ウェブサイト上で行われたすべての活動にはタイムスタンプがあります。 このタイムスタンプは、通常、webサイトが最後に更新された日時を調べるのに役立ちます。 これは多くの方法で行われます。 サイトマップは、webアーカイブの様々なサービス、およびJavaScriptに基づくスクリプトを使用することができ、より多くのも同じために使用することができます。
ウェブサイトが最後に更新された日時を調べる方法
誰かがページの開発を追跡したい場合には、以下の方法を使用できます。
- ウェブサイトのサイトマップを使用しています。
1] JavaScriptベースのスクリプトで
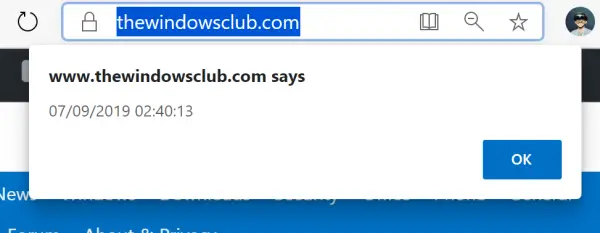
確認する必要があるwebサイトを開きます。 キーボードのF12キーを押します。
開発者ツールパネルが開きます。 コンソールタブで、次のように入力し、Enterキーを押します:
javascript:alert(document.lastModified)

チェックしていたページでアラートが呼び出されます。 これには、ページが更新された日付と時刻のスタンプが含まれます。
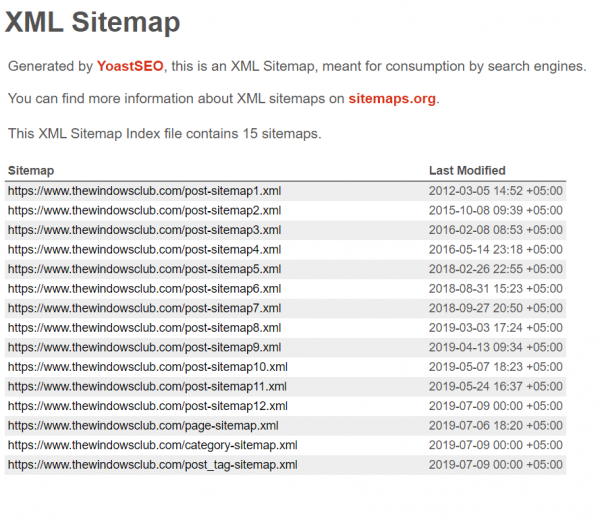
2]ウェブサイトのサイトマップを使用して
確認したいウェブサイトのルートURLを開きます。
URLの接頭辞に以下を追加します:
/sitemap.xml

ウェブサイトがいつ最後に更新されたかを調べようとしている場合TheWindowsClub.com、入力TheWindowsClub.com/sitemap.xml
Enterキーを押して、最後に更新されているウェブサイトのすべての詳細をサイトマップにロードします。

3] Google Cache
を使用して、ブラウザを起動してwebページのURLをこのURLに追加することができます:
https://webcache.googleusercontent.com/search?q=cache:
キャッシュされたバージョンが開くと、上部に、あなたは文が表示されます–それは日付/時刻に登場したように、それはページのスナップショットです。 これは、webページが最後に更新された日時を示します。
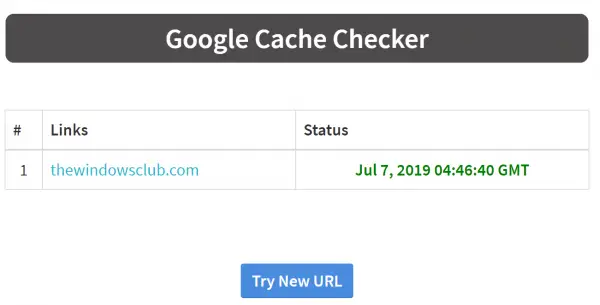
また、このページにアクセスしてGoogleキャッシュチェッカーを使用することができます。
テキストボックスにチェックしたいウェブサイトのURLを入力し、画像の検証を完了します。

[送信]を選択すると、webサイトが最後に更新された時刻のタイムスタンプが取得されます。
Chromeブラウザユーザーは、このためにCache Checker拡張機能を使用することもできます。
私はこれらの方法があなたのために働くことを願っています。
次を読む:インターネット上のアーカイブまたはキャッシュされたwebページを表示する方法。