
a saját webhely beállítása sokkal könnyebb, mint gondolná. Egyre több ember szeretne saját online jelenlétet. Nem kell kizárólag Instagram-profiltól, Facebook-oldaltól vagy Twitter-fióktól függnie.
miért nem készít saját weboldalt?
az induláshoz vessünk egy pillantást azokra a leggyakoribb kérdésekre, amelyeket a múltban olyan ambiciózus kezdőktől kaptunk, mint Ön:
Tartalomjegyzék
szükségem lesz technikai ismeretekre?
ez a webhely céljától függ. A legbonyolultabb módszer a HTML, a CSS, A JavaScript és a PHP kódolása – gyakorlatilag minden weboldal alapjai.
de ez nem az egyetlen módja a weboldal létrehozásának: még akkor is, ha nem ismeri a dolgok technikai oldalát, könnyen létrehozhat egy jó weboldalt.
de hogyan?
egy weboldal készítő használatával. Ha használhatja a Word, a Facebook vagy a PowerPoint alkalmazást, akkor ezeket az eszközöket probléma nélkül használhatja. Ezek a könnyen használható platformok vizuális szerkesztőt, tárhelyet kínálnak, és rajtuk keresztül egyéni domain nevet kaphat: egyablakos ügyintézés.
Hogyan hozzunk létre egy weboldalt: 5 lépés az induláshoz
a legtöbb weboldal projekt ezen lépéseken megy keresztül:
- készítsen tervet a webhely felépítésére és tartalmára
- regisztráljon egy domain nevet-ideális esetben válasszon egy .com
- Keressen egy weboldal készítőt (vagy CMS/tárhely szolgáltatót) a webhely létrehozásához
- optimalizálja a keresőmotorok számára
- indítsa el webhelyét
a weboldal indításának 3 legnépszerűbb módja
menjünk át a weboldal indításának legnépszerűbb módjain. Sok megoldás létezik. Egyesek rugalmasabbak, mint mások, mások pedig összetettebbek.
weboldal beállítása weboldal készítővel
kezdjük a legegyszerűbb lehetőséggel: egy weboldal készítővel. Ez egy” all-inclusive ” csomag, úgymond: Egy cég általában biztosítja a sablon (design), drag and drop szerkesztő, web hosting, domain név, e-mail cím és támogatás. A web builder gondoskodik a nehéz feladatokról.
intelligens kereső: gyorsan megtudhatja, melyik a legjobb weboldal-készítő az Ön számára
mi a legjobb weboldal készítő az Ön számára?
ez nem csak kezdőknek hasznos. Ez egyszerűen a projekttől függ. Miért bonyolítaná az életét, ha vannak egyszerű módszerek a dolgok elvégzésére? Szinte minden webhely-készítő lehetővé teszi, hogy ingyenes Basic weboldalt hozzon létre egy aldomainen (pl. yourname.sitebuildername.com), amely ad-támogatott. Egy ilyen terv használatával részletesen kipróbálhatja, mielőtt eldönti, hogy megéri-e a költség.
ha azonban vállalkozását online szeretné venni, fontolja meg a fizetett tervet. Az árak havi 8 dollár körül kezdődnek, de az összes lényeges elemet tartalmazza. Adjon hozzá havonta körülbelül 1-6 dollárt, ha professzionális e-mail címre van szüksége üzleti webhelyéhez.
annak érdekében, hogy jobban megértsük, hogyan működik, kérjük, nézze meg lépésről lépésre a weboldal létrehozását!
előnyök:
- nagyon könnyen használható.
- nincs szüksége további szoftverre vagy akár tárhelyre.
- technikai ismeretek nélkül indulhat.
- a frissítéseket és a biztonsági szempontokat a weboldal készítő cég kezeli.
- előre definiált tervezősablonok, amelyeket tetszés szerint adaptálhat.
- mobil-optimalizált verzió alapértelmezés szerint.
hátrányok:
- nem mindig adhat hozzá extra funkciókat (a weboldal készítőjétől függően).
- nem olyan rugalmas, mivel a szolgáltatótól függ.
