ennek a kérdésnek a feltevése kritikus fontosságú, mert ha vállalatának nincs mobileszközökkel kompatibilis webhelye, akkor valószínű, hogy nagy számú potenciális ügyfelet veszít.
szerencsére van megoldás. A mobil webhely frissítésével vagy felépítésével megragadhatja az összes ügyfelet és leadet, amelyet egyébként elveszített volna a versenytársaival szemben. Olvass tovább, hogy megtanulják, hogyan kell építeni egy mobil weboldal, plusz megismerhetik a kihívásokat, hogy jön az épület egy mobil oldalon!
Hogyan építsünk egy mobil weboldal 3 lépésben
készen állsz, hogy megtanulják, hogyan kell építeni egy mobil weboldal a te dolgod?

kezdje el ezt a három, könnyen követhető lépést:
1. Válassza ki, hogyan fogja megtervezni a mobil webhelyét
mielőtt elkezdené építeni a mobil webhelyét, ki kell választania, hogyan fogja megtervezni a webhelyét. Mobil webhelyek létrehozásakor a vállalatok néhány megközelítés közül választhatnak. Ezek a megközelítések különböző előnyökkel, kihívásokkal és költségekkel járnak.
a lehetőségek a következők:
- reszponzív webdesign
a reszponzív webdesign adaptálható elrendezéseket használ, ami azt jelenti, hogy lehet olyan weboldala, amely majdnem ugyanúgy jelenik meg asztali, mobil és tablet eszközökön. A tartalom és a design automatikusan alkalmazkodik a felhasználó eszközéhez.
- adaptív webdesign
az adaptív webdesign Egyedi elrendezéseket használ az eszközökhöz, ami azt jelenti, hogy webhelye különböző dizájnokat vagy verziókat tartalmaz asztali, mobil és táblagép eszközökhöz. Különböző élményeket nyújt a felhasználóknak az eszközük alapján, sőt akár három különálló webhelyet is fenntarthat ennek a feladatnak a végrehajtásához.
bár választhat reszponzív vagy adaptív webdesign, reszponzív design válik a go-to választás a vállalkozások számára. Ez azért van, mert a reszponzív kialakítás lehetővé teszi, hogy következetes élményt nyújtson a felhasználók számára. Plusz, egyetlen webhelyet tart fenn.
2. Válassza ki a weboldal készítőjét, tervezőjét vagy ügynökségét
ezután a csapatának ki kell választania, hogyan szeretne létrehozni egy mobil webhelyet.
szeretne bérelni egy szabadúszó tervező vagy egy profi web design ügynökség építeni a webhely? Vagy szeretne használni egy weboldal készítőt, és saját maga készíti el? A választás a tiéd, és minden lehetőség különböző előnyöket és hátrányokat kínál.
nem számít, melyiket választja, győződjön meg róla, hogy összehasonlítja a lehetőségeket.
- webdesigner
a webdesigner segíthet vállalkozásának egy friss és funkcionális weboldal létrehozásában mobil és asztali felhasználók számára. Tervezési tapasztalataik javíthatják webhelye használhatóságát és megjelenését, amelyek kritikus tényezők, amikor az emberek kölcsönhatásba lépnek a webhelyével, például amikor a vásárlás mellett döntenek.
ha úgy dönt, hogy egy webdesignerrel dolgozik, akkor tisztességes költségvetéssel kell rendelkeznie. Ha alacsony költségkeretet állít be, akkor ez egy subpar designer és törött webhelyet eredményezhet, amelyet nem akar. Kutatás webes tervezők a területen, és kap néhány egyedi idézetek.
- webdesign ügynökség
a webdesign ügynökség segíthet a vállalatnak egy vonzó és könnyen használható weboldal elindításában is. A webdesign ügynökséggel való együttműködés előnye azonban az, hogy gyakran hozzáférhet egy tervezői és fejlesztői csapathoz, ami hatalmas különbséget jelenthet webhelye megjelenésében és sebességében.
a legtöbb esetben a létrehozott webdesign ügynökségek alacsonyabb árakat is kínálhatnak, mint a professzionális webdesignerek. Ez azért van, mert rendelkeznek a szükséges tehetséggel a mobil weboldalak gyors létrehozásához és építéséhez, ami lehetővé teszi számukra, hogy további projekteket vállaljanak.
ha úgy dönt, hogy együttműködik egy webdesign ügynökséggel, kövesse a webdesigner felvételéhez hasonló megközelítést. Kérjen egyedi árajánlatot, böngésszen a portfóliójában, és találkozzon a csapatával, hogy megtudja, hogyan segíthetnek a vállalatnak egy olyan mobil webhely létrehozásában, amely értékesítést és telefonhívásokat generál.
- Website builder
a website builder segíthet a vállalkozásodnak létrehozni és elindítani egy asztali és mobilbarát weboldalt is. Ezek az építők a WordPress-től a Wix-ig terjedhetnek, és bár ingyenesek, a legtöbb vállalat végül befektet a fizetett verzióba, hogy további funkciókat érjen el.
például az egyedi domain használatához havi előfizetést kell fenntartania.
míg a weboldal készítők teljes ellenőrzést biztosítanak a vállalat számára a webdesign és a webfejlesztési folyamat felett, korlátozzák a webhely képességeit is. Gyakran támaszkodik például sablonokra, amelyek megakadályozhatják, hogy hozzáférjen a kívánt funkciókhoz egy webhelyen.
miután eldöntötte, hogyan építsen mobil webhelyet, akár tervezővel, ügynökséggel, akár weboldal-készítővel, elkezdheti a folyamatot. Ne felejtse el alaposan megvizsgálni az egyes lehetőségeket. Így vállalkozása a legjobb döntést hozhatja meg webhelye, költségvetése és ideális webhely-látogatója számára.
3. Kezdje el építeni a mobil webhelyét
most, hogy kiválasztotta a weboldal készítőjét, webdesignerét vagy webdesign ügynökségét, elkezdheti építeni a mobil webhelyét. Ez a folyamat valószínűleg tartalmaz néhány próbaverziót. Ha például egy tervezővel vagy ügynökséggel partnerkedik, akkor maketteket hozhatnak létre az Ön számára.

