
あなた自身のウェブサイトを設定する より多くの人々は彼らの自身のオンライン存在を持ちたいと思う。 Instagramのプロフィール、Facebookページ、またはTwitterアカウントのみに依存する必要はありません。
あなた自身のウェブサイトを作ってみませんか?
始めるには、過去にあなたのような野心的な初心者から受け取った最も一般的な質問を見てみましょう:
目次
私は技術的なスキルが必要ですか?
これはあなたのウェブサイトの目的によって異なります。 最も複雑な方法は、HTML、CSS、JavaScript、PHPをコーディングする方法を学ぶことです。
しかし、これはウェブサイトを作成する唯一の方法ではありません:あなたは物事の技術的な側面に非常に精通していない場合でも、あなたは簡単に
しかし、どのように?
ウェブサイトビルダーを使用して。 Word、Facebook、またはPowerPointを使用できる場合は、これらのツールを問題なく使用できます。 これらの使いやすいプラットホームは催す視覚編集者を提供し、それらを通して注文のドメイン-ネームを得ることができる:ワンストップショップ。
ウェブサイトを設定する方法:始めるための5つのステップ
ほとんどのウェブサイトのプロジェクトは、次の手順を実行します:
- あなたのウェブサイトの構造および内容のための計画をしなさい
- ドメイン–ネームを登録しなさい-理想的にはaを選んで下さい。com
- あなたのサイトを作成するためにウェブサイトビルダー(またはCMS/ホスティングプロバイダー)を見つけます
- 検索エンジンのためにそれを最適化
- あなたのウェブサイトを起動
ウェブサイトを開始するための3つの最も一般的な方法
のは、ウェブサイトを開始するための最も一般的な方法の上に行きましょう。 多くの解決策があります。 いくつかは他のものよりも柔軟であり、いくつかはより複雑です。
ウェブサイトビルダーでウェブサイトを設定する
最も簡単なオプションから始めましょう:ウェブサイトビルダー。 これはいわば”オールインクルーシブ”パッケージです: 単一の会社は通常型板(設計)、ドラッグアンドドロップの編集者、webホスティング、ドメイン-ネーム、電子メールアドレスおよびサポートを提供する。 Webビルダーは、困難なタスクの世話をします。
スマートファインダー:すぐにあなたのための最高のウェブサイトビルダーであるかを調べる
あなたのための最高のウェブサイトビルダーは何ですか?
これは初心者のためだけに有用ではありません。 それは単にプロジェクトに依存します。 物事を行う簡単な方法がある場合、なぜあなたの人生を複雑にするのですか? ほとんどすべての場所の建築者はサブドメインの自由な基本的なウェブサイトを作成することを可能にした(例えば。yourname.sitebuildername.com)、これは広告サポートされています。 このような計画を使用すると、コストが価値があるかどうかを決定する前に詳細に試すことができます。
ただし、オンラインでビジネスを行いたい場合は、有料プランを検討する必要があります。 価格は約month8/月から始まりますが、それはすべての必需品が含まれています。 あなたのビジネスウェブサイトのための専門の電子メールアドレスを必要とすれば上のおよそ$1-6/monthを加えなさい。
より良いそれがどのように動作するかを正確に理解するために、ウェブサイト作成に私たちのステップバイステップチュートリアルを見てくださ
長所:
- それは非常に使いやすいです。
- 追加のソフトウェアやホスティングは必要ありません。
- 技術的な知識がなくても始めることができます。
- 更新とセキュリティの側面は、ウェブサイトビルダー会社によって処理されます。
- あなたが好きなように適応することができます定義済みのデザインテンプレート。
- モバイルに最適化されたバージョンは、デフォルトで含まれています。
:
- あなたは常に(ウェブサイトビルダーに応じて)余分な機能を追加することはできません。
- あなたはプロバイダに依存しているので、それは柔軟ではありません。
- これらは、データベースを必要とする非常に複雑なプロジェクト(ジョブボードや不動産ディレクトリなど)用に設計されていません)
最も人気のあるウェブサイトビルダーは、Wix(チュートリアルを参照)、Squarespace(チュートリアルを参照)、およびshopify(オンラインストアの場合)です。 あなたは私たちの完全な比較で他のウェブサイトビルダーを見つ
あなたは無料で、あなたが望む限りのためにWixウェブサイトビルダーを試すことができます。
Try Wix free
コンテンツ管理システムでウェブサイトを作成する
コンテンツ管理システム(CMS)はもう少し複雑です。 彼らは本質的にウェブサイトビルダーと同じように動作するにもかかわらず、彼らははるかに使用することは困難です。
ウェブサイトビルダーでは、テキストや画像などの単純なコンテンツを追加するだけでなく、ウェブサイト全体をデザインすることもできます。 古典的なコンテンツ管理システムは、この場合にははるかに制限され、限り外観が行くように、あなたは利用可能なテンプレートに制限されています。