- nem nagyon bonyolult projektekhez tervezték, amelyek adatbázist igényelnek (pl.)
a legnépszerűbb weboldal-építők a Wix (lásd az oktatóanyagot), a Squarespace (lásd az oktatóanyagot) és a Shopify (az online áruházak számára). A teljes összehasonlításban más weboldal-készítőket is talál.
kipróbálhatja a Wix weboldal készítőjét ingyen és ameddig csak akarja.
próbálja ki a Wix free alkalmazást
weboldal létrehozása tartalomkezelő rendszerrel
a tartalomkezelő rendszerek (CMS) egy kicsit bonyolultabbak. Annak ellenére, hogy lényegében ugyanúgy működnek, mint egy weboldal-készítő, sokkal nehezebb használni őket.
egy weboldal készítővel nem csak egyszerű tartalmat, például szövegeket és képeket adhat hozzá, hanem egy teljes weboldalt is megtervezhet. A klasszikus tartalomkezelő rendszer ebben az esetben sokkal korlátozottabb lenne, és ami a megjelenést illeti, a rendelkezésre álló sablonokra korlátozódik.
bár rengeteg olyan rendszer létezik, mint a Joomla!, Drupal és Typo3, a legnépszerűbb CMS-re összpontosítunk, amely a WordPress. Az egy kattintással telepíthető hosting cégeknek köszönhetően nem nehéz beállítani.
a Dreamhost (rendkívül megfizethető), A Siteground (egy kicsit drágább, de szuper erős) és a Bluehost (népszerű választás 24/7 Támogatással).
Tudjon meg többet a többi olcsó WordPress hosting cégről, amelyet ajánlunk.
a sablont egyszerűen telepítheti, és beállíthatja a tervezési lehetőségekkel. De: ha van valami, ami nem tetszik, akkor valószínűleg módosítania kell a CSS-t vagy a HTML-t (Ön vagy egy programozó).
a tárhely, a domain, az e-mail cím, a telepítés és a támogatás szintje attól függ, hogy mennyit szeretne költeni és a technikai ismereteitől. Nagyon olcsó lehet, ha maga csinálja. Vessen egy pillantást a tipikus webhelyprojektek árképzési útmutatójára itt.
természetesen ez nem mindig ideális megoldás, különösen akkor, ha egy vállalkozás vezetésével van elfoglalva. Ebben az esetben megpróbálhat felvenni egy webdesignert is, aki segíthet például egy WordPress webhely beállításában.
óriási előnye, különösen a WordPress számára, hogy több ezer beépülő modulja van, amelyek lehetővé teszik, hogy olyan speciális funkciókat adjon hozzá webhelyéhez, amelyek eredetileg nem szerepelnek benne. Tipikus példa erre a WooCommerce, egy plugin, amely egy teljes online áruházat ad hozzá.
alapértelmezés szerint a WordPress egyetlen nyelven készült, de vannak olyan bővítmények, mint például a WPML, amelyek lehetővé teszik az oldal lefordítását. Egy másik kedvencem a Yoast SEO plugin, amely lehetővé teszi a keresőmotor beállításainak megváltoztatását (pl.
bevezető videónkban megnézzük, mit kell figyelembe vennie, ha a WordPress-t állítja be.
itt regisztrálhat a Sitegroundra.
előnyök:
- kiválaszthatja a hosting céget.
- nagy többnyelvű weboldalak.
- technikai rugalmasság: elérheti a teljes forráskódot (ha tudja, mit csinál).
- további funkciókat kaphat a pluginekkel.
- optimalizálhatja az oldal betöltési sebességét
Cons:
- nincs közvetlen személyes technikai támogatás (csak korlátozott támogatás a webgazdától)
- a kreatív szabadság a sablontól függ.
- további költségekkel járhat a bővítmények számára.
- szükség lehet programozóra még kis esztétikai változtatások elvégzéséhez is.
a tartalomkezelő rendszerek további példái a Joomla! És a Drupal, de ezek használata sokkal bonyolultabb, mint a WordPress, ezért nem fogunk belemenni. További információt a WordPress-ről a WordPress kezdők útmutatójában talál.
hogyan programozhat egy weboldalt saját maga (vagy béreljen fel valakit erre).
ez a legfőbb fegyelem: a szerkesztő megnyitása és a kódolás megkezdése. Azoknak, akiknek teljes szabadságra van szükségük, maguknak kell elkészíteniük az oldalt. Ehhez türelemre van szükség, és a kezdők számára ez általában elsöprő (és frusztráló).
