Flash websites lehet vonzó módja annak, hogy rabul ejti a nézők figyelmét, és hogy a felhasználói élmény a webhelyen egy kicsit interaktívabb. A flash weboldal más, mint egy normál, szövegkódolt weboldal, amelyet HTML-vel fejlesztettek ki, PHP, ASP vagy más nyelv. Egy raszteres fázissal kezdődik, ahol X és Y koordináták alapján helyezhet el objektumokat, majd diktálhatja, hogy mit szeretne az objektumok csinálni, vagy hogyan szeretné, hogy a felhasználó egy idővonal alapján navigáljon a Flash webhelyen.
ebben a Flash tutorial fogom tanítani, hogyan lehet egy nagyon egyszerű Flash honlapján az Adobe Macromedia Flash CS5, CS5 egyszerűen állva Creative Suite, 5.kiadás. Szóval, kezdjük el.
1. Az első lépés a munkaterület létrehozása a Flash – ben. Kezdje a Flash megnyitásával, majd kattintson a képernyő tetején található “Fájl” elemre, majd válassza az “új”lehetőséget. Az alábbihoz hasonló ablaknak kell megjelennie, amely megkérdezi, hogy milyen új dokumentumot szeretne létrehozni. Ehhez a Flash oktatóanyaghoz válassza az “ActionScript 2.0” lehetőséget, amely egy kicsit könnyebb a kezdő Flash fejlesztők számára, majd kattintson az OK gombra. Ennek egy üres fehér négyzetnek kell megjelennie a képernyőn.
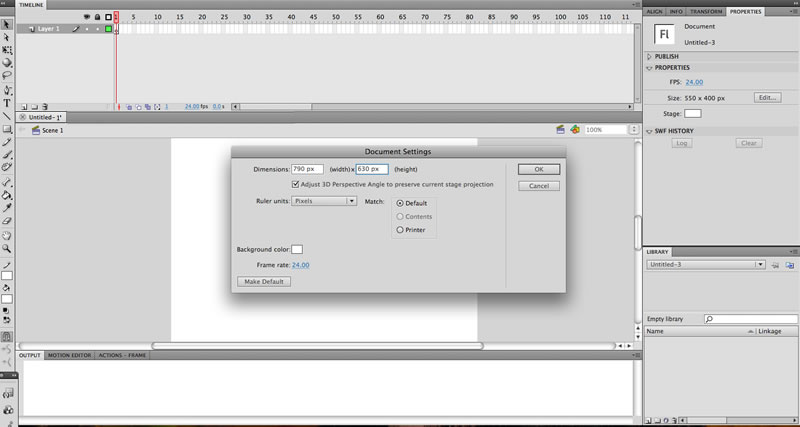
2. Innen szeretnénk átméretezni a színpadunkat 790px szélesre, 630px magasra. Ehhez válassza ki a Tulajdonságok ablakot, majd kattintson a Szerkesztés gombra a méret tulajdonságai mellett, és ehhez hasonló új ablak jelenik meg. És ha már itt tartunk, változtassuk meg a háttérszínünket feketére.

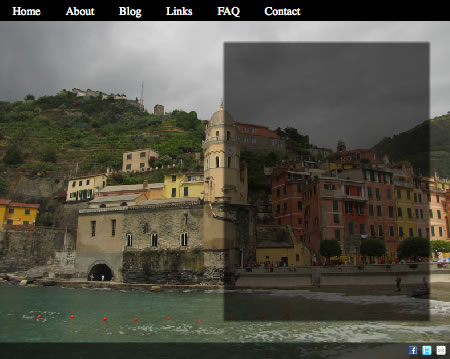
3. Most, hogy megvan a dokumentum mérete, ahogy akarjuk, azt javaslom, hogy mentse el, egyszerű célokra csak az enyémet neveztem el “flash_tutorial”. Miután elmentette a fájlt, menjünk előre, és importáljuk a ” home.jpg ” kép, így beállíthatjuk a Flash webhelyünk hátterét. Ehhez kattintson a fájl tetejére, vigye az egérmutatót az Importálás fölé, majd válassza az “Importálás a könyvtárba”lehetőséget. Ez megnyílik egy doboz, amellyel navigálhat a” Site Images “mappába, majd válassza a “home” lehetőséget.jpg”.
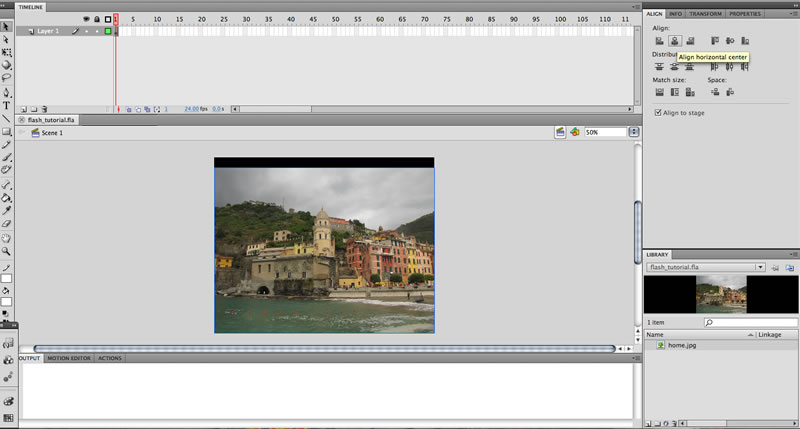
miután importálta a könyvtárba, húzza tovább a színpadra, majd az igazítás fül segítségével állítsa középre és igazítsa a színpad aljára. Ha az igazítás fül nincs megnyitva, lépjen a felső sáv “ablak” elemére, majd válassza az “Igazítás”lehetőséget.

