Divulgazione: Questo contenuto è supportato dal lettore, il che significa che se fai clic su alcuni dei nostri link potremmo guadagnare una commissione.
Se stai cercando istruzioni dettagliate sulla modifica del piè di pagina nel tuo sito web WordPress, questo articolo è per te.
Ci sono molti modi per utilizzare lo spazio piè di pagina del tuo sito. Potresti usarlo per aggiungere i link alla tua informativa sulla privacy o alla divulgazione di affiliazione, aggiungere interessanti icone di social media, una casella di opt-in e-mail o un piccolo frammento di testo dalla tua pagina Informazioni.
O forse vuoi solo rimuovere “Orgogliosamente powered by WordPress” dal fondo del tuo sito.
Qualunque cosa sia, ti abbiamo coperto.
Che cos’è un piè di pagina WordPress?
Un piè di pagina è un’area che appare nella parte inferiore di un sito web dopo il contenuto del corpo principale. Proprio come l’intestazione di un sito, anche il piè di pagina di solito appare su ogni pagina di un sito.
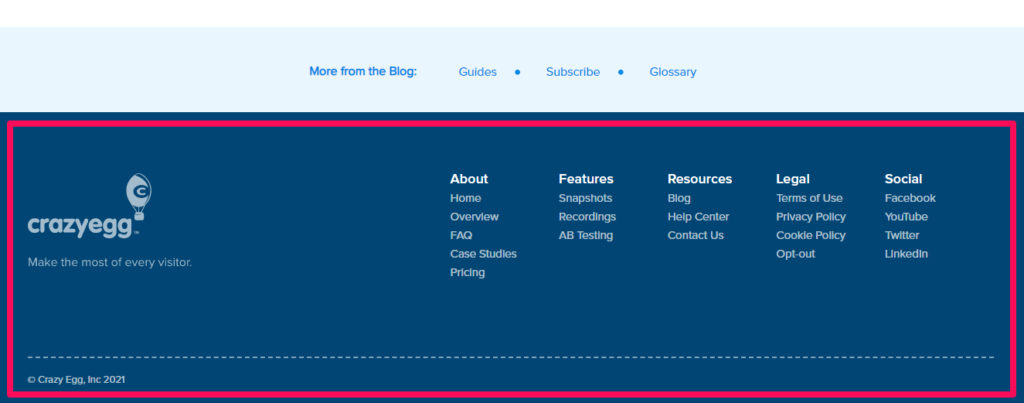
Ad esempio, ecco il piè di pagina del blog CrazyEgg.

La maggior parte dei siti utilizza la loro area piè di pagina per ospitare link importanti come disclaimer, informativa sulla privacy e altre pagine chiave del tuo sito.
In WordPress, il piè di pagina esiste come file separato denominato piè di pagina.php, che viene caricato con ogni pagina del tuo sito. Quindi tutte le modifiche apportate al piè di pagina.php rifletterà attraverso il tuo sito.
Perché è valsa la pena modificare il piè di pagina in WordPress
Il piè di pagina appare su ogni pagina del tuo sito WordPress. Non puoi semplicemente sprecare questo spazio con link non importanti o messaggi predefiniti dal tuo tema WordPress.
Dovresti usare il piè di pagina del tuo sito a tuo vantaggio evidenziando i link essenziali che non puoi includere nell’intestazione.
Il piè di pagina ti offre anche un’eccellente opportunità per rafforzare la tua immagine di marca e fare un’impressione duratura sui tuoi visitatori.
Invece di lasciare questo spazio vuoto o con informazioni inutili, puoi aggiungere il tuo logo insieme a una rapida introduzione al tuo marchio o una battuta finale che cattura l’essenza della tua attività.
Il piè di pagina del sito è anche fondamentale dal punto di vista SEO. Poiché appare su ogni pagina del tuo sito, qualsiasi link nel piè di pagina sarà considerato link a livello di sito. Non utilizzare mai questo spazio per inserire parole chiave o link interni per ottenere più autorità di pagina. Sono presenti solo link utili al tuo pubblico o richiesti per legge.
Questi sono solo alcuni dei motivi per cui dovresti sempre modificare il piè di pagina del tuo sito WordPress dopo aver installato un tema.
Per fortuna, la maggior parte dei temi WordPress sono dotati di opzioni dedicate per modificare il piè di pagina, il che significa che non è necessario aprire piè di pagina.php per modificare il codice manualmente. Armeggiare direttamente con piè di pagina.php non è raccomandato perché se qualcosa va storto con il codice, piè di pagina.php smetterà di caricarsi e il tuo sito smetterà di funzionare.
L’investimento necessario per modificare il piè di pagina in WordPress
Sia che tu stia utilizzando un tema WordPress gratuito o premium per il tuo sito, la modifica del piè di pagina non richiede alcun investimento monetario.
Se capisci la codifica, puoi modificare direttamente il piè di pagina.php dalla tua dashboard di WordPress. Ma, come ho già detto, non raccomandiamo questo metodo.
Invece, esistono diversi metodi sicuri con cui è possibile aggiungere immagini, testo, link o menu al piè di pagina del sito.
Ecco i metodi che tratterò in questo post.
- Utilizzo di WordPress Customizer
- Utilizzo di WordPress Widgets
- Utilizzo di un plugin WordPress
Ci sono molti plugin WordPress gratuiti e premium per modificare il piè di pagina del tuo sito. A mio parere, i plugin gratuiti fanno bene il lavoro. Ma se preferisci utilizzare i plugin premium, puoi aggiungerlo come potenziale investimento quando modifichi il piè di pagina del tuo sito WordPress.
Oltre a questo, devi solo investire un po ‘ di tempo per modificare il tuo piè di pagina.
5 Modi per modificare il piè di pagina in WordPress
Esploriamo ora i diversi modi in cui puoi modificare il piè di pagina del tuo sito WordPress.
Modifica piè di pagina con WordPress Theme Customizer
Il WordPress Theme Customizer è un’opzione nella dashboard di WordPress che consente di personalizzare l’aspetto del tuo sito, modificare l’intestazione e il piè di pagina, modificare i titoli e molte altre impostazioni universali.
Questo è il modo più sicuro e facile da usare per modificare il piè di pagina in WordPress.
Ecco i passaggi che devi seguire.
Nota: Stiamo usando un tema WordPress popolare chiamato Astra, che ha opzioni di personalizzazione aggiuntive. Ma troverete le opzioni di modifica piè di pagina in ogni tema.
Accedi alla tua dashboard di WordPress.
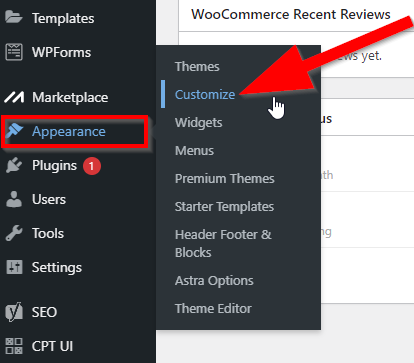
Vai a Aspetto → Personalizza.

