
Avez-vous déjà trouvé la police parfaite pour votre site Web sur un site, une image ou un blog différent, mais vous ne saviez pas comment trouver son nom? Vous êtes au bon endroit. Dans ce guide, nous vous montrerons comment identifier les polices d’un site Web pour vous aider à trouver la typographie parfaite pour votre entreprise.
Pourquoi est-il utile de voir quelles polices un site Web utilise?
Si vous travaillez à la création de votre site Web ou à la conception de votre contenu en ligne, vous êtes toujours à la recherche de moyens de l’améliorer. Vous pouvez le faire de plusieurs façons. Les plus évidents sont d’utiliser un thème différent, d’ajouter des fonctionnalités et de fournir un meilleur contenu. Mais il y a d’autres choses pas si évidentes que vous pouvez faire pour avoir un avantage sur vos concurrents et rendre votre site unique. La police en fait partie.
La police que vous utilisez est partout sur votre site et peut non seulement améliorer la lisibilité mais aussi la navigation globale. Si votre typographie a l’air professionnelle et est facile à lire, vos visiteurs sont plus susceptibles de rester sur votre site. Les polices sont souvent négligées mais peuvent avoir un impact important.
Même si vous pouvez ajouter des polices à votre site, vous voudrez peut-être utiliser une typographie que vous ne trouvez pas par des moyens traditionnels. Internet regorge de sites Web avec une belle typographie que vous voudrez peut-être utiliser sur votre site. Cependant, la partie difficile est d’identifier les polices utilisées par ces sites Web. Il n’y a pas de moyen facile de trouver une police et même si vous êtes un expert, il y a des tonnes de différences minuscules dans chaque police. De plus, ces différences peuvent être amplifiées par les styles de police et les modifications CSS.
C’est pourquoi dans cet article, nous allons vous montrer comment utiliser différents outils pour savoir quelles polices un site Web utilise.
Comment identifier les polices d’un site Web
Il existe plusieurs façons d’identifier les polices sur un site Web:
- Utilisation de l’outil d’inspection
- Avec des plugins
- FFFFallback
- Fount
- Fontanello
- Quelle police
Certains d’entre eux sont plus difficiles à utiliser que d’autres et certains peuvent nécessiter des outils et des extensions externes. Regardons de plus près toutes ces différentes méthodes.
1) Identifier les polices à l’aide de l’outil d’inspection
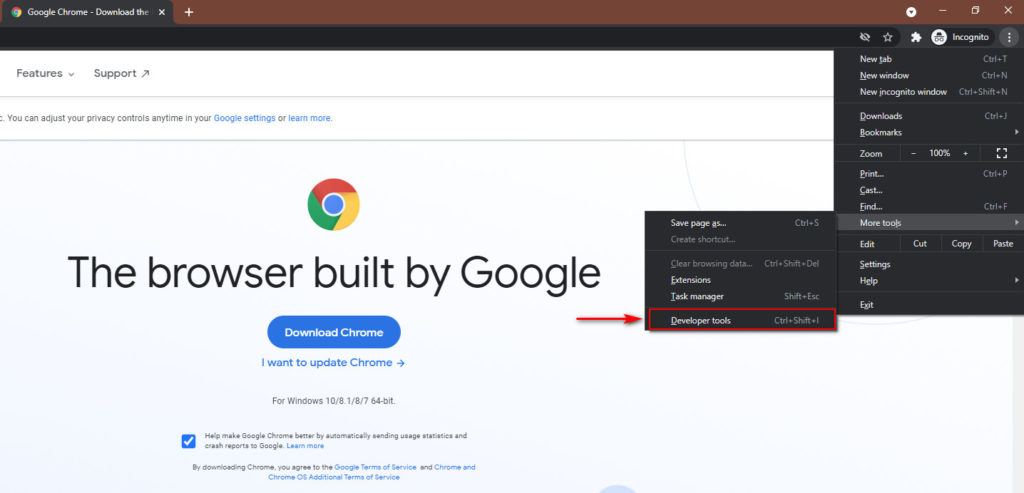
La façon la plus simple d’identifier les polices d’un site Web consiste à utiliser l’outil d’inspection du navigateur. Pour cela, vous devrez ouvrir les outils de développement de votre navigateur. Habituellement, vous pouvez le faire de différentes manières:
- Appuyez sur F12 ou Ctrl + Maj + I sur votre navigateur
- Ouvrez le menu du navigateur en cliquant avec le bouton droit de la souris, puis allez Inspecter
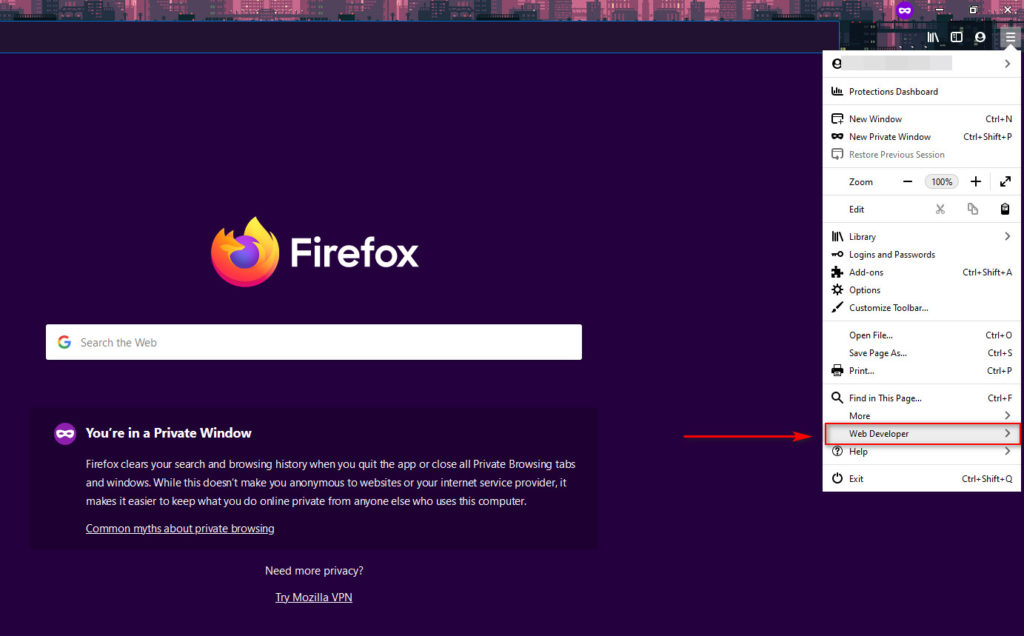
- Ouvrir les options de l’outil Développeur dans le menu du navigateur et allez dans Développeur Web


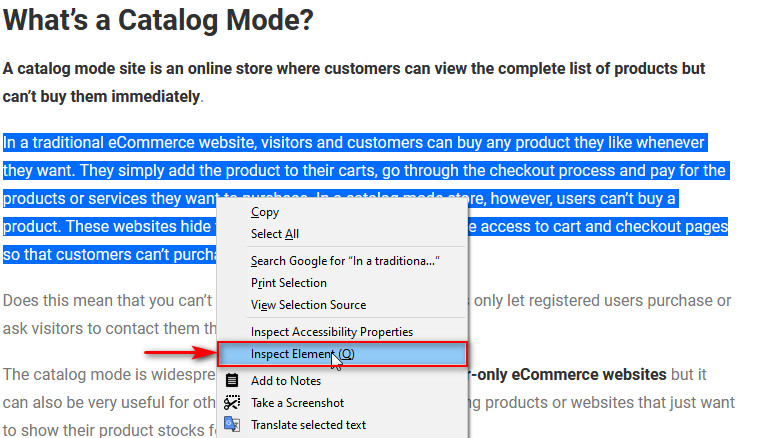
Lorsque vous trouvez une police que vous aimez, cliquez avec le bouton droit sur le texte contenant la police que vous souhaitez identifier et cliquez sur Inspecter l’élément.

Cet élément sera mis en surbrillance dans l’outil inspecteur, et vous verrez les styles et les mises en page sur les cases à côté de l’inspecteur.
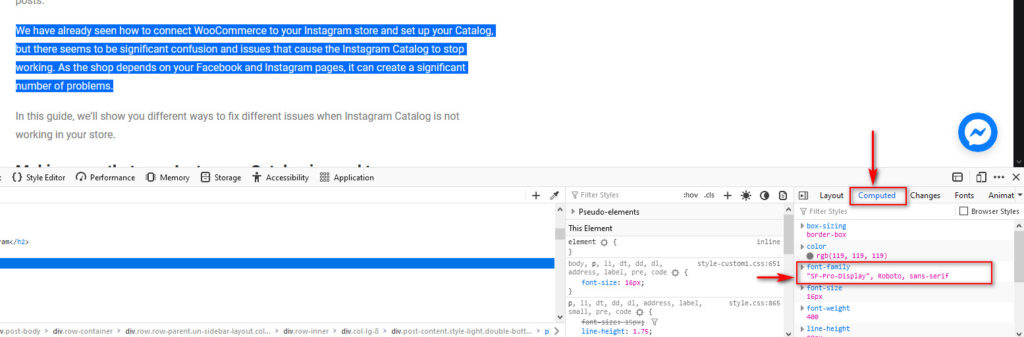
Ensuite, cliquez sur l’onglet Calculé et faites défiler vers le bas pour vérifier le champ Font-Family. Ce champ doit répertorier la police du site Web. Par exemple, dans cet exemple, la police est Roboto ou SF-Pro Display.

