Porre questa domanda è fondamentale, perché se la tua azienda non dispone di un sito compatibile con i dispositivi mobili, è probabile che tu stia perdendo un numero elevato di potenziali clienti.
Fortunatamente, c’è una soluzione. Aggiornando o costruendo un sito Web mobile, puoi catturare tutti i clienti e i lead che altrimenti avresti perso contro i tuoi concorrenti. Continua a leggere per imparare a costruire un sito web mobile, oltre a conoscere le sfide che vengono con la costruzione di un sito mobile!
Come costruire un sito web mobile in 3 passaggi
Sei pronto per imparare come costruire un sito web mobile per la tua azienda?

Inizia con questi tre passaggi facili da seguire:
1. Scegli come progettare il tuo sito web mobile
Prima di iniziare a costruire il tuo sito mobile, è necessario scegliere come progettare il tuo sito web. Quando si creano siti Web mobili, le aziende possono scegliere tra alcuni approcci. Questi approcci sono dotati di diversi vantaggi, sfide e costi.
Le opzioni includono:
- Responsive web design
Un responsive web design utilizza layout adattabili, il che significa che si può avere un sito web che appare quasi lo stesso su desktop, mobile, e dispositivi tablet. I tuoi contenuti e il tuo design si adattano automaticamente al dispositivo di un utente.
- Adaptive web design
Un adaptive web design utilizza layout unici per i dispositivi, il che significa che il tuo sito web presenta diversi design o versioni per dispositivi desktop, mobili e tablet. Offri esperienze diverse agli utenti, in base al loro dispositivo, e potresti persino mantenere tre siti Web separati per eseguire questa operazione.
Mentre è possibile scegliere responsive o adaptive web design, responsive design sta diventando il go-to scelta per le imprese. Questo perché un design reattivo consente di fornire un’esperienza coerente agli utenti. Inoltre, si mantiene un unico sito.
2. Scegli il tuo costruttore di siti web, designer o agenzia
Successivamente, il tuo team deve scegliere come creare un sito mobile.
Vuoi assumere un designer freelance o un’agenzia di web design professionale per costruire il tuo sito? Oppure, vuoi utilizzare un costruttore di siti web e farlo da solo? La scelta è tua e ogni opzione offre diversi vantaggi e svantaggi.
Non importa quale si sceglie, si desidera assicurarsi di confrontare le opzioni.
- Web designer
Un web designer può aiutare la tua azienda a creare un sito web fresco e funzionale per utenti mobili e desktop. La loro esperienza di progettazione può migliorare l’usabilità e l’aspetto del tuo sito, che sono fattori critici quando si tratta di come le persone interagiscono con il tuo sito web, come quando si decide di effettuare un acquisto.
Se si decide di lavorare con un web designer, tuttavia, è necessario disporre di un budget decente. Se si imposta un budget basso, può risultare in un designer subpar e sito Web rotto, che non si desidera. Ricerca web designer nella vostra zona e ottenere alcune citazioni personalizzate.
- Web design agency
Un’agenzia di web design può anche aiutare la tua azienda a lanciare un sito web attraente e facile da usare. Il vantaggio di collaborare con un’agenzia di web design, tuttavia, è che spesso si ottiene l’accesso a un team di designer e sviluppatori, che può fare una grande differenza nell’aspetto e nella velocità del tuo sito.
Nella maggior parte dei casi, le agenzie di web design consolidate possono anche offrire tariffe inferiori rispetto ai web designer professionisti. Questo perché presentano il talento necessario per creare e costruire siti web mobili veloce, che permette loro di assumere progetti aggiuntivi.
Se decidi di collaborare con un’agenzia di web design, segui un approccio simile all’assunzione di un web designer. Richiedi un preventivo personalizzato, sfoglia il loro portafoglio e incontra il loro team per vedere come possono aiutare la tua azienda a costruire un sito Web mobile che genera vendite e telefonate.
- Website builder
Un website builder può aiutare la tua azienda a creare e lanciare anche un sito web desktop e mobile. Questi costruttori possono variare da WordPress a Wix e, mentre sono gratuiti, la maggior parte delle aziende investirà nella versione a pagamento per accedere a funzionalità aggiuntive.
Ad esempio, per utilizzare il dominio univoco, è necessario mantenere un abbonamento mensile.
Mentre i costruttori di siti Web forniscono alla tua azienda il controllo completo sul processo di progettazione Web e sviluppo web, limitano anche le funzionalità del tuo sito. Spesso si basano su modelli, per esempio, che si può impedire di accedere al tipo di funzionalità che si desidera in un sito web.
Una volta che si decide come costruire un sito web mobile, sia con un progettista, agenzia, o costruttore di siti web, è possibile iniziare il processo. Ricordatevi di ricercare ogni opzione in profondità. In questo modo, la tua azienda può prendere la decisione migliore per il tuo sito, budget e visitatore del sito web ideale.
3. Inizia a costruire il tuo sito web mobile
Ora che hai scelto il tuo sito web builder, web designer, o agenzia di web design, si può iniziare a costruire il tuo sito web mobile. Questo processo probabilmente includerà alcuni tentativi ed errori. Se si collabora con un designer o un’agenzia, per esempio, possono creare modelli per la revisione.

