Les sites Web Flash peuvent être un moyen attrayant de captiver l’attention de vos téléspectateurs et de rendre leur expérience utilisateur sur votre site un peu plus interactive. Un site Web flash est différent d’un site Web normal codé en texte qui a été développé avec HTML, PHP, ASP ou un autre langage. Vous commencez par une étape raster où vous pouvez placer des objets en fonction des coordonnées X et Y, puis dicter ce que vous voulez que les objets fassent, ou comment vous souhaitez que l’utilisateur navigue sur le site Flash en fonction d’une chronologie.
Dans ce tutoriel Flash, je vais vous apprendre à créer un site Web Flash très basique en utilisant Flash CS5 d’Adobe Macromedia, CS5 simplement pour Creative Suite, 5e édition. Alors, commençons.
1. La première étape va être la création de votre espace de travail en Flash. Commencez par ouvrir Flash et cliquez sur « Fichier », en haut de votre écran, puis sélectionnez « Nouveau ». Une fenêtre devrait apparaître similaire à celle ci-dessous vous demandant quel type de nouveau document vous souhaitez créer. Pour ce tutoriel Flash, allez-y, sélectionnez « ActionScript 2.0 », ce qui est un peu plus facile à utiliser pour les développeurs Flash débutants, puis cliquez sur OK. Cela devrait faire apparaître un carré blanc vierge sur votre écran.
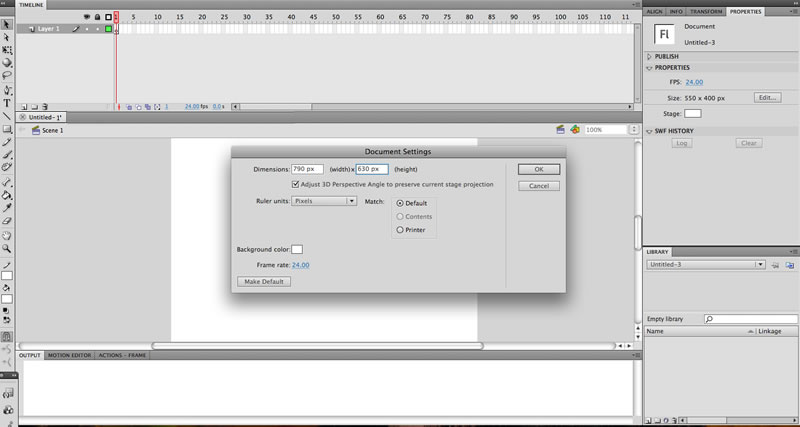
2. À partir de là, nous allons vouloir redimensionner notre scène à 790 pixels de large par 630 pixels de haut. Pour ce faire, nous sélectionnons notre fenêtre de propriétés et cliquez sur le bouton Modifier à côté des propriétés de taille et une nouvelle fenêtre devrait apparaître de la même manière. Et, pendant que nous y sommes, changeons notre couleur d’arrière-plan en noir.

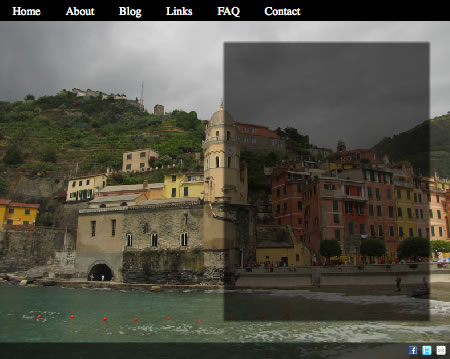
3. Maintenant que nous avons dimensionné notre document comme nous le voulons, je suggère de l’enregistrer, à des fins simples, je viens de nommer le mien « flash_tutorial ». Une fois que vous avez enregistré le fichier, allons-y et importons le « accueil.image jpg » afin que nous puissions définir l’arrière-plan de notre site Flash. Pour ce faire, cliquez sur Fichier en haut, passez la souris sur Importer puis sélectionnez « Importer dans la bibliothèque ». Cela ouvrira une boîte pour que vous puissiez accéder au dossier « Images du site » et sélectionner « accueil.jpg ».
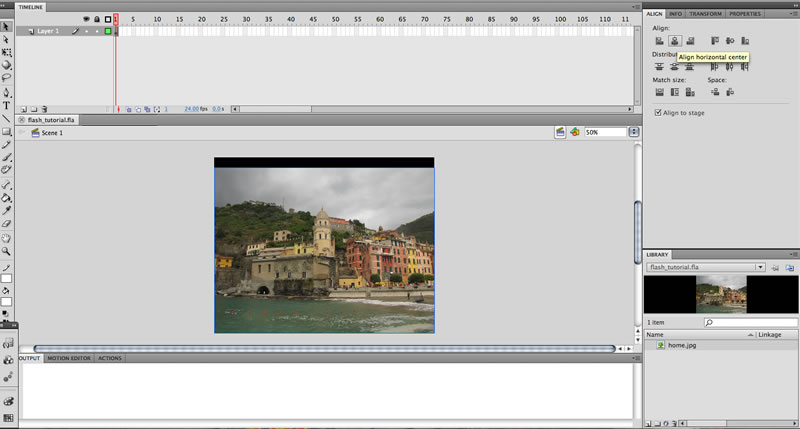
Une fois qu’il est importé dans votre bibliothèque, faites-le glisser sur la scène, puis utilisez l’onglet Alignement pour le centrer et l’aligner au bas de la scène. Si votre onglet alignement n’est pas ouvert, allez dans « Fenêtre » dans la barre supérieure et sélectionnez « Aligner ».