De cette façon, vous pouvez identifier les polices sur n’importe quel site Web à l’aide de l’outil Inspecteur. Cependant, vous pouvez trouver des sites sur lesquels vous ne pouvez pas cliquer avec le bouton droit de la souris ou accéder à l’outil Inspecteur car ils ne l’autorisent pas. Si c’est le cas, il y a une autre alternative. Vous pouvez également voir quelle police le site utilise avec un outil dédié.
Jetons un coup d’œil à certains des meilleurs plugins que vous pouvez utiliser pour identifier les polices d’un site Web.
2) Identifier les polices à l’aide d’Outils et de plugins
Si vous ne pouvez pas utiliser l’outil inspecteur sur un site Web, vous identifiez les polices à l’aide d’outils et de plugins dédiés. Il existe plusieurs outils, donc pour vous faciliter la vie, nous listerons les meilleurs et vous montrerons comment vous pouvez les utiliser pour trouver et reconnaître les polices utilisées sur différents sites.
2.1) FFFFallBack

FFFFallback est un outil de bookmarklet simple que vous pouvez utiliser pour identifier les polices sur n’importe quel site Web. Et la meilleure partie est que vous n’avez rien à installer. Il vous suffit d’enregistrer le bookmarklet dans votre onglet signets et de cliquer sur son signet sur n’importe quel site pour vérifier les polices. L’outil utilise Javascript pour scanner le CSS et identifier la typographie ainsi que son style de police.
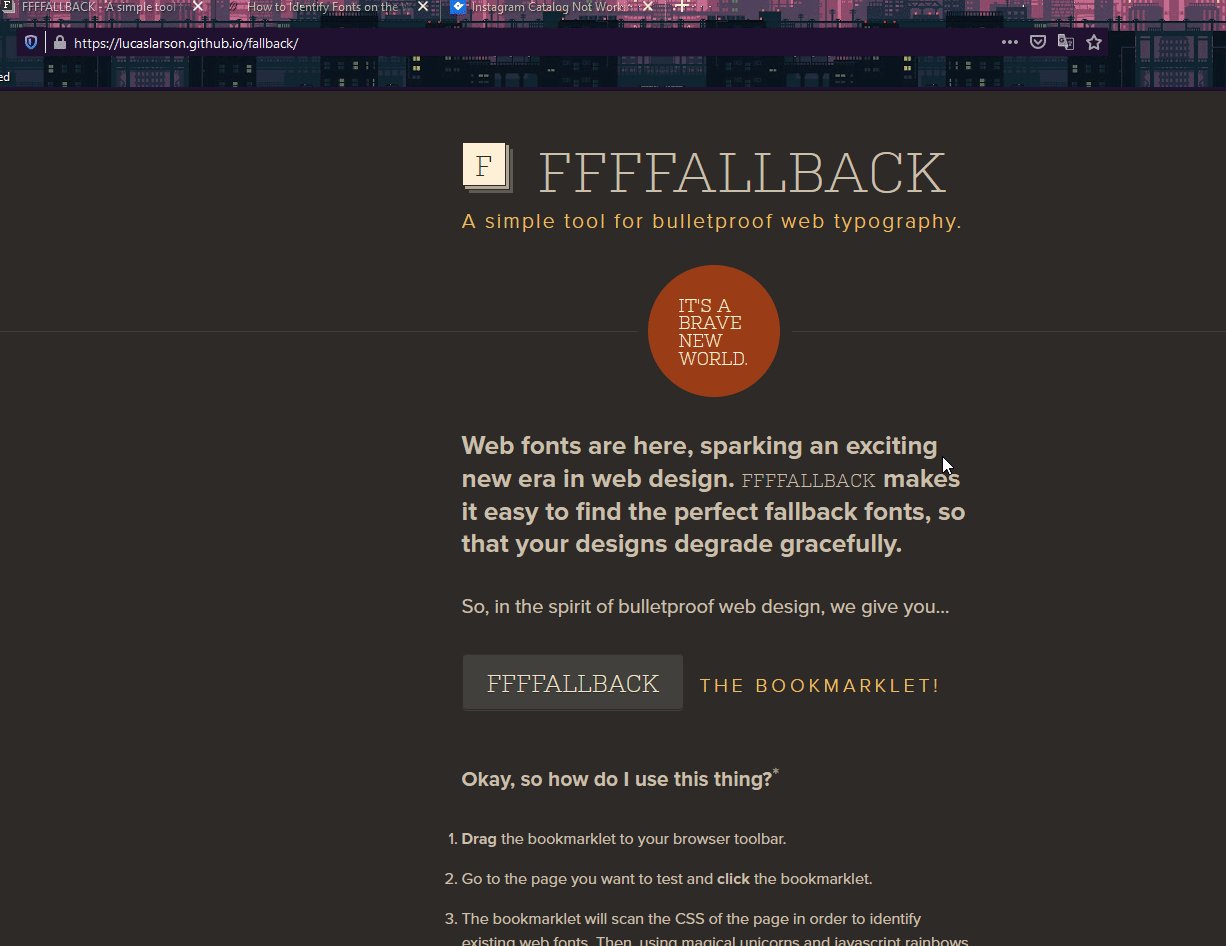
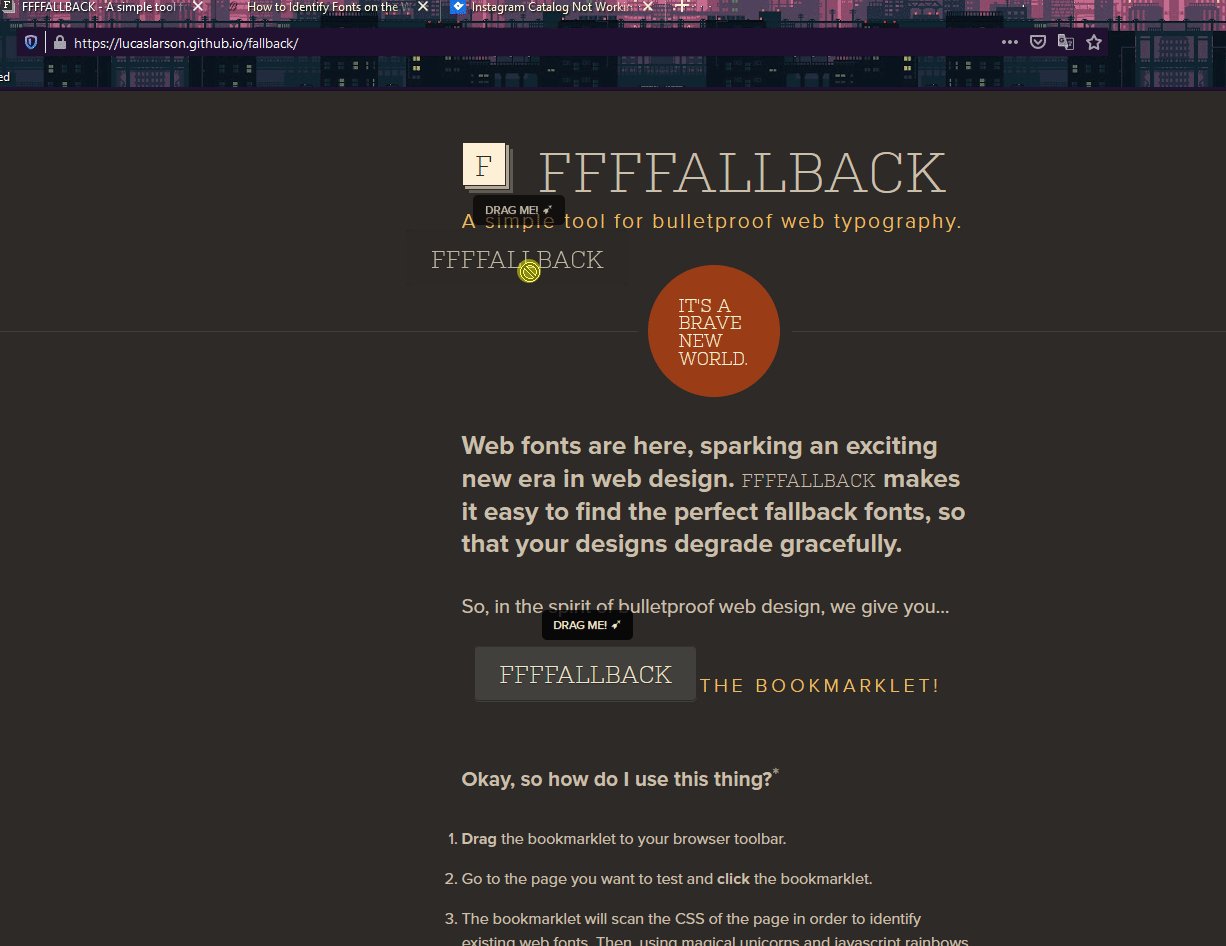
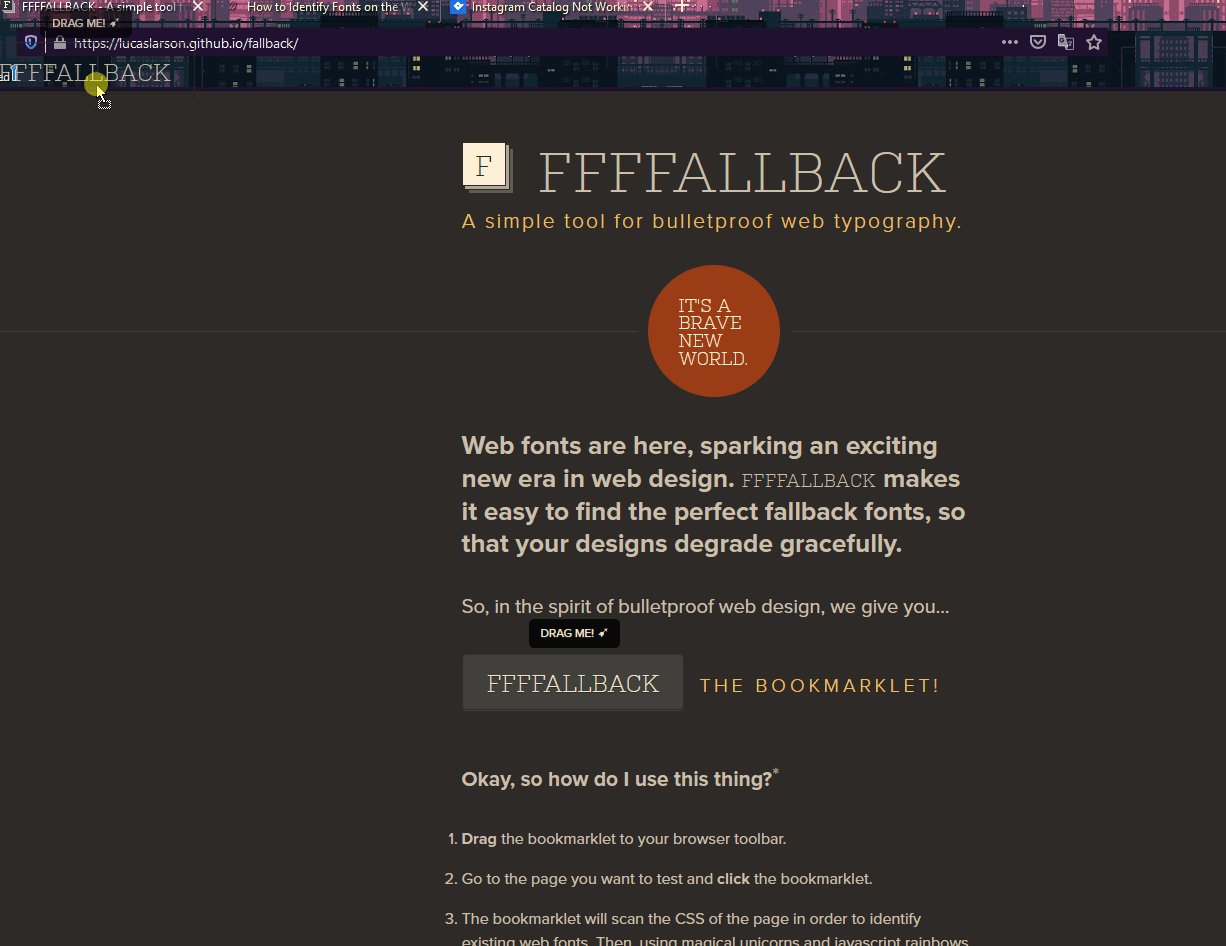
Pour utiliser cet outil, vous devez ouvrir cette page. Ensuite, cliquez sur le bouton FFFFALLBACK et faites-le glisser vers votre barre de signets comme indiqué ci-dessous. Si la barre de signets n’est pas affichée sur votre navigateur, appuyez sur Ctrl + Maj + B pour l’activer.

