
別の場所、イメージ、またはblogのあなたのウェブサイトのための完全な壷を見つけたが、名前を見つける方法を知らなかったことがあるか。 あなたは正しい場所に来ました。 このガイドでは、ビジネスに最適なタイポグラフィを見つけるために、ウェブサイトからフォントを識別する方法を紹介します。
なぜウェブサイトがどのフォントを使用しているかを見るのが便利なのですか?
あなたのウェブサイトの構築やオンラインコンテンツの設計に取り組んでいる場合は、それを改善する方法に目を光らせて常にしています。 あなたは多くの方法でそれを行うことができます。 最も明白なものは、別のテーマを使用して機能を追加し、より良いコンテンツを提供しています。 しかしあなたの競争相手上の端を持ち、あなたの場所を独特にさせるためにあなたがすることができる他のないそう明らかな事がある。 フォントはそのうちの一つです。
あなたが使用するフォントは、すべてのサイト上にあり、読みやすさだけでなく、全体的なナビゲーションを向上させることができます。 あなたのタイポグラフィがプロに見え、読みやすい場合、あなたの訪問者はあなたのサイトに滞在する可能性が高くなります。 フォントは見落とされることが多いですが、大きな影響を与える可能性があります。
サイトにフォントを追加することはできますが、従来の方法では見つからないタイポグラフィを使用することができます。 インターネットはあなたがあなたの場所で使用したいと思うかもしれない美しいタイポグラフィのウェブサイトの完全である。 しかし、困難な部分は、それらのウェブサイトが使用するフォントを識別することです。 そこにフォントを見つけるための簡単な方法はありませんし、あなたが専門家であっても、すべてのフォントに微小な違いのトンがあります。 さらに、これらの違いは、フォントスタイルとCSSの変更によって増幅することができます。
そのため、この記事では、ウェブサイトが使用するフォントを見つけるためにさまざまなツールを使用する方法を紹介します。
ウェブサイトからフォントを識別する方法
ウェブサイト上のフォントを識別するには、複数の方法があります:
- 検査ツールを使用して
- プラグインを使用して
- FFFFallback
- Fount
- Fontanello
- どのフォント
これらのうちのいくつかは他のものよりも使いにくく、いくつかは外部ツールと拡張機能を必要とするかもしれません。 のは、すべてのこれらの異なる方法を詳しく見てみましょう。
1)検査ツールを使用したフォントの識別
ウェブサイトからフォントを識別する最も基本的な方法は、ブラウザの検査ツールを使用することです。 このためには、ブラウザの開発者ツールを開く必要があります。 通常、いくつかの異なる方法でこれを行うことができます:
- ブラウザでF12またはCtrl+Shift+Iを押す
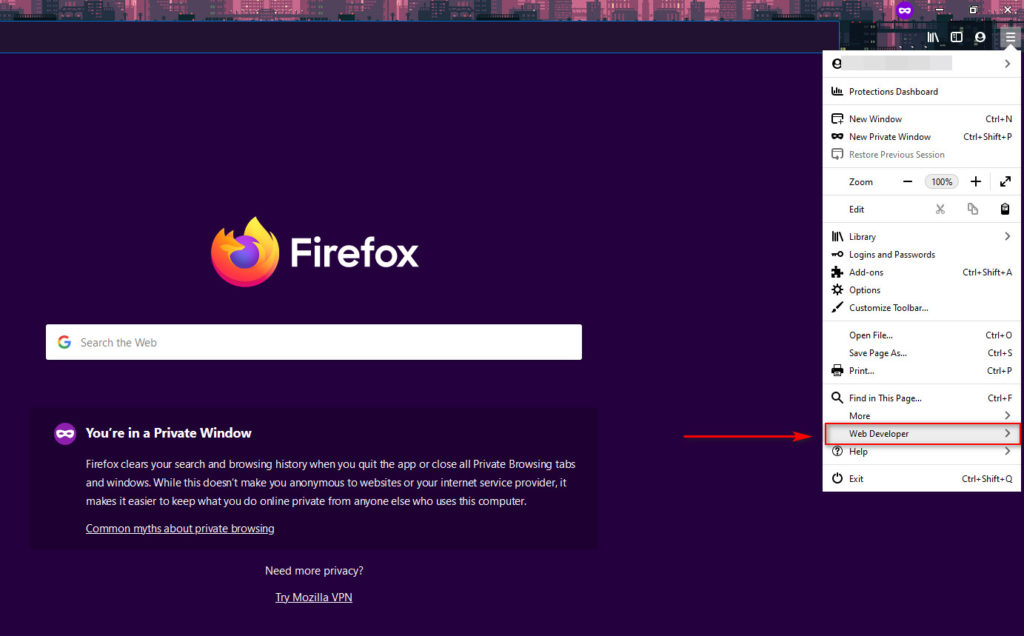
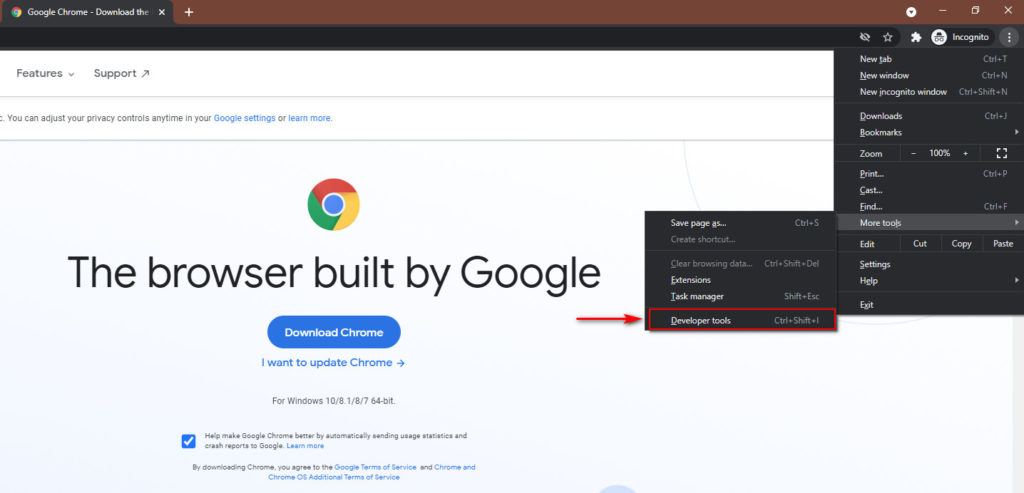
- ブラウザのメニューを右クリックして開き、
- ブラウザのメニューから開発者ツールオプションを開き、Web Developerに行きます


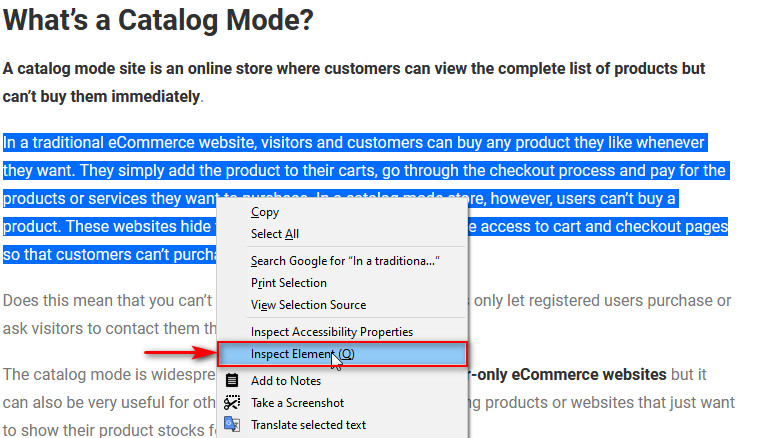
好きなフォントを見つけたら、識別したいフォントを含むテキストを右クリックし、[要素の検査]をクリックします。

この要素はインスペクタツールで強調表示され、インスペクタの横にあるボックスにスタイルとレイアウトが表示されます。
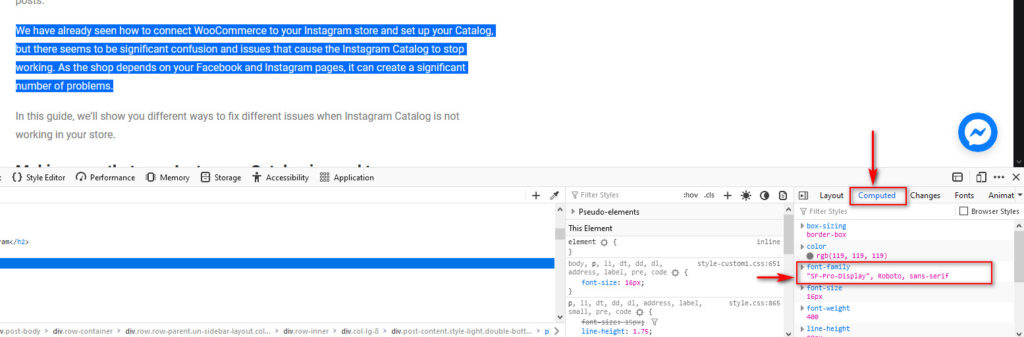
次に、計算されたタブをクリックし、下にスクロールしてFont-Familyフィールドを確認します。 このフィールドは、ウェブサイトのフォントを一覧表示する必要があります。 たとえば、この例では、フォントはRobotoまたはSF-Pro Displayです。

このようにして、インスペクタツールを使用して任意のwebサイト上のフォントを識別できます。 ただし、インスペクタツールでは許可されていないため、右クリックまたはアクセスできないサイトがある場合があります。 そうであれば、別の選択肢があります。 また、専用のツールを使用して、ウェブサイトが使用するフォントを確認することができます。
ウェブサイトからフォントを識別するために使用できる最高のプラグインのいくつかを見てみましょう。
2)ツールとプラグインを使用したフォントの識別
ウェブサイト上でインスペクタツールを使用できない場合は、専用のツールとプラグインを使用してフォントを識別します。 そこにはいくつかのツールがありますので、あなたの人生を楽にするために、私たちは最高のものをリストし、あなたが別のサイトで使用されているフ
2.1)ffffallback

