
第一印象は永遠に続く。 誰かがあなたのウェブサイトに着陸すると、彼らの本能的な腸の反応はどうなると思いますか?
これはあなたが答える必要がある質問です–できるだけ正直に! –あなたのウェブサイトを専門的にし、あなたの特定のKpiのために最適化された作業を開始するには、彼らが何であれ。
あなたはその第一印象をつかむための時間の非常に限られた量を持っている–実際には8秒未満、–ので、適切な形にあなたのウェブサイトを取得する
ユーザーがあなたのウェブサイトを訪問したとき、彼らが最初に気づくのは外観(デザイン)と感触(UX)です。 あなたのメッセージは際立っていますか? クリックする場所を簡単に知ることはできますか? Ctaは大声ではっきりしていますか? 専門のウェブサイトはちょうど大きく見ない-あなたの訪問者が捜しているものを丁度見つけることができるようにまた魅力的な内容、有用なリンク、および滑らかな運行の提供によって大きい、行う。
ユーザーがあなたのサイトに入り、レイアウト、デザイン、または彼らがやりたいことをすることができないことによってすぐにオフになった場合、あな 瞬く間に、あなたのウェブサイトは急上昇することができます–またはクラッシュして燃えます。
だからここにあなたが持っているしたいウェブサイトを作成することができます9トップのヒント–そしてあなたの読者が訪問するのが大好き:
ウェブサイトはプロに見えるのは何ですか?
- モバイルファーストデザイン:モバイル用にサイトを最適化することを確認してください
- チャットボットを検討:変換を駆動するために自動化されたチャットボットを統合
- 読み込み時間を最小限に抑える:ページの読み込み時間を短縮し、エンゲージメントを高める
- カスタム対テンプレートデザイン:あなたのニーズと予算に最適なデザインオプションを選択してください
- SEOルール:消費者があなたを見つけるのは簡単です検索エンジンで
- フォントを恐れないでください:面白い、目を引くフォントを試してみてください
- ビデオは静的なWebページを殺しました: 素晴らしい動画でエンゲージメントとコンバージョンを高める
- 背景画像が目を引く:ホームページを思い出深いものにする
- シンプルさを再定義する:シンプル
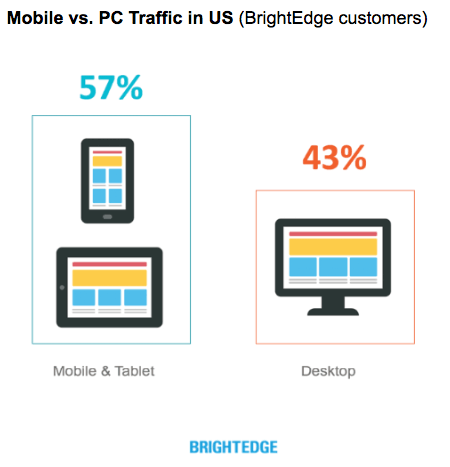
1. モバイルファーストデザイン:モバイル用にサイトを最適化することを確認してください
最近では、あなたのウェブサイトへの訪問者が携帯電話やタ モバイルwebトラフィックはすでにデスクトップを追い越しており、成長しています。 ウェブサイトの所有者にとって、モバイル用の最適化は非常に重要です。
モバイル最適化とは、モバイルプラットフォームに対応する方法でサイトを開発することを意味します。 あなたのサイトのモバイル応答性を作ることは、最初から考慮する必要があるものです。 あなたのモバイルサイトは、デスクトップ版と同じブランドアイデンティティと個性を持っていることが重要ですので、それは簡単かつ快適にモバ

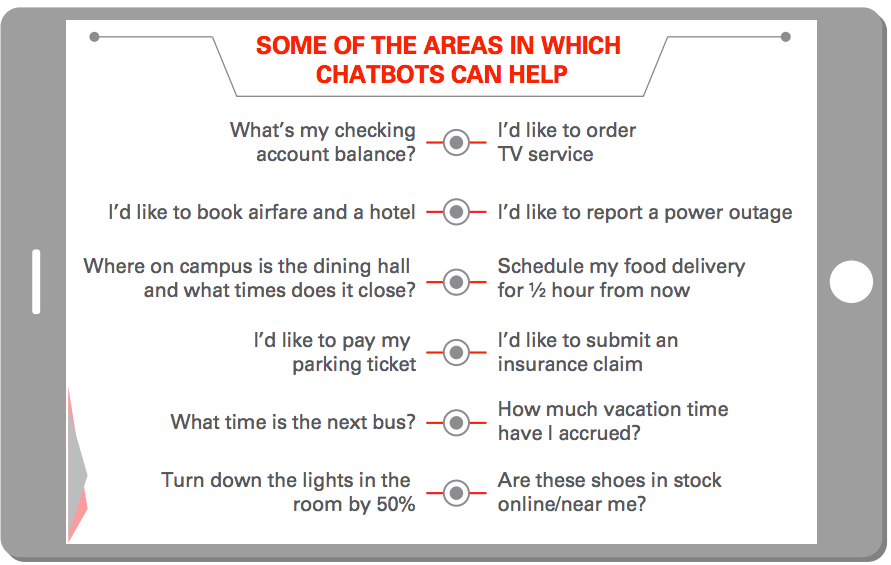
チャットボットを検討する:自動チャットを統合してコンバージョンを促進
