tudta, hogy létrehozhat saját WordPress egyéni widgetet? Bár rengeteg további kütyü található a témák és bővítmények mellett, a WordPress lehetőséget kínál a felhasználók számára az egyéni Kütyük kézi kódolására.
ez nem bonyolult folyamat, mivel csak a WordPress és a PHP alapvető ismereteire van szükség. Tehát minden további nélkül kezdjük el!
Mik Azok A WordPress Widgetek?
a WordPress widgetek megkönnyítik további funkciók hozzáadását webhelyéhez egy egyszerű drag-and-drop felületen keresztül. Alapértelmezés szerint a WordPress több widgettel szállít. Alapvető segédprogramokat biztosítanak, és kompatibilisek minden WordPress témával.
néha azonban ezek a szabványos widgetek nem tudják elvégezni a kívánt feladatokat. A legjobb megoldás az, ha olyan bővítményeket keres, amelyek a kívánt funkciót kínálják Önnek. Sajnos előfordulhat, hogy még a harmadik féltől származó bővítmények sem tudják teljesíteni az Ön igényeit.
szerencsére megvan a hatalma, hogy hozzon létre egy WordPress egyéni widgetet. Csak tartsd észben, hogy meg kell építeni az alapoktól kezdve, így személyesen finomhangolása az egyéni widget az Ön igényei szerint.
hol kezdjem egyéni Widget létrehozásakor?
először ki kell választania, hogy a modult plugin segítségével vagy a funkciók szerkesztésével kívánja-e létrehozni.php fájl. A plugin lehetővé teszi, hogy az egyéni widget bármely webhelyen működjön, miközben kódot ad hozzá a funkciókhoz.php. Ily módon a widget egy adott téma mellett működik.
másodszor, lehetősége van a widget hozzáadására egy élő webhelyen vagy helyi környezetben. Javasoljuk azonban, hogy először a widgetet helyi környezetben valósítsa meg, hogy kipróbálja. Ezt könnyedén megteheti, ha követi a WordPress futtatásának útmutatóját a Docker – en.
Miután az eszköz megfelelően működik, ideje áthelyezni a webhelyére.
Hogyan Működnek A WordPress Egyéni Widgetek?
a WordPress programban létre kell hoznia egy egyéni widgetet a widgetek API szabványos WP Widget osztályával. Körülbelül 20 funkció van, amelyekkel játszhatsz. Ezek közül négy a minimális követelmény bármely widget működéséhez:
- __construct() – konstruktor funkció, ahol megadhatja a widget paramétereit.
- widget () – a widget kimenetét tartalmazza.
- form () – meghatározza a widget beállításait a WordPress irányítópultján.
- Frissítés () – Frissítések widget beállításait.
természetesen rengeteg más lehetőség van, amelyek további funkciókat biztosítanak. A WP_Widget osztályról bővebben a WordPress fejlesztői oldalán olvashat.
WordPress egyéni Widget létrehozása
fontos: a további folytatás előtt erősen ajánlott a WordPress webhely teljes biztonsági másolatának létrehozása. Ezenkívül használjon egy WordPress gyermek témát is, hogy megakadályozza, hogy bármilyen probléma befolyásolja a fő témát.
ehhez a bemutatóhoz egy egyszerű “üdvözletet hozunk létre Hostinger.com!” egyéni widget, így megtanulhatja a widget létrehozásának alapjait a WordPress programban. Miután ez megtörtént,továbbléphet a bonyolultabb widgetek létrehozására.
még egy dolog, amit meg kell jegyeznünk, hogy ezt a kódot írjuk a függvényekbe.php fájl az aktuálisan betöltött témához. Ennek ellenére ugyanazt a kódot használhatja bármely egyedi bővítményhez.