FFFFallbackは、任意のウェブサイト上のフォントを識別するために使用できるシンプルなブックマークレット そして、最良の部分は、あなたが何かをインストールする必要がないということです。 あなたは、単にあなたのブックマークタブにブックマークレットを保存し、フォントを確認するために、任意のサイト上でそのブックマークをクリッ このツールはJavascriptを使用してCSSをスキャンし、タイポグラフィとそのフォントスタイルを識別します。
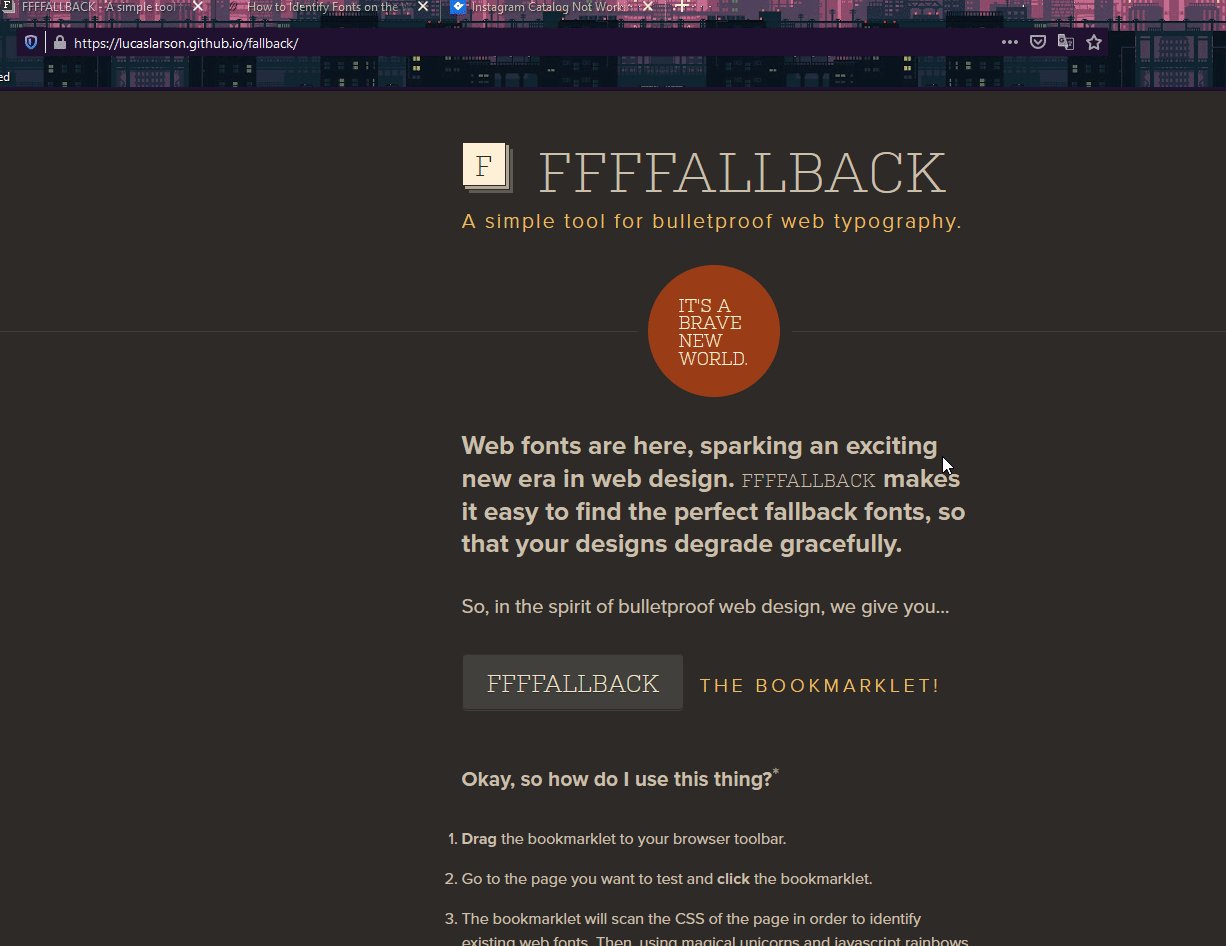
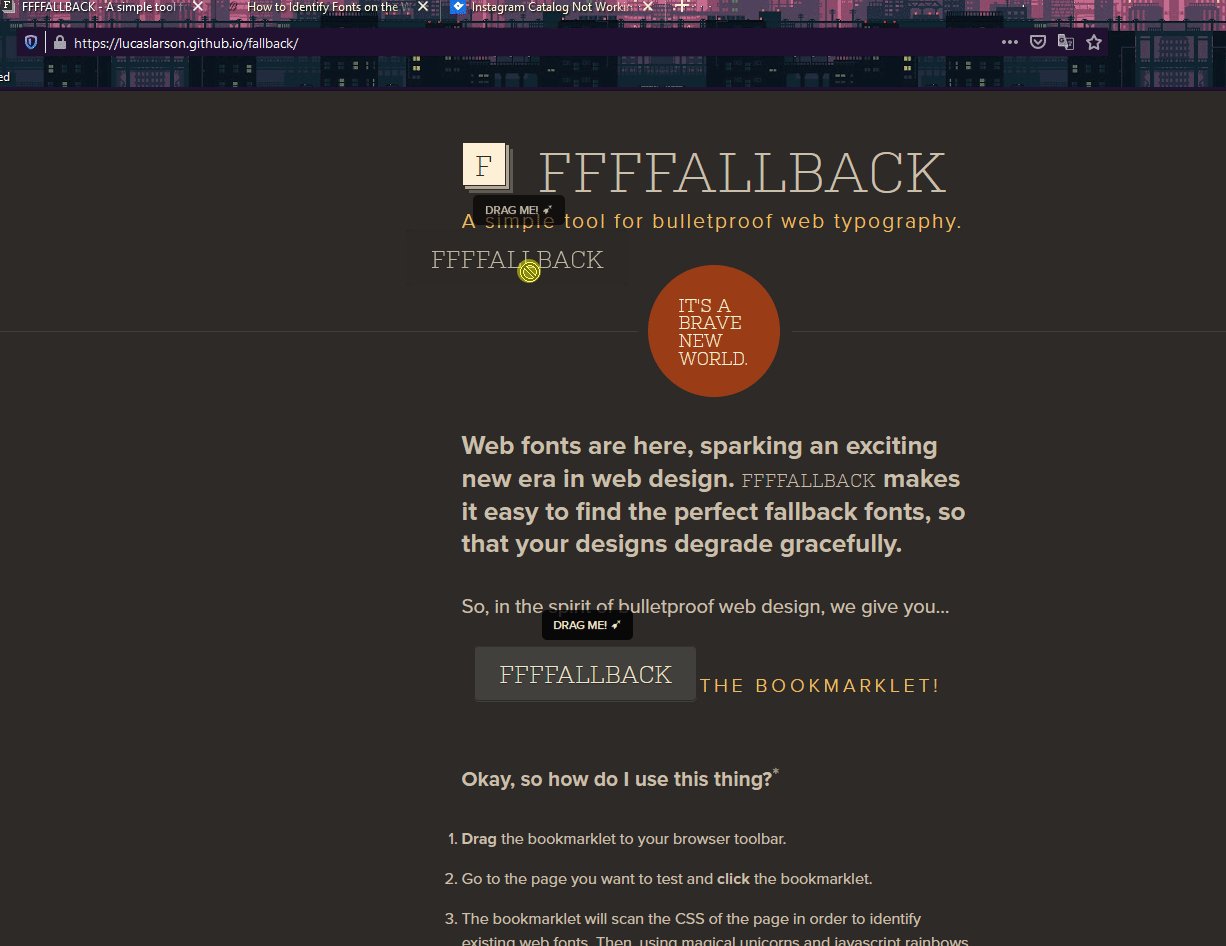
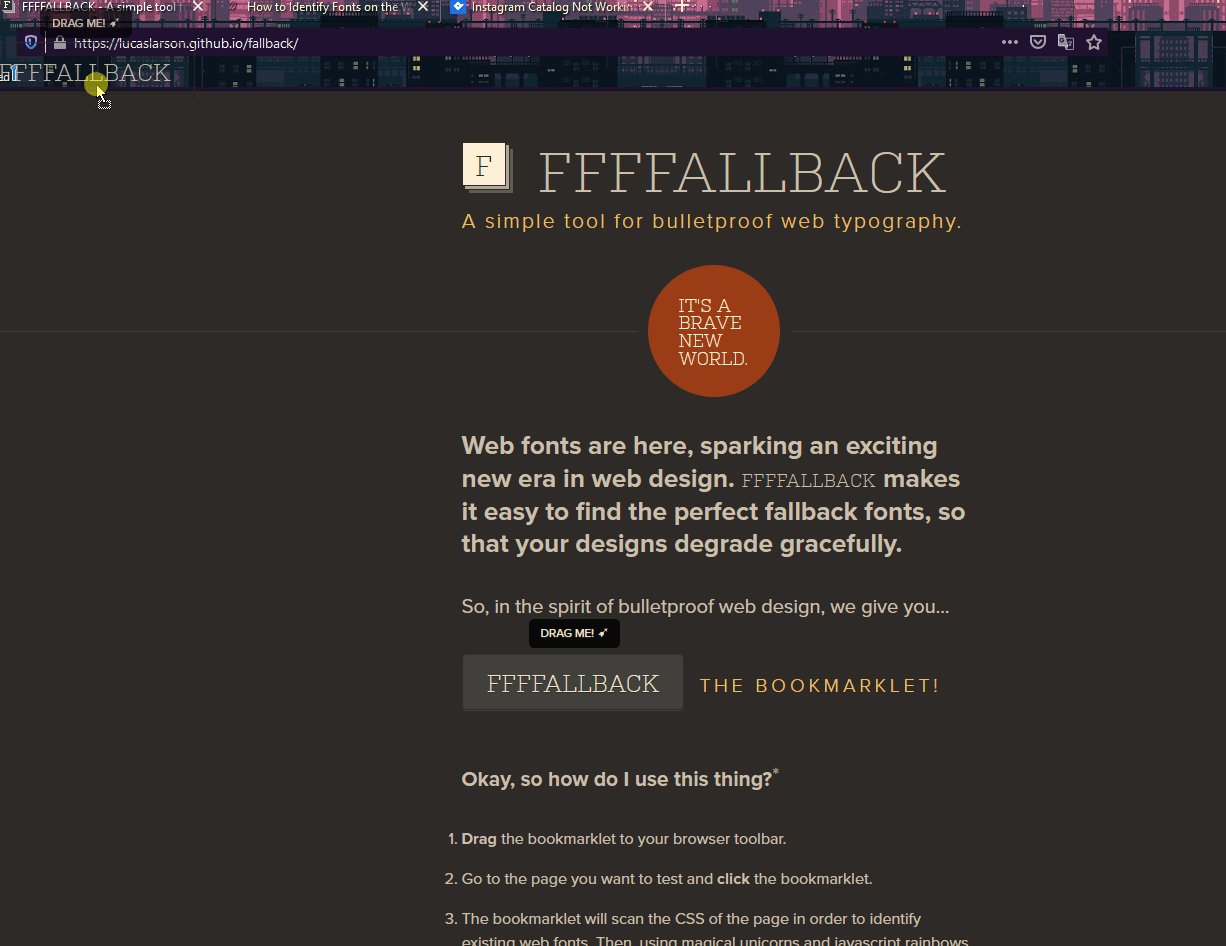
このツールを使用するには、このページを開く必要があります。 次に、FFFFALLBACKボタンをクリックし、以下に示すようにブックマークバーにドラッグします。 ブックマークバーがブラウザに表示されない場合は、Ctrl+Shift+Bを押して有効にします。