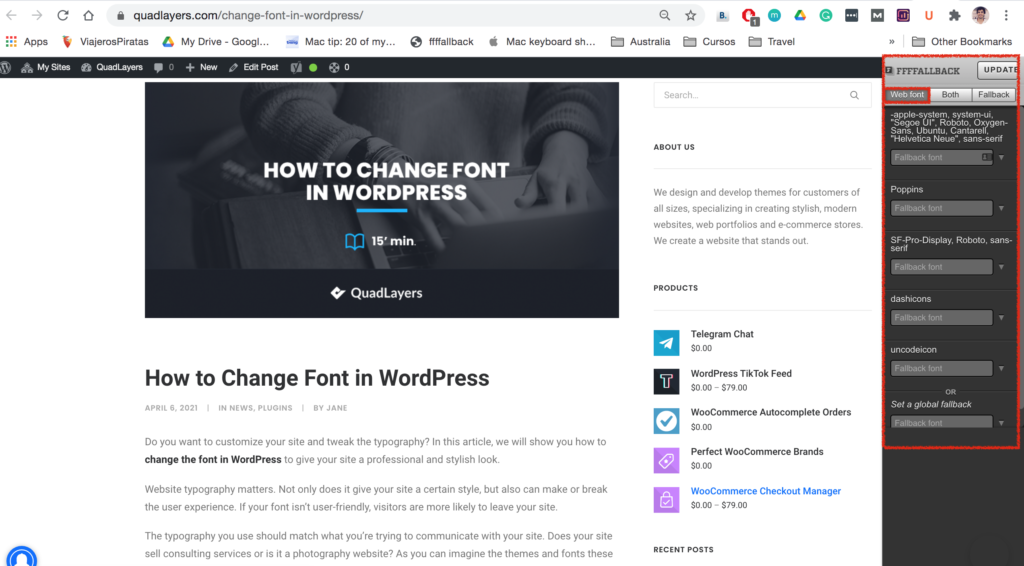
Maintenant, ouvrez un site Web sur lequel vous souhaitez identifier les polices et cliquez sur le Bookmarklet que vous venez d’enregistrer dans votre barre de signets. Il devrait vous montrer la famille de polices et le style du site Web sur une nouvelle colonne comme indiqué ci-dessous. Assurez-vous de sélectionner la police Web comme option en haut.

2.2) Fount

Fount est similaire à FFFFALLBACK, mais il vous permet également de vérifier les polices de textes spécifiques. De cette façon, vous pouvez spécifier les textes pour lesquels vous souhaitez vérifier les polices.
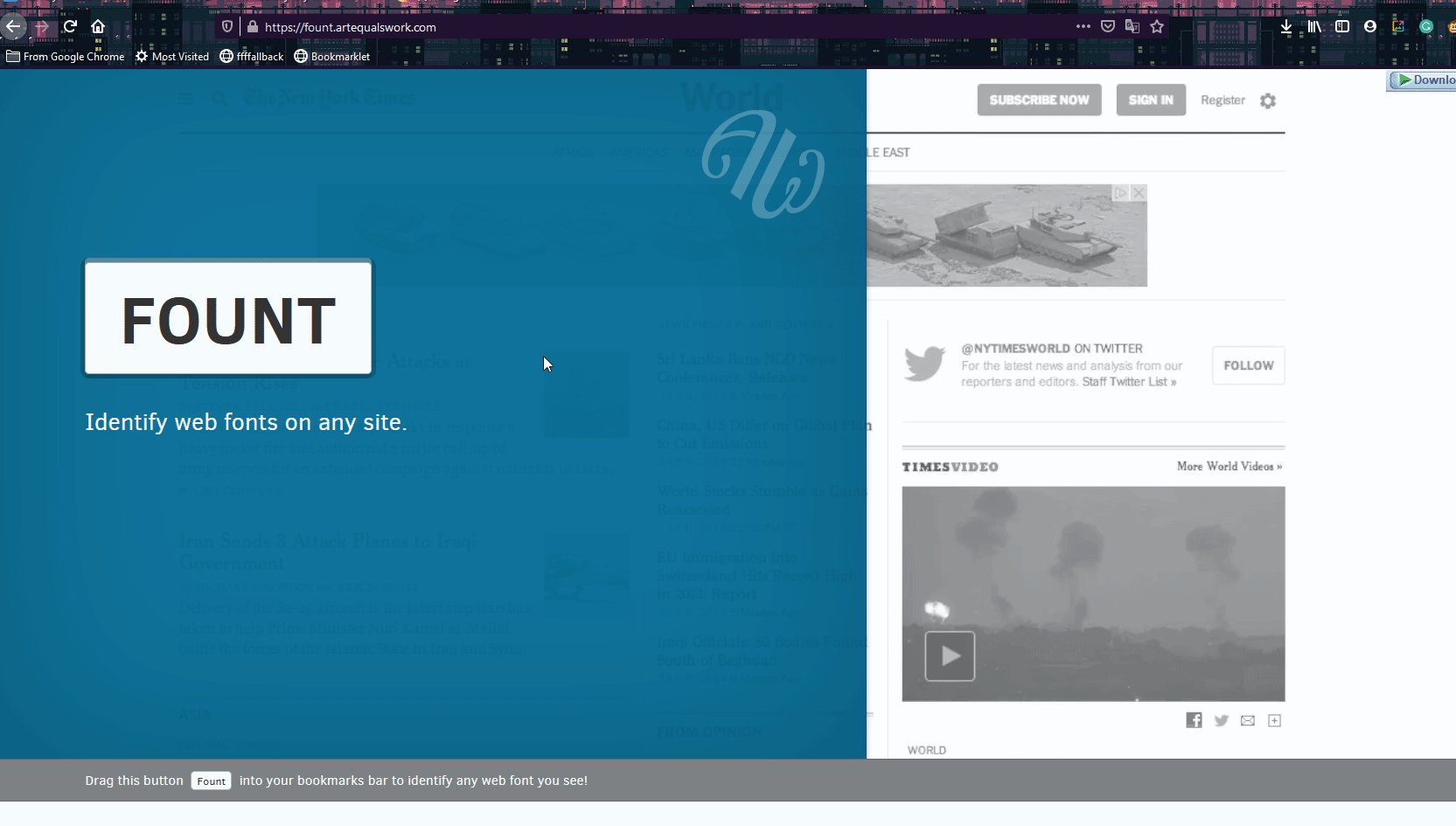
Pour utiliser Fount, accédez à ce site et enregistrez le Bookmarklet depuis son site Web en le faisant glisser vers l’onglet Signets.

