インターネットと私たちのウェブサイト上で利用可能な情報の量は継続的に増加しています。 私たちのいくつかは、手動でウェブサイトのナビゲーションを掘るための時間や忍耐を持っており、我々は必要な情報を見つけるために検索エンジン 検索はこれまで以上に人気があり、関連性が高まっていると言っても過言ではありません。 その結果、ウェブサイトの所有者として、ボードに取得し、ユーザーにすぐにあなたのウェブサイトに検索バーを追加することにより、情報を見つける方法を提
今、あなたはおそらく実際にこれを行う方法について疑問に思っています–私たちはあなたが始めるのを助けるためにここにいます! このブログ記事では、webサイトに検索バーを追加するプロセスについて説明します。 この目的のために、私たちはサイト検索を実装する経験と必要な典型的な手順を共有します。 どのようなオプションがあり、どのようにあなたのウェブサイトの検索を成功させるために適切なソリューションを選択できますか? 見つけましょう!
目次
第1期: 研究と目標設定を通じて基礎を築く
人生の多くのことと同じように、無知に行動に飛び込むことは常に賢明な考えではありません。 したがって、あなたのウェブサイトに検索バーを追加するプロセスを開始するには、あなたとあなたのチームが思考、研究、計画に時間を費やす必要があ のは、これが伴うものを発見してみましょう!
addsearch tip:
サイト検索を追加することは、大規模なプロジェクトである必要はなく、代わりに別の小さなプロジェクトにすることができます。 つまり、次のwebサイトの再設計が予定どおりになるのを待つ必要はありません。
あなたのユーザーは何を必要としますか?
とりわけ、場所の調査はあなたのウェブサイトにあなたの訪問者のための気持が良い経験をするのを助けるべきである。 すでに検索をインストールしている場合は、対応する分析データを確認して、ユーザーの行動の詳細を確認してください。 訪問者が捜しているものを見つけるかどうか見なさい、個々のビジネス重大なページをかちりと鳴らしなさい、関連した調査の結果、等を得なさい。 サイト検索データがまだない場合は、personasと協力して顧客のニーズをよりよく理解してください。
あなたの会社は何を必要としますか?
当然、あなたの場所の調査があなたのビジネス目的を達成するのを助けることをまた確かめたいと思う。 あなたが持っている会社、ウェブサイト、およびコンテンツの種類によって、あなたの目標は他のものとは異なるように見えるかもしれません。 例えば、電子商取引のウェブサイトはより多くのプロダクトを販売するのを助けるべきである。 対照的に、政府のウェブサイトは、フォームや文書を迅速に見つけることで人々を支援する必要があります。 従って、異なった目的はまた異なった解決、機能性、および一見のための必要性を持ち出す。 しかし、主な目標は同じままです:コンテンツをできるだけ簡単に見つけることができ、根本的な目的に関係なくコンバージョンが増加します。
現在の状況は何ですか?
既にサイト検索が行われている場合は、提供されるデータを分析してください。 現在のセットアップがうまくいっていること、改善できること、動作しないことを調べます。 詳細を学ぶためにサイト検索の成功を測定する上で私たちのブログ記事を読む!
サイト検索の目標を定義する
今、あなたの洞察を組み合わせて、サイト検索が達成するのに役立つ明確で測定可能な目標を定義する時が来ました。 このステップは、あなたの目標から必要な検索機能を導出する必要がありますので、不可欠です!