Joomlaのようなシステムがたくさんありますが!、DrupalとTypo3、私たちはWordPressである最も人気のあるCMSに焦点を当てます。 ワンクリックインストールを提供するホスティング企業のおかげで、設定することは困難ではありません。
推奨されるものは、Dreamhost(非常に手頃な価格)、Siteground(もう少し高価ですが超強力)、Bluehost(24/7サポートで人気のある選択肢)です。
私達が推薦する他の安いWordPressの催す会社についての詳細を学んで下さい。
テンプレートを簡単にインストールし、デザインオプションで調整することもできます。 しかし、あなたが好きではないものがある場合は、おそらくCSSやHTML(あなたやプログラマ)を変更する必要があります。
ホスティング、ドメイン、電子メールアドレス、インストール、およびサポートのレベルは、あなたが費やすしたいとあなたの技術的な知識に依存します。 あなたがそれを自分で行う場合、それは非常に安いことができます。 典型的なウェブサイトのプロジェクトのための私達の価格設定ガイドをここに見
もちろん、それは必ずしも理想的な解決策ではないかもしれません。 このケースでは、あなたはまた、例えば、あなたがWordPressのウェブサイトを設定することができますwebデザイナーを雇うしようとすることができます。
大きな利点は、特にWordPressのために、あなたが最初に含まれていないあなたのウェブサイトに特別な機能を追加できるプラグインの数千を持っている 典型的な例は、woocommerce、完全なオンラインストアを追加するプラグインです。
デフォルトでは、WordPressは単一の言語であるように設計されていますが、WPMLのようなプラグインがあり、ページを翻訳できます。 私のお気に入りのもう一つは、あなたが(例えば、Googleでより高いランクに)検索エンジンの設定を変更することができますYoast SEOプラグインです。
私たちの入門ビデオでは、WordPressを設定している場合に考慮する必要があるものを見てみましょう。
ここでsitegroundにサインアップできます。
:
- あなたはホスティング会社を選ぶことができます。
- 多言語ウェブサイトに最適です。
- 技術的な柔軟性:ソースコード全体にアクセスできます(何をしているのかわかっていれば)。
- プラグインでより多くの機能を得ることができます。
- あなたはあなたのページの読み込み速度を最適化することができます
短所:
- 直接の個人的な技術サポートはありません(webホストからの限られたサポートのみ)
- 創造的な自由は、テンプレートに依存します。
- プラグインの追加コストを持つことができます。
- 小さな審美的な変更を加えるためにも、プログラマが必要な場合があります。
コンテンツ管理システムの他の例はJoomla! そしてDrupalですが、WordPressよりもはるかに複雑なので、それには触れません。 あなたは私たちのWordPressの初心者ガイドでWordPressの詳細を見つけることができます。
ウェブサイトを自分でプログラムする方法(またはそれを行うために誰かを雇う)。
これは最高の規律です:エディタを開き、コードを開始します。 完全な自由を必要とする人は、ページを自分で作成する必要があります。 あなたはこれのために忍耐を必要とし、初心者のために、それは通常圧倒的です(そしてイライラします)。
開始するには良い場所は、Codecademy、Mozilla、またはW2Schoolsのようなウェブサイトであり、初心者のためのステップバイステップのチュートリアルを持っています。 しかし、あなたのウェブサイトが準備が整う前に長い旅を期待してください。 もちろん、プロセスをスピードアップするために、webデザイナーを雇うことができます。 あなたのコーダーはデザインをするべきではなく、その逆もあることに注意してください。 これらのタスクのそれぞれに必要なスキルは非常に異なっています。
一般的な価格を与えることは、プロジェクトに依存するので、ここでは簡単ではありません。 明らかに催すことの支払をする必要があるから選ぶべき沢山の安いwebホスティングの提供者がある。 プログラマーを雇う必要があればとりわけ、それははるかに高い:ウェブサイトの建築者のための$8-15月を支払うことはあらゆるデザイナーか代理店が仕事の時間のために満たすものをより常に安くなる。
いくつかの人気のある開発ツールは、NetBeans、Aptana StudioまたはBracketsです。 すべて、少なくともHTML、CSS、JavaScript、PHPを許可し、無料です。 別のオプションは、視覚的なソースコードエディタであるWebflowです。


角括弧スクリーンショット
長所:
- あなたがプログラムする方法を知っていれば、可能性は無制限です。
- コストに優しいホスティング。
:
- いいえ(または高価な)サポート。
- 学習曲線は急である。
- コストは計算するのが難しいです。
- は、多くの研究と実装時間を必要とします。
ドメイン名はどうですか?
