
Configurare il proprio sito web è molto più semplice di quanto si pensi. Sempre più persone vogliono avere la propria presenza online. Non è necessario dipendere esclusivamente da un profilo Instagram, una pagina Facebook o un account Twitter.
Perché non creare il proprio sito web?
Per iniziare, diamo un’occhiata alle domande più comuni che abbiamo ricevuto da principianti ambiziosi come te in passato:
Indice
Avrò bisogno di competenze tecniche?
Questo dipende dallo scopo del tuo sito web. Il modo più complicato sarebbe imparare a codificare HTML, CSS, JavaScript e PHP – le basi di praticamente qualsiasi sito web.
Ma questo non è l’unico modo per creare un sito web: anche se non hai molta familiarità con il lato tecnico delle cose, puoi facilmente impostare un buon sito web.
Ma come?
Utilizzando un costruttore di siti web. Se è possibile utilizzare Word, Facebook o PowerPoint, sarete in grado di utilizzare questi strumenti senza alcun problema. Queste piattaforme facili da usare offrono un editor visivo, hosting, e si può ottenere un nome di dominio personalizzato attraverso di loro: un one-stop-shop.
Come impostare un sito web: 5 passaggi per iniziare
La maggior parte dei progetti di siti web passa attraverso questi passaggi:
- Crea un piano per la struttura e il contenuto del tuo sito web
- Registra un nome di dominio-idealmente scegli un .com
- Trova un website builder (o CMS/hosting provider) per creare il tuo sito
- Ottimizzalo per i motori di ricerca
- Avvia il tuo sito web
I 3 modi più popolari per avviare un sito web
Andiamo oltre i modi più popolari per avviare un sito web. Ci sono molte soluzioni. Alcuni sono più flessibili di altri, e alcuni sono più complessi.
Impostazione di un sito web con un website builder
Iniziamo con l’opzione più semplice: un website builder. Questo è un pacchetto “all-inclusive”, per così dire: una singola azienda di solito fornisce il modello (design), drag and drop editor, web hosting, nome di dominio, indirizzo e-mail e supporto. Il web builder si prende cura dei compiti difficili.
Smart Finder: scopri rapidamente qual è il miglior costruttore di siti web per te
Qual è il miglior costruttore di siti web per te?
Questo non è utile solo per i principianti. Dipende semplicemente dal progetto. Perché complicare la tua vita se ci sono modi semplici per fare le cose? Quasi tutti i costruttori di siti consentono di creare un sito Web di base gratuito su un sottodominio (ad esempio yourname.sitebuildername.com), che è supportato dalla pubblicità. Usando un tale piano puoi provarlo in dettaglio prima di decidere se il costo è valsa la pena.
Tuttavia, se si vuole prendere il vostro business online, si dovrebbe prendere in considerazione un piano a pagamento. I prezzi partono da circa 8 8 / mese, ma include tutti gli elementi essenziali. Aggiungi circa $1-6 / mese in cima se hai bisogno di un indirizzo email professionale per il tuo sito web aziendale.
Per capire meglio esattamente come funziona, si prega di guardare il nostro tutorial passo-passo per la creazione di siti web!
Pro:
- È molto facile da usare.
- Non hai bisogno di software aggiuntivo o addirittura di hosting.
- Puoi iniziare senza conoscenze tecniche.
- Gli aggiornamenti e gli aspetti di sicurezza sono gestiti dalla società website builder.
- Modelli di progettazione predefiniti che puoi adattare a tuo piacimento.
- Versione ottimizzata per dispositivi mobili inclusa per impostazione predefinita.
Contro:
- Non puoi sempre aggiungere funzionalità extra (a seconda del costruttore del sito web).
- Non è così flessibile dal momento che sei dipendente dal provider.
- Non sono progettati per progetti molto complicati che richiedono un database (ad esempio una scheda di lavoro o directory immobiliari)
I costruttori di siti Web più popolari sono Wix (vedi tutorial), Squarespace (vedi tutorial) e Shopify (per i negozi online). Troverete altri costruttori di siti web nel nostro confronto completo.
Puoi provare Wix website builder gratuitamente e per tutto il tempo che vuoi.
Prova Wix gratis
Creare un sito web con un sistema di gestione dei contenuti
I sistemi di gestione dei contenuti (CMS) sono un po ‘ più complicati. Anche se essenzialmente funzionano allo stesso modo di un costruttore di siti web, sono molto più difficili da usare.
