
megtalálta már a tökéletes betűtípust webhelyéhez egy másik webhelyen, képen vagy blogon, de nem tudta, hogyan találja meg a nevét? Azért jöttél, hogy a megfelelő helyre. Ebben az útmutatóban megmutatjuk, hogyan lehet azonosítani a betűtípusokat egy webhelyről, hogy segítsen megtalálni vállalkozása számára a tökéletes tipográfiát.
miért érdemes megnézni, hogy egy weboldal milyen betűtípusokat használ?
ha a webhely építésén vagy az online tartalom tervezésén dolgozik, mindig keresi a módját, hogy javítsa azt. Ezt sokféleképpen megteheted. A legkézenfekvőbbek egy másik téma használata, funkciók hozzáadása és jobb tartalom biztosítása. De vannak más, nem annyira nyilvánvaló dolgok is, amelyeket megtehetsz, hogy előnyt élvezhess a versenytársaiddal szemben, és egyedivé tedd webhelyedet. A betűtípus az egyik.
az Ön által használt betűtípus az egész webhelyen megtalálható, és nem csak az olvashatóságot, hanem az Általános navigációt is javíthatja. Ha a tipográfia professzionálisnak tűnik és könnyen olvasható, a látogatók nagyobb valószínűséggel maradnak a webhelyén. A betűtípusokat gyakran figyelmen kívül hagyják, de nagy hatással lehetnek.
annak ellenére, hogy betűtípusokat adhat hozzá webhelyéhez, érdemes olyan tipográfiát használni, amelyet nem talál a hagyományos módon. Az internet tele van gyönyörű tipográfiával rendelkező webhelyekkel, amelyeket érdemes használni a webhelyén. A nehéz rész azonban az, hogy azonosítsuk azokat a betűtípusokat, amelyeket ezek a webhelyek használnak. Nincs egyszerű módja a betűtípus megtalálásának, és még akkor is, ha szakértő vagy, rengeteg apró különbség van minden betűtípusban. Ezenkívül ezeket a különbségeket a betűtípusok és a CSS változások is felerősíthetik.
ezért ebben a bejegyzésben megmutatjuk, hogyan lehet különböző eszközökkel megtudni, hogy mely betűtípusokat használja egy webhely.
hogyan lehet azonosítani a betűtípusokat egy webhelyről
többféle módon lehet azonosítani a betűtípusokat egy webhelyen:
- az ellenőrző eszköz használata
- pluginekkel
- FFFFallback
- Fount
- Fontanello
- milyen betűtípus
ezek egy részét nehezebb használni, mint másokat, és néhányuk külső eszközöket és kiterjesztéseket igényelhet. Nézzük meg közelebbről ezeket a különböző módszereket.
1) azonosítsa a betűtípusokat az Inspect eszköz segítségével
a webhely betűtípusainak azonosításának legalapvetőbb módja a böngésző inspect eszközének használata. Ehhez meg kell nyitnia a böngésző fejlesztői eszközeit. Általában ezt néhány különböző módon teheti meg:
- nyomja meg az F12 vagy a Ctrl+Shift+I billentyűkombinációt a böngészőben
- nyissa meg a böngésző menüjét a jobb egérgombbal, majd ellenőrizze
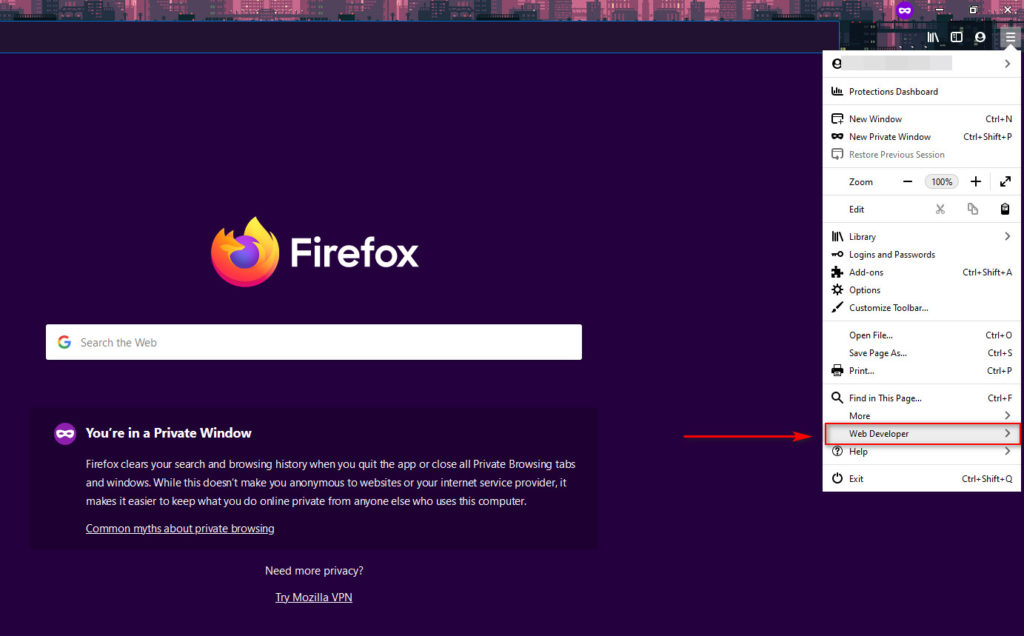
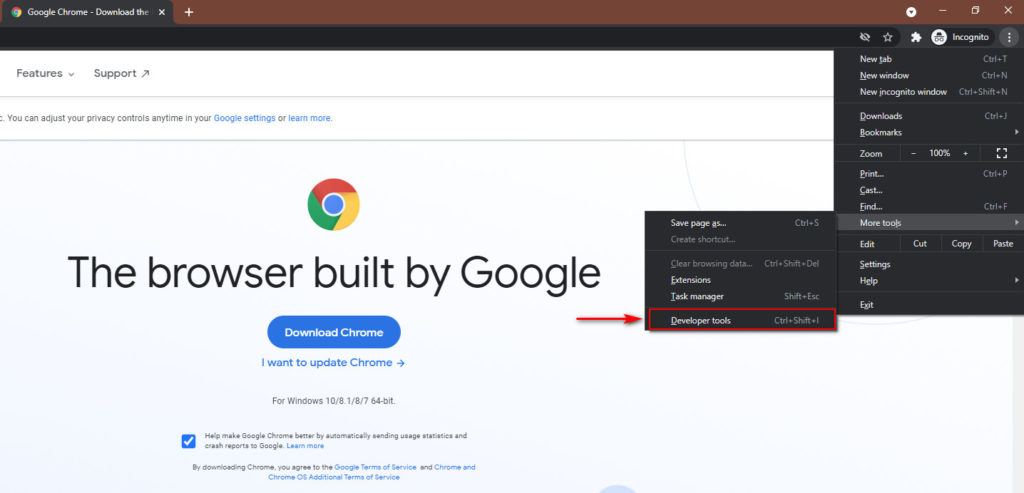
- nyissa meg a fejlesztői eszköz opcióit a böngésző menüjéből, majd lépjen a Web Developer menübe


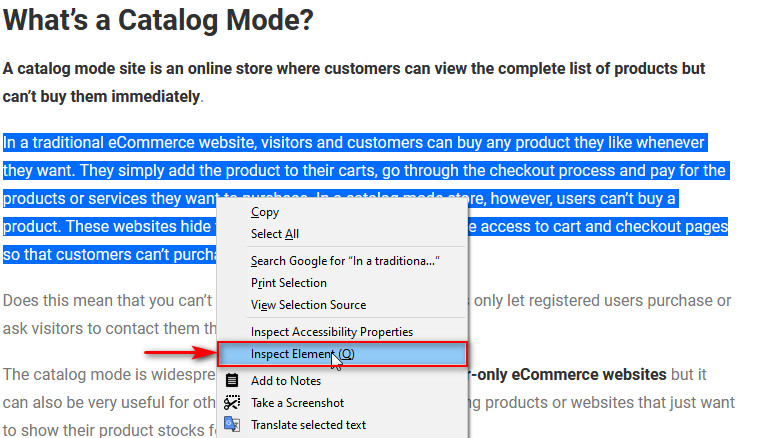
ha megtalálja a kívánt betűtípust, kattintson a jobb gombbal az azonosítani kívánt betűtípust tartalmazó szövegre, majd kattintson az elem ellenőrzése elemre.

ez az elem ki lesz emelve az inspector eszközön, és látni fogja a stílusokat és elrendezéseket az inspector melletti mezőkön.
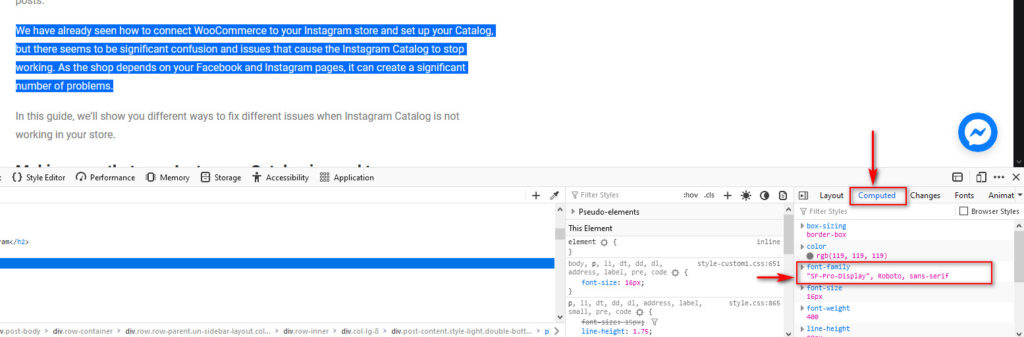
Ezután kattintson a számított fülre, és görgessen lefelé a betűtípus-család mező ellenőrzéséhez. Ebben a mezőben fel kell sorolni a weboldal betűtípusát. Például ebben a példában a betűtípus Roboto vagy SF-Pro Display.

