
a konverziós arány és a keresőmotorra optimalizált webhely felépítésekor a sebesség döntő fontosságú.
ha nincs gyors webhelye, az emberek gyorsabban ugrálnak, mint azt mondhatnád: “konverziók.”
a webhely felgyorsítása azonban nem könnyű feladat.
a probléma bármi lehet, a rosszul írt kódtól a képekig vagy a nagy oldalelemekig.

gyorsan meg kell oldania ezeket a problémákat, mert a Google meg fogja javítani a webhelyét, ha nem.
minél gyorsabban töltődik be webhelye, annál alacsonyabb a visszafordulási arány. Ha webhelye gyors, akkor nagyobb esélye van arra, hogy a Google-on rangsoroljon a lassú webhelyekkel szemben, amelyek magas visszafordulási arányt eredményeznek.
szerencsére a Google a PageSpeed Insights eszközt kínálja, hogy megtudja, mit kell javítania.
sajnos nem adják meg a legjobb utasításokat a pontszám 100% – os eléréséhez.
itt van, hogyan szerezz tökéletes 100% – ot a Google PageSpeed Insights-ban, és miért kell ezt a bravúrt elérned.
miért számít az Oldalsebesség
az Oldalsebesség kritikus tényező abban, hogy webhelyét magasabbra rangsorolja a Google keresőmotorjának eredményei között.
ha webhelye nem felel meg a legjobb 10 organikus oldalnak, akkor nem fog rangsorolni az első oldalon.
tehát az oldalsebességre való összpontosítás elengedhetetlen ahhoz, hogy egy sikeres cég és egy weboldal átalakuljon.
a Backlinko nemrégiben végzett egy tanulmányt, amelyben tizenegy millió keresőmotor találati oldalt (SERP) elemeztek a Google-on.
azt akarták kitalálni, hogy mely tényezők voltak a leggyakoribbak a TOP 10 eredmények között rangsorolt webhelyek között.
meglepő módon azt találták, hogy az oldalsebesség és a rangsor nincs összefüggésben. Az első oldalon lévő webhely átlagos betöltési ideje azonban 1,65 másodperc, ami tisztességesen gyors.

a Google szerint azonban az oldal sebessége nem számít. Még egy teljes frissítés is volt róla.
ezt a kapcsolatot a Google új PageSpeed iparági referenciaértékei támogatják.
azt találták, hogy az oldal betöltési idejének növekedésével drámaian megnő annak az esélye, hogy valaki visszapattan a webhelyéről:

ez azt jelenti, hogy ha az oldal betöltése 10 másodpercet vesz igénybe, akkor annak valószínűsége, hogy valaki elhagyja webhelyét, még mielőtt betöltené, több mint 120 százalékkal növekszik!
de egy nemrégiben készült, Több mint 5 millió webhelyet vizsgáló tanulmány szerint az átlagos webhely 10,3 másodpercet vesz igénybe, hogy teljesen betöltődjön az asztalon, és 27.3 másodperc a mobil betöltéséhez.
ez azt jelenti, hogy szinte mindannyian hiányzik a jel, amikor egy gyorsan teljesítő weboldalról van szó.
egy másik tanulmányban a BigCommerce megállapította, hogy az e-kereskedelmi webhelyek konverziós aránya valahol az egy-két százalékos tartományban van.
Portent talált oldal sebessége növelheti konverziós arány drasztikusan.

a sebesség két másodperc alatt történő elérése növelheti a forgalmat és a bevételt.
Tehát mi okozza az oldal lassú betöltését?
a lassú oldalak leggyakoribb okai a terjedelmes képek és a rosszul megtervezett kódolás.
ha megnézed a modern kor bármely weboldalát, valószínűleg tele van képekkel a fordulópontig.
ha nem optimalizálja a képeket, akkor több megabájt helyet foglalhatnak el az oldalak.
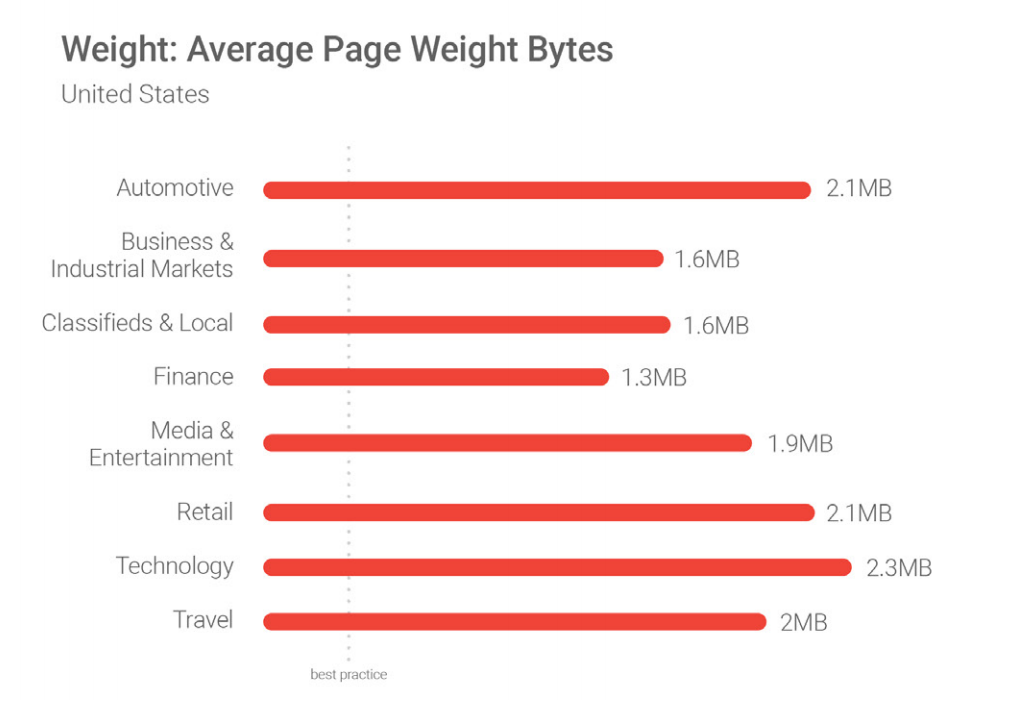
az oldal méretét és súlyát gyakran oldalsúly bájtokkal mérik. Egyszerűen fogalmazva, az oldalsúly bájtjai a weboldal teljes méretét mutatják bájtban mérve.
a Google benchmark adatai azt mutatják, hogy az oldalméret vagy a súly legjobb gyakorlata 500KB alatt van:

de megint, a legtöbben hiányzik a jel itt. Jelentősen túllépjük az ajánlott súlyt.
az egyik fogalom, amely számomra a legjobban kiemelkedett a Google jelentéséből, ebből a rövid, mégis hatásos idézetből származik:
“bármi is legyen, a gyorsabb jobb, a kevesebb pedig több.”
nem számít, mennyire jól teljesít a webhelye, jó esély van arra, hogy komoly fejlesztési tere legyen.
a PageSpeed Insights eszköz használata
a legtöbb webhely lassan fut a túl sok helyet foglaló nagy képek miatt.
de ez nem mindig igaz minden weboldalra.
pontosan tudnia kell, hogy mi okozza a webhely lassú sebességét, mielőtt elvégezheti a szükséges módosításokat ahhoz, hogy 100% – os pontszámot érjen el a PageSpeed Insights eszközben.
a kezdéshez nyissa meg a PageSpeed Insights eszközt, és írja be a webhely URL-jét a sávba:

kattintson az “Elemzés” gombra, hogy a Google gyors tesztet hajtson végre webhelyén.
a kész jelentés mindent elmond, amit tudnia kell webhelyéről és arról, hogy mi akadályozhatja annak teljesítményét.
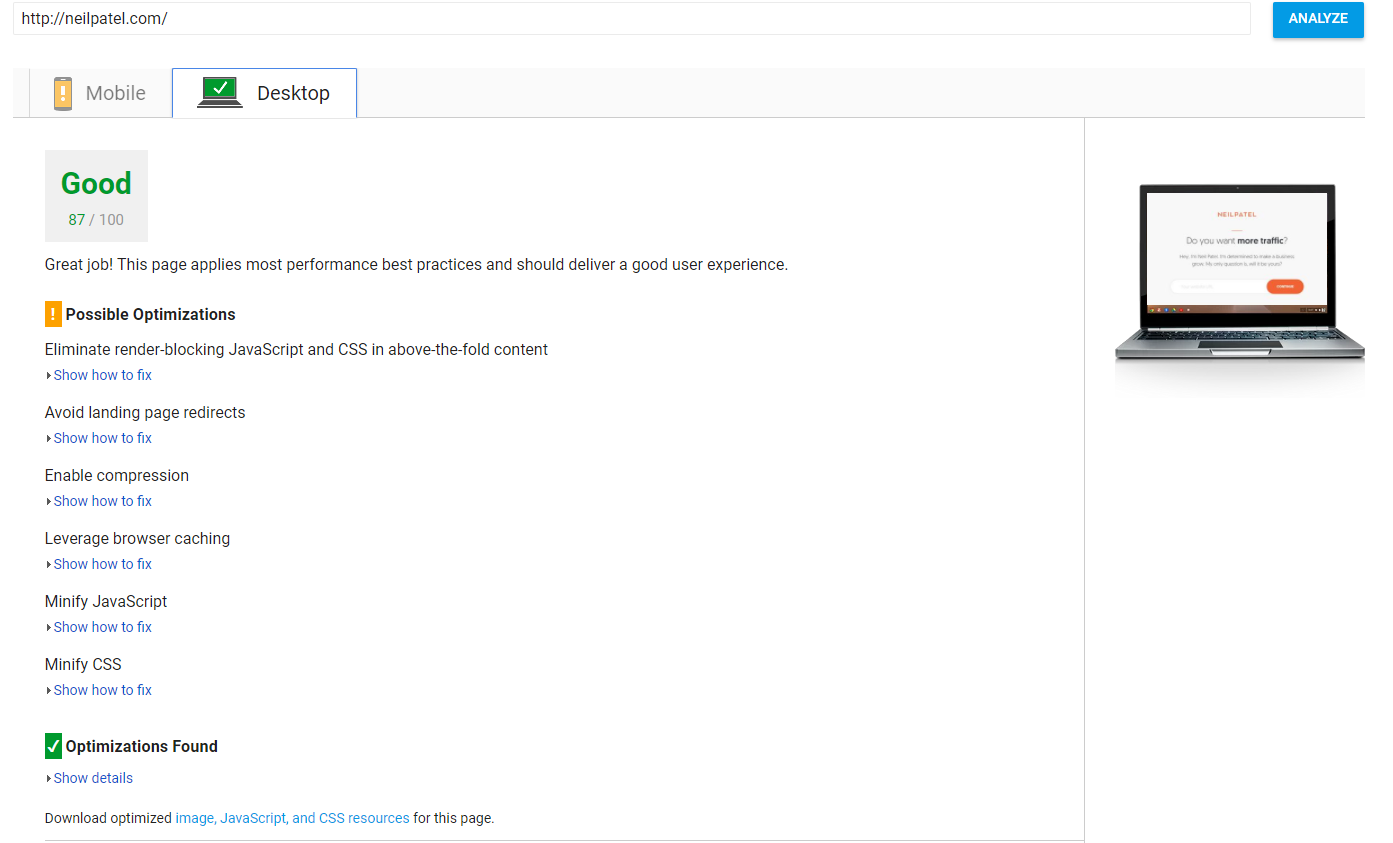
így néz ki a jelentésem:

ez egy 87/100.
nem nagyszerű. De nem is szörnyű.
szinte mindig van mit javítani. Célom itt az, hogy a cikk végére 100% – ra érjem el, amikor együtt vesszük ezt az utat az oldalsebességben.
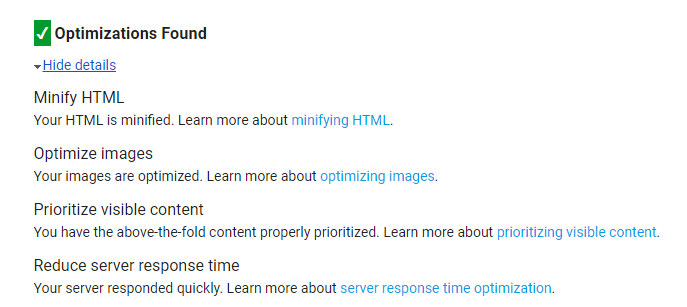
először nézzük meg azokat az elemeket, amelyeket optimalizáltam és tökéletesítettem:

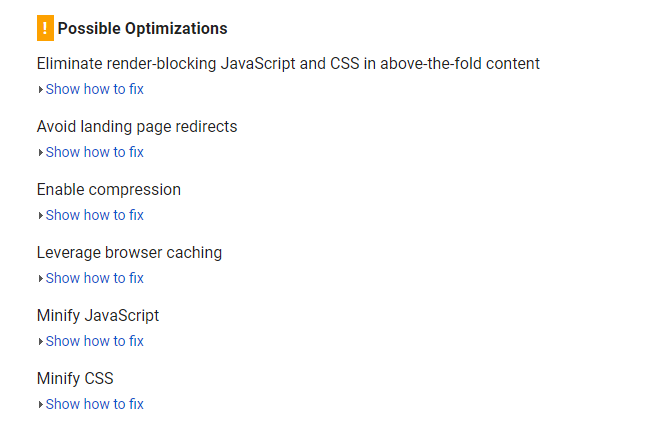
most vegye észre, hogy a “lehetséges optimalizálások” listámhoz képest csak néhány elem van ezen a listán:

ez az információ azt mondja nekem, hogy a “lehetséges optimalizálások” elemei kissé kevésbé hatásosak, mint azok, amelyeket már optimalizáltam.
nyilvánvaló, hogy minden elemre ügyelnie kell, hogy 100% – ban elérje az Oldalsebesség-betekintési eszközt.
érdemes a legfontosabb elemekkel kezdeni (erről később bővebben).
ezután külön szeretnénk tesztelni mobil webhelyünket.
használhatja a mobil webhely tesztelőjét a PageSpeed Insights eszközön, de a Google kiadta ennek frissített, pontosabb verzióját.
feje fölött, hogy teszteljék a helyszínen, hogy próbálja ki. Adja meg a webhely URL-jét, és nyomja meg az enter billentyűt:

a Google néhány percet vesz igénybe a jelentés futtatásához, de részletes áttekintést nyújt arról, hogy a mobil webhely hogyan teljesít az ipari szabványokhoz képest.
még azt is megmondja, hogy hány látogatót veszíthet az alacsonyabb oldalsebesség miatt.
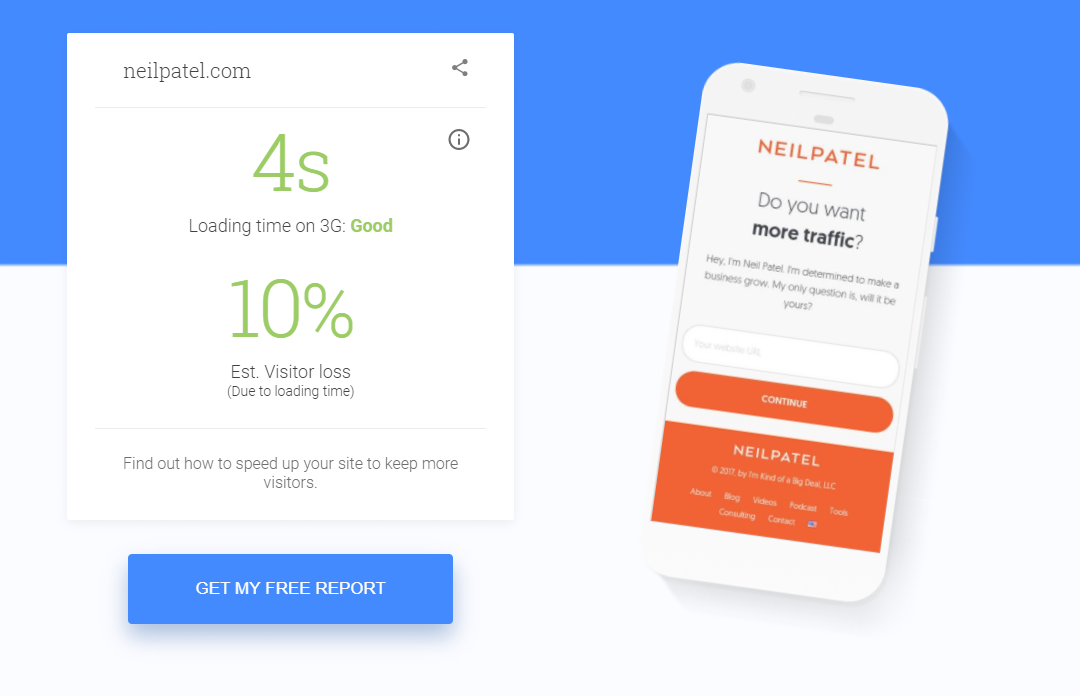
így néz ki az adataim:

a mobil betöltési ideje négy másodperc.
ne feledje: Az ajánlott betöltési idő legfeljebb három másodperc.
ez azt jelenti, hogy a sebességem nem felel meg az ipari szabványoknak.
ennek köszönhetően a látogatóim akár 10 százalékát is elveszítem egyszerűen a gyenge teljesítmény miatt!
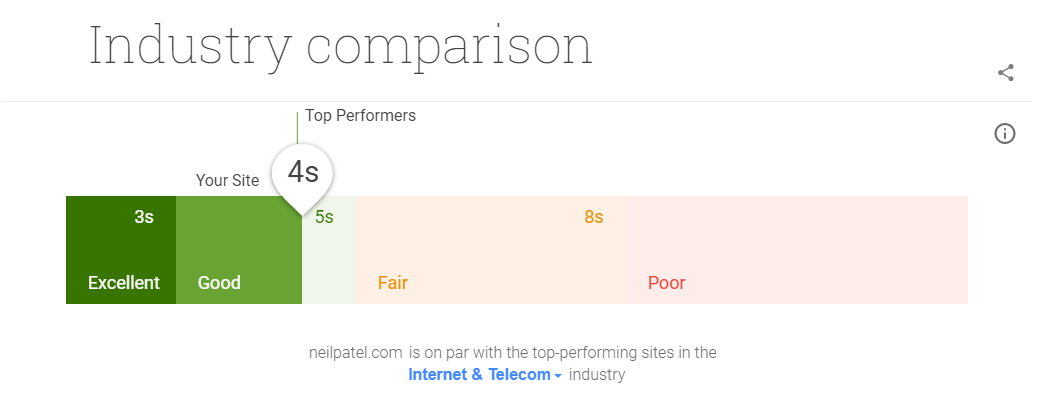
így néz ki a mobil tesztem, ha összehasonlítom az ipari szabványokkal:

bár még mindig a legjobban teljesítő szakaszban vagyok, nem vagyok ott, ahol lennem kell, ha maximalizálni akarom a webhelyem hatékonyságát, vagy több forgalmat és konverziót akarok elérni.
Görgessen le még tovább, és a Google becslést ad arról, hogy a legjobb javítások mit tehetnek a webhelyén:

a Google azt mondja, hogy néhány javítással körülbelül három másodperccel csökkenthetem a betöltési időmet.
ez azt jelenti, hogy potenciálisan elérhetem, hogy a webhelyem betöltődjön az egy másodperces jelnél!
ez elképesztő. Bízz bennem, hogy mentse 10 százaléka a látogatók vagy több, ez valami, amit meg kell tennie.
futtassa webhelyét ezen a mobil webhely teszten keresztül, hogy adatokat szerezzen arról, hogy milyen javításokra van szüksége a webhelyéhez.
ebben a következő részben végigvezetem Önt a felső oldal sebességével kapcsolatos problémák kijavításán, hogy 100% – os eredményt érjen el a PageSpeed Insights eszközön.
4 Ways To Land A Perfect PageSpeed Insights Score
első tökéletes 100% a Google PageSpeed Insights eszköz nem könnyű feladat.
ez sem fog egyik napról a másikra megtörténni. Meg kell csinálnod egy kis lábmunkát, és eltöltened néhány órát a grindstone-ban.
de ha forgalmat szeretne megtakarítani, több konverziót szeretne elérni, és több bevételt szeretne elérni, akkor ezt meg kell tennie.
lehet, hogy unalmas és fárasztó, de szüksége van ezekre a konverziókra. Nem lehet lusta, és kockáztatja, hogy a forgalmat és a profitot az asztalon hagyja.
íme a négy legjobb módszer, amellyel felgyorsíthatja webhelyét, és tökéletes 100% – ot érhet el a Google segítségével.
a képek tömörítése
a lassú oldalak és az alacsony pontszámok legnagyobb oka a nagy képek.
amikor ezt kijavítottam a saját webhelyemen, hatalmas hatást gyakoroltam a sebességre.
a képméret rögzítésének egyik legjobb optimalizálási technikája a tömörítés.
az egyszerű tömörítő eszközökkel átlagosan 50% – ot vagy annál többet takaríthat meg a képméreten.
ha WordPress-t használ, akkor ennek egyik legjobb módja sok idő eltöltése nélkül egy plugin használata, például a WP Smush Image.

