
Lorsqu’il s’agit de créer un taux de conversion et un site Web optimisé pour les moteurs de recherche, la vitesse est cruciale.
Si vous n’avez pas de site Web rapide, les gens rebondiront plus vite que vous ne pouvez le dire « conversions. »
Cependant, accélérer votre site Web n’est pas une tâche facile.
Votre problème peut être n’importe quoi, du code mal écrit aux images ou aux grands éléments de page.

Vous devez résoudre ces problèmes rapidement, car Google supprimera votre site Web si vous ne le faites pas.
Plus votre site se charge rapidement, plus le taux de rebond est faible. Si votre site est rapide, vous avez de meilleures chances de vous classer sur Google par rapport aux sites lents qui génèrent des taux de rebond élevés.
Heureusement, Google propose l’outil PageSpeed Insights pour savoir ce que vous devez corriger.
Malheureusement, ils ne vous donnent pas les meilleures instructions pour obtenir votre score à 100%.
Voici comment obtenir un score parfait de 100% sur les Insights PageSpeed de Google et pourquoi vous devez accomplir cet exploit.
Pourquoi La vitesse des pages est importante
La vitesse des pages est un facteur critique pour classer votre site Web plus haut dans les résultats des moteurs de recherche de Google.
Si votre site Web n’est pas à égalité avec les 10 premières pages organiques, vous ne vous classerez pas sur la première page.
Il est donc primordial de se concentrer sur la vitesse des pages pour avoir une entreprise prospère et un site Web qui convertit.
Backlinko a récemment mené une étude dans laquelle ils ont analysé plus de onze millions de pages de résultats de moteurs de recherche (SERP) sur Google.
Ils voulaient déterminer quels facteurs étaient les plus courants parmi les sites classés dans les 10 premiers résultats.
Étonnamment, ils ont trouvé que la vitesse de la page et le classement ne semblent pas être corrélés. Cependant, le temps de chargement moyen d’un site sur la première page est de 1,65 seconde, ce qui est décemment rapide.

Cependant, Google affirme que la vitesse de la page est importante. Il y avait même une mise à jour complète à ce sujet.
Cette connexion est sauvegardée et prise en charge par les nouveaux benchmarks du secteur PageSpeed de Google.
Ils ont constaté qu’à mesure que les temps de chargement des pages augmentent, les chances que quelqu’un rebondisse de votre site augmentent considérablement:

Cela signifie que si votre page met 10 secondes à se charger, la probabilité que quelqu’un quitte votre site avant même qu’il ne se charge augmente de plus de 120%!
Mais selon une étude récente de plus de 5 millions de sites, le site Web prend en moyenne 10,3 secondes pour se charger complètement sur le bureau et 27.3 secondes pour charger sur mobile.
Cela signifie que nous manquons presque tous la marque lorsqu’il s’agit d’avoir un site Web rapide.
Dans une autre étude, BigCommerce a constaté que les taux de conversion des sites Web de commerce électronique se situent en moyenne entre un et deux pour cent.
La vitesse de la page trouvée de Présage peut augmenter considérablement les taux de conversion.

Une vitesse inférieure à deux secondes peut augmenter le trafic et les revenus.
Alors, qu’est-ce qui provoque le chargement lent d’une page?
Les causes les plus courantes de pages lentes sont des images volumineuses et un codage mal conçu.
Si vous regardez un site Web à l’ère moderne, il est probablement rempli d’images.
Si vous n’optimisez pas vos images, vous pourriez avoir des pages qui prennent plusieurs mégaoctets d’espace.
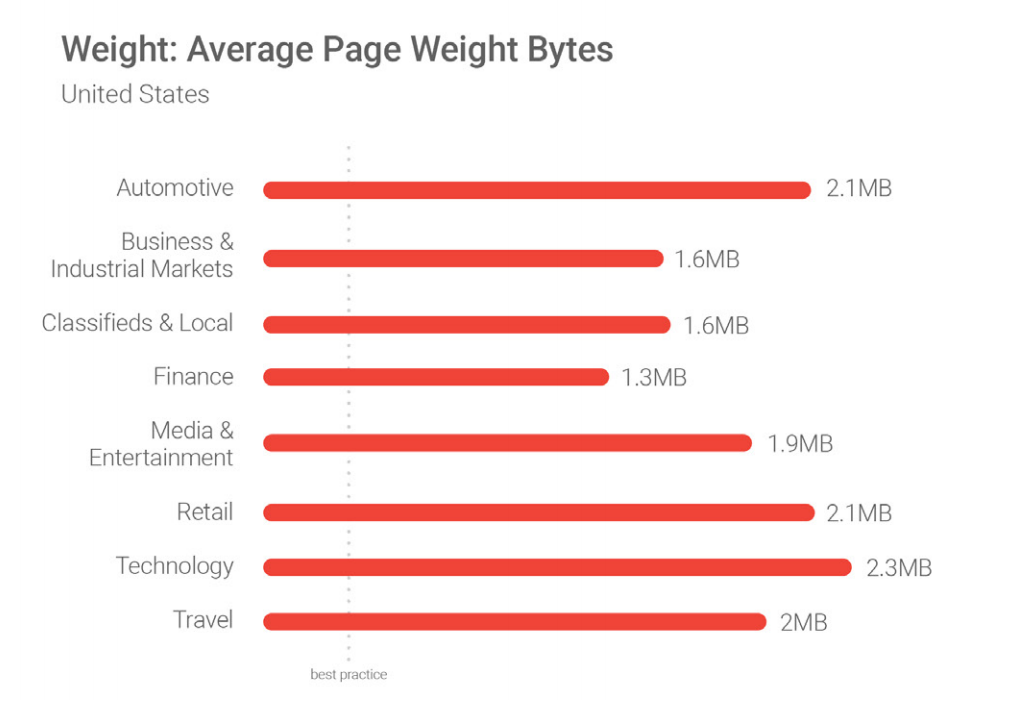
La taille et le poids des pages sont souvent mesurés par des octets de poids de page. En termes simples, les octets de poids de page indiquent la taille totale d’une page Web mesurée en octets.
Les données de référence de Google montrent que la meilleure pratique pour la taille ou le poids des pages est inférieure à 500 Ko:

Mais encore une fois, la plupart d’entre nous manquent la marque ici. Nous dépassons largement le poids recommandé.
L’un des concepts qui m’a le plus marqué dans le rapport Google provient de cette citation courte mais percutante:
« Quoi qu’il arrive, plus vite c’est mieux et moins c’est plus. »
Quel que soit l’état de votre site, il y a de fortes chances que vous ayez de sérieuses possibilités d’amélioration.
Comment utiliser l’outil PageSpeed Insights
La plupart des sites fonctionnent lentement en raison des images volumineuses qui prennent trop de place.
Mais ce n’est pas toujours le cas pour tous les sites Web.
Vous devez savoir exactement ce qui cause la lenteur des vitesses de votre site avant de pouvoir apporter les modifications nécessaires pour obtenir un score de 100% sur l’outil PageSpeed Insights.
Pour commencer, ouvrez l’outil PageSpeed Insights et entrez l’URL de votre site Web dans la barre:

