La quantità di informazioni disponibili su Internet e sui nostri siti web è in continua crescita. Pochi di noi hanno il tempo o la pazienza di scavare manualmente attraverso le navigazioni del sito web, e ci affidiamo ai motori di ricerca e alla ricerca del sito per trovare le informazioni di cui abbiamo bisogno. È sicuro dire che la ricerca sta diventando più popolare e rilevante che mai. Di conseguenza, come proprietario di un sito web, è necessario salire a bordo e offrire agli utenti un modo per trovare rapidamente informazioni aggiungendo una barra di ricerca al tuo sito web.
Ora probabilmente ti stai chiedendo come farlo effettivamente – siamo qui per aiutarti a iniziare! In questo post del blog, ti guideremo attraverso il processo di aggiunta di una barra di ricerca al tuo sito web. A tal fine, condivideremo la nostra esperienza nell’implementazione della ricerca del sito e dei passaggi tipici richiesti. Quali opzioni hai e come puoi scegliere la soluzione giusta per creare una ricerca di successo per il tuo sito web? Scopriamolo!
Indice
Fase 1: Gettare le basi attraverso la ricerca e la definizione degli obiettivi
Proprio come con molte cose nella vita, non è sempre l’idea più intelligente di saltare all’oscuro in azione. Pertanto, avviare il processo di aggiunta di una barra di ricerca al tuo sito Web richiede a te e al tuo team di dedicare un po ‘ di tempo a pensare, ricercare e pianificare. Scopriamo cosa questo comporta!
AddSearch tip:
L’aggiunta di una ricerca sul sito non deve essere un progetto massiccio e può invece essere separato, più piccolo. Ciò significa che non è necessario attendere la prossima riprogettazione del sito web per essere sul vostro programma – si può iniziare ad aggiungere o rielaborare la ricerca del sito in qualsiasi momento.
Di cosa hanno bisogno i tuoi utenti?
Soprattutto, la ricerca del sito dovrebbe contribuire a rendere il tuo sito web un’esperienza piacevole per i tuoi visitatori. Se hai già installato una ricerca, consulta i dati analitici corrispondenti per saperne di più sul comportamento degli utenti. Vedere se i visitatori trovano quello che stanno cercando, fare clic su singole aziende-pagine critiche, ottenere risultati di ricerca pertinenti, ecc. Se non si dispone ancora di dati di ricerca del sito, lavorare con personas per capire meglio le esigenze dei clienti.
Di cosa ha bisogno la tua azienda?
Naturalmente, vuoi anche assicurarti che la tua ricerca sul sito ti aiuti a raggiungere i tuoi obiettivi di business. A seconda del tipo di azienda, sito web e contenuti che hai, i tuoi obiettivi possono apparire diversi da quelli degli altri. Ad esempio, un sito di e-commerce dovrebbe aiutare a vendere più prodotti. Al contrario, un sito web del governo dovrebbe aiutare le persone a trovare rapidamente moduli e documenti. Pertanto, i diversi obiettivi sollevano anche la necessità di diverse soluzioni, funzionalità e aspetto. Tuttavia, l’obiettivo principale rimane lo stesso: rendere il più semplice possibile trovare contenuti, il che aumenta le conversioni indipendentemente dallo scopo sottostante.
Qual è lo stato attuale?
Se hai già una ricerca sul sito, assicurati di analizzare i dati forniti. Scopri cosa sta facendo bene la configurazione corrente, cosa potrebbe migliorare e cosa non funziona. Leggi il nostro post sul blog sulla misurazione del successo di ricerca del sito per saperne di più!
Definisci gli obiettivi per la ricerca del tuo sito
Ora è il momento di combinare le tue intuizioni e definire obiettivi chiari e misurabili che la ricerca del sito dovrebbe aiutarti a raggiungere. Questo passaggio è essenziale in quanto dovrai quindi ricavare le funzionalità di ricerca necessarie dai tuoi obiettivi!
Guarda questo elenco di aree che la ricerca del sito può aiutare a migliorare per l’ispirazione:
Aumenta la ricerca del sito:
- revenue
- conversion
- frequenza degli acquisti
- durata delle visite
- engagement
Diminuzione della ricerca sul sito:
- frequenza di rimbalzo
Hai già una barra di ricerca sul tuo sito web e vuoi verificare se hai bisogno di passare a una nuova soluzione? Quindi guarda i tuoi obiettivi e vedi se il tuo strumento può aiutarti a raggiungerli. Immagina che uno dei tuoi obiettivi sia aumentare le registrazioni mensili per il tuo Saas di X%. Un modo per raggiungere questo obiettivo potrebbe essere quello di promuovere la pagina di registrazione nei risultati di ricerca.