4. Afin de garder les choses organisées, nommons cette couche « bg pic » sur la timeline. Pour ce faire, il suffit de double-cliquer sur « Couche 1 » et de changer son nom. Après avoir nommé notre calque d’image d’arrière-plan, nous créerons un autre calque pour notre contenu. Il existe plusieurs façons de le faire: vous pouvez le faire à partir de la barre de menus supérieure en allant Insérer – Chronologie – Nouveau Calque; ou en cliquant avec le bouton droit de la souris (si vous êtes sur une machine Windows, cliquez sur le bouton de contrôle si vous êtes sur Mac) sur le nom du calque « bg pic », un menu apparaîtra et vous sélectionnez « Insérer un calque ».
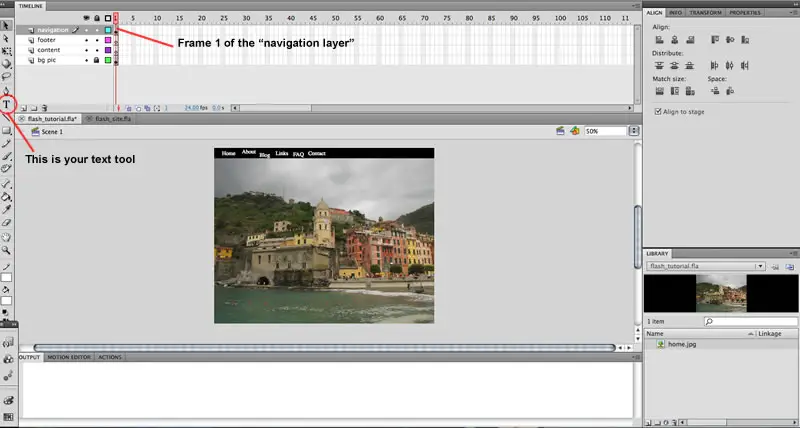
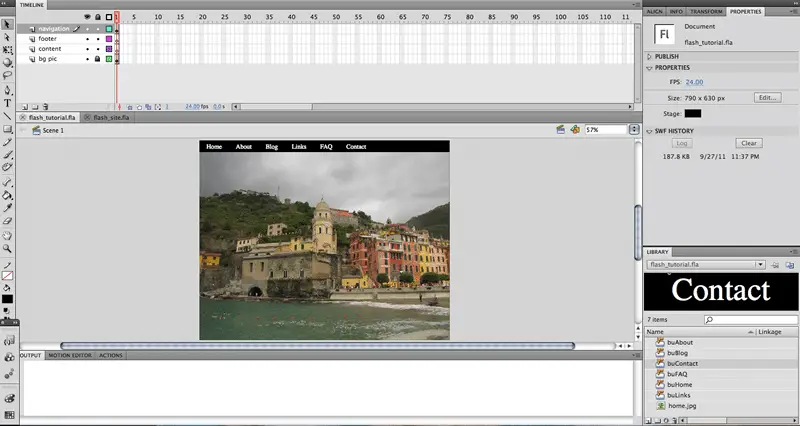
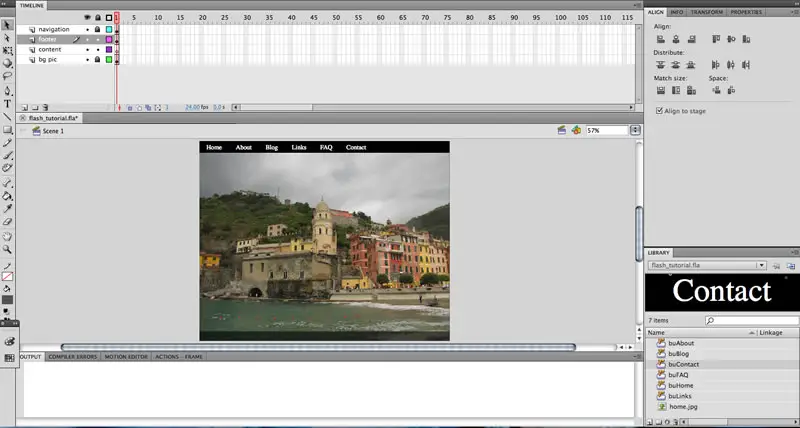
Ajoutez trois nouveaux calques à votre timeline, puis nommez-les, en commençant par le haut, « navigation », « pied de page » et « contenu », avec « bg pic » étant le calque en bas. Et enfin, verrouillons le calque « bg pic » en cliquant sur le point de ce calque qui correspond à l’icône de verrouillage au-dessus, qui devrait être le point à droite. Votre chronologie devrait maintenant ressembler à ceci:

5. Faisons notre navigation sur le site Web Flash. Cliquez sur le cadre 1 du calque « navigation ». La couleur doit passer du blanc au gris, cela signifie que tout ce qui est placé sur la scène passe maintenant sur le calque « navigation ». Nous allons commencer par sélectionner l’outil « T » ext dans notre barre d’outils et créer des instances distinctes pour chaque lien de page que nous voulons sur notre site Flash. Dans cette conception Flash, j’ai prévu six pages, Accueil, À propos, Blog, Liens, FAQ et Contact. Créons donc six instances de texte distinctes pour chacun de ces liens, ce qui donne une étape qui devrait ressembler à ceci:

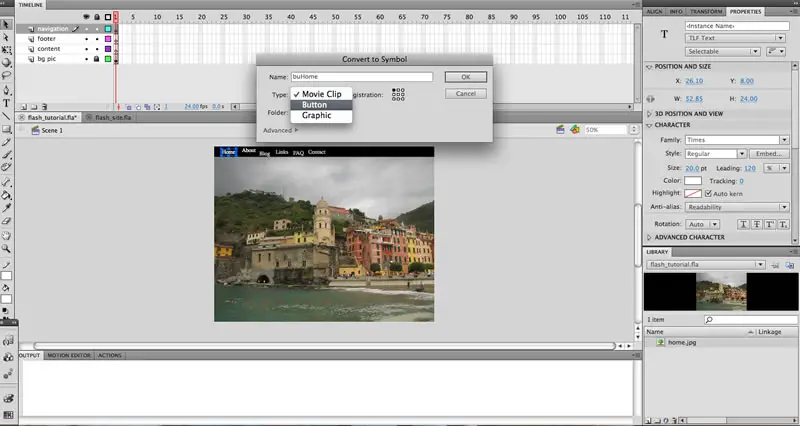
6. En respectant le calque « navigation », allons maintenant de l’avant et convertissons tous ces blocs de texte en boutons. Pour convertir un bloc de texte en lien, il vous suffit de cliquer sur le texte que vous souhaitez convertir, une boîte bleue devrait maintenant encadrer votre texte pour vous informer qu’il est sélectionné. Ensuite, une fois sélectionné, vous faites un clic droit (ou un clic de contrôle pour Mac) et choisissez « Convertir en symbole ».

7. Une fois que vous avez sélectionné « Convertir en symbole », un nouveau menu devrait apparaître vous demandant quel type de symbole vous souhaitez le convertir et quel nom vous souhaitez donner à votre symbole. Quand il s’agit de nommer des symboles dans Flash, j’aime toujours préfixer le nom avec ce qu’est le symbole, cela aide à garder les choses organisées et faciles à trouver dans la bibliothèque une fois que vous passez d’un simple site Web Flash à la création de sites Flash plus grands et plus complexes. Pour les boutons, j’utilise généralement le préfixe « bu », donc pour mon bouton « Accueil », je nommerais mon symbole, « buHome ». À propos serait « buAbout », le blog devient « buBlog » et ainsi de suite. Allez-y et convertissez tous vos éléments de texte en boutons.