サイト検索がインスピレーションのために改善するのに役立つ領域のこのリストを見てください:
サイト検索が増加します:
- 収益
- コンバージョン
- 購入頻度
- 訪問回数
- エンゲージメント
サイト検索が減少:
- 直帰率
あなたのウェブサイトにすでに検索バーがあり、新しいソリューションに切り替える必要があるかどうかを確認したいですか? それからあなたの目的を見、あなたの用具がそれらを達成するのを助けることができるかどうか見なさい。 あなたの目標の1つが、Saasの毎月の登録をX%増やすことであると想像してください。 この目標を達成するための1つの方法は、検索結果の登録ページを宣伝することです。
ビジネスクリティカルなページを促進することは、あなたの目標を達成するのに役立ちます:
最終的には、現在の検索ソリューションがニーズを満たしていない場合は、目標を達成するのに役立つツールを探してください。
AddSearch tip:
このプロセスを単独で行うことを心配している場合は、躊躇しないで助けを求めることができます。 たとえば、営業、マーケティング、SEOの同僚は、データを分析し、ユーザーの行動を理解する必要があるときに、通常、大きな助けになることができます。
ユーザーの行動を分析し理解し、目標を定義することに頭脳を集中させた後、サイト検索のユーザーインターフェイス(UI)に取り組むことができます。
フェーズ2:検索機能とそのコンポーネントの定義
このフェーズでは、UIのワイヤーフレームを作成し、使用可能な関数を検討します。 最初の段階で収集したすべての情報を取得し、どの機能がユーザーのニーズや目標を満たすのに役立つかを確認します。
ワイヤーフレームを使用して、あなたとあなたのチームは、サイト検索がどのように機能し、どのように最適にその機能を提示できるかを理解することがで 以下に、ワイヤフレームに含まれる内容と明確化の例をいくつか示します:
- 検索候補はどのように見えますか?
- どのようにあなたの最も人気のあるブログの記事や製品を紹介する予定ですか?
- ユーザーが特定のボタンをクリックするとどうなりますか?
- 検索結果を表示するには、追加のページが必要ですか?
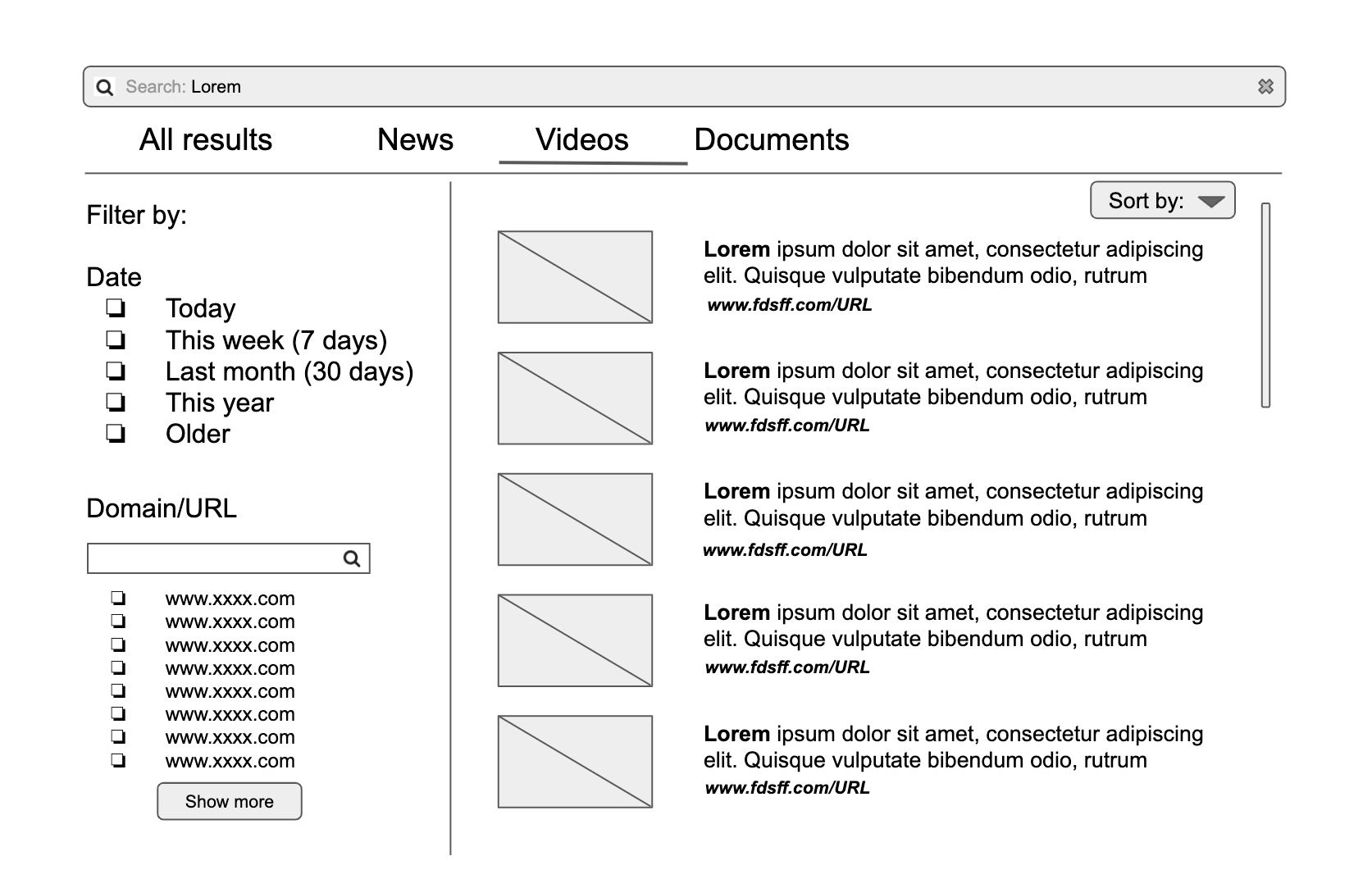
ワイヤーフレームがどのように見えるかは次のとおりです:

このプロセスを経ると、ワイヤフレームと以前に処理されたデータの間を定期的に行き来することになります。 このようにして、最初の段階で得られたすべての知識を確実に取り入れ、あなたの会社に適したソリューションを作成することができます!