a wp Smush rengeteg fantasztikus funkcióval rendelkezik ingyen.
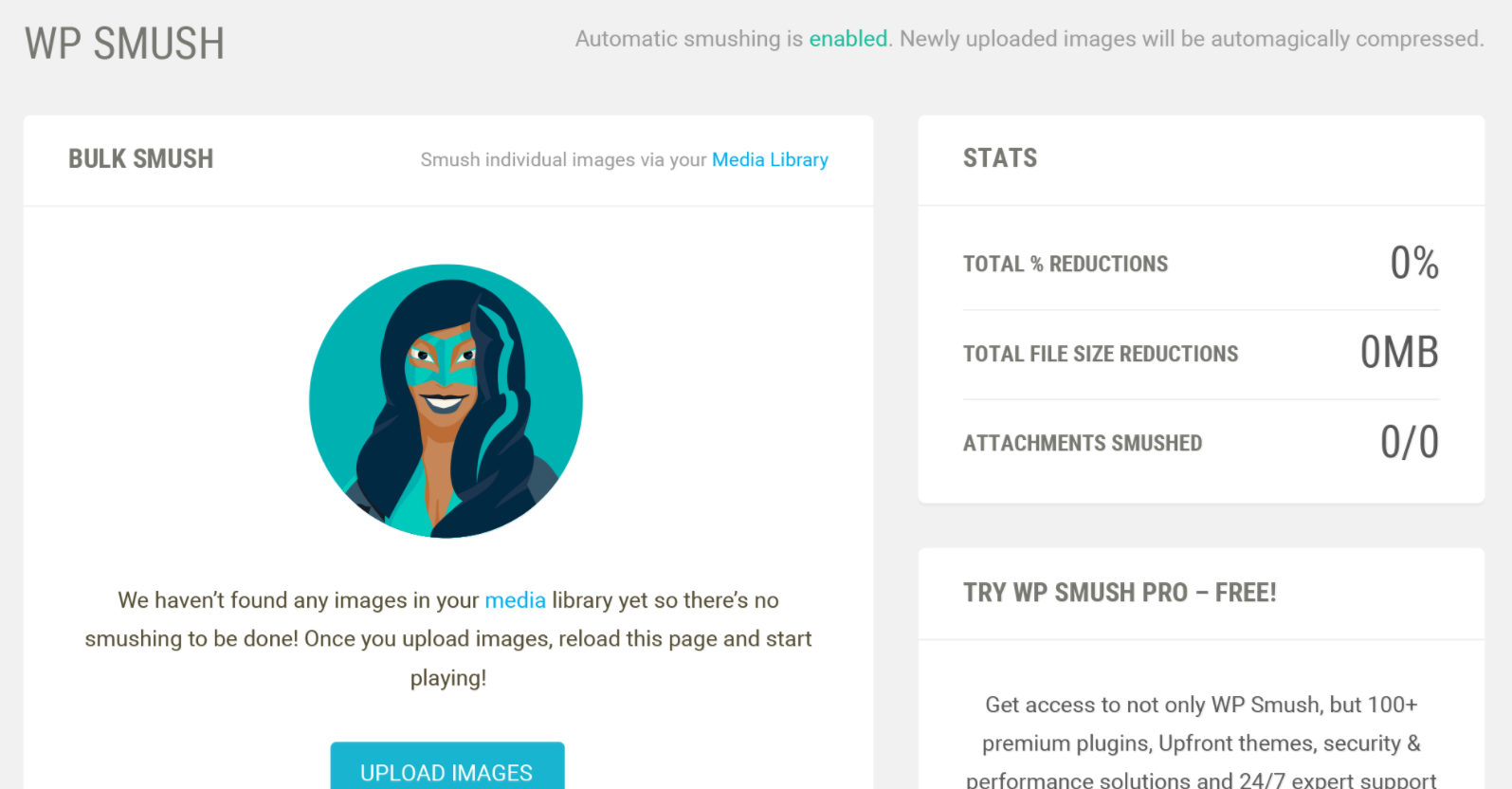
a plugin hozzáadásával automatikusan elmoshatja a képeket. Átvizsgálja a médiakönyvtárat a WordPress-en, és észleli a tömöríteni képes képeket:

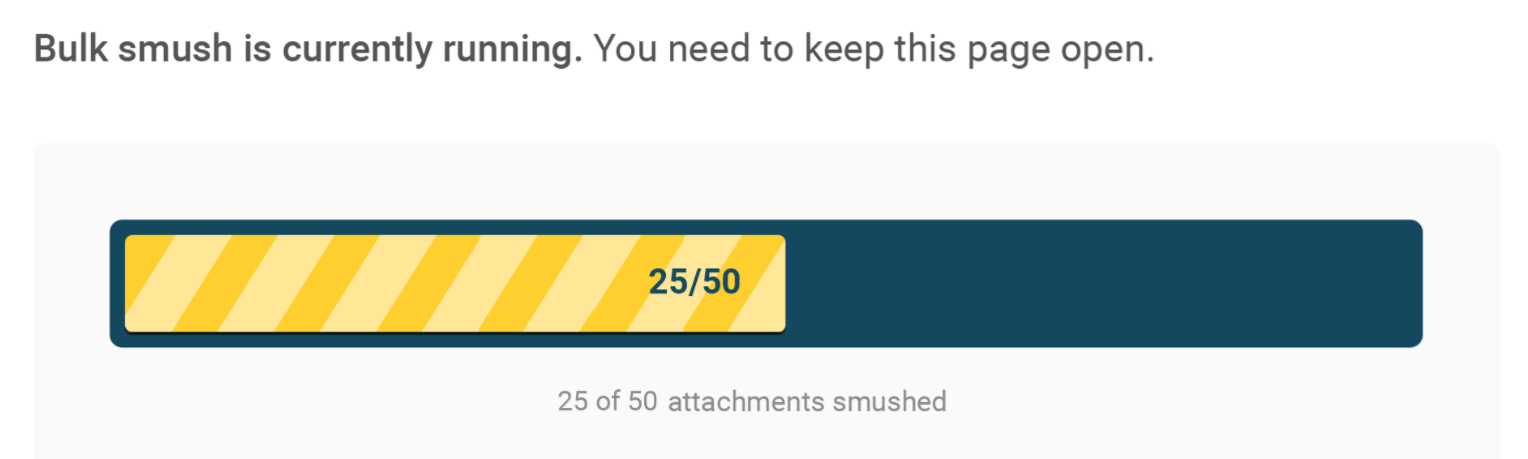
ha azt szeretnénk, hogy smush tonna új képeket a webhely ömlesztve, akkor töltse fel őket közvetlenül a plugin.
egyszerre akár 50 képet is elmoshat, így ez az egyik leggyorsabb eszköz a piacon:

ha elindul a plugin beállításaihoz, bekapcsolhatja a beállítást, hogy automatikusan elmossa a képeket feltöltéskor.