jó kiindulópont az olyan webhelyek, mint a Codecademy, a Mozilla vagy a W2Schools, amelyek lépésről lépésre oktatóanyagokat tartalmaznak kezdőknek. De várjon egy hosszú utat, mielőtt a webhely készen áll. Természetesen a folyamat felgyorsítása érdekében felvehet egy webdesignert. Ne feledje, hogy a kódolónak nem szabad terveznie, és fordítva. Az egyes feladatokhoz szükséges készségek nagyon eltérőek.
az Általános ár megadása itt nem könnyű, mivel ez a projekttől függ. Nyilvánvalóan fizetnie kell a tárhelyért, de rengeteg olcsó webtárhely-szolgáltató közül lehet választani. Mindenekelőtt sokkal drágább lesz, ha programozót kell felvennie: a havi 8-15 dollár fizetése egy weboldal-készítőért mindig olcsóbb lesz, mint amit bármely tervező vagy ügynökség felszámít egy órányi munkáért.
néhány népszerű fejlesztőeszköz a NetBeans, az Aptana Studio vagy a Brackets. Minden lehetővé teszi legalább HTML, CSS, JavaScript, PHP, és ingyenes. Egy másik lehetőség a Webflow, amely egy vizuális forráskód-szerkesztő.


zárójelek képernyőkép
előnyök:
- a lehetőségek korlátlanok, ha tudod, hogyan kell programozni.
- költség-Barát tárhely.
- maximális rugalmasság.
hátrányok:
- nincs (vagy költséges) támogatás.
- a tanulási görbe meredek.
- a költségeket nehéz kiszámítani.
- sok tanulmányi és végrehajtási időt igényel.
mi a helyzet a domain névvel?
ha nem szeretne ingyenes domain nevet használni (ami elég csúnyának tűnik, mivel egy másik cég neve lesz benne), meg kell vásárolnia a saját domainjét. Ez akkor fog kinézni www.mycompany.com. általában a legjobb, ha megkapja a.com kiterjesztést, kivéve, ha szigorúan olyan országban működik, mint Kanada (. ca) vagy az Egyesült Királyság (. co.uk). Természetesen sok sikeres vállalkozás is használja az egyik újabb domain nevet, például a .me vagy .például az ügynökség.
![]()
saját domain név
nincs hiány a regisztrátorok, hogy eladja egyéni domain nevek. Leginkább a Namecheap-on vásároljuk meg őket, mivel nagyon olcsóak, de a különbségek nem olyan jelentősek, mivel évente 9-18 dollár között mozognak.
de attól függően, hogy hol építi a webhelyét, megkaphatja azt is a webhely-készítő csomagjában. A Wix, a Weebly és a Jimdo például az első évben ingyenesen tartalmazza a domain nevet. A következő években valamivel többet számítanak fel, mint például a Namecheap, de az a további kényelem, hogy csak egy céggel kell foglalkoznunk, általában megéri.
ha Ön WordPress.org vagy saját maga készítse el a weboldalt, saját Webtárhelyét is meg kell szerveznie. Ezt meg lehet vásárolni ugyanazon a helyen, ahol az egyéni domain nevet kapja, vagy egy másik szakosodott cégnél, mint például A Siteground vagy a WP Engine. De ha csak most kezdi, ez egyelőre nem számít túl sokat.
nézzünk meg egy olyan területet, amely szorosan kapcsolódik a domain névhez:
hogyan lehet professzionális e-mail címet szerezni?
ha vállalkozást vezet, valószínűleg nem akar Gmail-vagy Hotmail-címet használni. Miután egy egyéni e-mail címet a saját domain név úgy néz ki, sokkal profi! És elég könnyű megszerezni. Hadd adjak néhány különböző lehetőséget:
- Szerezd meg a weboldal készítő vagy web hosting cég: néhány közülük tartalmaz e-mail címeket felár nélkül (pl. Webnode és Siteground)
- szerezze be a domain regisztrátorától: a Namecheap például kevesebb, mint 12 dollárért kínálja e-mail címenként évente.
- ha szereti a Gmailt, kipróbálhatja a Google Workspace alkalmazást. Ez a leginkább funkciókban gazdag megoldás, de meg vissza $6 per E-mail címet. Ez a megoldás a legtöbb weboldal-készítő számára is (Wix, Squarespace, Jimdo stb.)
