
Le prime impressioni durano per sempre. Quando qualcuno atterra sul tuo sito web, cosa pensi che sarà la loro reazione istintiva e istintiva?
Questa è la domanda a cui devi rispondere – nel modo più onesto possibile! – per iniziare il lavoro di rendere il tuo sito web professionale e ottimizzato per i tuoi KPI specifici, qualunque essi siano.
Hai solo una quantità molto limitata di tempo per afferrare quella prima impressione – meno di 8 secondi, infatti – quindi l’importanza di ottenere il tuo sito web in forma corretta non può essere sopravvalutata.
Quando un utente visita il tuo sito web, la prima cosa che nota è l’aspetto (design) e la sensazione (UX). Il tuo messaggio spicca? È facile sapere dove fare clic? I CTA sono forti e chiari? Un sito web professionale non solo guardare grande-si comporta anche grande, fornendo contenuti coinvolgenti, link utili, e la navigazione liscia in modo che i visitatori possono trovare esattamente quello che stanno cercando.
Se un utente entra nel tuo sito e viene immediatamente disattivato dal layout, dal design o dall’incapacità di fare ciò che vuole fare, il tuo content marketing è destinato a fallire. In un batter d’occhio, il tuo sito web può salire – o crash e bruciare.
Così qui sono 9 migliori consigli che possono aiutare a creare il sito web che si desidera avere – e uno i tuoi lettori ameranno visitare:
Cosa rende un sito Web un aspetto professionale?
- il Primo Mobile di Design: assicurarsi di ottimizzare il vostro sito per mobile
- Considerare Chatbots: Integrare la chat automatico per generare conversioni
- Ridurre al minimo il Tempo di Caricamento: Ridurre il tempo di caricamento della pagina e aumentare il coinvolgimento
- Custom vs Modello di Design: Scegliere il progetto migliore opzione per le vostre esigenze e budget
- SEO Regole: Rendere più facile per i consumatori di trovare sui motori di ricerca
- non abbiate Paura di Caratteri: Esperimento interessante, accattivante font
- Video ha Ucciso la Pagina web Statica: Aumentare l’impegno e le conversioni con grande video
- Immagini di sfondo Cattura l’occhio: Rendere la vostra homepage memorabile
- Ridefinire Semplicità: Mantenerlo semplice, ma renderlo emozionante
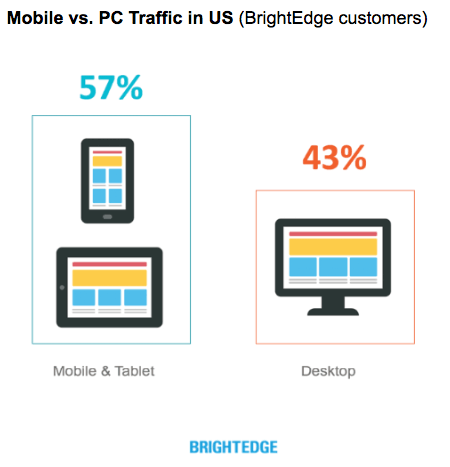
1. Mobile First Design: Assicurati di ottimizzare il tuo sito per mobile
In questi giorni, è più probabile che i visitatori del tuo sito web arrivino su un telefono cellulare o tablet. Il traffico web mobile ha già superato il desktop e sta crescendo. Per i proprietari di siti web, l’ottimizzazione per i dispositivi mobili è fondamentale.
Ottimizzazione mobile significa sviluppare il tuo sito in un modo che lo rende reattivo alla piattaforma mobile – cioè, il layout e il design saranno adattati per adattarsi alle dimensioni dello schermo più piccole dei dispositivi mobili, e l’UX sarà comodo e facile da navigare su un piccolo dispositivo palmare. Rendere il tuo sito mobile reattivo è qualcosa che devi considerare fin dall’inizio. È importante che il tuo sito mobile abbia la stessa identità e personalità del marchio della versione desktop, quindi vale la pena progettare il tuo sito Web desktop in un modo che può essere facilmente e comodamente adattato per dispositivi mobili.

