ha valamit saját maga tervez, mindig a legjobb, ha a dolgokat egyszerűvé teszi. Szerencsére, amikor logó létrehozásáról van szó, az egyszerűbb mindig jobb. Ma megvizsgáljuk, hogyan lehet logót készíteni a Photoshopban, csak alapértelmezett alakzatokat és egyszerű szöveget használva.
a logó egyszerű alakzatokkal és útvonalakkal készül, így megváltoztathatja a színét, elhelyezheti bármely dokumentumon, vagy akár effektusokat is hozzáadhat, például árnyékokat vagy színátmeneteket. Logót készíteni a Photoshopban még soha nem volt ilyen egyszerű. Tehát kezdjük el!
1. lépés: Hozzon létre egy egyszerű hátteret
először hozzunk létre egy új vásznat. A méret nem számít, mivel a logó végül átméretezhető alakú lesz. Ön képes lesz arra, hogy olyan kicsi vagy nagy legyen, amennyire szüksége lehet, anélkül, hogy aggódnia kellene a pixelezés vagy az elmosódás miatt.
mielőtt logót készítenénk a Photoshopban, létrehozunk egy gyors alap hátteret.
hozzunk létre egy színes kitöltési réteget, amely világosbarna színű.
a létrehozás után kattintson a jobb gombbal > konvertálás intelligens objektummá.
ennek a kitöltési rétegnek az intelligens objektummá alakítása lehetővé teszi számunkra, hogy beállítható szűrőket adjunk hozzá, miközben megtartjuk a szín megváltoztatásának képességét.
csak kattintson duplán az intelligens objektumra az eredeti kitöltési réteg megnyitásához.

ezután menjünk a szűrő > Camera Raw szűrő.
keresse meg a hatások lapot, és adjon hozzá egy kis mennyiségű gabonát. Csak annyi gabona, hogy némi textúrát adjon a háttérhez.
az enyémet 25% – ra állítottam, bár a személyes preferenciáitól függően többé-kevésbé hozzáadhat.
megnyomhatjuk az OK gombot, ha boldogok vagyunk.

végül fejezzük be a hátteret egy új réteg létrehozásával és a réteg Overlay beállításával.
most puha, kerek kefével festse feketére a vászon sarkait, középen pedig fehérre. Ez matrica hatást hoz létre.
csökkentse a réteg átlátszatlanságát 50% – ra a hatás csökkentése érdekében. Azt akarjuk, hogy ez nagyon finom legyen.

2. lépés: hozza létre A logó alapját
a háttér elkészültével végre lefedhetjük, hogyan készítsünk logót a Photoshopban.
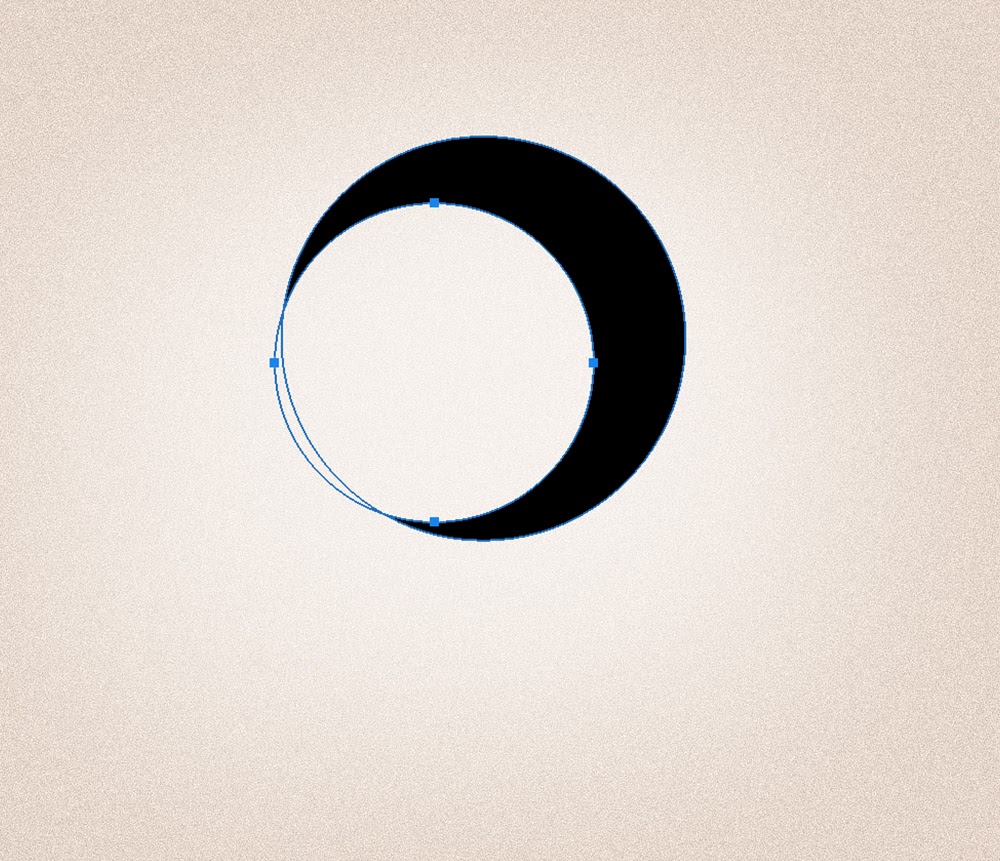
hozzuk létre logónk alapját az ellipszis alakú eszköz segítségével egy fekete kör létrehozásához.

most változtassuk meg a felső felső eszköztárban található Útvonalműveleteinket az új rétegről az elülső alak kivonására.
hozzon létre egy második kört a fekete kör belsejében, félhold alakot hozva létre.
az új kör útja kivonódik a fekete körből.

