Lo sapevate che è possibile creare il proprio widget personalizzato WordPress? Mentre ci sono tonnellate di widget aggiuntivi che si affiancano a temi e plugin, WordPress offre ai suoi utenti la possibilità di codificare manualmente i widget personalizzati.
Non è un processo complicato in quanto è necessaria solo la conoscenza di base di WordPress e PHP. Quindi, senza ulteriori indugi, iniziamo!
Cosa sono i widget WordPress?
WordPress widget rendono facile per voi per aggiungere funzioni aggiuntive al tuo sito web attraverso una semplice interfaccia drag-and-drop. Per impostazione predefinita, WordPress viene fornito con diversi widget. Ti forniscono funzionalità di utilità di base e sono compatibili con ogni tema WordPress.
Tuttavia, a volte, questi widget standard non possono eseguire le attività desiderate. L’opzione migliore è cercare i plugin che ti offrono la funzione desiderata. Sfortunatamente, potresti scoprire che anche i plugin di terze parti non possono soddisfare le tue esigenze.
Per fortuna, si ha il potere di creare un widget personalizzato WordPress. Basta tenere a mente che deve essere costruito da zero in modo da poter personalmente mettere a punto il vostro widget personalizzato in base alle vostre esigenze.
Da dove cominciare quando si crea un widget personalizzato?
In primo luogo, è necessario scegliere se si desidera creare il widget utilizzando un plugin o tramite la modifica delle funzioni.file php. Un plugin consentirà il widget personalizzato per lavorare su qualsiasi sito durante l’aggiunta di codice alle funzioni.PHP. In questo modo, rende il widget lavorare a fianco di un tema specifico.
In secondo luogo, si ha la possibilità di aggiungere il widget su un sito dal vivo o in un ambiente locale. Tuttavia, ti consigliamo vivamente di implementare il widget in un ambiente locale prima, per testarlo. Puoi farlo facilmente seguendo la nostra guida su come eseguire WordPress su Docker.
Una volta che lo strumento funziona correttamente, è il momento di spostarlo sul tuo sito web.
Come funzionano i widget personalizzati di WordPress?
In WordPress, è necessario creare un widget personalizzato utilizzando la classe Widget WP standard dall’API Widgets. Ci sono circa 20 funzioni che si può giocare con. Di questi, quattro è il requisito minimo per qualsiasi widget di lavorare:
- __construct–) – funzione costruttore in cui è possibile definire i parametri del widget.
- widget () – contiene l’output del widget.
- form () – determina le impostazioni del widget nella dashboard di WordPress.
- update () – aggiorna le impostazioni del widget.
Naturalmente, hai un sacco di altre opzioni che forniscono funzioni aggiuntive. Per ulteriori informazioni sulla classe WP_Widget, dai un’occhiata alla pagina degli sviluppatori di WordPress.
Creazione di un widget personalizzato WordPress
IMPORTANTE: Si consiglia vivamente di creare un backup completo del tuo sito WordPress prima di procedere ulteriormente. Inoltre, dovresti anche utilizzare un tema figlio di WordPress per evitare che eventuali problemi influenzino il tuo tema principale.
Per questo tutorial, creeremo un semplice “Saluti da Hostinger.com!” widget personalizzato in modo da poter imparare le basi della creazione di widget in WordPress. Una volta fatto ciò, puoi passare alla creazione di widget più complessi da solo.
Un’altra cosa da notare è che stiamo scrivendo questo codice nelle funzioni.file php per il tema attualmente caricato. Detto questo, puoi usare lo stesso codice per qualsiasi plugin personalizzato.
Estendere la classe WP_Widget
La prima cosa che devi fare è aprire qualsiasi editor di testo sul tuo computer e creare una nuova classe che estenda la classe WP_Widget di base, in questo modo:
class hstngr_widget extends WP_Widget {//Insert functions here}
Aggiungendo _ _ construct ()
Successivamente, iniziamo a implementare le quattro funzioni standard una per una. Il primo è il metodo del costruttore, che determinerà l’ID, il nome e la descrizione del widget personalizzato.
function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', 'hstngr_widget_domain'),// widget descriptionarray ( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}
Aggiunta di widget ()
Ora, concentriamoci sulla funzione widget (). Definisce l’aspetto del tuo widget personalizzato WordPress sul front-end.
public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentIf ( ! empty ( $title ) )Echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}
Con questo, abbiamo configurato l’output del nostro widget in modo che visualizzi la frase “Saluti da Hostinger.com!” e il titolo del widget come specificato dall’utente.
Aggiunta di form ()
Ora, dobbiamo programmare il back-end del widget utilizzando il metodo form (). Puoi vedere il risultato quando vuoi aggiungere il widget dalla Dashboard di WordPress.
public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}
Qui puoi vedere come è stato impostato un widget personalizzato. Se un utente applica un titolo, quel titolo verrà inserito nel modulo HTML che abbiamo creato. In questo esempio, imposteremo il nome del titolo su Titolo predefinito.