理想的なサイト検索用のワイヤーフレームを作成した後、検索可能なコンテンツに必要なデータが含まれていることを確認する必要があります。 たとえば、ユーザーが検索結果を価格でフィルタリングする場合、検索ソフトウェアは商品の価格データにアクセスして読み取ることができる必要があ
ちょっと技術について話しましょう
上記では、検索の重要な要素、データに出くわしました。 異なる検索ソリューションは、データの処理に異なるアプローチを持っています。 たとえば、webサイトのデータベースで直接検索を実行するものもあれば、検索用に最適化された専用のデータベースで作業するものもあります。 あなたはそこにさまざまな解決策を見つけることができますが、そのすべてには長所と短所があります。
すべてをゼロから構築する場合、プログラマはデータにアクセスして処理するための生産的で、特に高性能なソリューションを見つける必要があります。 AddSearchのようなツールで作業するときは、自分で維持してホストする必要のない完全で実績のあるツールを利用できます。 私たちの働き方とウェブサイトのデータのインデックス付け方法の詳細については、こちらをご覧ください。
AddSearch tip:
私たちは、検索実装の技術的側面について、一般的で必ずしも真実ではない二つの重大な誤解に気づきました:
“私たちのウェブサイトにサイト検索を追加するのは難しいです”–あなたが何をしているのか分からなければ、すべてが難しいことがあります。 そのため、webサイトに検索バーを正常に追加する方法を理解するのに役立ちます。 私たちは、あなたが適切なツールで作業するとき、あなたが最初に困難であったと考えたものは、実際には非常に簡単であることを可能なものをお見せ
“サイト検索の実装は簡単に見える、自分でやろう”–ほとんどの場合、検索エンジンを自分で実装することはお勧めしません。 DIYは大きな傾向ですが、このパスを取ることは常に最良の決定ではありません。 特に、さまざまなユースケースに適した堅牢なソリューションがすでに存在する場合。 まず、あなたの研究を行い、あなたが既製のツールやSaaSで所望の結果を達成できるかどうかを確認してください。
フェーズ3:UIを作成し、検索結果を調整する
第三段階では、ワイヤフレームに従ってUIを実装します。 私たちは、あなたがまだスタイルやウェブサイトに統合していないデモ版を構築することをお勧めします。 その結果、あなたは気を散らすことなく、独立して検索を見て、結果があなたの期待と要件に合っているかどうかを確認することができます。 これにより、検索の機能とその背後にあるロジックのテストに集中することも容易になります。 フィルタは正常に動作しますか? あなたは正しい検索結果を得るのですか?