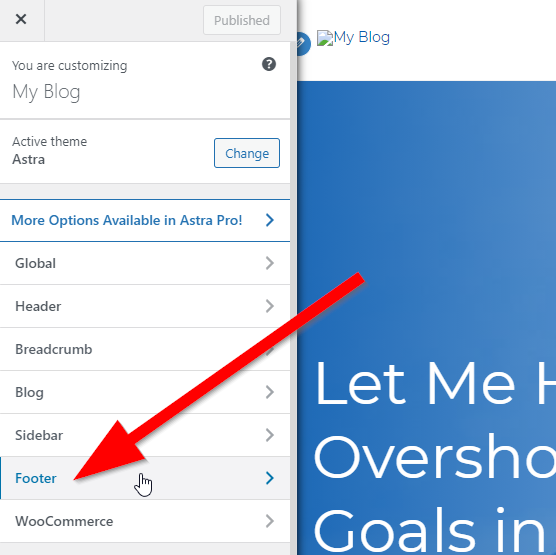
Nel menu di personalizzazione del sito web, fare clic su Piè di pagina.

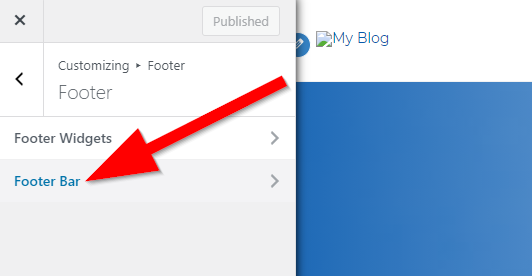
È possibile modificare il piè di pagina utilizzando i widget per aggiungere nuove sezioni o modificando il contenuto e lo stile della barra del piè di pagina. Fare clic sulla barra del piè di pagina per continuare.

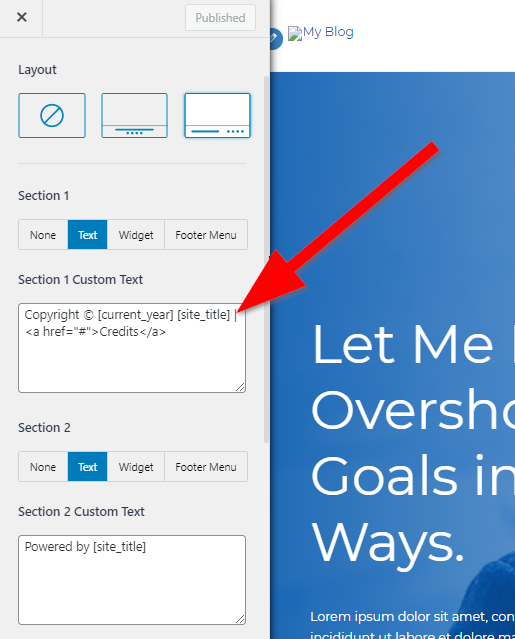
In questa sezione è possibile modificare il layout e il testo del piè di pagina. Usa la casella di testo per modificare il testo predefinito del tema del tuo sito.

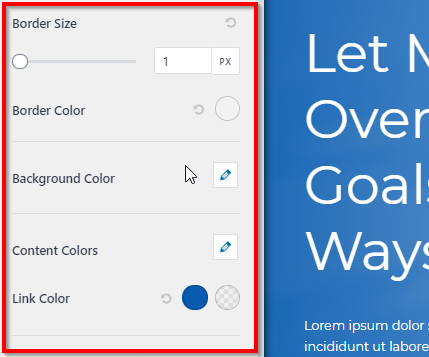
Scorri verso il basso questa pagina per ottenere diverse opzioni di stile per il piè di pagina del tuo sito.

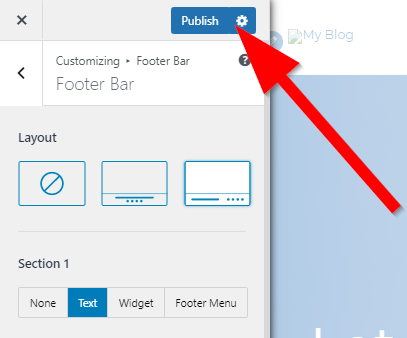
Quando si apportano le modifiche desiderate, fare clic su Pubblica per salvare le impostazioni del piè di pagina.

Hai modificato con successo il piè di pagina del tuo sito WordPress.
Puoi sempre tornare a questa sezione se vuoi aggiungere o rimuovere qualcosa dal piè di pagina del tuo sito in futuro.
Aggiungi widget al tuo piè di pagina WordPress
I widget sono tra le funzionalità più preziose di WordPress. Si tratta di piccoli blocchi di contenuti che puoi trascinare & in diverse sezioni del tuo sito per inserire testo, video, immagini, codice HTML, ecc.
La maggior parte dei temi WordPress ti dà la possibilità di utilizzare i widget anche nel piè di pagina.
Ecco come puoi usarli per modificare il piè di pagina del tuo sito WordPress.
Accedi alla dashboard del tuo sito WordPress.
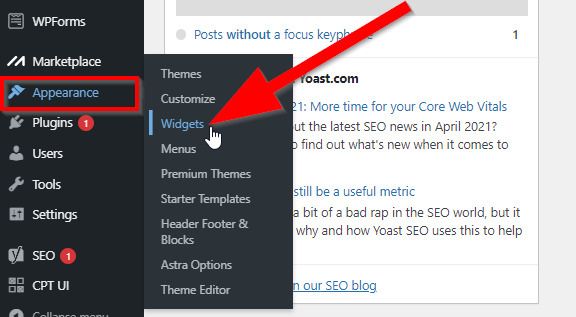
Vai a Aspetto → Widget.