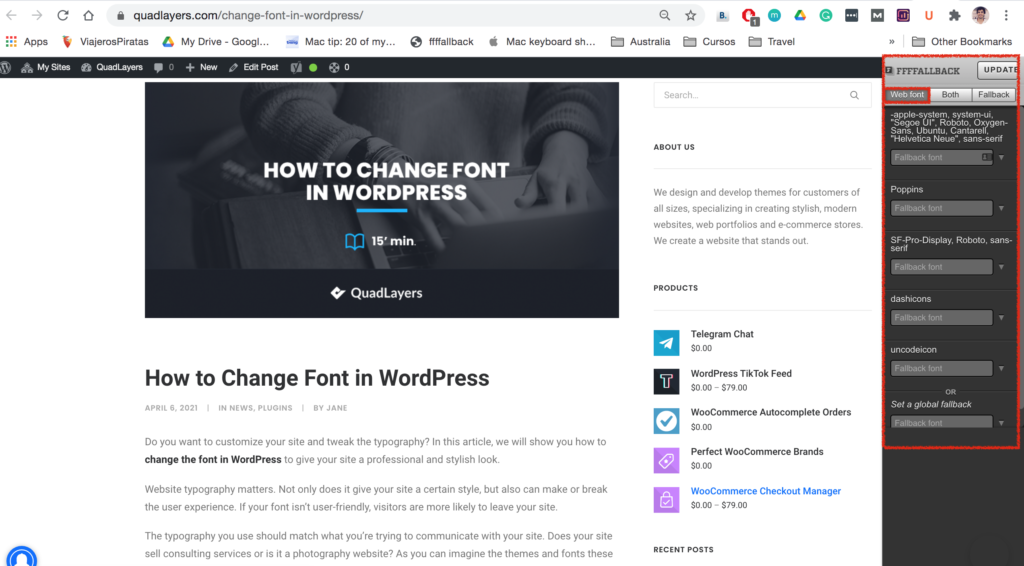
さて、フォントを識別したいウェブサイトを開き、ブックマークバーに保存したブックマークレットをクリッ 以下に示すように、新しい列にwebサイトのフォントファミリとスタイルが表示されます。 上のオプションとしてWebフォントを選択してください。

2.2)fount

FountはFFFFALLBACKに似ていますが、特定のテキストのフォントも確認できます。 このようにして、フォントをチェックするテキストを指定できます。