Promuovere pagine business-critical può aiutare a raggiungere i tuoi obiettivi:
In definitiva, se trovi che la tua attuale soluzione di ricerca non soddisfa le tue esigenze, cerca uno strumento che possa aiutarti a raggiungere i tuoi obiettivi.
AddSearch tip:
Se siete preoccupati di passare attraverso questo processo da solo, non esitate a chiedere aiuto. Ad esempio, i tuoi colleghi di vendita, marketing e SEO possono in genere essere di grande aiuto quando devi analizzare i dati e comprendere il comportamento dei tuoi utenti.
Dopo aver concentrato le tue capacità intellettuali sull’analisi e sulla comprensione del comportamento dei tuoi utenti e sulla definizione dei tuoi obiettivi, puoi iniziare a lavorare sull’interfaccia utente (UI) della tua ricerca sul sito.
Fase 2: Definire la funzionalità di ricerca e i suoi componenti
In questa fase, si creano wireframe dell’interfaccia utente e si considerano quali funzioni devono essere disponibili. Prendi tutte le informazioni raccolte nella prima fase e scopri quali funzionalità possono aiutare a soddisfare le esigenze e gli obiettivi dei tuoi utenti.
Utilizzando i wireframe, tu e il tuo team potete capire come funziona la ricerca del sito e come è possibile presentare al meglio le sue funzioni. Ecco alcuni esempi di ciò che i tuoi wireframe potrebbero contenere e chiarire:
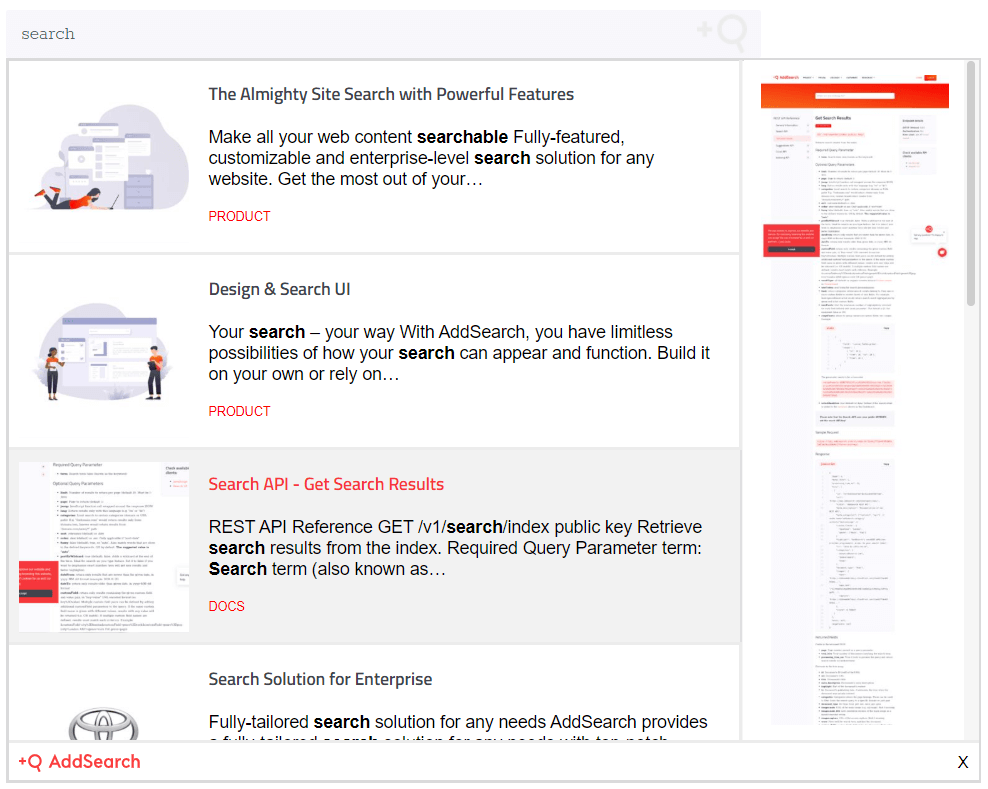
- Che aspetto hanno i suggerimenti di ricerca?