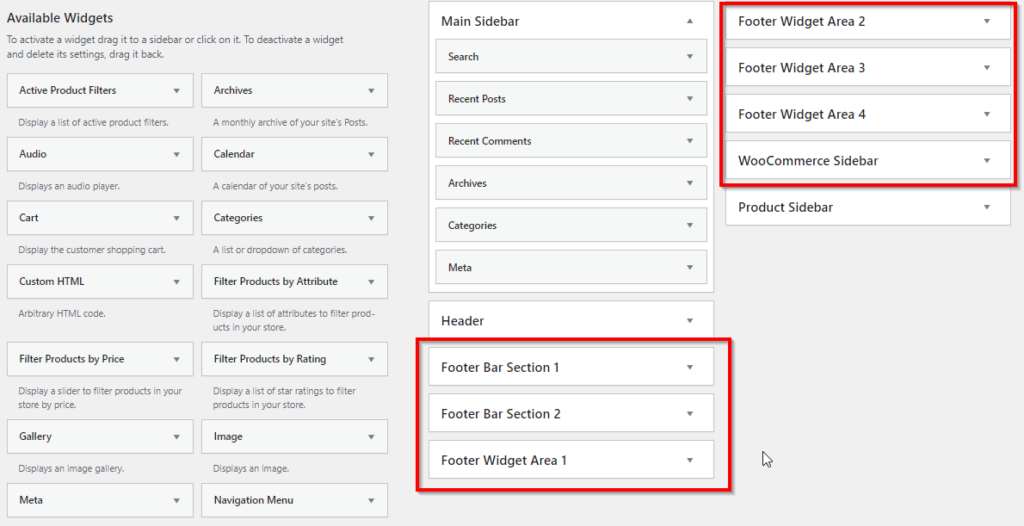
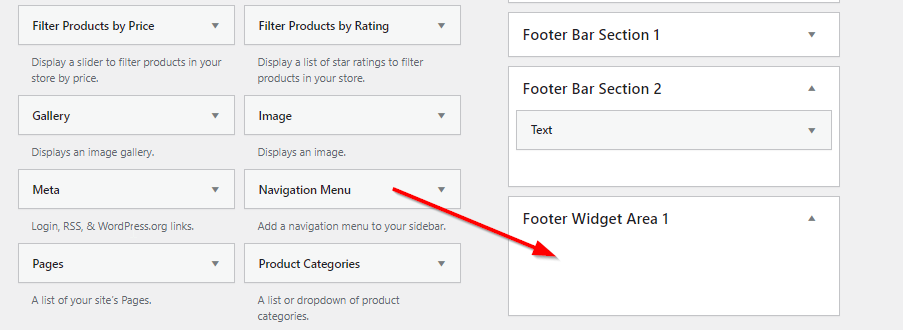
In questa pagina, vedrai più sezioni del piè di pagina. Questi sono i diversi blocchi all’interno del piè di pagina del tuo sito che puoi modificare usando i widget. Fare clic su Piè di pagina Widget Area 1 per aprirlo.

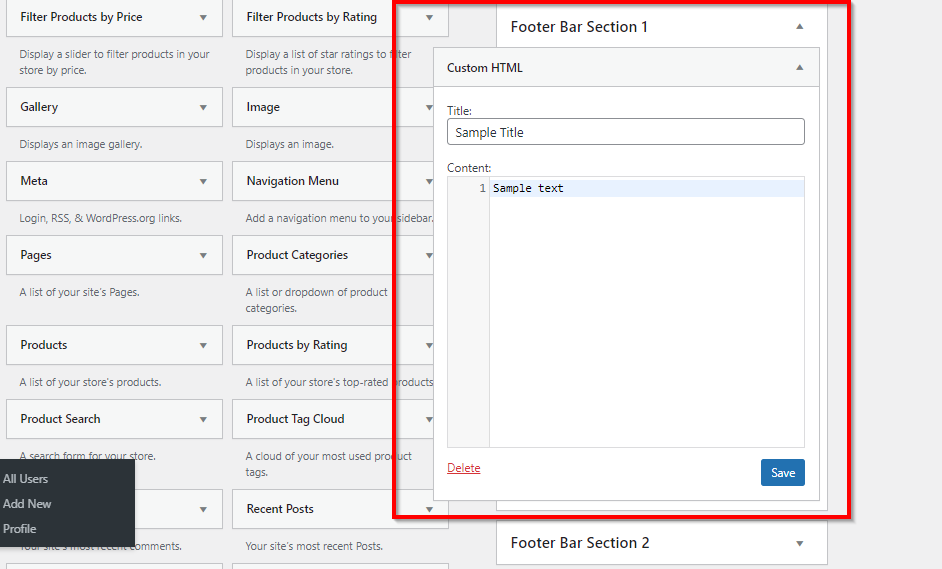
Sul lato sinistro della pagina Widget, puoi vedere diversi widget che puoi trascinare e rilasciare nelle diverse sezioni della barra del piè di pagina. Fare clic e trascinare il widget HTML personalizzato nella barra del piè di pagina Sezione 1.

È possibile copiare qualsiasi script o codice in questo widget piè di pagina. Una volta che hai finito, fai clic su Salva.
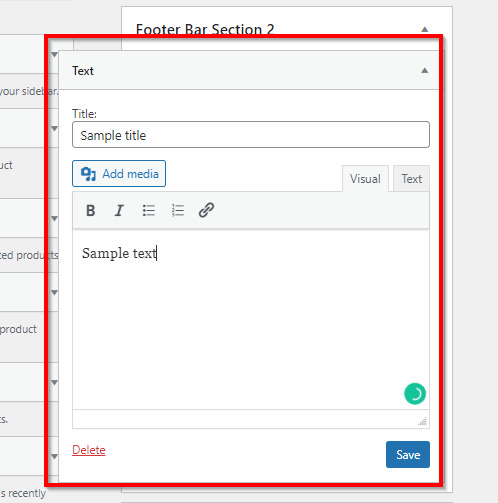
Il widget di testo è anche molto popolare e viene fornito con l’editor WordPress standard e le opzioni di formattazione complete,inclusa l’aggiunta di supporti. Trascinalo nella barra del piè di pagina Sezione 2.