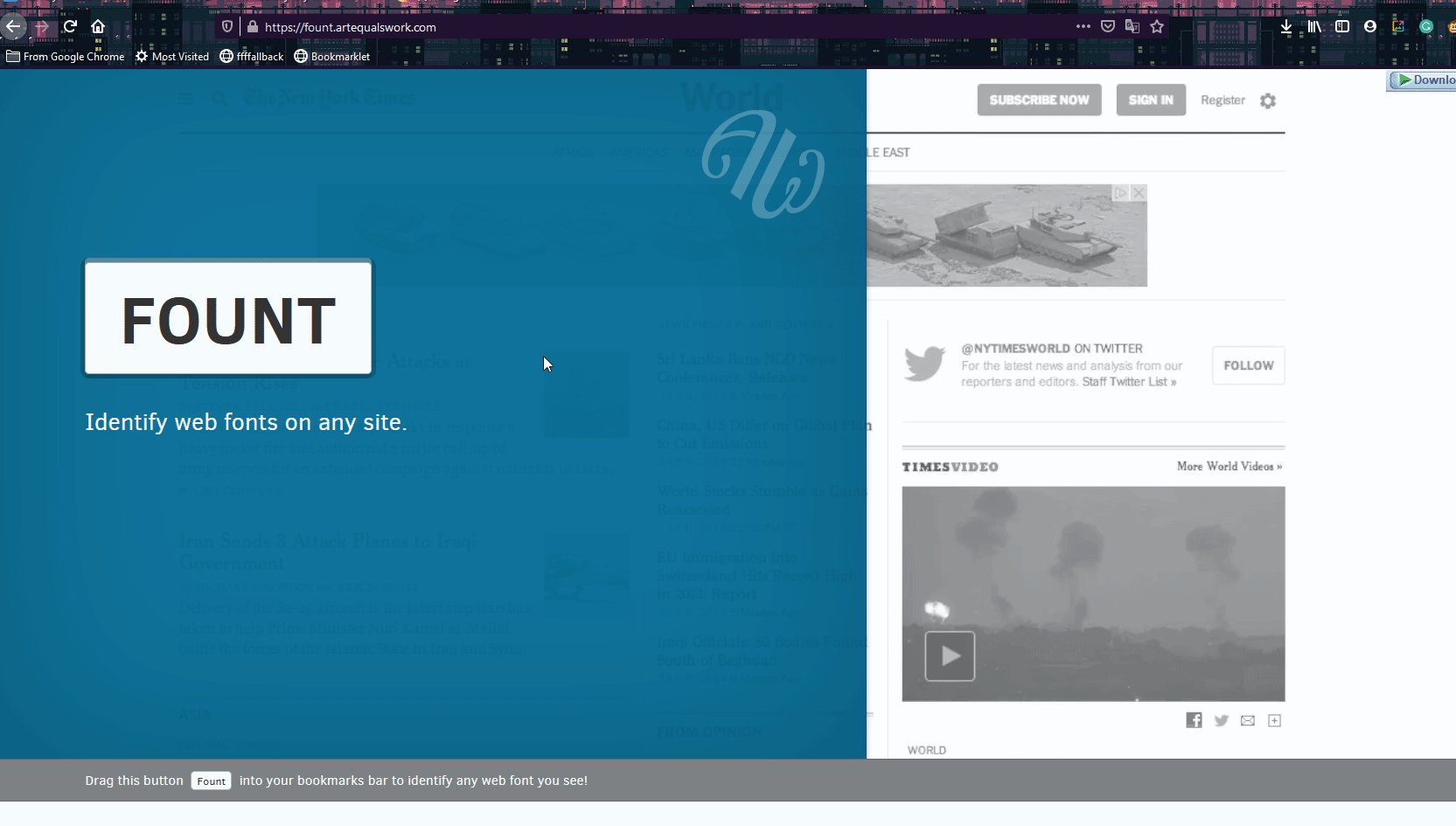
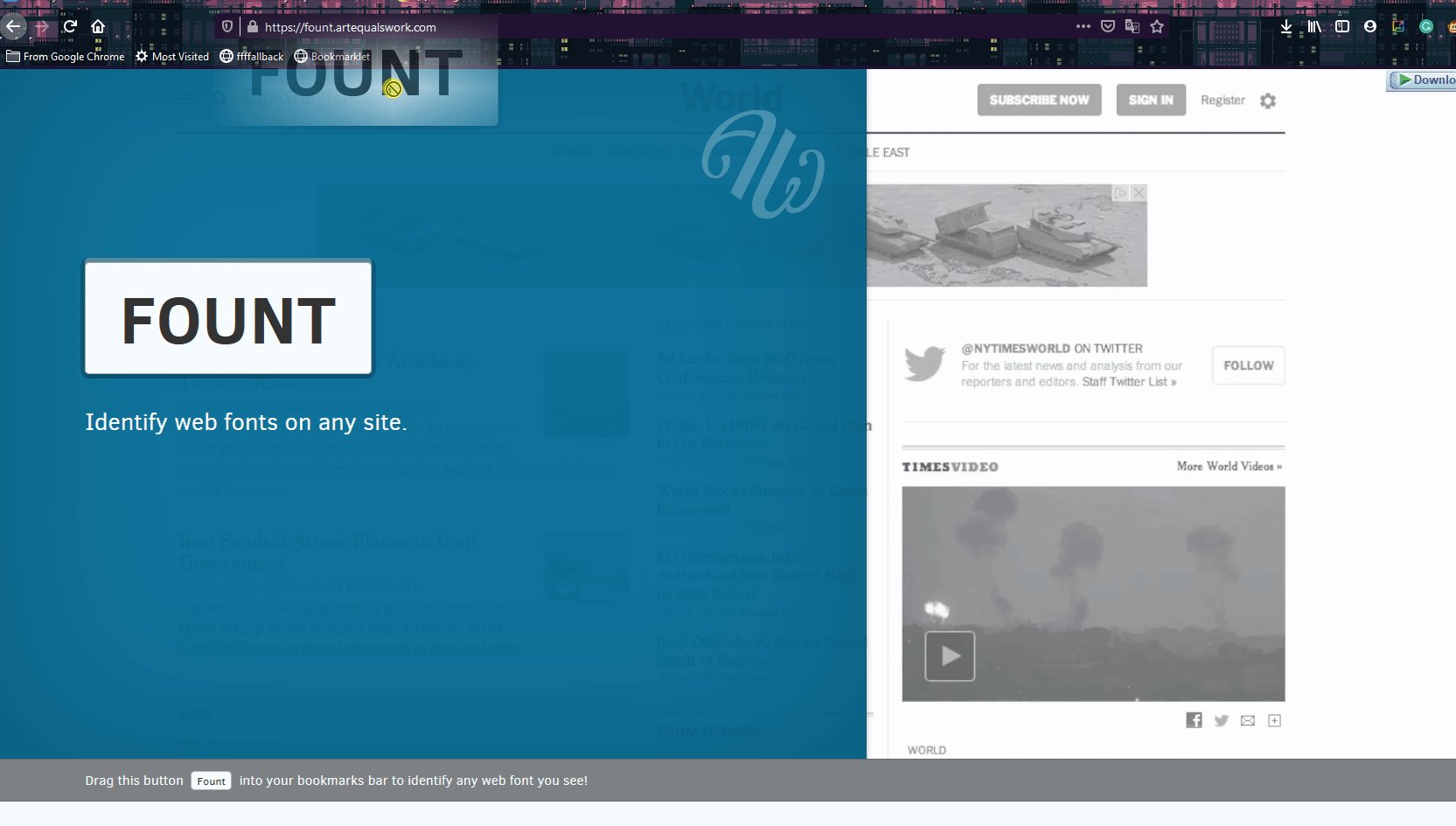
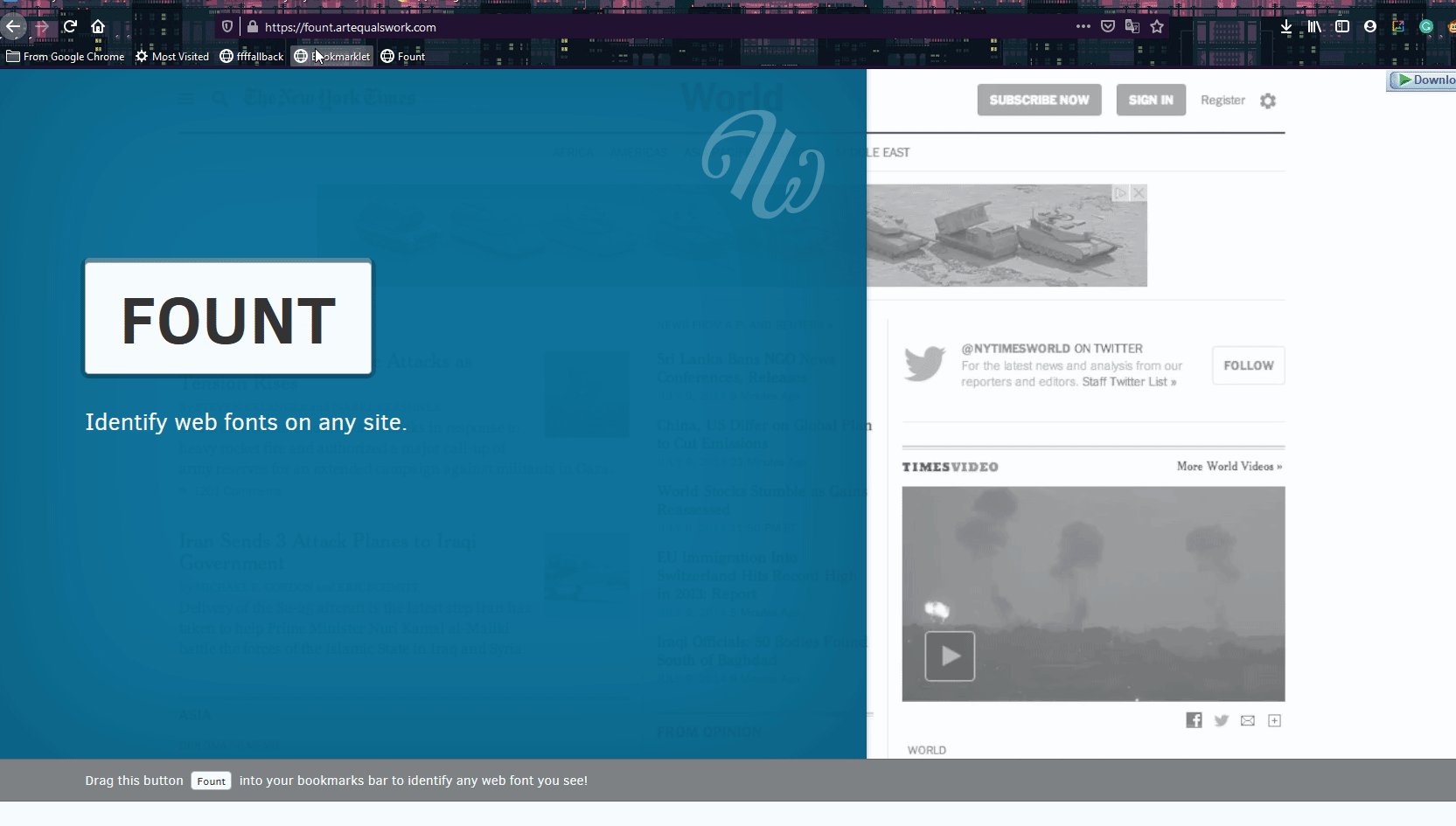
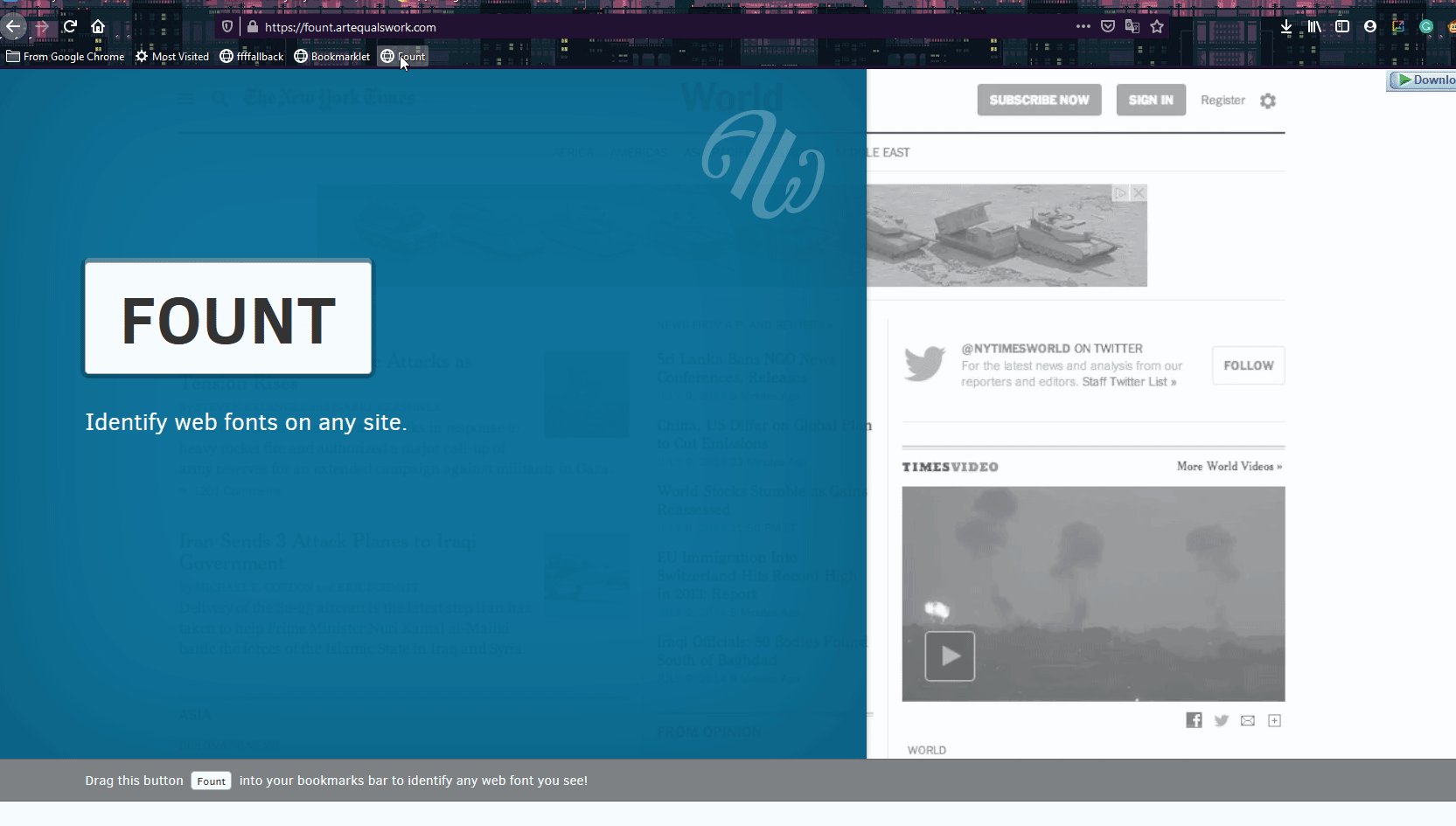
Fountを使用するには、このサイトに移動し、ブックマークレットをブックマークタブにドラッグしてそのウェブサイトから保存します。