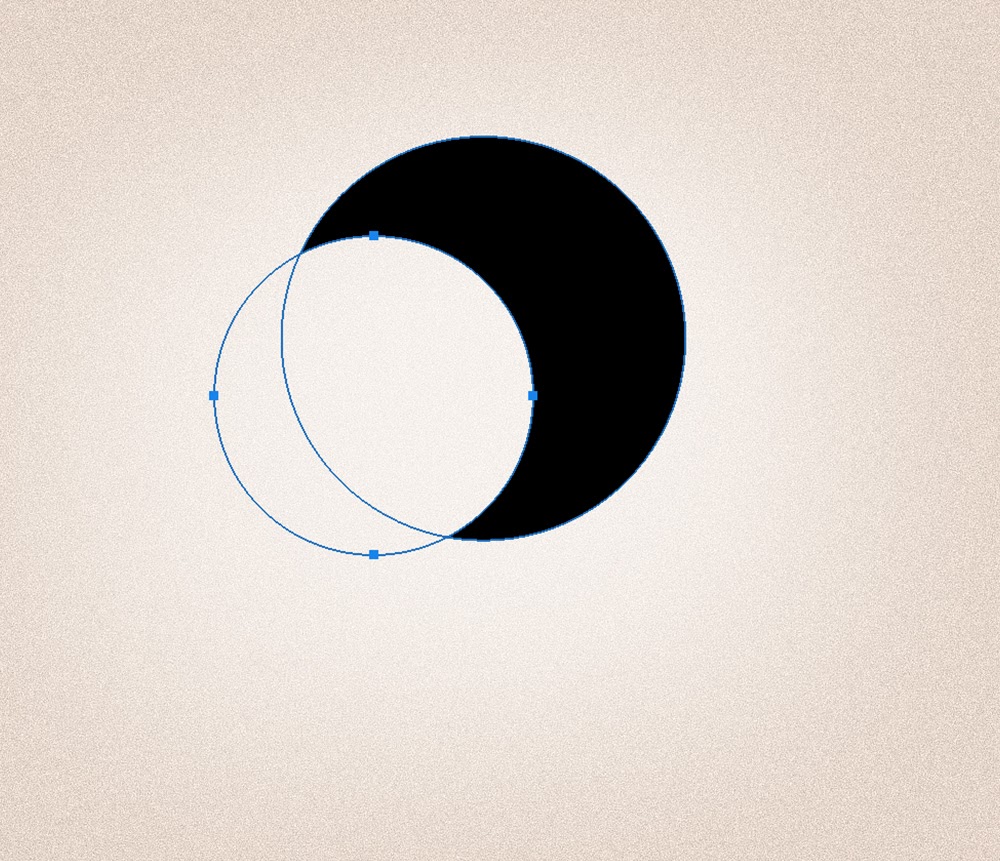
a körút elhelyezését a Pen eszközzel csoportosítva található Pont konvertálása eszköz kiválasztásával állíthatjuk be.
kattintson az útvonal vonalára, majd húzza az útvonal mozgatásához.
ügyeljen arra, hogy ne kattintson le az útvonalról, mivel csak a létrehozás után húzhatja és mozgathatja az utat.

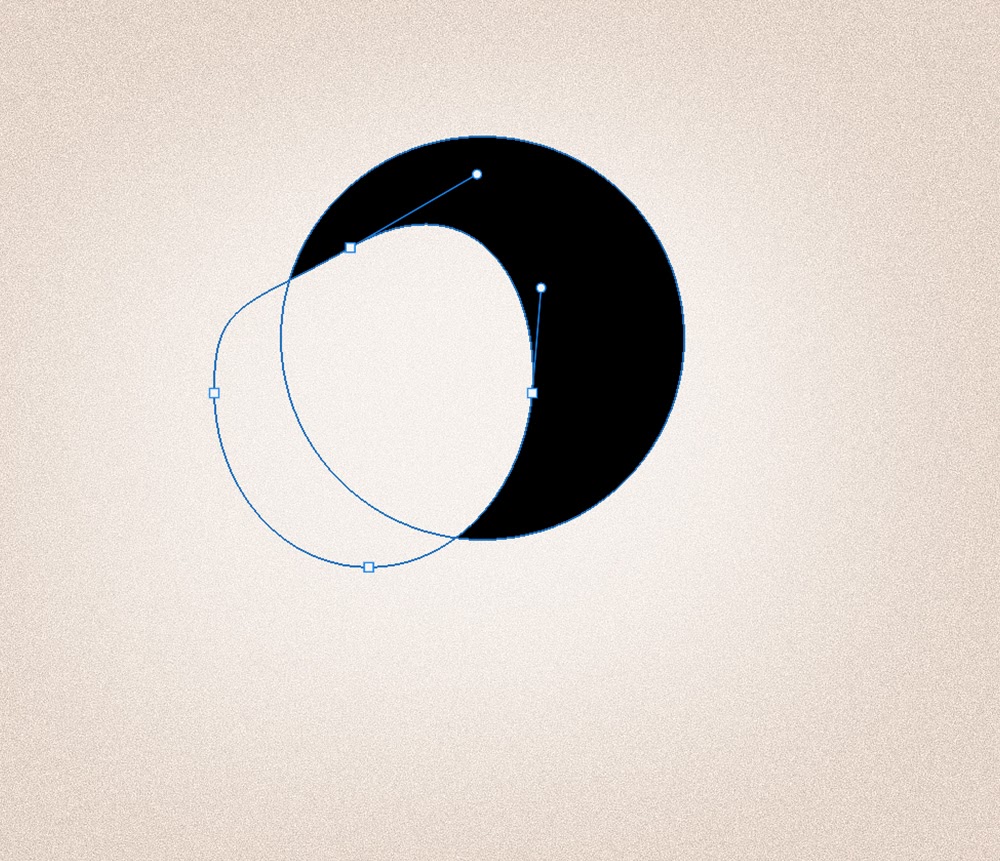
3. lépés: Állítsa be az utak alakját
ha elégedett a kerek út elhelyezésével, kattintson az útvonalról, majd vissza.
észre fogod venni, hogy már nem tudjuk mozgatni az utat, de befolyásolhatjuk az alakját.
próbáld ki. Az alábbiakban csak egy példa arra, hogy mi történik, amikor meghúzom az út horgonyait.
az útvonalakat leginkább próbaverzióval lehet megtanulni, ezért nyugodtan Ctrl+Z hogy gyakran visszavonja. Az utak a legbonyolultabb része, amikor megpróbálja megtanulni, hogyan készítsen logót a Photoshopban, de ragaszkodjon hozzá, és megkapja őket.

