
Quando si tratta di costruire un tasso di conversione e motore di ricerca ottimizzato sito web, la velocità è fondamentale.
Se non hai un sito web veloce, le persone rimbalzeranno più velocemente di quanto tu possa dire ” conversioni.”
Tuttavia, accelerare il tuo sito web non è un compito facile.
Il tuo problema potrebbe essere qualsiasi cosa, dal codice scritto male alle immagini o agli elementi di pagina di grandi dimensioni.

È necessario risolvere questi problemi velocemente, perché Google ding il tuo sito web se non lo fai.
Il più veloce il tuo sito carica, minore è la frequenza di rimbalzo. Se il tuo sito è veloce, hai maggiori possibilità di posizionarti su Google su siti lenti che generano frequenze di rimbalzo elevate.
Per fortuna, Google offre lo strumento PageSpeed Insights per scoprire cosa è necessario risolvere.
Sfortunatamente, non ti danno le migliori istruzioni per ottenere il tuo punteggio al 100%.
Ecco come segnare un perfetto 100% su Google PageSpeed Insights e perché è necessario realizzare questa impresa.
Perché la velocità della pagina è importante
La velocità della pagina è un fattore critico per classificare il tuo sito Web più in alto nei risultati dei motori di ricerca di Google.
Se il tuo sito web non è alla pari con le prime 10 pagine organiche, non ti classificherai nella prima pagina.
Quindi concentrarsi sulla velocità della pagina è fondamentale per avere un’azienda di successo e un sito web che converte.
Backlinko ha recentemente condotto uno studio in cui hanno analizzato oltre undici milioni di pagine di risultati dei motori di ricerca (SERP) su Google.
Volevano capire quali fattori erano i più comuni tra i siti classificati tra i primi 10 risultati.
Sorprendentemente, hanno trovato che la velocità della pagina e la classifica non sembrano essere correlate. Tuttavia, il tempo medio di caricamento di un sito sulla prima pagina è di 1,65 secondi, che è decentemente veloce.

Tuttavia, Google afferma che la velocità della pagina è importante. C’era anche un intero aggiornamento su di esso.
Tale connessione viene sostenuta e supportata dai nuovi benchmark del settore PageSpeed di Google.
Hanno scoperto che come tempi di caricamento della pagina salire, la possibilità di qualcuno che rimbalza dal tuo sito aumenta notevolmente:

Che significa che se la tua pagina impiega 10 secondi per caricare, la probabilità che qualcuno di lasciare il vostro sito prima ancora carichi aumenta di oltre il 120 per cento!
Ma secondo un recente studio di oltre 5 milioni di siti, il sito web medio richiede 10,3 secondi per caricare completamente sul desktop e 27.3 secondi per caricare sul cellulare.
Questo significa che quasi tutti noi manca il marchio quando si tratta di avere un sito web ad alte prestazioni.
In un altro studio, BigCommerce ha rilevato che i tassi di conversione per i siti Web di e-commerce sono in media da qualche parte nell’intervallo da uno a due per cento.
Portent found page speed può aumentare drasticamente i tassi di conversione.

Ottenere la velocità a meno di due secondi può aumentare il traffico e le entrate.
Quindi, cosa causa il caricamento lento di una pagina?
Le cause più comuni di pagine lente sono immagini ingombranti e codifica mal progettata.
Se si guarda a qualsiasi sito web in epoca moderna, è probabile che riempito al punto di svolta con le immagini.
Se non stai ottimizzando le tue immagini, potresti avere pagine che occupano più megabyte di spazio.
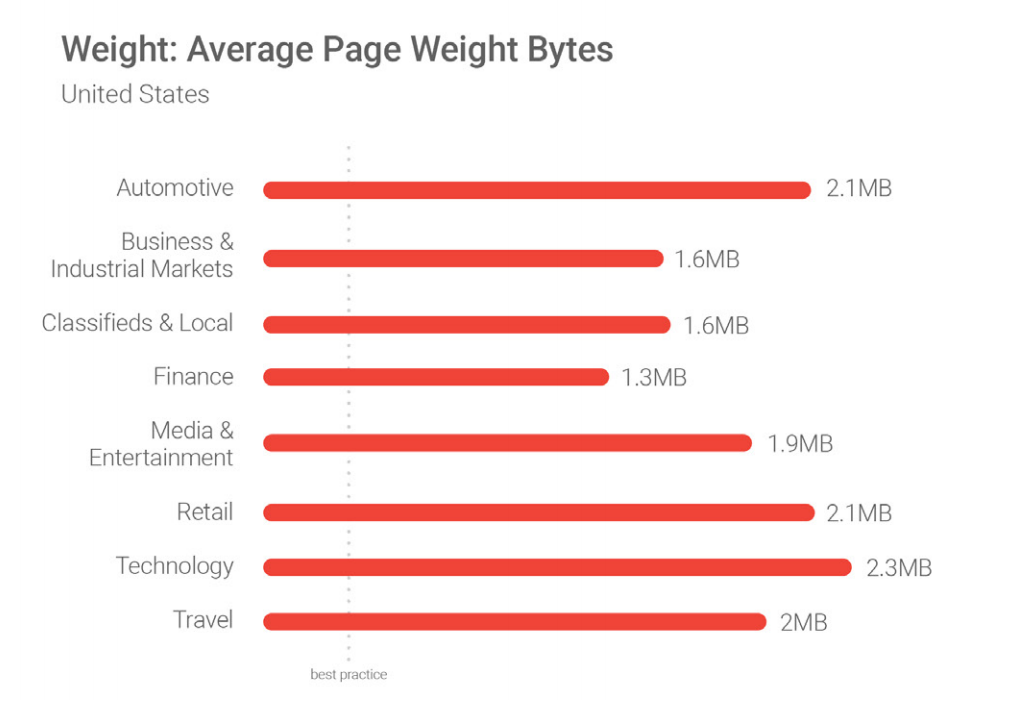
Le dimensioni e il peso della pagina sono spesso misurati in byte di peso della pagina. In poche parole, i byte di peso della pagina mostrano la dimensione totale di una pagina Web misurata in byte.
I dati di benchmark di Google mostrano che la migliore pratica per le dimensioni o il peso della pagina è inferiore a 500 KB:

Ma ancora una volta, la maggior parte di noi manca il segno qui. Stiamo superando di gran lunga il peso raccomandato.
Uno dei concetti che mi sono maggiormente distinti dal rapporto di Google deriva da questa citazione breve ma di grande impatto:
“Non importa cosa, più veloce è meglio e meno è di più.”
Non importa quanto bene il tuo sito sta facendo, ci sono buone probabilità che tu abbia seri margini di miglioramento.
Come utilizzare PageSpeed Insights Tool
La maggior parte dei siti funziona lentamente a causa di immagini di grandi dimensioni che occupano troppo spazio.
Ma non è sempre così per ogni sito web.
È necessario sapere esattamente cosa sta causando la velocità del sito lento prima di poter apportare le modifiche necessarie per segnare il 100% sullo strumento PageSpeed Insights.
Per iniziare, apri lo strumento PageSpeed Insights e inserisci l’URL del tuo sito web nella barra:

Fai clic su “Analizza” per far eseguire a Google un test rapido sul tuo sito.
Il rapporto finito ti dirà tutto quello che devi sapere sul tuo sito e cosa potrebbe ostacolarne le prestazioni.
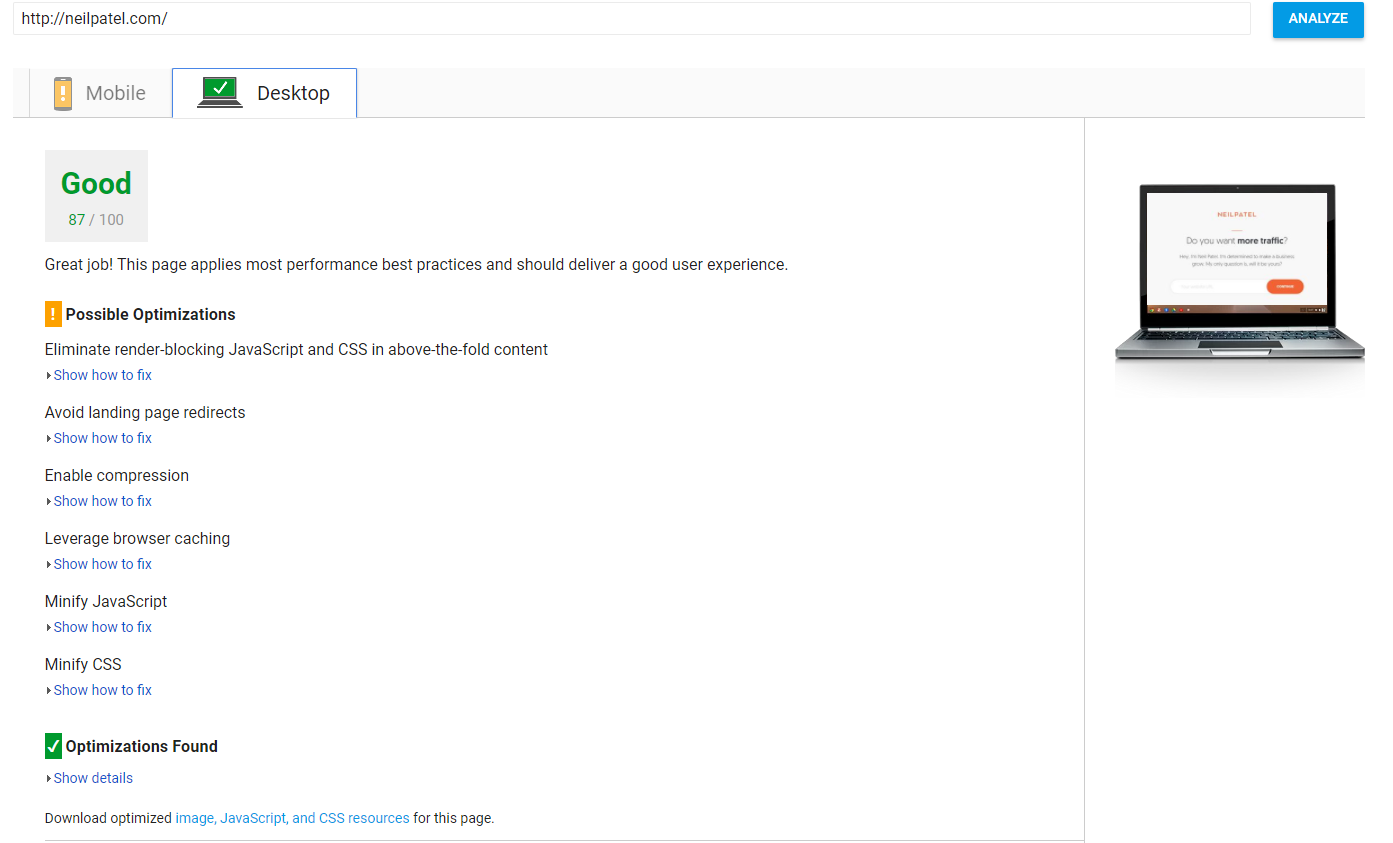
Ecco come appare il mio rapporto:

È un 87/100.
Non è eccezionale. Non è neanche terribile, però.
C’è quasi sempre spazio per migliorare. Il mio obiettivo qui è quello di arrivare al 100% entro la fine di questo articolo, come prendiamo questo viaggio in velocità pagina insieme.
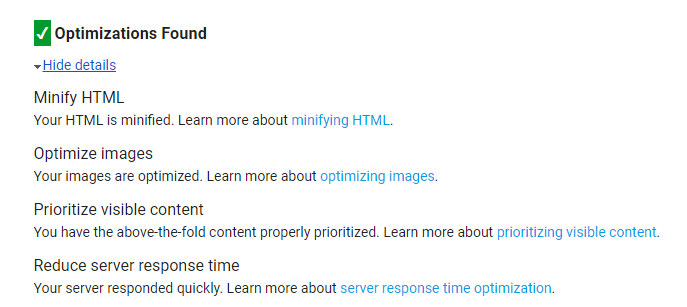
Per prima cosa, diamo un’occhiata agli articoli che ho ottimizzato e perfezionato:

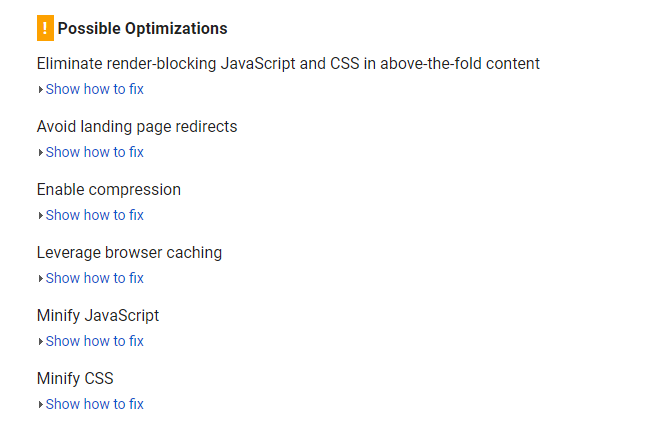
Ora, nota come ci sono solo alcuni elementi in questa lista rispetto alla mia lista “Possibili ottimizzazioni”:

Questa informazione mi dice che gli elementi su “Possibili ottimizzazioni” sono un po ‘ meno impattanti di quelli che ho già ottimizzato.
Ovviamente, è necessario prendersi cura di ogni elemento per colpire al 100% sullo strumento Page Speed Insights.
Ti consigliamo di iniziare con gli elementi di priorità (più su questo più avanti).
Successivamente, vogliamo testare separatamente il nostro sito mobile.
È possibile utilizzare il mobile site tester sullo strumento PageSpeed Insights, ma Google ha rilasciato una versione aggiornata e più accurata di questo.
Vai a testare il mio sito per provarlo. Inserisci l’URL del tuo sito web e premi invio:

Google impiegherà alcuni minuti per eseguire questo rapporto, ma ti fornirà uno sguardo dettagliato su come funziona il tuo sito mobile rispetto agli standard del settore.
Ti dirà anche quanti visitatori potresti perdere a causa di una velocità di pagina inferiore.
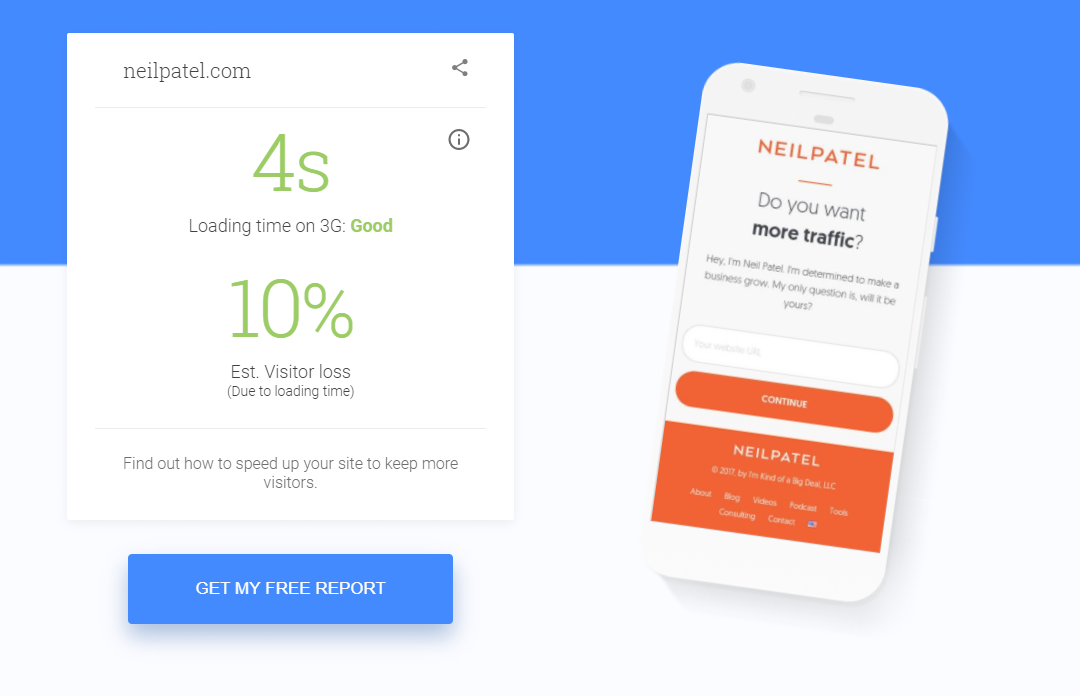
Ecco come sono i miei dati:

Il mio tempo di caricamento sul cellulare è di quattro secondi.
Ricorda: Il tempo di caricamento consigliato è di tre secondi o meno.
Ciò significa che la mia velocità non è all’altezza degli standard del settore.
A causa di ciò, sto perdendo fino al 10% dei miei visitatori semplicemente per le scarse prestazioni di velocità!
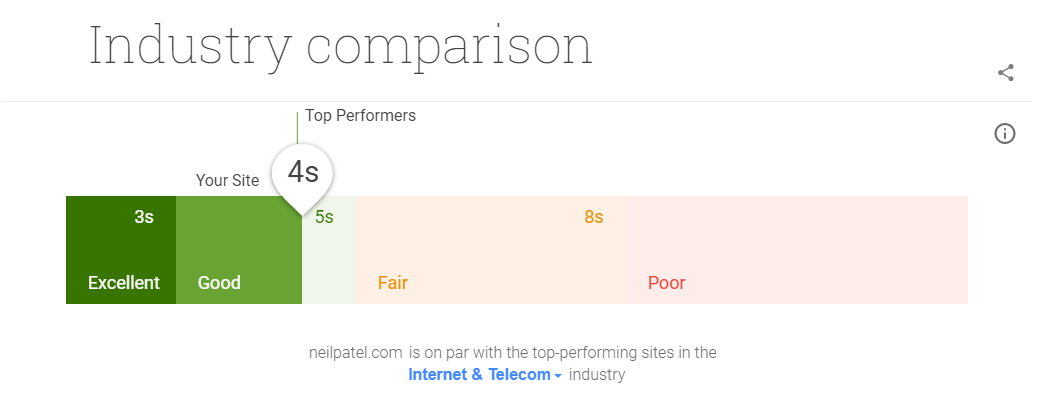
Ecco come appare il mio test mobile quando lo confronto con gli standard del settore:

Mentre sono ancora nella sezione più performante, non sono dove dovrei essere se voglio massimizzare l’efficacia del mio sito web o guidare più traffico e conversioni.
Scorrere verso il basso ancora di più e Google vi darà una stima su ciò che le correzioni migliori potrebbero fare per il tuo sito web:

Google dice che con alcune correzioni ho potuto ridurre i tempi di caricamento di circa tre secondi.
Ciò significa che potrei potenzialmente caricare il mio sito web al segno di un secondo!
È incredibile. Fidati di me, per salvare il 10% dei tuoi visitatori o più, è qualcosa che devi fare.
Esegui il tuo sito Web attraverso questo test del sito mobile per ottenere dati su quali correzioni hai bisogno per il tuo sito web.
In questa sezione successiva, ti guiderò attraverso la risoluzione dei problemi di velocità della pagina principale per aiutarti a ottenere un punteggio del 100% sullo strumento PageSpeed Insights.
4 Modi per ottenere un punteggio perfetto PageSpeed Insights
Ottenere un perfetto 100% sullo strumento PageSpeed Insights di Google non è un compito facile.
Non accadrà neanche durante la notte. Dovrai fare un po ‘ di noia e passare alcune ore alla mola.
Ma se vuoi risparmiare traffico, aumentare le conversioni e aumentare le entrate, devi farlo.
Può essere noioso e noioso, ma hai bisogno di quelle conversioni. Non puoi essere pigro e rischiare di lasciare traffico e profitto sul tavolo.
Ecco i primi quattro modi per accelerare il tuo sito e segnare un perfetto 100% con Google.
Comprimi le tue immagini
La principale causa di pagine lente e punteggi bassi sono le immagini di grandi dimensioni.
Quando ho risolto questo problema sul mio sito, ho trovato un enorme impatto sulla velocità.
Una delle migliori tecniche di ottimizzazione per il fissaggio delle dimensioni dell’immagine è la compressione.
È possibile risparmiare in media il 50% o più sulla dimensione dell’immagine utilizzando semplici strumenti di compressione.
Se si utilizza WordPress, uno dei modi migliori per farlo senza spendere molto tempo è quello di utilizzare un plugin, come WP Smush Image.

