez intégrer la recherche dans votre site Web et la styliser pour qu’elle ressemble à l’intention. Naturellement, si vous avez choisi une interface utilisateur prédéfinie, vos options peuvent être limitées. Cependant, vous devez essayer de l’adapter autant que possible à la conception de votre site Web. En fin de compte, votre site Web doit offrir aux visiteurs une expérience transparente, et chaque partie doit bien s’aligner sur l’interface utilisateur principale et l’expérience utilisateur (UX).
Que faire ensuite
Une fois le projet de mise en œuvre terminé, vous devez surveiller régulièrement les résultats et modifier l’interface utilisateur de recherche pour améliorer l’expérience utilisateur. Prenez également le temps d’analyser les données de recherche pour voir si elles fonctionnent comme prévu et fournissent les résultats souhaités. Pour ce faire, vérifiez également vos objectifs définis pour en savoir plus sur vos progrès.
Astuce AddSearch:
Analyser les données et manipuler les métriques est un sujet en soi – surtout si ce n’est pas votre métier, vous vous demandez peut-être comment travailler avec les données de recherche. Nous vous entendons et avons créé le billet de blog « Comment mesurer le succès de la recherche sur le site » pour vous aider à démarrer. À la fin de la journée, nous espérons que ce guide vous aidera à atteindre les résultats envisagés avec la recherche sur le site!
Quelle solution vous convient le mieux ?
Franchement, nous ne pouvons pas vous donner une réponse à cette question dès le départ. Comme indiqué à plusieurs reprises tout au long de cet article de blog, ce qui est le mieux pour vos utilisateurs et votre entreprise dépend de nombreux facteurs. Alors que certaines entreprises s’en sortent plutôt bien avec une solution unique, la plupart obtiennent de meilleurs résultats en créant une recherche de site sur mesure.
Ajouter une barre de recherche à votre site Web est facile si vous n’avez pas d’exigences ou de spécifications définies. Cependant, les résultats peuvent difficilement vous faire avancer. D’un autre côté, la planification peut souvent être l’étape la plus difficile de l’ensemble du processus lorsque vous manquez d’expérience. Cela étant dit, nous vous recommandons fortement de passer du temps à analyser et à planifier avant de commencer à créer votre recherche de site Web. Ensuite, beaucoup de choses se mettront en place d’elles-mêmes.
Tirez le meilleur parti de votre projet de recherche de site en contactant un spécialiste expérimenté de la recherche de site. Cette personne peut vous guider tout au long du processus et vous aider à trouver des moyens nouveaux et créatifs d’améliorer l’expérience utilisateur de votre recherche.
Ça sonne bien? Contactez-nous pour démarrer votre projet, ou inscrivez-vous pour un essai de 7 jours et découvrez AddSearch.