Cliquez sur « Analyser » pour que Google exécute un test rapide sur votre site.
Le rapport fini vous indiquera tout ce que vous devez savoir sur votre site et ce qui pourrait entraver ses performances.
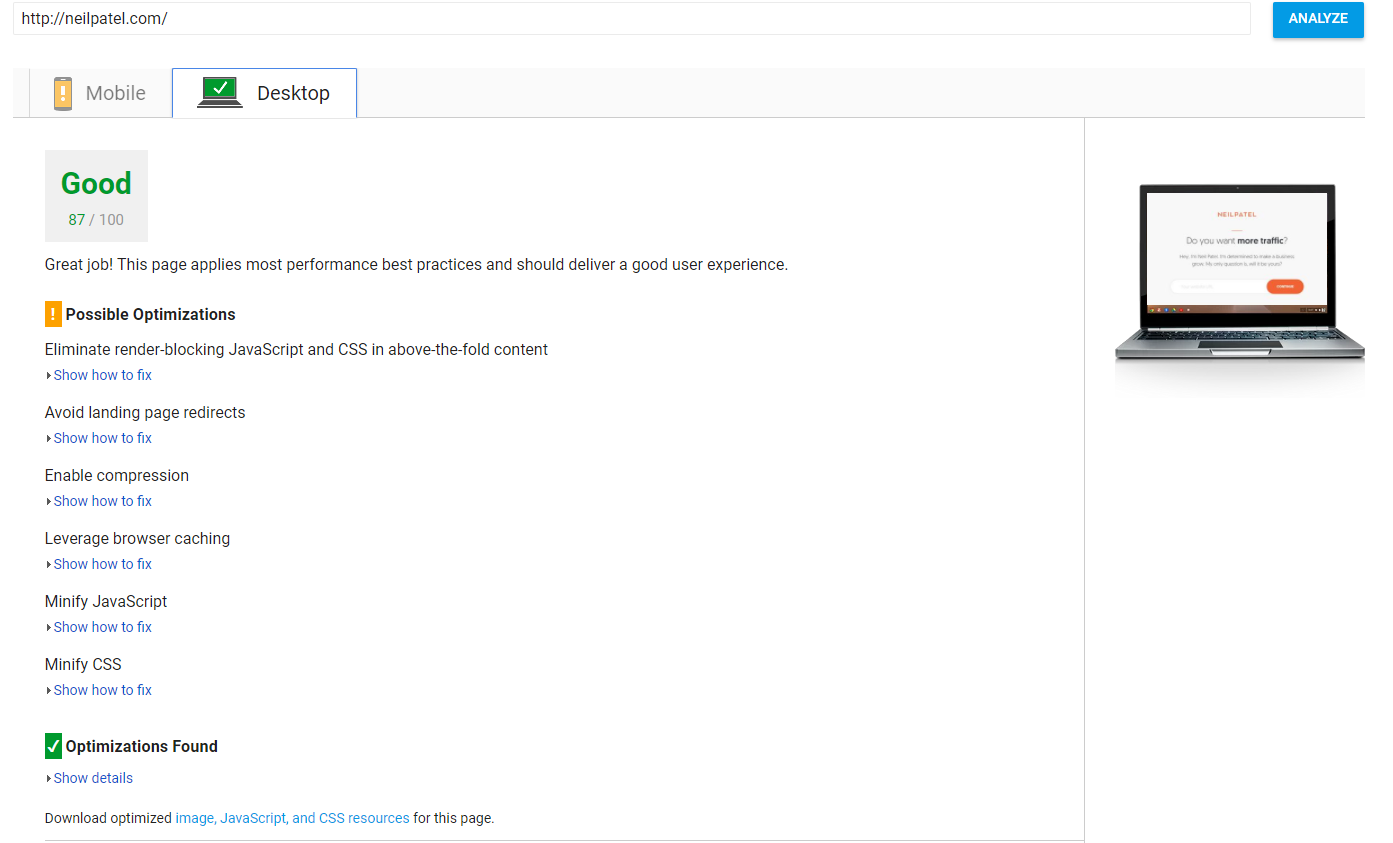
Voici à quoi ressemble mon rapport:

C’est un 87/100.
Ce n’est pas génial. Ce n’est pas terrible non plus, cependant.
Il y a presque toujours place à l’amélioration. Mon objectif ici est de vous amener à 100% à la fin de cet article alors que nous faisons ce voyage en vitesse de page ensemble.
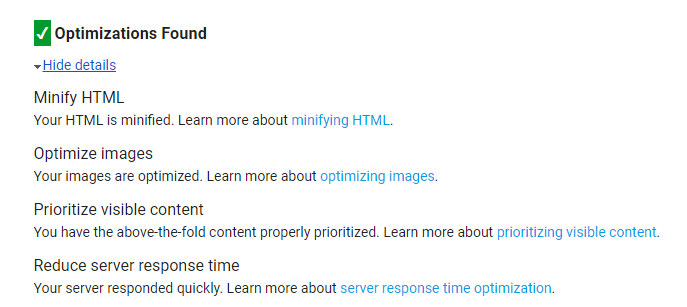
Tout d’abord, regardons les articles que j’ai optimisés et perfectionnés:

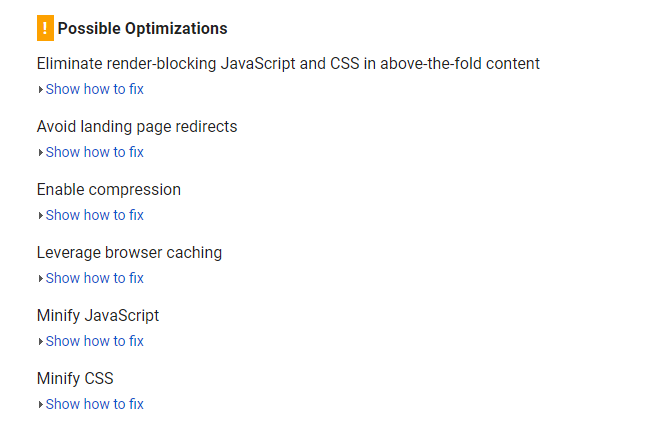
Maintenant, remarquez qu’il n’y a que quelques éléments sur cette liste par rapport à ma liste des « Optimisations possibles:

Cette information me dit que les éléments sur « Optimisations possibles » sont un peu moins percutants que ceux que j’ai déjà optimisés.
Évidemment, vous devrez prendre soin de chaque élément pour atteindre 100% sur l’outil d’analyse de la vitesse de la page.
Vous voudrez commencer par les éléments les plus prioritaires (plus à ce sujet plus tard).
Ensuite, nous voulons tester notre site mobile séparément.
Vous pouvez utiliser le testeur de site mobile sur l’outil PageSpeed Insights, mais Google en a publié une version mise à jour et plus précise.
Allez tester Mon Site pour l’essayer. Entrez l’URL de votre site Web et appuyez sur Entrée:

Google prendra quelques minutes pour exécuter ce rapport, mais il vous donnera un aperçu détaillé des performances de votre site mobile par rapport aux normes du secteur.
Il vous indiquera même combien de visiteurs vous pourriez perdre en raison d’une vitesse de page inférieure.
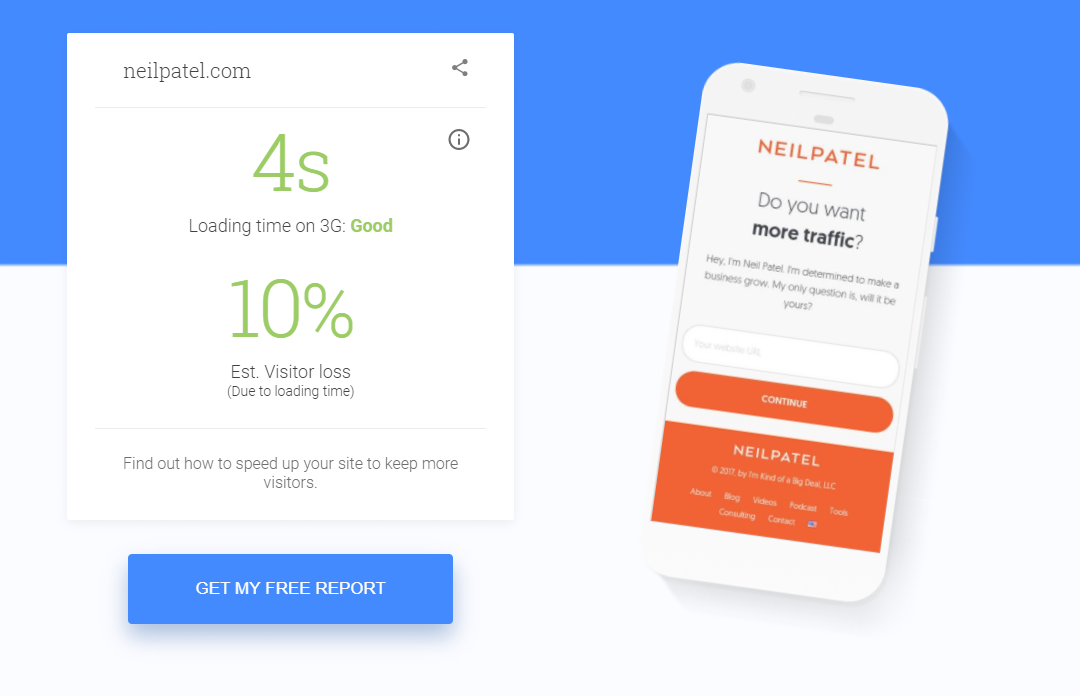
Voici à quoi ressemblent mes données:

Mon temps de chargement sur mobile est de quatre secondes.
Rappelez-vous: Le temps de chargement recommandé est de trois secondes ou moins.
Cela signifie que ma vitesse n’est pas à la hauteur des normes de l’industrie.
Pour cette raison, je perds jusqu’à 10% de mes visiteurs simplement à cause de mauvaises performances de vitesse!
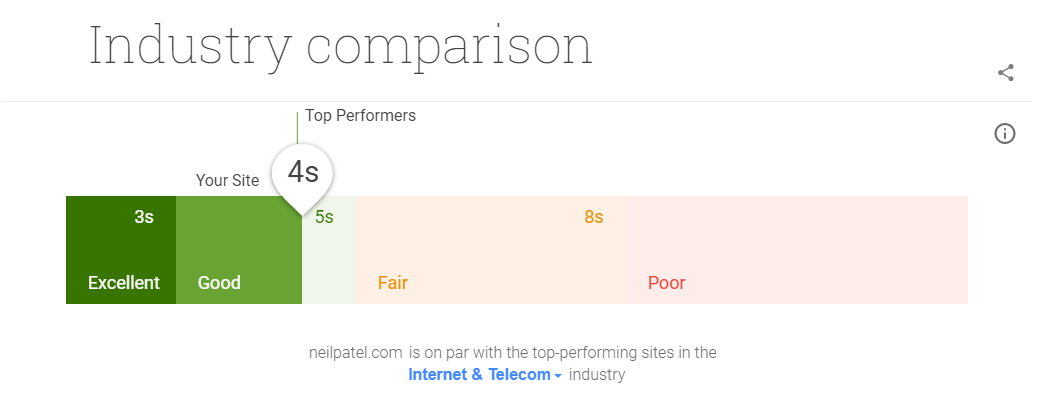
Voici à quoi ressemble mon test mobile lorsque je le compare aux normes de l’industrie:

Bien que toujours dans la section la plus performante, je ne suis pas là où je devrais être si je veux maximiser l’efficacité de mon site Web ou générer plus de trafic et de conversions.
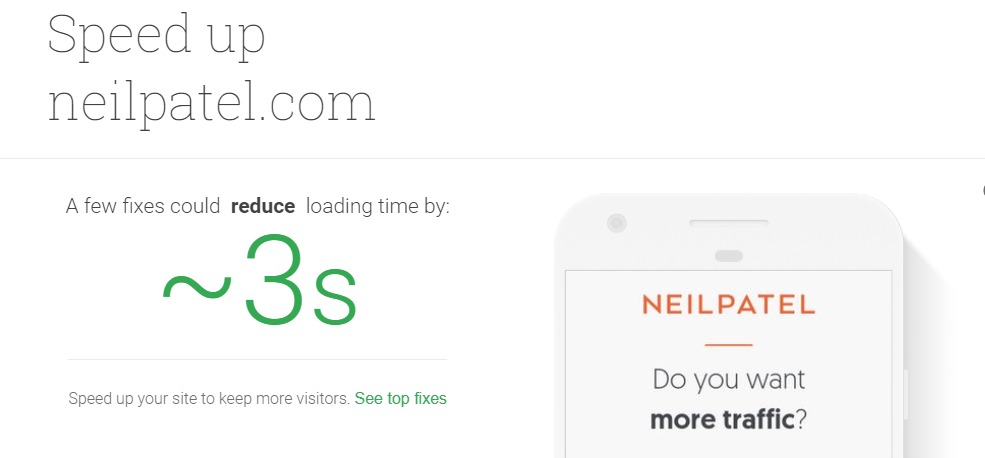
Faites défiler encore plus loin et Google vous donnera une estimation de ce que vos meilleurs correctifs pourraient faire pour votre site Web:

Google dit qu’avec quelques correctifs, je pourrais réduire mes temps de chargement d’environ trois secondes.
Cela signifie que je pourrais potentiellement charger mon site Web à la seconde!
C’est incroyable. Croyez-moi, pour économiser 10% de vos visiteurs ou plus, c’est quelque chose que vous devez faire.
Exécutez votre site Web via ce test de site mobile pour obtenir des données sur les correctifs dont vous avez besoin pour votre site Web.
Dans cette section suivante, je vais vous guider pour résoudre les problèmes de vitesse de la page supérieure pour vous aider à obtenir un score de 100% sur l’outil PageSpeed Insights.
4 Façons d’obtenir un score PageSpeed Insights parfait
Obtenir un 100% parfait sur l’outil PageSpeed Insights de Google n’est pas une tâche facile.
Cela ne se produira pas du jour au lendemain non plus. Vous devrez faire quelques travaux et passer quelques heures à la meule.
Mais si vous voulez économiser du trafic, générer plus de conversions et générer plus de revenus, vous devez le faire.
Cela peut être fastidieux et fastidieux, mais vous avez besoin de ces conversions. Vous ne pouvez pas être paresseux et risquer de laisser le trafic et le profit sur la table.
Voici les quatre meilleures façons d’accélérer votre site et d’obtenir un score parfait de 100% avec Google.
Compressez vos images
Les grandes images sont la principale cause de pages lentes et de scores faibles.
Lorsque j’ai corrigé cela sur mon propre site, j’ai trouvé un impact énorme sur la vitesse.
L’une des meilleures techniques d’optimisation pour fixer la taille de l’image est la compression.
Vous pouvez économiser en moyenne 50% ou plus sur la taille de l’image en utilisant des outils de compression simples.
Si vous utilisez WordPress, l’une des meilleures façons de le faire sans passer beaucoup de temps est d’utiliser un plugin, comme WP Smush Image.

