
az első benyomás örökké tart. Ha valaki landol a honlapon, mit gondol az ösztönös, bél reakció lesz?
erre a kérdésre kell válaszolnia – a lehető legőszintébben! – a weboldal professzionálissá tételének és az adott KPI-khez való optimalizálásának megkezdése, bármi is legyen.
csak nagyon korlátozott ideje van arra, hogy megragadja ezt az első benyomást – valójában kevesebb, mint 8 másodperc–, így a webhely megfelelő formába kerülésének fontosságát nem lehet túlbecsülni.
amikor egy felhasználó meglátogatja az Ön webhelyét, az első dolog, amit észrevesz, a megjelenés (design) és az érzés (UX). Kiemelkedik az üzenete? Könnyű tudni, hogy hova kell kattintani? A CTA-k világosak és érthetőek? A professzionális weboldal nem csak jól néz ki – nagyszerű teljesítményt nyújt azáltal, hogy vonzó tartalmat, hasznos linkeket és zökkenőmentes navigációt biztosít, így a látogatók pontosan megtalálják azt, amit keresnek.
ha egy felhasználó belép a webhelyére, és azonnal kikapcsolja az elrendezés, a tervezés vagy a képtelenség arra, hogy azt tegye, amit szeretne, akkor a tartalommarketing kudarcra van ítélve. Egy szempillantás alatt webhelye szárnyalhat – vagy összeomolhat és éghet.
tehát itt van 9 legfontosabb tipp, amelyek segítenek létrehozni a kívánt weboldalt – és az egyik olvasója szeretni fogja meglátogatni:
mitől néz ki egy weboldal professzionálisnak?
- Mobile első Design: győződjön meg róla, hogy optimalizálja a webhely mobil
- fontolja Chatbots: integrálja automatizált chat vezetni konverziók
- minimalizálása betöltési idő: csökkenti az oldal betöltési idő és növeli elkötelezettség
- egyéni vs sablon Design: válassza ki a legjobb tervezési lehetőség az Ön igényeinek és a költségvetés
- SEO szabályok: hogy könnyű a fogyasztók számára, hogy megtalálja Önt keresőmotorok
- ne félj a betűtípusoktól: kísérletezzen érdekes, szemet gyönyörködtető betűtípusokkal
- videó megölte a statikus weboldalt: Boost engagement and conversion with great video
- háttérképek Catch The Eye: hogy a honlap emlékezetes
- újradefiniálása egyszerűség: tartsa egyszerű, de hogy izgalmas
1. Mobile első Design: győződjön meg róla, hogy optimalizálja a webhely mobil
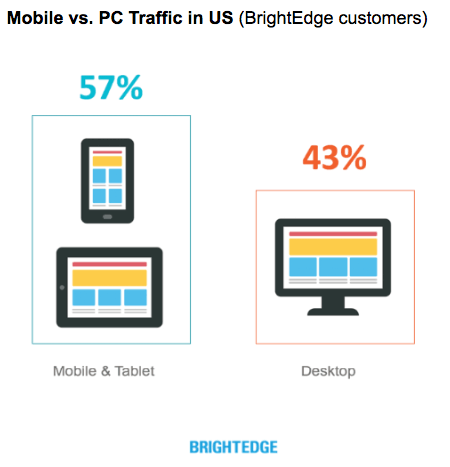
ezekben a napokban, akkor valószínűbb, hogy a látogatók a honlapon lesz egyre ott egy mobiltelefon vagy tabletta. A mobil webes forgalom már megelőzte az asztali számítógépet, és növekszik. A webhelytulajdonosok számára elengedhetetlen a mobilra történő optimalizálás.
a mobil optimalizálás azt jelenti, hogy a webhelyet úgy fejlesztjük ki, hogy reagáljon a mobil platformra – vagyis az elrendezés és a kialakítás a mobil eszközök kisebb képernyőméretéhez igazodik, és az UX kényelmes és könnyű navigálni egy kis, kézi eszközön. Így a webhely mobil reagáló van valami, amit meg kell vizsgálni a kezdetektől fogva. Fontos, hogy a mobil webhelye ugyanolyan márkaidentitással és személyiséggel rendelkezzen, mint az asztali verzió, ezért érdemes az asztali webhelyet úgy megtervezni, hogy könnyen és kényelmesen adaptálható legyen a mobilhoz.