メッセージングプラットフォームはすでに他のすべてのタイプのアプリを優 だから、マーケティング担当者がオンラインでより良い顧客サービスを提供するためにメッセージング技術を使用して、ボード上でこれを取り始 そして答えはボットです-具体的には、自動化された人工知能ベースのチャットメッセージングツールであるチャットボットは、すでにより高いコンバージョンを推進しています。 チャットボットを使用しているwebサイトにアクセスすると、ページに小さなチャットウィンドウが開き、質問や会話を促して、必要なものに誘導します。 しかし、それは本当の顧客担当者ではありません–それはあなたに素晴らしい顧客サービスの経験を与えるためにプログラムされたボッ
チャットボットは大企業だけのものではありません。 あなたのウェブサイト上でchatbotを簡単に作成、カスタマイズ、実装するために使用できるチャットボットプロバイダの負荷があります。 インスピレーションのためにこれらの例をチェックしてください。

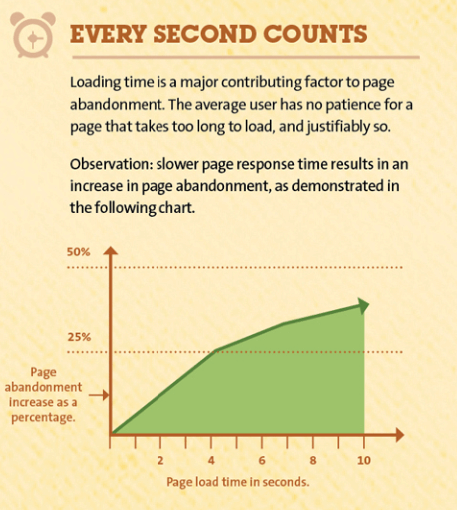
読み込み時間の最小化: ページの読み込み時間を短縮し、エンゲージメントを向上させる
あなたのウェブサイトがどのようにプロに見えるかは問題ではありません。 閲覧者がページが読み込まれるまで10秒待つ必要がある場合は、既に失われています。 統計は明確です:Kissmetricsによると、webページの読み込みにかかる時間が長いほど、ページの放棄率が高くなります。 また、遅い読み込み時間は否定的に調査の結果のより低いランキング間のあなたの場所を埋めているあなたのGoogleの調査のランキングに影響を与 SEOと同様に、読み込み時間はページのデザインとプログラミングの影響を受けます。 コードの最適化、リダイレクトの数の削減、画像の最適化など、ページの速度を向上させる方法はたくさんあります。 あなたのページの速度を向上させるためのより多くのヒントを得るためにMozからこのクイックリストをチェックしてください。

カスタム対テンプレートデザイン:あなたのニーズと予算に最適なデザインオプションを選択してください
あなたのウェブサイトを構築したり、再設計するときに行う必要があります決定の一つは、テンプレートデザインを使用するか、最初から独自のカスタムデザインを作成するかどうかです。 今日では、それが簡単にも、最も経験の浅いデザイナーがプロ並みのウェブサイトを作成するために作るウェブサイトのテンプレートやDIYツールの信じ
一方、カスタムwebサイトを構築する場合、空は限界です。 テンプレートベースのデザインでは、デザイン、レイアウト、画像の配置、ページ数、カスタムビデオやアニメーションなどのユニークな要素の使用、webサイトの全体的な機能などの点で、カスタムサイトから得られる完全な自由は得られません。 但し、注文のウェブサイトは資源で大いにより流出している、時間を含んで、マンパワー–および予算。
一日の終わりに、各ビジネス所有者は、カスタムとテンプレートデザインの長所と短所を比較検討し、ニーズに最適なものを決定する必要があります。
SEOルール:消費者が検索エンジンであなたを見つけるのは簡単です
さて、SEOはあなたが見ることができるものではないことを知っていますが、素晴ら あなたのSEO戦略は、潜在的な顧客が検索中にあなたのウェブサイトを見つけるのがいかに簡単か(または難しいか)を決定します。 あなたのウェブサイトの設計にだけ焦点を合わせることの共通のマーケティングの間違いをしてはいけない;むしろ、あなたのウェブサイトが調査エ 結局、誰もそれを見つけることができなければ専門の見る場所を持っていることのポイントは何であるか。 そうすべてのあなたのwebページのためのSEO強いタイトルそしてメタ記述の作成に焦点を合わせること確実がありなさい。