WP Smush a des tonnes de fonctionnalités impressionnantes gratuitement.
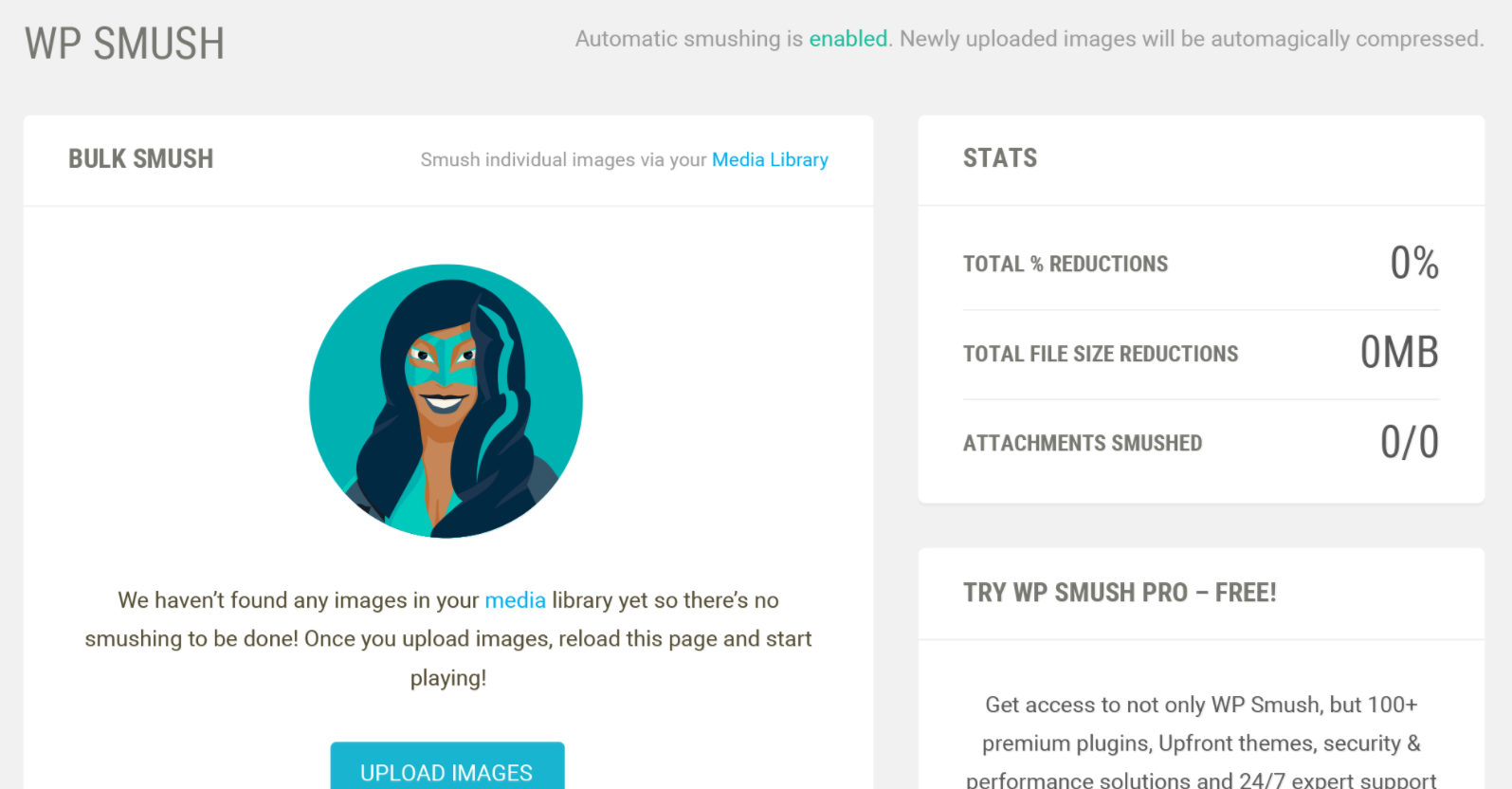
Vous pouvez écraser automatiquement les images en ajoutant le plugin. Il va scanner votre médiathèque sur WordPress et détecter les images qu’il peut compresser:

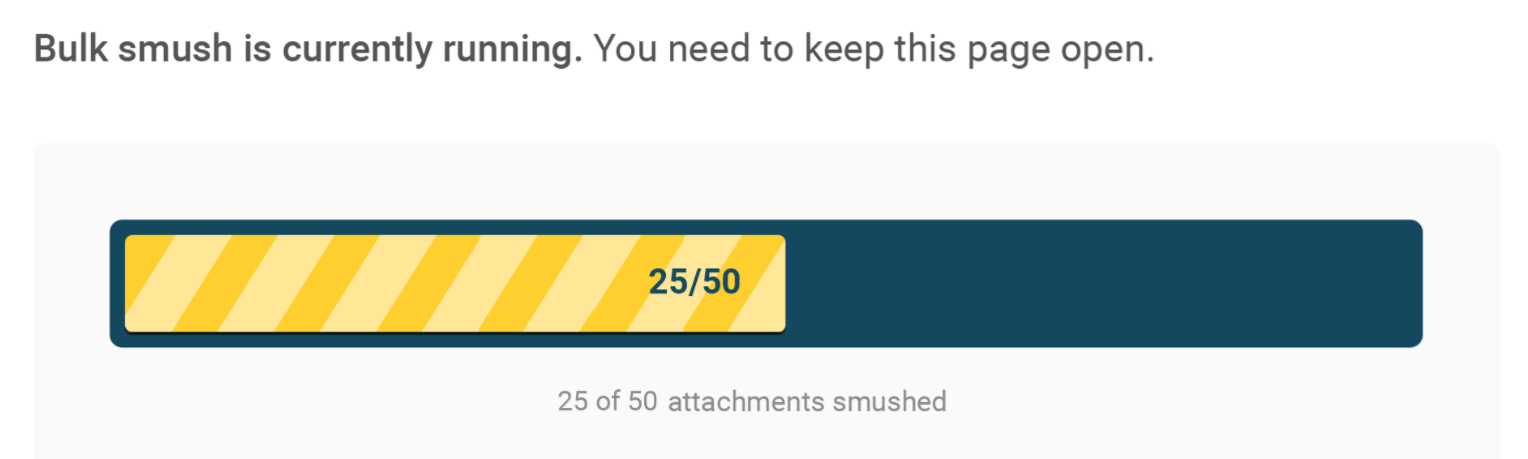
Si vous souhaitez écraser des tonnes de nouvelles images pour votre site en masse, vous pouvez les télécharger directement dans le plugin.
Vous pouvez écraser jusqu’à 50 images en une seule fois, ce qui en fait l’un des outils les plus rapides du marché:

Si vous accédez aux paramètres de ce plugin, vous pouvez activer le paramètre pour smush automatiquement les images lors du téléchargement.