fontolja meg a chatbotokat: integrálja az automatizált csevegést a konverziók ösztönzéséhez
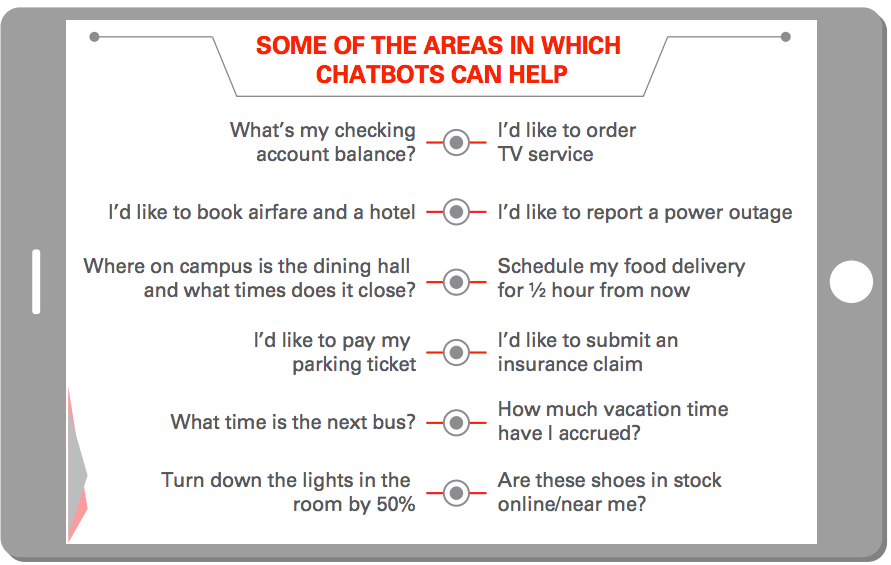
az üzenetküldő platformok már minden más típusú alkalmazást felülmúlnak-valójában a világ 10 legjobb mobilalkalmazása közül 6 üzenetküldő alkalmazás. Tehát természetes, hogy a marketingszakemberek ezt a fedélzetre veszik, üzenetküldő technológiát használva, hogy jobb online ügyfélszolgálatot biztosítsanak. A válasz pedig a botok – konkrétan a chatbotok, amelyek automatizált, mesterséges intelligencián alapuló csevegőüzenet-eszközök, amelyek már magasabb konverziókat eredményeznek. Amikor olyan webhelyet látogat meg, amely chatbotokat használ, egy kis csevegőablak nyílik meg az oldalon, amely kérdéseket vagy beszélgetést kér, hogy részt vegyen és vezesse Önt arra, amire szüksége van. De ez nem egy igazi ügyfél rep – ez egy bot, programozva, hogy kapsz egy nagy ügyfélszolgálati tapasztalat.
a chatbotok nem csak a nagy üzleteknek szólnak. Rengeteg chatbot szolgáltató van, amellyel könnyedén létrehozhat, testreszabhat és megvalósíthat chatbotokat a webhelyén. Nézze meg ezeket a példákat inspirációért.

A Betöltési Idő Minimalizálása: Csökkentse az oldal betöltési idejét és növelje az elkötelezettséget
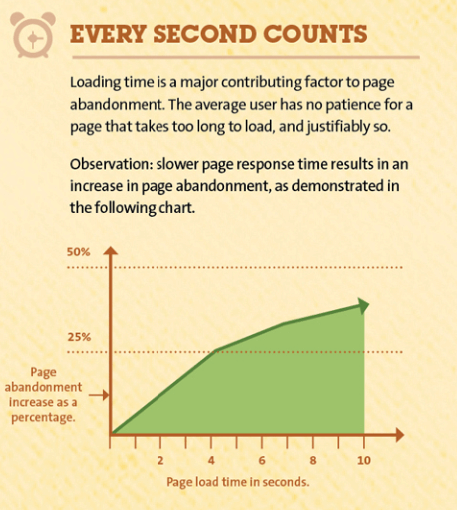
nem számít, mennyire profi a webhelye. Ha a nézőnek 10 másodpercet kell várnia az oldal betöltésére, akkor már elvesztette őket. A statisztikák egyértelműek: a Kissmetrics szerint, minél tovább tart egy weboldal betöltése, annál magasabb az oldal elhagyási aránya. Ezenkívül a lassú betöltési idő negatívan befolyásolja a Google keresési rangsorát, eltemetve webhelyét a keresési eredmények alacsonyabb rangsorai között. A SEO-hoz hasonlóan a betöltési időt is befolyásolja az oldal tervezése és programozása. Az oldalsebesség javításának számos módja van, például a kód optimalizálása, az átirányítások számának csökkentése, a képek optimalizálása stb. Nézze meg ezt a gyors listát a Moz-tól, hogy további tippeket kapjon az oldal sebességének növeléséhez.