無料のドメイン名を使用したくない場合(別の会社の名前が入っているので非常に醜いように見えます)、独自のドメインを購入する必要があります。 これは次のようになりますwww.mycompany.com.通常、カナダ(.ca)や英国(.ca)のような1つの国で厳密に運営されていない限り、.com拡張子を取得することをお勧めします。co.uk)。 もちろん、.meまたはのような新しいドメイン名のいずれかを使用する多くの成功した企業もあります。代理店、例えば。
![]()
私たち自身のドメイン名
カスタムドメイン名を販売するレジストラの不足はありません。 私たちは主にNamecheapでそれらを購入しますが、まあ、かなり安いですが、年間$9-18の範囲であるため、その違いはそれほど重要ではありません。
しかし、あなたはあなたのウェブサイトを構築する場所に応じて、あなたはまた、あなたのウェブサイトビルダーパッケージに含まれて取得するこ たとえば、Wix、Weebly、およびJimdoはすべて、最初の年に無料でドメイン名が含まれています。 次の年、彼らは例えば、Namecheapよりもわずかに多くを充電しますが、唯一の一つの会社に対処することの追加の利便性は、通常、それだけの価値があります。
を使用している場合WordPress.org または、自分でウェブサイトを構築するには、独自のwebストレージを整理する必要があります。 これは、SitegroundやWP Engineのような別の専門会社から、またはカスタムドメイン名を取得するのと同じ場所で購入できます。 しかし、あなたが始めているだけであれば、これは今のところあまり重要ではありません。
ドメイン名に密接に関連している領域を見てみましょう:
プロのメールアドレスを取得するには?
あなたがビジネスを実行している場合は、おそらくGmailやHotmailのアドレスを使用したくありません。 あなた自身のドメイン-ネームの注文の電子メールアドレスを持っていることははるかに専門に見る! そして、それは得るのは非常に簡単です。 私はあなたにいくつかの異なるオプションを与えてみましょう:
- あなたのウェブサイトの建築者かwebホスティングの会社からそれを得なさい:それらの少数は追加費用なしで電子メールアドレスを含んでいる(例えば。 WebnodeとSiteground)
- あなたのドメインレジストラからそれを取得します:Namecheapは、例えば、年間電子メールアドレスあたり12ドル未満でそれを提供しています。
- Gmailが好きなら、Google Workspaceを試すことができます。 これは、最も機能豊富なソリューションですが、電子メールアドレスあたりback6をバックに設定されます。 これはほとんどのウェブサイトビルダーが提供するソリューションでもあります(Wix、Squarespace、Jimdoなど)。)
- ヒント:完全に無料のソリューションの場合:Zoho Workplace、最大5つのメールアドレスが含まれています。 設定するのは少し複雑ですが、ドメインレジストラはそれを手助けできるはずです。
ウェブサイトのデザインと計画
レシピに従わずに料理を始めるのは必ずしも良い考えではないように、少なくとも経験がない場合は、ウェブサ ここでは、即興は良い考えではありません。 計画は、あなたが必要なセクション、あなたのために最高の作品とどのようにあなたのウェブサイトを設計する必要がありますコンテン


オンライン靴店のためのマインドマップ
開始する良い方法は、あなたのウェブサイトが必要とするもののアイデアでマインドマップを作成することです。 このマインドマップの主な項目は、あなたのナビゲーションのために使用することができます。
あなたのウェブサイトを計画するためのヒント:
- 紙とペンを使用して、あなたがウェブサイト上で必要なすべてを書き留めます。 ブレーンストーミングとマインドマップの作成は、あなたの考えを整理するのに最適な方法です。
- デザインとコンテンツの両方の面で他の興味深いウェブサイトを見てみましょう。 あなたが好きなものとしないものに注意してください。
- あなたのウェブサイト上で欲しいものの草案を持っていたら、あなたが彼らが考えるものを信頼する人々に尋ねてください。 あなたは確かにあなたが組み込むことができるいくつかの興味深い視点を見つけることができます。
- あなたのウェブサイトが持つすべてのページを含むリストを作成します(例:Excelで)。 タイトル、あなたが持っているコンテンツの種類、キーワード、目的、ページの種類とその重要性に注意してください。
- ボーナス: あなた自身を調査エンジンでよく置きたいと思えばこれはどんなキーワードを各ページに持ち、ポイント4のリストに加えるべきであるときである。 詳細については、このSEOガイドをお読みください。
ウェブサイトのデザインはどうですか?
