a WordPress egy könnyen használható platform, amelyet egyetlen kódsor megérintése nélkül használhat. De a HTML szerkesztésének ismerete a WordPress-ben jó képesség az öv alatt.
a kódszerkesztés ismeretében elháríthatja a problémákat, vagy speciális testreszabást végezhet a WordPress webhely javítása érdekében.
ez a cikk arról szól, hogy miért van szükség a HTML szerkesztésére a WordPress programban, és hogyan kell helyesen csinálni.
Szükséges?
a WordPress csodálatosan működik a dobozon kívül, ami azt jelenti, hogy egy gyönyörű és funkcionális weboldala lehet anélkül, hogy bármilyen kódot írna.
valójában a WordPress hatalmas témák és bővítmények gyűjteményével rendelkezik, amelyek könnyedén módosíthatják webhelyét. Tehát nem igazán kell tudnia, hogyan kell szerkeszteni a HTML-t a WordPress – ben.
ha módosítani szeretné webhelye megjelenését, használhatja és testreszabhatja az előre telepített témát, vagy telepíthet egy újat a WordPress könyvtárból. Ezenkívül a webhely további funkcionalitásának növelése érdekében a beépülő modulok telepítése lehet az egyik legjobb megoldás.
röviden: a WordPress forráskódjának egyedül hagyása a legtöbb helyzetben rendben van.
vannak azonban olyan esetek, amikor HTML-t kell szerkesztenie a WordPress-ben, mert ez lehet az egyetlen mód.
például, ha speciális téma-testreszabást szeretne végezni, vagy HTML-effektusokat szeretne hozzáadni a bejegyzéseihez, például vonzó kiemelt szöveget.
ne feledje, hogy a WordPress kódjának helytelen szerkesztése több kárt okoz, mint hasznot. Csináld óvatosan.
megfontolandó dolgok
a WordPress forráskódjának szerkesztése komoly feladat. Minimalizálni kell a kockázatot, amikor csak lehet.
ehhez meg kell fontolnod, hogy mi a célod, milyen eszközöket használj, és mennyi időd van.
kérdezd meg magadtól: mi az indítékod? Szeretne változtatásokat végrehajtani tesztelés, tanulási célok vagy speciális Testreszabás céljából?
ha tesztelni szeretné a dolgokat, erősen ajánlott egy WordPress gyermek téma létrehozása. Abban az esetben, ha valami rosszul megy, ez nem érinti a webhelyét. Ettől eltekintve a gyermek témával való játék lehetővé teszi, hogy megnézze, a módosítás olyan-e, mint amire számított.
kipróbálhat bizonyos WordPress funkciókat tanulási célokra is. Ne feledje, hogy szűkítenie kell a hatókörét, csak azt a részt érinti, amelyet meg akar tanulni. Nem csak időt takarít meg, hanem megakadályozza, hogy felesleges problémákba botljon.
a WordPress forráskódjának szerkesztéséhez olyan szöveges HTML-szerkesztővel kell rendelkeznie, mint a Notepad++ Windows vagy a Text Wrangler for Mac. Elő kell készítenie egy FTP klienst, például a Filezillát, valamint egy modern böngészőt, például a Google Chrome-ot.
az utolsó, de legfontosabb dolog annak eldöntése, hogy mennyi időt szeretne költeni a feladatra.
a WordPress forráskódjának szerkesztése általában meglehetősen időigényes. Tehát, ha úgy gondolja, hogy nincs ideje erre, bölcs lehetőség lehet szakember felvétele.
forráskód szerkesztése a WordPressben
mint azt Ön is tudja, a WordPress négy különböző programozási nyelvet használ: HTML, CSS, PHP és JavaScript.
minden nyelvnek saját kódja van, és különböző funkciókat szolgál. Például a HTML kezeli a tartalom szerkezetét, a CSS pedig a megjelenést. Ennek ellenére előfordulhat, hogy bizonyos műveleteket egy adott kódkészlet használatával kell végrehajtania.
most fedezzünk fel többet a WordPress forráskódjának szerkesztéséről.
a HTML szerkesztése a WordPress programban
mint korábban említettük, a HTML — a HyperText Markup Language rövidítése — szabályozza a tartalom szerkezetét.