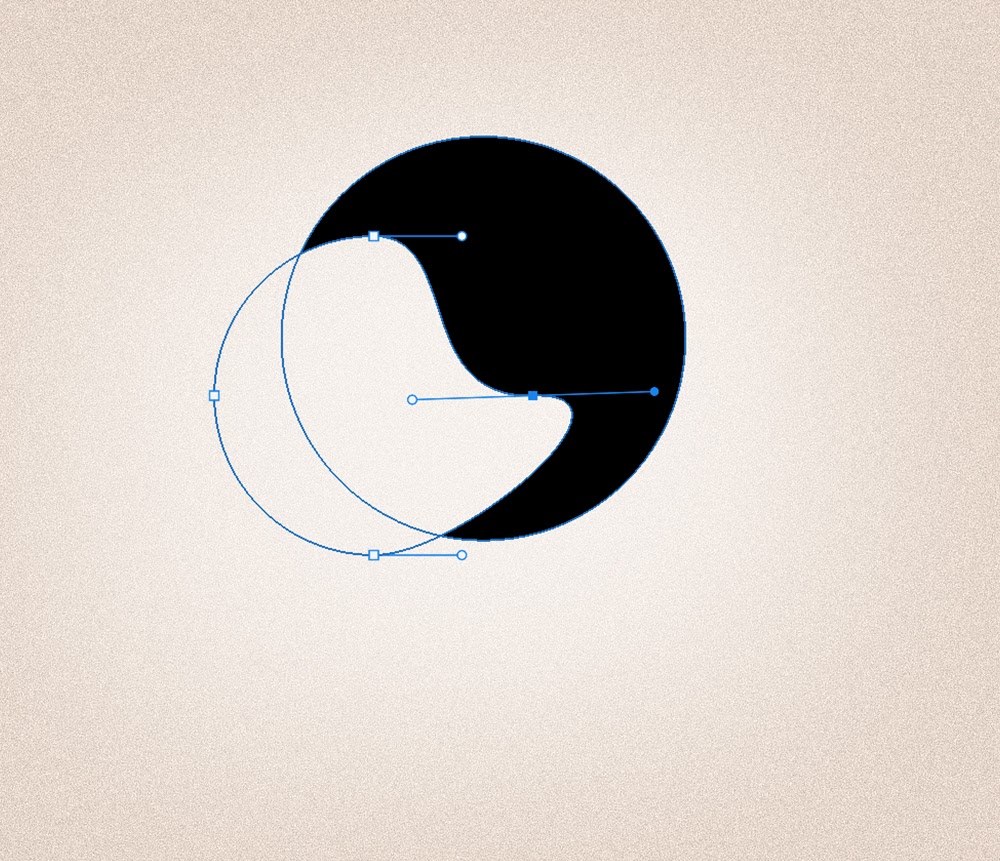
tehát most hozzuk létre a tényleges madár test alakját.
húzza le a bal felső utat vonal, hogy a hátsó a madár.
szintén kissé megnyújtja a jobb felső területet az útvonal vonalán való kattintással és húzással. Ez létrehoz egy fej alakját.
ne feledje, hogy az útvonalvonalakat kell húznia, nem a horgonyokat.