Con un website builder, non solo puoi aggiungere contenuti semplici come testi e immagini, ma puoi anche progettare un intero sito web. Un classico sistema di gestione dei contenuti sarebbe molto più limitato in questo caso, e per quanto riguarda l’aspetto va, sei limitato ai modelli disponibili.
Mentre ci sono un sacco di sistemi come Joomla!, Drupal e Typo3, ci concentreremo sul CMS più popolare, che è WordPress. Grazie alle società di hosting che offrono un’installazione con un clic, non è difficile da configurare.
Quelli raccomandabili sono Dreamhost (estremamente conveniente), Siteground (un po ‘ più costoso ma super potente) e Bluehost (scelta popolare con supporto 24/7).
Scopri di più sulle altre società di hosting WordPress a basso costo che raccomandiamo.
È inoltre possibile installare un modello facilmente e regolarlo con le opzioni di progettazione. Ma: se c’è qualcosa che non ti piace, probabilmente dovrai modificare il CSS o l’HTML (tu o un programmatore).
L’hosting, il dominio, l’indirizzo email, l’installazione e il livello di supporto che scegli dipenderanno da quanto vuoi spendere e dalle tue conoscenze tecniche. Può essere abbastanza economico se lo fai da solo. Dai un’occhiata alla nostra guida ai prezzi per i progetti tipici del sito web qui.
Naturalmente, potrebbe non essere sempre la soluzione ideale, specialmente quando sei impegnato a gestire un’azienda. In questo caso, si può anche provare ad assumere un web designer che può aiutare a impostare un sito web WordPress, per esempio.
Un enorme vantaggio, specialmente per WordPress, è che hai migliaia di plugin che ti consentono di aggiungere funzionalità speciali al tuo sito web che non sono inizialmente incluse. Un tipico esempio potrebbe essere WooCommerce, un plugin che aggiunge un negozio online completo.
Per impostazione predefinita, WordPress è progettato per essere in una singola lingua, ma ci sono plugin, come WPML, che consentono di tradurre la pagina. Un altro dei miei preferiti è il plugin Yoast SEO, che consente di modificare le impostazioni del motore di ricerca (ad esempio per rango più alto su Google).
Nel nostro video introduttivo, diamo un’occhiata a ciò che è necessario considerare se si sta configurando WordPress.
Puoi iscriverti a Siteground qui.
Pro:
- È possibile scegliere la società di hosting.
- Ottimo per siti web multilingue.
- Flessibilità tecnica: puoi accedere all’intero codice sorgente (se sai cosa stai facendo).
- È possibile ottenere più funzioni con i plugin.
- È possibile ottimizzare la velocità di caricamento della pagina
Contro:
- Nessun supporto tecnico personale diretto (solo supporto limitato dal tuo host web)
- La libertà creativa dipende dal modello.
- Può avere costi aggiuntivi per i plugin.
- Potrebbe essere necessario un programmatore anche per apportare piccole modifiche estetiche.
Altri esempi di sistemi di gestione dei contenuti sono Joomla! E Drupal, ma sono molto più complicati da usare rispetto a WordPress, quindi non ci entreremo. Troverete maggiori informazioni su WordPress nella nostra guida per principianti WordPress.
Come programmare un sito web da soli (o assumere qualcuno per farlo).
Questa è la disciplina suprema: aprire l’editor e iniziare a codificare. Coloro che hanno bisogno di libertà totale dovranno fare la pagina da soli. Hai bisogno di pazienza per questo, e per i principianti, di solito è travolgente (e frustrante).
Un buon punto di partenza sono siti web come Codecademy, Mozilla, o W2Schools, che hanno tutorial passo-passo per i principianti. Ma aspettatevi un lungo viaggio prima che il tuo sito web è pronto. Naturalmente, per accelerare il processo, è possibile assumere un web designer. Tieni presente che il tuo codificatore non dovrebbe eseguire progetti e viceversa. Le competenze richieste per ciascuno di questi compiti sono molto diverse.
Dare un prezzo generale non è facile qui, poiché dipende dal progetto. Ovviamente dovrai pagare per l’hosting, ma ci sono molti fornitori di hosting web economici tra cui scegliere. Soprattutto, sarà molto più costoso se hai bisogno di assumere un programmatore: pagare i 8 8-15 al mese per un costruttore di siti Web sarà sempre più economico di quello che qualsiasi designer o agenzia addebiterà per un’ora di lavoro.