サイト検索ソリューションで検索結果をカスタマイズできる場合は、これも調整を開始するのに適した時期です。 たとえば、多くの場合、特定のページまたは全体のカテゴリと結果ページ上のあなたのウェブサイトのセクションを高くしたいです。 また、ユーザーが常に関連する結果を得ることができるように、検索ソリューションで検索同義語と一般的な入力エラーを定義することもできます。 ただし、最適化の可能性は、使用するツールによって異なります。
あなたのウェブサイトのセクションのランキングを調整し、関連する結果を提供します:
で検索結果のランキングを調整しましょうユーザーインターフェイスの構築に戻りましょう。
もちろん、検索インターフェイスを作成するためのさまざまなオプションがあります。 AddSearchユーザーの場合は、いくつかのオプションから選択できます:
既製のビュー
私たちは、インスピレーションとして機能し、あなたが始めるのを助けることができる既製のビューの様々な提供しています。 しかし、それらはよりフリーサイズの解決策です。 したがって、あなたのウェブサイトのデザインとユーザーインターフェイスと100%の一致を達成したい場合は、検索インターフェイスを自分で作成する必
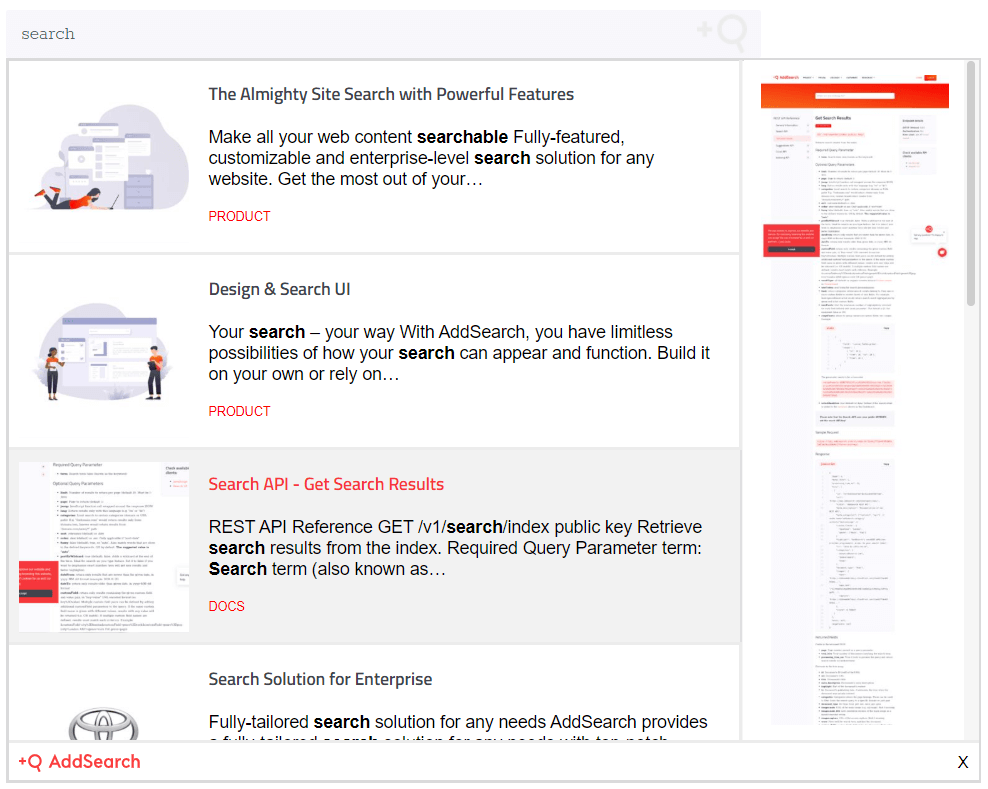
検索バーと検索結果を表示するための基本的なウィジェットビュー:

まだ、既製のビューはまだ彼らが提供するものに満足している場合は、あなたのウェブサイトに検索機能を追加するのに適した選択で
ビューを使用するには、AddSearchをインストールし、既製のコードスニペットのいずれかを統合して、現在の検索をAddSearchに置き換えます。 WordPressのようなCMSを使用している場合は、AddSearch WordPressプラグインをインストールしてAddSearchアカウントに接続できます。
両方のバリアントを使用すると、検索は自動的に既製の検索ビューに置き換えられ、すぐに起動して実行できます。