4. lépés: kombinálja az egyszerű alakzatokat
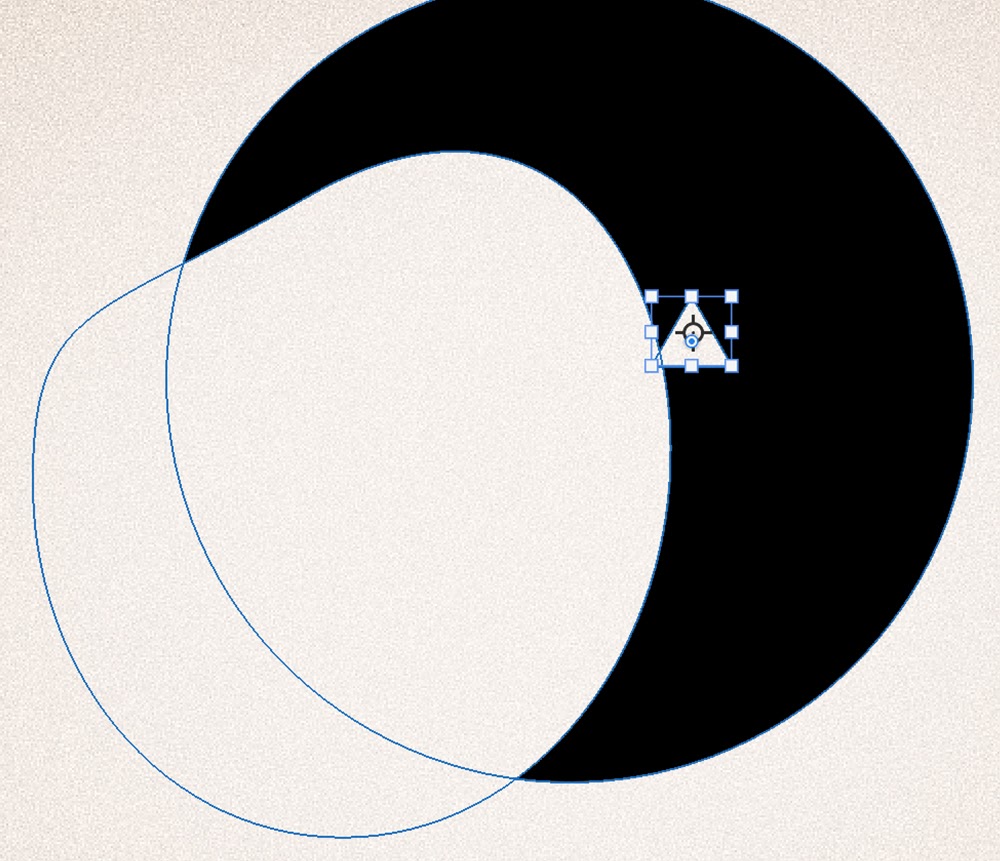
miután elégedett a testtel, válassza ki a háromszög alakú eszközt.
ismét módosítsa az Útvonalműveleteket az új rétegről az elülső alak kivonására. Ez minden alkalommal visszaáll, ezért ellenőrizze, hogy a megfelelő beállításra van-e állítva.
hozzon létre egy kis háromszög utat közvetlenül a test mellett.

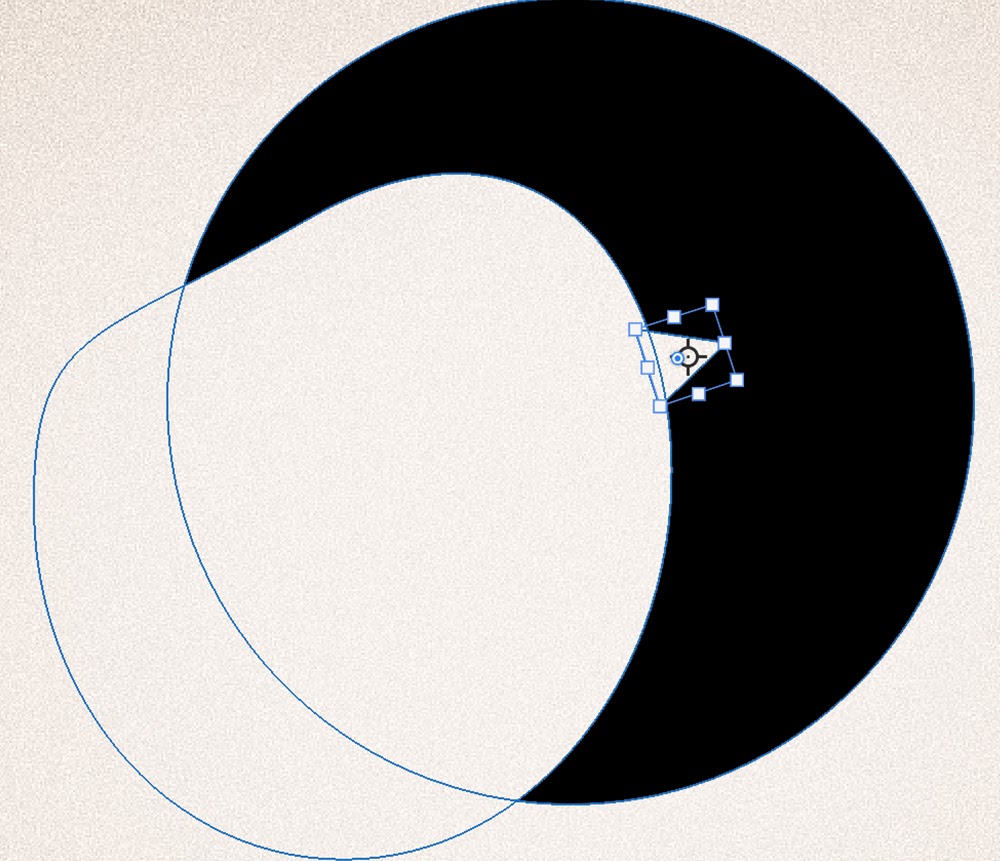
most használjuk a transzformációs vezérlőket, hogy szöget zárjunk be és forgassuk a háromszöget csőrré.
a csőr meghosszabbítható a Shift lenyomásával, majd vízszintesen nyújtva a transzformációs vezérlők segítségével.