Alcuni strumenti di sviluppo popolari sono NetBeans, Aptana Studio o Brackets. Tutti consentono almeno HTML, CSS, JavaScript, PHP e sono gratuiti. Un’altra opzione è Webflow, che è un editor di codice sorgente visivo.


Brackets screenshot
Pro:
- Le possibilità sono illimitate se sai come programmare.
- Hosting conveniente.
- Massima flessibilità.
Contro:
- Nessun supporto (o costoso).
- La curva di apprendimento è ripida.
- I costi sono difficili da calcolare.
- Richiede molto tempo di studio e implementazione.
Che dire del nome di dominio?
Se non si desidera utilizzare un nome di dominio gratuito (che sembra piuttosto brutto in quanto avrà il nome di un’altra società in esso), è necessario acquistare il proprio dominio. Questo sarà quindi simile www.mycompany.com. Di solito, è meglio ottenere l’estensione. com a meno che tu non stia operando rigorosamente in un paese come il Canada (.ca) o il Regno Unito (.co.uk). Naturalmente, ci sono anche molte aziende di successo che utilizzano uno dei nomi di dominio più recenti come .me o .agenzia, per esempio.
![]()
Il nostro nome di dominio
Non c’è carenza di registrar che vendono nomi di dominio personalizzati. Per lo più li compriamo a Namecheap così come sono, beh, piuttosto economici, ma le differenze non sono così significative in quanto vanno da $9-18 all’anno.
Ma a seconda di dove costruisci il tuo sito web, puoi farlo anche incluso nel tuo pacchetto website builder. Wix, Weebly, e Jimdo, per esempio, tutti hanno il nome di dominio incluso gratuitamente nel primo anno. Gli anni successivi fanno pagare un po ‘ più di Namecheap, per esempio, ma la comodità aggiunta di avere a che fare solo con una società è normalmente valsa la pena.
Se si utilizza WordPress.org oppure costruisci il sito Web da solo, dovrai anche organizzare il tuo spazio di archiviazione web. Questo può essere acquistato nello stesso luogo in cui ottieni il tuo nome di dominio personalizzato o in un’altra azienda specializzata come Siteground o WP Engine. Ma se si sono solo agli inizi, questo non importa troppo per ora.
Diamo ora un’occhiata a un’area che è strettamente connessa al nome di dominio:
Come ottenere un indirizzo email professionale?
Se gestisci un’azienda, probabilmente non desideri utilizzare un indirizzo Gmail o Hotmail. Avere un indirizzo email personalizzato sul proprio nome di dominio sembra molto più professionale! Ed è abbastanza facile da ottenere. Lascia che ti dia alcune opzioni diverse:
- Scaricalo dal tuo costruttore di siti Web o dalla tua società di hosting web: alcuni di essi includono indirizzi e-mail senza costi aggiuntivi (ad es. Webnode e Siteground)
- Scaricalo dal tuo registrar di domini: Namecheap, ad esempio, lo offre per meno di $12 per indirizzo email all’anno.
- Se ami Gmail, puoi provare Google Workspace. È la soluzione più ricca di funzionalità, ma ti riporterà a 6 6 per indirizzo email. Questa è anche la soluzione offerta dalla maggior parte dei costruttori di siti web (Wix, Squarespace, Jimdo ecc.)
- Suggerimento: Per una soluzione completamente gratuita: Zoho Workplace, che include fino a 5 indirizzi email. È un po ‘ più complicato da configurare, ma il tuo registrar di domini dovrebbe essere in grado di aiutarti.
Progettazione e progettazione di un sito web
Proprio come non è sempre una buona idea iniziare a cucinare senza seguire una ricetta, almeno se non si ha esperienza, lo stesso vale per la creazione di un sito web. Qui, improvvisare non è una buona idea. La pianificazione ti aiuterà a decidere quali sezioni hai bisogno, il contenuto che funziona meglio per te e come dovrebbe essere progettato il tuo sito web.


Mind map per un negozio di scarpe online
Un buon modo per iniziare è creare una mappa mentale con le idee di ciò di cui il tuo sito web avrà bisogno. Gli elementi principali di questa mappa mentale possono essere utilizzati per la navigazione.
Suggerimenti per pianificare il tuo sito web:
- Usa un foglio e una penna e scrivi tutto quello che vuoi sul sito web. Brainstorming e la creazione di una mappa mentale sono i modi perfetti per organizzare i vostri pensieri.