így bármely webhelyen azonosíthatja a betűtípusokat az Inspector eszköz segítségével. Előfordulhat azonban, hogy olyan webhelyeket talál, ahol nem kattinthat a jobb gombbal, vagy nem érheti el az ellenőr eszközt, mert nem engedélyezik. Ha ez a helyzet, van egy másik alternatíva. Azt is láthatja, hogy a webhely milyen betűtípust használ egy dedikált eszközzel.
vessünk egy pillantást a legjobb beépülő modulokra, amelyekkel azonosíthatja a betűtípusokat egy webhelyről.
2) a betűtípusok azonosítása eszközök és bővítmények segítségével
ha nem tudja használni az inspector eszközt egy webhelyen, akkor a betűtípusokat dedikált eszközökkel és bővítményekkel azonosítja. Számos eszköz létezik, így az életed megkönnyítése érdekében felsoroljuk a legjobbakat, és megmutatjuk, hogyan használhatja őket a különböző webhelyeken használt betűtípusok megtalálásához és felismeréséhez.
2.1) FFFFallBack

az FFFFallback egy egyszerű könyvjelző eszköz, amellyel bármilyen weboldalon azonosíthatja a betűtípusokat. A legjobb az egészben, hogy nem kell semmit telepítenie. Egyszerűen el kell mentenie a könyvjelzőt a könyvjelzők fülre, majd kattintson a könyvjelzőre bármely webhelyen a betűtípusok ellenőrzéséhez. Az eszköz Javascript-et használ a CSS beolvasásához és a tipográfia, valamint a betűstílus azonosításához.
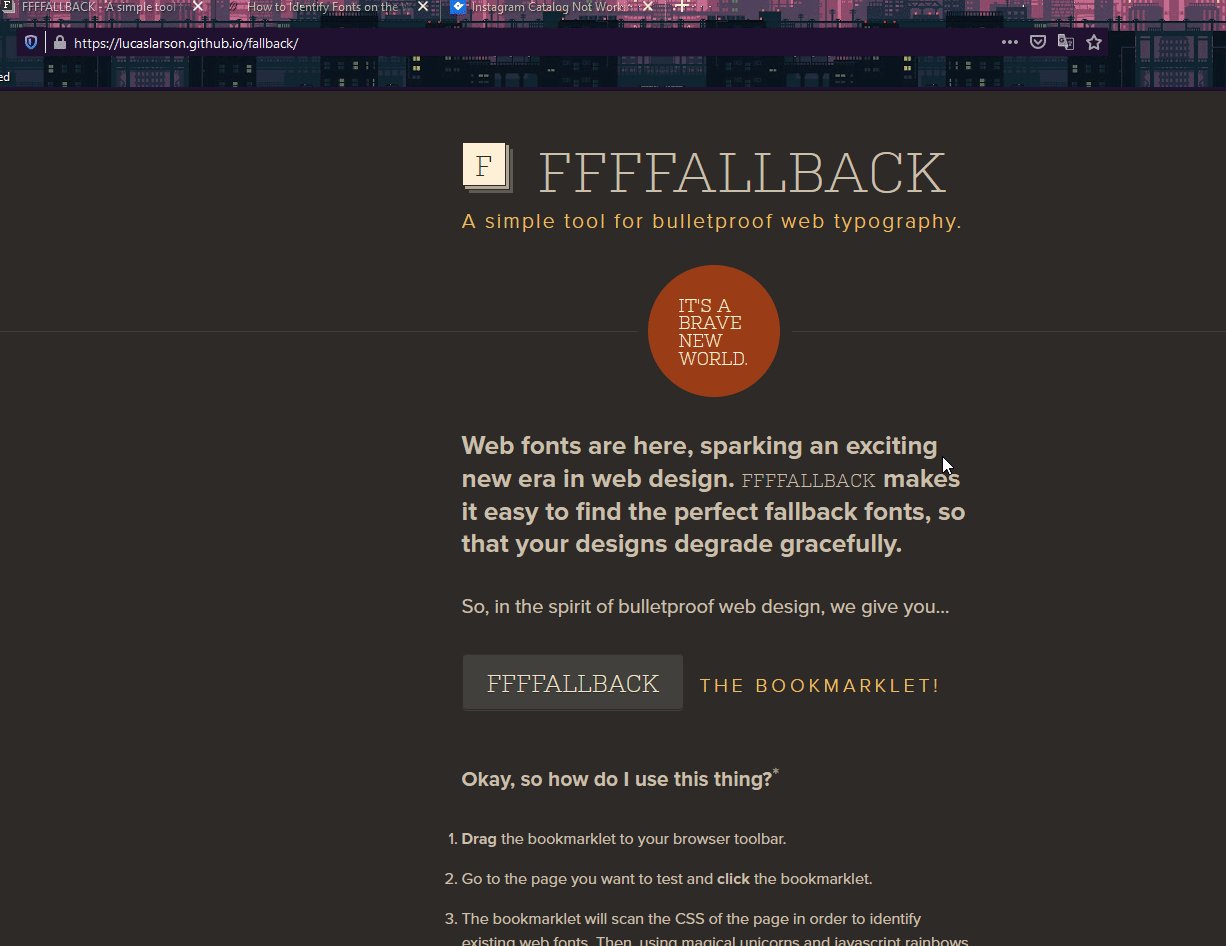
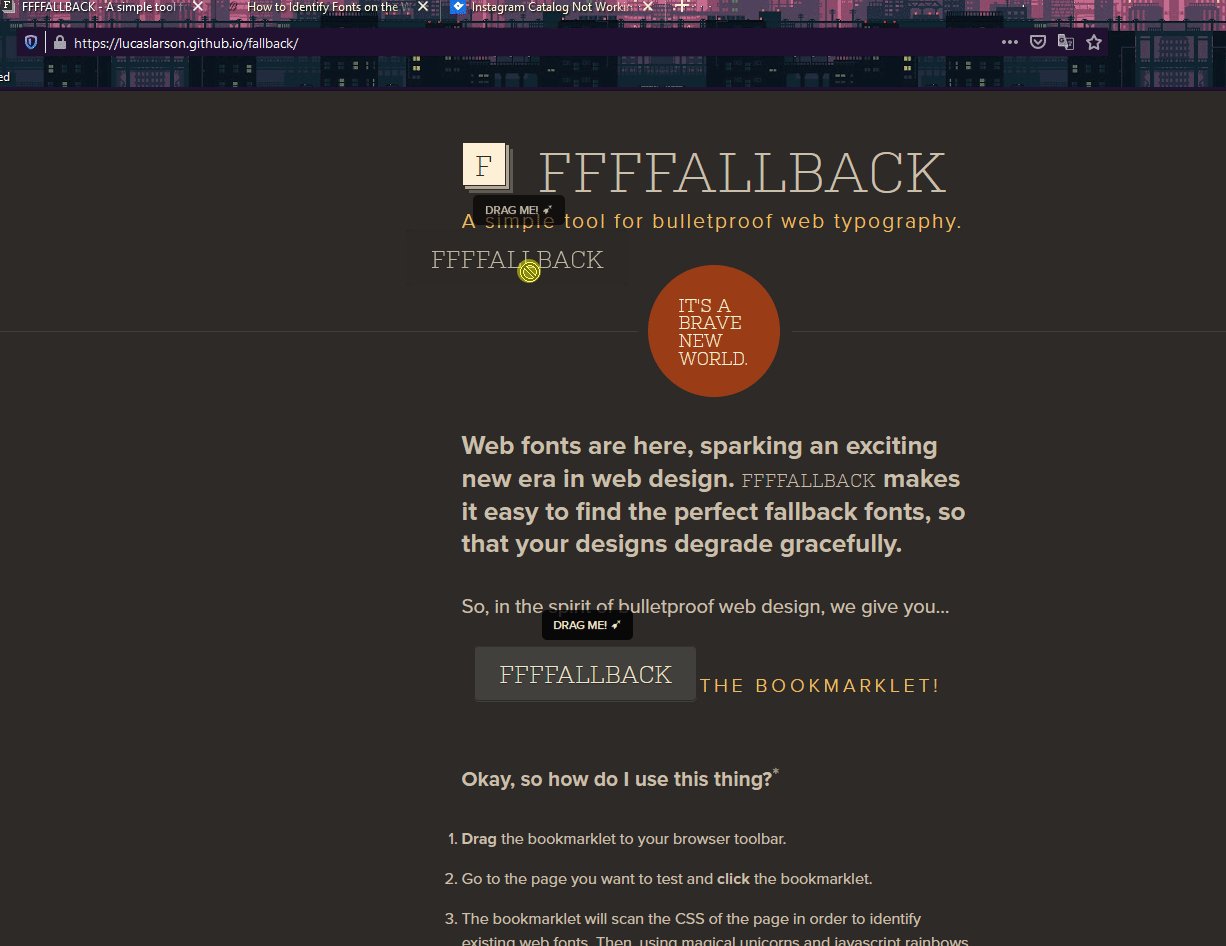
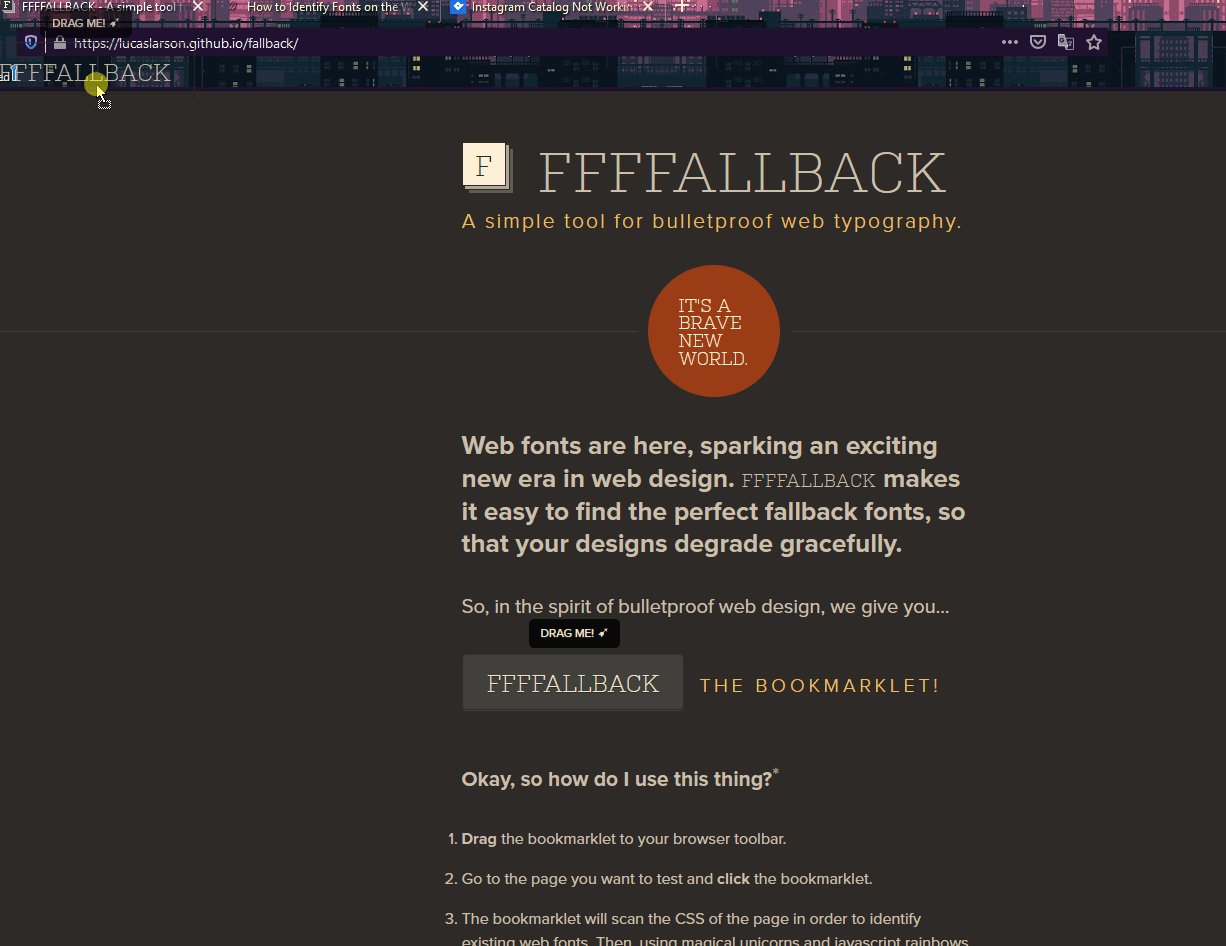
az eszköz használatához meg kell nyitnia ezt az oldalt. Ezután kattintson az FFFFALLBACK gombra, és húzza a Könyvjelzősávra az alábbiak szerint. Ha a könyvjelzősáv nem jelenik meg a böngészőben, nyomja meg a Ctrl+Shift+B billentyűkombinációt annak engedélyezéséhez.