8. L’effet de survol que nous allons appliquer à nos boutons sera une boîte de couleur blanche derrière le texte et le texte passera du blanc au noir. Commençons par le « buHome ». Afin de donner un bon espacement à nos boutons, nous allons commencer par notre « buHome » à 20 px de la marge gauche de la scène et à 8 px du haut de la scène. Vous pouvez facilement régler cela en cliquant sur le bouton « buHome », puis en allant dans la fenêtre des propriétés et sous « Position et taille » changez la coordonnée X en « 20 » et la coordonnée Y en « 8 »
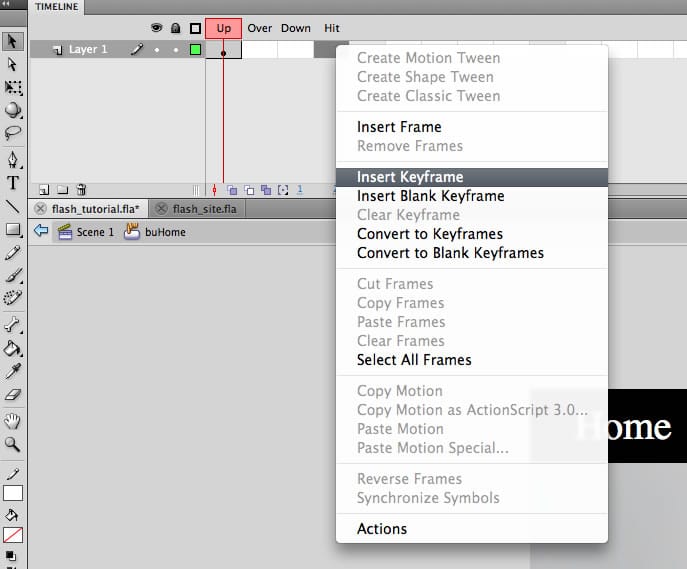
Maintenant, allez-y et double-cliquez sur le bouton « buHome » et remarquez comment la chronologie change, c’est parce que maintenant vous avez brièvement quitté la chronologie de votre film pour entrer dans la chronologie de votre bouton. Vous remarquerez également le texte au-dessus de chaque image où les numéros étaient sur notre scène principale, ce sont les attributs du bouton que nous pouvons définir. Nous allons commencer par élargir notre chronologie à partir de l’image « Up » unique, jusqu’à « Hit » en cliquant simplement avec le bouton droit de la souris (ou ctrl + clic sur un Mac) et en choisissant « Insérer une image clé » dans notre liste d’options.

9. Maintenant que nous avons une nouvelle image clé sous « Hit », définissons la zone en direct sur laquelle nous voulons que nos téléspectateurs puissent cliquer pour suivre le lien. La façon la plus simple de le faire est de diviser notre zone de texte deux fois, jusqu’à ce qu’il s’agisse d’une image plate. Vous pouvez le faire en sélectionnant le texte « Accueil » et en appuyant deux fois sur Control + B (ou Command + B deux fois sur un Mac). La première fois que vous séparez le texte, il se décompose en lettres individuelles, la deuxième fois est une image plate et il est plus facile de répartir votre boîte de frappe cible.
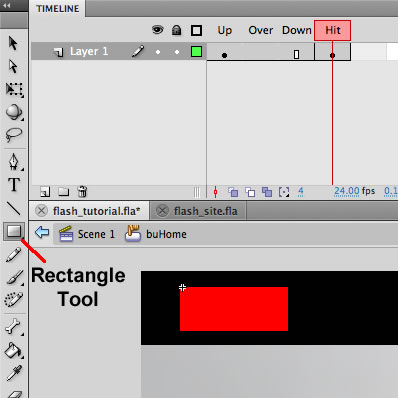
Une fois que vous avez décomposé le texte, sélectionnez l’outil rectangle, qui se trouve à deux endroits sous l’outil texte de votre barre d’outils, et créez un rectangle au-dessus du mot « Accueil ». La zone « Hit » n’est pas visible par le spectateur, vous ne définissez que les live dans lesquels il peut cliquer pour suivre le lien. C’est pourquoi, lorsque je définis ma zone de frappe, j’aime utiliser une couleur extrêmement brillante pour qu’elle dépasse et ne se mélange pas aux couleurs d’arrière-plan.