Dopo aver inserito il testo, fai clic su Salva per pubblicare il widget nel piè di pagina.
Come puoi vedere, modificare il piè di pagina del tuo sito usando i widget è ancora più semplice del metodo precedente.
Aggiungi un menu al piè di pagina di WordPress
La maggior parte dei proprietari di siti web aggiunge uno o più menu di navigazione al piè di pagina del proprio sito. Questi sono spesso menu secondari che consistono in collegamenti che non sono abbastanza importanti da essere presenti nell’intestazione, ma sono comunque importanti per i tuoi utenti.
Ecco come creare tali menu per il piè di pagina del tuo sito.
Accedi alla dashboard del tuo sito WordPress
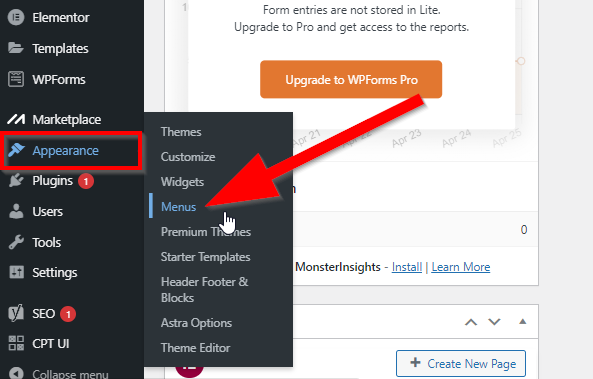
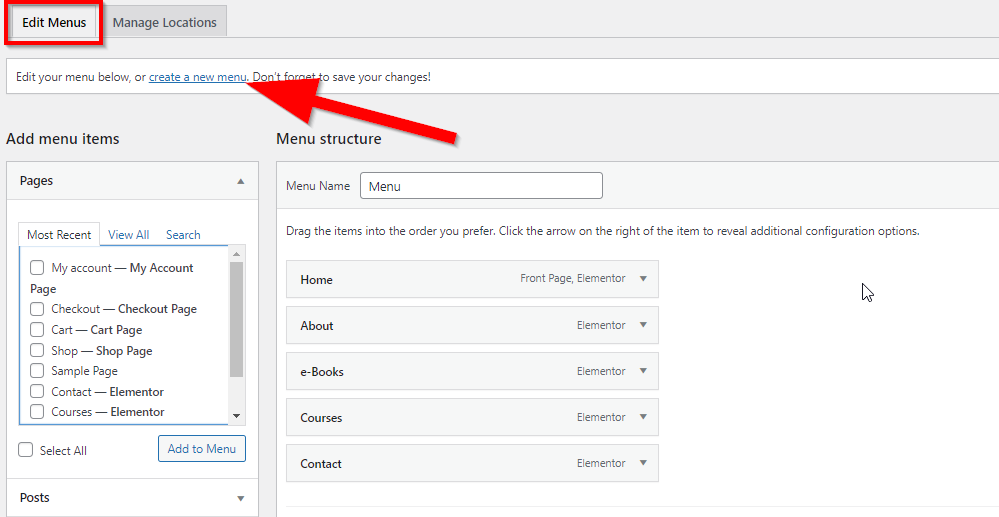
Vai a Aspetto → Menu.

Fare clic su crea un nuovo menu.

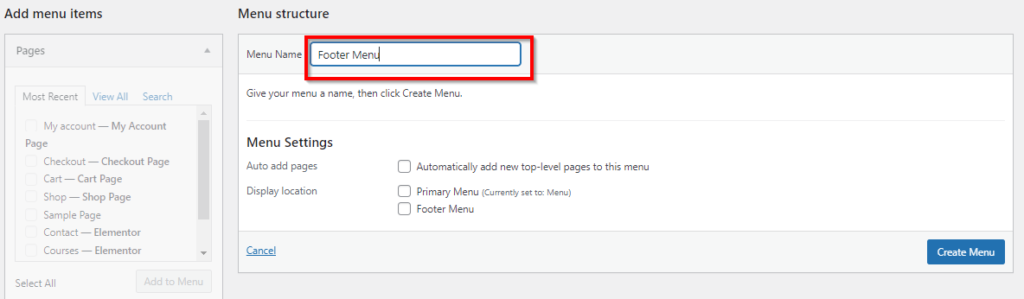
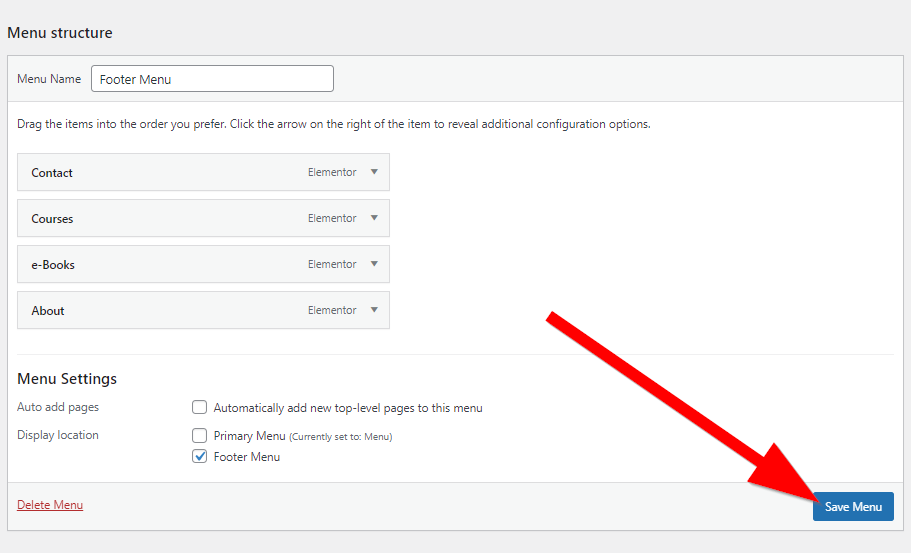
Dai al tuo menu piè di pagina un nome univoco facilmente identificabile.

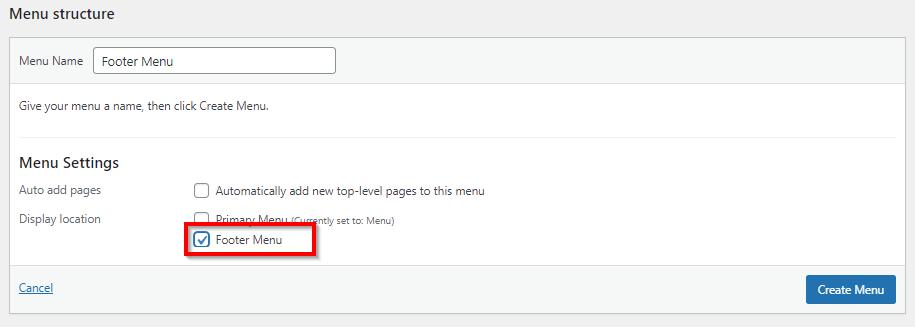
In Impostazioni del menu in Posizione di visualizzazione, selezionare la casella di controllo accanto al menu a piè di pagina.

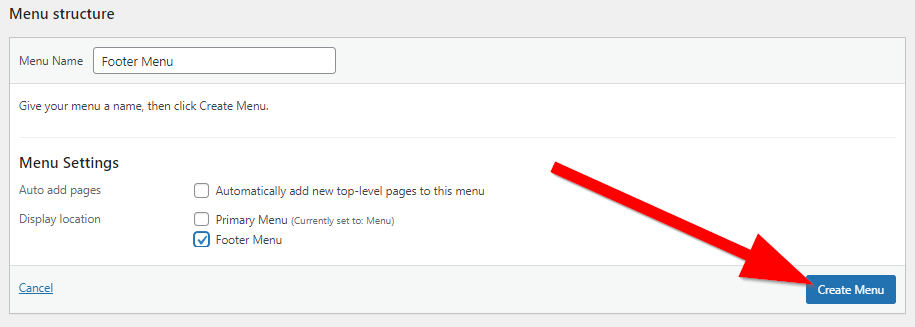
Fare clic su Crea menu per completare la configurazione di base del menu e passare al passaggio successivo.