a WP_Widget osztály kiterjesztése
az első dolog, amit meg kell tennie, hogy megnyit egy szövegszerkesztőt a számítógépen, és létrehoz egy új osztályt, amely kiterjeszti az alap WP_Widget osztályt, így:
class hstngr_widget extends WP_Widget {//Insert functions here}
hozzáadása _ _ construct ()
ezután elkezdjük végrehajtani a négy standard funkciót egyenként. Az első a konstruktor módszer, amely meghatározza az egyéni widget azonosítóját, nevét és leírását.
function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', 'hstngr_widget_domain'),// widget descriptionarray ( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}
hozzáadása widget()
most nézzük összpontosítani a widget() funkciót. Meghatározza a WordPress egyéni widget megjelenését a kezelőfelületen.
public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentIf ( ! empty ( $title ) )Echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}
ezzel konfiguráltuk a widgetünk kimenetét úgy, hogy megjelenítse a “Üdvözlet Hostinger.com!” és a widget címe a felhasználó által megadott módon.
hozzáadása form()
most, meg kell programozni a back-end a widget segítségével form() módszerrel. Az eredményt akkor láthatja, amikor hozzá szeretné adni a widgetet a WordPress irányítópultjáról.
public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}
Itt láthatja, hogyan lett beállítva egy egyéni widget. Ha egy felhasználó alkalmaz egy címet, akkor ez a cím beillesztésre kerül az általunk létrehozott HTML űrlapba. Ebben a példában a cím nevét alapértelmezett címre állítjuk be.

frissítés hozzáadása()
ha ez megtörtént, végre kell hajtanunk az update () alkalmazást, amely minden alkalommal frissíti a widgetet, amikor megváltoztatja a beállításokat.
public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}
az újonnan létrehozott példány aktuális címét vesszük, eltávolítva a HTML/PHP címkéket. Ezután átadjuk a címet a példánynak, és visszaadjuk.
WordPress egyéni Widget regisztrálása
végül regisztrálnunk kell az új egyéni widgetet az add_action() funkcióval. Ne feledje, hogy a wp_widget osztály kiterjesztése előtt a következő kódot kell a tetejére helyezni.
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );
a kód hozzáadása a funkciókhoz.php fájl
tehát meghatároztunk egy új függvényt, a hstngr_register_widget () nevet. Ez regisztrálja a widget segítségével a widget ID, amely meg van adva a _ _ construct () függvény.
ezután ezt a funkciót a widgets_init segítségével kötöttük össze, amely a beépített add_action() módszerrel tölti be a widgetet a WordPress-be. A végső WordPress egyéni widget kódjának így kell kinéznie:
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );class hstngr_widget extends WP_Widget {function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', ' hstngr_widget_domain'),// widget descriptionarray( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentif ( ! empty( $title ) )echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}}
Végül itt az ideje, hogy illessze be a kódot a funkcióiba.php fájl.
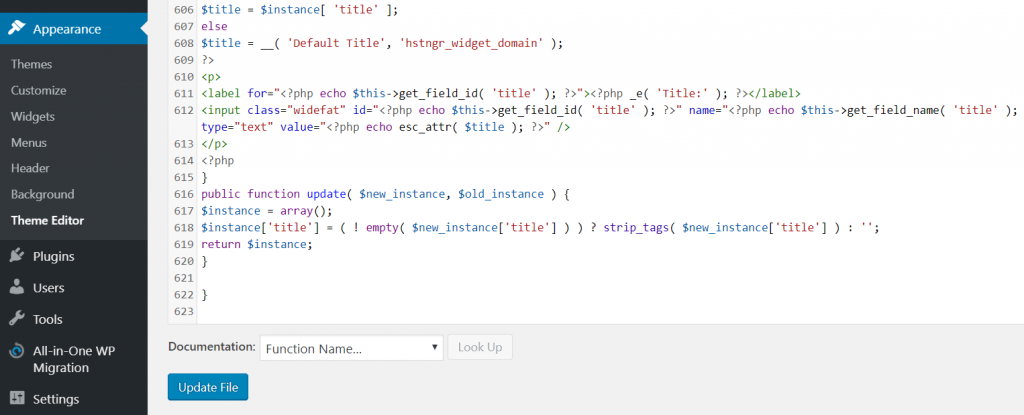
- jelentkezzen be a WordPress adminisztrációs területére. Ezután keresse meg a megjelenés -> téma szerkesztő -> téma funkciók.