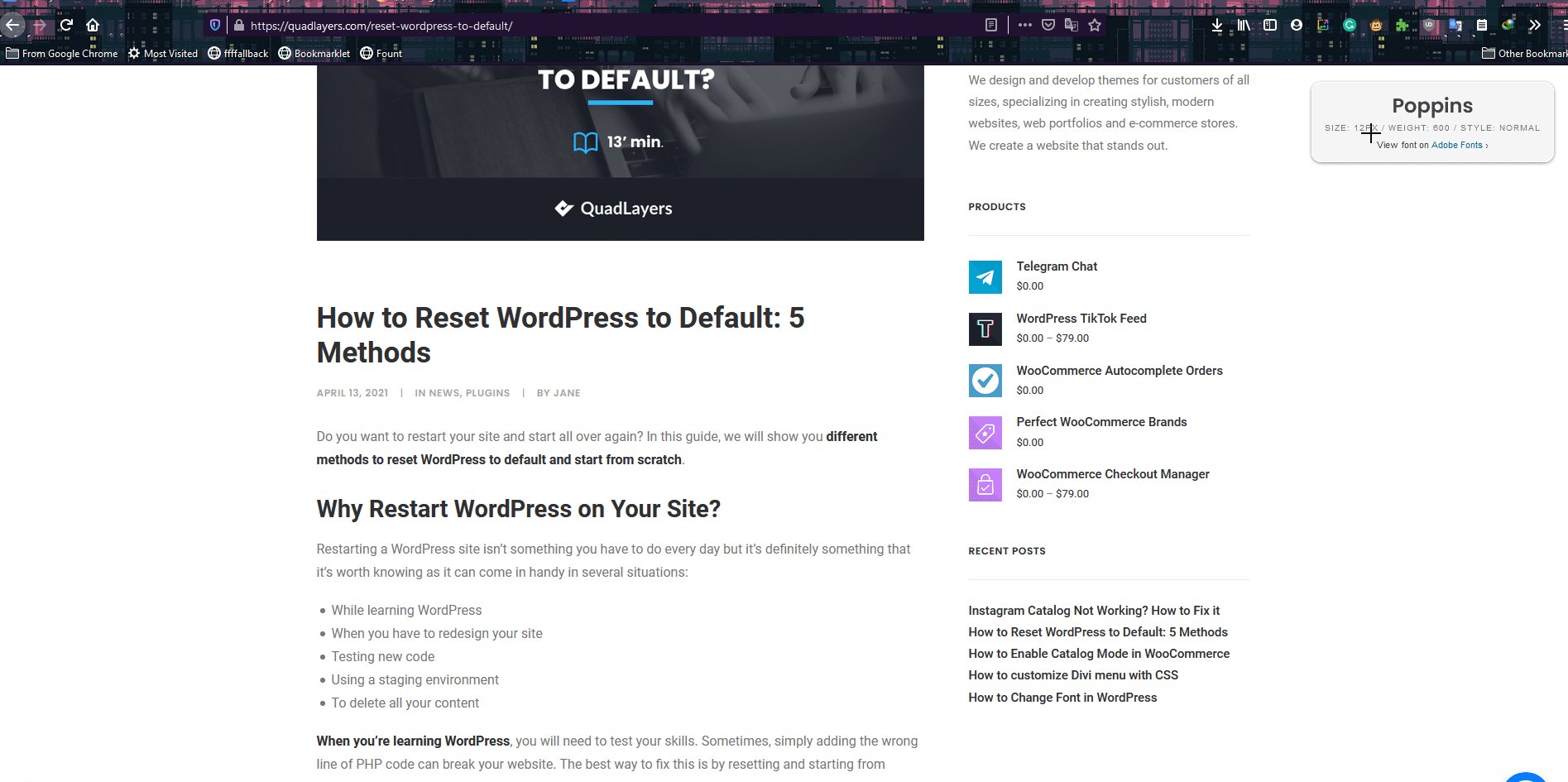
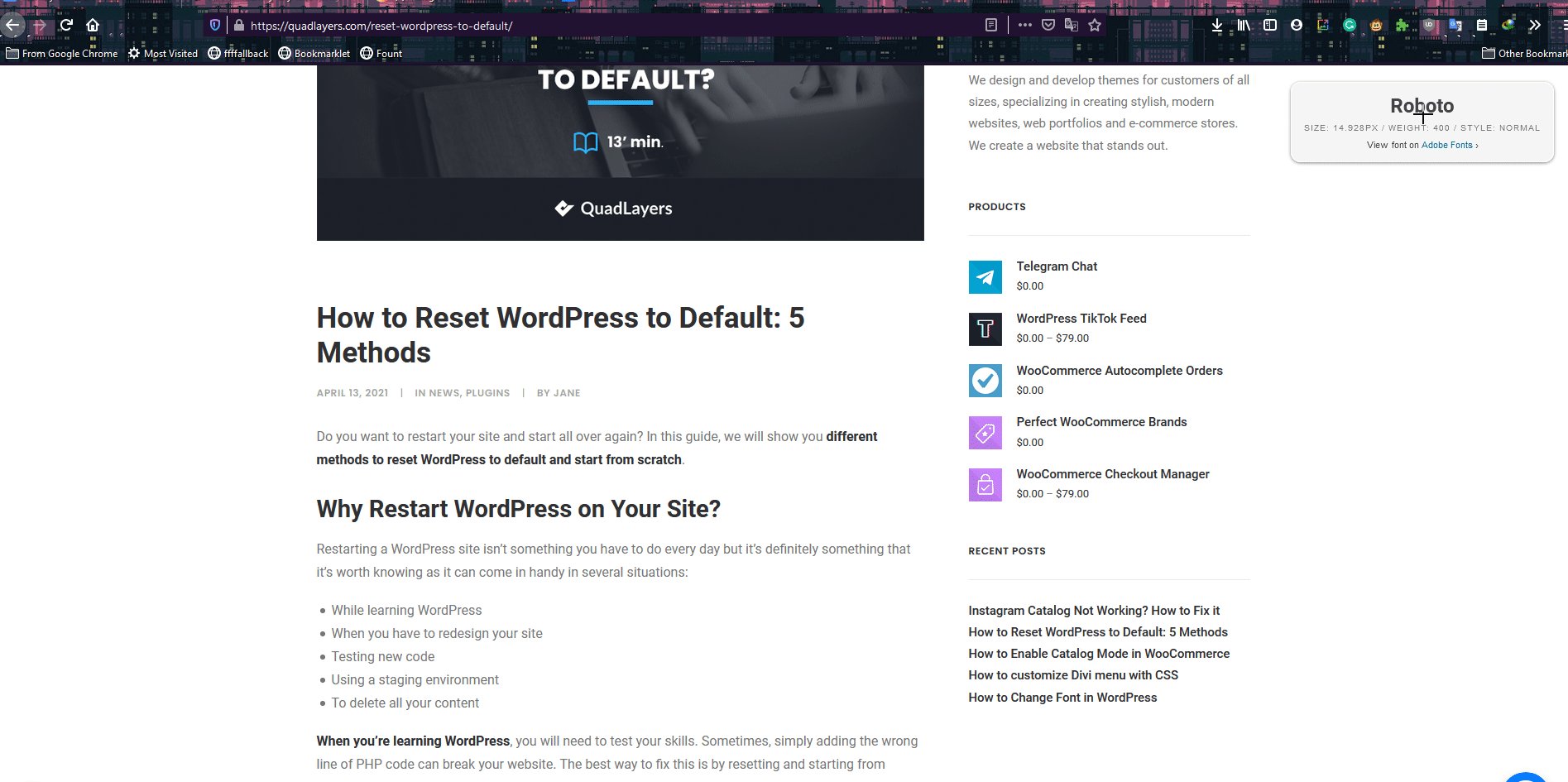
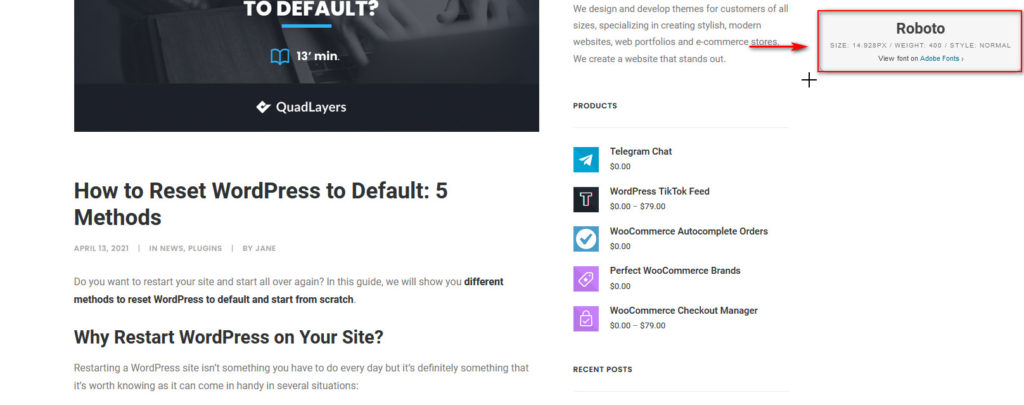
Ensuite, ouvrez n’importe quel site Web pour lequel vous souhaitez vérifier les polices et cliquez sur le signet Fount. Cela changera votre curseur en plus. Cliquez simplement sur n’importe quel texte, et il vous montrera la police identifiée en haut à droite de votre écran.