- tipp: egy teljesen ingyenes megoldáshoz: Zoho Workplace, amely legfeljebb 5 e-mail címet tartalmaz. Egy kicsit bonyolultabb a beállítás, de a domain regisztrátorának képesnek kell lennie arra, hogy segítsen ebben.
weboldal tervezése és tervezése
csakúgy, mint nem mindig jó ötlet a szakácsot recept követése nélkül elkezdeni, legalábbis ha nincs tapasztalata, ugyanez vonatkozik a weboldal létrehozására is. Itt az improvizáció nem jó ötlet. A tervezés segít eldönteni, hogy mely szakaszokra van szüksége, az Ön számára legmegfelelőbb tartalomra és a webhely tervezésének módjára.


Elmetérkép egy online cipőbolt számára
a kezdés jó módja az, ha létrehoz egy elmetérképet azzal az ötlettel, hogy mire lesz szüksége a webhelyének. Ennek az elmetérképnek a fő elemei felhasználhatók a navigációhoz.
Tippek a weboldal tervezéséhez:
- használjon papírt és tollat, és írjon le mindent, amit akar a weboldalon. Az ötletbörze és az Elmetérkép létrehozása a tökéletes módja a gondolatok megszervezésének.
- vessen egy pillantást más érdekes weboldalakra mind a tervezés, mind a tartalom szempontjából. Jegyezd meg, mit szeretsz és mit nem.
- ha már van egy tervezeted arról, hogy mit szeretnél a weboldaladon, kérdezd meg azokat az embereket, akikben megbízol, hogy mit gondolnak. Biztosan talál néhány érdekes perspektívát, amelyet beépíthet.
- hozzon létre egy listát (például Excelben) a webhely összes oldalával. Jegyezze fel a címet, milyen tartalommal rendelkezik, kulcsszavakat, a célt, az oldal típusát és fontosságát.
- bónusz: Ha jól szeretné pozícionálni magát a keresőmotorokban, akkor meg kell találnia, hogy az egyes oldalak milyen kulcsszóval rendelkeznek, és hozzá kell adnia őket a 4.pontban szereplő listához. Olvassa el ezt a SEO útmutatót további információkért.
mi a helyzet a weboldal tervezésével?
vizuális webdesign létrehozása nem könnyű feladat. Valójában azt mondanám, hogy az interneten több példa van a szörnyű tervekre, mint a jókra. Ne hagyja, hogy a webhelye egy legyen.
csakúgy, mint a bell bottom farmer stílusos volt a 70-es években, nevetségesek voltak a 80-as és 90-es években. ugyanez történik a webdesignnal is. Meg kell emlékezni, hogy mi volt a jó gyakorlat 5 évekkel ezelőtt, most úgy tűnik, a fajta régi vagy elavult. Nézze meg ezt a cikket, hogy megtudja, milyen gyakorlatokat kell elkerülni.
ez nem Útmutató a professzionális tervezők számára, de ad néhány tippet, amelyek szerintem mindig működnek:
- próbáljon világos (vagy fehér) színt használni a háttérhez.
- válasszon vonzó színeket, amelyek kiegészítik egymást. Ha segítségre van szüksége, használja az Adobe Color alkalmazást.
- tartsa tisztán és egyszerűen a dizájnt, és hagyjon szóközt az elemek között. További információ.
- ne használjon túl sok betűtípust: az egyik a címekhez, a másik a szöveghez általában elég. Ez az útmutató segít választani.
- konzisztens stílus és formátum. A felhasználóknak nem szabad észrevenniük az oldalak közötti különbségeket. Ne csinálj Frankensteint.
- webhelyének tökéletesen alkalmazkodnia kell a mobil eszközökhöz is.
- minden hozzáadott képnek professzionálisnak kell lennie. Ne töltsön fel egy szelfit, amelyet a fürdőszoba tükör előtt készített. Ne feledje, hogy a mai okostelefonok nagyon szép fényképeket készítenek. Ha jól tervezi, nagyszerű fejlövéseket kaphat.
- a kevesebb több. Ha kétségei vannak, menjen minimálisra.
ha mélyebbre akarsz menni a webdesignban, nézd meg a Wix blogját. Végtelen útmutatók és útmutatók vannak a könnyen emészthető tervekről.
milyen elemei vannak a jó weboldalaknak?
1. Nagyszerű grafika
a logó és a kép kiválasztása döntő fontosságú a professzionális megjelenésű weboldal megszerzéséhez. Ma könnyen megtalálhatja a rengeteg ingyenes stock fotót:a legjobbak az Unsplash és a Creative Commons.