10. Maintenant, insérons également une image clé pour nos attributs « Down » et « Over ». « Down » restera le même que « Up », mais si nous ne les décomposons pas tous pour séparer les images clés, une fois que nous aurons modifié l’effet « Up », il passera à l’effet « Down ».
Une fois que vous avez tous les attributs avec leur propre image clé séparée, nous pouvons nous attaquer à l’effet « Over ». Pour ce faire, nous allons avoir besoin d’un nouveau calque afin que nous puissions placer le bloc de survol blanc derrière le texte. Alors, cliquez sur « Calque 1 » et sélectionnez « Insérer un calque ». Une fois que le nouveau calque apparaît, vous devrez le faire glisser sous le « Calque 1 » car nous voulons que le bloc de couleur apparaisse derrière le texte. Et puis nous voulons seulement qu’il apparaisse pendant l’état « Over », alors allez-y et « Insérez une image clé » pour l’état « Over » et « Down ».
Maintenant, nous pouvons cliquer sur l’état « Over » à l’intérieur de « Layer 2 » et dessiner notre boîte. Je pense qu’un marquage de 20 px à gauche et à droite du mot aura fière allure et remplira verticalement toute la partie noire de la boîte de navigation du site Web Flash. Pour ce faire, nous aurons besoin d’une boîte de 40 px plus large que notre texte, donc si vous cliquez sur le texte, vous verrez qu’elle a une largeur de 52,85 px, ce qui signifie que notre boîte doit avoir une largeur de 92,85 px. La zone noire de notre barre de navigation mesure 37 px, ce qui signifie que notre boîte doit également mesurer 37 px. Sélectionnez l’outil rectangle, accédez à la fenêtre de vos propriétés, définissez la couleur de remplissage sur blanc (#FFFFFF) et aucune couleur de trait, puis faites glisser votre boîte. S’il a besoin d’un réglage fin une fois que vous l’avez fait glisser, il vous suffit de cliquer dessus pour le sélectionner, puis d’aller dans la fenêtre des propriétés et de changer la Largeur à 92,85 et la Hauteur à 37. Ensuite, pour le déplacer en place, assurez-vous que la coordonnée X est définie sur -20 et la coordonnée Y est définie sur -8.
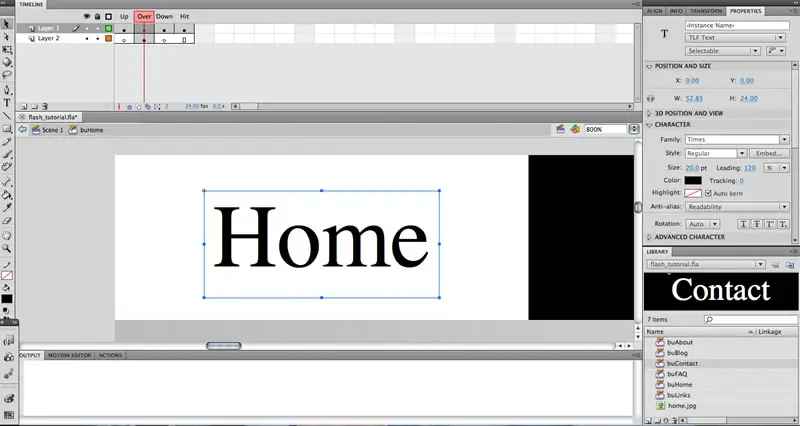
La dernière étape pour créer notre bouton consiste à cliquer sur l’état « Over » dans « Calque 1 », à sélectionner le texte et à changer la couleur sous la fenêtre des propriétés en noir (#000000) afin que vous puissiez le lire contre notre nouvelle boîte blanche. Si vous avez tout fait correctement jusqu’à présent, votre étape de bouton devrait ressembler à ceci dans l’état « Over ».

Allez-y et voyez si vous pouvez faire le reste des boutons par vous-même. Gardez à l’esprit que votre bouton suivant doit être espacé de 40 px du côté droit de votre bouton précédent pour permettre l’effet de survol. Le calcul simple pour cela est, Largeur + Coordonnée X + 40. Votre coordonnée Y doit rester à 8 pour que tous vos boutons conservent le même axe Y. Et que votre effet de « survol » doit être 40 px plus large que votre texte, avec une marge de 20 px à gauche et à droite. Les coordonnées X et Y de votre carré « Hover » doivent toujours être X:-20 et Y:-8.
Comment avez-vous créé un site Web Flash, votre site Web Flash correspond-il à cela?