bármilyen típusú tartalmat, például szöveget, képeket, videókat hozzáadhat a WordPress bejegyzéseihez. Ezt általában a WordPress szerkesztőből tenné.
a WordPress kétféle szerkesztővel rendelkezik: vizuális és szöveges (HTML) szerkesztővel. A klasszikus szerkesztőben könnyen átválthat a vizuális szerkesztőről a HTML szerkesztőre, mert azok egymás mellett helyezkednek el. de ez nem így van az újonnan bevezetett Gutenberg szerkesztővel. Kétféle módon válthat a HTML-szerkesztőre:
de ez nem így van az újonnan bevezetett Gutenberg szerkesztővel. Kétféle módon válthat a HTML-szerkesztőre:
- kattintson az egyes blokkok hárompontos menü gombjára
- kattintson a bal felső sarokban található hárompontos menüre a teljes bejegyzés szerkesztéséhez
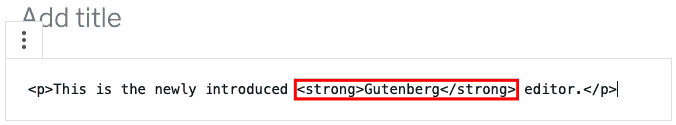
 ez egy példa arra, hogyan lehet HTML-t szerkeszteni a WordPress-ben a Gutenberg szerkesztő segítségével:
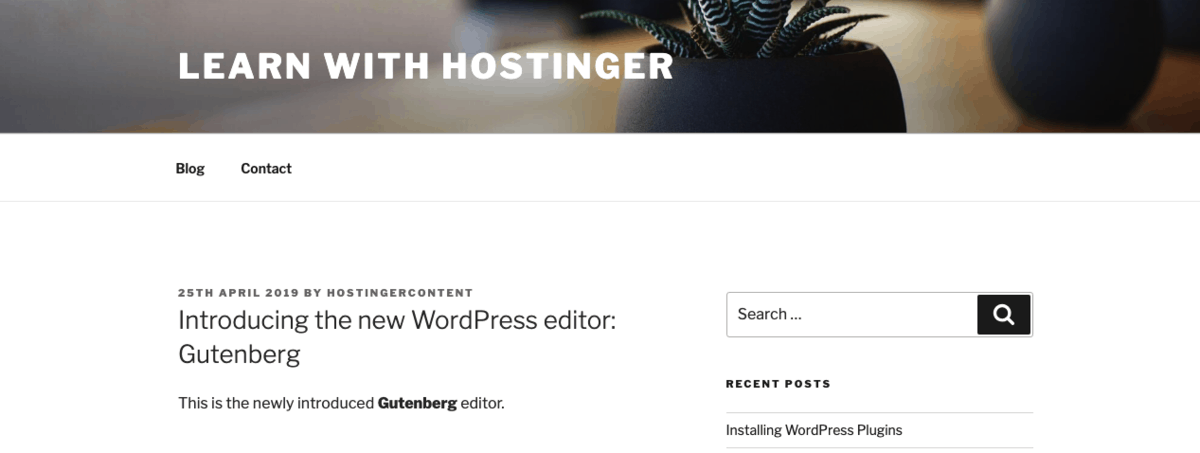
ez egy példa arra, hogyan lehet HTML-t szerkeszteni a WordPress-ben a Gutenberg szerkesztő segítségével: és ez az eredmény:
és ez az eredmény:
 tehát a fenti két módon szerkesztheti a HTML-t a WordPress-ben.
tehát a fenti két módon szerkesztheti a HTML-t a WordPress-ben.
de hogyan lehet szerkeszteni a HTML-t a kezdőlapon? Alapvetően hozzáadhat egyéni HTML-t a widget-területekről. Menj megjelenés – > Widget.