4. A dolgok rendezése érdekében nevezzük el ezt a réteget” bg pic ” – nek az idővonalon. Ehhez olyan egyszerű, mint duplán kattintani az “1. rétegre” és megváltoztatni a nevét. Miután megneveztük a háttérképréteget, létrehozunk egy másik réteget a tartalomhoz. Van néhány módja, hogy ezt: megteheti a felső menüsorban megy Insert-Timeline-új réteg; vagy jobb klikk (ha a Windows gép, control kattintson, Ha Mac) át a “bg pic” réteg neve, ez hatására a menü felbukkan, és válassza a “Beszúrás réteg”.
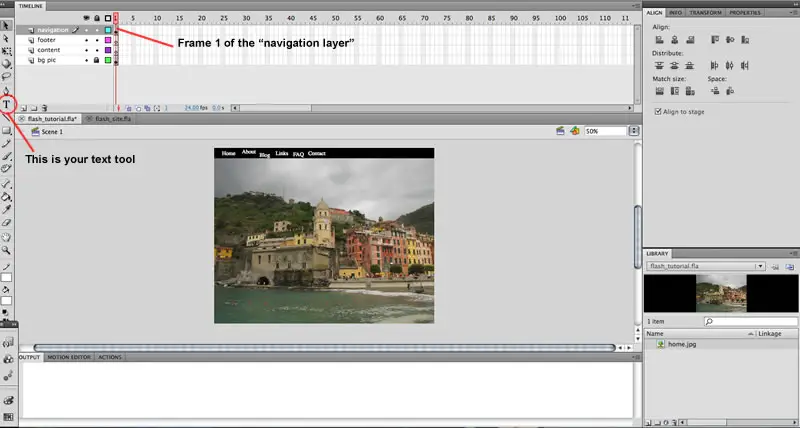
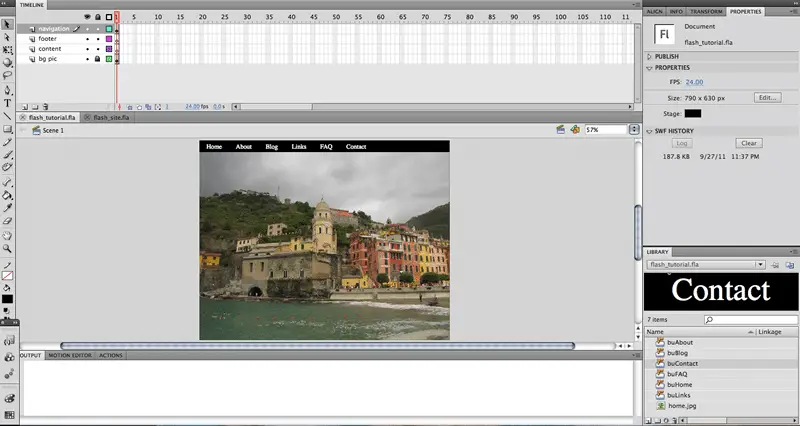
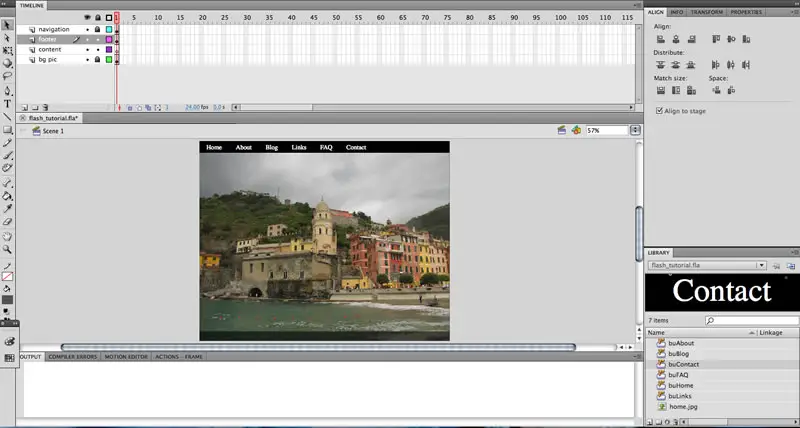
menj előre, és adj hozzá három új réteget az idővonaladhoz, majd nevezze el őket, a tetejétől kezdve: “navigáció”, “lábléc” és “tartalom”, a “bg pic” pedig az alsó réteg. Végül zárjuk le a” bg pic ” réteget úgy, hogy rákattintunk annak a rétegnek a pontjára, amely megfelel a fölötte lévő zár ikonnak, amelynek a jobb oldali pontnak kell lennie. Az idővonaladnak most így kell kinéznie:

5. Nézzük, hogy a Flash honlapján navigáció. Kattintson a “navigáció” réteg 1.keretére. A színnek fehérről szürkére kell változnia, ez azt jelenti, hogy bármi, ami a színpadra kerül, most a “navigációs” rétegre kerül. Kezdjük azzal, hogy kiválasztja a”T” ext eszközt az eszköztárunkból, és külön példányokat hoz létre minden egyes oldal linkhez, amelyet a Flash webhelyünkön szeretnénk. Ebben a Flash design már tervezett hat oldalt, Otthon, ról ről, Blog, linkek, GYIK és kapcsolat. Tehát hozzunk létre hat különálló szöveges példányt ezekhez a linkekhez, ami egy olyan szakaszt eredményez, amelynek ehhez hasonlónak kell lennie:

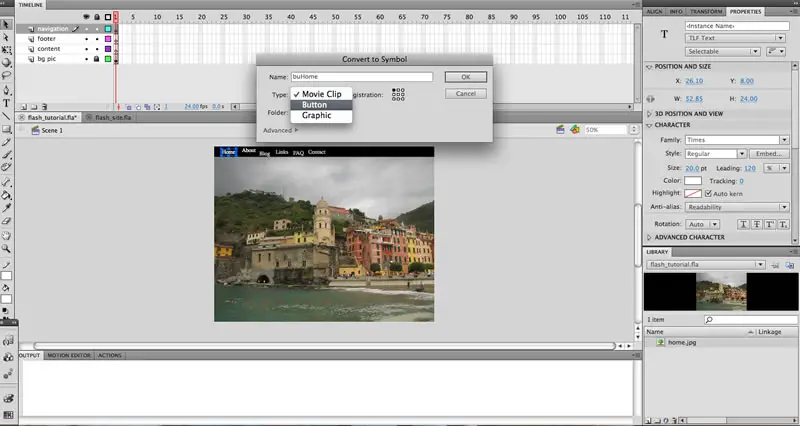
6. Ragaszkodva a” navigáció ” réteghez, most menjünk előre, és konvertáljuk az összes szöveges blokkot gombokká. A szövegblokk linkké konvertálásához egyszerűen kattintson a konvertálni kívánt szövegre, most egy kék mezőnek kell kereteznie a szöveget, hogy tudatja Önnel, hogy ki van jelölve. Ezután, miután kiválasztotta, kattintson a jobb gombbal (vagy a control click for Mac), és válassza a “Konvertálás szimbólumra”lehetőséget.

7. Miután kiválasztotta a” Konvertálás szimbólummá ” lehetőséget, egy új menü jelenik meg, amelyben megkérdezi, hogy milyen szimbólumot szeretne konvertálni, és mit szeretne nevezni a szimbólumnak. Amikor a szimbólumok elnevezéséről van szó a Flash – ben, mindig szeretem előtagolni a nevet azzal, ami a szimbólum, Ez segít a dolgok szervezésében és könnyű megtalálásában a könyvtárban, ha egy egyszerű Flash-webhely készítésétől a nagyobb építésig megy, összetettebb Flash-oldalak. A gombokhoz általában a “bu” előtagot használom, így a “Home” gombomhoz a szimbólumomat “buHome” – nak nevezném. Körülbelül “buAbout” lenne, a Blog “buBlog” lesz stb. Menj előre, és konvertálja az összes szöveges elemet gombokká.