WP Smush ha tonnellate di caratteristiche impressionanti gratuitamente.
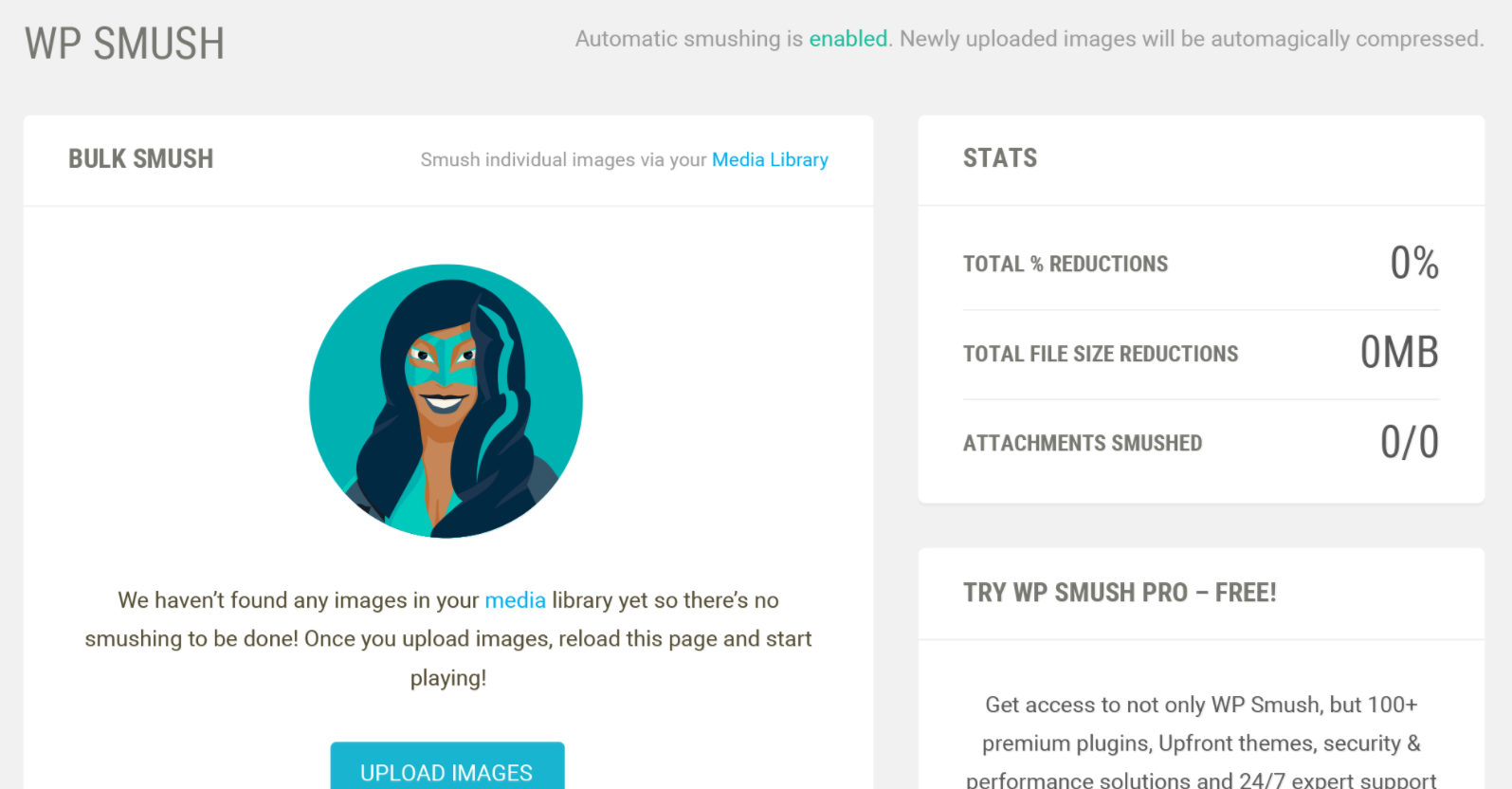
È possibile smush immagini automaticamente aggiungendo il plugin. Esegue la scansione della libreria multimediale su WordPress e rileva le immagini che può comprimere:

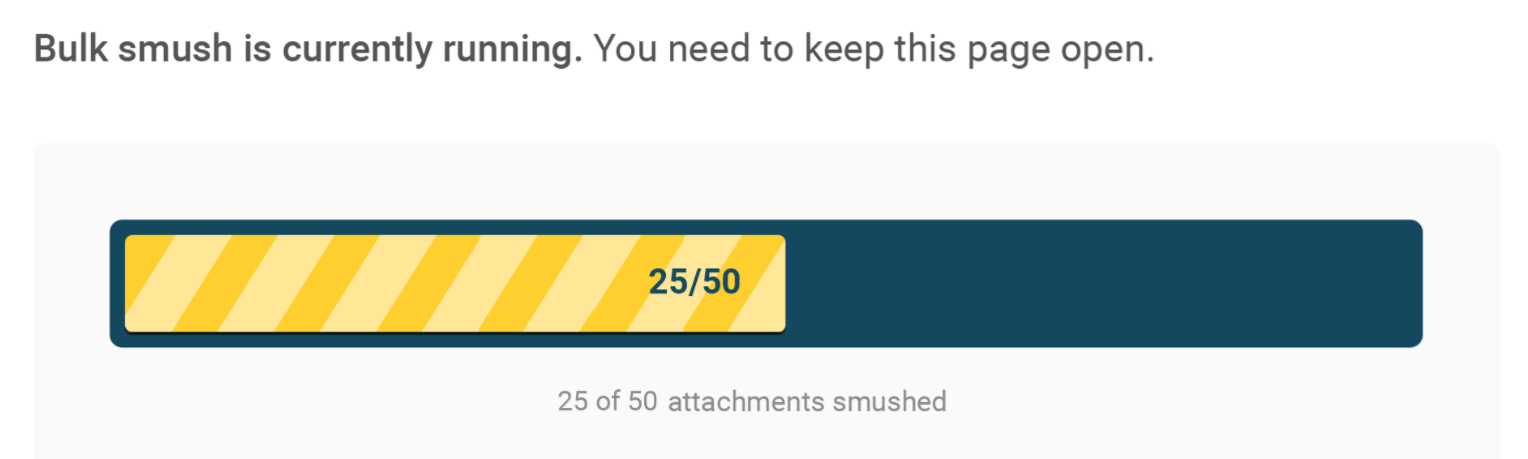
Se si desidera smush tonnellate di nuove immagini per il tuo sito in massa, è possibile caricare direttamente nel plugin.
È possibile smush fino a 50 immagini in una sola volta, che lo rende uno degli strumenti più veloci sul mercato:

Se si testa per le impostazioni di questo plugin, è possibile attivare l’impostazione per smush automaticamente le immagini in upload.