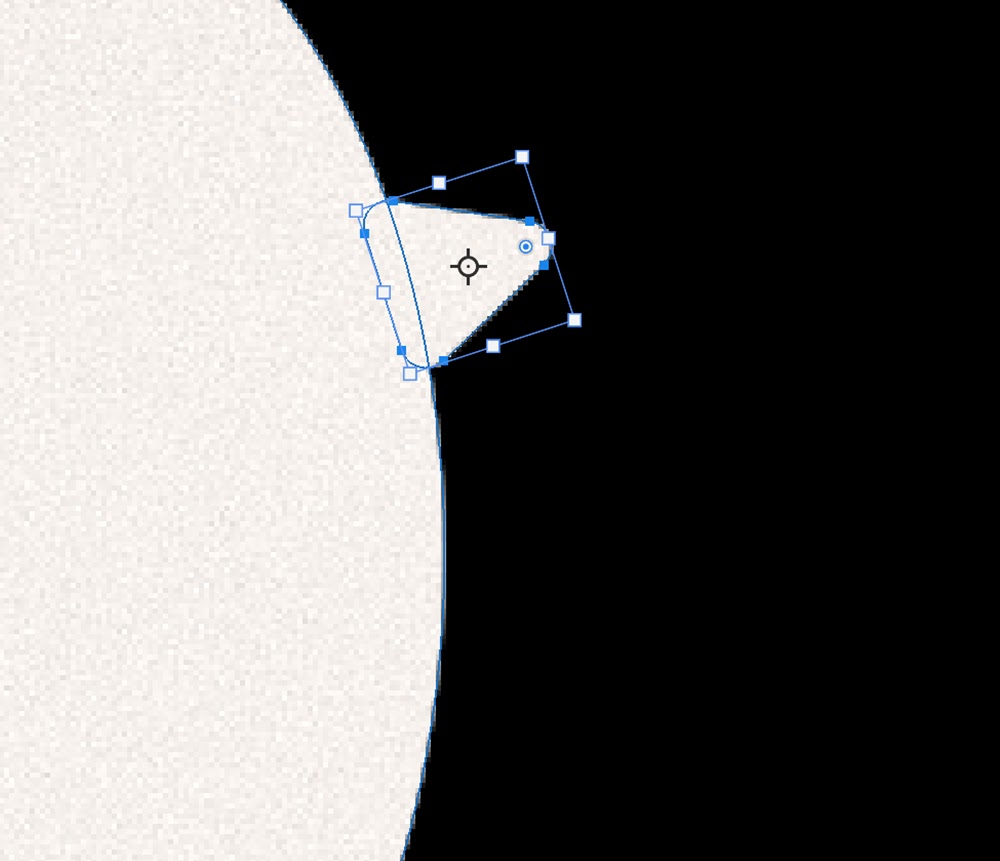
a háromszögnek egy kis csapja lesz a hegy felé.
kattintson rá és húzza le a háromszög sarkainak kerekítéséhez.

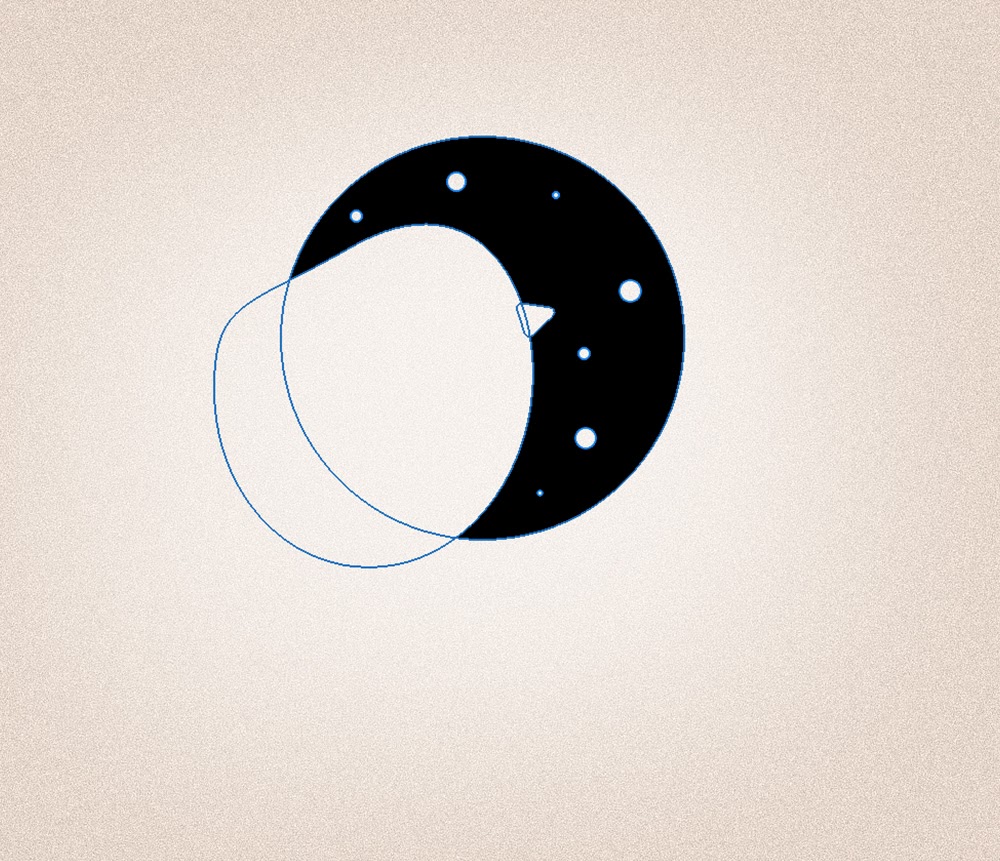
Ezután válasszuk ki az ellipszis alakú eszközt, ismét úgy, hogy kivonja az elülső alakot, és kis csillagpontokat hozzon létre a fekete háttér alakja felett.
tartsa lenyomva a Shift billentyűt a tökéletes kör létrehozásához, de ügyeljen arra, hogy elengedje a váltást a körök létrehozása között.