- Come pensi di mostrare i tuoi post o prodotti del blog più popolari?
- Cosa succede quando l’utente fa clic su un particolare pulsante?
- Hai bisogno di una pagina aggiuntiva per visualizzare i risultati della ricerca?
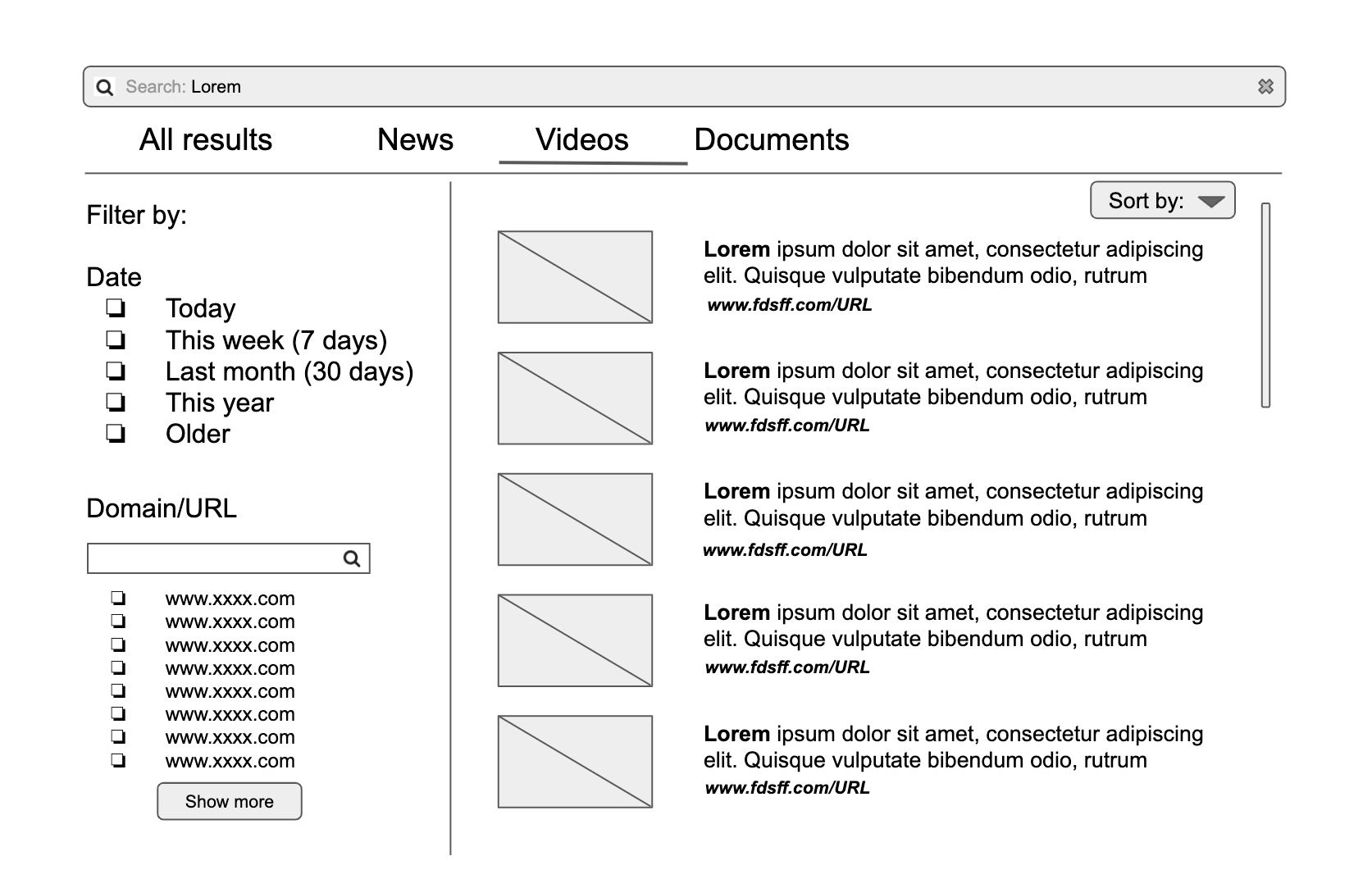
Ecco come potrebbe apparire un wireframe:

Come si passa attraverso questo processo, vi troverete regolarmente andando avanti e indietro tra i wireframe e i dati precedentemente elaborati. In questo modo, puoi assicurarti di incorporare tutte le conoscenze acquisite nella prima fase e creare una soluzione adatta alla tua azienda!