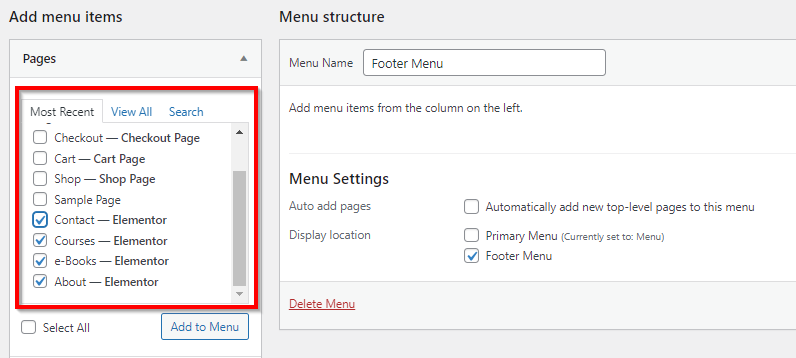
Hai creato con successo il menu del piè di pagina, ma ora devi scegliere i link che appaiono in esso. Selezionare tutte le pagine rilevanti dalle voci di menu Aggiungi.

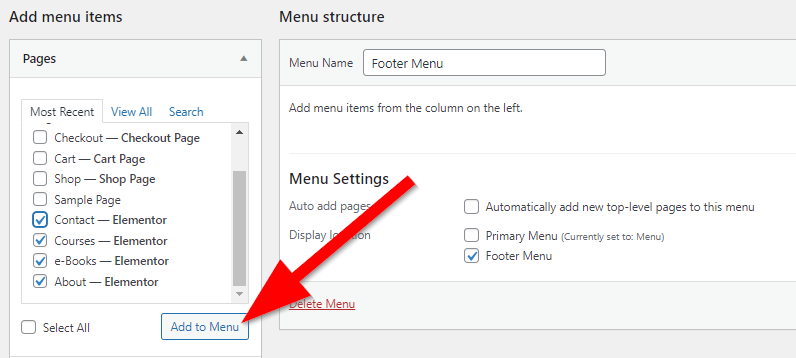
Fai clic su Aggiungi al menu per spostare queste pagine nel menu a piè di pagina.

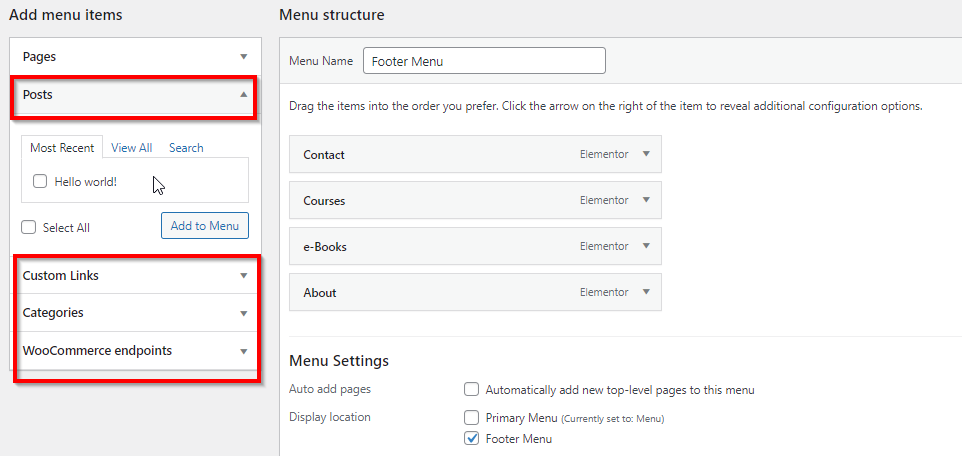
Puoi anche aggiungere post, link personalizzati e categorie al tuo menu dalla sezione “aggiungi voci di menu”.

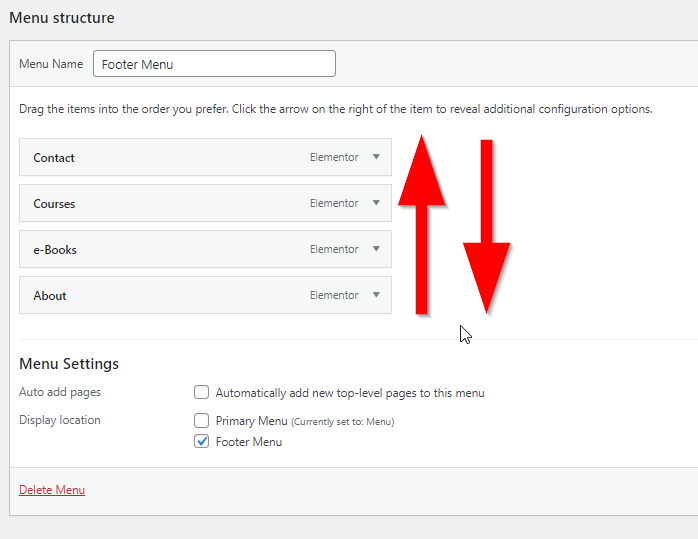
Una volta che si aggiungono tutte le pagine al menu, è possibile trascinarli in qualsiasi ordine che ti piace.

Fai clic sul menu Salva per pubblicarlo nel piè di pagina del tuo sito.

Questo è stato il processo per l’aggiunta di un nuovo menu al piè di pagina del tuo sito WordPress.
Ma se vuoi aggiungere un menu esistente al tuo piè di pagina, segui questi passaggi:
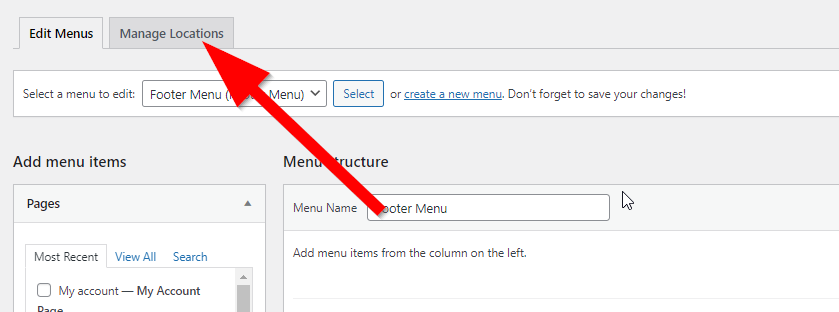
Fai clic su Gestisci posizione nella pagina Menu.