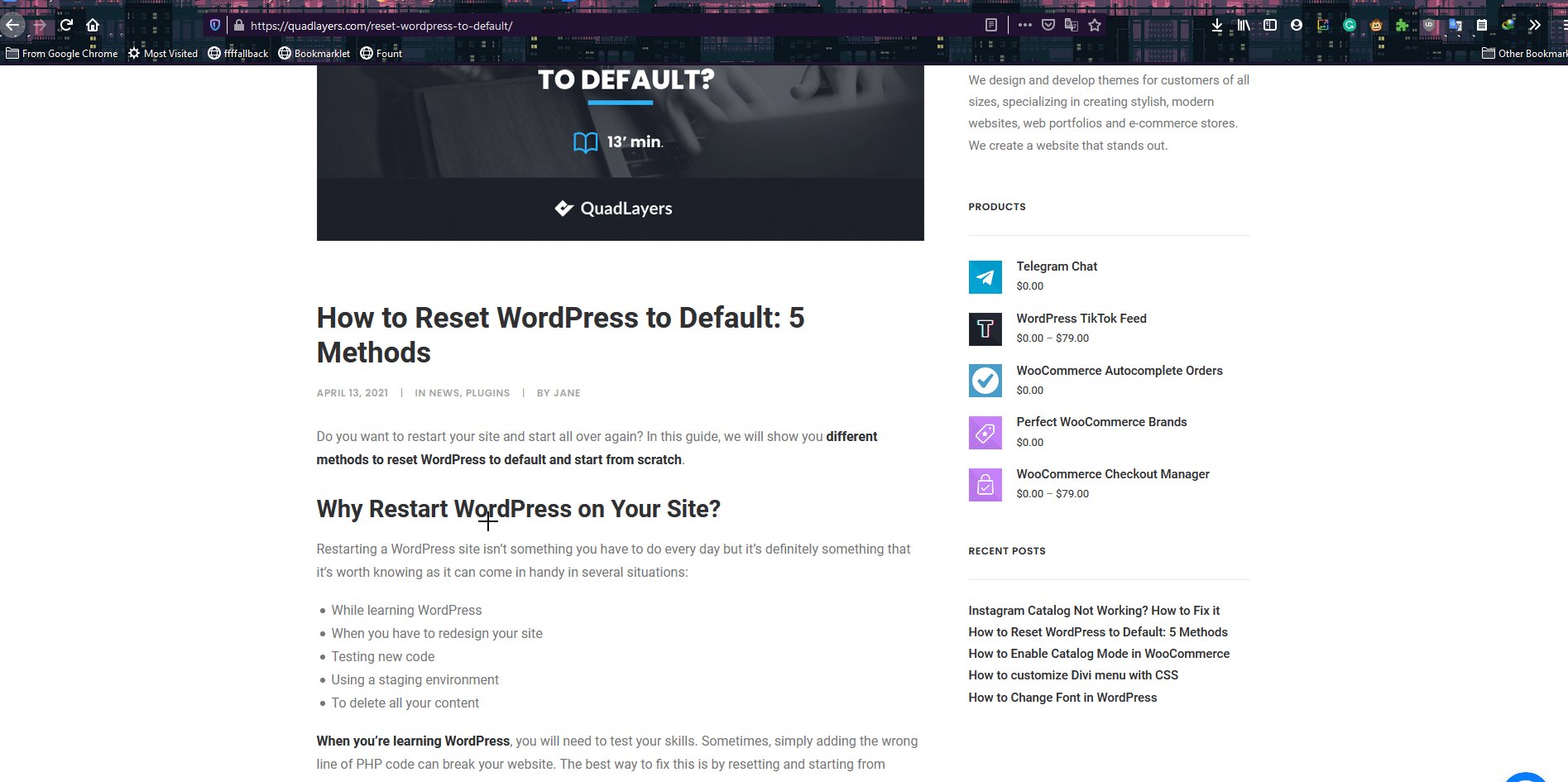
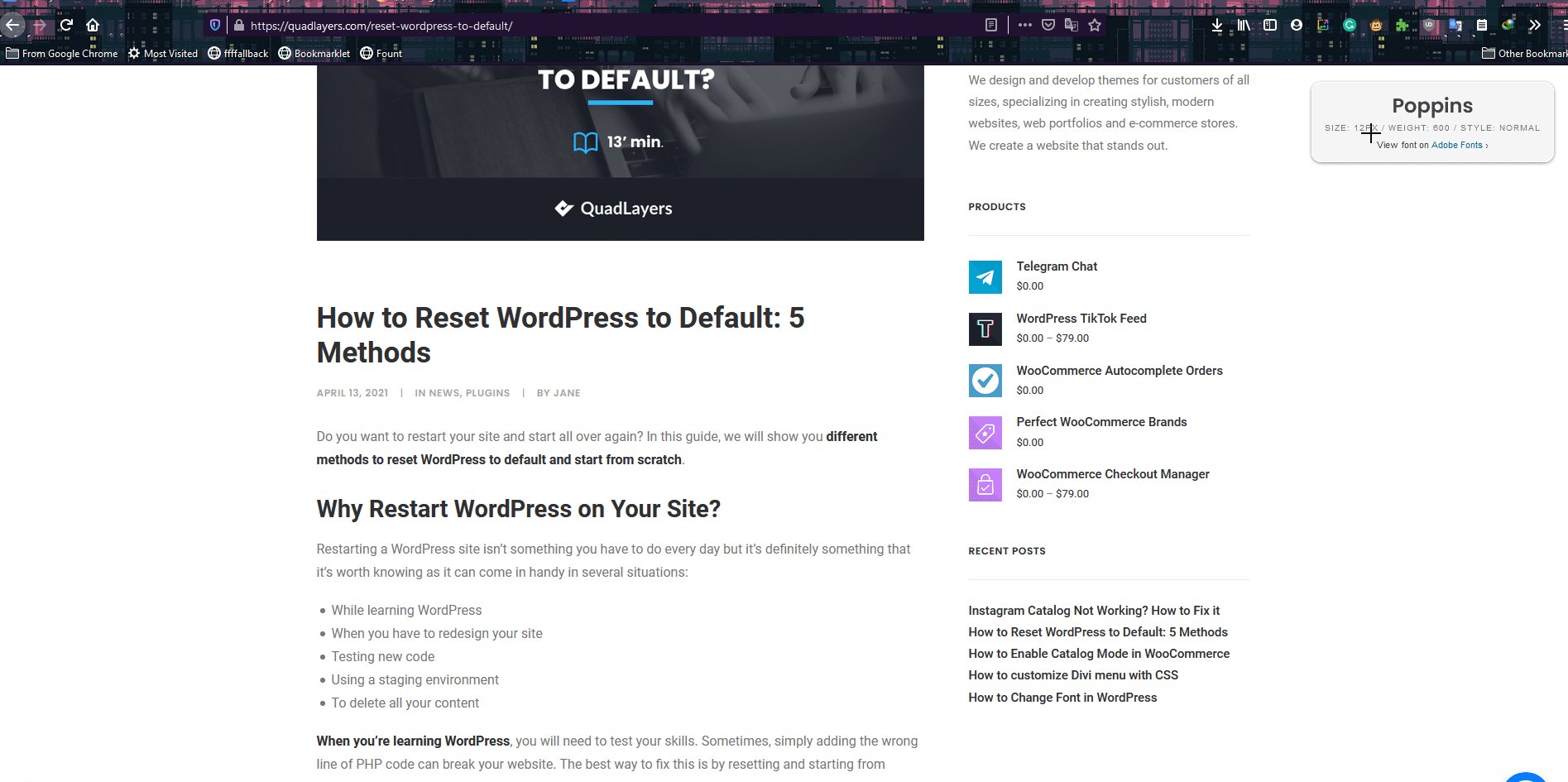
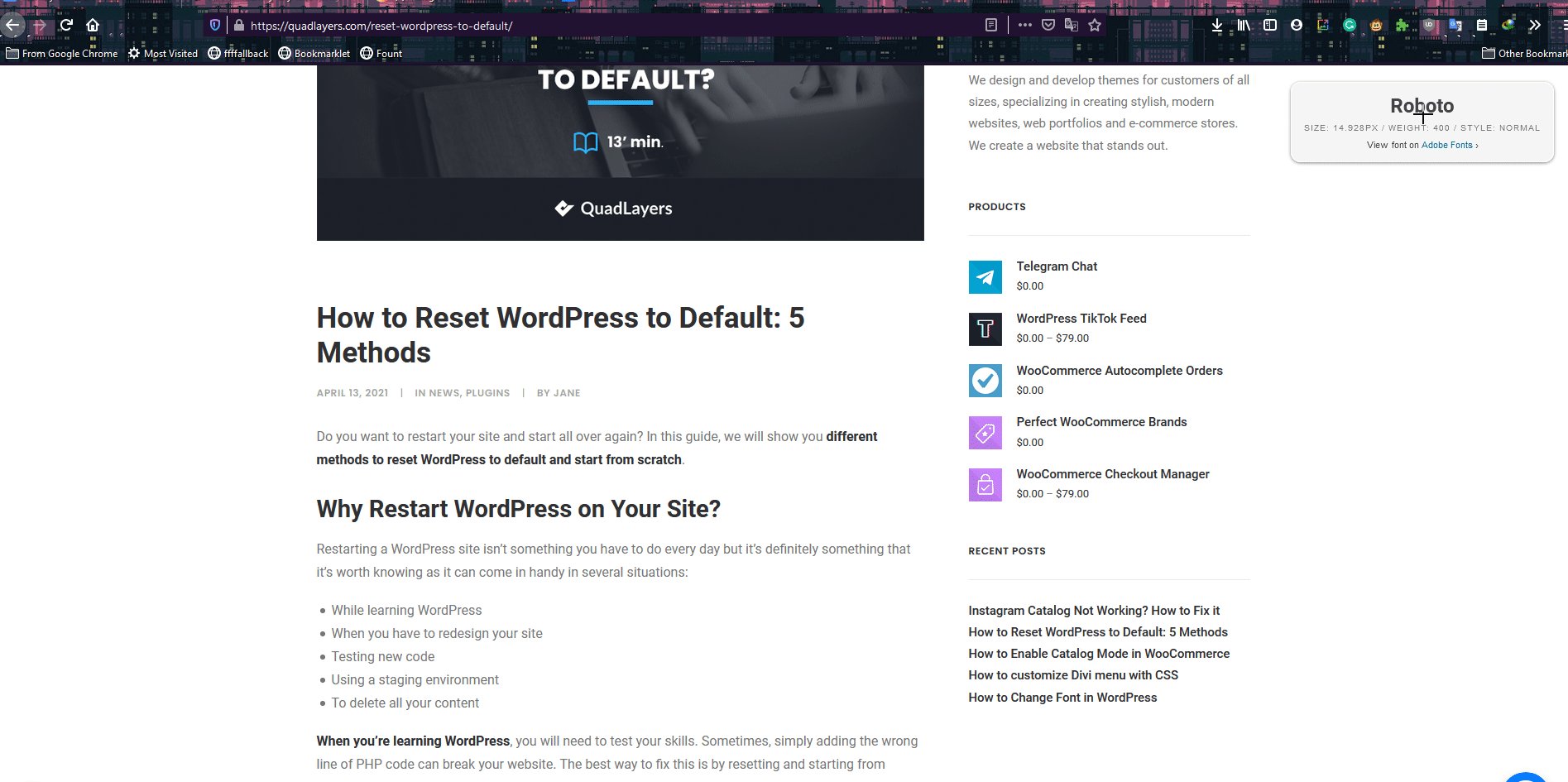
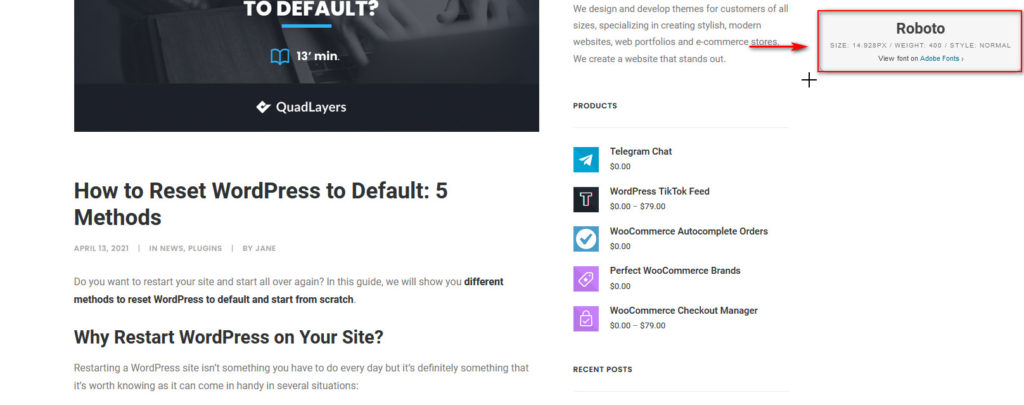
次に、フォントを確認したいウェブサイトを開き、Fountブックマークをクリックします。 これにより、カーソルがプラスに変更されます。 単に任意のテキストをクリックすると、それはあなたの画面の右上に識別されたフォントが表示されます。