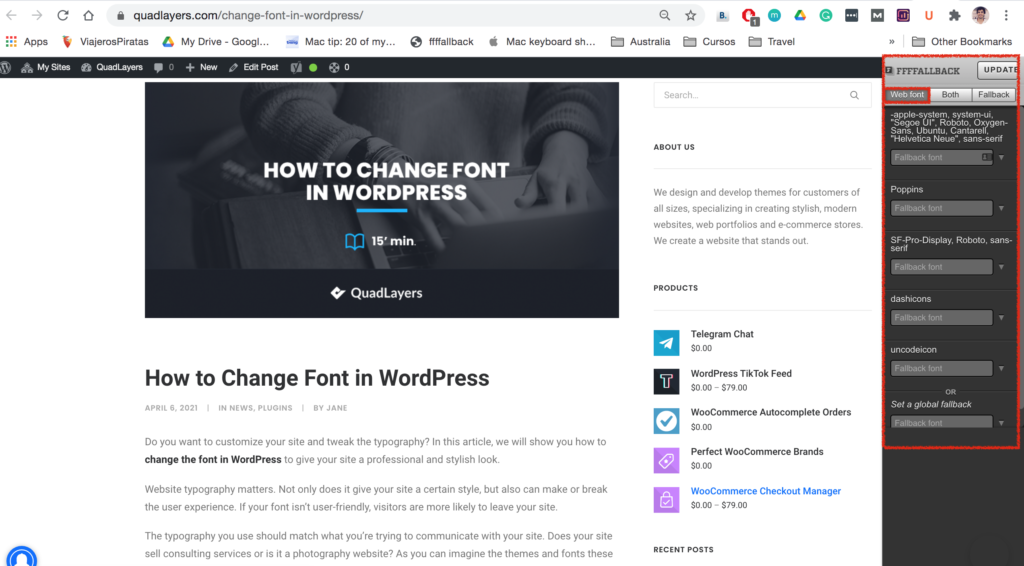
most nyisson meg egy webhelyet, ahol azonosítani szeretné a betűtípusokat, majd kattintson a Könyvjelzősávra mentett könyvjelzőre. Meg kell mutatnia a webhely betűtípuscsaládját és stílusát egy új oszlopban, az alábbiak szerint. Győződjön meg róla, hogy a webes betűtípust választotta a tetején.