Mentre crei il tuo sito Web mobile, ricorda queste best practice chiave per i siti mobili:
- Compatibilità con le dita. Qualcuno può toccare tutti i link sul tuo sito?
- Scorrimento verticale. Qualcuno può usare il pollice per leggere tutta una pagina?
- Pagine caricate dall’alto. Le tue informazioni più importanti sono nella parte superiore di ogni pagina?
- Grafica extra. Puoi rimuovere immagini o video non necessari?
- Campi modulo grandi. Qualcuno può toccare un campo modulo con il pollice?
- Requisiti minimi del modulo. Hai assolutamente bisogno di tutte le informazioni richieste nei campi del modulo?
- Codice moderno. Stai usando il codice HTML5?
Prima di avviare la versione definitiva del tuo sito mobile e desktop, assicurati di testarlo. Si desidera fornire ai visitatori del sito web con un’esperienza senza soluzione di continuità, e se si imbattono in problemi, essi non possono preoccuparsi di tornare.
Con test e preparazione, però, è possibile avviare un sito web funzionale e buona fortuna!
4 esempi di web design mobile
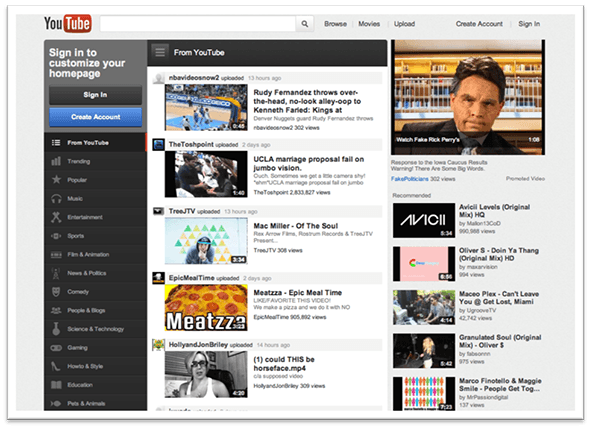
Hai bisogno di alcuni esempi di web design mobile prima di costruire il tuo sito mobile? Dai un’occhiata a questi quattro esempi:
- Youtube