- Dai un’occhiata ad altri siti interessanti sia in termini di design che di contenuti. Nota cosa ti piace e cosa no.
- Una volta che hai una bozza di ciò che vuoi sul tuo sito web, chiedi alle persone di cui ti fidi di ciò che pensano. Troverai sicuramente alcune prospettive interessanti che puoi incorporare.
- Crea un elenco(ad esempio in Excel) con tutte le pagine che il tuo sito web avrà. Annota il titolo, il tipo di contenuto che avrai, le parole chiave, lo scopo, il tipo di pagina e la loro importanza.
- Bonus: Se si desidera posizionarsi bene nei motori di ricerca, questo è quando si dovrebbe scoprire quale parola chiave ogni pagina avrà, e aggiungerli alla lista al punto 4. Leggi questa guida SEO per ulteriori informazioni.
Che dire del design del sito web?
La creazione di visual web design non è un compito facile. In effetti, direi che online, ci sono più esempi di disegni terribili che buoni. Non lasciate che il vostro sito web sia uno.
Proprio come i jeans bell bottom erano eleganti negli anni ’70, erano ridicoli negli anni’ 80 e ‘ 90. Lo stesso accade con il web design. Bisogna ricordare che ciò che era considerato una buona pratica 5 anni fa, ora può sembrare vecchio o obsoleto. Dai un’occhiata a questo articolo per sapere quali pratiche evitare.
Questa non è una guida per designer professionisti, ma ti darà alcuni suggerimenti che penso funzionino sempre:
- Prova a usare un colore chiaro (o bianco) per lo sfondo.
- Scegli colori attraenti che si completano a vicenda. Usa Adobe Color se hai bisogno di aiuto.
- Mantieni il design pulito, semplice e lascia spazio bianco tra gli elementi. Maggiori informazioni.
- Non usare troppi caratteri: uno per i titoli e un altro per il testo è di solito sufficiente. Questa guida ti aiuterà a scegliere.
- Mantieni stile e formato coerenti. Gli utenti non dovrebbero notare alcuna differenza tra le tue pagine. Non creare un Frankenstein.
- Anche il tuo sito web dovrebbe essere perfettamente adattato ai dispositivi mobili.
- Qualsiasi immagine aggiunta deve apparire professionale. Non caricare un selfie che hai preso di fronte a uno specchio del bagno. Tieni presente che gli smartphone di oggi scattano foto molto belle. Se si prevede di destra, è possibile ottenere grandi colpi alla testa.
- Meno è più. In caso di dubbio, andare minimo.
Se vuoi approfondire il web design, dai un’occhiata al blog di Wix. Ci sono infinite tutorial e guide su disegni facili da digerire.
Quali elementi hanno in comune i buoni siti web?
1. Great-looking artwork
Il logo e la selezione delle immagini sono fondamentali per ottenere un sito web dall’aspetto professionale. Oggi si può facilmente trovare un sacco di immagini gratis: i migliori per il check-out sono Unsplash e Creative Commons.


Cosa c’è di più, si possono trovare più foto dall’aspetto professionale (a partire da $1) su un sacco di altri siti web, come e . Qui ci sono alcune grandi opzioni di foto gratis.
È importante assicurarsi di aver compreso i formati di immagine disponibili:.GIF, .jpg e .png sono i formati principali. Inoltre, è necessario ottimizzare le dimensioni e la qualità dell’immagine per il browser standard web. Tutto quello che c’è da sapere su questo argomento può essere trovato qui.
Prima di caricare le immagini sul tuo sito, utilizza servizi come TinyPNG o ShortPixel per comprimere le tue foto gratuitamente. Anche se l’occhio umano difficilmente riconoscerà alcun cambiamento nell’immagine, accelererà il tuo sito web e migliorerà l’esperienza utente per i tuoi visitatori. Naturalmente, i motori di ricerca amano siti web di caricamento veloce troppo!
Allo stesso modo, sarà utile avere un programma di editing per poter modificare e modificare le dimensioni delle immagini. Un’opzione professionale e gratuita è Gimp, tuttavia, è piuttosto complicato da usare. Altre alternative di Photoshop sono Affinity Photo e Acorn, che costa solo una frazione del prezzo dell’originale e non richiede un abbonamento.
Ma ci sono sempre più strumenti è possibile utilizzare per creare risorse grafiche in modo semplice e senza dover imparare a usare Photoshop o Illustrator. Ad esempio, puoi usare Stencil o Snappa.