2.2) Fount

a Fount hasonló az FFFFALLBACK-hez, de lehetővé teszi bizonyos szövegek betűtípusainak ellenőrzését is. Így megadhatja, hogy mely szövegekhez szeretné ellenőrizni a betűtípusokat.
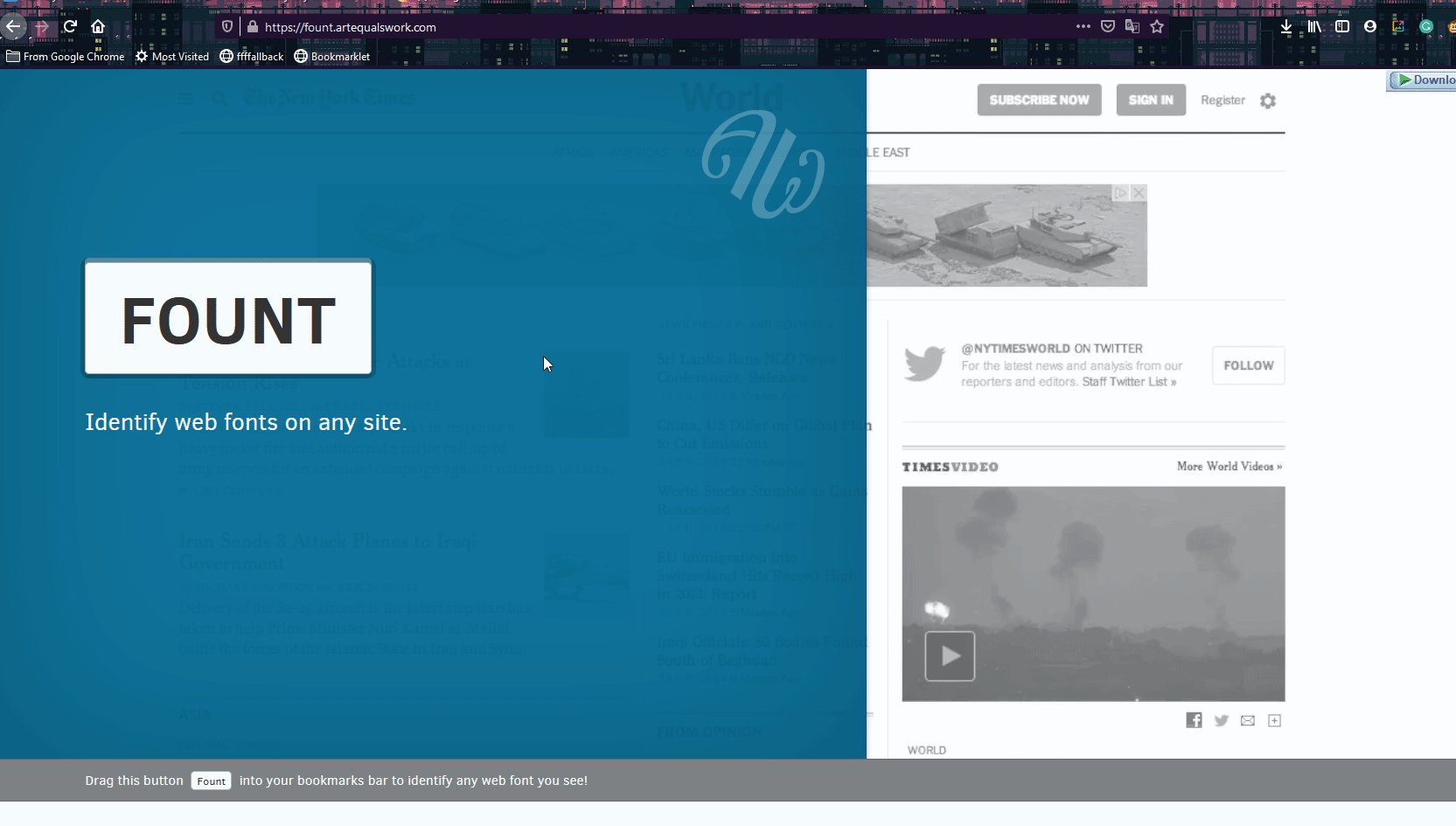
a Fount használatához nyissa meg ezt a webhelyet, és mentse el a könyvjelzőt a webhelyéről a könyvjelzők fülre húzva.

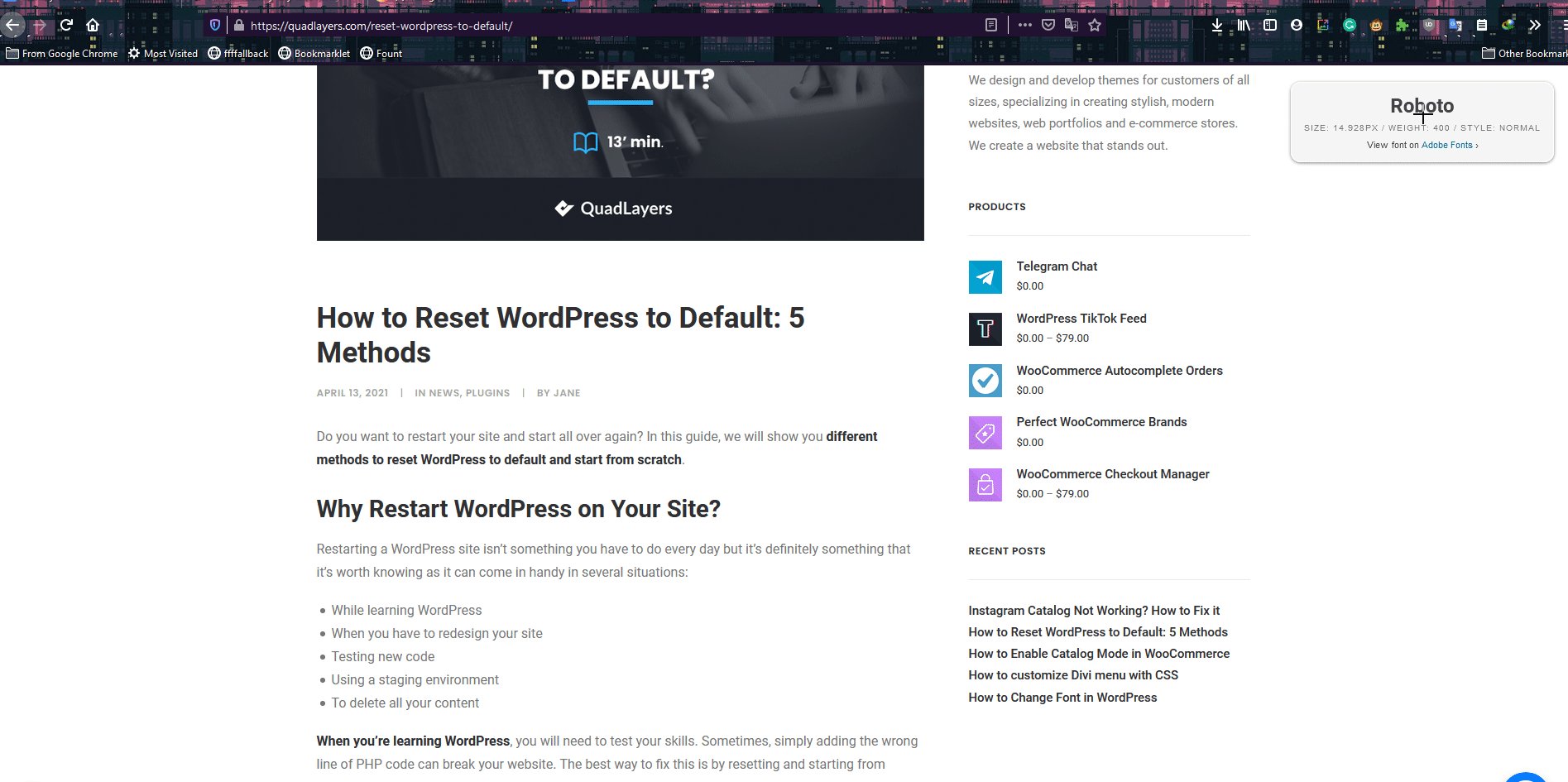
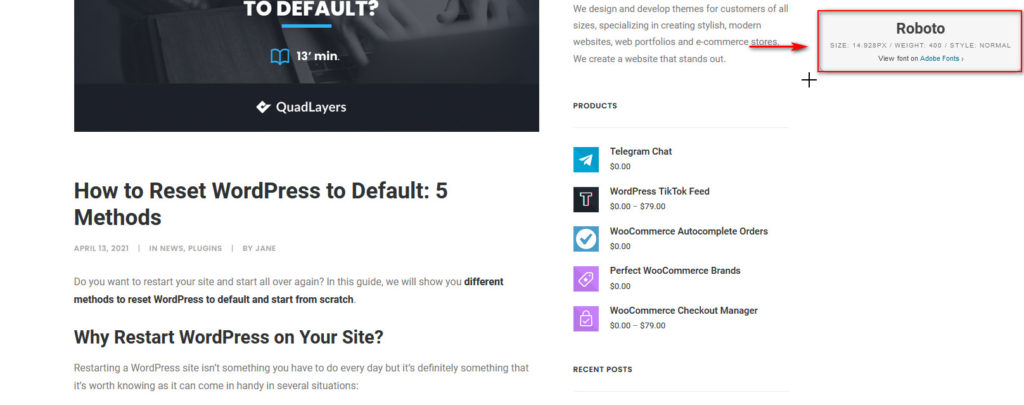
ezután nyisson meg minden olyan webhelyet, amelynek ellenőrizni szeretné a betűtípusokat, majd kattintson a Fount könyvjelzőre. Ez a kurzort pluszra változtatja. Egyszerűen kattintson bármelyik szövegre, és megmutatja az azonosított betűtípust a képernyő jobb felső sarkában.

miután megismerte a szöveg betűtípusát, ismét rákattinthat a betűtípus mezőre, hogy letiltsa a kurzort, és a szokásos módon böngészhesse az oldalt.