sőt, professzionálisabb megjelenésű fényképeket (1 USD-tól kezdve )találhat sok más webhelyen, például. Íme néhány nagyszerű ingyenes fotó lehetőség.
fontos, hogy megértse a rendelkezésre álló képformátumokat: .gif, .jpg és .a png a fő formátum. Ráadásul optimalizálnia kell a kép méretét és minőségét a webes szabványos böngészőhöz. Minden, amit tudni kell erről a témáról, itt található.
mielőtt képeket töltene fel webhelyére, használjon olyan szolgáltatásokat, mint a TinyPNG vagy a ShortPixel, hogy ingyenesen tömörítse fényképeit. Bár az emberi szem alig ismeri fel a kép változását, felgyorsítja webhelyét és javítja a látogatók felhasználói élményét. Természetesen a keresőmotorok is szeretik a webhelyek gyors betöltését!
hasonlóképpen hasznos lesz egy szerkesztő program, amely képes szerkeszteni és megváltoztatni a képek méretét. A professzionális és ingyenes lehetőség a Gimp, azonban meglehetősen bonyolult használni. A Photoshop egyéb alternatívái az Affinity Photo és az Acorn, amelyek csak az eredeti árának töredékébe kerülnek, és nem igényelnek előfizetést.
de egyre több eszköz használható grafikus erőforrások létrehozására egyszerűen, anélkül, hogy meg kellene tanulnia a Photoshop vagy az Illustrator használatát. Például használhatja Stencil vagy Snappa.


2. Professzionális másolat
ne feledje, hogy egy weboldal írása nem ugyanaz, mint egy levél vagy egy könyv írása. Az interneten általában kevésbé formálisak vagyunk, ugyanakkor segítenünk kell az elfoglalt egyéneknek, hogy gyorsan megtalálják a szükséges információkat. Ez azt jelenti, hogy tartalmunkat szkennelhetővé kell tennünk:
- értelmes címsorszerkezetet használva
- ne hagyja, hogy a szöveges bekezdések túl hosszúak legyenek,
- felsoroláspontokat adjon hozzá, és
- könnyen olvasható betűtípusokat válasszon.
valójában egy teljes útmutatót írtunk erről a témáról, amelyet itt talál. Az is fontos, hogy ebben a szakaszban már szem előtt tartsuk a SEO legjobb gyakorlatait. A webhely méretétől függően legalább három fő keresési kifejezést kell találnia, amelyeket rangsorolni szeretne a Google tetején.
3. Kapcsolatfelvételi űrlap és egy értelmes navigációs menü
ahhoz, hogy professzionális benyomást keltsen a látogatók számára, e-mail cím helyett kapcsolatfelvételi űrlapot kell használnia. Szerencsére egyszerű integrálni a kapcsolatfelvételi űrlapokat olyan megoldásokkal, mint a Wix, a Squarespace vagy a WordPress.


ne feledje, hogy webhelye navigációs sávja elengedhetetlen ahhoz, hogy a látogatók egyik oldalról a másikra lépjenek. Figyeljen rá, és győződjön meg róla, hogy logikusan áramlik. Például, ha az a célja, hogy a felhasználók üzenetet küldjenek Önnek a kapcsolatfelvételi űrlapon keresztül, akkor epikus kudarc lenne elfelejteni a linket a menüben vagy az oldal láblécében.
győződjön meg róla, hogy teszt-regisztrációt is végez, mielőtt közzéteszi webhelyét!
a weboldal létrehozásának lépései
összefoglalva, itt van a cselekvési terv:
- tervezze meg weboldalát, és rendelje meg az ötleteket egy gondolattérképen.
- vásárolja meg a domain nevet, például a Namecheap oldalon (de utána is megvásárolhatja).
- válassza ki a legjobb weboldal készítőt vagy CMS-t.
- hozzon létre tartalmat (pl. szövegeket és képeket) minden oldalhoz (a SEO legjobb gyakorlatait követve).
- adja hozzá a tartalmat a webhelyéhez, és állítson be elemző eszközöket.
- az oldal közzététele és népszerűsítése.
nyilvánvaló, hogy a fenti pontok mindegyike sokkal többre építhető. Van egy (ingyenes) e-könyvünk, ahol további információkat kaphat.
az Ön weboldala elkészült. És most?
ha már létrehozta és közzétette webhelyét, elkezdheti népszerűsíteni és optimalizálni a látogatások növelése és a felhasználói élmény javítása érdekében.