視覚的なwebデザインを作成することは簡単な作業ではありません。 実際には、私はオンラインで、良いものよりもひどいデザインのより多くの例があると言うだろう。 あなたのウェブサイトを一つにさせてはいけません。
70年代に流行したベルボトムのジーンズと同じように、80年代と90年代にはばかげていました。 あなたは5年前に良い練習と考えられていたことを覚えておく必要があります,今のような古いか、古くなって見えることができます. 避けるためにどのような慣行を知るために、この記事をチェックしてください。
これはプロのデザイナーのためのガイドではありませんが、それはあなたに私が常に働くと思ういくつかのヒントを与えます:
- 背景に明るい(または白)色を使用してみてください。
- お互いを補完する魅力的な色を選択してください。 ヘルプが必要な場合は、Adobe Colorを使用してください。
- デザインを清潔でシンプルに保ち、要素の間に空白を残します。 より多くの情報。
- あまりにも多くのフォントを使用しないでください: タイトルのためのものとテキストのためのものは、通常は十分です。 このガイドは、あなたが選択するのに役立ちます。
- 一貫したスタイルと形式を維持します。 ユーザーはあなたのページ間の違いに気づくべきではありません。 フランケンシュタインを作成しないでください。
- あなたのウェブサイトは、モバイルデバイスにも完全に適応する必要があります。
- 追加する画像はプロフェッショナルに見える必要があります。 あなたが浴室ミラーの前で取ったselfieをアップロードしてはいけない。 今日のスマートフォンは非常に素敵な写真を撮ることに注意してください。 あなたが正しい計画を立てているなら、あなたは素晴らしいヘッドショットを得ることができます。
- 以下はより多くのです。 疑問があるときは、最小限にしてください。
ウェブデザインをもっと深くしたい場合は、Wixのブログを見てください。 簡単に消化できるデザインに関する無限のチュートリアルとガイドがあります。
良いウェブサイトにはどのような要素が共通していますか?
1. 見栄えの良いアートワーク
ロゴと画像の選択は、プロ並みのウェブサイトを得るために不可欠です。 今日、あなたは簡単に無料のストック写真の負荷を見つけることができます:チェックアウトする最高のものはUnsplashとクリエイティブコモンズ


多くはである何、のような他のウェブサイトの多くの専門見る写真を(starting1始まる)見つけることができ。 ここにいくつかの素晴らしい無料の写真のオプションがあります。
利用可能な画像形式を理解していることを確認することが重要です。gif,.jpgと.pngは主な形式です。 さらに、画像のサイズと品質をweb標準ブラウザに最適化する必要があります。 このトピックについて知る必要があるものはすべてここにあります。
サイトに画像をアップロードする前に、TinyPNGやShortPixelなどのサービスを使用して写真を無料で圧縮します。 人間の目はほとんど画像の変化を認識しませんが、それはあなたのウェブサイトをスピードアップし、あなたの訪問者のためのユーザーエクスペリエンス 当然、調査エンジンは速いローディングのウェブサイトを余りに愛する!