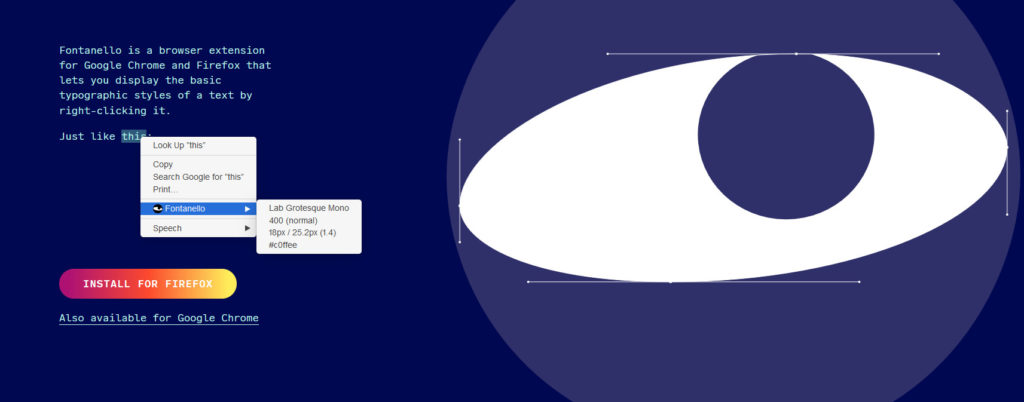
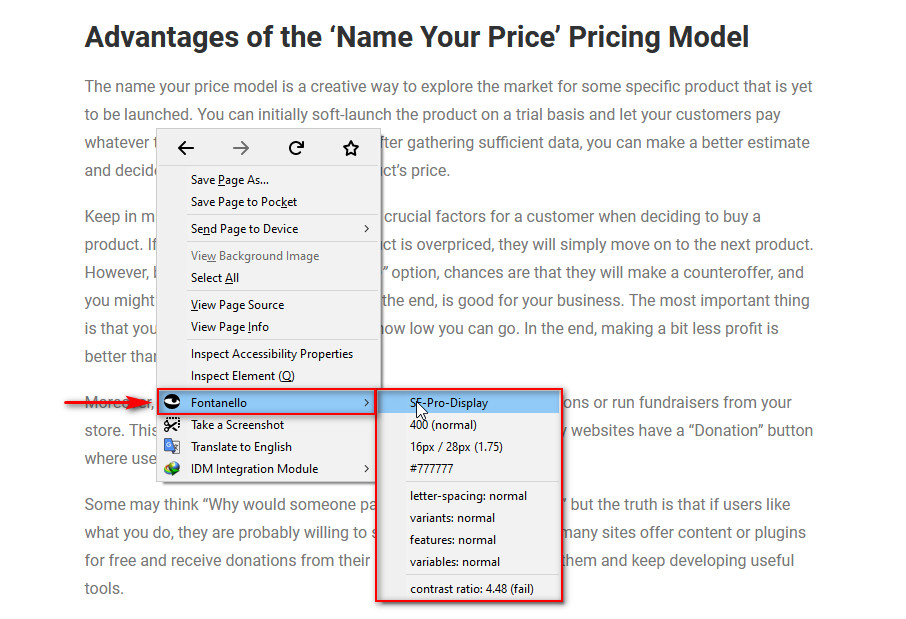
2.3) Fontanello

ha inkább böngészőbővítményeket szeretne használni, a Fontanello a tökéletes eszköz a betűtípusok azonosításához bármely webhelyről. Egyszerűen telepítse a Fontanello kiterjesztést a Chrome-ra vagy a Firefoxra, és aktiválja azt.
a betűtípusok azonosításához egyszerűen kattintson a jobb gombbal bármelyik szövegre, és válassza a Fontanello lehetőséget. A legördülő menü megmutatja a betűtípus családot, valamint annak stílusát és változatait.