a logó fő alapjával elkészíthetünk néhány végső formát.
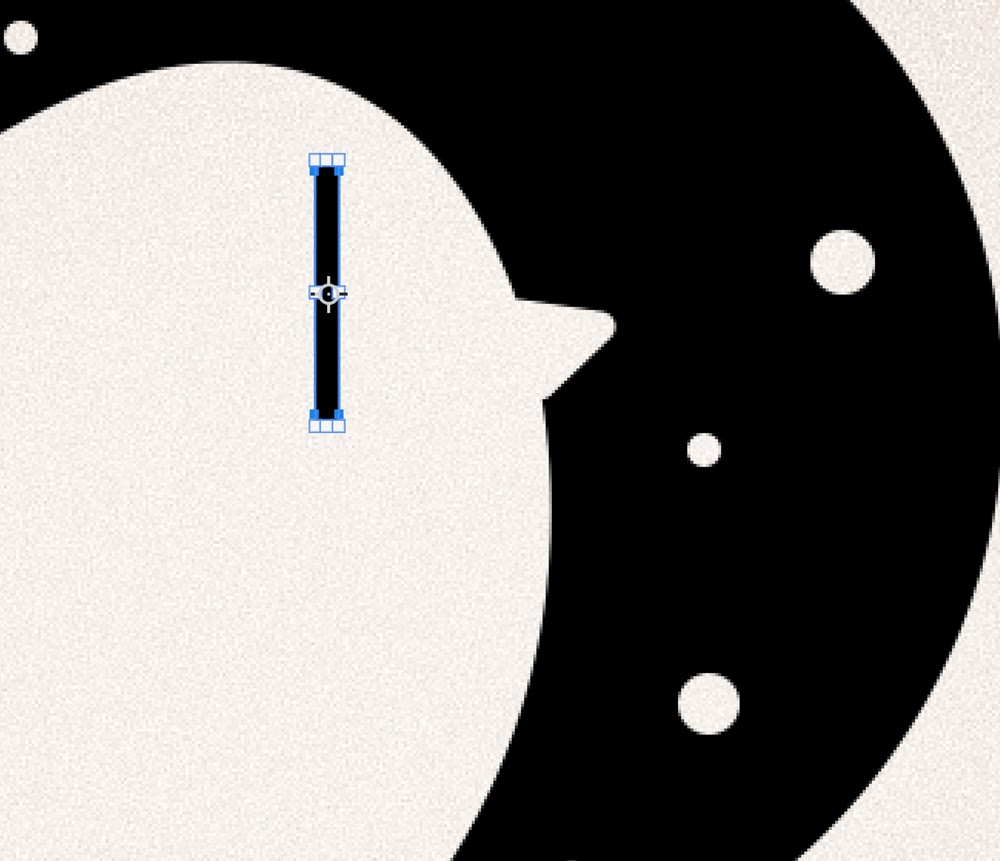
hozzon létre egy új réteget, majd válassza ki a téglalap alakú eszközt.
a felső felső eszköztárban állítsa be a lekerekített sarkok sugarát 30 Pixel körül. Lehet, hogy ennek magasabbnak kell lennie, a dokumentum méretétől függően.
hozzon létre egy hosszú fekete téglalapot bárhol a vásznon. A végső forma végül a szem környékére kerül, de az alakot meg tudjuk mozgatni, miután felépítettük.