カスタマイズ可能な検索UI
サイト検索のUIは常にそのユースケースに合わせて調整する必要があると考えています。 前述したように、私たちの既製のビューは、彼らがあなたのデザインによく合い、あなたとあなたのユーザーが必要とするものを提供するならば、あな しかし、ほとんどの場合、デザインとレイアウトを少し微調整する方が良いでしょう。
私たちの検索UIライブラリを使用すると、非常に迅速にカスタム検索を実装することができます。 私達はそれらが拡張可能、適応可能に将来残るのを助けるので、ほとんどの顧客がこの解決を選択することを推薦する。 但し、これはまたあなたの場所の調査について長期的に考えることを意味する。 その後、おそらく(既製のビューを持つ)簡単な解決策は、必ずしも最良かつ持続可能ではないことがわかります。
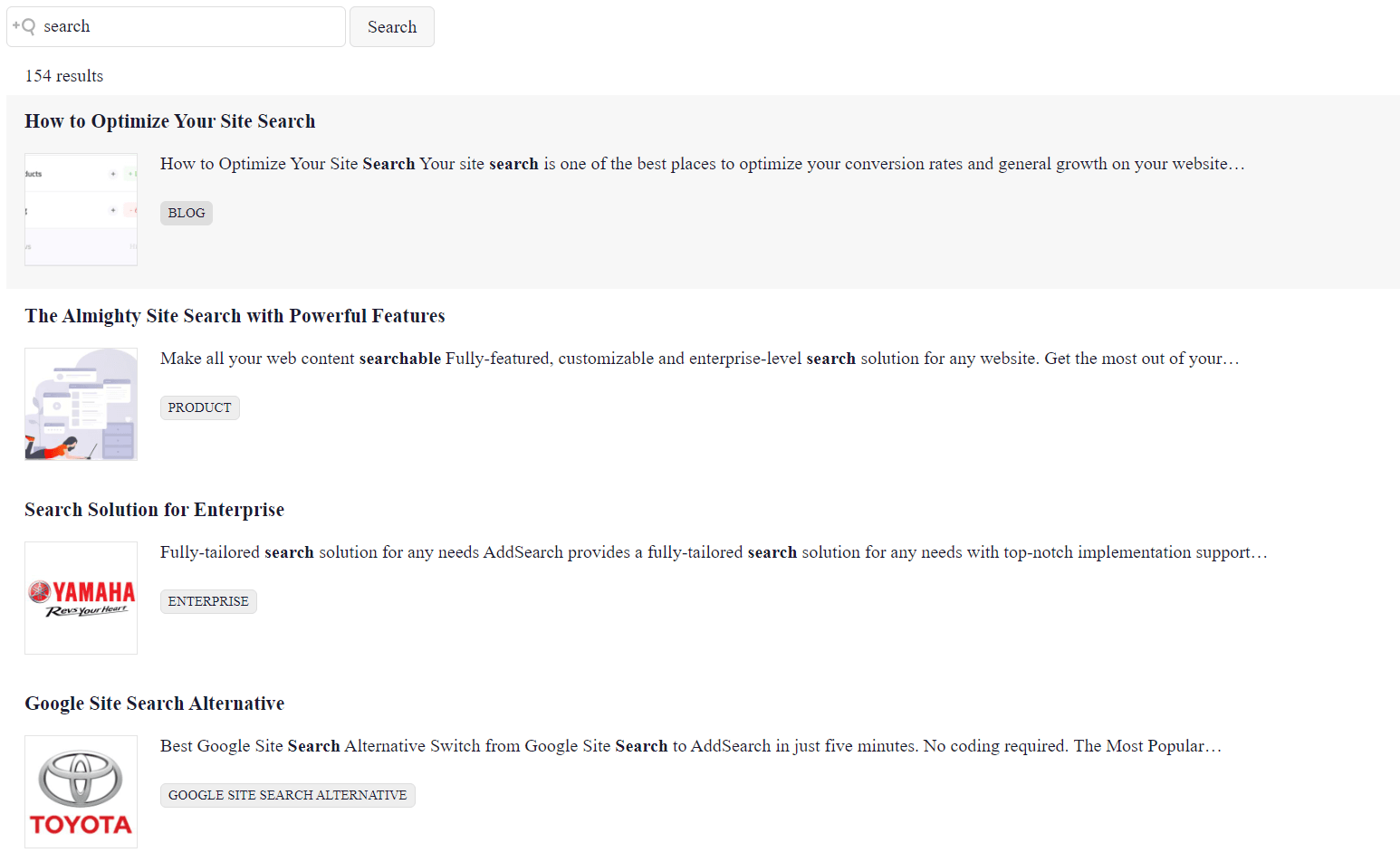
スタイルなしの検索UIライブラリを使用した検索実装の例;

サイト検索を構築する際にさらに自由を求めたい場合は、開発者が検索Apiを直接操作できるようにすることができます。 ただし、作成するUIが完全に機能するようにする必要があるため、この自由には新しい責任も伴います。 Apiの詳細については、ドキュメントをお読みになることをお勧めします。
フェーズ4:検索バーをウェブサイトに統合し、スタイルを設定します。
最終段階では、すべてが機能することを確認した後、検索をウェブサイトに統合し、意図したとおりに見えるようにスタイルを設定できます。 当然のことながら、事前に構築されたユーザーインターフェイスを選択した場合、オプションが制限される可能性があります。 しかし、あなたはあなたのウェブサイトのデザインに可能な限りそれを適応させるようにしてください。 最終的には、あなたのウェブサイトは、シームレスな体験を訪問者に提供する必要があり、各部分は、メインのUIとユーザーエクスペリエンス(UX)にうまく
次の作業