8. A lebegő effektus, amelyet a gombjainkra fogunk alkalmazni, egy fehér színű doboz lesz a szöveg mögött, és a szöveg fehérről feketére változik. Kezdjük a”buHome” – val. Annak érdekében, hogy a gombok egy szép térköz fogunk kezdeni a “buHome” 20 px a bal oldali margó a színpadon, és 8 px le a tetején a színpadon. Ezt könnyedén beállíthatja a “buHome” gombra kattintva, majd a Tulajdonságok ablakba lépve, és a “pozíció és méret” alatt változtassa meg az X koordinátát “20”-ra, az Y koordinátát pedig “8” – ra
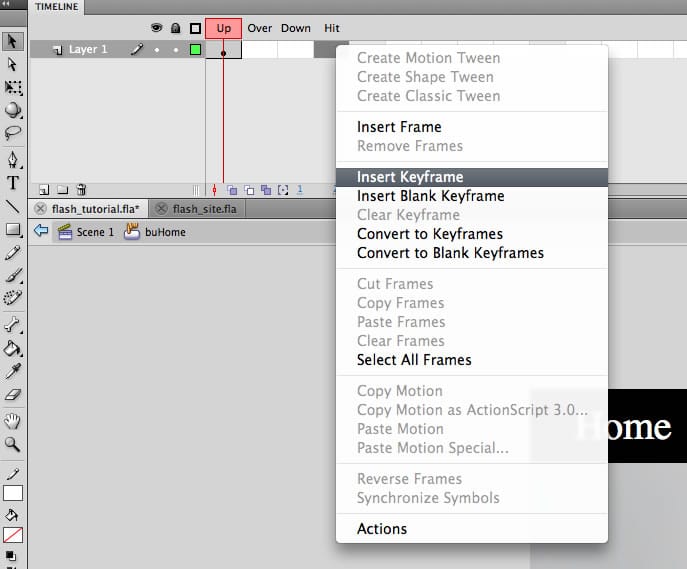
Most kattintson duplán a “buHome” gombra, és figyelje meg, hogyan változik az idővonal, ez azért van, mert most röviden kilépett a film idővonalából, hogy belépjen a gomb idővonalába. Észre fogja venni az egyes képkockák feletti szöveget is, ahol a számok a fő színpadunkon voltak, ezek a gomb attribútumai, amelyeket beállíthatunk. Kezdjük azzal, hogy kibővítjük az idővonalunkat az egyetlen ” fel “keretről, amely most egészen a” Hit “- ig, egyszerűen jobb egérgombbal (vagy control + click egy Mac-en), majd a lehetőségek listájából a” kulcskép beillesztése ” lehetőséget választjuk.

9. Most, hogy új kulcskeretet kaptunk a “Hit” alatt, menjünk előre, és határozzuk meg azt az élő területet, amelyre azt akarjuk, hogy nézőink rákattinthassanak a link követésére. Ennek legegyszerűbb módja az, ha kétszer lebontjuk a szövegmezőt, amíg lapos kép nem lesz. Ezt úgy teheti meg, hogy kiválasztja a “Home” szöveget, majd kétszer megnyomja a Control + B billentyűt (vagy a Command + B billentyűt kétszer Mac-en). Az első alkalommal, amikor széttöri a szöveget, az egyes betűkre bomlik, a második alkalommal lapos kép, és könnyebb elosztani a cél találati mezőt.
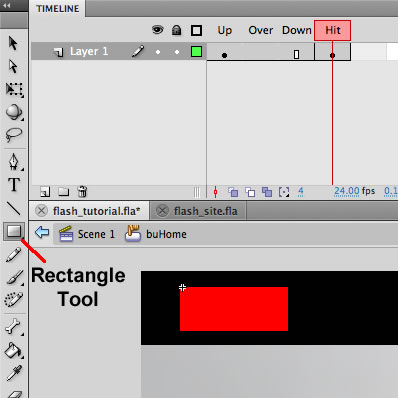
miután lebontotta a szöveget, válassza ki a téglalap eszközt, amely két ponttal van az eszköztár szövegeszköze alatt, és készítsen egy téglalapot a “Home”szó fölé. A” Hit ” zóna nem látható a néző, te csak meghatározó élő vannak, ahol lehet kattintani, hogy kövesse a linket. Ezért, amikor beállítom a” Hit ” területemet, szeretek egy kellemetlenül élénk színt használni, hogy kilógjon, és ne keveredjen a háttérszínekkel.