Sinon, pas besoin de s’inquiéter. C’était sûrement une erreur de calcul sur le placement des boutons. Voici une petite feuille de triche pour vous.
Accueil: x = 20
À propos: x= 112.85
Blog: x= 206.85
Liens: x= 289.7
FAQ: x= 379.25
Contact: x = 461.75
Et rappelez-vous, l’axe des ordonnées sur ceux-ci doit toujours être 8.
Maintenant, ce serait également le bon moment non seulement pour enregistrer votre projet, si vous ne l’avez pas déjà fait, mais pour exporter ce que vous avez fait jusqu’à présent pour voir si vos boutons fonctionnent correctement. Pour exporter votre modifiable.fichier fla au.format swf lisible par les navigateurs Web, vous pouvez soit aller dans Fichier – Exporter – Exporter un film. Ou utilisez les touches de raccourci et appuyez sur Contrôle + Maj + Entrée sur une machine Windows ou sur Commande + Maj + Entrée sur un Mac.
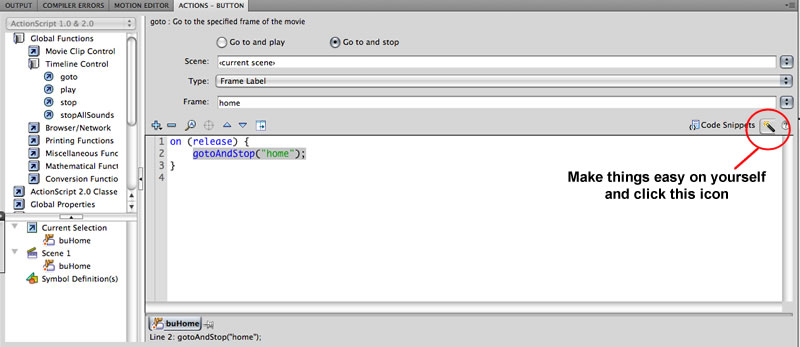
11. Permet maintenant de programmer ces liens pour aller quelque part. Cliquez sur « buHome » puis sélectionnez la fenêtre « Actions ». Sous l’onglet Actions, dans le coin supérieur droit, vous devriez voir une icône avec « Extraits de code » à côté, puis une autre icône juste à droite de cette icône, qui ressemble à une baguette magique. Assurez-vous de cliquer sur la baguette car cela vous aidera à écrire le script d’action nécessaire pour faire fonctionner les boutons.
Sur le côté gauche devrait être une boîte de défilement. Double-cliquez sur « Contrôle de la chronologie » pour obtenir le menu à développer et à déposer, puis double-cliquez sur « aller ». Cela devrait faire apparaître un menu à droite posant des questions plus spécifiques. D’abord, vous voudrez cliquer sur le bouton radio « Aller et arrêter », la scène doit rester à, sous type, vous voudrez changer « Numéro de trame » en « Étiquette de trame », puis sous Cadre, entrez « accueil ». C’est tout.
Maintenant, allez-y et faites-le pour le reste de vos boutons, mais le nom du « cadre » doit coïncider avec le lien que vous programmez. Par exemple, lorsque vous développez le code du bouton À propos, vous écrivez simplement « à propos » dans la case à côté de « Cadre ».

12. En descendant les couches de notre chronologie, la prochaine étape devrait être « pied de page ». Pour cela, nous allons simplement créer un pied de page de base avec des liens de médias sociaux pour fermer le bas de notre site et lui donner un peu plus d’esthétique. Mais avant de plonger dans le pied de page, allons-y et verrouillons notre couche de « navigation », car nous en avons fini avec cela et ne voulons pas gâcher accidentellement quoi que ce soit dans cette couche.
Pour notre pied de page, nous allons créer un rectangle noir avec une opacité de 60% qui fait 30 px de haut et s’étend sur la largeur de notre scène. Pour ce faire, nous voulons d’abord nous assurer que nous sommes dans le cadre 2 du calque « pied de page ». Si vous y êtes déjà, il vous suffit de sélectionner l’outil rectangle dans la barre d’outils et de faire glisser un rectangle. Une fois que vous avez un triangle sur votre scène, vous pouvez facilement le modifier à la perfection en le sélectionnant, en accédant à la fenêtre de vos propriétés et en entrant les attributs ci-dessus. Ensuite, une fois que vous avez la taille et l’opacité de la forme appropriées, vous pouvez accéder à votre fenêtre « Aligner » et indiquer au rectangle « Aligner le centre horizontal » et « Aligner le bord inférieur ».