ha engedélyezi ezt a beállítást, akkor soha többé nem kell aggódnia a tömörítés miatt. Ha pedig az összes meglévő képet tömöríti a webhelyén, akkor nem kell aggódnia minden feltöltéskor.
a WP Smush kiváló, ingyenes eszköz a mindennapi WordPress felhasználó számára.
de ha nem használja a WordPress-t, mit csinál?
ha Shopify-alapú áruházat és webhelyet üzemeltet, használhatja a Crush alkalmazást.képek:

Crush.pics azt mondja, hogy akkor számíthat egy nagy ugrás PageSpeed Insights pontszámok segítségével az eszköz:
PageSpeed pontszám tömörítés előtt: 75/100. PageSpeed pontszám tömörítés után: 87/100
ha nem ismeri a beépülő modulokat, vagy nem szeretné használni őket a webhelyén, használhat ingyenes online eszközöket, például a Compress JPEG vagy az Optimizilla.
mindkettő gyors, ingyenes eszköz, amely lehetővé teszi akár 20 kép tömörítését egyetlen feltöltéssel.
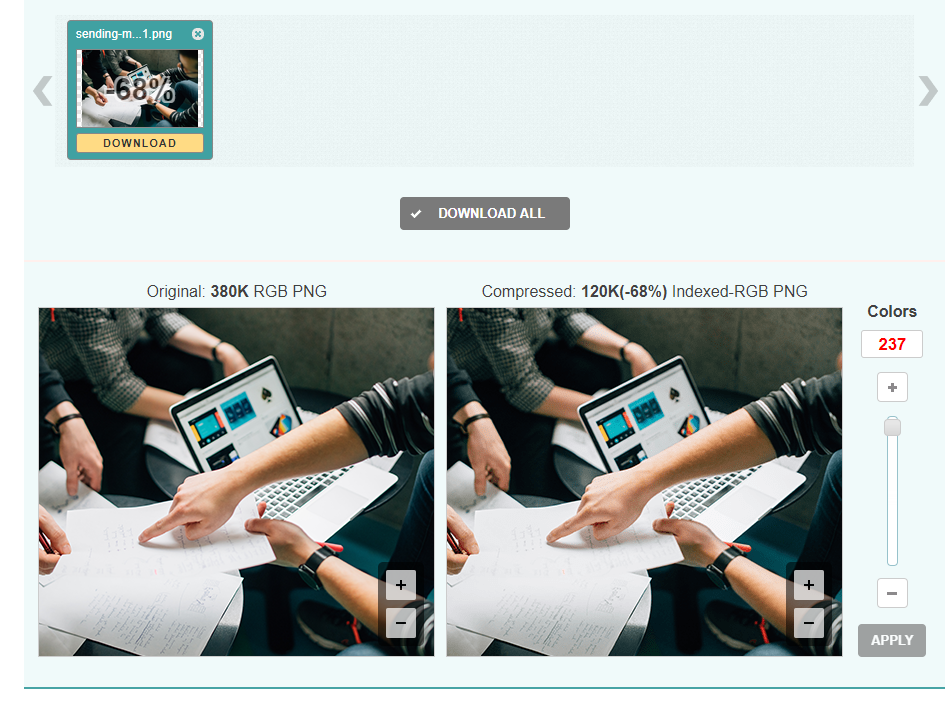
nézze meg ezt a példaképet, amelyet tömörítettem, hogy képet kapjon arról, hogy ezek a programok milyen hatásosak lehetnek:

az Optimizilla használatával mindössze két másodperc alatt 68 százalékkal csökkentettem a fájl méretét. Ez csökkentette a méretet 380KB – ról 120kb-ra, szinte minőségi különbség nélkül!
ezeket az eszközöket ingyenesen használhatja, és feltétlenül végre kell hajtania őket, ha nem tudja használni a plugint.
használja a böngésző gyorsítótárazását
a böngésző gyorsítótárazása úgy működik, hogy “emlékszik” a korábban betöltött erőforrásokra, így nem kell minden egyes látogatáskor újratöltenie őket.
amikor egy webhelylátogató új oldalra utazik a webhelyén, az összes adatot, például a logókat és a lábléceket, nem kell újra betölteni.
ez nagy sebességnövekedést eredményez, amikor az emberek leszállnak a webhelyére.
hogyan valósítja meg? Szerencsére van hozzá egy plugin. Ehhez nem kell kódolási szakértőnek lennie.
próbálja meg használni a W3 teljes gyorsítótárat a WordPress webhelyekhez. Több mint egymillió aktív telepítéssel rendelkezik, és a legnépszerűbb gyorsítótárazási plugin a piacon:

a W3 teljes gyorsítótár azt állítja, hogy legalább 10-szeres javulást eredményezhet a webhely általános teljesítményében.
ezen felül azt állítják (és biztonsági másolatot készítenek), hogy ez a plugin segít magasabb eredmények elérésében a Google PageSpeed eszközein.
az eszköz segít a HTML (amelybe a következőkben belemerülünk), a JavaScript és a CSS kicsinyítésében is, akár 80 százalékos sávszélesség-megtakarítást biztosítva.
próbálja ki még ma a W3 Total Cache-t, hogy webhelyének gyors, egyszerű sebességet nyújtson, még akkor is, ha nincs kódolási tapasztalata.
minimalizálja a HTML-t
a HTML-kódolás helyének minimalizálása egy másik nagy tényező a tökéletes pontszám elérésében a Google-tól.
a Minifikáció a felesleges vagy duplikált adatok eltávolításának vagy javításának folyamata anélkül, hogy befolyásolná a böngésző HTML-feldolgozását.
ez magában foglalja a kód javítását, formázását, a fel nem használt kód eltávolítását és a kód rövidítését, ha lehetséges.
még egyszer, a WordPress fantasztikus plugin opcióinak köszönhetően nem kell kódoló zseninek lennie ennek kijavításához.
az egyik legjobb eszköz erre a HTML Minify.
ezt a bővítményt ingyenesen letöltheti közvetlenül a webhelyükről, és másodpercek alatt telepítheti a WordPress-fiókjába.
közvetlenül is telepítheti ezt a plugin oldalt.

