Saviez-vous que vous pouvez créer votre propre widget personnalisé WordPress? Bien qu’il existe des tonnes de widgets supplémentaires qui accompagnent les thèmes et les plugins, WordPress offre à ses utilisateurs la possibilité de coder manuellement des widgets personnalisés.
Ce n’est pas un processus compliqué car vous n’avez besoin que de connaissances de base sur WordPress et PHP. Alors, sans plus tarder, commençons!
Que sont Les Widgets WordPress?
Les widgets WordPress vous permettent d’ajouter facilement des fonctions supplémentaires à votre site Web via une interface simple par glisser-déposer. Par défaut, WordPress est livré avec plusieurs widgets. Ils vous fournissent des fonctionnalités utilitaires de base et sont compatibles avec tous les thèmes WordPress.
Cependant, parfois, ces widgets standard ne peuvent pas effectuer les tâches que vous souhaitez. Votre meilleure option est de rechercher des plugins vous offrant la fonction souhaitée. Malheureusement, vous pourriez constater que même les plugins tiers ne peuvent pas répondre à vos besoins.
Heureusement, vous avez le pouvoir de créer un widget personnalisé WordPress. Gardez simplement à l’esprit qu’il doit être construit à partir de zéro afin que vous puissiez personnellement affiner votre widget personnalisé en fonction de vos besoins.
Par où commencer Lors de la Création d’un Widget personnalisé ?
Tout d’abord, vous devez choisir si vous souhaitez créer le widget à l’aide d’un plugin ou en modifiant les fonctions.fichier php. Un plugin permettra au widget personnalisé de fonctionner sur n’importe quel site tout en ajoutant du code aux fonctions.php. De cette façon, le widget fonctionne à côté d’un thème spécifique.
Deuxièmement, vous avez la possibilité d’ajouter le widget sur un site en direct ou dans un environnement local. Cependant, nous vous recommandons fortement d’implémenter d’abord le widget dans un environnement local, pour le tester. Vous pouvez facilement le faire en suivant notre guide sur la façon d’exécuter WordPress sur Docker.
Une fois que l’outil fonctionne correctement, il est temps de le déplacer vers votre site Web.
Comment Fonctionnent les Widgets Personnalisés WordPress?
Dans WordPress, vous devez créer un widget personnalisé à l’aide de la classe de widget WP standard de l’API Widgets. Il y a environ 20 fonctions avec lesquelles vous pouvez jouer. Parmi ceux-ci, quatre sont la condition minimale pour que tout widget fonctionne:
- __ construct() – fonction constructeur où vous pouvez définir les paramètres de votre widget.
- widget() – contient la sortie du widget.
- form() – détermine les paramètres du widget dans le tableau de bord WordPress.
- update() – met à jour les paramètres du widget.
Bien sûr, vous avez beaucoup d’autres options qui fournissent des fonctions supplémentaires. Pour en savoir plus sur la classe WP_Widget, consultez la page développeur WordPress.
Création d’un Widget personnalisé WordPress
IMPORTANT: Il est fortement recommandé de créer une sauvegarde complète de votre site WordPress avant de poursuivre. De plus, vous devez également utiliser un thème enfant WordPress pour éviter que tout problème n’affecte votre thème principal.
Pour ce tutoriel, nous allons créer un simple « Salutations de Hostinger.com ! » widget personnalisé pour que vous puissiez apprendre les bases de la création de widgets dans WordPress. Une fois cela fait, vous pouvez passer à la création de widgets plus complexes par vous-même.
Une dernière chose à noter est que nous écrivons ce code dans les fonctions.fichier php pour le thème actuellement chargé. Cela étant dit, vous pouvez utiliser le même code pour n’importe quel plugin personnalisé.
Extension de la classe WP_Widget
La première chose à faire est d’ouvrir n’importe quel éditeur de texte sur votre ordinateur et de créer une nouvelle classe qui étend la classe WP_Widget de base, comme ceci:
class hstngr_widget extends WP_Widget {//Insert functions here}
En ajoutant __construct()
Ensuite, nous commençons à implémenter les quatre fonctions standard une par une. La première est la méthode constructeur, qui déterminera l’ID, le nom et la description du widget personnalisé.
function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', 'hstngr_widget_domain'),// widget descriptionarray ( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}
Ajout de widget()
Maintenant, concentrons-nous sur la fonction widget(). Il définit l’apparence de votre widget personnalisé WordPress sur le front-end.
public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentIf ( ! empty ( $title ) )Echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}
Avec cela, nous avons configuré la sortie de notre widget pour qu’il affiche la phrase « Salutations de Hostinger.com ! » et le titre du widget tel que spécifié par l’utilisateur.
Ajout de form()
Maintenant, nous devons programmer le back-end du widget en utilisant la méthode form(). Vous pouvez voir le résultat lorsque vous souhaitez ajouter le widget à partir du tableau de bord WordPress.
public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}
Ici, vous pouvez voir comment un widget personnalisé a été configuré. Si un utilisateur applique un titre, ce titre sera inséré dans le formulaire HTML que nous avons créé. Dans cet exemple, nous allons définir le nom du titre sur Titre par défaut.