Une fois que vous connaissez la police de ce texte, vous pouvez cliquer à nouveau sur la case Police pour désactiver le curseur et continuer à parcourir votre page comme d’habitude.

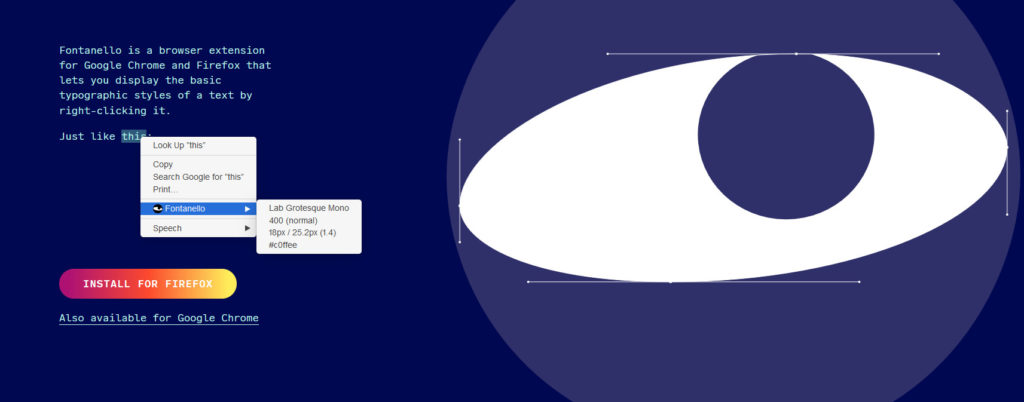
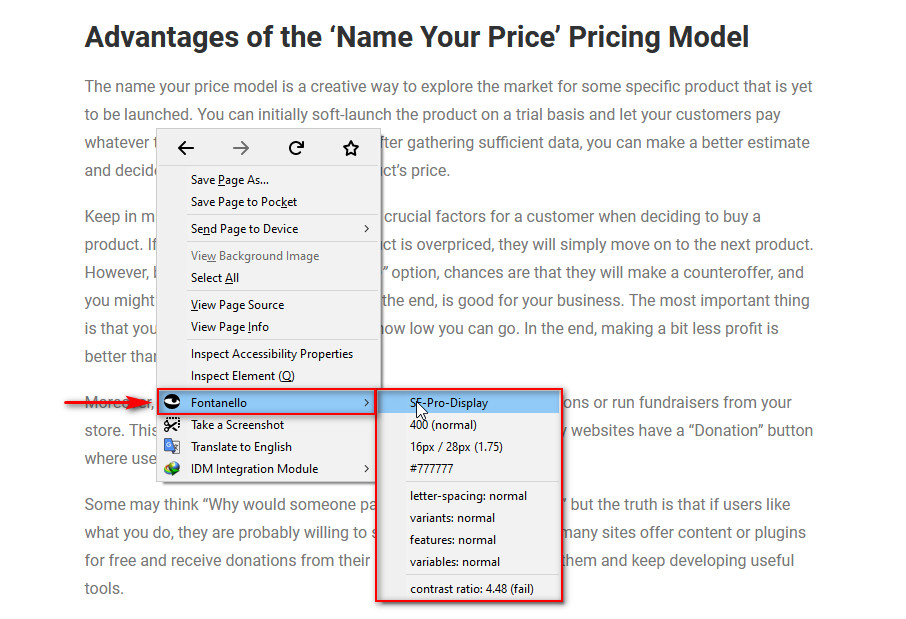
2.3) Fontanello

Si vous préférez utiliser des extensions de navigateur, Fontanello est l’outil idéal pour identifier les polices de n’importe quel site Web. Installez simplement l’extension Fontanello sur Chrome ou Firefox et activez-la.
Pour identifier les polices sur un site, cliquez simplement avec le bouton droit de la souris sur n’importe quel texte et sélectionnez l’option Fontanello. Le menu déroulant vous montrera la famille de polices ainsi que son style et ses variantes.