覚えておいて、あなたのSEO戦略は、あなたのウェブサイトのコンテンツやレイアウトに直接影響を与えるので、それはあなたも、フォントや画像につい
フォントを恐れないでください:面白い、目を引くフォントを試してみてください
サンセリフフォントは、コンピュータの画面上で読みにくいかもしれない機能を拡張することはありません。 長い間、ウェブサイトの設計者は、きれいな外観と簡単なオンライン読書体験を維持するためにサンセリフのフォントを使用して、安全にそれを再生 あまりにも精巧なまたはビジーだった任意のフォントは、webデザイナーにanathemaでした。
しかし、今、大幅に改善された画面解像度で、設計者は、刺激的な面白いと目を引くフォントで実験する自由を受け入れています。 セリフフォントは、ウェブサイトのデザインにカムバックを作っている、とウェブのために利用可能な43,000以上のフォントで、そこにフォントデザイン フォントのスタイルやサイズを試すことを恐れてはいけない、とあなたも、下線、ハイライト、およびカラフルなフォントのために行くことができます– 覚えておいて、フォントは、ページ全体のトーンを設定することができますので、目に簡単でありながら、あなたの会社のスタイルや文化に合ったものを選
ビデオは静的なWebページを殺しました: 素晴らしい動画でエンゲージメントとコンバージョンを高める
それを回避することはありません–ビデオは王です。 2019年までに、ビデオトラフィックはすべての消費者のインターネットトラフィックの80%を占めます。 ビデオマーケティングは急騰する傾向であり、オンラインビデオの印象的なパフォーマンスとROIを考慮すると、それは不思議ではありません。 FOCUS video discoveryプラットフォームについてのこの記事をチェックしてください。 Outbrainのグローバルパブリッシャーネットワークで宣伝された動画広告は、視聴者の50%が動画全体を視聴し、完了率は設定されたKPIの2.7倍でした。 (注: フォーカス機能は、特定の地域でのみ使用できます。)
これらの視覚的に指向され、動きの速い時代には、ビデオは非常に魅力的で高い変換ツールであり、すべてのプロのウェブサイトは、デザインのルックアンドフィールの一部としてビデオを含める必要があることは間違いありません。
背景画像が目を引く:あなたのホームページを思い出深いものにする
ほとんどの人は、聴覚や経験的な学習者ではなく、視覚指向の学習者です。 それはおそらく、彼らが読んだものを思い出すだけで20%とは対照的に、人々の80%が彼らが見るものを思い出す理由の一部を説明しています。 これはあなたのホームページの設計を計画するとき心に留めておくべき重大な情報である。 あなたはどのような背景を使用しますか? それは大胆な見出しや目を引く画像を持つ単一の色調になりますか? どちらを選んでも、それがあなたのビジネスの独特な特性および目的と一直線にあることを確かめなさい。
私たちはイメージの力をテーマにしていますが、この記事をチェックして、2018年のトップ10ベスト企業ウェブサイトを紹介しています。 このリストはで行くために何かである場合は、大胆な背景画像は間違いなくあります!