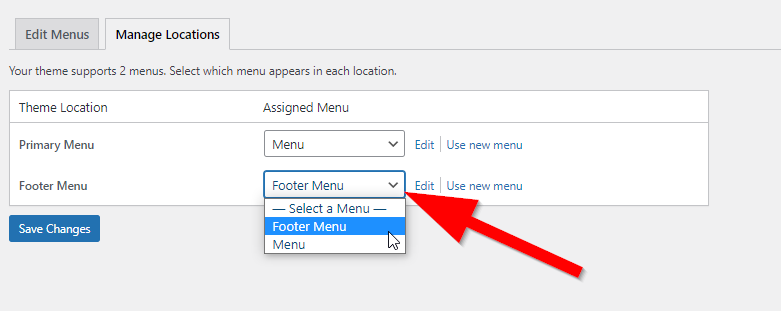
Fai clic sul menu a discesa accanto al menu a piè di pagina e scegli un menu dall’elenco.

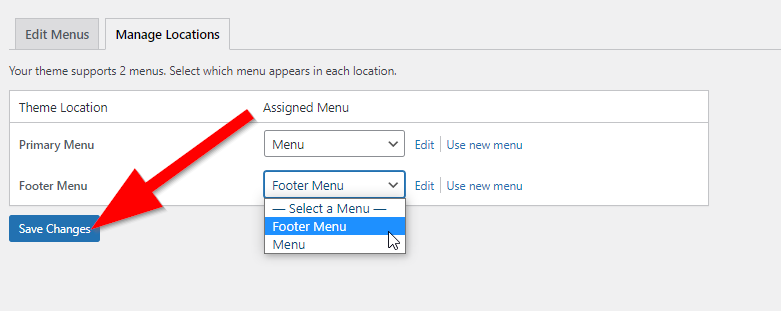
Fai clic su Salva modifiche per pubblicare il menu nel piè di pagina del tuo sito.

Hai creato con successo un menu a piè di pagina per il tuo sito WordPress. Per posizionarlo nel piè di pagina, vai a Aspetto → Widget dalla dashboard di WordPress.
Fare clic sull’area del widget Piè di pagina in cui si desidera posizionare il menu.

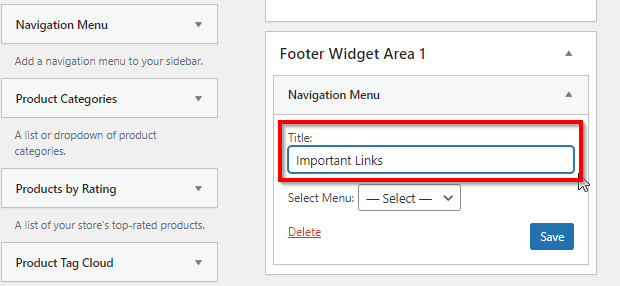
Ora trascina il widget del menu di navigazione nell’area del widget Piè di pagina.
Dai un titolo al tuo menu (opzionale).

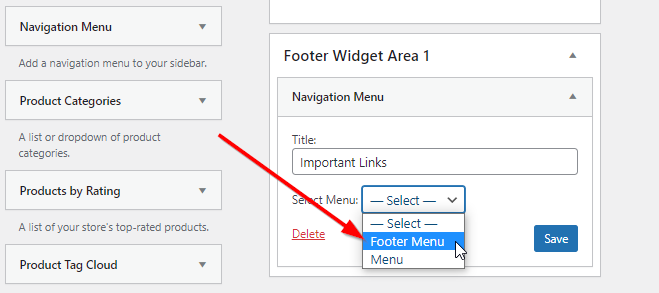
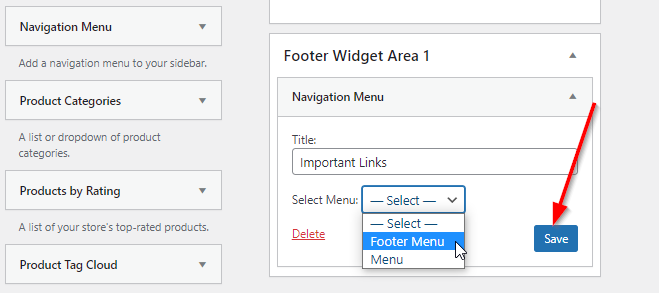
Dal menu a discesa sotto il campo titolo, seleziona il menu creato per il piè di pagina del tuo sito.

Fare clic su Salva per pubblicare le modifiche.

Il tuo nuovo menu verrà ora visualizzato nell’area piè di pagina del tuo sito WordPress. Utilizzando questo stesso processo, puoi creare più menu per il piè di pagina del tuo sito.
Aggiungi un codice HTML o uno script al piè di pagina
Molti proprietari di siti di solito inseriscono diversi script e codici di tracciamento di applicazioni come Google Analytics, ecc., nel loro piè di pagina.
Se vuoi fare lo stesso o inserire qualsiasi tipo di codice nel piè di pagina del tuo sito, ecco il processo che devi seguire.
Accedi alla tua dashboard di WordPress.
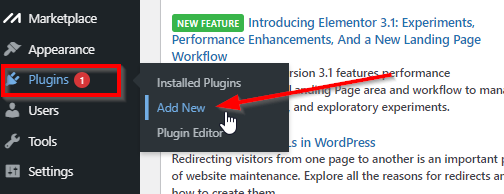
Vai a Plugin → Aggiungi nuovo

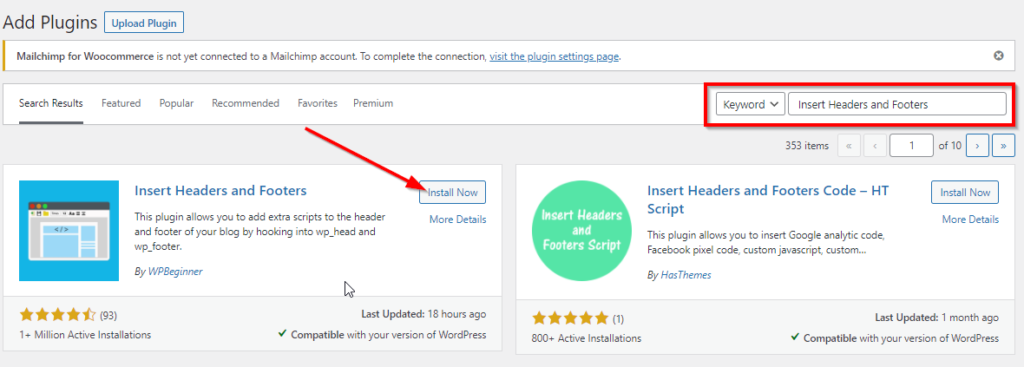
Cerca il plugin “Inserisci intestazioni e piè di pagina” nella barra di ricerca.
Individuare il plugin Inserisci intestazioni e piè di pagina e fare clic su Installa.