2. Copia professionale
Ricorda che scrivere per un sito web non è la stessa cosa di scrivere una lettera o un libro. Sul web, tendiamo ad essere meno formale e allo stesso tempo abbiamo bisogno di aiutare le persone occupate a trovare rapidamente le informazioni di cui hanno bisogno. Ciò significa che dobbiamo rendere i nostri contenuti scansionabili da:
- utilizzando una struttura del titolo che ha senso,
- non lasciare che i paragrafi di testo diventino troppo lunghi,
- aggiungendo punti elenco e
- scegliendo i font facili da leggere.
In realtà abbiamo scritto un’intera guida su questo argomento, che puoi trovare qui. È anche essenziale tenere già a mente le migliori pratiche SEO in questa fase. A seconda delle dimensioni del tuo sito web si dovrebbe almeno trovare tre termini di ricerca principali che si desidera classificare per nella parte superiore di Google.
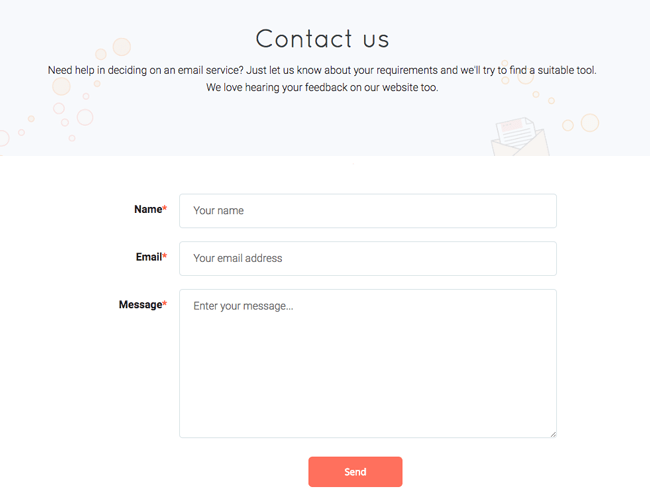
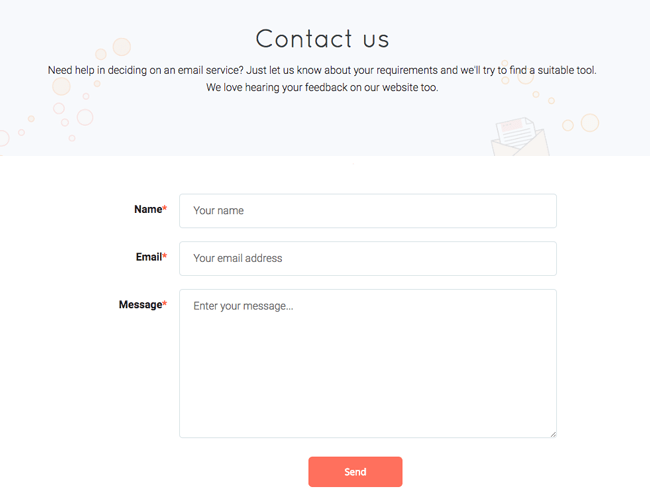
3. Modulo di contatto e un menu di navigazione che ha senso
Per dare un’impressione professionale ai tuoi visitatori, dovresti usare un modulo di contatto invece di un indirizzo email. Fortunatamente è semplice integrare i moduli di contatto con soluzioni come Wix, Squarespace o WordPress.


Ricorda che la barra di navigazione del tuo sito web è fondamentale per consentire ai visitatori di passare da una pagina all’altra. Presta attenzione ad esso e assicurati che fluisca logicamente. Ad esempio, se il tuo obiettivo è che gli utenti ti inviino un messaggio tramite il modulo di contatto, dimenticarti di collegarti ad esso nel menu o nel piè di pagina sarebbe un errore epico.
Assicurati di fare anche un test iscriviti prima di pubblicare il tuo sito web!
Passaggi per la creazione di un sito web
Per ricapitolare, ecco il tuo piano d’azione:
- Pianifica il tuo sito web e ordina le idee in una mappa mentale.
- Acquista il nome di dominio, ad esempio su Namecheap (ma puoi anche acquistarlo dopo).
- Scegli il miglior costruttore di siti web o CMS.
- Creare il contenuto (ad esempio testi e immagini) per ogni pagina (seguendo le best practice SEO).
- Aggiungi il contenuto al tuo sito web e configura strumenti di analisi.
- Pubblica e promuovi la pagina.