ahogy megy a mobil weboldal létrehozása, ne feledje, ezek a legfontosabb legjobb gyakorlatok a mobil oldalak:
- ujj kompatibilitás. Valaki megérintheti az összes linket a webhelyén?
- függőleges görgetés. Lehet valaki használja a hüvelykujját, hogy olvassa el az összes oldalt?
- felül betöltött oldalak. A legfontosabb információk minden oldal tetején vannak?
- Extra grafika. El tudja távolítani a felesleges képeket vagy videókat?
- nagy űrlapmezők. Valaki megérinthet egy űrlapmezőt a hüvelykujjával?
- minimális formai követelmények. Feltétlenül szüksége van az összes szükséges információra az űrlapmezőkben?
- Modern kód. HTML5 kódot használ?
mielőtt elindítaná a mobil és Asztali webhely véglegesített verzióját, győződjön meg róla, hogy tesztelte. Azt szeretné, hogy a webhely látogatói zökkenőmentes élményt nyújtsanak, és ha problémákba ütköznek, előfordulhat, hogy nem jönnek vissza.
teszteléssel és előkészítéssel azonban elindíthat egy funkcionális és jó szerencsés weboldalt!
4 példák mobil web design
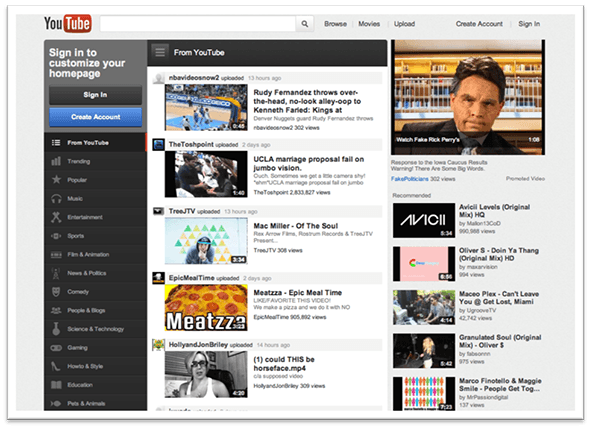
szüksége van néhány mobil web design példák építése előtt a mobil oldalon? Nézze meg ezt a négy példát:
- Youtube