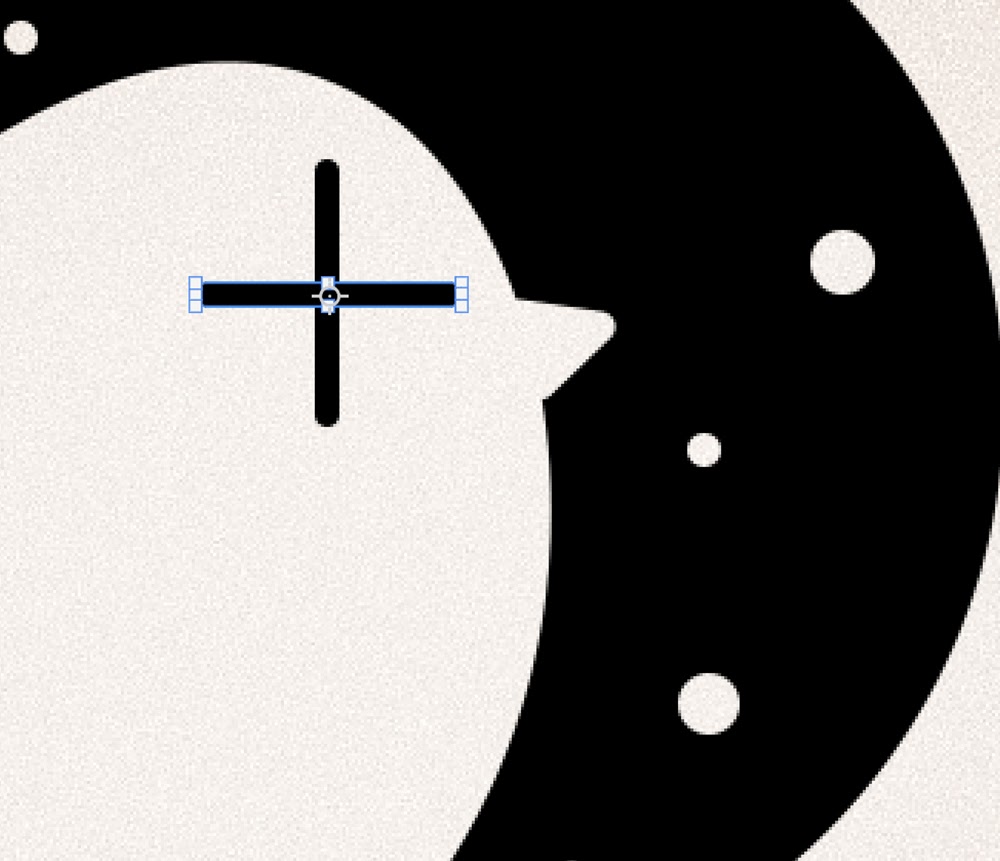
másolja a téglalap réteget, vízszintesen megfordítva, pluszjel alakot hozva létre.

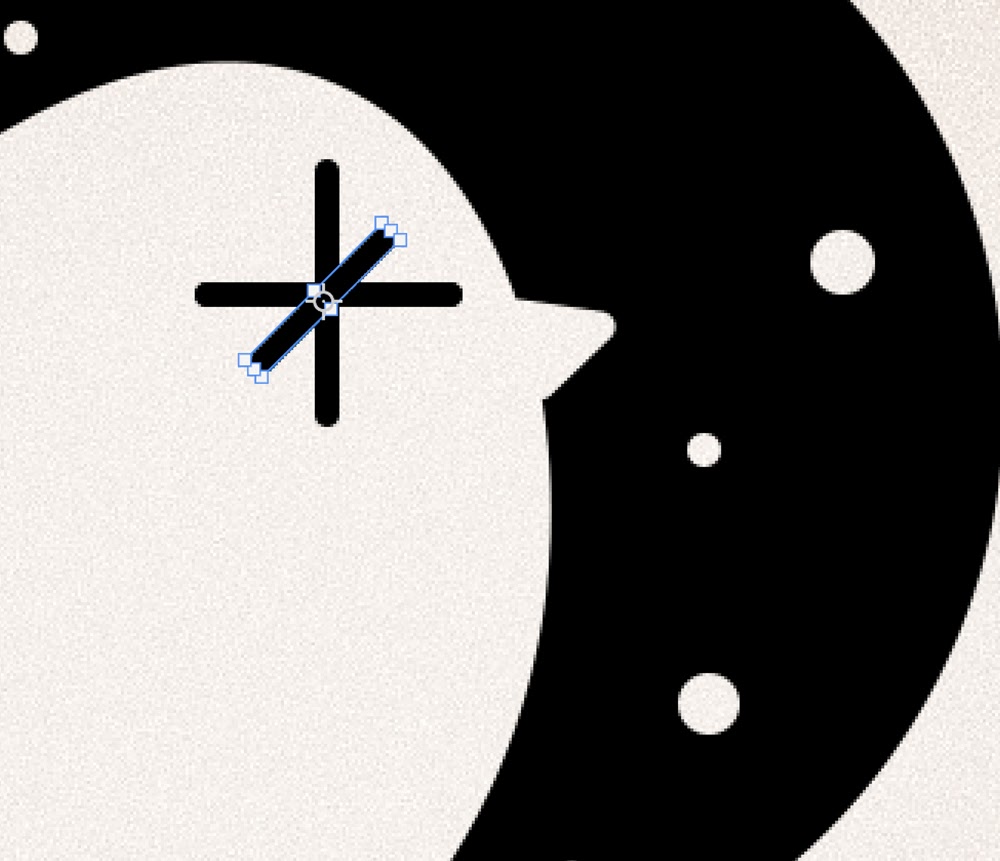
másolja újra a téglalap alakját, és helyezze az új másolatot egy szögre.
a Shift billentyűt lenyomva tarthatja, miközben elforgatja az alakzatot, hogy bepattanjon a szög fokának beállításához. Tartsa lenyomva a Shift billentyűt a téglalap alakjának lerövidítéséhez is.
győződjön meg arról, hogy az összes vonal középre van állítva és metszi egymást.