Ajout de update()
Une fois cela fait, nous devons implémenter update(), qui actualisera le widget chaque fois que vous modifierez les paramètres.
public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}
Nous prenons le titre actuel de l’instance nouvellement créée, en supprimant toutes les balises HTML / PHP. Ensuite, nous transmettons le titre à l’instance et le renvoyons.
Enregistrement du Widget personnalisé WordPress
Enfin, nous devons enregistrer le nouveau widget personnalisé en utilisant la fonction add_action(). Gardez à l’esprit que vous devez placer le code suivant en haut, avant d’étendre la classe WP_Widget.
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );
Ajout du Code aux fonctions.fichier php
Nous avons donc défini une nouvelle fonction appelée hstngr_register_widget(). Il enregistre notre widget à l’aide de l’ID du widget, qui est spécifié dans la fonction __construct().
Ensuite, nous avons lié cette fonction à l’aide de widgets_init, qui charge le widget dans WordPress via la méthode add_action() intégrée. Votre code de widget personnalisé WordPress final devrait ressembler à ceci:
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );class hstngr_widget extends WP_Widget {function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', ' hstngr_widget_domain'),// widget descriptionarray( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentif ( ! empty( $title ) )echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}}
Enfin, il est temps d’insérer le code dans vos fonctions.fichier php.
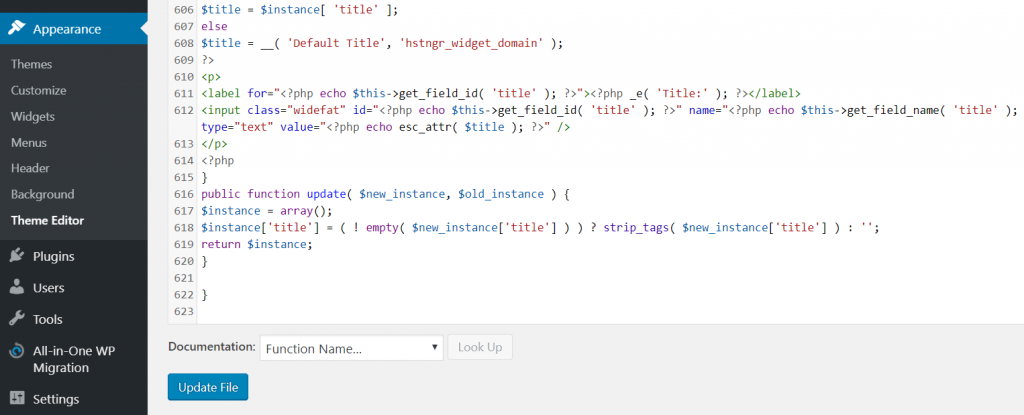
- Connectez-vous à votre espace d’administration WordPress. Ensuite, accédez à Apparence – > Éditeur de thème – > Fonctions de thème.
- Collez le code de votre éditeur de texte au bas des fonctions.fichier php. Cliquez sur Mettre à jour le fichier pour enregistrer les modifications.

En utilisant le widget personnalisé WordPress
Vous pouvez enfin utiliser votre widget nouvellement installé.
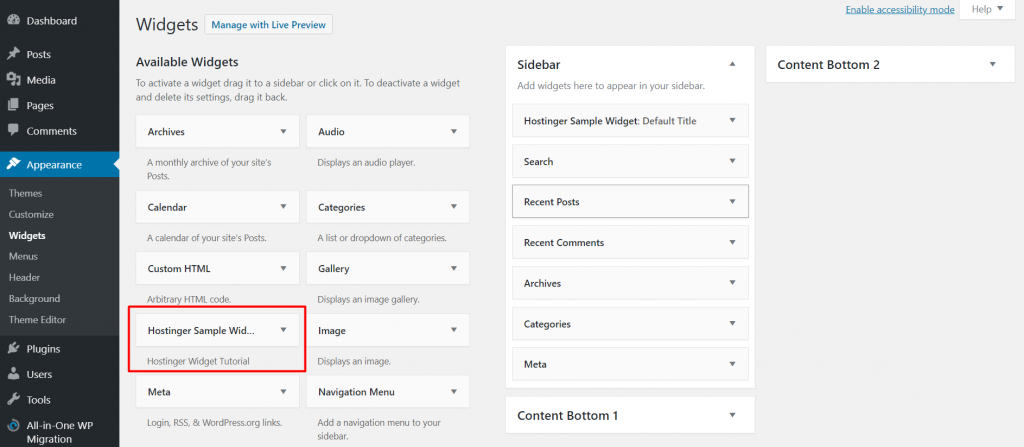
- Allez dans le menu Apparence et sélectionnez Widgets. Vous devriez voir un widget nommé Hostinger Sample Widget dans la liste des widgets disponibles.
- Ensuite, faites glisser le widget et déposez-le dans la section de la barre latérale sur le côté droit de la page.

- Enregistrez vos modifications et visitez votre site Web. Vous serez accueilli avec un widget personnalisé avec les mots « Salutations de Hostinger.com » à l’intérieur.

Félicitations, vous avez réussi à créer votre premier widget WordPress personnalisé!
Conclusion
Le widget personnalisé WordPress vous permet d’ajouter une fonction spécifique à votre site Web en fonction de vos besoins. C’est une excellente solution lorsque vous ne trouvez rien en particulier qui réponde à vos besoins spécifiques.
Pour résumer, jetons à nouveau un coup d’œil aux étapes de la création de votre propre widget WordPress personnalisé:
- Créez une nouvelle classe qui étend WP_Widget.
- Commencez par __construct() pour déterminer les paramètres du widget.
- Utilisez widget() pour définir l’apparence du widget sur le front-end.
- Ajoutez form() pour configurer l’apparence du widget.
- N’oubliez pas d’ajouter update() pour actualiser le widget chaque fois que vous le modifiez.
- Enregistrez le nouveau widget personnalisé WordPress à l’aide de la fonction add_action().
- Copiez et collez tout le code au bas des fonctions.fichier php et cliquez sur Mettre à jour le fichier.
- Allez dans le menu Widgets et déplacez le widget à l’endroit souhaité.
Bonne chance et n’oubliez pas de consulter nos autres guides WordPress!
Dernière modification de cet article le 20 décembre 2021 13h55