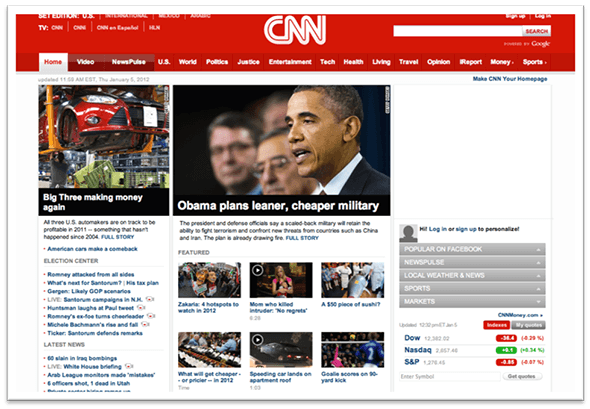
- CNN


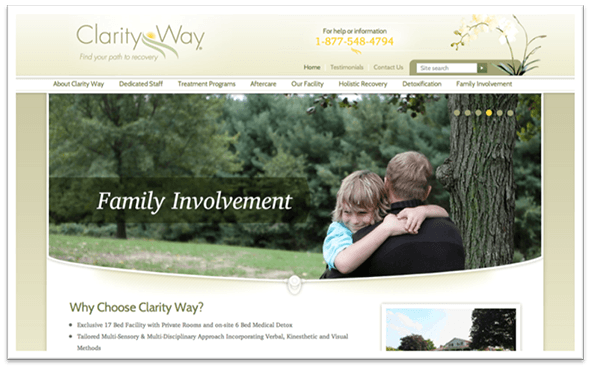
- Chiarezza Modo


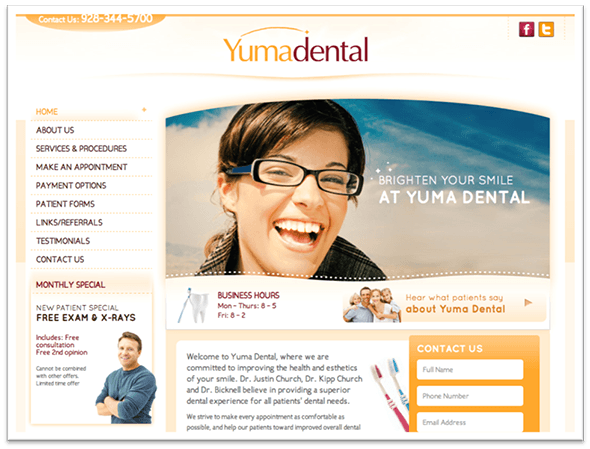
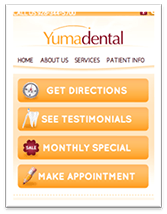
- Yuma Dentale


Come creare un sito mobile per il tuo business
Abbiamo capito siete sommersi con l’esecuzione di attività o l’organizzazione di un reparto di vendita.
Se si desidera che i dettagli veloci su come creare un sito mobile, controllare la presentazione qui sotto.
Perché i siti web mobili sono importanti?
Senza un sito web mobile, si rischia di perdere più della metà dei vostri potenziali clienti online. In poche parole, ciò significa che stai guadagnando il 50% di ciò che dovresti guadagnare ogni giorno, ogni mese e ogni anno. Ecco perché le aziende (compresi i concorrenti) sono alla ricerca di come creare un sito web mobile.
Più che mai, gli acquirenti si rivolgono ai loro dispositivi mobili per navigare sul web e per effettuare transazioni. Infatti, in 2014, billion 350 miliardi sono stati spesi per l’e-commerce mobile, e quel numero ha solo continuato a salire. Entro il 2020, l’importo dell’e-commerce mobile è destinato a raggiungere spending 625 miliardi di spesa.
Inoltre, nel 2015, il commercio mobile ha raggiunto il 30% di tutto l’e-commerce statunitense.
Ti abbiamo convinto che un sito mobile è ancora cruciale?