Se abiliti questa impostazione, non dovrai più preoccuparti della compressione. E se comprimi tutte le immagini esistenti sul tuo sito, non devi preoccuparti di questo ogni volta che carichi.
WP Smush è un eccellente strumento gratuito per l’utente di WordPress di tutti i giorni.
Ma, se non usi WordPress, cosa fai?
Se gestisci un negozio e un sito basati su Shopify, puoi utilizzare Crush.foto:

Crush.pics dice che ci si può aspettare un grande salto in PageSpeed Insights punteggi utilizzando il loro strumento:
PageSpeed score prima della compressione: 75/100. PageSpeed score dopo la compressione: 87/100
Se non hai familiarità con i plugin o non ti piace usarli per il tuo sito, puoi utilizzare strumenti gratuiti online come Compress JPEG o Optimizilla.
Entrambi sono veloci, strumenti gratuiti che consentono di comprimere fino a 20 immagini in un singolo caricamento.
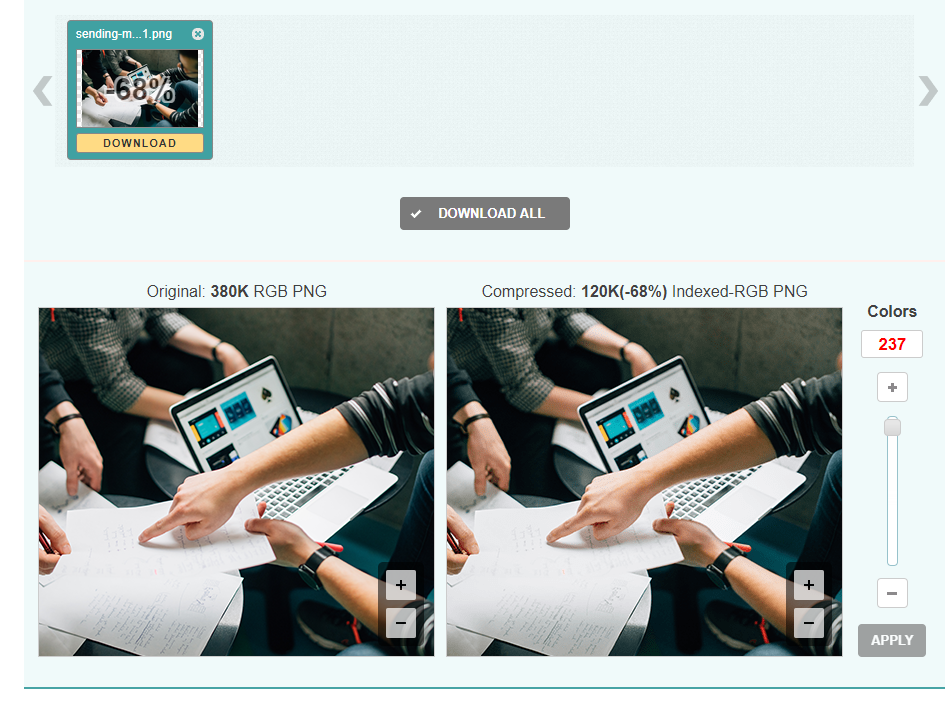
Dai un’occhiata a questa immagine di esempio che ho compresso per darti un’idea di quanto possano essere impattanti questi programmi:

Ho ridotto le dimensioni del file del 68% in soli due secondi utilizzando Optimizilla. Ha ridotto la dimensione da 380KB a 120KB con quasi nessuna differenza di qualità!
È possibile utilizzare tutti questi strumenti gratuitamente e si dovrebbe assolutamente implementarli se non è possibile utilizzare un plugin.
Usa la cache del browser
La cache del browser funziona “ricordando” le risorse precedentemente caricate in modo che non debba ricaricarle ad ogni singola visita.
Quando un visitatore del sito si reca in una nuova pagina del tuo sito, tutti i tuoi dati, come loghi e piè di pagina, non dovranno essere caricati di nuovo.
Ciò si tradurrà in un grande aumento della velocità quando le persone atterrano sul tuo sito.
Come lo implementi? Per fortuna, c’è un plugin per questo. Non è necessario essere un esperto di codifica per farlo.
Prova a utilizzare W3 Total Cache per i siti WordPress. Ha oltre un milione di installazioni attive ed è il plugin di caching più popolare sul mercato:

W3 Total Cache afferma che può darti almeno un miglioramento di 10 volte nelle prestazioni complessive del sito.
In cima a quello, essi sostengono (e backup) che questo plugin vi aiuterà a ottenere risultati più elevati su strumenti PageSpeed di Google.
Lo strumento ti aiuta anche a minimizzare HTML (che ci immergeremo in seguito), JavaScript e CSS, offrendo fino al 80% di risparmio di larghezza di banda.
Prova a utilizzare W3 Total Cache oggi per dare al tuo sito Web un aumento veloce e facile della velocità anche se non hai esperienza di codifica.
Minimizza il tuo HTML
Ridurre al minimo lo spazio che occupa la tua codifica HTML è un altro grande fattore per ottenere un punteggio perfetto da Google.
La minimizzazione è il processo di rimozione o correzione di dati non necessari o duplicati senza influire sul modo in cui un browser elaborerà l’HTML.
Comporta la correzione del codice, la formattazione, la rimozione del codice inutilizzato e l’accorciamento del codice quando possibile.
Ancora una volta, grazie alle fantastiche opzioni dei plugin di WordPress, non è necessario essere un genio della codifica per risolvere questo problema.
Uno dei migliori strumenti per farlo è HTML Minify.
È possibile scaricare questo plugin gratuitamente direttamente dal loro sito e installarlo sul tuo account WordPress in pochi secondi.
Puoi anche installarlo direttamente da questa pagina del plugin.