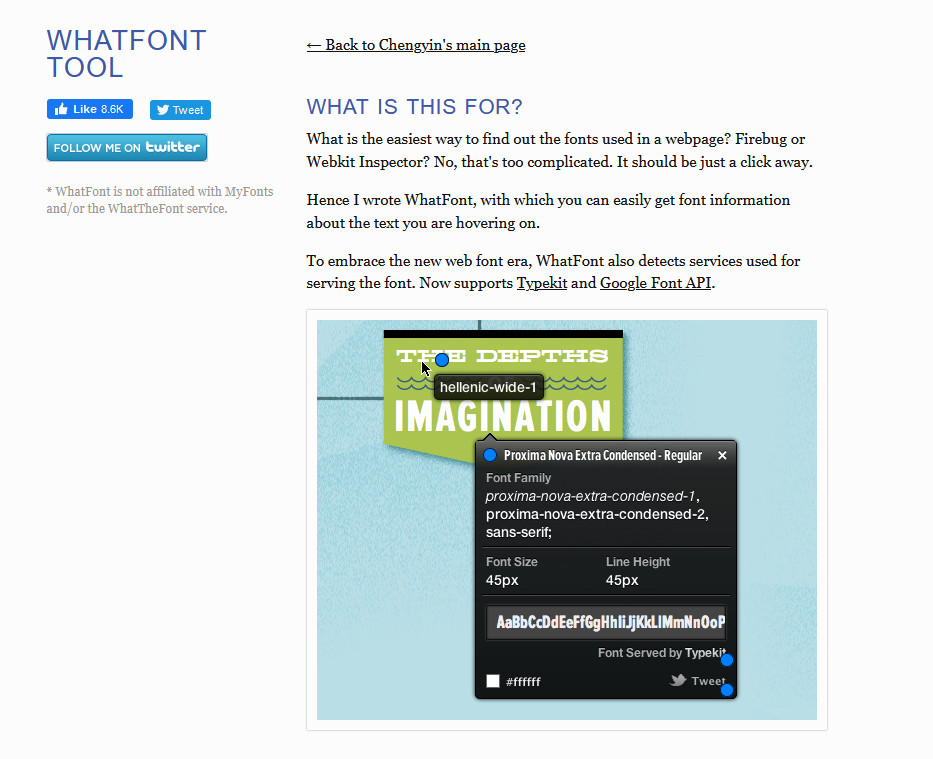
2.4) Quelle police

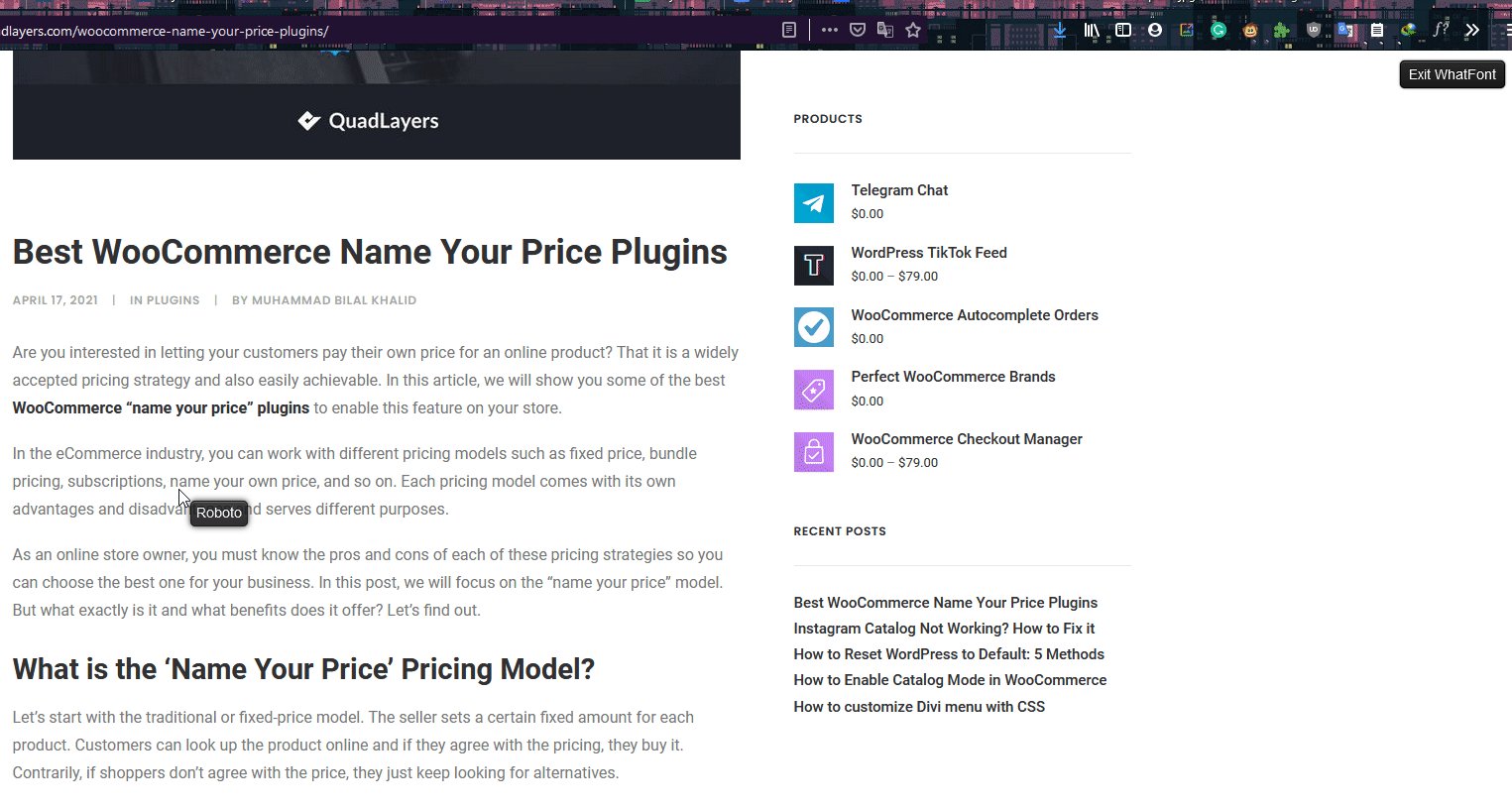
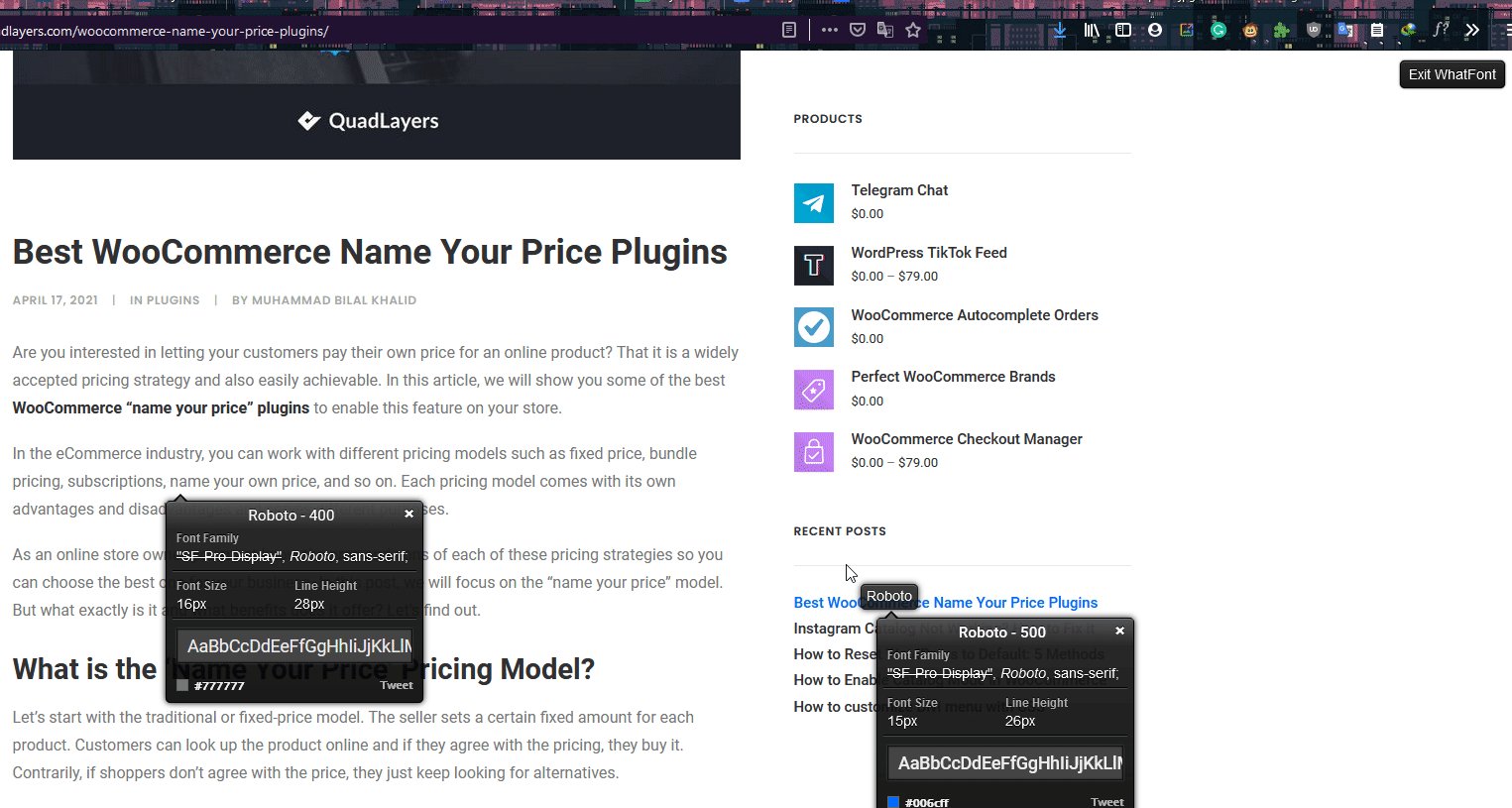
Vous pouvez également utiliser l’extension WhatFont d’une manière similaire. Tout d’abord, installez l’extension sur Chrome ou Firefox. Ensuite, cliquez sur l’icône de l’outil WhatFont dans la barre d’outils de votre navigateur et cliquez sur n’importe quel texte pour vérifier sa police. La bonne chose est que vous pouvez sélectionner un texte différent et voir quelle typographie ils utilisent simultanément.
Une fois que vous avez terminé, appuyez sur Quitter WhatFont pour fermer les fenêtres contextuelles de police et utiliser la page Web comme d’habitude.

Maintenant que nous avons vu comment identifier les polices à partir du texte, vous vous demandez peut-être s’il est possible de faire de même à partir d’images. La réponse est oui! Voyons comment faire ça.
Comment identifier les polices à partir d’une image
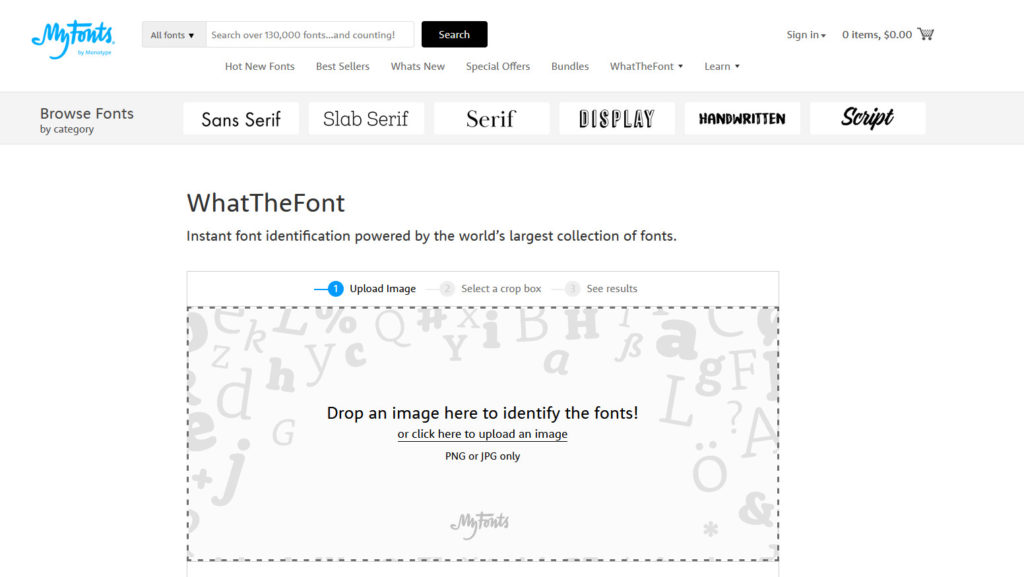
Outre la découverte de polices à partir de texte, vous pouvez également identifier les polices d’un site Web à travers les images. Pour ce faire, nous utiliserons un outil en ligne appelé WhatTheFont.
Quelle police