10. Most tegyünk be egy kulcskeretet a “Down” és a” Over ” attribútumokhoz is. A ” Le “ugyanaz marad, mint a” fel”, de ha nem bontjuk őket külön kulcsképekre, akkor ha megváltoztatjuk a” fel “hatást, akkor az átkerül a” Le ” effektusra.
Miután megvan az összes attribútum saját külön kulcsképpel, kezelhetjük a “túl” hatást. Ehhez szükségünk lesz egy új rétegre, hogy a fehér lebeg blokkot a szöveg mögé helyezhessük. Tehát kattintson az” 1.réteg “elemre, majd válassza a”réteg beszúrása” lehetőséget. Miután megjelenik az új réteg, át kell húznia az “1.réteg” alá, mert azt akarjuk, hogy a színblokk megjelenjen a szöveg mögött. És akkor csak azt akarjuk, hogy az “Over” állapot alatt jelenjen meg, így menj előre és “Insert keyframe” a “Over” és “Down” állapothoz.
most rákattinthatunk a “2. réteg” belsejében lévő “Over” állapotra, és rajzolhatjuk a dobozt. Úgy gondolom, hogy egy 20 px jelölés a szó bal és jobb oldalán jól néz ki, valamint függőlegesen kitölti a Flash webhely navigációs dobozának teljes fekete részét. Ehhez szükségünk lesz egy dobozra, amely 40 px szélesebb, mint a szövegünk, tehát ha rákattint a szövegre, látni fogja, hogy 52,85 px széles, vagyis a dobozunknak 92,85 px szélesnek kell lennie. A navigációs sáv fekete területe 37 px magas, ami azt jelenti, hogy a dobozunknak is 37 px magasnak kell lennie. Válassza ki a téglalap eszközt, lépjen a Tulajdonságok ablakba, állítsa a kitöltési színt fehérre (#FFFFFF), és ne legyen körvonal szín, majd húzza ki a dobozt. Ha finomhangolásra van szüksége, miután kihúzta, csak annyit kell tennie, hogy rákattint a kijelöléshez, majd lépjen a Tulajdonságok ablakba, és módosítsa a szélességet 92,85-re, a magasságot pedig 37-re. Ezután a helyére mozgatásához ellenőrizze, hogy az X koordináta -20-ra, az Y koordináta pedig -8-ra van-e állítva.
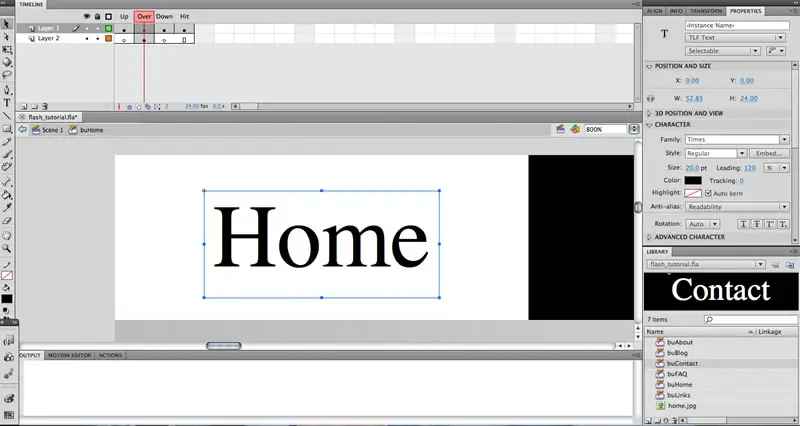
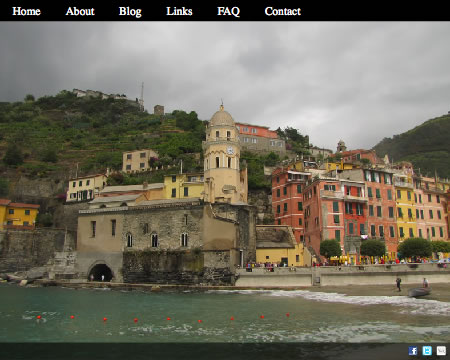
a gombunk elkészítésének utolsó lépése az “1.réteg” “Over” állapotára való kattintás, a szöveg kiválasztása, és a Tulajdonságok ablak alatti szín megváltoztatása feketére (#000000), így elolvashatja az újonnan kialakított fehér dobozunkkal szemben. Ha eddig mindent helyesen csináltál, akkor a gombszakasznak így kell kinéznie “Over” állapotban.

menj előre, és nézd meg, hogy meg tudod-e csinálni a többi gombot egyedül. Ne feledje, hogy a következő gombot 40 px távolságra kell elhelyezni az előző gomb jobb oldalától, hogy lehetővé tegye a lebegés hatását. Ennek egyszerű kiszámítása: szélesség + X koordináta + 40. Az Y koordinátának 8-nál kell maradnia, hogy minden gombja ugyanazt az Y tengelyt tartsa fenn. És hogy a “Hover” effektusnak 40 px szélesebbnek kell lennie, mint a szöveg, 20 px margóval a bal és a jobb oldalon. A “Hover” négyzet X és Y koordinátái mindig X: -20 és Y: -8.
Hogy csináltad a Flash weboldal létrehozásában, a Flash webhelye megfelel ennek?