a plugin telepítése után csak néhány lépést kell tennie, mielőtt azonnali hatást gyakorolna webhelyére.
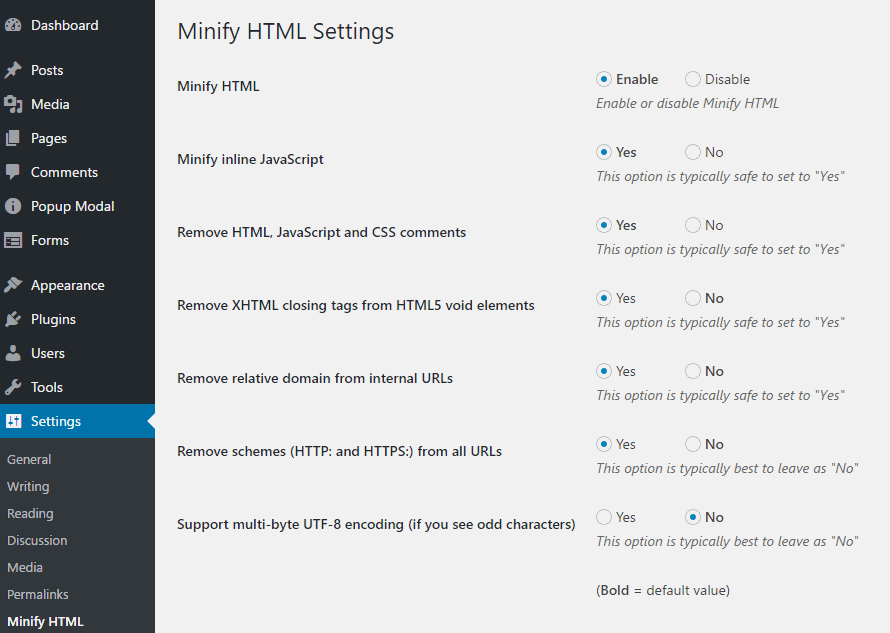
lépjen a minify HTML bővítmény beállítások lapjára, és engedélyezze az alábbi beállításokat:

hatékonyan megölhet több madarat egy csapásra.
a Google PageSpeed Insights a HTML, a JavaScript és a CSS tömörítését javasolja.
engedélyezze a “minify HTML” + “Inline JavaScript” beállításokat.
Ezután válassza az Igen lehetőséget a “HTML, JavaScript és CSS megjegyzések eltávolítása” kifejezésre.”
a plugin nagyszerű tulajdonsága, hogy megmondja, mi az ajánlott művelet az egyes beállítások alatt.
kövesse ezeket a műveleteket, ha nem ismeri a Beállítások működését.
csökkentse a kódolást még ma, és azonnal látnia kell az insights jelentés hatását.
végre AMP
AMP rövid gyorsított mobil oldalak.
ez egy olyan projekt, amelyet a Google hajtott végre, hogy segítse a mobil oldalak gyorsabb betöltését.
úgy működik, hogy egy nyílt forráskódú formátumot készít, amely rengeteg felesleges tartalmat távolít el, így a mobil oldalak szinte azonnal betöltődnek.
ez ad a felhasználóknak egy áramvonalasabb élményt a mobil nélkül nehézkes funkciók, amelyek nem működnek jól a mobil eszközök.
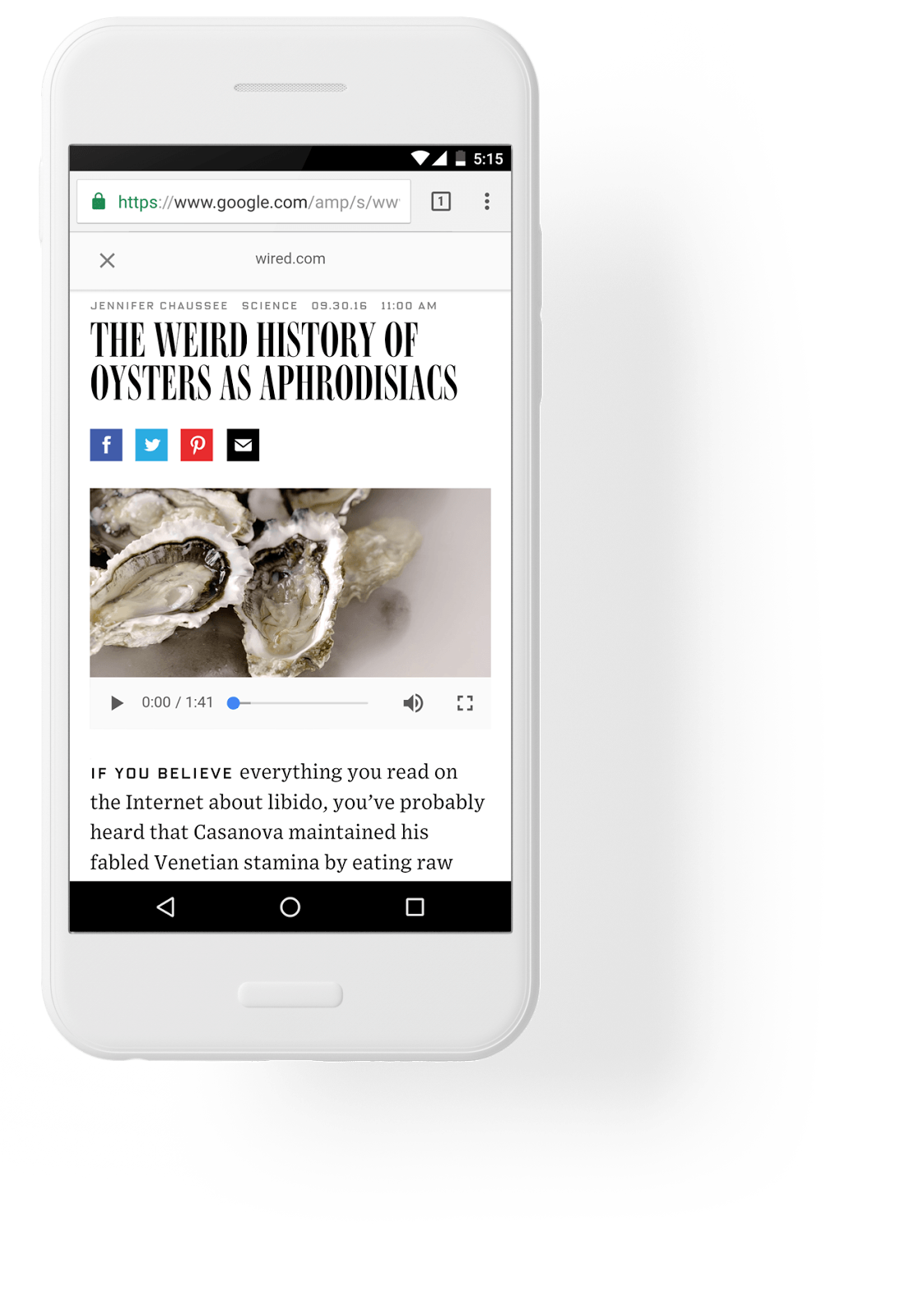
ha mobiltelefonján böngészi az internetet, valószínűleg egy AMP-alapú cikkre kattintott.
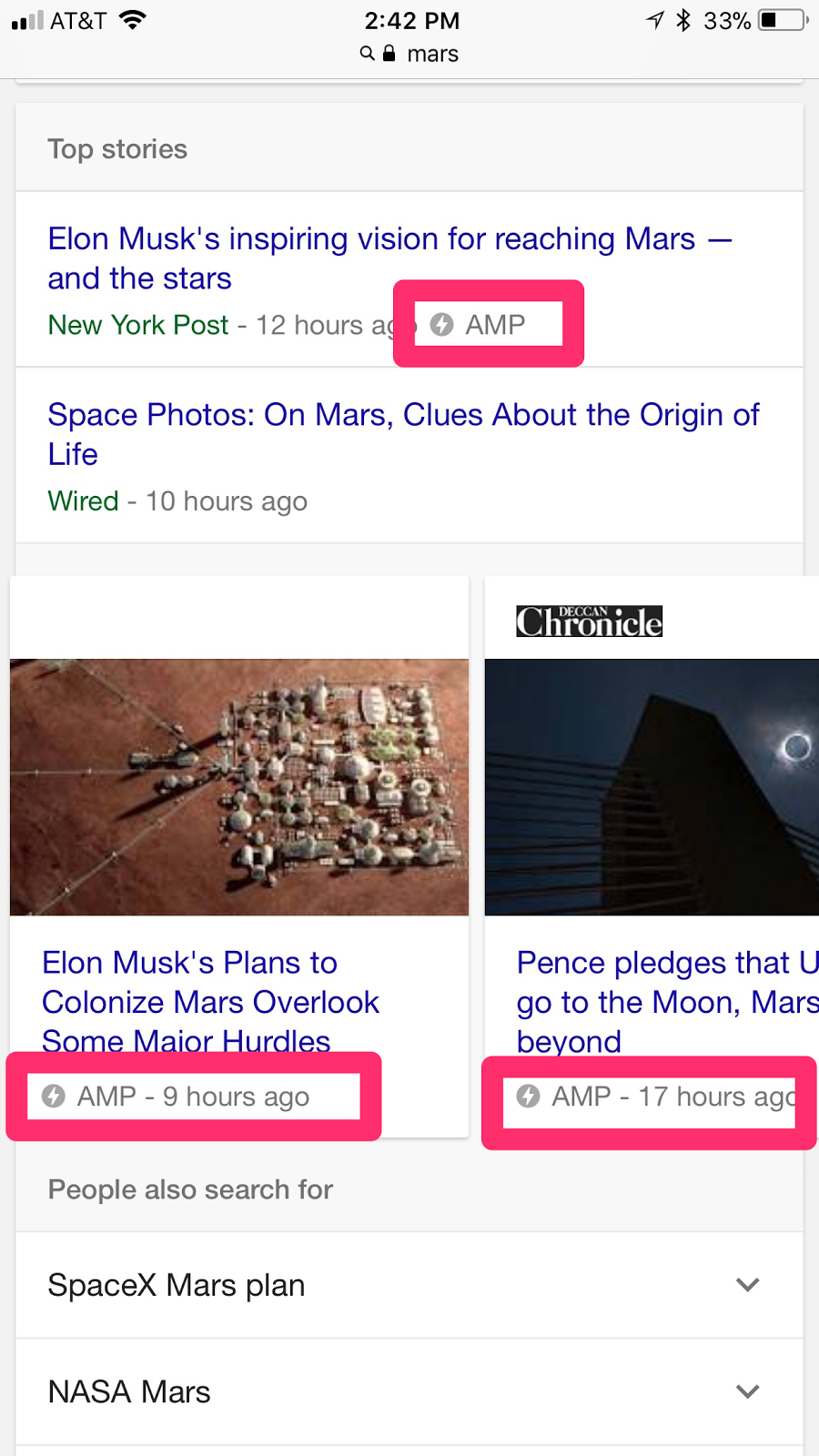
így néznek ki:

gyakran a Google keresési eredményeinek “Top Stories” szakaszába kerülnek, és azonnal betöltődnek.
nincs sok formázásuk, ami segít nekik gyorsan betölteni és eljuttatni a tartalmat, amelyet a mobil felhasználó látni akar.
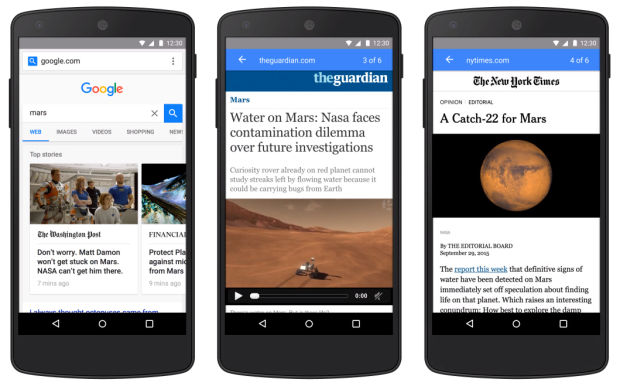
amikor a Google keresője rákattint az AMP-cikkek egyikére, a következő tartalmat látja:

ez a valódi webhely egyszerűsített változata, amely lehetővé teszi a felhasználó számára, hogy a weboldal elhagyása nélkül, a következőre kattintva görgessen a különböző történetek között.
ez a funkció egyszerűsíti a felhasználói élményt a mobilon.
Elmúltak azok a napok, amikor 10 másodpercet kellett várni egy webhely betöltésére, majd kattintson vissza a keresési eredményoldalra, és várjon további 10 másodpercet a következő webhely betöltésére.
itt több cikk tartalmát érheti el anélkül, hogy egyszer rákattintana a Vissza gombra.
rendkívül hatékonyan gyorsítja fel webhelyét, és csökkenti annak valószínűségét, hogy valaki elhagyja.
rengeteg vállalat használja ki az AMP előnyeit.
a WIRED vállalat megkezdte az AMP bevezetését, hogy jobban elérje ügyfeleit.

úgy találták, hogy a mobil felhasználói élmény túl lassú volt. A konverziók egyszerűen nem történtek meg a sebességproblémák és a látogatók megtartási problémái miatt.
úgy döntött, hogy időt fektet az AMP-be, hatalmas hatást gyakorolt a WIRED-re.
25 százalékkal növelték az organikus keresési eredmények átkattintási arányát.
63% – os növekedést tapasztaltak az AMP-történetek hirdetéseinek Ctr-jében is.
ők is képesek voltak AMP történeteket hozzáadni a webhelyük több mint 100 ezer cikkéhez.
a Gizmodo szintén felugrott az AMP vonatra, és hatalmas fejlesztéseket látott a mobil oldalukon.

minden egyes nap több mint 100 ezer AMP-oldallátogatást kaptak, a betöltési idők pedig 3x gyorsabbak voltak, mint a szokásos mobil oldalak.
a konverziók is 50 százalékkal nőttek.
nyugodtan mondhatjuk, hogy az AMP jelentősen növelheti a konverziókat és a mobil sebességét, hatalmas lehetőséget adva arra, hogy magasabb pontszámot érjen el a Google PageSpeed Insights oldalán.
ha el szeretné kezdeni az AMP használatát a saját webhelyén, van néhány módja annak.
ha ismeri a HTML-t, itt követheti az AMP részletes oktatóanyagát.
azok számára, akik kevésbé értenek a technológiához, vagy nincs tapasztalatuk a HTML-ben, próbáljon meg egy WordPress plugint használni.
az egyik legnépszerűbb plugin az AMP for WP.