Una volta installato il plugin, è sufficiente fare pochi passi prima di vedere un impatto immediato sul tuo sito.
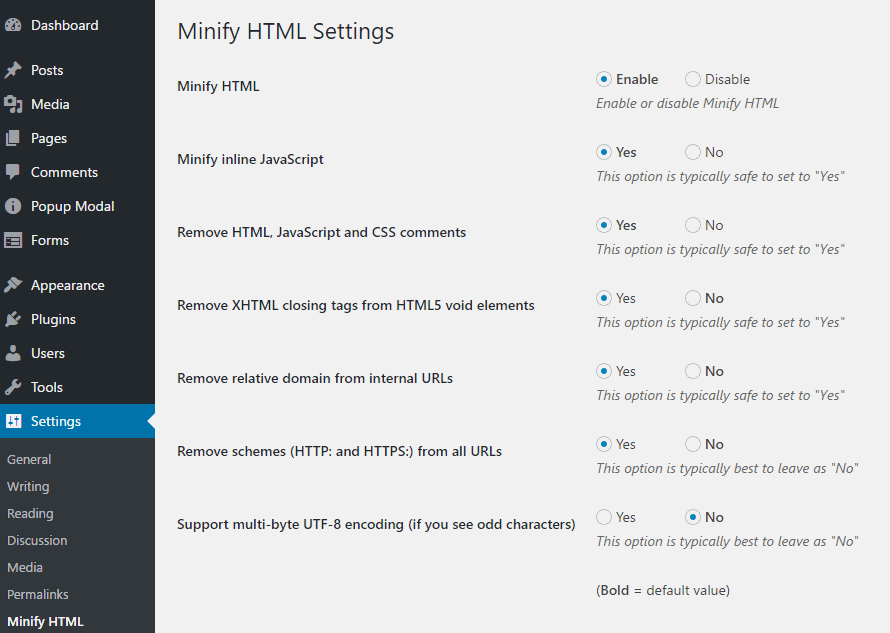
Vai alla scheda Impostazioni del plugin HTML Minify e attiva tutte le seguenti impostazioni:

Puoi effettivamente uccidere più piccioni con una fava.
PageSpeed Insights di Google consiglia di ridurre al minimo HTML, JavaScript e CSS.
Abilita le impostazioni “Minimizza HTML” + “JavaScript inline”.
Quindi, assicurati di selezionare sì per ” Rimuovi commenti HTML, JavaScript e CSS.”
La cosa grandiosa di questo plugin è che ti dirà quale sia l’azione consigliata sotto ogni impostazione.
Seguire queste azioni se non si ha familiarità con il funzionamento di queste impostazioni.
Minimizza la tua codifica oggi e dovresti vedere un impatto immediato sul tuo rapporto insights.
Implementare AMP
AMP è l’abbreviazione di Accelerated Mobile Pages.
È un progetto implementato da Google per aiutare le pagine mobili a caricarsi più velocemente.
Funziona creando un formato open-source che elimina tonnellate di contenuti non necessari, rendendo le tue pagine mobili caricate quasi istantaneamente.
Offre agli utenti un’esperienza più snella sul cellulare senza funzionalità goffi che non funzionano bene sui dispositivi mobili.
Se navighi in Internet sul tuo cellulare, probabilmente hai cliccato su un articolo basato su AMP.
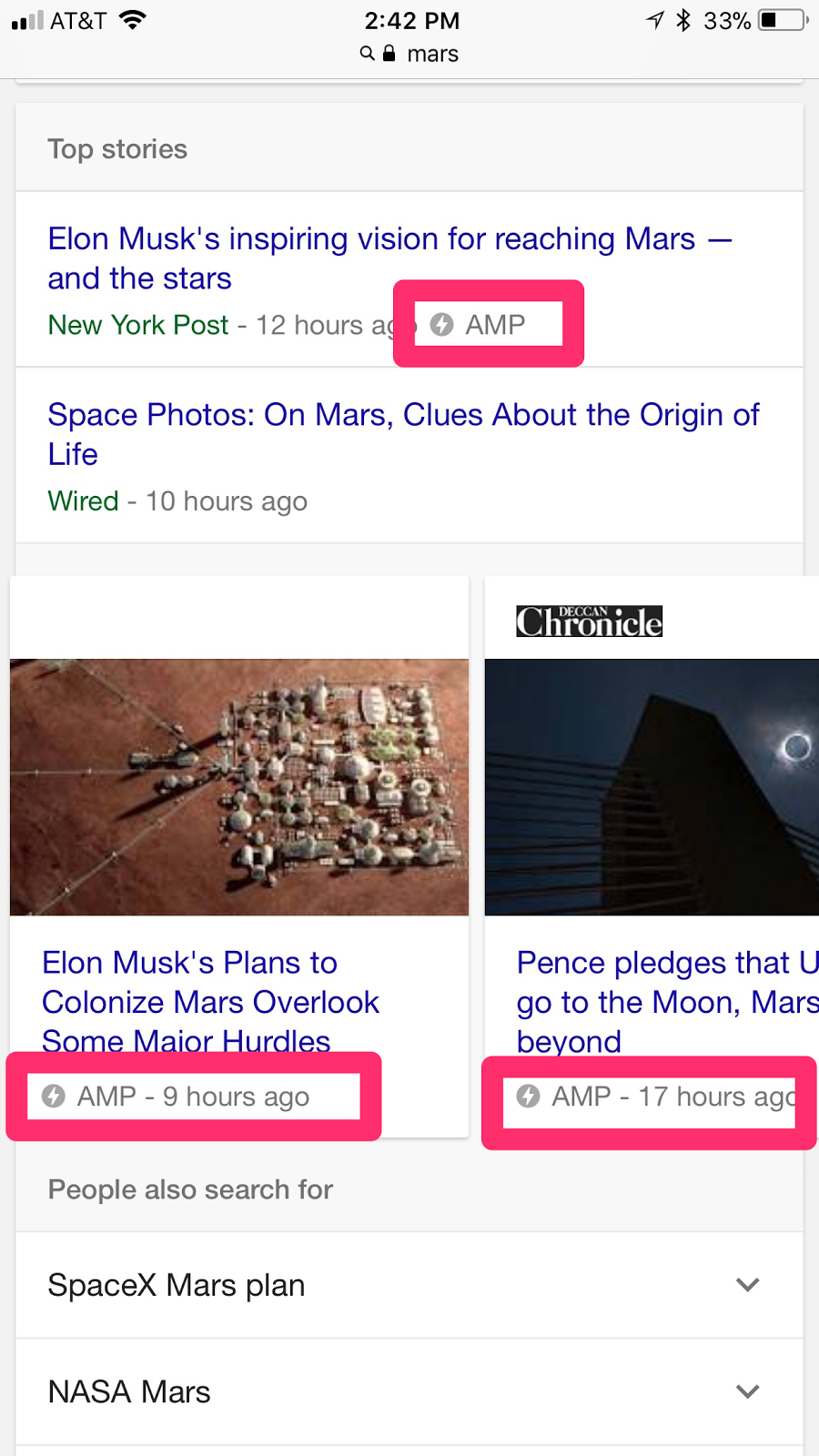
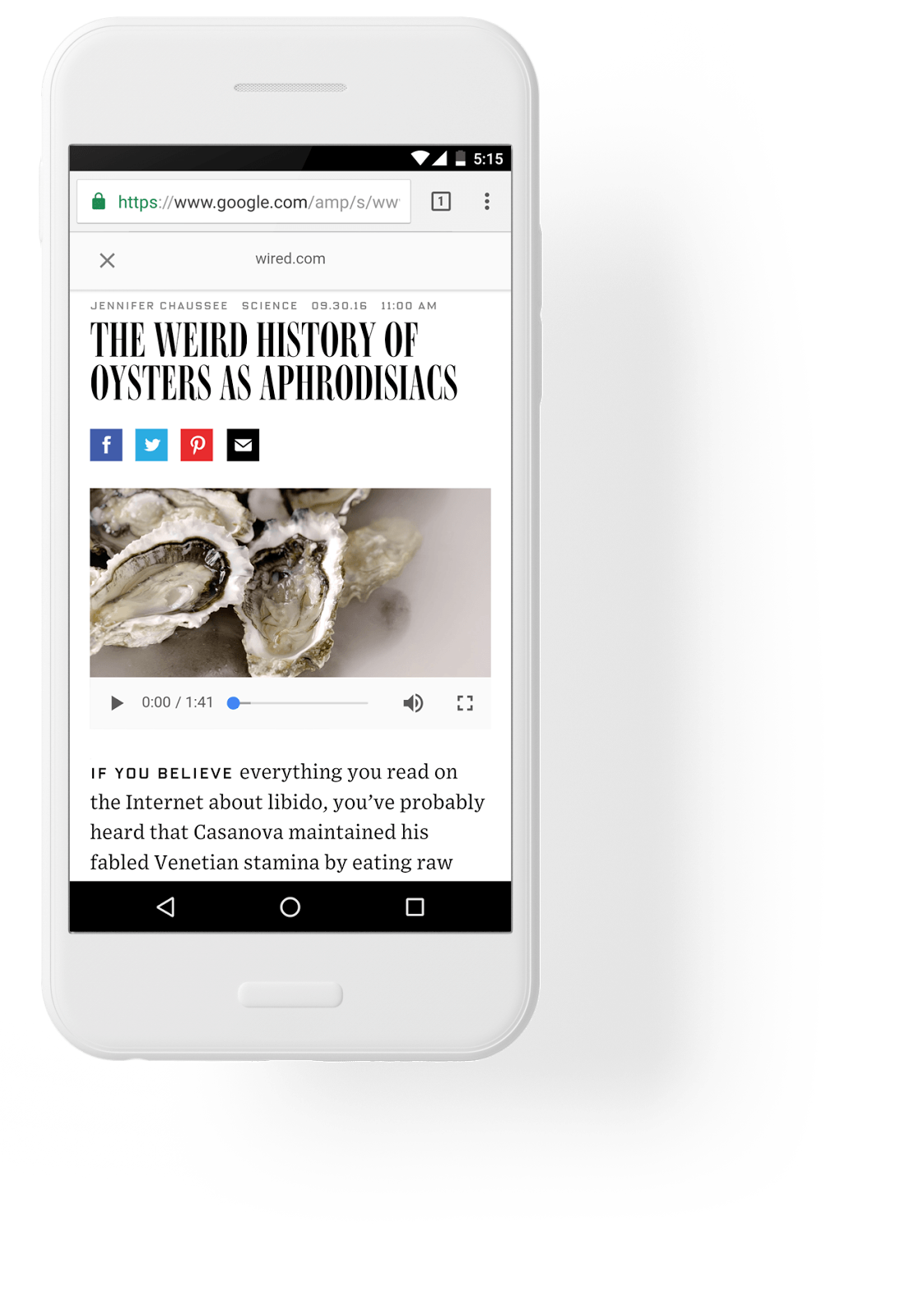
Ecco come sono:

Sono spesso relegati nella sezione “Top Stories” dei risultati di ricerca di Google e si caricano istantaneamente.
Non hanno molta formattazione, che li aiuta a caricare rapidamente e consegnare il contenuto che l’utente mobile vuole vedere.
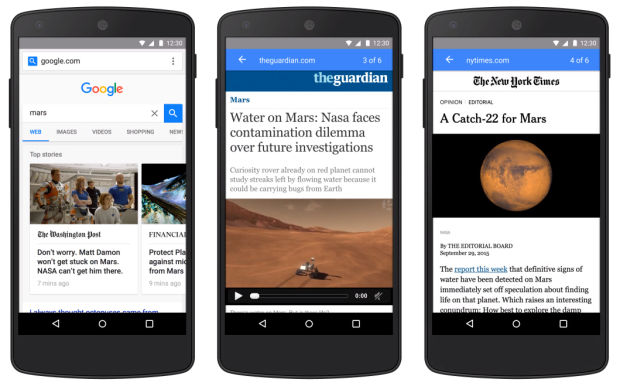
Quando un ricercatore su Google fa clic su uno di questi articoli AMP, vede il contenuto in questo modo:

È una versione semplificata del sito web reale che consente all’utente di scorrere tra storie diverse senza uscire dalla pagina web e fare clic su quella successiva.
Questa funzione semplifica l’esperienza utente sul cellulare.
Sono finiti i giorni in cui si doveva attendere 10 secondi per un sito da caricare, quindi fare clic su torna alla pagina dei risultati di ricerca, e attendere altri 10 secondi per il prossimo sito da caricare.
Qui è possibile accedere al contenuto di più articoli senza fare clic sul pulsante indietro una volta.
È estremamente efficace nell’accelerare il tuo sito e ridurre la probabilità che qualcuno se ne vada.
Tonnellate di aziende stanno approfittando di AMP.
La società WIRED ha iniziato a implementare AMP per fare un lavoro migliore di raggiungere i propri clienti.

Stavano scoprendo che la loro esperienza utente mobile era troppo lenta. Le conversioni semplicemente non accadevano a causa dei problemi di velocità e dei problemi di ritenzione dei visitatori.
Decidere di investire tempo in AMP ha avuto un enorme impatto per WIRED.
Hanno aumentato il loro tasso di click-through dai risultati di ricerca organici del 25 per cento.
Hanno trovato un aumento del 63 per cento in CTRS sugli annunci in storie AMP, anche.
Sono stati anche in grado di aggiungere storie AMP a oltre 100k articoli sul loro sito.
Gizmodo anche saltato sul treno AMP e ha visto enormi miglioramenti sul loro sito mobile.

Ricevevano più di 100k di visite alle pagine AMP ogni giorno con tempi di caricamento 3 volte più veloci delle pagine mobili standard.
Anche le conversioni sono aumentate del 50%.
E ‘ sicuro di dire che AMP può aumentare in modo significativo le conversioni e la velocità mobile, dando una massiccia opportunità di segnare più alto su Google PageSpeed Insights.
Se si desidera iniziare a utilizzare AMP sul proprio sito, ci sono alcuni modi per farlo.
Se hai familiarità con l’HTML, puoi seguire il tutorial dettagliato di AMP qui.
Per coloro che sono meno esperti tecnologicamente o non hanno esperienza in HTML, provare a utilizzare un plugin per WordPress.
Uno dei plugin più popolari è AMP per WP.