egyéni vs Sablontervezés: válassza ki a legjobb tervezési lehetőséget az Ön igényeinek és költségvetésének
az egyik döntés, amelyet meg kell hoznia webhelye építésekor vagy újratervezésekor, az, hogy sablontervet használ-e, vagy saját egyedi tervet készít a semmiből. Ma már hihetetlenül sokféle weboldal sablon és DIY eszköz létezik, amelyek megkönnyítik még a legtapasztaltabb tervezők számára is, hogy professzionális megjelenésű weboldalt hozzanak létre.
másrészt, amikor egy egyedi weboldalt építünk, az ég a határ. A sablon alapú tervezés nem adja meg a teljes szabadságot, amelyet az egyéni webhelyektől kap a tervezés, az elrendezés, a képelhelyezés, az Oldalak száma, az egyedi elemek, például az egyedi videók és animációk használata, valamint a webhely általános funkcionalitása szempontjából. Az egyéni webhelyek azonban sokkal inkább kimerítik az erőforrásokat, beleértve az időt, a munkaerőt és a költségvetést.
a nap végén minden vállalkozás tulajdonosának mérlegelnie kell az egyéni vs sablontervezés előnyeit és hátrányait, majd el kell döntenie, hogy melyik a legjobb az igényeiknek.
SEO szabályok: A Make a fogyasztók számára könnyű megtalálni Önt a keresőmotorokban
Oké, tehát tudjuk, hogy a SEO nem olyan, amit láthat, de kritikus fontosságú a nagyszerű weboldal-élmény megteremtéséhez. SEO stratégiája meghatározza, hogy a potenciális ügyfelek mennyire könnyű (vagy nehéz) megtalálni az Ön webhelyét a keresés során. Ne kövesse el azt a gyakori marketing hibát, hogy csak a weboldal tervezésére összpontosít; inkább ügyeljen arra, hogy vegye figyelembe, hogy webhelye hogyan fog teljesíteni a keresőmotorokban. Végül, mi értelme van egy professzionális megjelenésű webhelynek, ha senki sem találja meg? Tehát ügyeljen arra, hogy összpontosítson SEO-erős címek és meta leírások létrehozására az összes weboldalához.
ne feledje, hogy a SEO stratégiája közvetlen hatással lesz a webhely tartalmára és elrendezésére, ezért érdemes időt szánni a SEO megtervezésére, mielőtt még a betűtípusokra és a képekre gondolna.
ne félj a betűtípusoktól: kísérletezzen érdekes, szemet gyönyörködtető betűtípusokkal
a Sans Serif betűtípusok mentesek a számítógép képernyőjén nehezen olvasható kiterjesztő funkcióktól. Hosszú ideig a weboldal-tervezők hajlamosak voltak biztonságosan játszani, a Sans Serif betűtípusokat használva, hogy tiszta megjelenést és egyszerű online olvasási élményt nyújtsanak. Bármely betűtípus, amely túl bonyolult vagy elfoglalt volt, anathema volt a webes tervezők számára.
de most, a sokkal jobb képernyőfelbontásokkal, a tervezők magukévá teszik az izgalmas, érdekes és szemet gyönyörködtető betűtípusok kísérletezésének szabadságát. A Serif betűtípusok visszatérnek a webdesignba, és több mint 43 000 betűtípus áll rendelkezésre az Interneten, természetesen nincs hiány a betűtípusokból. Ne féljen kísérletezni a betűstílusokkal és méretekkel, és akár aláhúzást, kiemelést és színes betűtípusokat is választhat – amelyek mindegyike várhatóan forró stílus lesz ebben az évben. Ne feledje, hogy a betűtípus beállíthatja az egész oldal hangját, ezért ügyeljen arra, hogy olyanokat válasszon, amelyek megfelelnek a vállalat stílusának és kultúrájának, miközben könnyűek a szemnek.
a videó megölte a statikus weboldalt: Növelje az elkötelezettséget és a konverziókat a nagyszerű videóval
nem lehet elkerülni – a videó a király. 2019-re a videóforgalom az összes fogyasztói internetes forgalom 80% – át teszi ki. A videó marketing az egekbe szökő trend, és ez nem csoda, figyelembe véve az online videó lenyűgöző teljesítményét és megtérülését. Nézze meg ezt a cikket a FOCUS video discovery platformról. Az Outbrain globális megjelenítői hálózatán reklámozott videohirdetések hihetetlen eredményeket értek el – a nézők 50% – a nézte a teljes videót, a teljesítési arány pedig 2,7-szer magasabb volt, mint a beállított KPI. (Megjegyzés: A fókusz funkció csak meghatározott területeken érhető el.)