Si vous activez ce paramètre, vous n’aurez plus jamais à vous soucier de la compression. Et si vous compressez toutes les images existantes sur votre site, vous n’avez pas à vous en soucier à chaque téléchargement.
WP Smush est un excellent outil gratuit pour l’utilisateur quotidien de WordPress.
Mais, si vous n’utilisez pas WordPress, que faites-vous?
Si vous exécutez un magasin et un site basés sur Shopify, vous pouvez utiliser Crush.photos:

Crush.pics dit que vous pouvez vous attendre à un grand saut dans les scores de PageSpeed Insights en utilisant leur outil:
Score de vitesse de page avant compression: 75/100. Score de vitesse de page après compression: 87/100
Si vous n’êtes pas familier avec les plugins ou que vous n’aimez pas les utiliser pour votre site, vous pouvez utiliser des outils gratuits en ligne comme Compresser JPEG ou Optimizilla.
Les deux sont des outils rapides et gratuits qui vous permettent de compresser jusqu’à 20 images en un seul téléchargement.
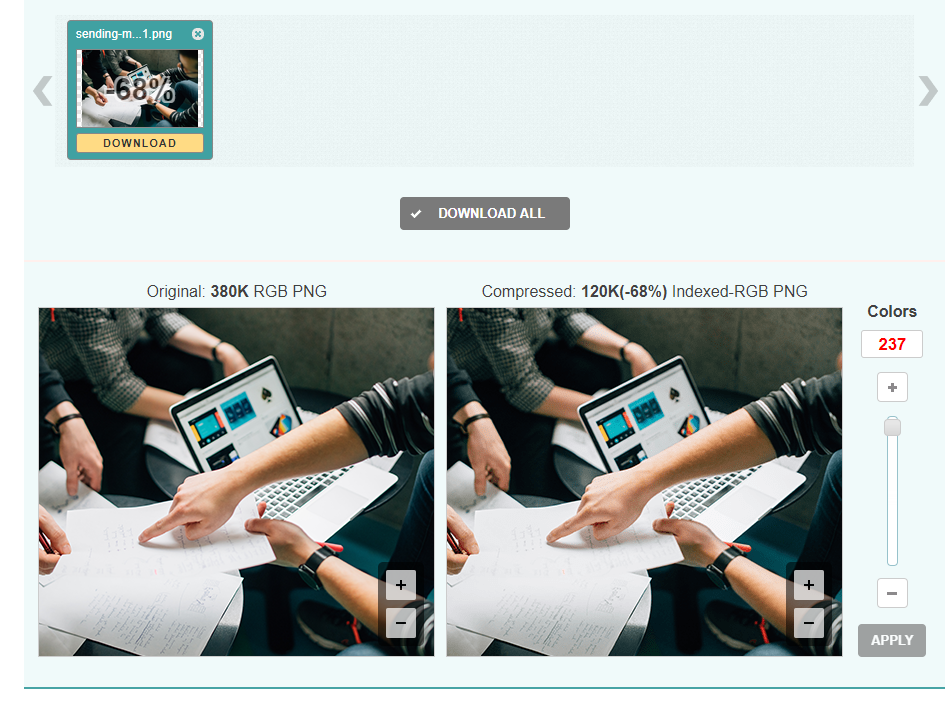
Découvrez cet exemple d’image que j’ai compressé pour vous donner une idée de l’impact de ces programmes:

J’ai réduit la taille du fichier de 68% en seulement deux secondes à l’aide d’Optimizilla. Il a réduit la taille de 380 Ko à 120 Ko avec presque aucune différence de qualité!
Vous pouvez utiliser tous ces outils gratuitement et vous devez absolument les implémenter si vous ne pouvez pas utiliser de plugin.
Utilisez la mise en cache du navigateur
La mise en cache du navigateur fonctionne en « mémorisant » les ressources précédemment chargées afin qu’il n’ait pas à les recharger à chaque visite.
Lorsqu’un visiteur du site Web se rend sur une nouvelle page de votre site, toutes vos données, comme les logos et les pieds de page, n’auront pas besoin de se charger à nouveau.
Cela entraînera une grande augmentation de la vitesse lorsque les gens atterriront sur votre site.
Comment l’implémentez-vous? Heureusement, il y a un plugin pour cela. Vous n’avez pas besoin d’être un expert en codage pour le faire.
Essayez d’utiliser W3 Total Cache pour les sites WordPress. Il a plus d’un million d’installations actives et est le plugin de mise en cache le plus populaire sur le marché:

W3 Total Cache prétend qu’il peut vous apporter au moins une amélioration 10 fois des performances globales du site.
En plus de cela, ils affirment (et sauvegardent) que ce plugin vous aidera à obtenir des résultats plus élevés sur les outils PageSpeed de Google.
L’outil vous aide également à réduire la taille du HTML (dans lequel nous nous pencherons ensuite), du JavaScript et du CSS, ce qui vous permet d’économiser jusqu’à 80% de bande passante.
Essayez d’utiliser W3 Total Cache aujourd’hui pour donner à votre site Web une vitesse rapide et facile, même si vous n’avez pas d’expérience en codage.
Réduisez la taille de votre code HTML
Minimiser l’espace occupé par votre codage HTML est un autre facteur important pour obtenir un score parfait de Google.
La minification est le processus de suppression ou de correction de données inutiles ou dupliquées sans affecter la façon dont un navigateur traitera le code HTML.
Il s’agit de corriger le code, de le formater, de supprimer le code inutilisé et de raccourcir le code lorsque cela est possible.
Encore une fois, grâce aux superbes options de plugin de WordPress, vous n’avez pas besoin d’être un génie du codage pour résoudre ce problème.
L’un des meilleurs outils pour ce faire est la réduction HTML.
Vous pouvez télécharger ce plugin gratuitement directement depuis leur site et l’installer sur votre compte WordPress en quelques secondes.
Vous pouvez également l’installer directement à partir de cette page de plugin.

Une fois le plugin installé, il vous suffit de prendre quelques mesures avant de voir un impact instantané sur votre site.
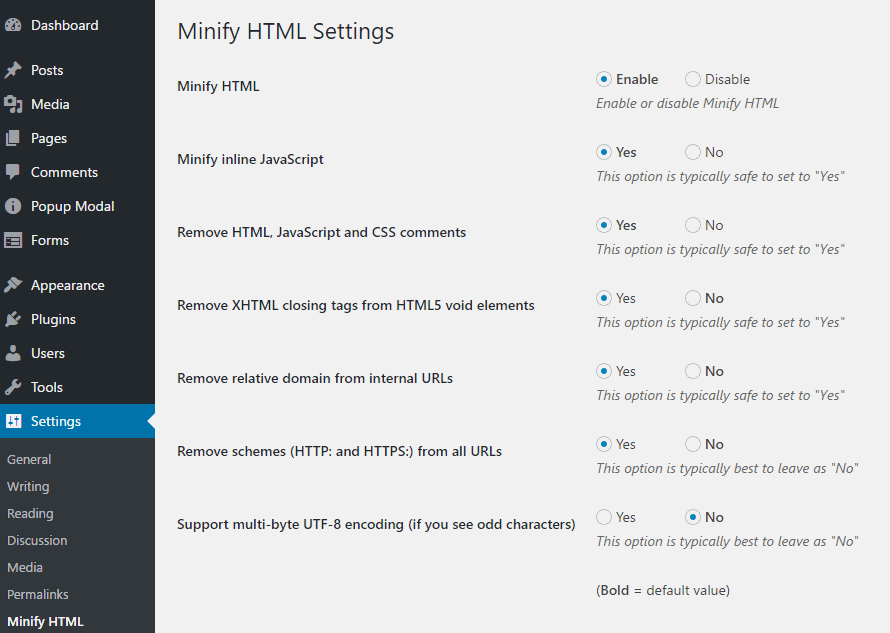
Accédez à l’onglet Paramètres de votre plugin HTML Minify et activez tous les paramètres suivants:

Vous pouvez tuer efficacement plusieurs oiseaux avec une pierre.
PageSpeed Insights de Google vous recommande de réduire le code HTML, JavaScript et CSS.
Activez les paramètres « Minify HTML » + « Inline JavaScript ».
Ensuite, assurez-vous de sélectionner oui pour « Supprimer les commentaires HTML, JavaScript et CSS. »
La grande chose à propos de ce plugin est qu’il vous indiquera quelle est l’action recommandée sous chaque paramètre.
Suivez ces actions si vous n’êtes pas familier avec le fonctionnement de ces paramètres.
Réduisez votre codage dès aujourd’hui et vous devriez voir un impact instantané sur votre rapport insights.
Implémenter AMP
AMP est l’abréviation de Pages mobiles accélérées.
C’est un projet mis en œuvre par Google pour aider les pages mobiles à se charger plus rapidement.
Il fonctionne en créant un format open source qui élimine des tonnes de contenu inutile, ce qui permet à vos pages mobiles de se charger presque instantanément.
Il offre aux utilisateurs une expérience plus simplifiée sur mobile sans fonctionnalités maladroites qui ne fonctionnent pas bien sur les appareils mobiles.
Si vous naviguez sur Internet sur votre téléphone portable, vous avez probablement cliqué sur un article basé sur AMP.
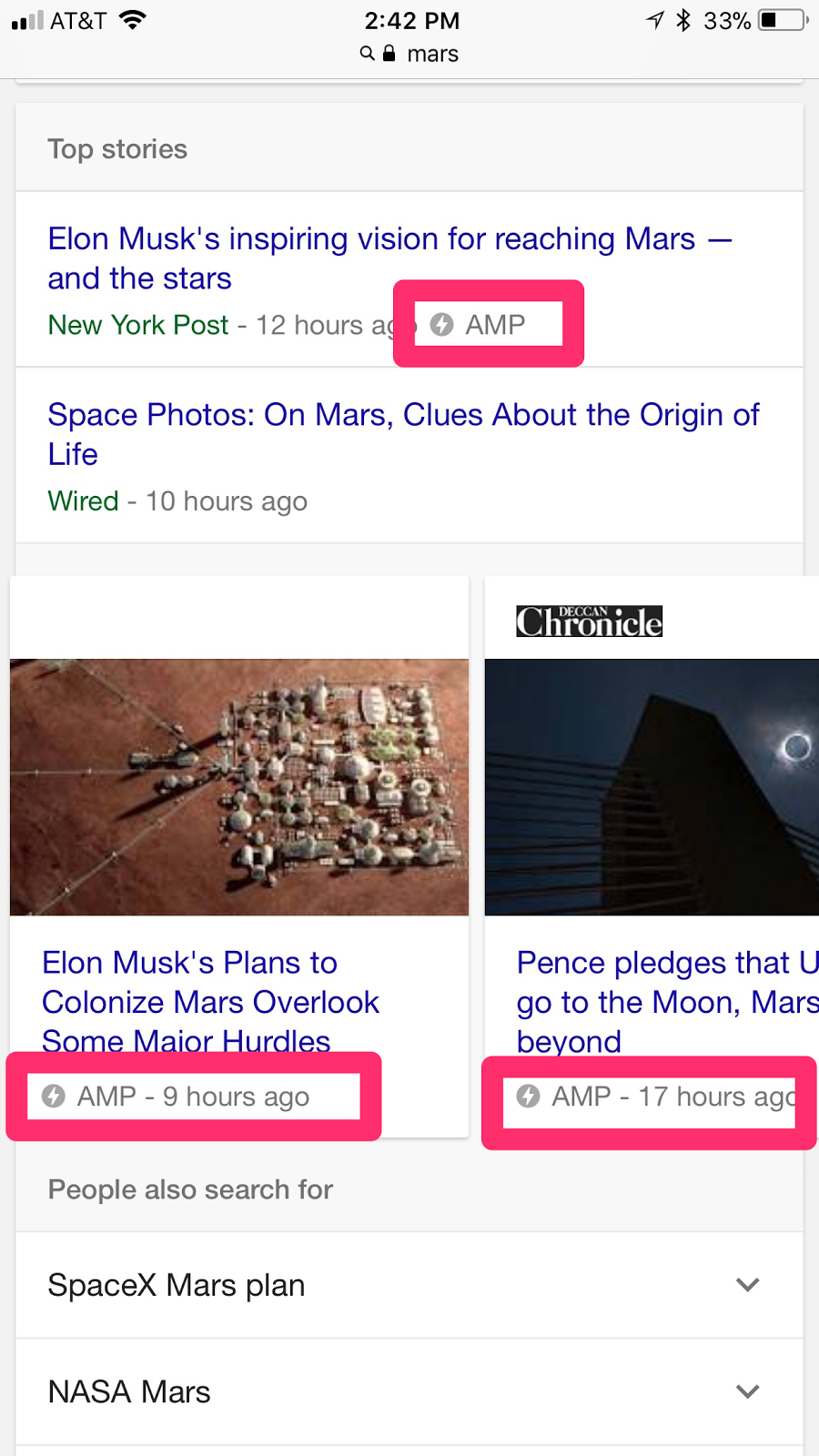
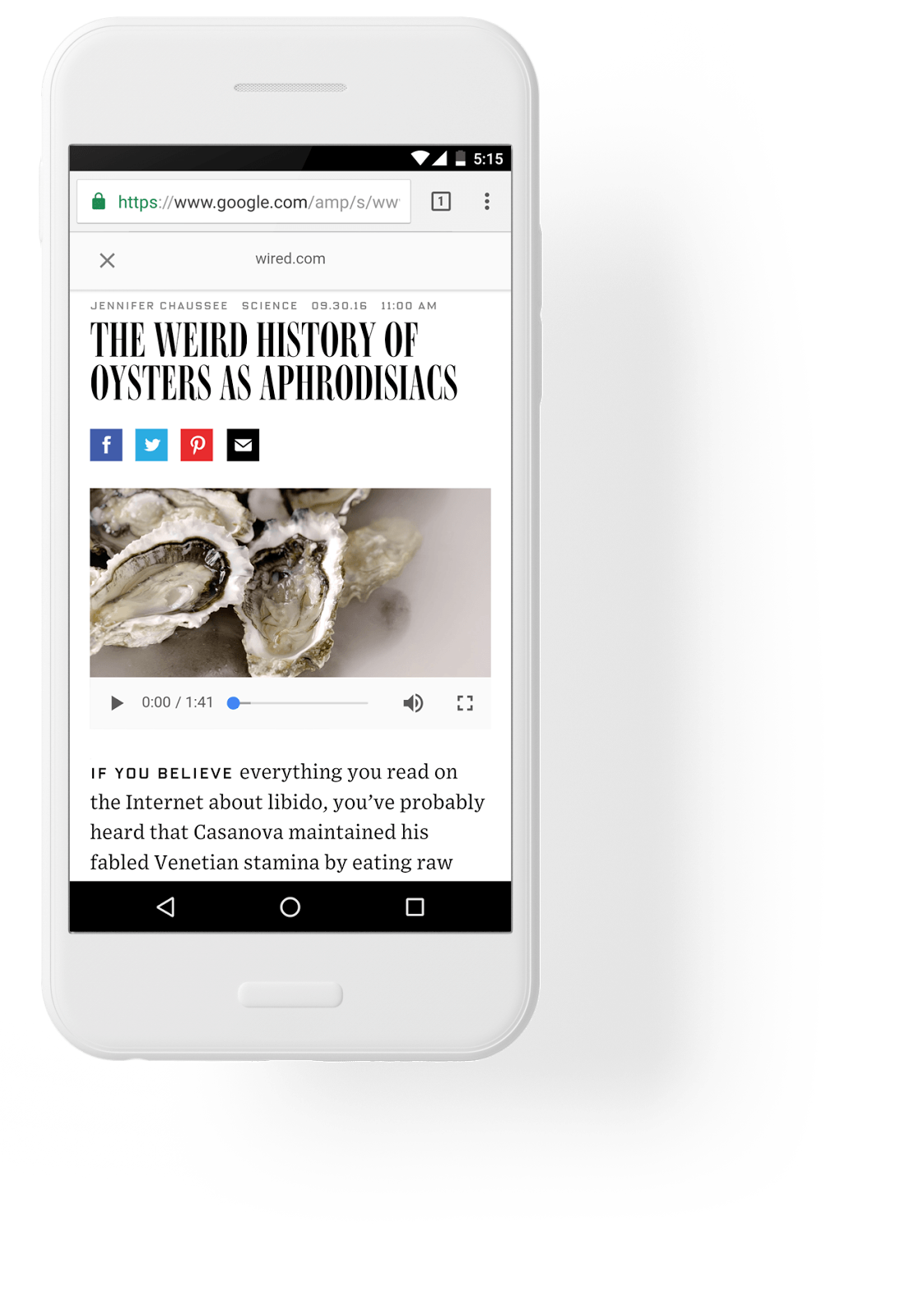
Voici à quoi ils ressemblent:

Ils sont souvent relégués dans la section « Top Stories » des résultats de recherche Google et ils se chargent instantanément.
Ils n’ont pas beaucoup de formatage, ce qui les aide à charger rapidement et à fournir le contenu que l’utilisateur mobile souhaite voir.
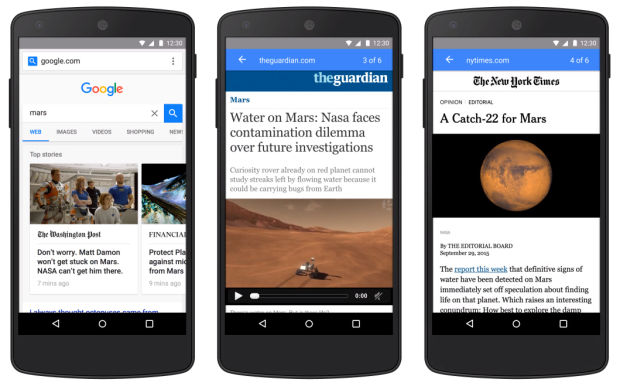
Lorsqu’un chercheur sur Google clique sur l’un de ces articles AMP, il voit le contenu comme ceci:

C’est une version simplifiée du site Web réel qui permet à un utilisateur de faire défiler différentes histoires sans quitter la page Web et cliquer sur la suivante.
Cette fonctionnalité simplifie l’expérience utilisateur sur mobile.
Fini le temps où vous deviez attendre 10 secondes pour qu’un site se charge, puis cliquer sur Retour à la page de résultats de recherche et attendre encore 10 secondes pour que le site suivant se charge.
Ici, vous pouvez accéder au contenu de plusieurs articles sans cliquer une seule fois sur le bouton précédent.
Il est extrêmement efficace pour accélérer votre site et réduire la probabilité que quelqu’un parte.
Des tonnes d’entreprises profitent de l’AMP.
La société WIRED a commencé à mettre en œuvre AMP pour mieux atteindre ses clients.

Ils trouvaient que leur expérience utilisateur mobile était trop lente. Les conversions ne se produisaient tout simplement pas en raison des problèmes de vitesse et de rétention des visiteurs.
Décider d’investir du temps dans AMP a eu un impact énorme pour WIRED.
Ils ont augmenté leur taux de clics à partir des résultats de recherche organiques de 25%.
Ils ont également constaté une augmentation de 63% des CTRs sur les publicités dans les histoires d’AMP.
Ils ont également pu ajouter des histoires d’AMP à plus de 100 000 articles sur leur site.
Gizmodo a également sauté dans le train AMP et a constaté d’énormes améliorations sur leur site mobile.

Ils recevaient plus de 100 000 visites de pages AMP chaque jour avec des temps de chargement 3 fois plus rapides que les pages mobiles standard.
Les conversions ont également augmenté de 50 %.
Il est sûr de dire que AMP peut augmenter considérablement les conversions et la vitesse mobile, vous donnant une énorme opportunité de marquer plus sur les Insights PageSpeed de Google.
Si vous souhaitez commencer à utiliser AMP sur votre propre site, il existe plusieurs façons de le faire.
Si vous êtes familier avec HTML, vous pouvez suivre le tutoriel détaillé d’AMP ici.
Pour ceux qui sont moins avertis technologiquement ou qui n’ont aucune expérience en HTML, essayez d’utiliser un plugin WordPress.
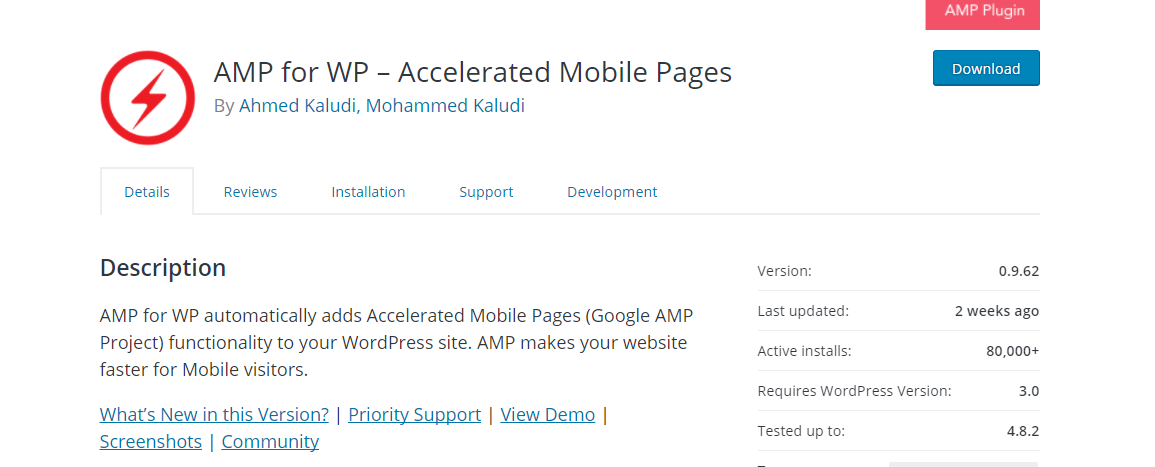
L’un des plugins les plus populaires est AMP pour WP.