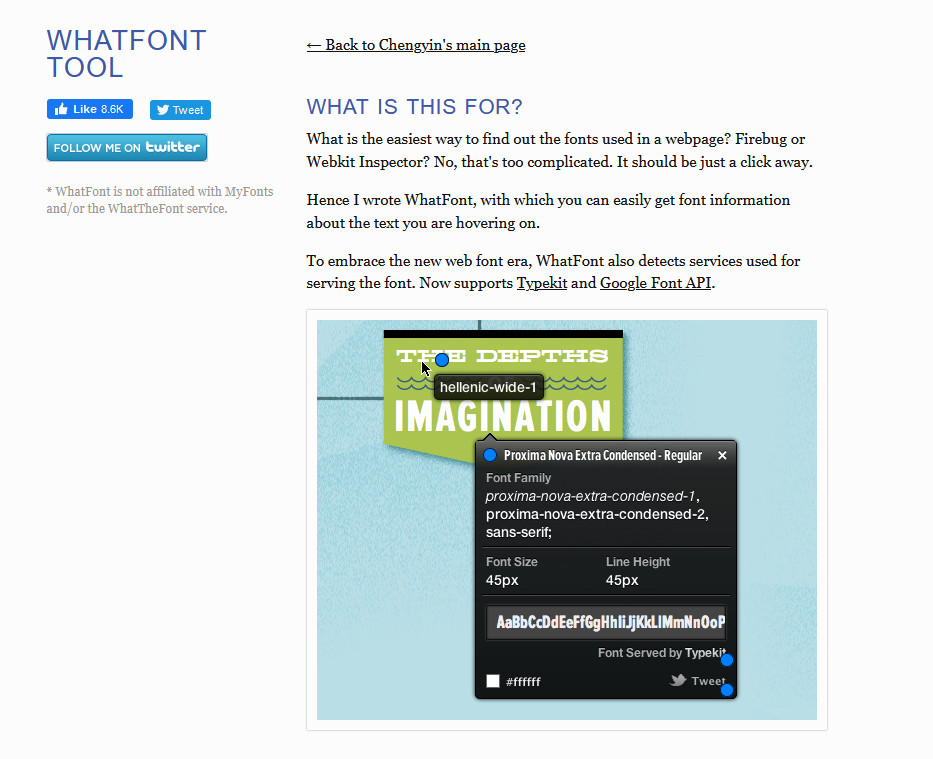
2.4) milyen betűtípus

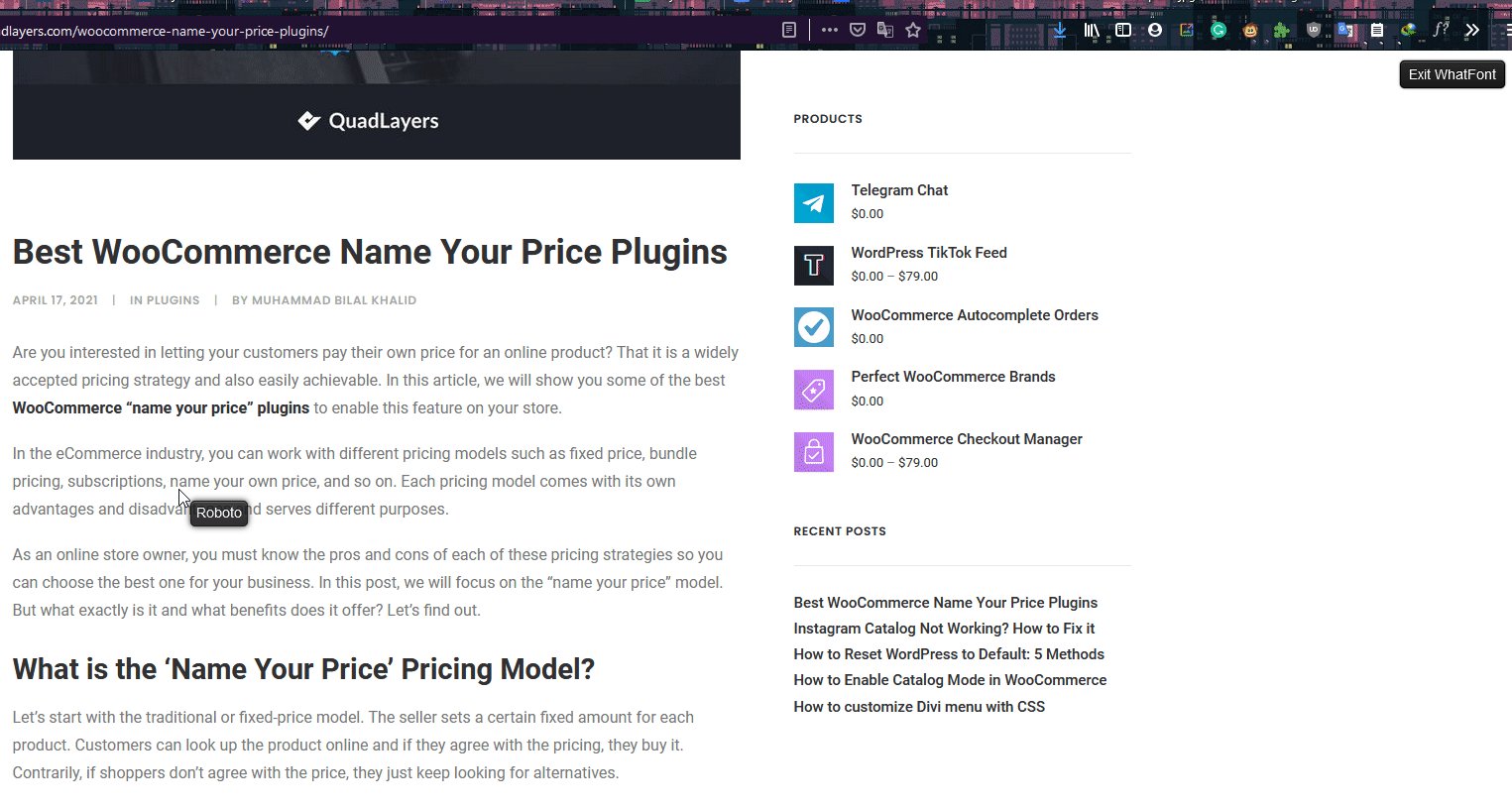
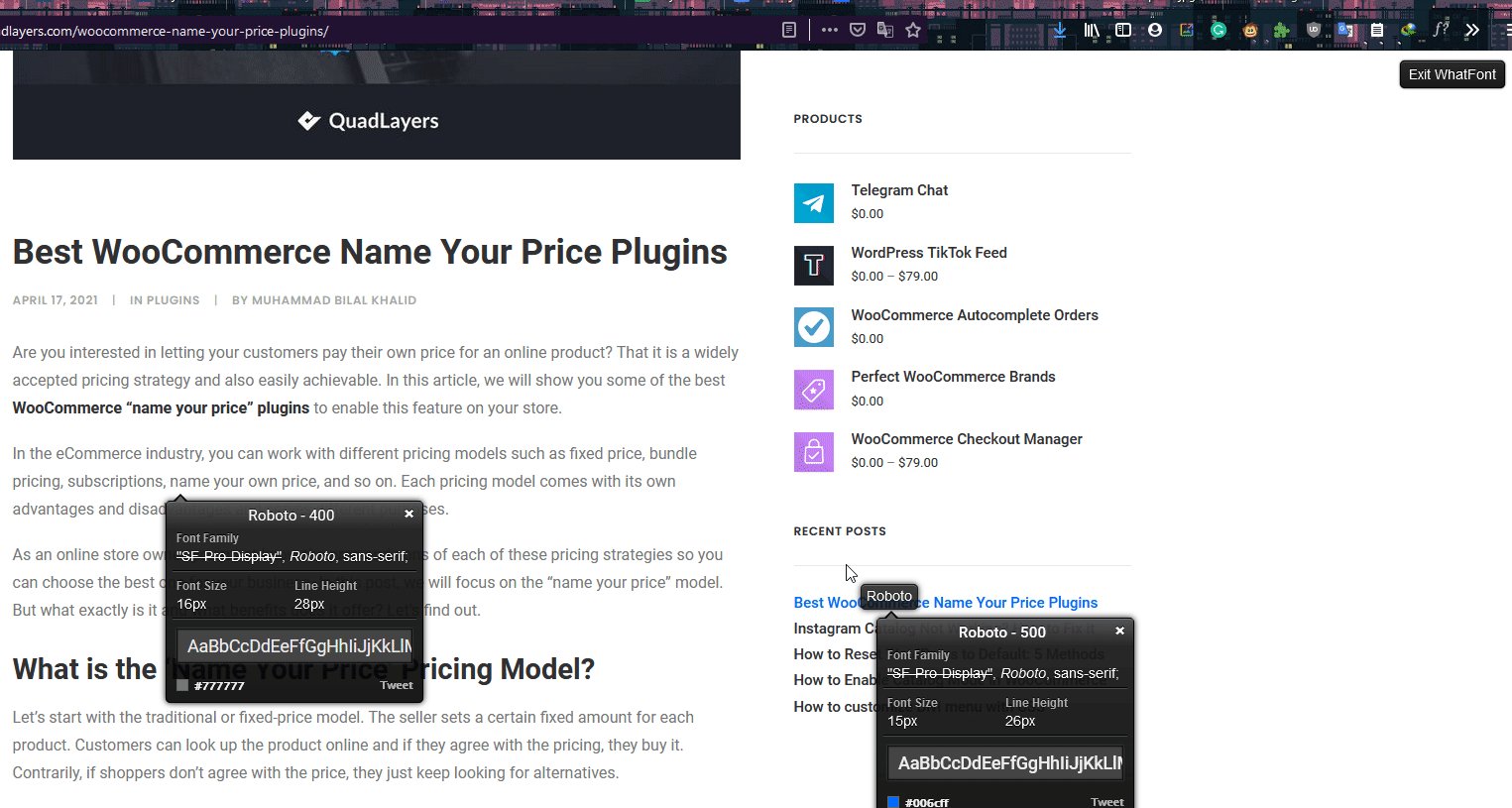
Alternatív megoldásként a WhatFont kiterjesztést is használhatja hasonló módon. Először telepítse a kiterjesztést a Chrome-ra vagy a Firefoxra. Ezután kattintson a WhatFont eszköz ikonjára a böngésző eszköztárán, majd kattintson bármelyik szövegre a betűtípus ellenőrzéséhez. A jó dolog az, hogy kiválaszthatja a különböző szöveget, és megnézheti, hogy milyen tipográfiát használnak egyszerre.
ha végzett, nyomja meg az Exit WhatFont billentyűt a betűtípus előugró ablakok bezárásához, és a szokásos módon használja a weboldalt.

most, hogy láttuk, hogyan lehet azonosítani a betűtípusokat a szövegből, elgondolkodhat azon, hogy lehetséges-e ugyanezt tenni a képekről is. A válasz igen! Lássuk, hogyan kell csinálni.
hogyan lehet azonosítani a betűtípusokat egy képből
a betűtípusok szövegből történő felfedezésén kívül a képek segítségével azonosíthatja a betűtípusokat egy webhelyről is. Ehhez egy WhatTheFont nevű online eszközt fogunk használni.
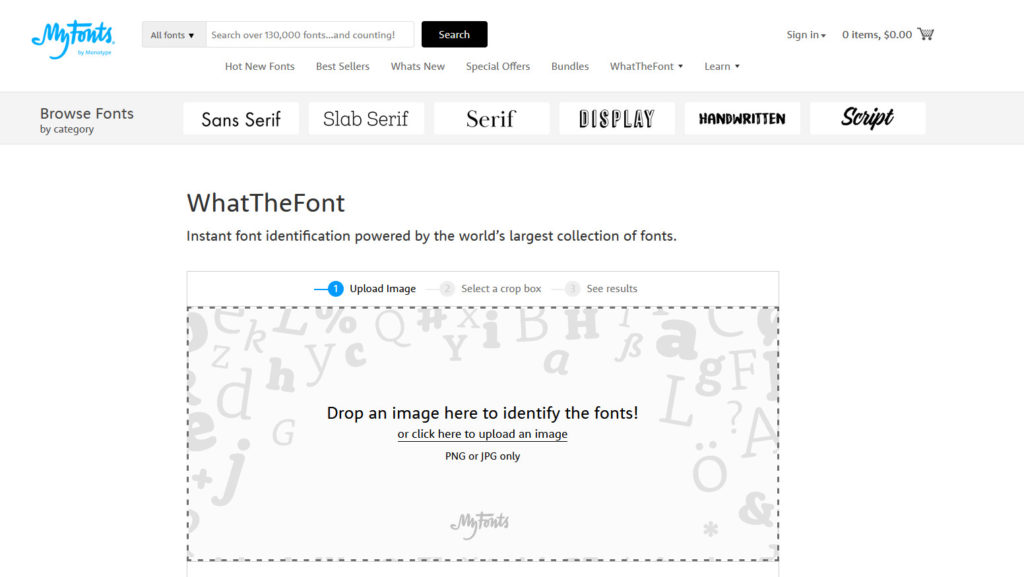
mi a betűtípus