13. Ajoutons maintenant ces icônes de médias sociaux à notre pied de page en les important d’abord dans notre bibliothèque. Si vous ne vous souvenez pas comment procéder à l’étape 3, je vais vous donner un indice. File-Import – Importer dans la bibliothèque. Et vous allez vouloir importer « email.png », « facebook.png », et « twitter.png ».
Une fois qu’ils sont dans votre bibliothèque, allez-y et faites-les glisser sur votre scène. Où les placer est une préférence personnelle, mais j’aime le mien dans le coin inférieur droit. Mes coordonnées Y sont définies sur 606, tandis que mes coordonnées X sont:
Facebook: X= 715
Twitter: X = 740
Email: X = 765

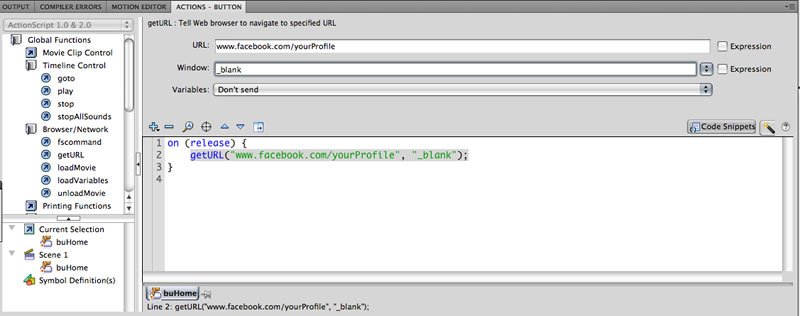
14. Si vous souhaitez lier les icônes à votre site de médias sociaux, le processus est assez similaire aux boutons de navigation que nous avons utilisés. Cliquez sur l’icône que vous souhaitez lier et ouvrez la fenêtre « Actions ». Plutôt que d’aller dans « Contrôle de la chronologie » cette fois, nous allons aller dans « Navigateur / réseau » et sélectionner « getURL ». Cela sélectionnera un menu similaire à celui-ci et vous voudrez entrer l’URL correspondante dans la case appropriée et sélectionner la fenêtre dans laquelle vous souhaitez que le lien s’ouvre (la fenêtre actuelle, une nouvelle, etc.).

15. Maintenant que nous avons terminé avec la couche de pied de page de notre site Web Flash, vous pouvez aller de l’avant et le verrouiller et nous passerons au contenu. Comme le pied de page, nous allons commencer par faire glisser un autre rectangle avec un fond noir et une opacité de 60%. Seulement, nous allons faire de ce rectangle 355 px de large par 483 px de haut et le nicher sur le côté droit de notre site à X: 395 Y: 77. N’oubliez pas que pour appliquer ces modifications, vous le faites sous la fenêtre « Propriétés ».
Une fois que nous avons réglé notre rectangle à la bonne taille et en place, nous allons le polir un peu en ramollissant les bords. Pour ce faire, nous sélectionnons notre rectangle, allons dans « Modifier » dans notre barre de menu principale en haut de l’écran, puis sélectionnez « Forme », suivi de « Adoucir les bords de remplissage ». Cela devrait apparaître un petit nouvel écran demandant quelle distance et quel nombre de pas vous souhaitez que vos bords soient adoucis. Je pense qu’une distance de 10, avec 4 étapes et une expansion devrait faire l’affaire pour nous.

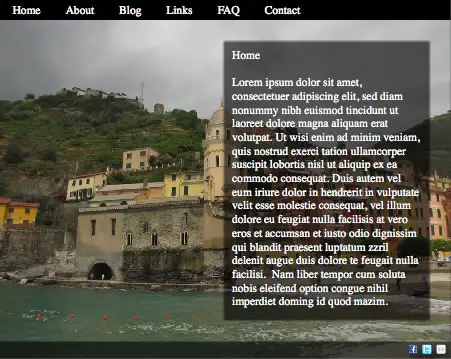
16. Pour entrer du texte au-dessus de notre rectangle, nous devrons également créer une zone de texte. Faire cela est une combinaison de ce que nous avons fait pour créer nos boutons et comment nous créons nos rectangles. Sélectionnez l’outil Rectangle dans la barre d’outils et faites glisser une boîte sur la scène. J’ai autorisé une marge de 10 px tout autour de la mienne, donc ma zone de texte mesure 335 px de large sur 463 de haut et se trouve à X: 405 et Y: 87.
Une fois que votre zone de texte est créée, vous pouvez entrer le texte que vous souhaitez, je vais juste entrer un ipsum Lorem pour remplir la place.