Dopo aver creato i wireframe per la ricerca del sito ideale, è necessario assicurarsi che il contenuto ricercabile contenga i dati richiesti. Ad esempio, se si desidera che gli utenti filtrino i risultati di ricerca in base al prezzo, il software di ricerca deve essere in grado di accedere e leggere i dati sui prezzi dei prodotti.
Parliamo di tecnologia per un secondo
Sopra, ci siamo imbattuti in un elemento cruciale della ricerca: i dati. Diverse soluzioni di ricerca hanno approcci diversi alla gestione dei dati. Ad esempio, alcuni di essi eseguono ricerche direttamente sul database del tuo sito Web, mentre altri lavorano con un database dedicato ottimizzato per la ricerca. È possibile trovare diverse soluzioni là fuori, ognuno dei quali hanno i loro vantaggi e svantaggi.
Se hai intenzione di costruire tutto da zero, i tuoi programmatori dovranno trovare una soluzione produttiva e, in particolare, performante per la tua ricerca per accedere ed elaborare i dati. Quando lavori con uno strumento come AddSearch, puoi utilizzare uno strumento completo e collaudato che non devi mantenere e ospitare da solo. Puoi saperne di più sul nostro modo di lavorare e su come indicizziamo i dati del tuo sito web qui.
AddSearch tip:
Abbiamo notato due incomprensioni significative sul lato tecnico dell’implementazione della ricerca che sono comuni e non necessariamente vere:
“Aggiungere una ricerca al nostro sito web è difficile” – tutto può essere complicato se non sai cosa stai facendo. Ecco perché siamo qui per aiutarti a capire come aggiungere correttamente una barra di ricerca al tuo sito web. Ci assicuriamo di mostrarti cosa è possibile e che le cose che inizialmente ritenevi difficili sono in realtà abbastanza semplici quando lavori con gli strumenti appropriati.
“Implementare la ricerca del sito sembra facile, facciamolo da soli” – nella maggior parte dei casi, non consigliamo di implementare un motore di ricerca da soli. Anche se fai da te è una grande tendenza, prendendo questo percorso non è sempre la decisione migliore. Soprattutto quando ci sono già soluzioni robuste che sono adatte a diversi casi d’uso là fuori. Per prima cosa, fai la tua ricerca e controlla se puoi ottenere i risultati desiderati con uno strumento pre-fatto o SaaS.
Fase 3: Creare l’interfaccia utente e regolare i risultati della ricerca
Nella terza fase, si implementa l’interfaccia utente in base ai wireframe. Si consiglia di costruire una versione demo che non si stile o integrare nel sito web ancora. Di conseguenza, puoi guardare la ricerca in modo indipendente, senza distrazioni e vedere se il risultato si adatta alle tue aspettative e ai tuoi requisiti. Questo rende anche più facile concentrarsi sul test funzionalità della ricerca e la logica dietro di esso. I filtri funzionano correttamente? Ottieni i risultati di ricerca corretti?
Se la tua soluzione di ricerca del sito ti consente di personalizzare i risultati di ricerca, questo è anche il momento giusto per iniziare a modificare. Ad esempio, spesso si desidera avere pagine specifiche o intere categorie e sezioni del tuo sito Web più in alto nella pagina dei risultati. Si consiglia inoltre di definire i sinonimi di ricerca e gli errori di battitura generali nella soluzione di ricerca in modo che gli utenti possano sempre ottenere risultati rilevanti. Tuttavia, le possibilità di ottimizzazione dipendono dallo strumento utilizzato.
Regola la classifica delle sezioni del tuo sito web e offri risultati pertinenti:
Torniamo a costruire l’interfaccia utente.
Naturalmente, hai una varietà di opzioni per creare la tua interfaccia di ricerca. Se sei un utente AddSearch, puoi scegliere tra diverse opzioni:
Visualizzazioni già pronte
Offriamo una varietà di visualizzazioni già pronte che possono servire da ispirazione e aiutarti a iniziare. Tuttavia, sono più soluzioni one-size-fits-all. Quindi, se vuoi ottenere una corrispondenza al 100% con il design e l’interfaccia utente del tuo sito web, devi creare tu stesso l’interfaccia di ricerca.