- frissítse webhelyét: a webhelyek nem Könyvek. Miután közzétették, továbbra is frissíthetők. Győződjön meg arról, hogy új és releváns tartalmat hoz létre, amikor lehetősége van rá, és folyamatosan frissíti a webhelyet. Képzeljen el például egy étterem weboldalát: ha a menü megváltozik, akkor a lehető leggyorsabban tükröződnie kell a weboldalon.
- Online pozicionálás: Ahhoz, hogy minél több látogatót vonzzon, tovább kell optimalizálnia webhelye SEO-ját. Ez nem túl bonyolult, de időt és munkát igényel. További információkért olvassa el ezt az útmutatót.
- Webelemzés: az online pozícionálással kapcsolatos erőfeszítései (a fenti pont felett) haszontalanok lesznek, ha nem méri a webhely forgalmát. Így tudni fogod, hogy működik-e vagy sem. A legnépszerűbb weboldal-elemző eszköz a Google Analytics. És ingyenes!


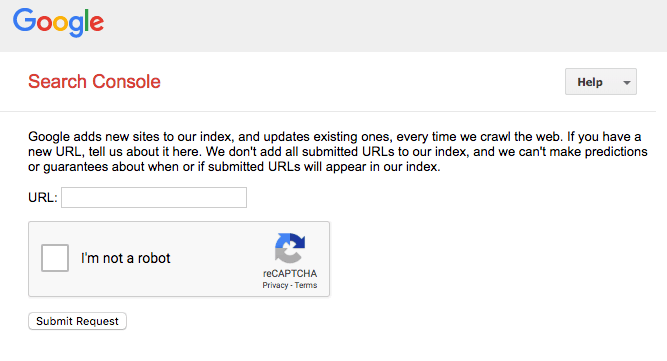
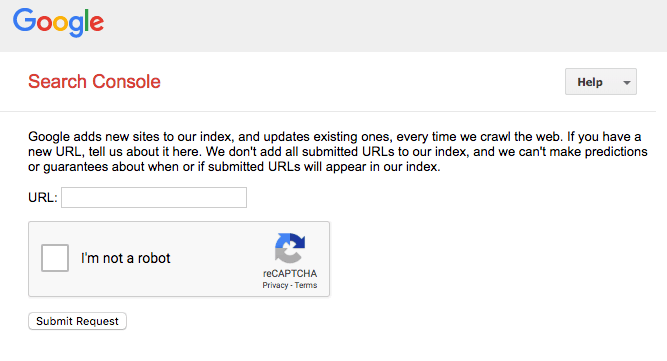
- természetesen, miután közzétette webhelyét, regisztrálnia kell a Google Search Console-ban, hogy értesítse a Google-t az oldal létezéséről, és információkat szerezzen. Vagy legalább küldje el webhelye URL-jét (címét) a Google-nak, hogy az indexelhesse.
- e-mail Marketing: egy másik szokásos stratégia, különösen a vállalkozások számára, hogy rendszeres e-maileket küldjön a látogatóknak, hogy ne veszítsék el a kapcsolatot. Ez különösen hasznos az online áruházak, a kisvállalkozások és a bloggerek számára. Az e-mail marketing önmagában tudomány. Elolvashatja ezt az útmutatót, hogy további információkat találjon a hírlevelek küldésének megkezdéséről.
- közösségi média: végül a legtöbb webhely rendelkezik közösségi média profilokkal is (pl. Facebook, Instagram, Twitter, LinkedIn stb.), hogy kapcsolatba léphessenek a látogatóikkal (és potenciális látogatóikkal) az Ön által létrehozott webhelyen kívül. Ez különösen jól működik a vizuális szakemberek, például illusztrátorok, ékszerészek vagy fotósok számára.
remélem, hogy ez a kis útmutató segített megérteni, hogyan lehet weboldalt létrehozni az elejétől a végéig.
az éppen olvasott útmutató mellett van néhány iparág – specifikus útmutatónk is:
- weboldal létrehozása kisvállalkozások és vállalkozók számára
- útmutató az e-kereskedelmi weboldal indításához
- weboldal készítők művészek számára (pl. művészek és tervezők)
- Hogyan hozzunk létre egy online portfóliót
- fényképészeti weboldalak létrehozása
- hozzon létre egy weboldalt a WordPress segítségével