ha nem, akkor nem kell aggódnia. Bizonyára téves számítás volt a gombok elhelyezésével kapcsolatban. Itt egy kis puskát az Ön számára.
Főoldal: x = 20
ról ről: x = 112.85
Blog: x = 206.85
linkek: x = 289.7
GYIK: x = 379.25
kapcsolat: x = 461.75
és ne feledje, hogy az Y tengelynek mindig 8-nak kell lennie.
most is jó alkalom lenne arra, hogy ne csak mentse el a projektet, ha még nem tette meg, hanem exportálja azt, amit eddig tett, hogy megnézze, hogy a gombok megfelelően működnek-e. Exportálni a szerkeszthető .fla fájlt a .swf formátum, amely olvasható a böngészők, akkor sem megy a Fájl-Export – Export film. Vagy használja a gyorsbillentyűket, és nyomja meg a Control + Shift + Enter billentyűt egy Windows gépen, vagy a Command + Shift + Enter billentyűt Mac számítógépen.
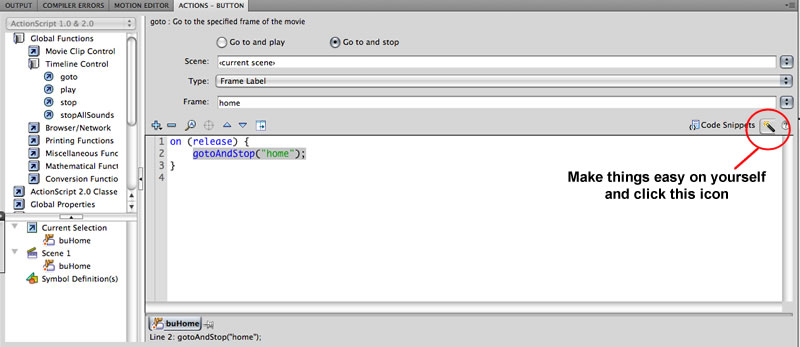
11. Most lehetővé teszi a Program ezeket a linkeket, hogy menjen valahova. Kattintson a “buHome” elemre, majd válassza a “műveletek” ablakot. A műveletek fül alatt a jobb felső sarokban látnia kell egy ikont, mellette “kódrészletek”, majd egy másik ikont az ikon jobb oldalán, amely varázspálcának tűnik. Győződjön meg róla, hogy rákattint a pálcára, mivel ez segít megírni a gombok működéséhez szükséges ActionScript-et.
a bal oldalon egy görgető doboznak kell lennie. Kattintson duplán az ” Idővonal-vezérlés “elemre, hogy a menü kibontódjon, majd legördülő, majd kattintson duplán a”goto” gombra. Ennek jobb oldalon egy menünek kell megjelennie, amely konkrétabb kérdéseket tesz fel. Először kattintson a” Go to and stop “választógombra, a jelenetnek meg kell maradnia, a típus alatt a” Frame Number “- t” Frame Label “- re kell változtatnia, majd a keret alatt írja be a”home” – ot. Ez az.
most csináld ezt a többi gomboddal, de a “keret” névnek egybe kell esnie a programozott linkkel. Például, amikor a Névjegy gomb kódját fejleszti, egyszerűen írja a ” Névjegy “szót a”keret” melletti mezőbe.

12. Munka az utat lefelé a rétegek Utolsó a mi idővonal, következőnek kell lennie “lábléc”. Ehhez csak egy alapvető láblécet fogunk létrehozni néhány közösségi média linkkel, hogy lezárjuk webhelyünk alját, és egy kis extra esztétikát adjunk neki. De mielőtt belemerülnénk a láblécbe, menjünk előre, és zárjuk le a “navigációs” réteget, mivel ezzel végeztünk, és nem akarunk véletlenül elrontani semmit abban a rétegben.
a lábléchez egy 60% – os átlátszatlanságú fekete téglalapot fogunk létrehozni, amely 30 px magas és a színpadunk szélességét öleli fel. Ehhez először meg kell győződnünk arról, hogy a “lábléc” réteg 2.képkockájában vagyunk. Ha már ott van, akkor csak annyit kell tennie, hogy kiválasztja a téglalap eszközt az eszköztáron, majd húzza ki a téglalapot. Ha van egy háromszög a színpadon, akkor könnyedén szerkesztheti azt a tökéletességre, ha kiválasztja, a Tulajdonságok ablakba lép, és beírja a fenti attribútumokat. Ezután, miután megkapta a megfelelő alakméretet és átlátszatlanságot, elmehet az “Igazítás” ablakba, és megmondhatja a téglalapnak, hogy “igazítsa a vízszintes középpontot” és “igazítsa az alsó szélt”.