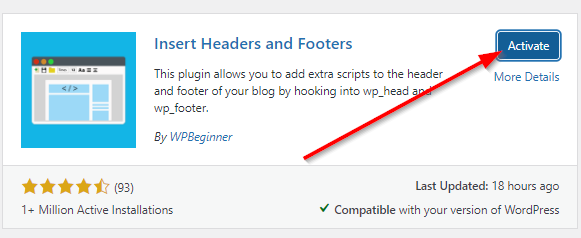
Fare clic su Attiva.

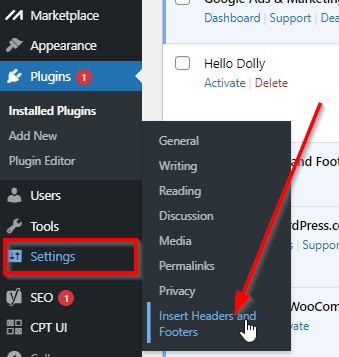
Ora vai su Impostazioni → Inserisci intestazioni e piè di pagina sulla tua dashboard di WordPress.

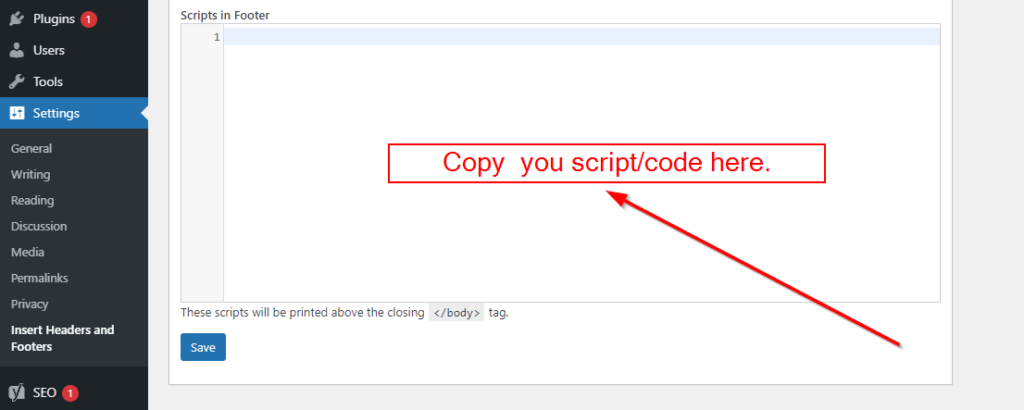
Nella pagina del plugin, scorri verso il basso fino a Script nel piè di pagina.
Copia il tuo codice / script in questa casella di testo.

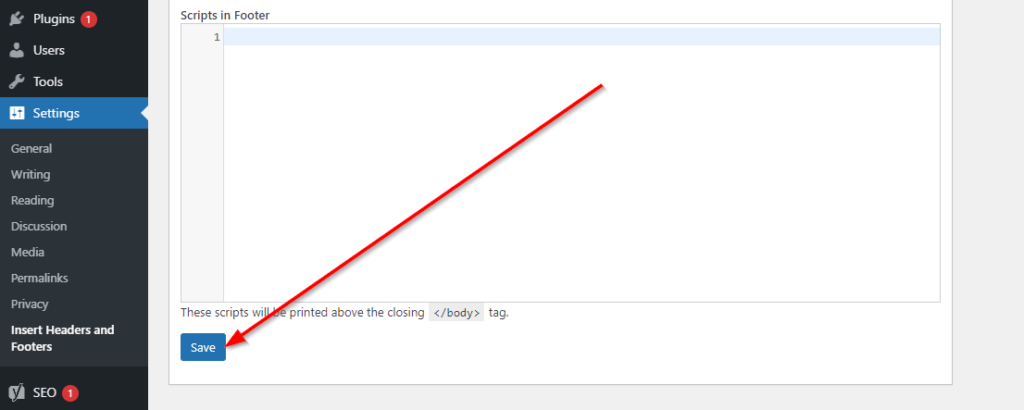
Fare clic su Salva per pubblicare le modifiche.

Hai aggiunto correttamente il tuo script tra i tag<body></body > del piè di pagina del tuo sito.file php.
Rimuovi ” Powered By WordPress “Dal piè di pagina
Il testo predefinito del piè di pagina in molti temi WordPress è” Powered by WordPress.”Se vuoi rimuovere questo testo, dovrai modificare il piè di pagina del tuo sito.
Puoi farlo attraverso Appearance → Customizer nella tua dashboard di WordPress in alcuni temi, come ho già mostrato in questo post.
Ma se le opzioni di personalizzazione del tuo tema non consentono di modificare il piè di pagina, dovrai rimuoverlo modificando il codice del piè di pagina del tuo sito.file php.
Di solito non consigliamo di modificare direttamente il codice, ma questo è semplice.
Ecco come farlo.
Nota: Abbiamo usato il tema WordPress TwentySixteen per questo esempio.
Accedi alla dashboard di WordPress del tuo sito.
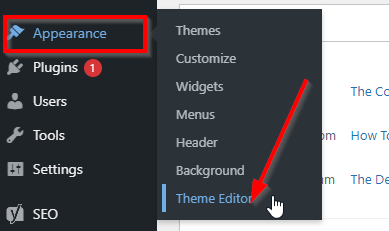
Vai a Aspetto → Editor di temi.

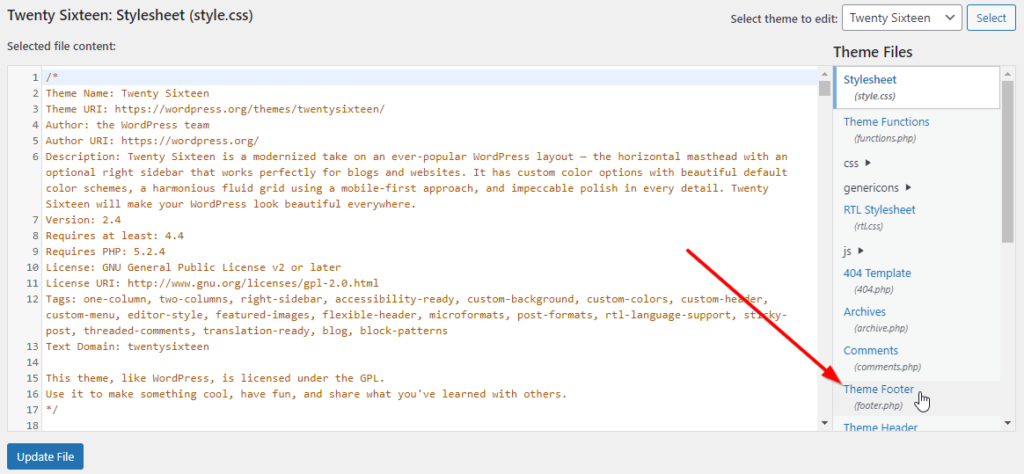
Nell’elenco File tema sulla destra dello schermo, trovare e fare clic su piè di pagina.PHP.