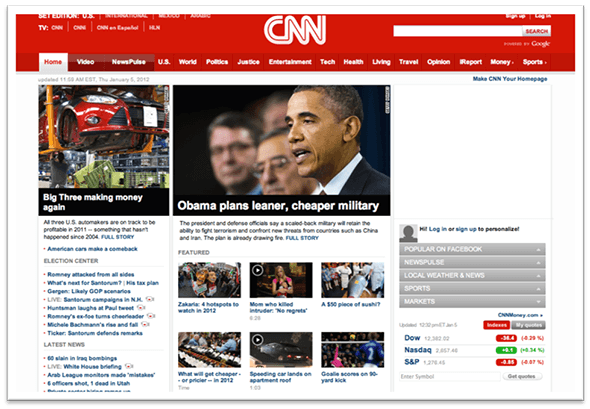
- CNN


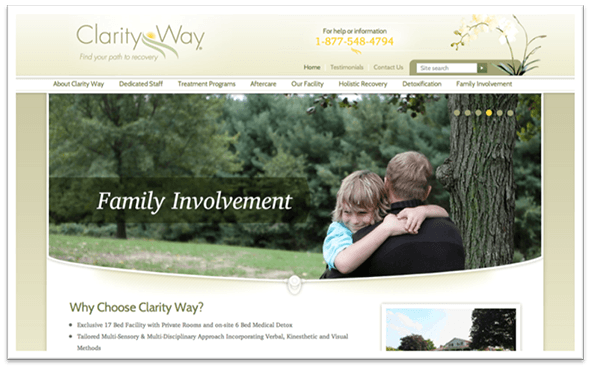
- Clarity módon


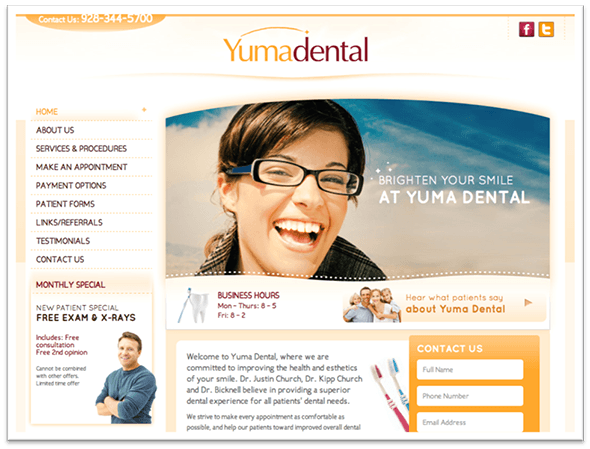
- Yuma Dental


Hogyan hozzunk létre egy mobil oldalon az üzleti
megértjük, hogy te elárasztják a futás az üzleti vagy szervez marketing osztály.
ha gyorsan szeretné megtudni, hogyan hozhat létre mobil webhelyet, nézze meg az alábbi diavetítést.
miért fontosak a mobil weboldalak?
mobil weboldal nélkül a potenciális ügyfelek több mint felét elveszítheti online. Dióhéjban ez azt jelenti, hogy 50% – ot keres, amit minden nap, minden hónapban és minden évben keresnie kell. Ezért a vállalatok (beleértve a versenytársakat is) kutatják, hogyan lehet mobil webhelyet létrehozni.
a vásárlók minden eddiginél nagyobb mértékben fordulnak mobileszközeikhez, hogy böngészhessenek az interneten és tranzakciókat hajtsanak végre. Valójában 2014-ben 350 milliárd dollárt költöttek a mobil e-kereskedelemre, és ez a szám csak tovább nőtt. 2020-ra a mobil e-kereskedelem összege eléri a 625 milliárd dollárt.
ezenkívül 2015-ben a mobil kereskedelem elérte az összes amerikai e-kereskedelem 30% – át.
meggyőztük Önt arról, hogy a mobil webhely döntő fontosságú?