Visualizzazione widget di base per la visualizzazione di una barra di ricerca e dei risultati di ricerca:

Tuttavia, le visualizzazioni ready-made possono ancora essere una scelta adatta per aggiungere una funzione di ricerca al tuo sito web se sei soddisfatto di ciò che forniscono.
Per utilizzare le nostre visualizzazioni, installa AddSearch e integra uno dei nostri frammenti di codice già pronti per sostituire la ricerca corrente con AddSearch. Se si utilizza un CMS come WordPress, è possibile installare il plugin AddSearch WordPress e collegarlo al tuo account AddSearch.
Con entrambe le varianti, la tua ricerca viene automaticamente sostituita dalle nostre visualizzazioni di ricerca già pronte e puoi attivarle immediatamente.
UI di ricerca personalizzabile
Crediamo che l’interfaccia utente della ricerca del tuo sito debba sempre essere adattata al suo caso d’uso. Come accennato in precedenza, le nostre viste già pronte possono funzionare per te se si adattano bene al tuo design e offrono ciò di cui tu e i tuoi utenti avete bisogno. Nella maggior parte dei casi, tuttavia, è meglio modificare un po ‘ il design e il layout: è qui che la nostra libreria di UI di ricerca è utile.
Utilizzando la nostra libreria di ricerca UI, è possibile implementare rapidamente una ricerca personalizzata. Raccomandiamo alla maggior parte dei clienti di optare per questa soluzione, in quanto li aiuterà a rimanere scalabili e adattabili in futuro. Tuttavia, questo implica che anche tu pensi alla tua ricerca sul sito a lungo termine. Probabilmente scoprirai che la soluzione semplice (con viste già pronte) non è necessariamente la migliore e sostenibile.
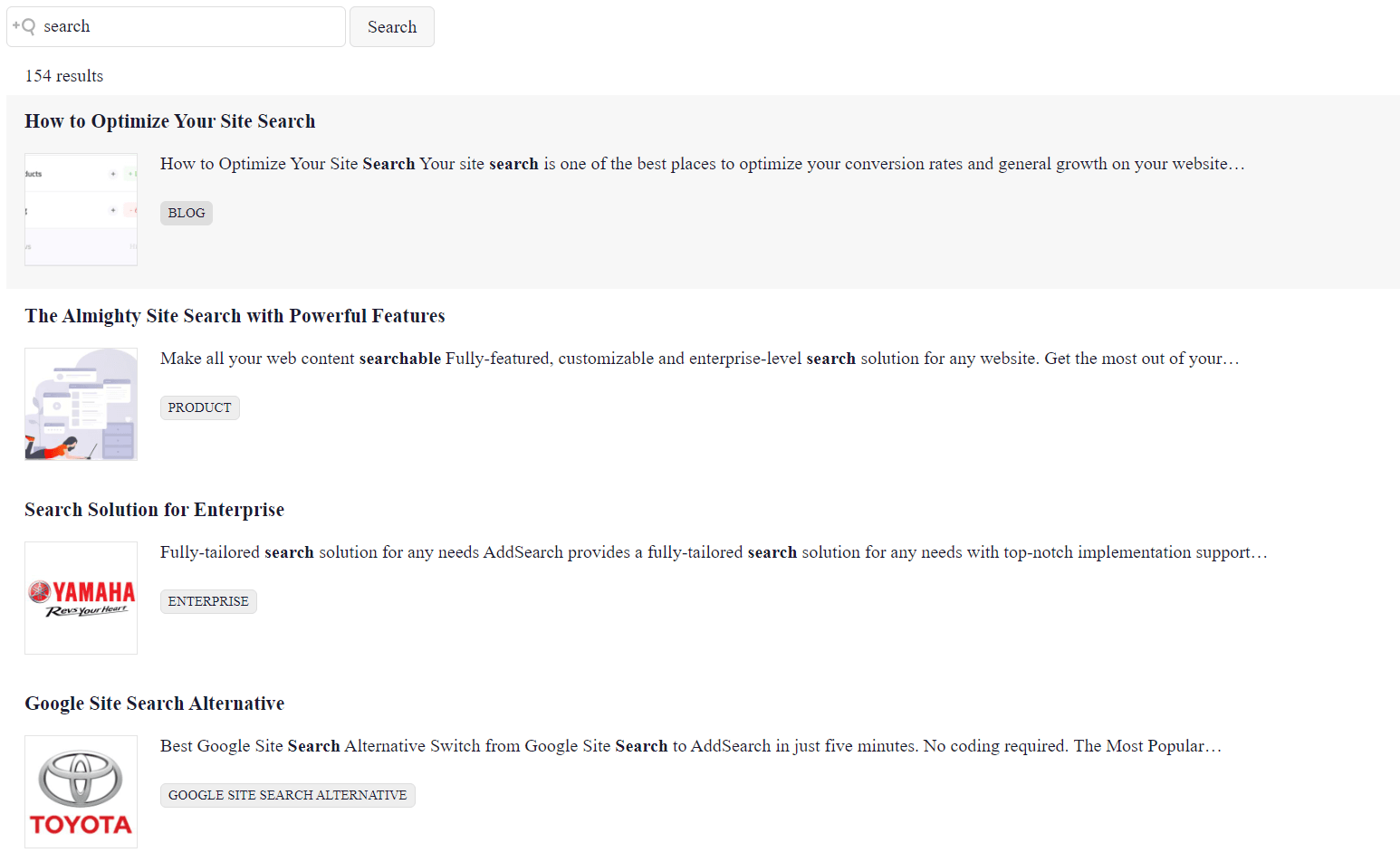
Esempio di implementazione di ricerca con la nostra libreria di ricerca UI senza styling;

Se vuoi ancora più libertà quando costruisci la tua ricerca sul sito, puoi lasciare che i tuoi sviluppatori lavorino direttamente con le nostre API di ricerca. Tuttavia, questa libertà comporta anche nuove responsabilità, poiché è necessario assicurarsi che l’interfaccia utente creata funzioni perfettamente. Ti invitiamo a leggere la nostra documentazione per saperne di più sulle nostre API.
Fase 4: Integrare barra di ricerca nel tuo sito web e lo stile.