Cet outil en ligne vous permet de télécharger n’importe quelle image, d’analyser le texte de l’image et de vous indiquer quelle police elle utilise.
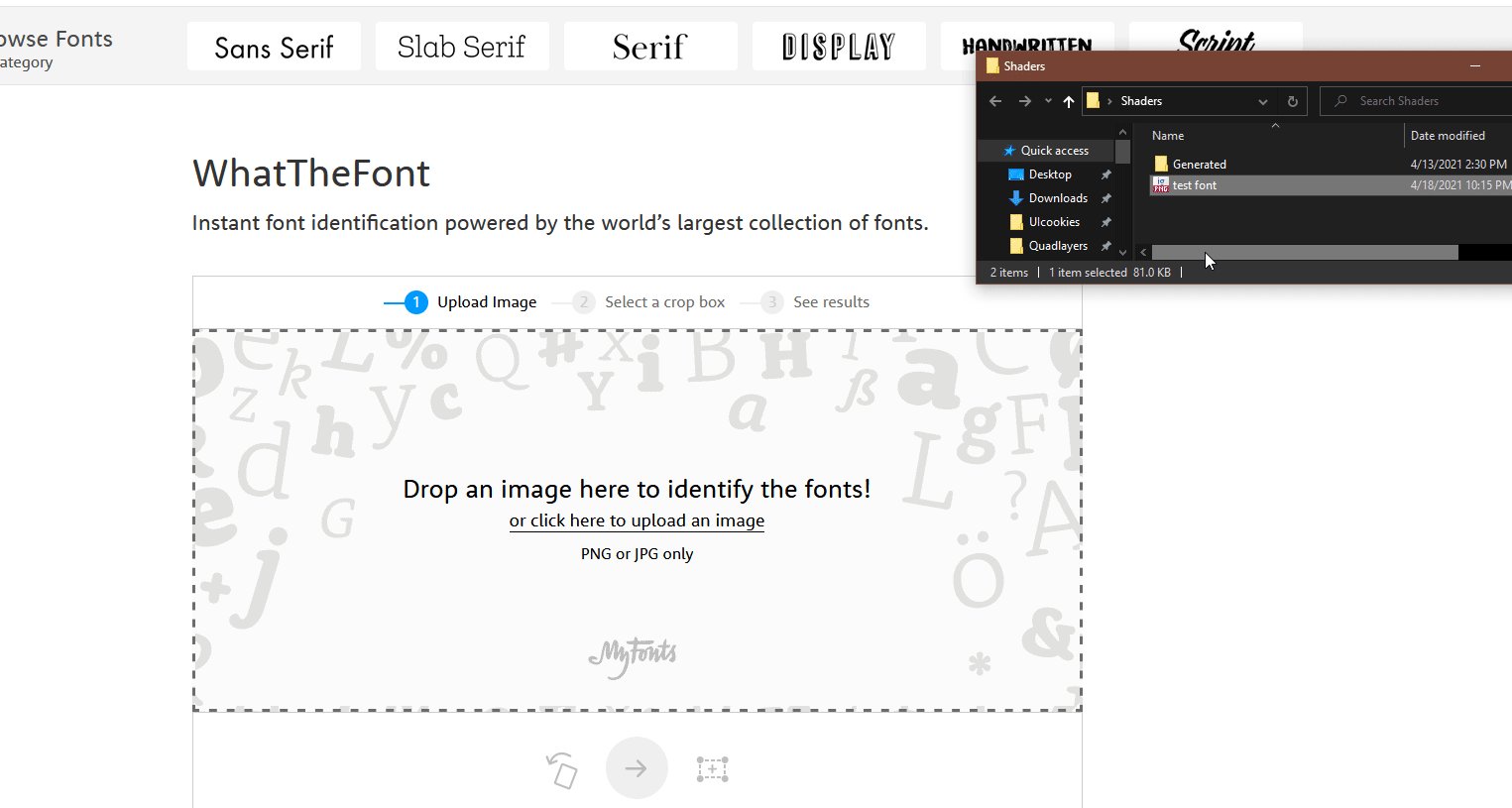
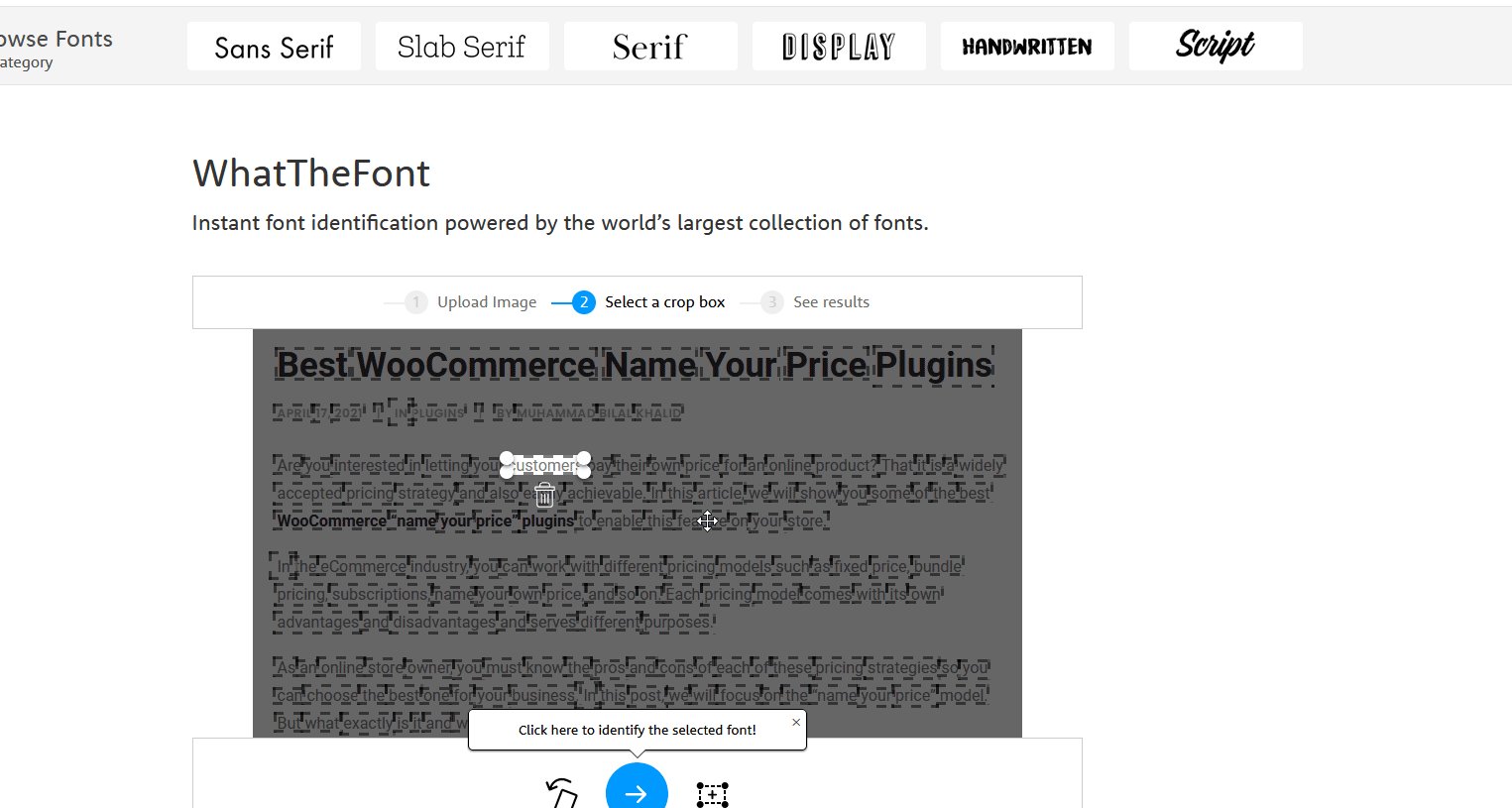
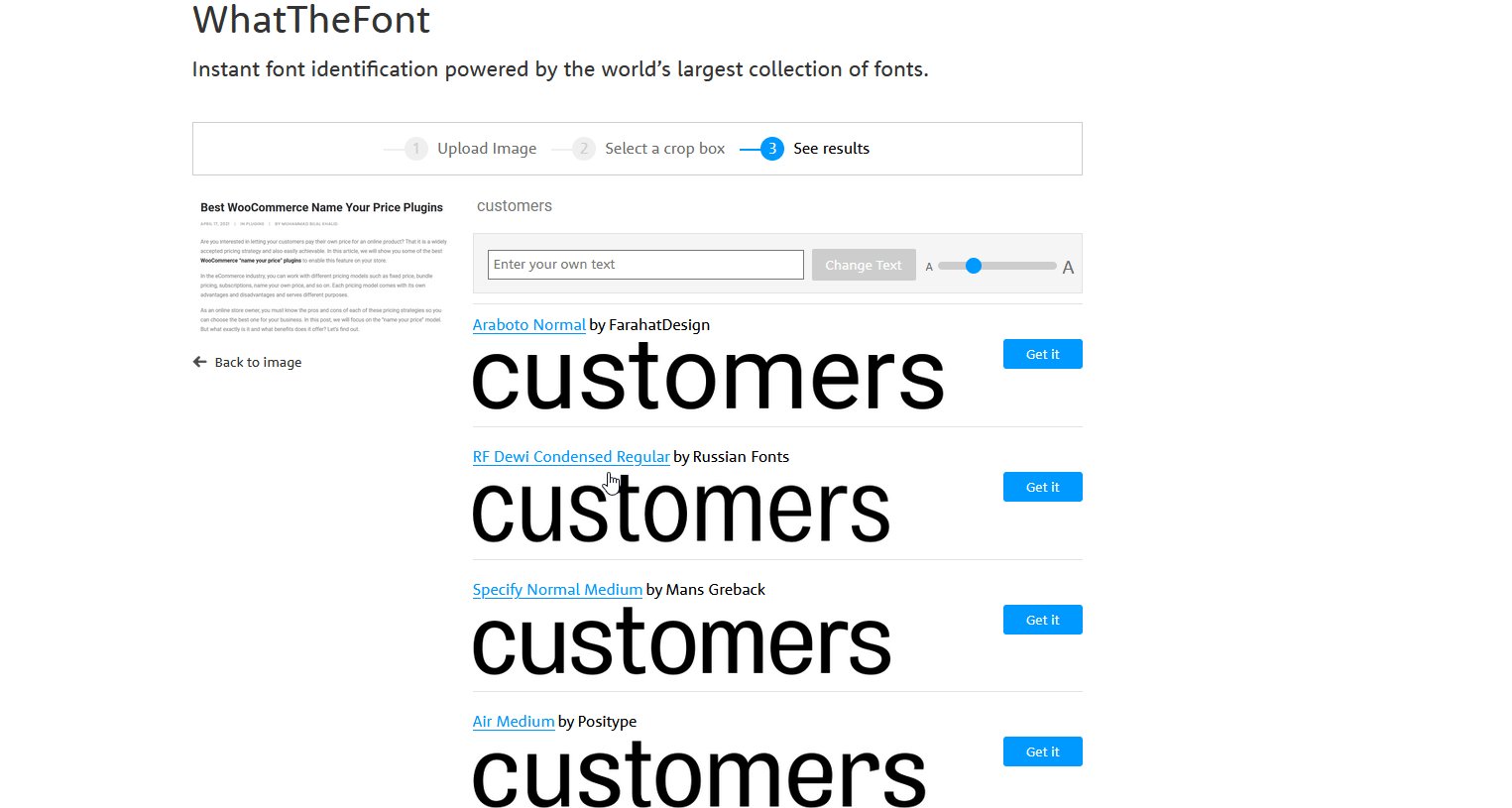
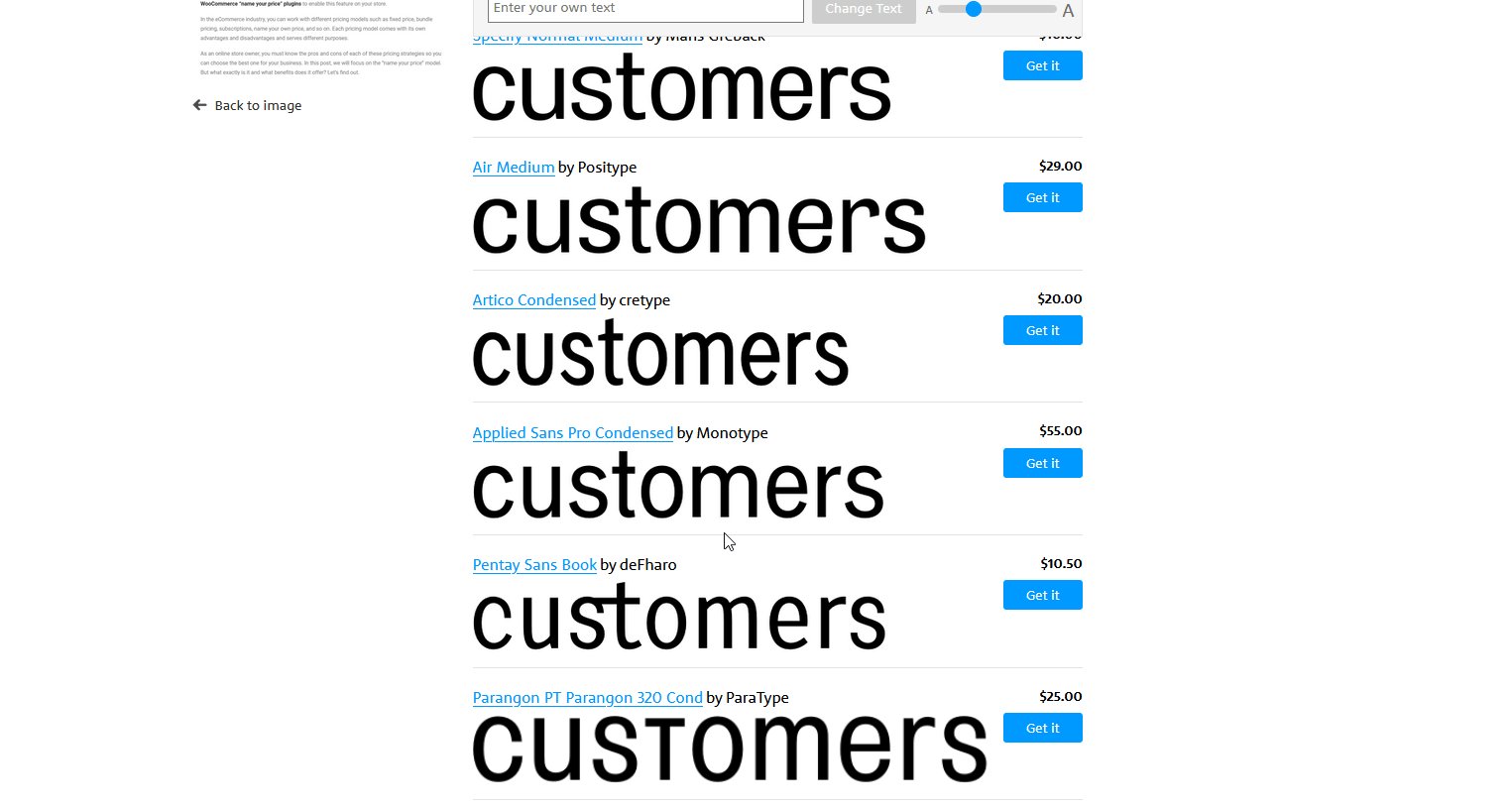
Pour ce faire, allez sur cette page et faites glisser ou téléchargez l’image sur l’outil (assurez-vous qu’elle est au format JPG ou PNG.) Ensuite, définissez la zone de recadrage pour le texte, et l’outil vous montrera la bonne police du texte. En plus de cela, WhatTheFont vous fournit également des sites Web où vous pouvez acheter les polices et vous permet même de tester les polices avec votre texte personnalisé.
De cette façon, vous pouvez vérifier les polices à partir d’images ou de captures d’écran. De plus, il dispose d’une application mobile que vous pouvez également utiliser pour identifier les polices de votre mobile.

Conclusion
Dans l’ensemble, la police que vous utilisez peut avoir un impact important sur votre site. Il peut vous aider à améliorer la lisibilité, la navigation globale et à garder vos visiteurs plus longtemps. La clarté et la lisibilité sont des aspects importants de tout site et plus vous y consacrez d’efforts, meilleurs seront les résultats.
Dans ce guide, nous avons vu différentes façons d’identifier les polices d’un site Web:
- Utilisation de l’outil d’inspection du navigateur
- Utilisation des outils de Bookmarklet
- Via des extensions de navigateur
- Utilisation d’outils en ligne dédiés pour identifier les polices à partir d’images
Une fois que vous avez trouvé les bonnes polices, c’est à vous de choisir comment les ajouter à votre site. Une fois que vous avez choisi la typographie que vous souhaitez utiliser, nous vous recommandons de consulter notre guide sur la façon de changer la police dans WordPress pour passer à votre nouvelle police en un rien de temps.
Si vous cherchez d’autres moyens d’améliorer la lisibilité et la navigation sur votre site WordPress, vous pouvez également consulter ces articles:
- Comment ajouter de la chapelure dans WordPress
- Organiser les produits WooCommerce par marque
- Comment ajouter un méga menu WordPress