シンプルさを再定義する:シンプルにしておくが、エキサイティングにする
誰も雑然としたサイトを好きではない–見るのは難しく、ナビゲートするのは あなたのウェブサイトはきれい保たれ、散乱自由、よく組織され、行く必要があるところでユーザーを丁度指示することで大きいべきである。 人間は物事がどうあるべきかについて期待を持っており、それらの期待が満たされると、人々は快適で満足していると感じる可能性が高くなります。
あなたのウェブサイトを設計するとき、あなたの顧客が無意識のうちに期待する経験を提供することを試みなさい–退屈してはいけない! それを少し振って、あなたのブランドの個性を表現してください。 例えば、デザイナーにウェブサイトの設計の従来の概念を離れて吹き、別の何かおよび規則破りのために行く自由を与える”brutalism”を造った新しい傾向がある。
一方、”残忍な”デザインでさえ、一定の期待を維持する必要があります。 リンクはまだリンク-であり、明らかな人目を引く位置に置かれる。 ハンバーガーアイコンは、ドロップダウンメニューにも使用できます。 それを簡単保ちなさい、しかし簡単のそれにあなたの独特な種類をさせなさい。 それらを快適にそして自宅で感じさせている間あなたの顧客を刺激し、陰謀しなさい。
あなたの内臓の反応は何ですか?
ここに考慮するべきもう一つの事はある:あなたのウェブサイトへの訪問者にあなたのページの成功を定める即刻の第一印象がある。 しかし、あなたはまた、あなた自身のウェブサイトに内臓の反応を持っており、それに注意を払うことが重要です。 もちろん、それはあなたが時間、日、数週間(あるいは数ヶ月を費やしてきたときにあなたの反応を測定するのは難しいです!)あなたのウェブサイトのすべての単一の詳細を分析します。 だからこそ、あなたは何度も何度も休憩を取って、一日か二日座ってから、新鮮な目で戻ってくるべきです。 あなたはあなたの腸があなたに言っていることを聞くことにもっとオープンになるでしょう。 また、彼らのフィードバックを与えるために友人、家族や同僚を参加させることができます。
そしてもちろん、サイトが公開されたら、そのパフォーマンスを監視するために分析に目を離さず、それを最適化するための調整を継続的に行う必要があります。 しかし、それは別のブログ記事の話です…
あなたがウェブデザイナーでないなら、これはすべて少し圧倒されるように見えるかもしれません。 しかし、覚えて、偉大なウェブサイトのデザインへの単一の答えはありません。 他の人が何をしているかを研究することは、デザインプロセスを推進するインスピレーションやアイデアを得るための一つの方法です。 そして、あなたがうまく設計されたウェブサイトのために作る要素を認識している限り、あなたがデザイナーと協力し、あなたが望むウェブサイトを達