ez az online eszköz lehetővé teszi bármilyen kép feltöltését, elemzi a kép szövegét, és megmondja, hogy milyen betűtípust használ.
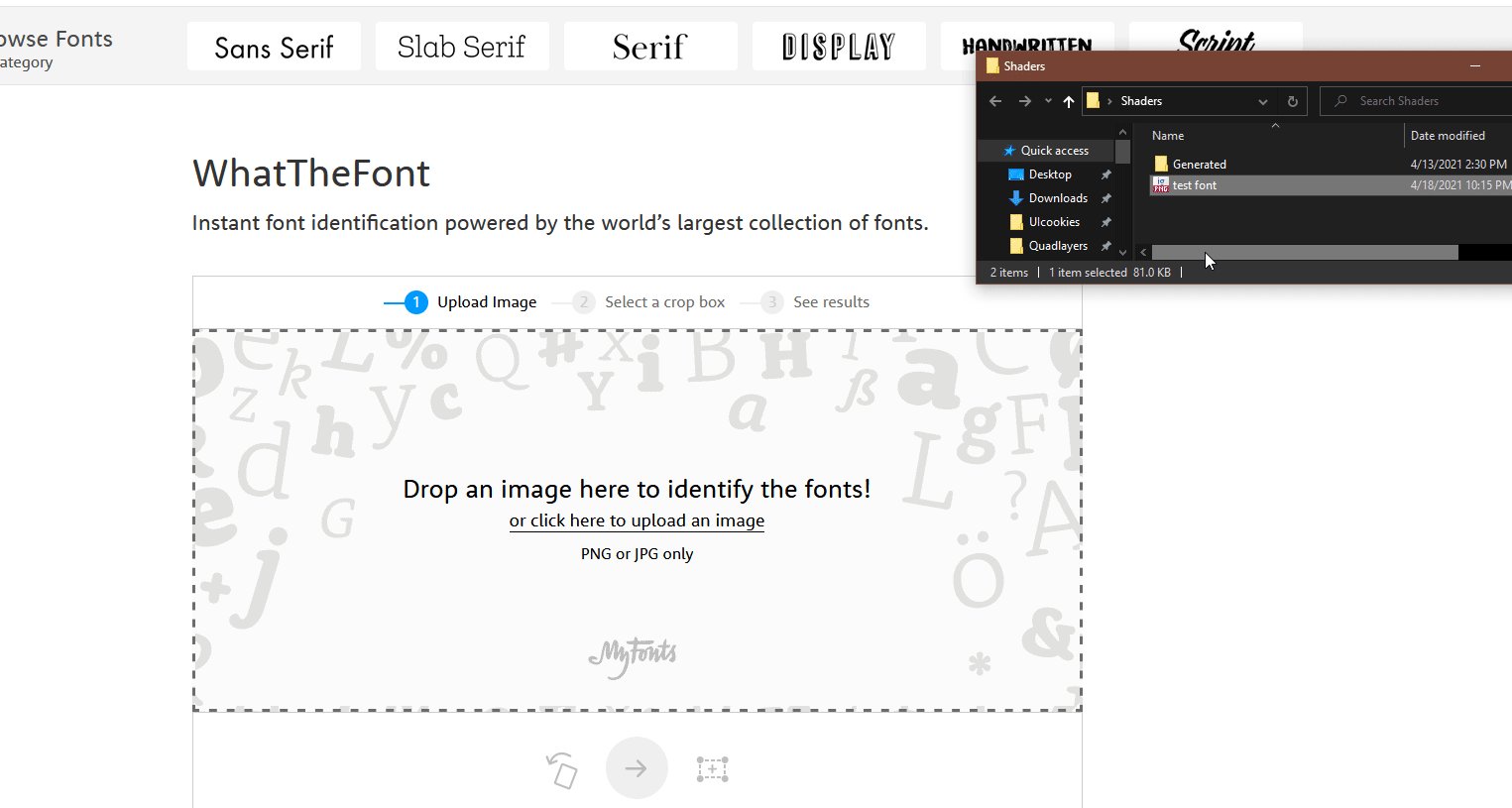
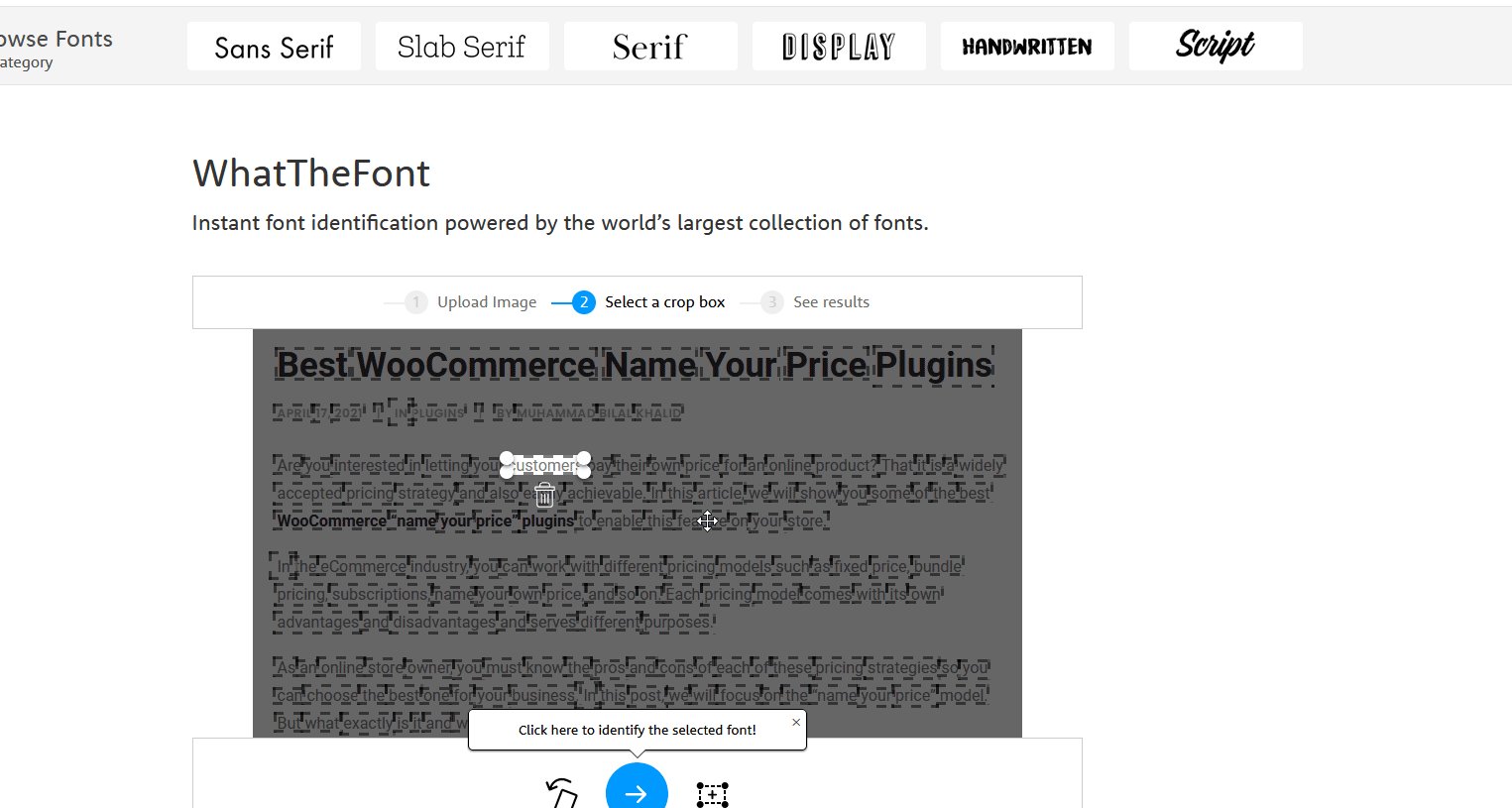
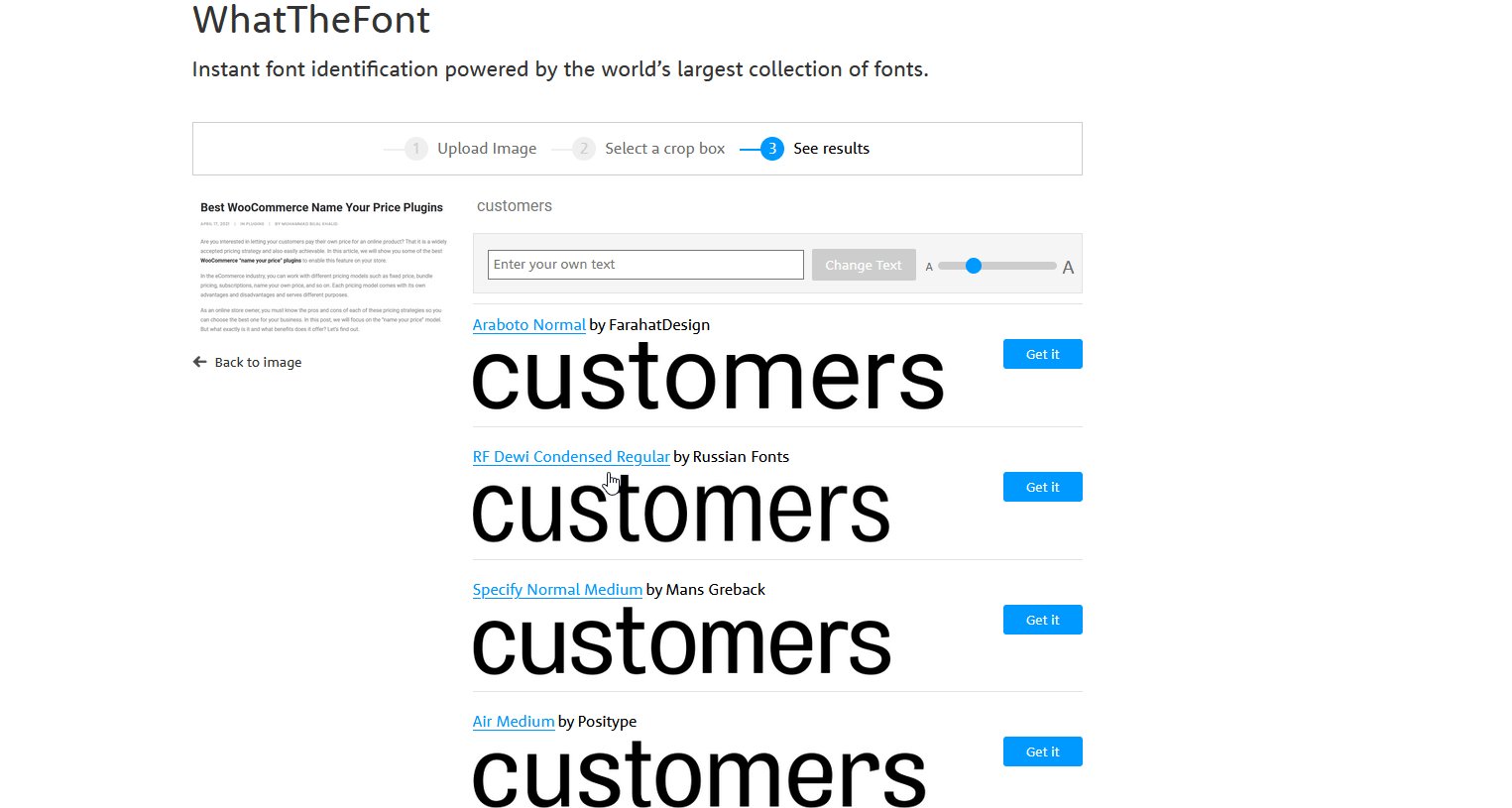
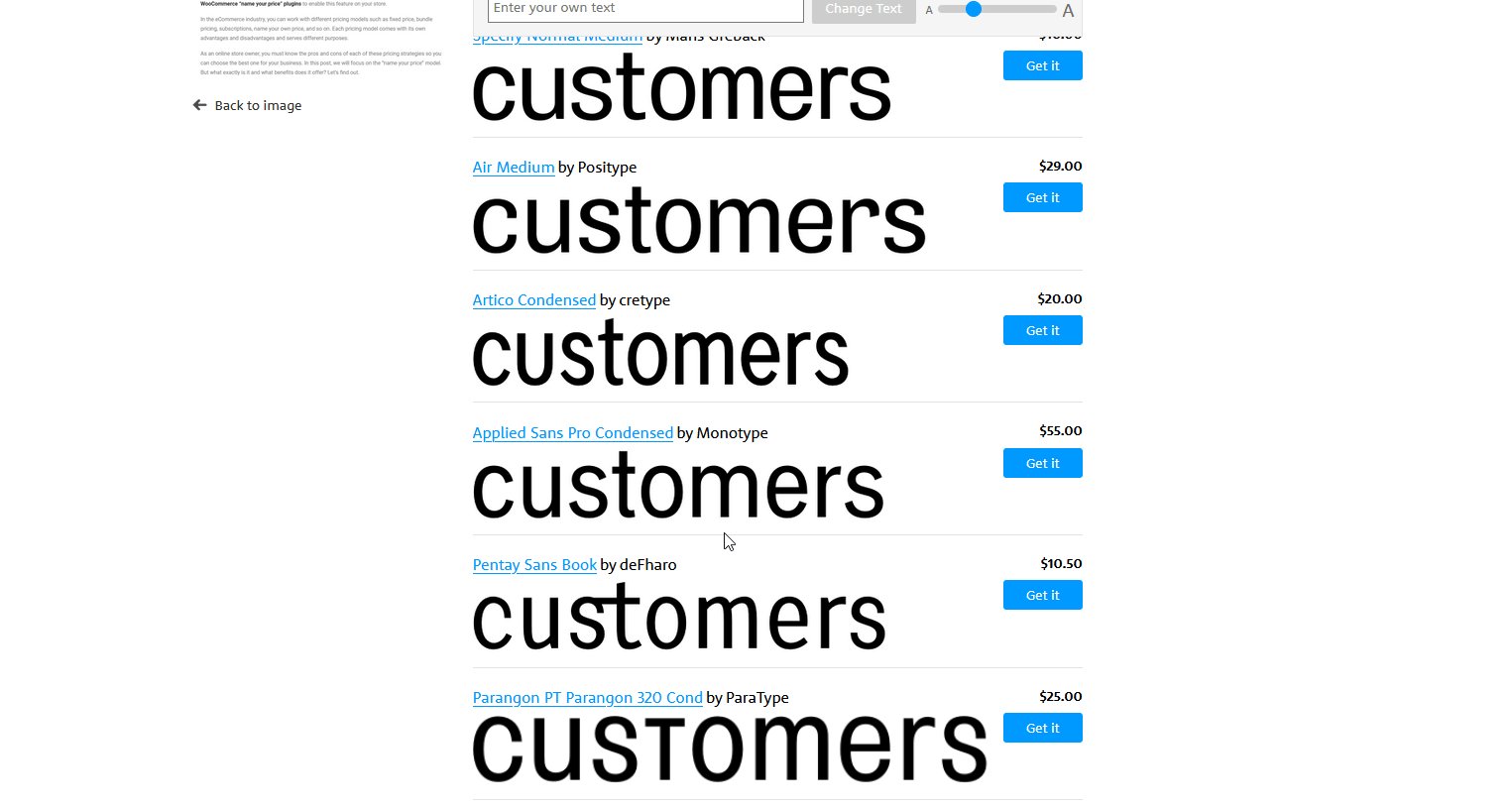
ehhez lépjen erre az oldalra, és húzza vagy töltse fel a képet az eszközre (ellenőrizze, hogy JPG vagy PNG formátumban van-e.) Ezután határozza meg a szöveg kivágási mezőjét, és az eszköz megmutatja a szöveg megfelelő betűtípusát. Ráadásul a WhatTheFont olyan webhelyeket is kínál, ahol megvásárolhatja a betűtípusokat, sőt lehetővé teszi a betűtípusok tesztelését az egyéni szöveggel.
így ellenőrizheti a betűtípusokat képekből vagy képernyőképekből. Ezenkívül van egy mobilalkalmazása, amellyel a betűtípusokat a mobiljáról is azonosíthatja.