Ovviamente, ciascuno dei punti precedenti può essere costruito su molto di più. Abbiamo un ebook (gratuito) in cui è possibile ottenere ulteriori informazioni.
Il tuo sito web è attivo. E ora?
Se hai già creato il tuo sito web e lo hai pubblicato, puoi iniziare a promuoverlo e ottimizzarlo per aumentare le visite e migliorare l’esperienza utente.
- Aggiorna il tuo sito web: i siti web non sono libri. Una volta pubblicati, possono ancora essere aggiornati. Assicurati di creare contenuti nuovi e pertinenti quando ne hai la possibilità e di aggiornare costantemente il sito web. Ad esempio, immagina il sito Web di un ristorante: se il menu cambia, dovrebbe riflettersi sul sito Web il più rapidamente possibile.
- Posizionamento online: Per attirare più visitatori possibile, dovrai ottimizzare ulteriormente il SEO del tuo sito web. Questo non è molto complicato, ma richiede tempo e lavoro. Dai un’occhiata a questa guida per ulteriori informazioni.
- Analisi Web: I tuoi sforzi nel posizionamento online (punto sopra) saranno inutili se non misuri il traffico del tuo sito web. È così che saprai se funziona o no. Lo strumento di analisi del sito web più popolare è Google Analytics. Ed è gratis!


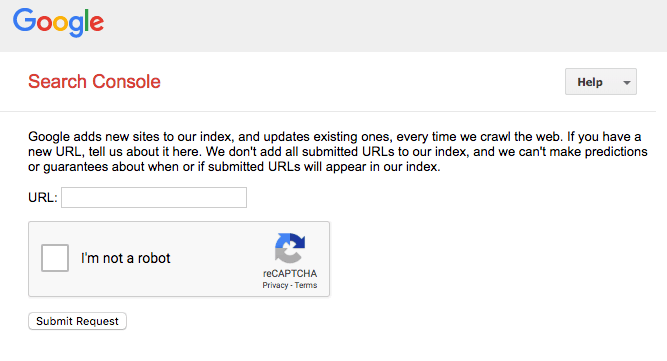
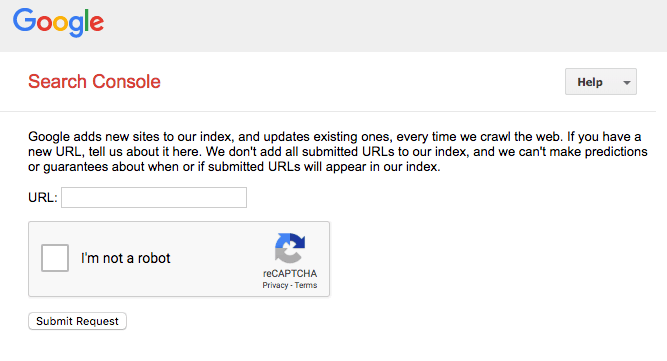
- Naturalmente, una volta pubblicato il tuo sito web, dovresti registrarti con Google Search Console per notificare a Google che la tua pagina esiste e ottenere informazioni. O almeno invia l’URL (indirizzo) del tuo sito Web a Google in modo che possa indicizzarlo.
- Email Marketing: Un’altra strategia usuale, soprattutto per le aziende, è quella di inviare e-mail regolari ai suoi visitatori per non perdere il contatto. Ciò è particolarmente utile per negozi online, piccole imprese e blogger. L’email marketing è una scienza in sé. Puoi leggere questa guida pratica per trovare ulteriori informazioni su come iniziare a inviare newsletter.
- Social media: Infine, la maggior parte dei siti web ha anche profili di social media (ad esempio Facebook, Instagram, Twitter, LinkedIn, ecc.) per essere in grado di interagire con i loro visitatori (e potenziali visitatori) al di fuori del sito web che hai creato. Questo funziona particolarmente bene per i professionisti visivi, come illustratori, gioiellieri o fotografi.
Spero che questa piccola guida ti abbia aiutato a capire come creare un sito web dall’inizio alla fine.
Accanto alla guida che si stava leggendo solo ora abbiamo anche un paio di specifiche di settore, guide e:
- creazione di un sito web per le piccole imprese e gli imprenditori
- Guida per l’avvio di un sito e-commerce
- costruttori del Sito web per gli artisti (ad esempio, artisti e designer)
- Come creare un portfolio online
- Creazione di fotografia siti web
- Creare un sito web con WordPress