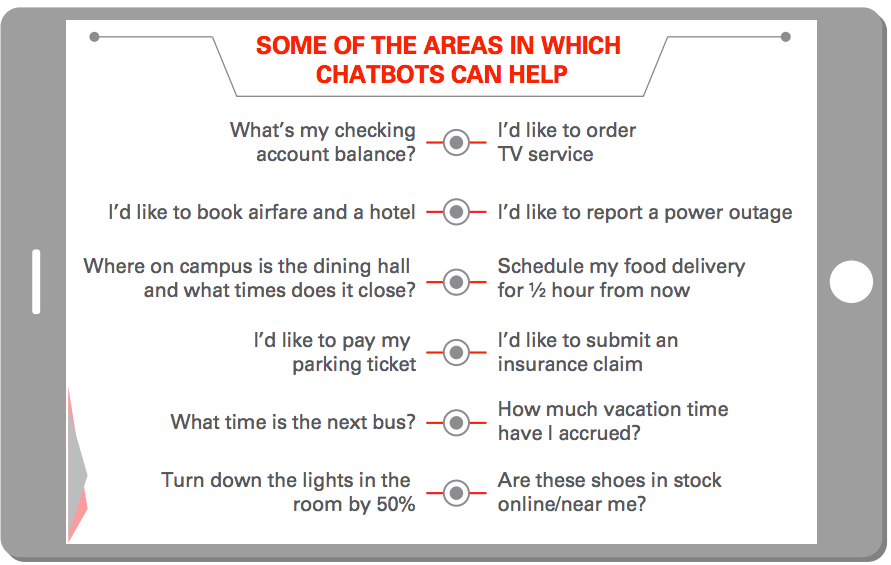
Considera i Chatbots: integra la chat automatica per guidare le conversioni
Le piattaforme di messaggistica stanno già sovraperformando ogni altro tipo di app – infatti, 6 delle prime 10 app mobili del mondo sono app di messaggistica. Quindi è naturale che i marketer comincino a prendere questo a bordo, utilizzando la tecnologia di messaggistica per fornire un migliore servizio clienti online. E la risposta è bot-in particolare, chatbots, che sono automatizzati, strumenti di messaggistica chat basati su intelligenza artificiale che stanno già guidando conversioni più elevate. Quando visiti un sito web che utilizza chatbot, si aprirà una piccola finestra di chat sulla pagina, che ti chiederà domande o una conversazione per coinvolgerti e guidarti verso ciò di cui hai bisogno. Ma non è un vero e proprio rappresentante del cliente – è un bot, programmato per darvi una grande esperienza di servizio al cliente.
I chatbot non sono solo per le grandi imprese. Ci sono un sacco di fornitori di chatbot è possibile utilizzare per creare facilmente, personalizzare e implementare chatbot sul tuo sito web. Dai un’occhiata a questi esempi per l’ispirazione.

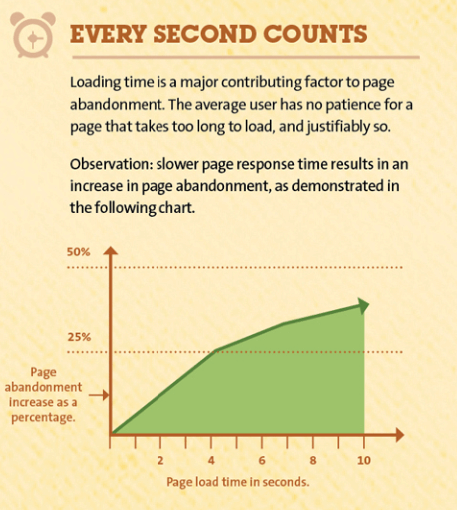
Ridurre al minimo il tempo di caricamento: Riduci il tempo di caricamento della pagina e aumenta il coinvolgimento
Non importa quanto sia professionale il tuo sito web. Se il visualizzatore deve attendere 10 secondi per il caricamento della pagina, li hai già persi. Le statistiche sono chiare: secondo Kissmetrics, più a lungo una pagina Web impiega a caricare, maggiore è il tasso di abbandono della pagina. Inoltre, il tempo di caricamento lento influenzerà negativamente il tuo ranking di ricerca di Google, seppellendo il tuo sito tra le classifiche più basse nei risultati di ricerca. Come SEO, il tempo di caricamento sarà influenzato dal design e dalla programmazione della pagina. Esistono molti modi per migliorare la velocità della pagina, come ottimizzare il codice, ridurre il numero di reindirizzamenti, ottimizzare le immagini e altro ancora. Dai un’occhiata a questo elenco rapido da Moz per ottenere ulteriori suggerimenti per aumentare la velocità della pagina.