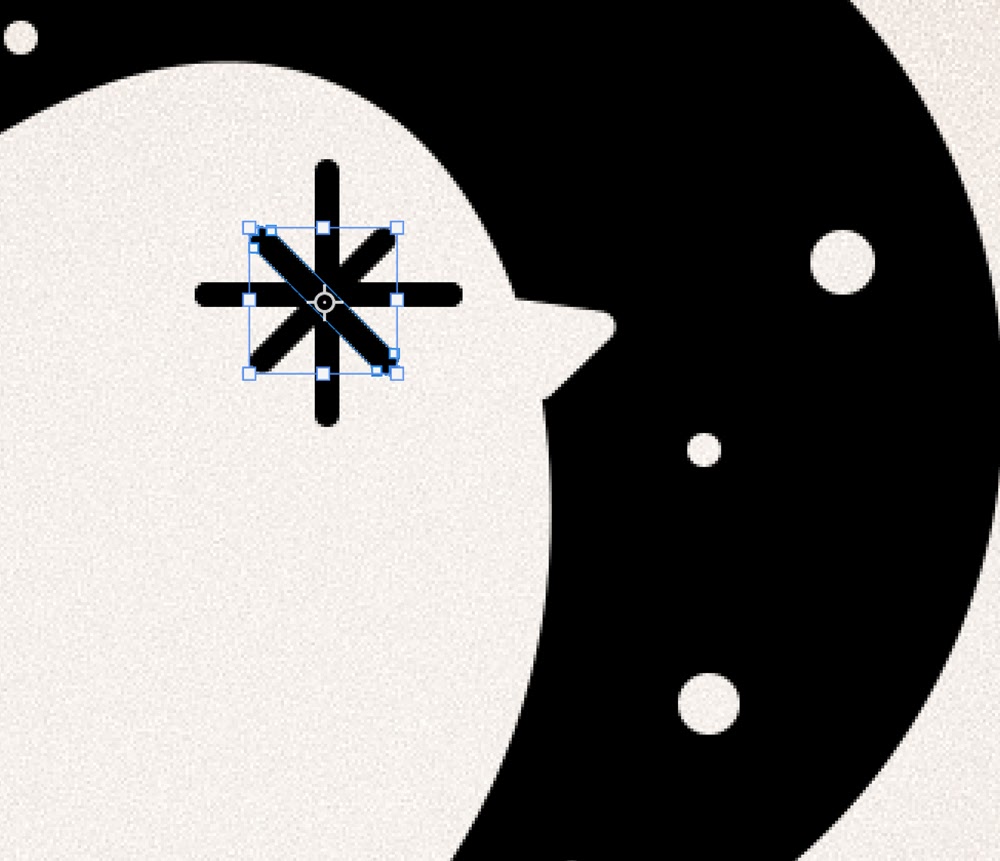
ismételje meg a szögletes téglalapot, és fordítsa vízszintesen úgy, hogy az eredeti irányával ellentétes irányba nézzen.

6. lépés: alakzatok egyesítése
válassza ki az összes téglalapréteget, majd kattintson a jobb gombbal > alakzatok egyesítése.
ez egyesíti az egyes alakzatokat egybe. Ügyeljen arra, hogy az alakzatok egyesítése előtt végezze el az elhelyezés és a méret végleges beállítását, mivel innentől kezdve nehezebb lesz beállítani őket.

7. lépés: szöveg hozzáadása
most, a szövegre. A logó betűtípusának kiválasztásakor az olvashatóság kulcsfontosságú.
valami merész, sans-serif, és minden nagybetűvel általában a legolvasottabb még messziről távolságokat. Ez az, amit egy logóban akarsz.
a Bw Modelica-t fogom használni extra félkövéren az Adobe Fonts-tól a fő szövegemhez. Ez egy nagyszerű betűtípus a logókhoz, mivel több betűs súlyt kínál a nagyon vékonytól a nagyon merészig.
próbálja meg keverni és egyeztetni a betűsúlyokat a kevésbé minimális megjelenés érdekében.

ezután hozzáadok egy 100-as távolságot, így a betűknek van egy kis légzési helyük.
a térköz hozzáadása szintén növeli az olvashatóságát.

annak érdekében, hogy a dolgok továbbra is minimálisak legyenek, azt javaslom, hogy próbálja meg ugyanazt a betűtípust használni a címkesorhoz, mint a cégnevéhez.
csak kisebb betűtípussal, mivel kevésbé fontos, mint a cégnév.

miután elégedett a szövegével, válassza ki mindkét szövegréteget, majd kattintson a jobb gombbal > alakítás alakra.
a szövegrétegek most alakrétegek. Az alakzatréteggé konvertált új szöveget már nem írhatja be, ezért a konvertálás előtt ellenőrizze, hogy a szöveg helyes-e.

végül kiválasztjuk az összes alakzatréteget, és egy utolsó jobb egérgombbal kattintunk > alakzatok egyesítése.
a logó most egy alak.

8. lépés: A logó több verziójának létrehozása
most, hogy a logó egy szilárd alakú réteg, hozzáadhat rétegstílusokat, színátmeneteket és így tovább.
a méretét a minőség elvesztése nélkül is beállíthatja, valamint megváltoztathatja a színét, ha duplán kattint a rétegére. Csakúgy, mint bármilyen alakú réteg.

következtetés
a logó készítése a Photoshopban ijesztő feladatnak tűnhet, de mindenféle egyedi tervet készíthet, csak egyszerű alapértelmezett alakzatokat és útvonalakat használva.
ne feledje, hogy a dolgok egyszerűek, és ha kétségei vannak, csak vonja vissza, és próbálja újra.
győződjön meg róla, hogy a szöveg olvasható, még akkor is, ha kicsi, és ne féljen színátmenetekkel vagy akár árnyékokkal játszani a logó néhány különböző verziójának létrehozásához.
remélem, élvezted, hogy ma megtanultad, hogyan kell logót készíteni a Photoshopban, és remélem, hogy a világon is látni fogod a terveidet!