13. Most adjuk hozzá ezeket a közösségi média ikonokat a láblécünkhöz úgy, hogy először importáljuk őket a könyvtárunkba. Ha nem emlékszik, hogyan kell ezt megtenni a 3. lépéstől, adok egy tippet. Fájl-Import-Importálás a könyvtárba. És akkor akar importálni ” e-mail.png”, ” facebook.png ” és ” twitter.png”.
miután a könyvtáradban vannak, menj előre, és húzd őket a színpadra. Személyes preferencia, hogy hol helyezzük el őket, de a jobb alsó sarokban szeretem az enyémet. Az Y koordinátám 606-ra van állítva, míg az X koordinátáim:
Facebook: X= 715
Twitter: X = 740
e-mail: X = 765

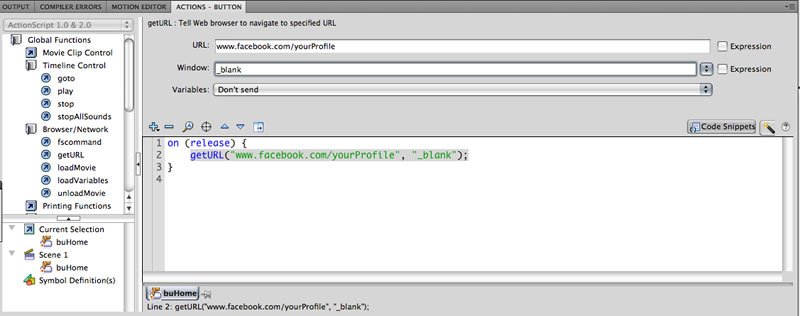
14. Ha szeretné összekapcsolni az ikonokat a közösségi média webhelyével,a folyamat meglehetősen hasonló a navigációs gombokhoz. Kattintson a linkelni kívánt ikonra, és nyissa meg a” műveletek ” ablakot. Ahelyett, hogy ezúttal az “Idővonal-vezérlésre” lépnénk, a “böngésző/hálózat” menüpontra megyünk, és a “getURL”lehetőséget választjuk. Ez kiválaszt egy ehhez hasonló menüt, és be kell írnia a megfelelő URL-t a megfelelő mezőbe, és válassza ki, hogy melyik ablakban szeretné megnyitni a linket (az aktuális, egy új, stb.).

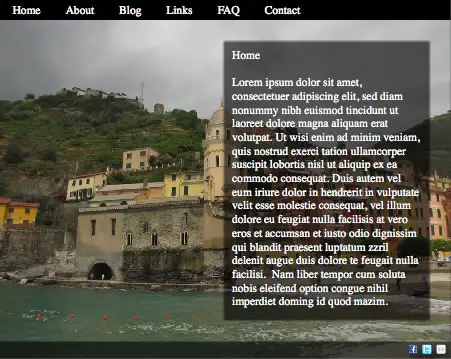
15. Most, hogy végeztünk a Flash weboldalunk lábléc rétegével, mehet előre, lezárhatja, és továbblépünk a tartalomra. A lábléchez hasonlóan egy másik téglalapot húzunk ki, amelynek fekete háttere 60% – os átlátszatlansággal rendelkezik. Csak mi fogjuk ezt a téglalapot 355 px szélesre 483 px magasra tenni, és oldalunk jobb oldalára helyezzük X: 395 Y: 77-re. Ne feledje, hogy ezeket a módosításokat a “Tulajdonságok” ablakban alkalmazza.
miután a téglalapunkat a megfelelő méretre állítottuk, és a helyére tesszük, egy kicsit polírozzuk a szélek lágyításával. Ehhez válassza ki a téglalapunkat, lépjen a képernyő tetején található főmenüsor “módosítás” elemére, majd válassza az “alak”, majd a “kitöltési élek lágyítása”lehetőséget. Ez egy kis új képernyőt jelenít meg, amely megkérdezi, hogy milyen távolságot és lépések számát szeretné lágyítani. Úgy gondolom, hogy a 10-es távolság, 4 lépéssel és kiterjesztéssel, megteszi a trükköt számunkra.

16. Annak érdekében, hogy szöveget írjunk be a téglalapunk tetejére, létre kell hoznunk egy szövegmezőt is. Ez annak a kombinációja, amit a gombok létrehozásához és a téglalapok létrehozásához tettünk. Válassza ki a téglalap eszközt az eszköztáron, majd húzza ki a dobozt a színpadon. Megengedtem egy 10 px margót az enyémen, így a szövegdobozom 335 px széles, 463 magas, és X: 405 és Y: 87.
miután létrehozta a szövegdobozt, bármilyen szöveget beírhat, amit szeretne, csak beírok néhány Lorem Ipsumot a hely kitöltéséhez.