Ha oltre 80.000 installazioni attive e ha costante supporto e aggiornamenti.
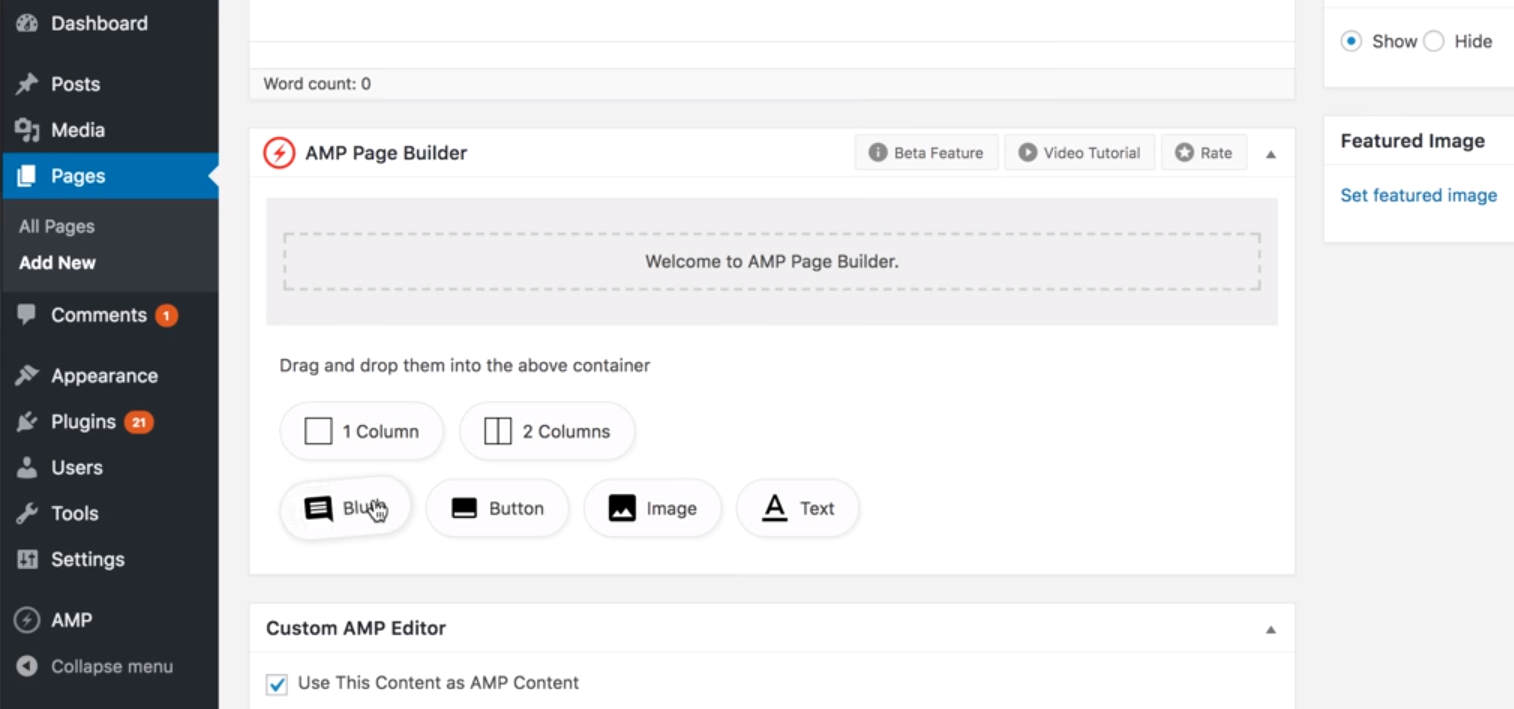
Il plugin include un generatore di pagine AMP su cui è possibile trascinare e rilasciare facilmente gli elementi della pagina:

È uno dei modi più semplici per creare contenuti AMP-friendly.
Tutto quello che dovete fare è scaricare e installare il plugin sul cruscotto WordPress e attivarlo.
Da lì, puoi utilizzare il generatore di pagine su ogni nuovo post che carichi.
Queste pagine creeranno quindi una versione AMP-friendly che verrà visualizzata nei risultati di ricerca mobili.
AMP è un modo collaudato per accelerare il tuo sito mobile e ridurre la velocità a meno di un secondo–e tonnellate di aziende stanno trovando successo con esso.
Domande frequenti su Google PageSpeed Insights
Google utilizza la velocità della pagina come fattore di classifica perché influisce sull’esperienza dell’utente. Può influenzare la capacità di rango più alto in SERP.
In che modo la frequenza di rimbalzo è correlata alla velocità della pagina?
Gli studi hanno dimostrato che i siti che caricano più velocemente hanno una frequenza di rimbalzo inferiore. Ciò significa che è probabile che l’utente abbia un’esperienza migliore.
Quali industrie hanno i siti più lenti?
In media, i siti di tecnologia e di viaggio caricano il più lento, dove i siti locali e classificati caricano il più veloce.
Quanto velocemente dovrebbe caricare un sito?
La migliore pratica per il tempo di caricamento della velocità della pagina è di tre secondi.
Google PageSpeed Insights Conclusione
Quando hai trascorso innumerevoli giorni, settimane e mesi a costruire un nuovo sito web, vuoi che ogni immagine, elemento e icona sia di prim’ordine.
Tuttavia, questo spesso si traduce in un sito che è più lento di quanto Google consiglia.
Quando si tratta di guidare le conversioni sul tuo sito, la velocità giocherà sempre un ruolo importante.
Le persone non vogliono aspettare 10 secondi per il caricamento del tuo sito quando possono fare clic su torna a Google e selezionare il risultato successivo.
Segnare bene sul test PageSpeed Insights dovrebbe essere una delle tue priorità principali quando cerchi di perfezionare e ottimizzare il tuo sito.
Per iniziare, devi prima diagnosticare quali problemi stanno affliggendo il tuo sito.
Sono immagini, elementi di pagina, troppo testo, cattiva codifica o tutto quanto sopra?
Utilizzare lo strumento Google PageSpeed Insights per vedere dove si trova il problema, quindi elaborare i loro suggerimenti. Ti consigliamo anche di ridurre al minimo il codice, comprimere le immagini, aggiungere il caching del browser, e implementare AMP.
Questi sono passi provati che possono avere un grande impatto sul tuo punteggio di Insight PageSpeed.
Segnare una percentuale perfetta del 100 su PageSpeed Insights di Google può dare al tuo sito web la spinta di cui ha bisogno per avere successo.
Quali sono i modi migliori che hai trovato per aumentare la velocità del tuo sito?
Aumenta il tuo traffico