Prima di modificare il codice di questo file, premere CTRL + A per selezionare il codice e premere CTRL+C per copiarlo.
Ora, apri un nuovo file di blocco note sul tuo computer. Incolla il codice nel file vuoto del blocco note. Questo è il backup del tuo codice nel caso in cui qualcosa vada storto.
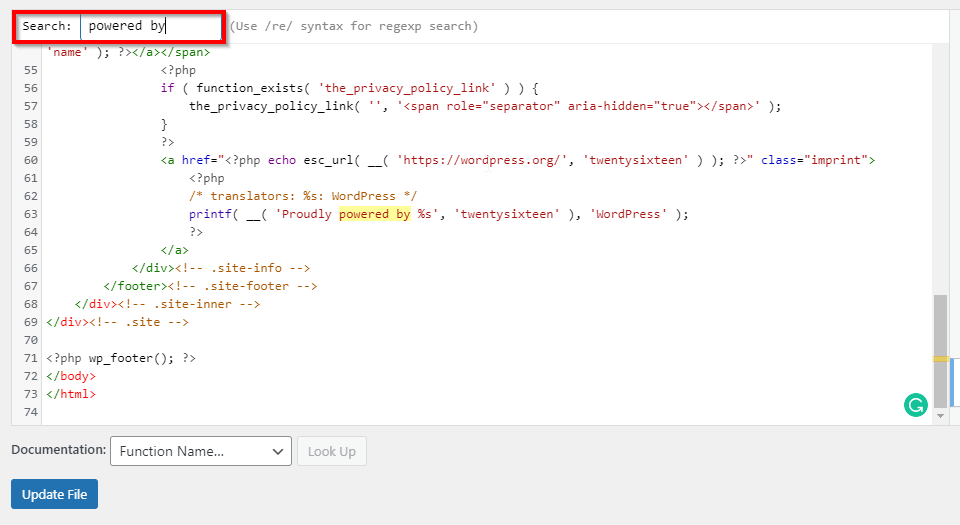
Torna nel piè di pagina.php finestra, premere CTRL + F per aprire la casella di ricerca di testo. Digitare “powered by” nella casella di ricerca.

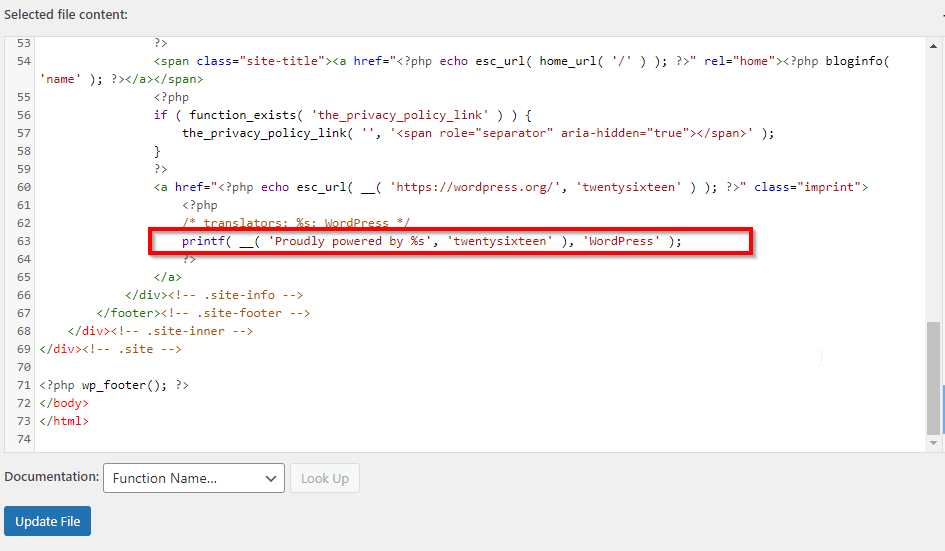
Selezionare e rimuovere la riga evidenziata dal codice.

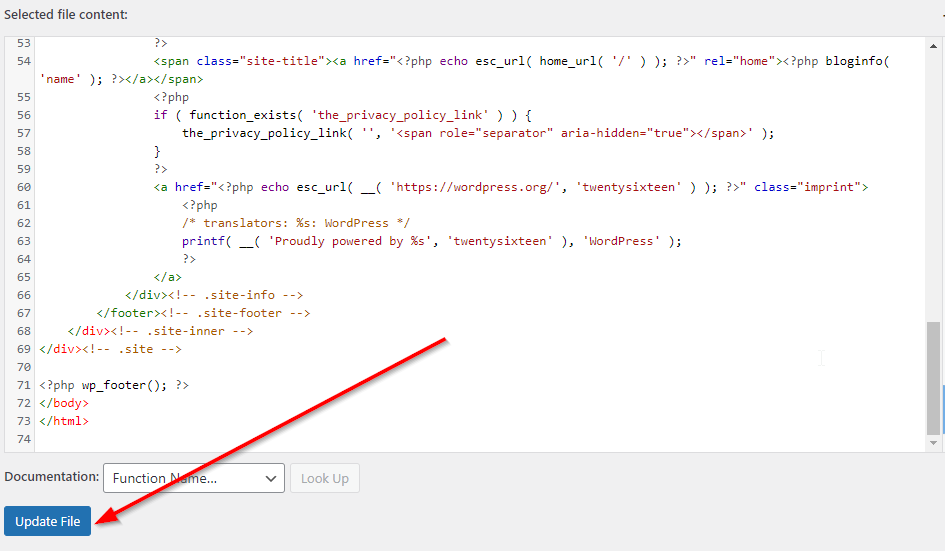
Fare clic su Aggiorna file.

Hai rimosso con successo “Powered by WordPress” dal piè di pagina del tuo sito.
Prossimi passi
Come ti ho mostrato in dettaglio, modificare il piè di pagina del tuo sito web WordPress non è affatto difficile. Ci sono diversi modi per modificare il piè di pagina, e nessuno di loro richiede più di pochi minuti del vostro tempo.
Utilizzando i metodi che ho spiegato, puoi modificare il piè di pagina del tuo sito in molti altri modi, come l’aggiunta di icone di social media, l’aggiunta di un widget di Google Maps, l’aggiunta di un widget di casella opt-in e-mail, ecc.