- illessze be a kódot a szövegszerkesztőből a funkciók aljára.php fájl. Kattintson a Fájl frissítése gombra a módosítások mentéséhez.

használata WordPress egyéni Widget
végre használhatja az újonnan telepített widget.
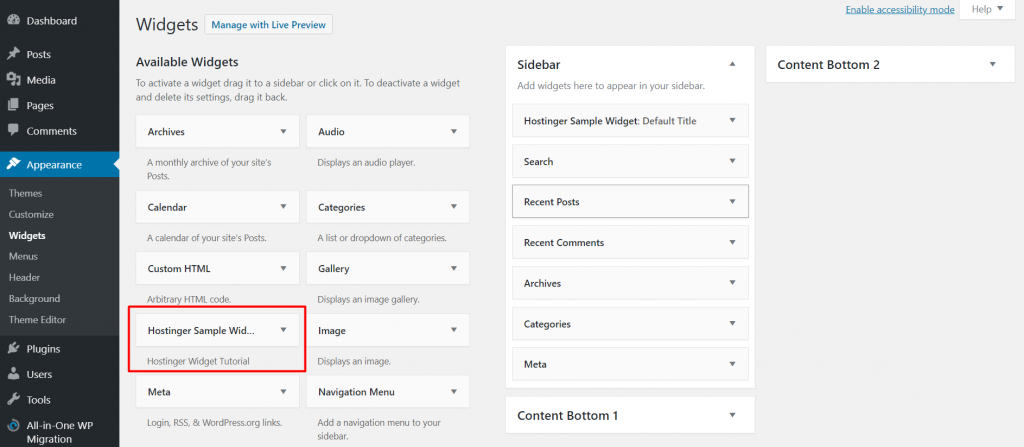
- lépjen a megjelenés menübe, és válassza a Widgetek lehetőséget. A rendelkezésre álló widgetek listájában látnia kell egy Hostinger Sample Widget nevű widgetet.
- ezután húzza a widgetet, és dobja el az oldal jobb oldalán található oldalsáv szakaszba.

- mentse el a módosításokat, és látogasson el a weboldalára. Lesz üdvözölte egy egyéni widget a következő szavakkal: “Üdvözlet Hostinger.com” belül.

Gratulálunk, sikeresen létrehozta az első egyéni WordPress widgetet!
következtetés
a WordPress custom widget lehetővé teszi egy adott funkció hozzáadását webhelyéhez az Ön igényei szerint. Ez egy nagyszerű megoldás, ha nem talál semmit, különösen, hogy megfelelne a speciális követelményeknek.
összefoglalva, vessünk egy pillantást még egyszer a saját egyéni WordPress widget létrehozásának lépéseire:
- hozzon létre egy új osztályt, amely kiterjeszti WP_Widget.
- kezdődik _ _ construct () meghatározni widget paramétereit.
- a widget() használatával határozhatja meg a widget megjelenését a kezelőfelületen.
- add form () konfigurálni, hogy a widget fog kinézni.
- ne felejtsük el, hogy adjunk update() frissíteni a widget minden alkalommal, amikor módosítja azt.
- regisztrálja az új WordPress egyéni widgetet az add_action () funkcióval.
- másolja be a teljes kódot a funkciók aljára.php fájlt, majd kattintson a Fájl frissítése gombra.
- lépjen a widgetek menübe, és mozgassa a widgetet a kívánt helyre.
sok szerencsét, és győződjön meg róla, hogy nézd meg a többi WordPress útmutatók!
ezt a bejegyzést utoljára módosították December 20, 2021 1: 55 pm