Custom vs Template Design: scegli l’opzione di design migliore per le tue esigenze e budget
Una delle decisioni che dovrai prendere quando costruisci o riprogetti il tuo sito web è se utilizzare un template design o creare il tuo design personalizzato da zero. Oggi, c’è un’incredibile gamma di modelli di siti Web e strumenti fai da te che rendono facile anche per il designer più inesperto creare un sito Web dall’aspetto professionale.
D’altra parte, quando si costruisce un sito web personalizzato, il cielo è il limite. Un design basato su modelli non ti darà la completa libertà che ottieni dai siti personalizzati in termini di design, layout, posizionamento delle immagini, numero di pagine, uso di elementi unici come video e animazioni personalizzati e funzionalità complessiva del sito web. Tuttavia, siti web personalizzati sono molto più drenante sulle risorse, compreso il tempo, manodopera – e budget.
Alla fine della giornata, ogni imprenditore deve valutare i pro ei contro di custom vs template design e poi decidere quale è il migliore per le loro esigenze.
Regole SEO: Make è facile per i consumatori a trovare sui motori di ricerca
Va bene, quindi sappiamo che SEO non è qualcosa che si può vedere, ma è fondamentale per la creazione di una grande esperienza sito web. La tua strategia SEO determinerà quanto sia facile (o difficile) per i potenziali clienti trovare il tuo sito web durante una ricerca. Non fare l’errore di marketing comune di concentrarsi solo sul tuo sito web design; piuttosto, assicurarsi di prendere in considerazione come il tuo sito web si esibirà sui motori di ricerca. Dopo tutto, qual è il punto di avere un sito dall’aspetto professionale, se nessuno può trovarlo? Quindi, essere sicuri di concentrarsi sulla creazione di titoli SEO-forte e meta descrizioni per tutte le pagine web.
Ricorda che la tua strategia SEO avrà un impatto diretto sul contenuto e sul layout del tuo sito web, quindi vale la pena pianificare il tuo SEO prima ancora di iniziare a pensare a font e immagini.
Non aver paura dei font: sperimenta con font interessanti e accattivanti
I font Sans Serif sono privi di funzionalità estese che potrebbero essere difficili da leggere sullo schermo di un computer. Per molto tempo, i progettisti di siti web tendevano a giocare sul sicuro, utilizzando font Sans Serif per mantenere un aspetto pulito e una facile esperienza di lettura online. Qualsiasi tipo di carattere troppo elaborato o occupato era un anatema per i web designer.
Ma ora, con risoluzioni dello schermo molto migliorate, i designer stanno abbracciando la libertà di sperimentare con font interessanti, interessanti e accattivanti. Font Serif stanno facendo un ritorno nella progettazione di siti web, e con oltre 43.000 font disponibili per il web, non c’è certamente carenza di disegni di font là fuori. Non abbiate paura di sperimentare con stili di carattere e dimensioni, e si può anche andare per sottolineatura, mette in evidenza, e font colorati – che sono tutti previsti per essere stili caldi di quest’anno. Ricorda, il carattere può impostare il tono per l’intera pagina, quindi assicurati di scegliere quelli che corrispondono allo stile e alla cultura della tua azienda, pur essendo facile per gli occhi.
Il video ha ucciso la pagina Web statica: Aumenta l’impegno e le conversioni con un ottimo video
Non c’è modo di evitarlo: il video è il re. Entro il 2019, il traffico video costituirà l ‘ 80% di tutto il traffico Internet dei consumatori. Il video marketing è una tendenza alle stelle, e non c’è da meravigliarsi, considerando le prestazioni impressionanti e il ROI dei video online. Dai un’occhiata a questo articolo sulla piattaforma FOCUS video discovery. Gli annunci video promossi sulla rete globale di editori di Outbrain hanno ottenuto risultati incredibili: il 50% degli spettatori ha guardato l’intero video e il tasso di completamento è stato 2,7 volte superiore al KPI impostato. (Nota: La funzione di messa a fuoco è disponibile solo in territori specifici.)