そのテキストのフォントがわかったら、フォントボックスを再度クリックしてカーソルを無効にし、通常のようにページを閲覧し続けることができます。

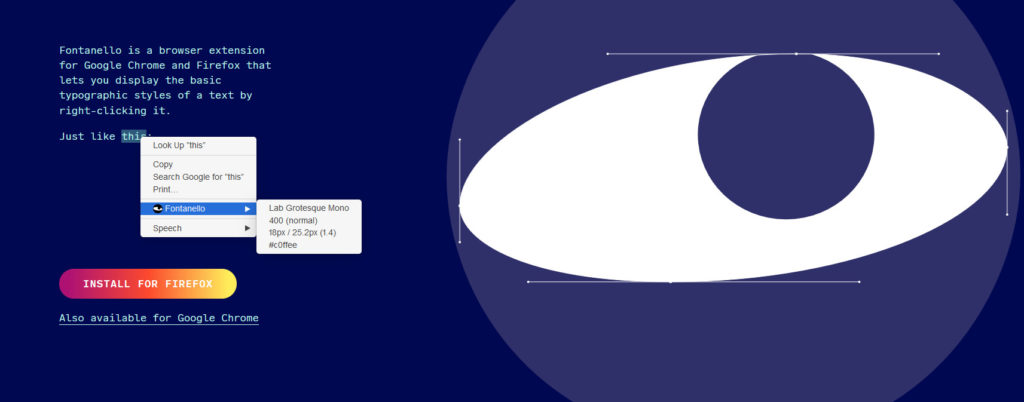
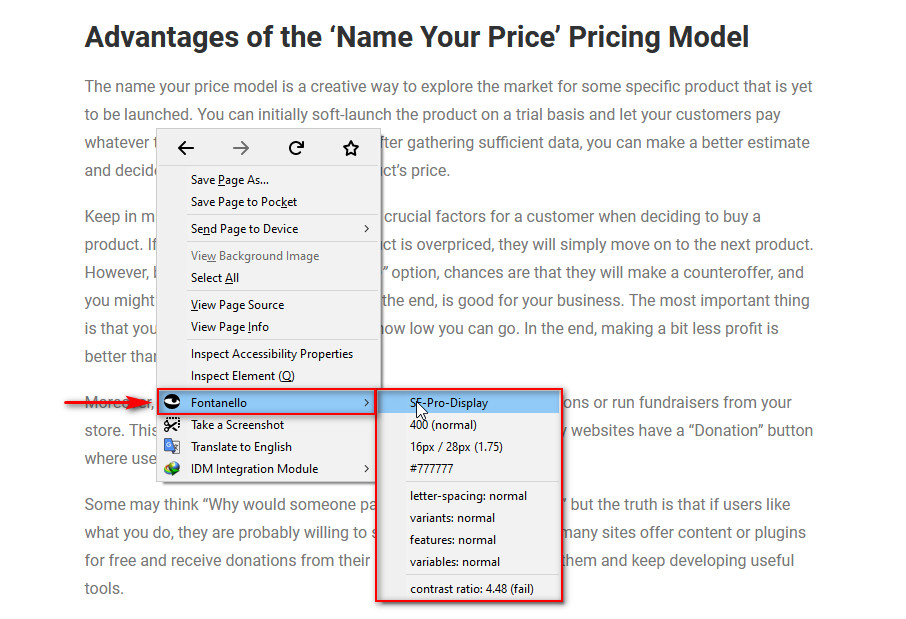
2.3) Fontanello

ブラウザの拡張機能を使用したい場合は、Fontanelloは、任意のウェブサイトからフォントを識別するのに ChromeまたはFirefoxにFontanello拡張機能をインストールして有効にするだけです。
サイト上のフォントを識別するには、任意のテキストを右クリックしてFontanelloオプションを選択します。 ドロップダウンメニューには、フォントファミリとそのスタイルとバリアントが表示されます。

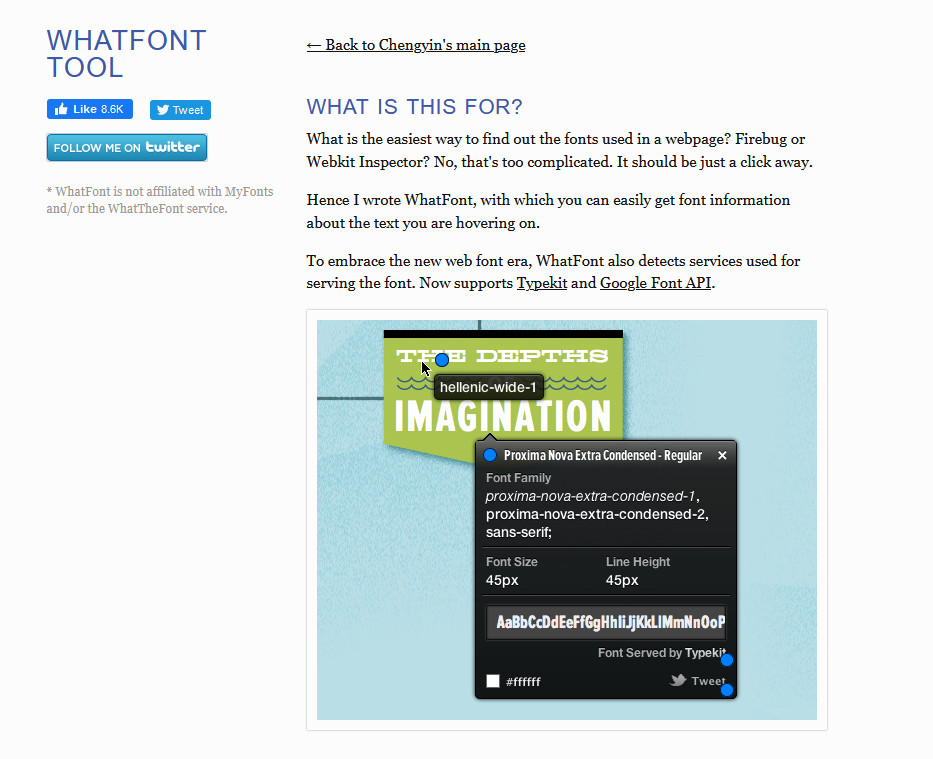
2.4) どのフォント

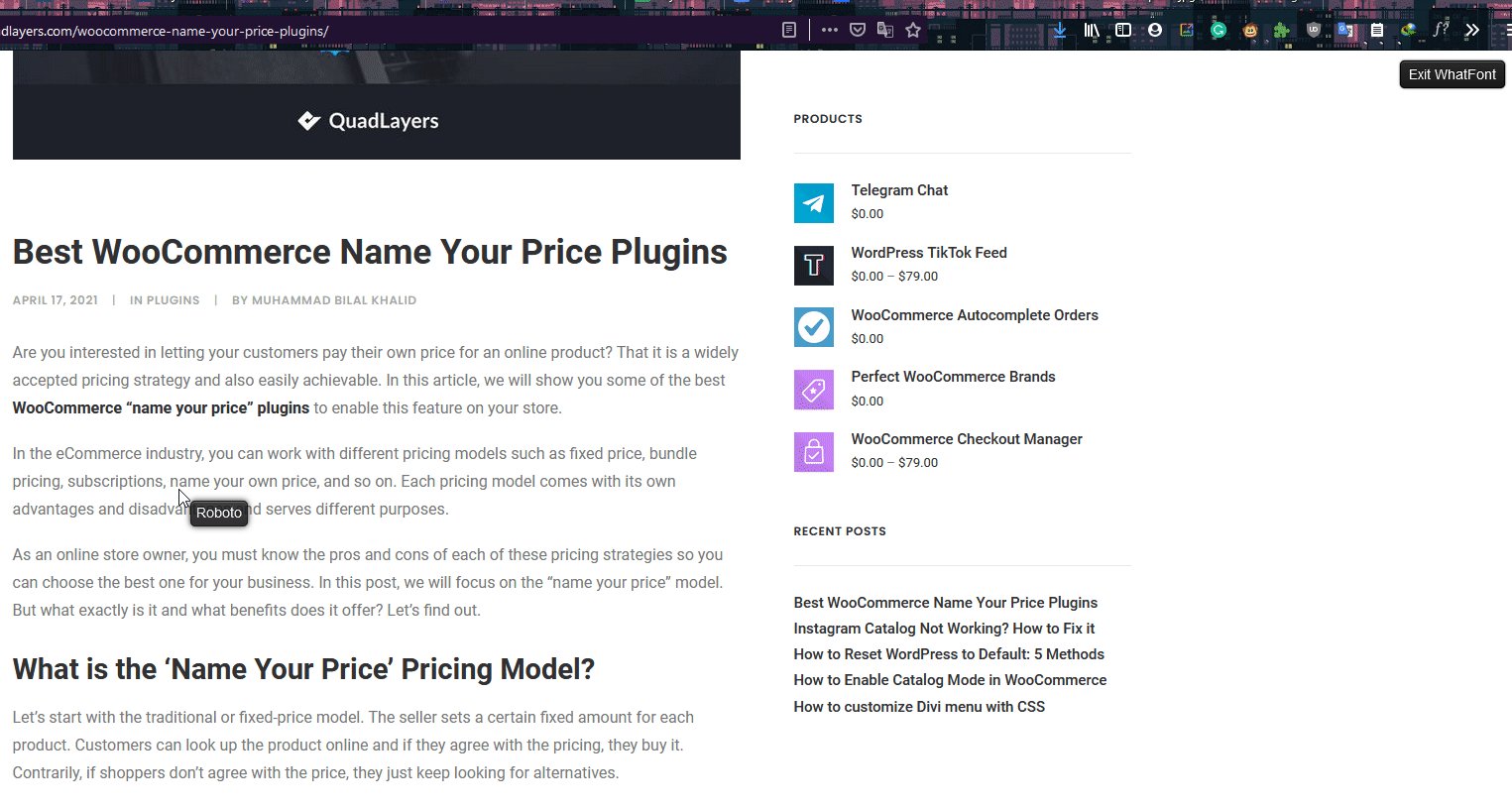
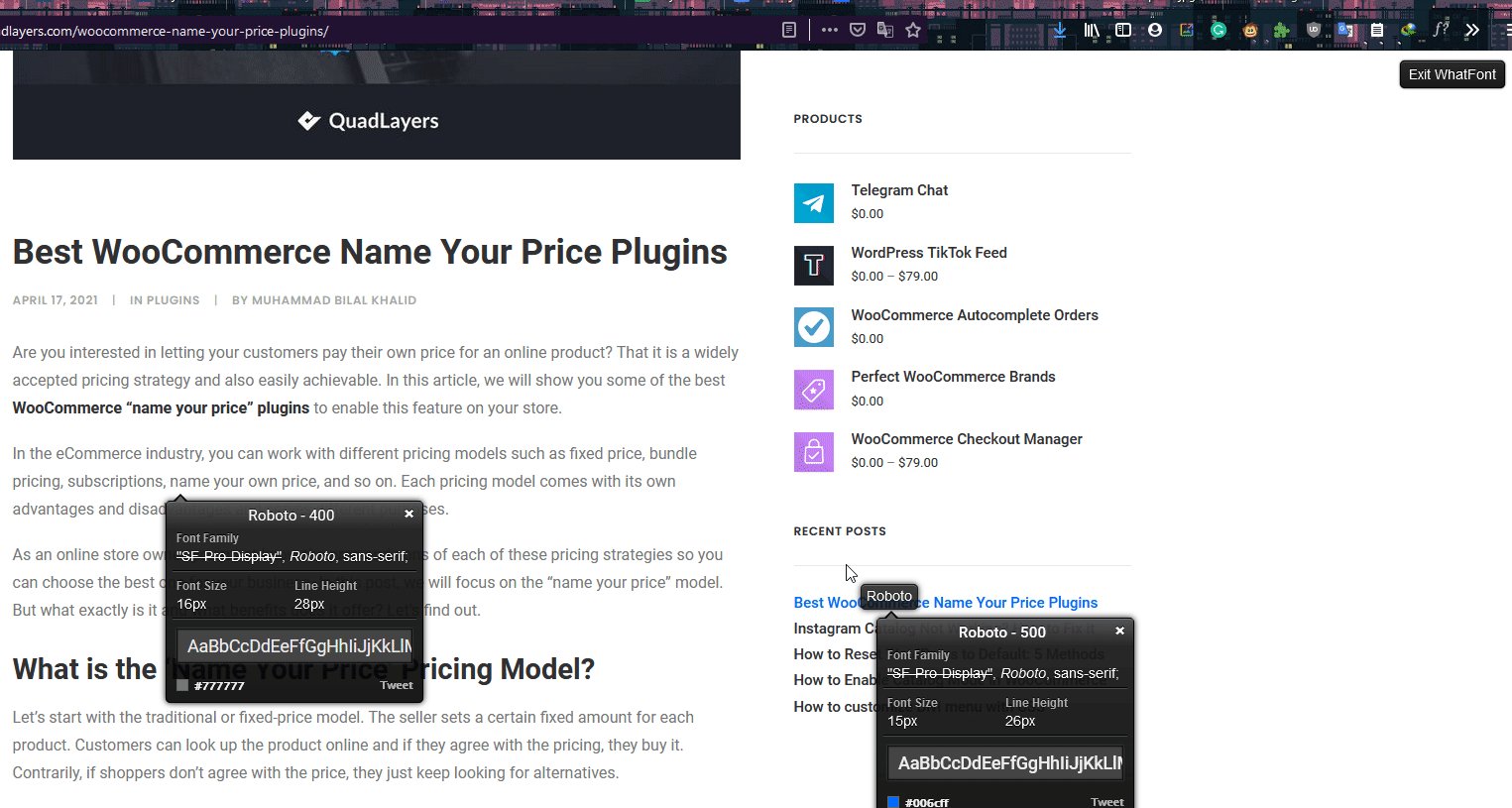
または、同様の方法でWhatFont拡張子を使用することができます。 まず、ChromeまたはFirefoxのいずれかに拡張機能をインストールします。 次に、ブラウザのツールバーにあるWhatFontツールアイコンをクリックし、任意のテキストをクリックしてフォントを確認します。 良いことは、異なるテキストを選択し、同時に使用するタイポグラフィを見ることができることです。
完了したら、Exit WhatFontを押してフォントポップアップを閉じ、通常どおりwebページを使用します。