következtetés
mindent összevetve, a használt betűtípus nagy hatással lehet webhelyére. Segíthet az olvashatóság javításában, az Általános navigációban és a látogatók hosszabb ideig tartásában. Az egyértelműség és az olvashatóság minden webhely fontos szempontja, és minél több erőfeszítést tesz bele, annál jobb eredményeket fog elérni.
ebben az útmutatóban különböző módszereket láthattunk a betűtípusok azonosítására egy webhelyről:
- A Browser Inspect tool használata
- a Bookmarklet tools használata
- böngészőbővítményeken keresztül
- dedikált online eszközök használata a képek betűtípusainak azonosításához
Miután megtalálta a megfelelő betűtípusokat, Ön dönti el, hogyan adja hozzá őket a webhelyéhez. Miután kiválasztotta a használni kívánt tipográfiát, javasoljuk, hogy nézze meg útmutatónkat arról, hogyan változtathatja meg a betűtípust a WordPress-ben, hogy pillanatok alatt átválthasson az új betűtípusra.
ha további módszereket keres az olvashatóság és a navigáció javítására a WordPress webhelyén, akkor nézze meg ezeket a cikkeket is:
- Hogyan adjunk zsemlemorzsa WordPress
- Szervezze WooCommerce termékek márka
- Hogyan adjunk egy WordPress mega menu