Non vogliamo solo raccontarvi il bellissimo lavoro che facciamo
Vogliamo mostrarvi!
Abbiamo costruito oltre mille
Siti Web in settori come il tuo
Visualizza il nostro lavoro passato ![]()
Come funziona il web design mobile?
Mobile web design consente al tuo sito web di rilevare le dimensioni del dispositivo che qualcuno sta utilizzando. Quindi, il tuo sito Web si ridimensiona automaticamente alle dimensioni dello schermo di quel dispositivo, se stai utilizzando il design reattivo. Se si utilizza adaptive web design, il sito fornirà la versione del sito più appropriata.
In entrambi i casi, la costruzione di un sito web mobile consente agli utenti di scorrere facilmente il tuo sito web senza dover ingrandire il testo o toccare piccoli link di testo, che è sicuramente un motivo per gli utenti di navigare lontano dal tuo sito web e trovare uno che risponde bene al loro piccolo schermo.
Potresti anche sentire la gente chiamare questo “responsive design”, che è essenzialmente lo stesso. Ma c’è una differenza fondamentale che dovresti sapere.
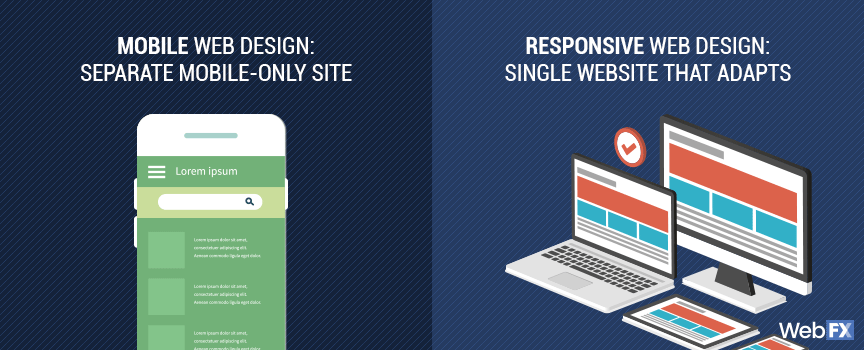
Mobile web design offre alle aziende la possibilità di avere un sito web separato, solo per dispositivi mobili in aggiunta al loro sito web corrente. Molte aziende che utilizzano questo formato mantengono lo stesso nome del sito web, ma aggiungeranno una “m” prima del loro nome di dominio.

Responsive design ti offre un unico sito web, ma ha la capacità di adattarsi a diverse dimensioni dello schermo. Quindi, se qualcuno utilizza un monitor desktop da 30 “o uno schermo per smartphone da 5”, otterrà una grande esperienza sul tuo sito. Questo non richiede di avere una seconda versione del tuo sito web.
Tuttavia, non c’è una risposta giusta o sbagliata. A volte ha più senso per un’azienda utilizzare un sito solo per dispositivi mobili e, a volte, ha più senso utilizzarne uno reattivo.
Anche se non possiamo darti una raccomandazione in questo momento, siamo sempre felici di sentire i tuoi pensieri sul sito della tua azienda. Possiamo aiutarti a capire la soluzione migliore per il tuo sito con una conversazione!
C’è di più per il web design mobile che solo le dimensioni dello schermo, però. Devi anche considerare i tempi di caricamento.
La più grande sfida di costruire un sito web mobile
Una delle parti più impegnative del web design mobile sta facendo il tuo sito web caricare rapidamente su ogni possibile dispositivo.
Questo è importante dal momento che ci vuole solo mezzo secondo di caricamento per qualcuno di lasciare il tuo sito e andare a un concorrente. Infatti, il 47% dei consumatori si aspetta che una pagina web venga caricata in 2 secondi o meno.
Per garantire che il tuo sito venga caricato rapidamente, dovrai assicurarti di ridurre le dimensioni dell’immagine, semplificare il codice HTML ed eseguire una serie di altre attività di ottimizzazione.