nem csak azt akarjuk mondani, hogy milyen gyönyörű munkát végzünk
meg akarjuk mutatni neked!
több mint ezer
weboldalt építettünk az Önéhez hasonló iparágakban
tekintse meg korábbi munkáinkat ![]()
hogyan működik a mobil web design?
a mobil webdesign lehetővé teszi, hogy webhelye észlelje az eszköz méretét, amelyet valaki használ. Ezután webhelye automatikusan az eszköz képernyőjének méretére méreteződik, ha reszponzív kialakítást használ. Ha adaptív webdesign-t használ, webhelye a legmegfelelőbb webhelyverziót nyújtja.
Akárhogy is, az épület egy mobil weboldal segítségével a felhasználók könnyen lapozhat a honlapon, anélkül, hogy nagyítani a szöveget, vagy érintse meg a kis szöveges linkek, ami határozottan egy ok a felhasználók eligazodni a honlapon, és talál egy, amely jól reagál a kis képernyőn.
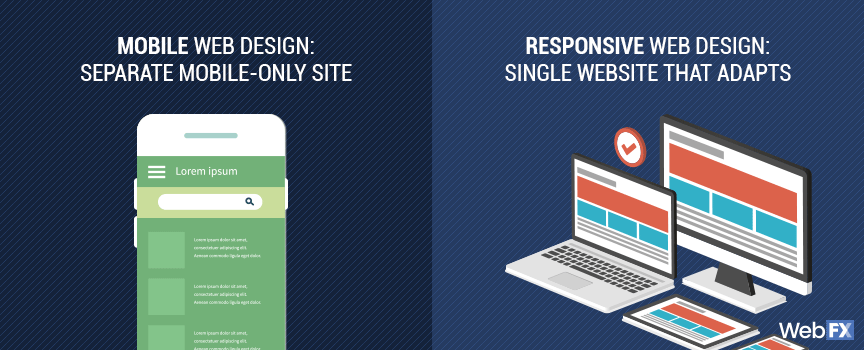
azt is hallani lehetett, hogy az emberek ezt a “responsive design” – nak hívják, ami lényegében ugyanaz. De van egy fontos különbség, amit tudnod kell.
a mobil webdesign lehetőséget ad a vállalkozásoknak arra, hogy a jelenlegi weboldalukon kívül külön, csak mobil weboldaluk is legyen. Sok vállalat, amely ezt a formátumot használja, megtartja webhelyének nevét, de a domain neve előtt egy “m” – t ad hozzá.

a reszponzív tervezés egyetlen weboldalt biztosít, de képes alkalmazkodni a különböző képernyőméretekhez. Tehát függetlenül attól, hogy valaki 30″ – os asztali monitort vagy 5″ – es okostelefon-képernyőt használ, nagyszerű élményt kap a webhelyén. Ez nem követeli meg, hogy a webhely második verziója legyen.
még mindig nincs jó vagy rossz válasz. Néha több értelme van egy vállalatnak, hogy csak mobil webhelyet használjon, és néha több értelme van egy érzékeny webhelyet használni.
bár jelenleg nem tudunk ajánlást adni, mindig örömmel halljuk gondolatait a vállalkozás webhelyén. Egy beszélgetéssel segíthetünk kitalálni a webhely legjobb megoldását!
van még a mobil web design, mint a képernyő mérete, bár. Figyelembe kell vennie a betöltési időket is.
a legnagyobb kihívás az épület egy mobil weboldal
az egyik legnagyobb kihívást jelentő része a mobil web design, hogy a honlap terhelés gyorsan minden lehetséges eszközt.
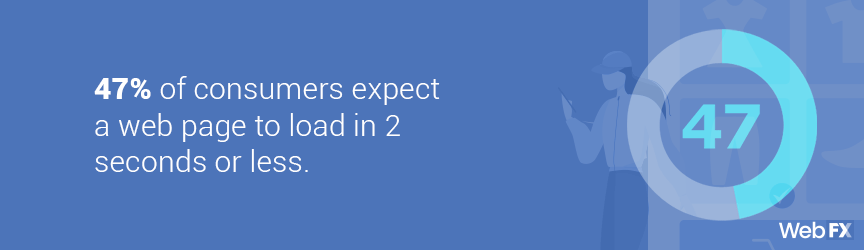
ez azért fontos, mert csak fél másodpercet vesz igénybe a betöltés, hogy valaki elhagyja a webhelyet, és menjen egy versenytárshoz. Valójában a fogyasztók 47% – A számít arra, hogy egy weboldal 2 másodperc alatt vagy annál rövidebb idő alatt betöltődik.
annak érdekében, hogy webhelye gyorsan betöltődjön, csökkentenie kell a képméreteket, egyszerűsítenie kell a HTML-kódot, és számos más optimalizálási feladatot kell végrehajtania.