テキストからフォントを識別する方法を見てきたので、画像から同じことを行うことが可能かどうか疑問に思うかもしれません。 答えはイエスです! それを行う方法を見てみましょう。
画像からフォントを識別する方法
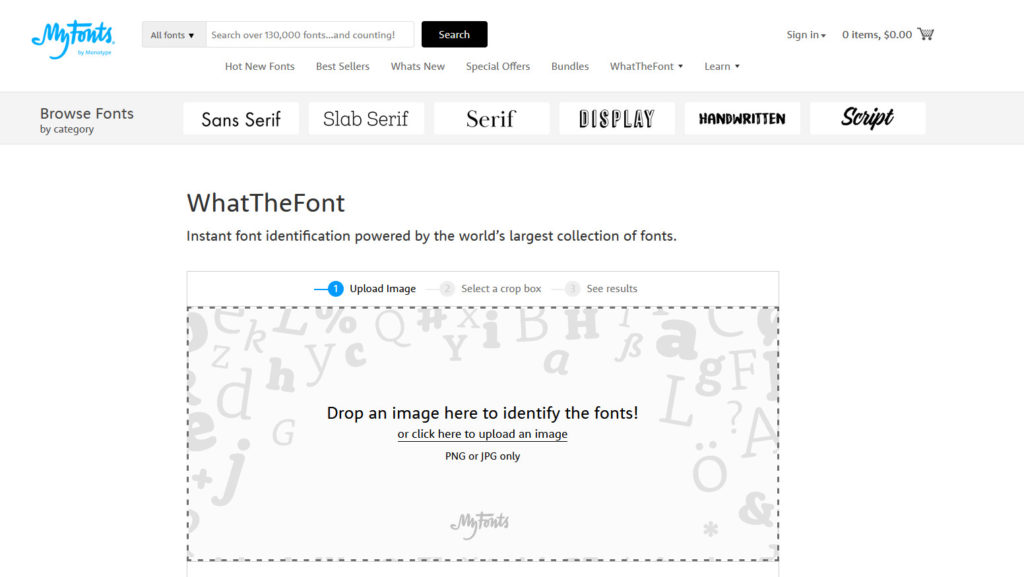
テキストからフォントを検出する以外に、画像を介してウェブサイトからフォントを識別することもできます。 これを行うには、WhatTheFontというオンラインツールを使用します。
どのようなフォント