több mint 80 000 aktív telepítéssel rendelkezik, és folyamatos támogatással és frissítésekkel rendelkezik.
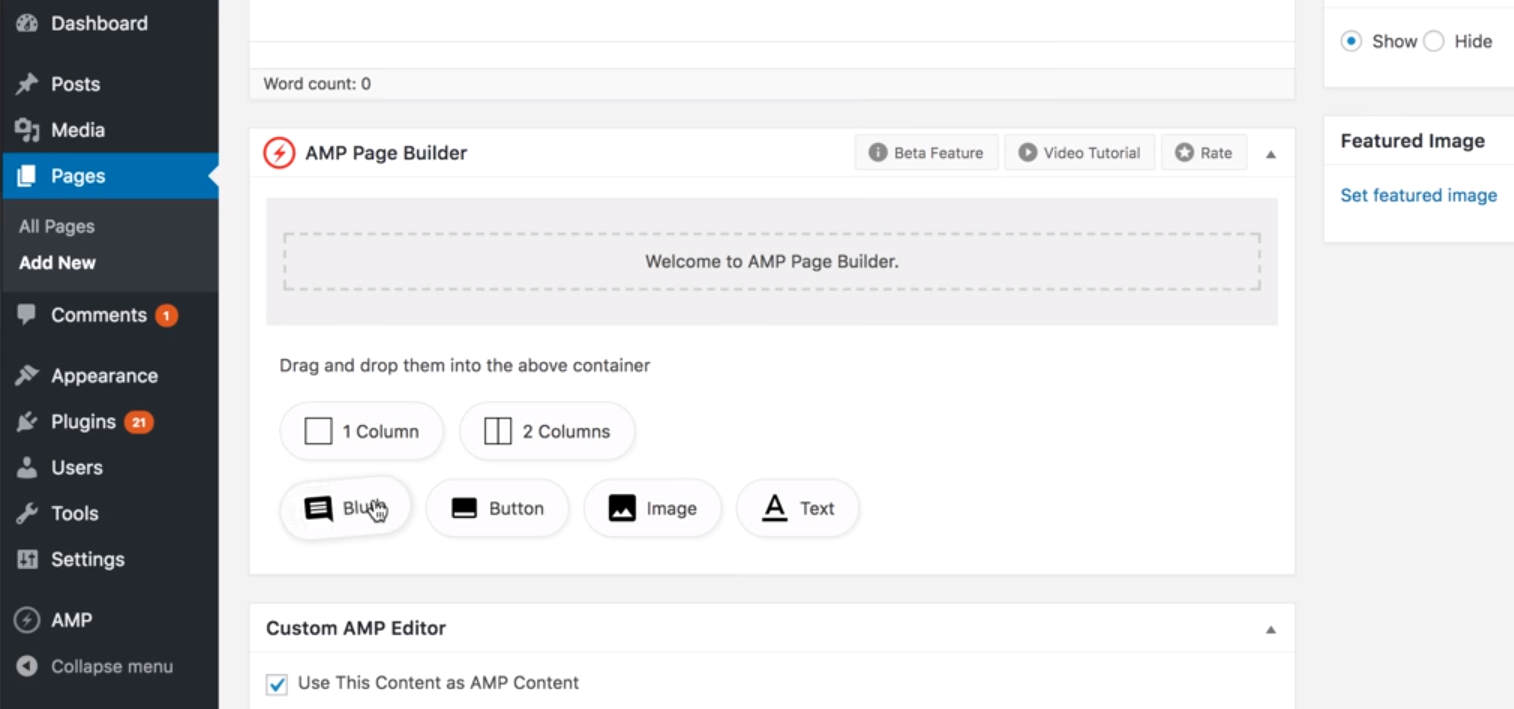
a plugin tartalmaz egy AMP oldal készítő, hogy könnyen drag and drop oldal elemek:

ez az egyik legegyszerűbb módja az AMP-barát tartalom létrehozásának.
mindössze annyit kell tennie, hogy letölti és telepíti a plugint a WordPress irányítópultjára, és aktiválja azt.
innen használhatja az oldalkészítőt minden feltöltött új bejegyzéshez.
ezek az oldalak ezután létrehoznak egy AMP-barát verziót, amely megjelenik a mobil keresési eredmények között.
az AMP egy bevált módja annak, hogy felgyorsítsa mobil webhelyét, és csökkentse a sebességet egy másodperc alatt–és rengeteg vállalat talál sikert vele.
Google PageSpeed Insights GYIK
a Google az oldal sebességét rangsorolási tényezőként használja, mert befolyásolja a felhasználói élményt. Ez befolyásolhatja a SERP-k magasabb rangsorolásának képességét.
hogyan viszonyul a visszafordulási arány az oldalsebességhez?
tanulmányok kimutatták, hogy a gyorsabban betöltődő webhelyek visszafordulási aránya alacsonyabb. Ez azt jelenti, hogy a felhasználó valószínűleg jobb élményt nyújt.
milyen iparágakban vannak a leglassabb helyek?
átlagosan a technológiai és utazási oldalak töltik be a leglassabban, ahol a helyi és a minősített oldalak töltik be a leggyorsabban.
milyen gyorsan kell betölteni a webhelyet?
az oldalsebesség betöltési idejének legjobb gyakorlata három másodperc.
Google PageSpeed Insights következtetés
amikor számtalan napot, hetet és hónapot töltöttél egy új webhely létrehozásával, azt szeretnéd, hogy minden kép, elem és ikon csúcsminőségű legyen.
ez azonban gyakran olyan webhelyet eredményez, amely lassabb, mint a Google javasolja.
amikor a konverziókat a webhelyén hajtja végre, a sebesség mindig nagy szerepet játszik.
az emberek nem akarnak 10 másodpercet várni a webhely betöltésére, amikor a Vissza a Google-hoz gombra kattintva kiválaszthatják a következő eredményt.
a PageSpeed Insights teszten való jó pontozás legyen az egyik fő prioritása, amikor megpróbálja tökéletesíteni és optimalizálni webhelyét.
az induláshoz először meg kell diagnosztizálnia, hogy milyen problémák sújtják webhelyét.
képek, oldalelemek, túl sok szöveg, rossz kódolás vagy a fentiek mindegyike?
használja a Google PageSpeed Insights eszközt, hogy lássa, hol van a probléma, majd dolgozza át javaslataikat. Azt is szeretné, hogy kicsinyíteni kódot, tömöríteni a képeket, add böngésző caching, és végre AMP.
ezek bizonyított lépések, amelyek nagy hatással lehetnek a PageSpeed Insight pontszámra.
ha tökéletes 100% – ot szerez a Google PageSpeed Insights-ban, akkor webhelye lendületet adhat a sikerhez.
melyek a legjobb módszerek a webhely sebességének növelésére?
növelje forgalmát