17. A honlap a Flash honlapján most létre, és a teljes Flash oldalon majdnem létre. Innen szeretnénk létrehozni a keretcímkéket és a következő öt oldalt. Visszatérve az idővonalunkra, hozzon létre egy új réteget a többi réteg felett, és nevezze el “műveletek”. A réteg létrehozása után kattintson a “műveletek” réteg 2.keretére, majd lépjen a tulajdonságok ablakba. Ha a” műveletek “1.keret még mindig ki van választva, írja be a” home “szót a” Tulajdonságok “ablak” címke “alatt a” Name: “feliratú mezőbe. Egy kis piros zászló kinézetű dolognak fel kell bukkannia a keret alatt 1 A “műveletek”. Ez azt jelenti, hogy az 1. képkockát most “home” címkével látják el, mivel itt fekszik a kezdőlapunk az idővonalon, és mostantól a “buHome” ide fog mutatni. És ha kibővíti az idővonalat úgy, hogy további képkockákat ad hozzá ehhez a kulcsképhez, látni fogja, hogy a zászló mellett a “home” felirat látható.
annak érdekében, hogy a Flash honlapján a játék egyenesen minden oldalon ki üti a linkeket, megyünk, hogy meg kell mondani, hogy hagyja abba az egyes képkocka. Ha a “műveletek” keret 1.kerete még mindig ki van választva, térjen vissza a “műveletek” ablakba, ahol beprogramoztuk a gombokat. A gombjainkhoz hasonlóan az Idővonal vezérlőt is használni fogjuk, hogy megmondjuk webhelyünknek, hogy “álljon meg”. Tehát folytassa, kattintson duplán a “stop” gombra, hogy a webhely tudja, hogy megálljon az 1.képkockánál.

18. A következő öt oldal létrehozása a Flash weboldalunkon egyszerű. Kezdjük egy új kulcskeret beillesztésével a 2. keretbe. Ehhez kattintson a “műveletek” 2.keretére, majd húzza le a “bg pic” 2. keretére, kiemelve az összes keretet. Ezután kattintson a jobb gombbal (vagy a Control + kattintson a Mac – re), majd válassza a “kulcskép beszúrása”lehetőséget. Észre fogja venni, hogy az idővonalon függőlegesen futó piros folyamatjelző sáv átkerült a 2.keretbe, ez azért van, mert most az idővonalunk 2. keretén dolgozunk.
mivel már megtanultuk, hogyan készítsünk flash weboldalt, és mindent megtettünk a kemény munka megteremtéséért, most már csak egy kis szerkesztés kérdése, hogy megfeleljen a megfelelő oldalnak. Mivel a második linkünk “körülbelül”, a legértelmesebb lenne, ha a frame 2 lenne a” Névjegy ” oldalunk. Először is, kattintsunk a műveletek 2. keretére, menjünk vissza a tulajdonságokhoz, és nevezzük el ezt “about” – nak. Ezt követően meg kell mondanunk, hogy álljon meg itt, mint a kezdőlapon, különben csak ezt az egy keretet játssza le, mielőtt visszatérne a kezdőlapra, és ott megállna. Tehát a “műveletek” 2.keretének kiválasztásával térjen vissza a “műveletek” ablakba, majd kattintson duplán a “stop” gombra az Idővonal vezérlése alatt.
Most válassza ki a “tartalom” réteg második keretét, és szerkessze a szöveget úgy, hogy az egybeessen azzal, amit a Névjegy oldalon szeretne. Miután befejezte ezt, nyissa fel a “bg pic” réteget, és törölje a képet. A kép törlése után import ” about.jpg ” a könyvtárba, húzza a színpadra, és igazítsa a színpad vízszintes közepére és aljára az “Align” ablak és a PRESTO segítségével! Az oldalnak hasonlónak kell lennie ehhez.

most, hogy te egy Flash weboldal szakértő, nézd meg, hogy létre tudja hozni az utolsó négy oldalt a saját! Győződjön meg róla, hogy újra exportálja, és tesztelje a navigációt, hogy megnézze, hogy a linkek a megfelelő oldalra vezetnek-e.
ha úgy érzi, hogy a Flash túl bonyolult, akkor azt javaslom, hogy használja a Wix ingyenes drag and drop site builder-jét, amely lehetővé teszi, hogy gyorsan hozzon létre egy professzionális weboldalt ingyen.
a szerzőről: több mint tíz éve a szabadúszó webdesign és az írás területén Scott Stanton az elmúlt évtizedben az iparág legforróbb tervezési trendjeinek és kanyarjainak dobogó pulzusán volt. Scott rendszeresen ír Wix.com az ingyenes weboldal készítő.