mindez nem nehéz – de időigényes lehet, ha még soha nem foglalkozott ezekkel az elemekkel.
a kifizetés azonban hatalmas. A Google a gyorsan betöltő webhelyeket magasan rangsorolja a keresési eredmények között. A mobil kompatibilitást rangsorolási jelként is használja webhelye számára. Tehát, ha van egy mobil webhelye, amely gyorsan betöltődik, biztos lehet benne, hogy jól szerepel a Google keresési eredményei között.
ezek a rangsorok nem egyik napról a másikra történnek, de a felhasználók azonnal észreveszik. Végül is hatalmas különbség van egy olyan webhely között, amelynek betöltése 10 másodpercet vesz igénybe, és amely azonnal betöltődik.
a mobilwebhely betöltési idejének csökkentésének egyik legszélsőségesebb módja az accelerated mobile pages vagy AMP használata. Ez egy egyszerűsített kódolási nyelv, amely segíti a Google-t az oldalak könnyebb olvasásában, megértésében és ajánlásában.
AMP is segít oldalak betöltése azonnal a mobil eszközök.
mobil weboldal készítésekor figyelembe kell vennie a webhely betöltési idejét. Akár tervezővel, akár ügynökséggel partnerkedik, vagy weboldal-készítőt használ, meg kell győződnie arról, hogy webhelye gyors élményt nyújt a felhasználók számára. Ellenkező esetben nem zavarják a termékek megvásárlását, a kapcsolatfelvételi űrlap kitöltését vagy a vállalkozás látogatását.
hogyan válasszuk ki a mobil web designer
ez lehet nyomasztó, hogy megtanulják, hogyan kell építeni egy mobil weboldal. Ezért sok vállalkozás úgy dönt, hogy együttműködik egy webdesignerrel vagy webdesign ügynökséggel. Ha úgy dönt, hogy kiszervezi épület a mobil oldalon, van néhány dolog, amit meg kell fontolnia, hogy a választás egy kicsit könnyebb. A megfelelő kiválasztás érdekében tudnia kell:
- az Ön költségvetése
- az Ön weboldalának céljai
- az Ön vállalkozásának céljai
- az Ön iparága
- hogyan működnek együtt
ezeknek a tényezőknek a legtöbbnek van értelme. Tudnia kell, hogy mennyi pénzt kell költenie, mit szeretne elérni online, és hogyan szeretné, hogy vállalkozása növekedjen. De miért fontos megismerni az iparágat?
az igazság az, hogy a mobil webdesign egyes iparágakat jobban segít, mint mások, és fontos tudni és megérteni egy mobil webhely potenciális megtérülését, mielőtt befektetne egy vállalkozásba.
annak érdekében, hogy meghatározzuk a mobil webhely előnyeit az iparág számára, annyira fontos megérteni, hogyan jelenik meg az interneten.
például, ha olyan iparágban vagy, ahol a versenytársak 1998 óta nem frissítették webhelyeiket, a mobil webdesign csodát jelent a webhely számára a Google keresési eredményei és a felhasználóbarát megjelenés szempontjából.
de ha Ön az iparág egyik utolsó vállalata, amely mobil webhelyet kap, akkor alacsonyabb hozamot tapasztalhat. De ez nem rossz dolog-még mindig nagyszerű megtérülést fog keresni egy mobil weboldalba történő befektetéssel.
ez egyszerűen jön le, hogy mennyi a ROI kapsz. Nem számít, mit indít egy mobil weboldal mindig kap az üzleti valamilyen szintű ROI.
mennyibe kerül egy mobil weboldal építése?
épület egy mobil weboldal költsége bárhol $ 1400 $2800 vagy több. Az, hogy az Ön vállalkozása mennyit fizet egy professzionális tervezőnek vagy webdesign Ügynökségnek az érzékeny webhely létrehozásához, a webhely méretétől, az előnyben részesített projekt átfutási idejétől és még sok mástól függ.
ha kíváncsi a mobil weboldal tervezés árak, megtekintheti az árak és tervek az alábbiakban:
megtekintése mobil weboldal árak
a WebFX, van egy díjnyertes csapat web designerek, hogy arra törekszenek, hogy ügyfeleink az abszolút legjobb eredményt. Számos díjat nyertünk a teljesítményünkért. Ezek a díjak kiváló minőségű webhelyeket, jobb webhelyforgalmat és több ügyfelet jelentenek ügyfeleink számára-mindez elősegítheti bármely vállalkozás növekedését.
készen áll arra, hogy vállalkozását a következő szintre emelje? Kap egy ingyenes árajánlatot épület egy mobil oldalon az üzleti most!
készen állsz egy mobil weboldal létrehozására?
most, hogy már volt egy gyorstalpaló mobil web design, itt az ideje, hogy a tudás akcióban!
a WebFX itt van, hogy megadja a szükséges támogatást. Díjnyertes tervezői, marketingesei és Fejlesztői csapatunk olyan weboldalt készít az Ön vállalkozása számára, amely segít abban, hogy kitűnjön versenytársaival szemben.
mindössze annyit kell tennie, hogy lépjen kapcsolatba velünk!