Non c’è dubbio che in questi tempi visivamente orientati, in rapido movimento, il video è uno strumento di conversione altamente coinvolgente, e ogni sito web professionale dovrebbe includere il video come parte del design look and feel.
Le immagini di sfondo catturano l’attenzione: rendi memorabile la tua homepage
La maggior parte delle persone sono studenti orientati visivamente, piuttosto che studenti uditivi o esperienziali. Questo probabilmente spiega parte del motivo per cui l ‘ 80% delle persone ricorda le cose che vedono, al contrario di solo il 20% che ricorda ciò che leggono. Si tratta di informazioni critiche da tenere a mente quando si pianifica il design della home page. Che tipo di sfondo userete? Sarà un singolo tono di colore con un’intestazione in grassetto o un’immagine che cattura l’occhio? Qualunque cosa tu scelga, assicurati che sia in linea con il carattere e lo scopo unici della tua attività.
Mentre siamo sul tema del potere delle immagini, dai un’occhiata a questo articolo in mostra i primi 10 migliori siti web aziendali nel 2018: 9 su 10 hanno una grande immagine come sfondo o caratteristica principale della home page. Se questa lista è qualcosa da seguire, allora le immagini di sfondo in grassetto sono sicuramente IN!
Ridefinisci la semplicità: mantienilo semplice ma rendilo eccitante
A nessuno piace un sito disordinato: è difficile da guardare e ancora più difficile da navigare. Il tuo sito web dovrebbe essere tenuto pulito e privo di disordine, ben organizzato e ottimo per dirigere gli utenti esattamente dove devono andare. È tutta una questione di” fluidità cognitiva ” – gli esseri umani hanno aspettative su come dovrebbero essere le cose, e quando queste aspettative sono soddisfatte, le persone hanno maggiori probabilità di sentirsi a proprio agio e contenti.
Quando progetti il tuo sito web, cerca di offrire un’esperienza che i tuoi clienti si aspettano inconsciamente, ma non essere noioso! Scuotilo un po ‘ ed esprimi l’individualità del tuo marchio. Ad esempio, c’è una nuova tendenza coniata “brutalismo” che dà ai progettisti la libertà di soffiare a parte le nozioni tradizionali di progettazione di siti web e andare per qualcosa di diverso e di rottura delle regole.
D’altra parte, anche un design “brutale” dovrebbe mantenere certe aspettative. I link sono ancora link-e sono collocati in posizioni evidenti accattivanti. Le icone hamburger possono ancora essere utilizzate per i menu a discesa. Keep it simple, ma rendere il vostro unico tipo di semplice. Eccita e incuriosisce i tuoi clienti facendoli sentire a proprio agio e a casa.
Qual è la tua reazione viscerale?
Ecco un’altra cosa da considerare: i visitatori del tuo sito web avranno una prima impressione istantanea che determinerà il successo della tua pagina. Ma hai anche una reazione viscerale al tuo sito web, ed è importante prestare attenzione ad esso. Certo, è più difficile valutare la tua reazione quando hai trascorso ore, giorni, settimane (o addirittura mesi!) analizzando ogni singolo dettaglio del tuo sito web. Ecco perché dovresti fare una pausa ogni tanto, lasciarlo riposare per un giorno o due, e poi tornare con gli occhi freschi. Sarai più aperto ad ascoltare ciò che il tuo istinto ti sta dicendo. Puoi anche arruolare amici, familiari e colleghi per dare il loro feedback.
E, naturalmente, una volta che il tuo sito è in diretta, dovrai tenere d’occhio le tue analisi per monitorarne le prestazioni e apportare continuamente modifiche per ottimizzarlo. Ma questa è una storia per un altro post sul blog
Se non sei un web designer, tutto questo può sembrare un po ‘ opprimente. Ma ricorda, non esiste una risposta unica al grande design del sito web. La ricerca di ciò che altre persone stanno facendo è un modo per ottenere ispirazione e idee che guideranno il processo di progettazione. E finché sei a conoscenza degli elementi che rendono un sito Web ben progettato, sarà molto più facile per te lavorare con un designer e ottenere il sito Web che desideri.