このオンラインツールは、任意の画像をアッ
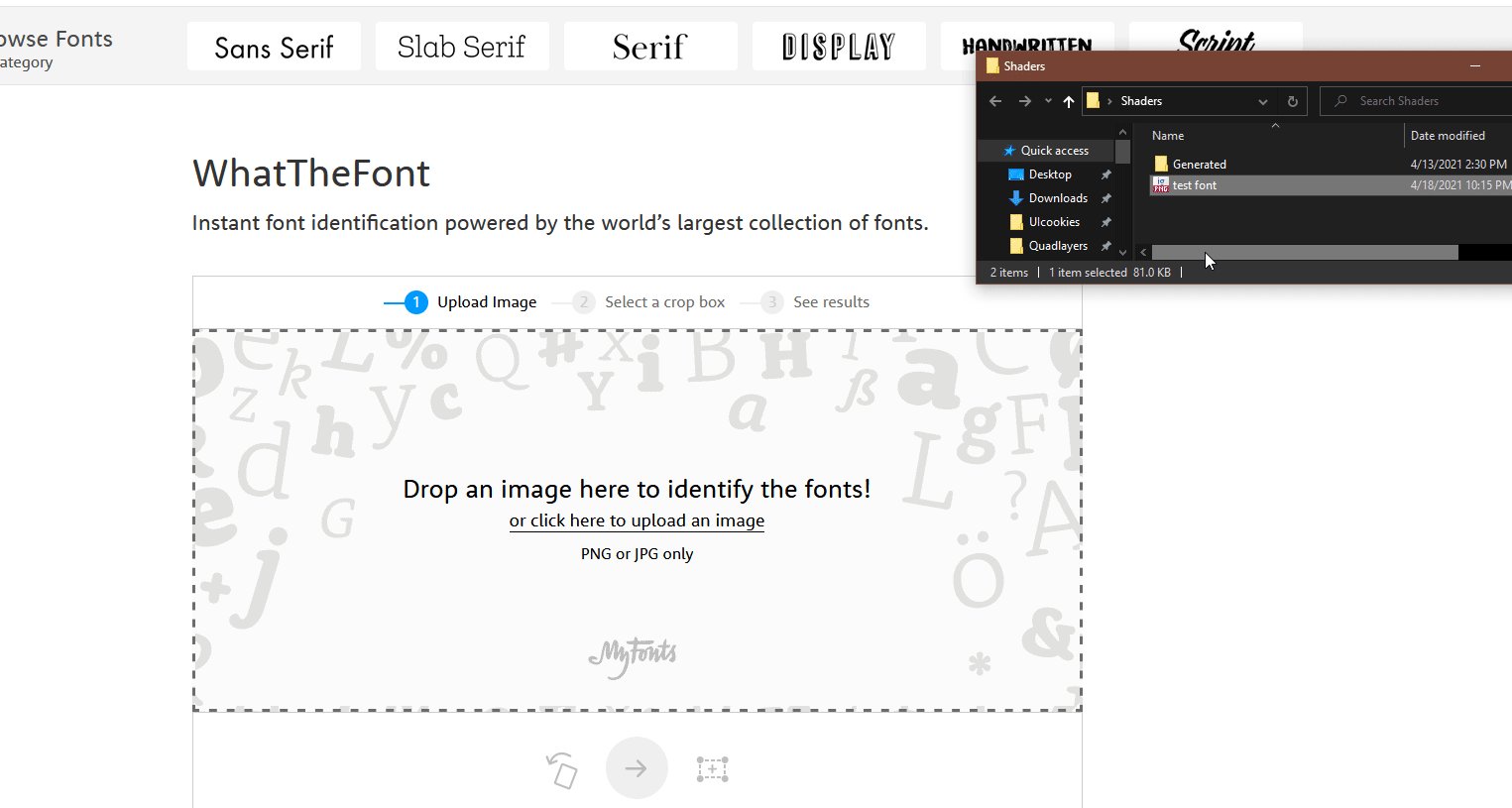
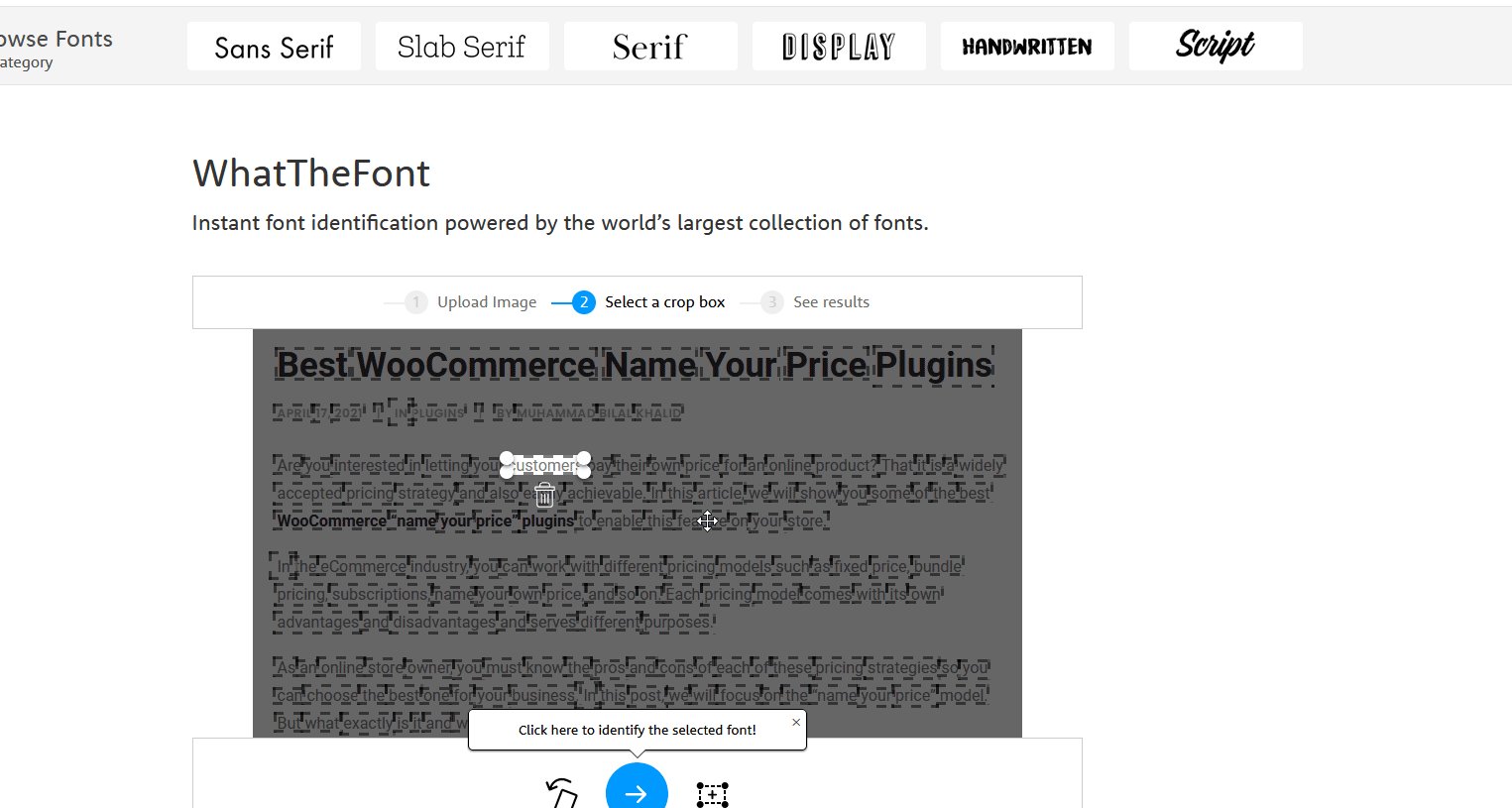
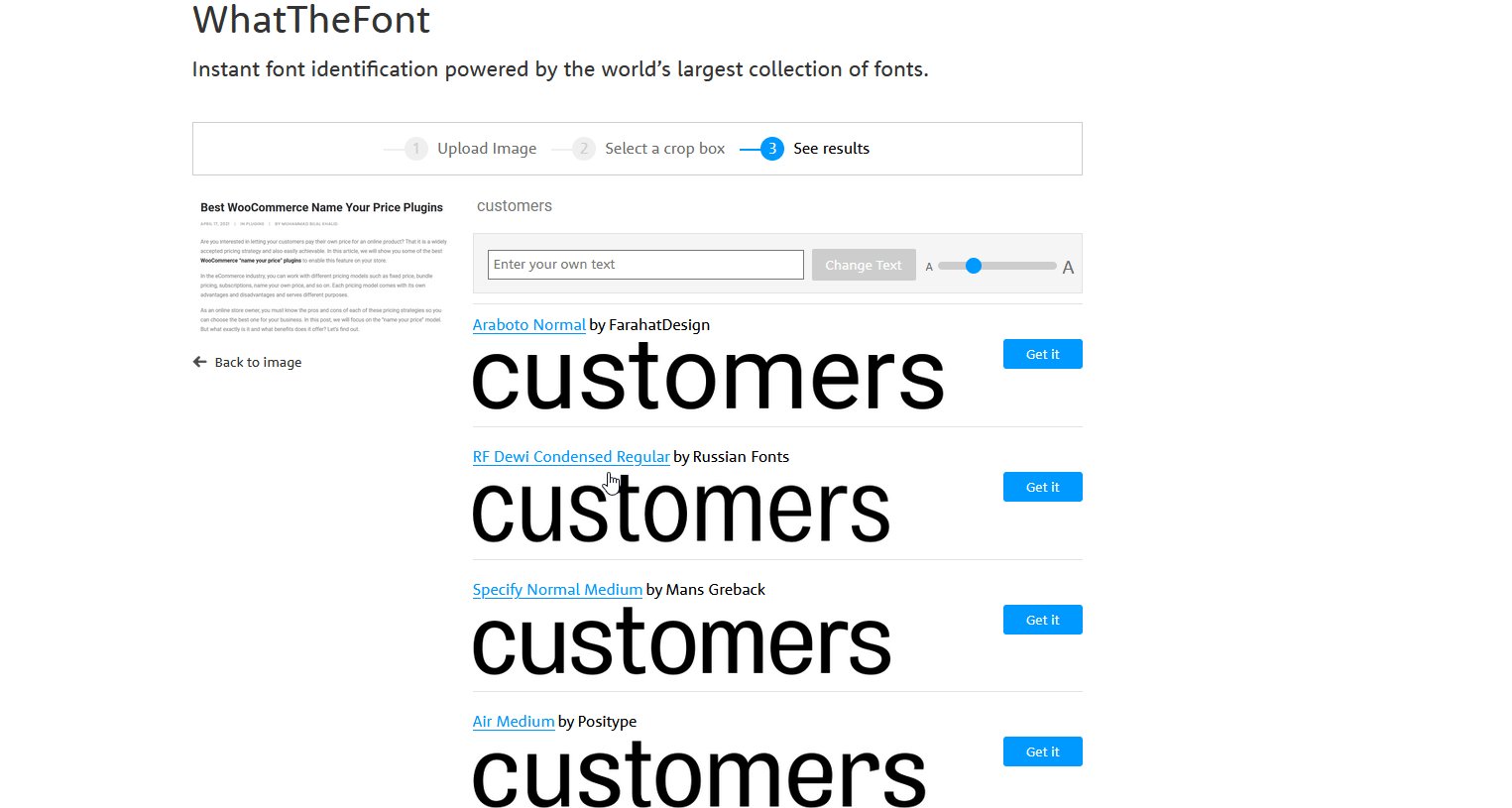
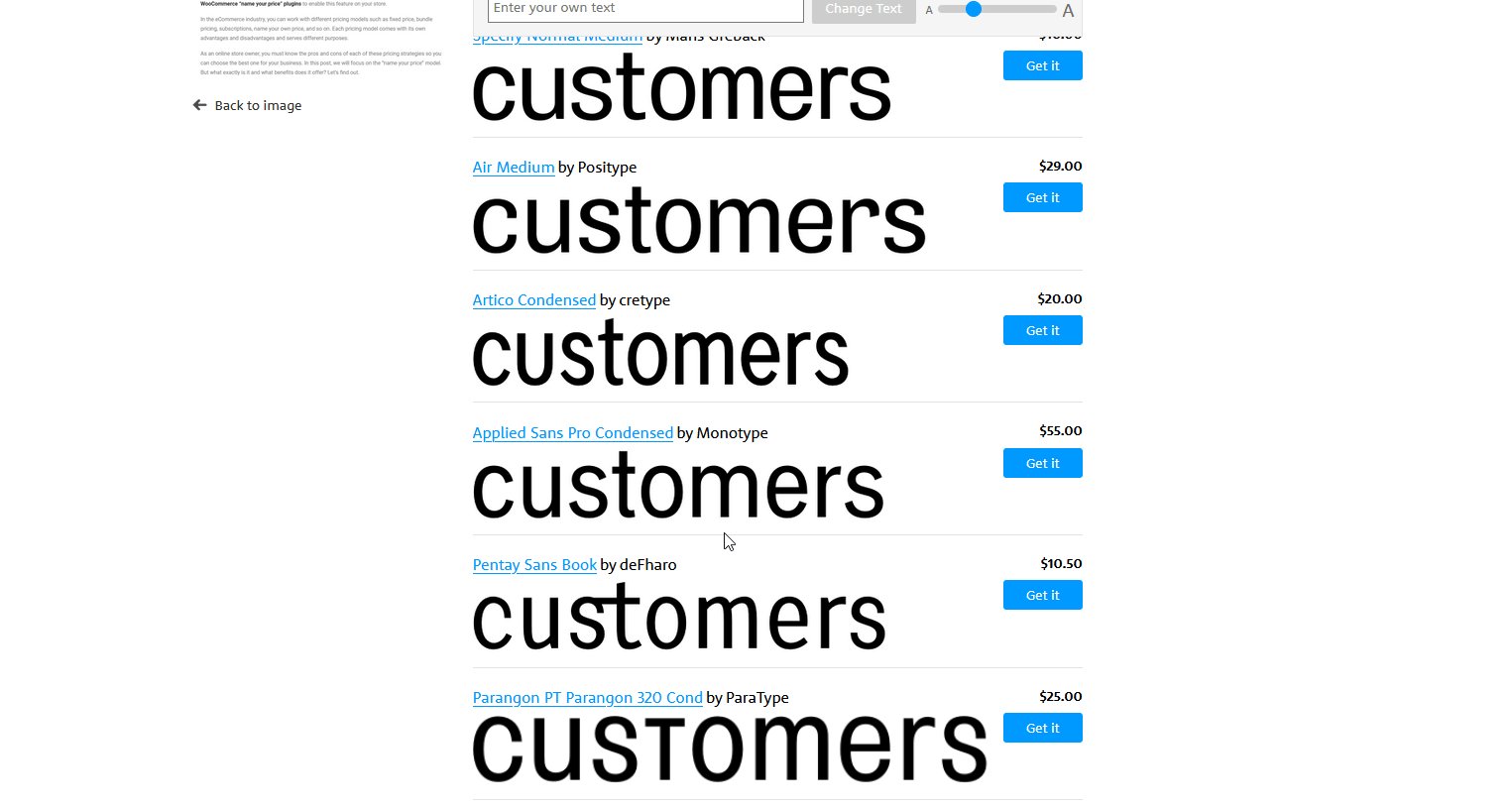
これを行うには、このページに移動し、ツールに画像をドラッグまたはアップロードします(JPGまたはPNG形式であることを確認してください。)次に、テキストのクロップボックスを定義すると、ツールにテキストの正しいフォントが表示されます。 その上で、WhatTheFontはまた、あなたがフォントを購入することができ、さらにはあなたのカスタムテキストでフォントをテストすることができますウェブサ
このように、あなたは写真やスクリーンショットからフォントを確認することができます。 さらに、それはあなたがあまりにもあなたの携帯電話からフォントを識別するために使用できるモバイルアプリを持っています。

結論
すべてのすべてで、あなたが使用するフォントは、あなたのサイトに大きな影響を与える それは可読性、全面的な運行、およびあなたの訪問者をそこにより長く保つことを改善するのを助けることができる。 明快さと読みやすさは、任意のサイトの重要な側面であり、あなたがそれに入れてより多くの努力、より良いあなたが持っているでしょう結果。
このガイドでは、ウェブサイトからフォントを識別するさまざまな方法を見てきました:
- ブラウザ検査ツールの使用
- ブックマークレットツールの使用
- ブラウザ拡張機能の使用
- 専用のオンラインツールを使用して画像からフォントを識別
適切なフォントを見つけたら、それらをサイトに追加する方法を選択するのはあなた次第です。 あなたが使用したいタイポグラフィを選択したら、我々はあなたが時間がないのあなたの新しいフォントに切り替えるには、WordPressのフォントを変更する
WordPressサイトの読みやすさとナビゲーションを向上させるためのより多くの方法を探しているなら、これらの記事を見ることもできます:
- ワードプレスでパンくずリストを追加する方法
- ブランド別にWooCommerce製品を整理
- ワードプレスのメガメニューを追加する方法