実装プロジェクトを完了したら、定期的に結果を監視し、ユーザーエクスペリエンスを向上させるために検索UIを微調整する必要があります。 また、検索データを分析して、期待どおりに機能し、目的の結果を提供するかどうかを確認します。 これを行うには、またあなたの進捗状況についての詳細を調べるためにあなたの定義された目標を確認してください。
AddSearch tip:
データの分析とメトリックのいじることは、すべて独自のトピックです。 私たちはあなたを聞いて、あなたが始めるために”サイト検索の成功を測定する方法”ブログ記事を作成しました。 一日の終わりに、私たちは、このガイドは、あなたがサイト検索であなたの想定される結果を達成するのに役立つことを願っています!
どの解決策があなたのために右ですか?
率直に言って、私たちはあなたにこの質問への答えをすぐに与えることはできません。 このブログ記事で何度か指摘されているように、あなたのユーザーとあなたの会社にとって最善のことは、多くの要因に依存します。 いくつかの企業は、フリーサイズのソリューションで非常によく運賃が、ほとんどはオーダーメイドのサイト検索を作成することによって、より良い結果を
要件や仕様が設定されていない場合、ウェブサイトに検索バーを追加するのは簡単です。 しかし、結果はほとんど先にあなたを得ることができません。 その一方で、経験が不足している場合、計画はプロセス全体で最も困難なステップになることがよくあります。 そうは言っても、ウェブサイト検索の構築を開始する前に、分析と計画に時間を費やすことを強くお勧めします。 その後、多くのものが自分で所定の位置に落ちるでしょう。
経験豊富なサイト検索の専門家に連絡して、サイト検索プロジェクトを最大限に活用してください。 この人は、プロセスをご案内し、あなたの検索のUXを改善するための新しい創造的な方法を見つけるのを助けることができます。
あなたのプロジェクトを開始するために私達に連絡するか、7日間の試用版に登録し、AddSearchを知るようになります。