Niente di tutto questo è difficile, ma può richiedere molto tempo se non hai mai affrontato questi elementi prima.
Tuttavia, il payoff è enorme. Google classifica siti di caricamento rapido alto nei risultati di ricerca. Utilizza anche la compatibilità mobile come segnale di classifica per il tuo sito. Così, quando si dispone di un sito web mobile che carica rapidamente, si può essere sicuri che stai classifica bene nei risultati di ricerca di Google.
Tali classifiche potrebbero non accadere durante la notte, ma gli utenti noteranno subito. Dopo tutto, c’è un’enorme differenza tra un sito che richiede 10 secondi per caricare e uno che carica istantaneamente.
Uno dei modi più estremi per ridurre il tempo di caricamento sul tuo sito mobile è quello di utilizzare accelerated mobile pages, o AMP. Questo è un linguaggio di codifica semplificato che aiuta Google a leggere, capire e raccomandare le tue pagine più facilmente.
AMP aiuta anche pagine caricare istantaneamente su dispositivi mobili.
Quando costruisci un sito Web mobile, devi pensare al tempo di caricamento del tuo sito. Se si collabora con un designer o un’agenzia, o si utilizza un costruttore di siti web, è necessario assicurarsi che il proprio sito web offra un’esperienza veloce per gli utenti. Altrimenti, non si preoccuperanno di acquistare i tuoi prodotti, compilare il modulo di contatto o visitare la tua attività.
Come scegliere il tuo web designer mobile
Può essere travolgente per imparare a costruire un sito web mobile. Ecco perché molte aziende decidono di collaborare con un web designer o un’agenzia di web design. Se si decide di esternalizzare costruire il tuo sito mobile, ci sono alcune cose che si dovrebbero prendere in considerazione per rendere la scelta un po ‘ più facile. Per fare la giusta scelta, è necessario sapere:
- il Tuo budget
- il Tuo sito web obiettivi
- i Vostri obiettivi dell’azienda
- il Vostro settore
- Come tutti lavorano insieme
la Maggior parte di questi fattori ha senso. Devi sapere quanti soldi devi spendere, cosa vuoi ottenere online e come vuoi che la tua attività cresca. Ma perché è importante conoscere il vostro settore?
La verità è, mobile web design aiuta alcune industrie più di altri, ed è importante conoscere e comprendere il potenziale ROI di un sito mobile prima di investire in uno per il vostro business.
Per determinare i vantaggi di un sito mobile per il tuo settore, è fondamentale capire come viene rappresentato online.
Ad esempio, se sei in un settore in cui i tuoi concorrenti non hanno aggiornato i loro siti web dal 1998, mobile web design sarà un miracolo per il tuo sito in termini di risultati di ricerca di Google e facilità d’uso.
Ma se sei una delle ultime aziende del tuo settore a ottenere un sito Web mobile, potresti notare rendimenti inferiori. Ma non è una brutta cosa: guadagnerai comunque un ottimo ROI investendo in un sito Web mobile.
Si tratta semplicemente di quanto di un ROI guadagnerai. Non importa cosa, il lancio di un sito web mobile sarà sempre ottenere il vostro business un certo livello di ROI.
Quanto costa costruire un sito web mobile?
Costruire un sito web mobile può costare da anywhere 1400 a $2800 o più. Quanto la tua azienda paga per un designer professionista o un’agenzia di web design per creare il tuo sito reattivo dipende dalle dimensioni del tuo sito web, dai tempi di consegna del progetto preferiti e altro ancora.
Se siete curiosi di conoscere il nostro sito web mobile design prezzi, è possibile visualizzare i nostri prezzi e piani di seguito:
Visualizza sito Web mobile Prezzi
A WebFX, abbiamo un premiato team di web designer che si sforzano di dare ai nostri clienti i migliori risultati in assoluto. Abbiamo anche vinto numerosi premi per i nostri successi. Questi premi si traducono in siti Web di alta qualità, traffico del sito Web migliorato e più clienti per i nostri clienti, il che può aiutare qualsiasi azienda a crescere.
Sei pronto a portare la tua attività al livello successivo? Ottenere un preventivo gratuito per la costruzione di un sito mobile per il tuo business ora!
Sei pronto a costruire un sito web mobile?
Ora che hai avuto un corso accelerato in mobile web design, è il momento di mettere la vostra conoscenza in azione!
WebFX è qui per darti il supporto di cui hai bisogno. Il nostro premiato team di designer, marketer e sviluppatori realizzerà un sito web per la tua azienda che ti aiuterà a distinguerti dai tuoi concorrenti.
Tutto quello che dovete fare è contattarci!