nem kétséges, hogy ezekben a vizuálisan orientált, gyorsan mozgó időkben a videó nagyon vonzó, magas konverziós eszköz, és minden professzionális weboldalnak tartalmaznia kell a videót a design megjelenésében és érzésében.
háttérképeket elkapni a szemet: hogy a honlap emlékezetes
a legtöbb ember vizuálisan orientált tanulók, hanem auditív vagy tapasztalati tanulók. Ez valószínűleg részben megmagyarázza, hogy az emberek 80% – a miért emlékszik vissza a látott dolgokra, szemben csak 20% – kal, akik emlékeznek arra, amit olvastak. Ez kritikus információ, amelyet szem előtt kell tartani a Kezdőlap tervezésekor. Milyen hátteret fog használni? Egyetlen színárnyalat lesz, félkövér címsorral vagy egy képpel, amely felhívja a figyelmet? Bármelyiket is választja, győződjön meg róla, hogy összhangban van a vállalkozás egyedi karakterével és céljával.
amíg a képek erejével foglalkozunk, nézd meg ezt a cikket, amely bemutatja a 10 legjobb vállalati webhelyet 2018-ban: 9-ből 10-ből nagy kép van a honlap háttereként vagy fő jellemzőjeként. Ha ez a lista valami megy, akkor merész háttérképeket határozottan!
az egyszerűség újradefiniálása: tartsa egyszerűnek, de tegye izgalmassá
senki sem szereti a zsúfolt webhelyet – nehéz megnézni, és még nehezebb navigálni. Webhelyét tisztán kell tartani és rendetlennek, jól szervezettnek és nagyszerűnek kell lennie ahhoz, hogy a felhasználókat pontosan oda irányítsa, ahová el kell mennie. Mindez a “kognitív folyékonyság” kérdése – az embereknek elvárásaik vannak arról, hogy a dolgoknak hogyan kell lenniük, és amikor ezek az elvárások teljesülnek, az emberek nagyobb valószínűséggel érzik magukat kényelmesen és elégedetten.
a weboldal tervezésekor próbáljon olyan élményt nyújtani, amelyet az ügyfelek tudat alatt elvárnak – de ne legyen unalmas! Rázza fel egy kicsit, és fejezze ki a márka egyéniségét. Például van egy új trend, a “brutalizmus”, amely lehetővé teszi a tervezők számára, hogy szétrobbantsák a webdesign hagyományos elképzeléseit, és valami másra és szabályszegésre törekedjenek.
másrészt még a “brutális” kialakításnak is meg kell őriznie bizonyos elvárásokat. A linkek továbbra is linkek – és nyilvánvaló szemet gyönyörködtető pozíciókba kerülnek. A Hamburger ikonok továbbra is használhatók a legördülő menükhöz. Legyen egyszerű, de legyen az egyedi fajta egyszerű. Izgatja és intrikálja ügyfeleit, miközben kényelmesen és otthon érzi magát.
mi a zsigeri reakció?
itt van egy másik dolog, amelyet figyelembe kell venni: a webhely látogatói azonnali első benyomást kapnak, amely meghatározza az oldal sikerét. De van egy zsigeri reakciója a saját webhelyére is, és fontos, hogy figyeljen rá. Természetesen nehezebb felmérni a reakcióját, ha órákat, napokat, heteket (vagy akár hónapokat is töltött!) a webhely minden egyes részletének elemzése. Ezért kell időnként szünetet tartania, hagyja, hogy egy-két napig üljön, majd friss szemmel térjen vissza. Nyitottabb leszel arra, hogy meghallgasd, amit a béled mond neked. Felkérheti barátait, családját és kollégáit is, hogy adjanak visszajelzést.
és természetesen, ha a webhely él, akkor meg kell tartani a szemét az analitika figyelemmel kíséri a teljesítményét, és folyamatosan kiigazításokat, hogy optimalizálja azt. De ez egy történet egy másik blogbejegyzéshez…
ha nem vagy webdesigner, mindez kissé elsöprőnek tűnhet. De ne feledje, hogy a nagyszerű weboldal-tervezésre nincs egyetlen válasz. Annak kutatása, hogy mások mit csinálnak, az egyik módja annak, hogy inspirációt és ötleteket kapjunk, amelyek a tervezési folyamatot vezérlik. És mindaddig, amíg tisztában van azokkal az elemekkel, amelyek egy jól megtervezett weboldalt hoznak létre, sokkal könnyebb lesz egy tervezővel dolgozni és elérni a kívánt weboldalt.