17. La page d’accueil de notre site web Flash est maintenant créée et l’ensemble de notre site Flash est presque créé. À partir de là, nous allons vouloir créer des étiquettes de cadre et nos cinq prochaines pages. Pour revenir à notre chronologie, créez un nouveau calque au-dessus de tous vos autres calques et nommez-le « actions ». Une fois le calque créé, cliquez sur le cadre 2 du calque « actions » puis accédez à la fenêtre de vos propriétés. Avec le cadre « actions » 1 toujours sélectionné, tapez « accueil » dans la case intitulée « Nom: » sous « Étiquette » dans la fenêtre « Propriétés ». Un petit drapeau rouge devrait apparaître sous le cadre 1 des « actions ». Cela signifie que la trame 1 est maintenant étiquetée « home », car c’est là que se trouve notre page d’accueil sur la timeline et à partir de maintenant, le « buHome » pointera ici. Et si vous développez la chronologie en ajoutant plus d’images sous cette image clé, vous verrez qu’il est écrit « home » à côté du drapeau.
Pour empêcher notre site Web Flash de parcourir directement chaque page sans toucher à aucun lien, nous allons devoir lui dire de s’arrêter sur chaque image. Avec le cadre 1 du cadre « actions » toujours sélectionné, revenez à la fenêtre « Actions » où nous avons programmé des boutons. Également similaire à nos boutons, nous allons vouloir utiliser le contrôle de la chronologie pour dire à notre site de « s’arrêter ». Alors, allez-y et double-cliquez sur « stop » pour que le site sache s’arrêter à la trame 1.

18. Créer les cinq prochaines pages sur notre site Web Flash est simple. Nous commençons par insérer une nouvelle image clé dans la trame 2. Pour ce faire, nous devons cliquer sur l’image 2 de « actions » et faire glisser vers l’image 2 de « bg pic », en mettant en évidence toutes les images. Ensuite, nous faisons un clic droit (ou Ctrl + Clic sur Mac) et choisissons « Insérer une image clé ». Vous remarquerez que la barre de progression rouge qui traverse verticalement la timeline est passée à la trame 2, car nous travaillons maintenant sur la trame 2 de notre timeline.
Comme nous avons déjà appris à créer un site Web flash et fait tout le travail de création, il ne s’agit plus que de le modifier légèrement pour correspondre à la bonne page. Puisque notre deuxième lien est « À propos », il serait plus logique que le cadre 2 soit notre page « À propos ». Tout d’abord, cliquons sur le cadre 2 des actions, revenons aux propriétés et nommons celui-ci « à propos ». Après cela, nous devons lui dire de s’arrêter ici comme nous l’avons fait sur la page d’accueil, sinon il se contentera de lire cette image avant de revenir à la page d’accueil et de s’arrêter là. Ainsi, avec le cadre 2 de « actions » sélectionné, revenez à la fenêtre « Actions » et double-cliquez sur « arrêter » sous le contrôle de la chronologie.
Sélectionnez maintenant le cadre deux de votre calque « contenu » et modifiez le texte afin qu’il coïncide avec ce que vous voulez sur votre page À propos. Une fois que vous avez terminé, déverrouillez le calque « bg pic » et supprimez cette image. Une fois l’image supprimée, importez « à propos.jpg » dans votre bibliothèque, faites-le glisser sur la scène et alignez-la au centre et au bas horizontaux de la scène à l’aide de la fenêtre « Aligner » et PRESTO! Votre page devrait ressembler à ceci.

Maintenant que vous êtes un expert du site Web Flash, voyez si vous pouvez créer les quatre dernières pages par vous-même! Assurez-vous de l’exporter à nouveau et testez votre navigation pour voir si les liens vous mènent à la bonne page.
Si vous avez l’impression que Flash est trop compliqué, je vous recommande d’utiliser le générateur de site glisser-déposer gratuit de Wix, qui vous permet de créer rapidement un site Web professionnel gratuitement.
À propos de l’auteur: avec plus de dix ans dans les domaines de la conception et de l’écriture Web à la pige, Scott Stanton a eu le doigt sur le pouls des tendances et des virages les plus en vogue de l’industrie au cours de la dernière décennie. Scott écrit régulièrement pour Wix.com le créateur de site Web gratuit.