Aggiunta di update ()
Una volta fatto ciò, dobbiamo implementare update(), che aggiornerà il widget ogni volta che modifichi le impostazioni.
public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}
Stiamo prendendo il titolo corrente dell’istanza appena creata, rimuovendo qualsiasi tag HTML/PHP. Quindi, stiamo passando il titolo all’istanza e restituendolo.
Registrazione WordPress Widget personalizzato
Infine, dobbiamo registrare il nuovo widget personalizzato utilizzando la funzione add_action (). Tieni presente che dovresti posizionare il seguente codice in alto, prima di estendere la classe WP_Widget.
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );
Aggiunta del codice alle funzioni.file php
Quindi, abbiamo definito una nuova funzione chiamata hstngr_register_widget (). Registra il nostro widget utilizzando l’ID widget, che è specificato nella funzione _ _ construct ().
Quindi, abbiamo legato questa funzione usando widgets_init, che carica il widget in WordPress attraverso il metodo add_action() integrato. Il tuo codice widget personalizzato WordPress finale dovrebbe essere simile a questo:
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );class hstngr_widget extends WP_Widget {function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', ' hstngr_widget_domain'),// widget descriptionarray( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentif ( ! empty( $title ) )echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}}
Infine, è il momento di inserire il codice per le funzioni.file php.
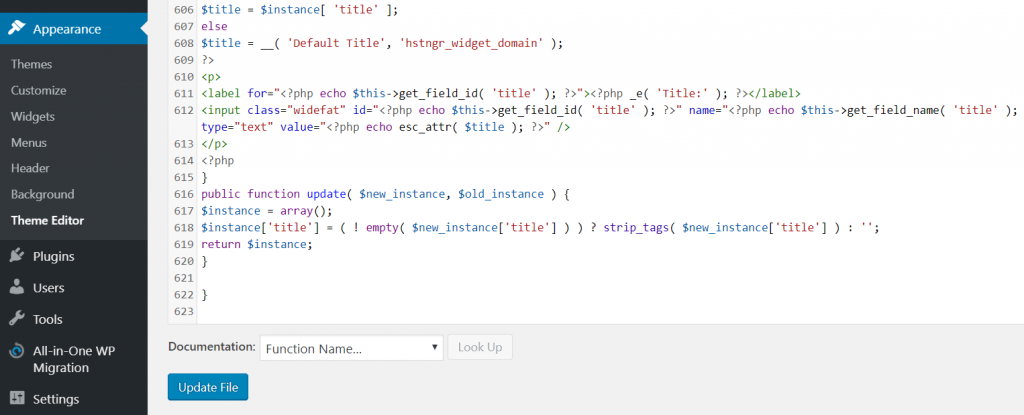
- Accedi alla tua area di amministrazione di WordPress. Quindi, passare a Aspetto – > Editor tema – > Funzioni tema.
- Incolla il codice dal tuo editor di testo nella parte inferiore delle funzioni.file php. Fare clic su Aggiorna file per salvare le modifiche.

Utilizzando WordPress Widget personalizzato
Si può finalmente utilizzare il widget appena installato.
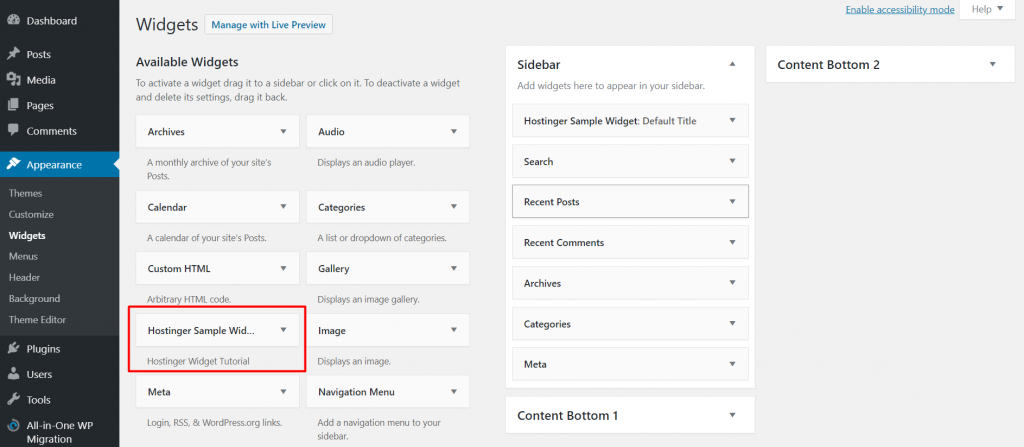
- Vai al menu Aspetto e seleziona Widget. Si dovrebbe vedere un widget di nome Hostinger Widget di esempio nella lista Widget disponibili.
- Quindi, trascina il widget e rilascialo nella sezione della barra laterale sul lato destro della pagina.

- Salva le modifiche e visita il tuo sito web. Sarete accolti con un widget personalizzato con le parole “Saluti da Hostinger.com” dentro.

Congratulazioni, hai creato con successo il tuo primo widget WordPress personalizzato!
Conclusione
WordPress widget personalizzato consente di aggiungere una funzione specifica per il tuo sito web in base alle vostre esigenze. È un’ottima soluzione ogni volta che non riesci a trovare nulla in particolare che soddisfi le tue esigenze specifiche.
Per riassumere, diamo un’occhiata ai passaggi ancora una volta su come creare il proprio widget WordPress personalizzato:
- Creare una nuova classe che estende WP_Widget.
- Inizia con _ _ construct () per determinare i parametri del widget.
- Utilizzare widget () per definire l’aspetto del widget sul front-end.
- Aggiungi form () per configurare come apparirà il widget.
- Non dimenticare di aggiungere update() per aggiornare il widget ogni volta che lo modifichi.
- Registrare il nuovo widget personalizzato WordPress utilizzando la funzione add_action ().
- Copia e incolla l’intero codice nella parte inferiore delle funzioni.file php e fare clic su Aggiorna file.
- Vai al menu Widget e sposta il widget nella posizione desiderata.
Buona fortuna ed essere sicuri di controllare le nostre altre guide WordPress!
Questo post è stato modificato l’ultima volta il 20 dicembre 2021 1: 55 pm