Nella fase finale, dopo aver fatto in modo che tutto funzioni, è possibile integrare la ricerca nel tuo sito web e lo stile in modo che appaia come previsto. Naturalmente, se hai scelto un’interfaccia utente pre-costruita, le opzioni potrebbero essere limitate. Tuttavia, dovresti cercare di adattarlo il più possibile al design del tuo sito web. Alla fine, il tuo sito web dovrebbe fornire ai visitatori un’esperienza senza interruzioni e ogni parte dovrebbe allinearsi bene all’interfaccia utente principale e all’esperienza utente (UX).
Cosa fare dopo
Una volta completato il progetto di implementazione, è necessario monitorare regolarmente i risultati e modificare l’interfaccia utente di ricerca per migliorare l’esperienza utente. Inoltre, prendere un po ‘ di tempo per analizzare i dati di ricerca per vedere se funziona come previsto e fornisce i risultati desiderati. Per fare ciò, controlla anche i tuoi obiettivi definiti per saperne di più sui tuoi progressi.
AddSearch tip:
Analizzare i dati e giocherellare con le metriche è un argomento a sé stante, specialmente se questo non è il tuo metier, potresti chiederti come lavorare con i dati di ricerca. Ti sentiamo e abbiamo creato il post sul blog “Come misurare il successo della ricerca del sito” per iniziare. Alla fine della giornata, ci auguriamo che questa guida vi aiuterà a raggiungere i risultati previsti con la ricerca del sito!
Quale soluzione è giusta per te?
Francamente, non possiamo darti una risposta a questa domanda subito. Come sottolineato più volte in questo post del blog, ciò che è meglio per i tuoi utenti e la tua azienda dipende da molti fattori. Mentre alcune aziende se la cavano abbastanza bene con una soluzione one-size-fits-all, la maggior parte ottenere risultati migliori con la creazione di una ricerca del sito su misura.
Aggiungere una barra di ricerca al tuo sito web è facile se non hai requisiti o specifiche impostate. Tuttavia, i risultati difficilmente si può andare avanti. D’altra parte, la pianificazione può spesso essere il passo più impegnativo dell’intero processo quando ti manca l’esperienza. Detto questo, ti consigliamo vivamente di dedicare un po ‘ di tempo all’analisi e alla pianificazione prima di iniziare a creare la ricerca del tuo sito web. Quindi, molte cose andranno a posto da sole.
Ottieni il massimo dal tuo progetto di ricerca del sito contattando uno specialista esperto di ricerca del sito. Questa persona può guidarti attraverso il processo e aiutarti a trovare modi nuovi e creativi per migliorare l’UX della tua ricerca.
Suona bene? Contattaci per iniziare il tuo progetto o registrati per una prova di 7 giorni e scopri AddSearch.