Il compte plus de 80 000 installations actives et bénéficie d’un support et de mises à jour constants.
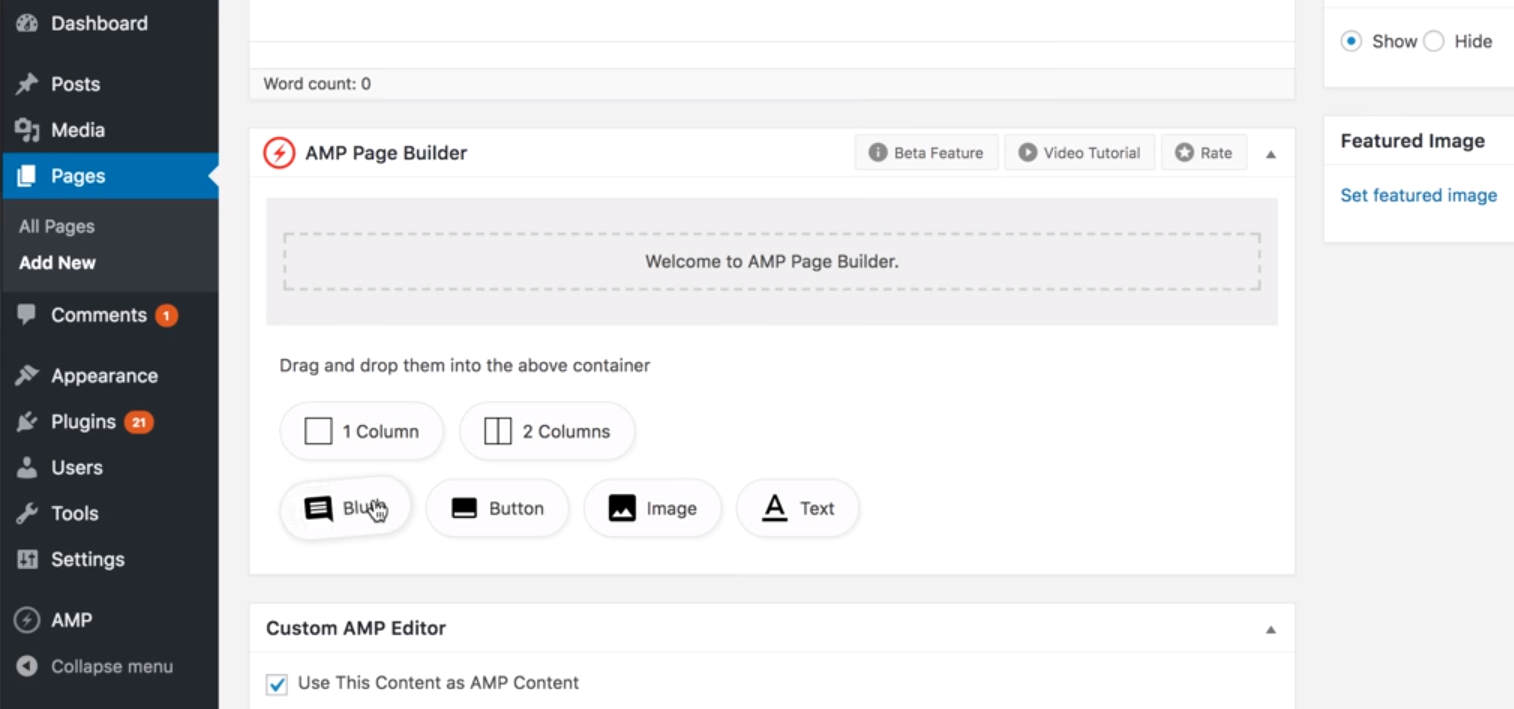
Le plugin comprend un générateur de page AMP sur lequel vous pouvez facilement faire glisser et déposer des éléments de page:

C’est l’un des moyens les plus simples de créer un contenu compatible avec les amplis.
Il vous suffit de télécharger et d’installer le plugin sur votre tableau de bord WordPress et de l’activer.
À partir de là, vous pouvez utiliser le générateur de page sur chaque nouvelle publication que vous téléchargez.
Ces pages créeront ensuite une version compatible avec l’ampli qui apparaîtra dans les résultats de recherche mobiles.
AMP est un moyen éprouvé d’accélérer votre site mobile et de réduire votre vitesse à moins d’une seconde – et des tonnes d’entreprises y parviennent avec succès.
Faq sur Google PageSpeed Insights
Google utilise la vitesse des pages comme facteur de classement, car elle affecte l’expérience utilisateur. Cela peut affecter votre capacité à vous classer plus haut dans les SERP.
Comment le taux de rebond est-il corrélé à la vitesse de la page?
Des études ont montré que les sites qui se chargent plus rapidement ont un taux de rebond plus faible. Cela signifie que l’utilisateur a probablement une meilleure expérience.
Quelles industries ont les sites les plus lents?
En moyenne, les sites technologiques et de voyage se chargent le plus lentement, là où les sites locaux et classés se chargent le plus rapidement.
À quelle vitesse un site doit-il se charger?
La meilleure pratique pour le temps de chargement de la vitesse de la page est de trois secondes.
Conclusion de Google PageSpeed Insights
Lorsque vous avez passé d’innombrables jours, semaines et mois à créer un nouveau site Web, vous souhaitez que chaque image, élément et icône soit de premier ordre.
Cependant, cela se traduit souvent par un site plus lent que ce que Google recommande.
Lorsqu’il s’agit de générer des conversions sur votre site, la vitesse jouera toujours un grand rôle.
Les gens ne veulent pas attendre 10 secondes pour que votre site se charge lorsqu’ils peuvent cliquer de nouveau sur Google et sélectionner le résultat suivant.
Un bon score au test PageSpeed Insights devrait être l’une de vos principales priorités lorsque vous essayez de perfectionner et d’optimiser votre site.
Pour commencer, vous devez d’abord diagnostiquer les problèmes qui affectent votre site.
S’agit-il d’images, d’éléments de page, de trop de texte, d’un mauvais codage ou de tout ce qui précède?
Utilisez l’outil Google PageSpeed Insights pour voir où se trouve le problème, puis analysez leurs suggestions. Vous voudrez également réduire le code, compresser des images, ajouter une mise en cache du navigateur et implémenter AMP.
Ce sont des étapes éprouvées qui peuvent avoir un impact important sur votre score PageSpeed Insight.
Un score parfait de 100% sur les Insights PageSpeed de Google peut donner à votre site Web le coup de pouce dont il a besoin pour réussir.
Quels sont les meilleurs moyens que vous avez trouvés pour augmenter la vitesse de votre site?
Augmentez votre trafic