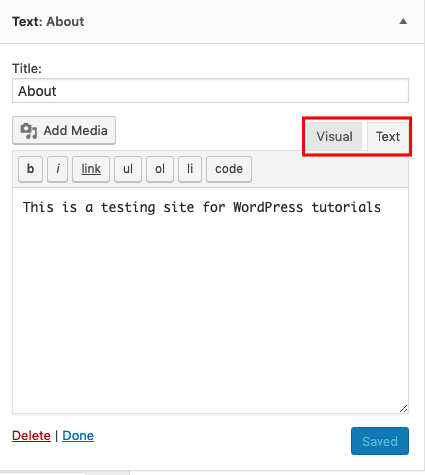
a widget területeken szerkesztheti az elérhető widgetek HTML-jét, vagy további widgeteket adhat hozzá az egyéni HTML menüből.
a HTML szerkesztéséhez először ki kell választania a megcélzott widgetet, módosítania kell és el kell mentenie. másrészt új widgeteket adhat hozzá az egyéni HTML menüből. Az aktivált témától függően a lehetőségek változhatnak. Például a Twenty Seventeen téma használatával a következő lehetőségek állnak rendelkezésre: Blog oldalsáv, lábléc 1és lábléc 2. Miután hozzáadta a részleteket, mentse el.
másrészt új widgeteket adhat hozzá az egyéni HTML menüből. Az aktivált témától függően a lehetőségek változhatnak. Például a Twenty Seventeen téma használatával a következő lehetőségek állnak rendelkezésre: Blog oldalsáv, lábléc 1és lábléc 2. Miután hozzáadta a részleteket, mentse el.
hogyan lehet szerkeszteni a PHP-t és a CSS-t a WordPress-ben
CSS (Cascading Style Sheets) alkalmazza a stílust a HTML-re. Felelős a weboldal bemutatásának meghatározásáért.
amikor egy WordPress témát alkalmaz, a webhelyének meghatározott elrendezése, színe és betűtípusa lesz. Ha nem tetszik egy bizonyos téma, használhat egy másikat.
de mi van, ha meg akarja tartani a téma elrendezését, de meg akarja változtatni a betűtípust? Ezután lehet, hogy szerkesztenie kell a PHP-t és a CSS-t a WordPress-ben.
legyen óvatos, ez a módszer nem megfelelő a WordPress kezdőknek.
kétféle módon lehet szerkeszteni a PHP-t és a CSS-t a WordPress-ben: a WordPress kódszerkesztő vagy az FTP kliens használatával.
1. A WordPress kódszerkesztő
az első módszer hozzáfér a WordPress kódszerkesztőhöz. Felhívjuk figyelmét, hogy ezt a módszert csak akkor használhatja, ha webhelye jól működik – vagyis webhelye nem összeomlik rosszindulatú programok vagy sikertelen frissítések miatt.
miután létrehozott egy gyermek témát, aktiválja azt. Ezután megy megjelenés – > szerkesztő.
győződjön meg arról, hogy kiválasztotta a szerkeszteni kívánt célzott gyermek témát. Ha például szerkeszteni szeretné a láblécet, kiválaszthatja a lábléc lehetőséget.php A jobb oldalon. Ezután hozzáadhatja vagy szerkesztheti a kódot a kódszerkesztőben.
a kód szerkesztése után kattintson a Fájl frissítése gombra.
2. FTP kliens
a következő módszer FTP klienst használ.
bár ez hatékony módszer lehet, nem javasoljuk a használatát. Ez nem biztonságos, és veszélybe sodorhatja webhelyét, ha rosszul kezeli. De itt van, hogyan kell csinálni, ha úgy érzi, képzett, és bízik a skillset.
először létre kell hoznia egy FTP hitelesítő adatokat. Ezután megnyithatja az FTP-klienst, és megadhatja az FTP-gazdagép, a felhasználónév és a jelszó adatait.
miután sikerült csatlakoznia, hozzáférhet a WordPress forráskódjához. Válassza ki a szerkeszteni kívánt fájlokat, kattintson a jobb gombbal, majd válassza a Szerkesztés lehetőséget. A szerkesztés befejezése után mentheti a módosításokat.
következtetés
erős okra van szüksége a HTML szerkesztéséhez a WordPress programban. Az idő nagy részében elegendő a témák és a bővítmények használata.
ha bármilyen problémát meg kell oldania, vagy speciális testreszabást szeretne végrehajtani, szerkesztheti a WordPress forráskódját. Vannak dolgok, amelyeket figyelembe kell venni, mielőtt megtenné: a céljait, az eszközöket és az idejét.