同様に、画像のサイズを編集したり変更したりできる編集プログラムがあると便利です。 専門的で無料のオプションはGimpですが、使用するのは非常に複雑です。 他のPhotoshopの選択肢は、Affinity PhotoとAcornで、元の価格のほんの一部しかかからず、購読を必要としません。
しかし、PhotoshopやIllustratorの使用方法を学ぶことなく、簡単にグラフィックリソースを作成するために使用できるツールがますます増えています。 たとえば、ステンシルまたはSnappaを使用できます。


2. 専門のコピー
ウェブサイトのために書くことは手紙か本を書くことと同じでないことを覚えなさい。 網で、私達はより少なく形式的であり、同時に使用中の個人がすぐに必要とする情報を見つけるのを助ける必要がありがちである。 それは私達が私達の内容をscannableにさせなければならないことを意味します:
- 意味のある見出し構造を使用すると、
- はテキストの段落が長すぎないように、
- は箇条書きを追加し、
- は読みやすいフォントを選択します。
私たちは実際にあなたがここで見つけることができるこのトピックの周りのガイド全体を書いてきました。 また、この段階でSEOのベストプラクティスをすでに念頭に置いておくことも不可欠です。 あなたのウェブサイトのサイズによって少なくともあなたがGoogleの上でのためにランク付けしたいと思う3つの主要な調査の言葉を見つけるべき
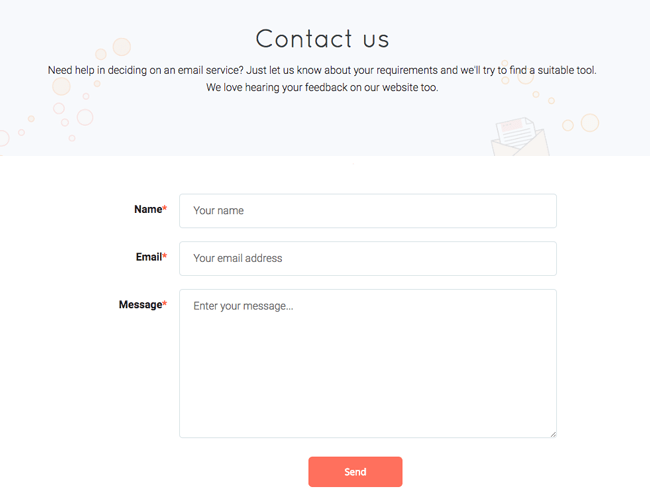
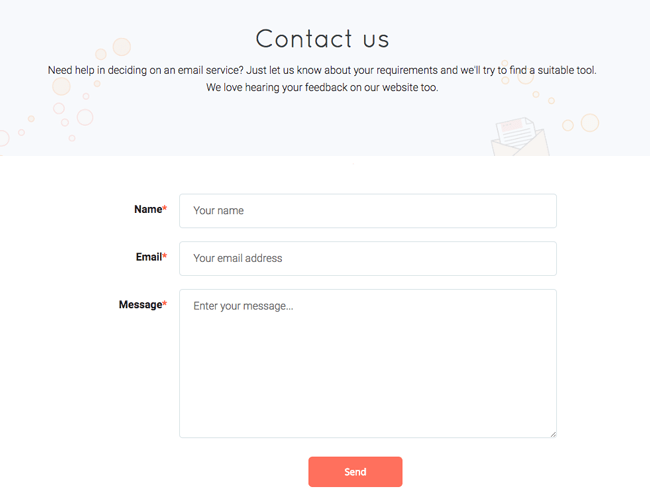
3. お問い合わせフォームと意味のあるナビゲーションメニュー
あなたの訪問者に専門的な印象を与えるためには、電子メールアドレスの代わりにお問い合 幸いなことに、コンタクトフォームをWix、Squarespace、WordPressなどのソリューションと統合するのは簡単です。


ウェブサイトのナビゲーションバーは、訪問者があるページから別のページに移動するために重要であることを覚えておいてくださ それに注意を払い、それが論理的に流れることを確認してください。 たとえば、ユーザーがコンタクトフォームを介してメッセージを送信することを目的としている場合、メニューまたはページフッターでメッセージへのリンクを忘れてしまうと、大失敗になります。
あなたのウェブサイトを公開する前に、テストサインアップを行うことを確認してください!
ウェブサイトを設定するための手順
要約すると、ここにあなたの行動計画があります:
- あなたのウェブサイトを計画し、マインドマップでアイデアを注文します。
- 例えばNamecheapでドメイン名を購入します(ただし、後に購入することもできます)。
- 最高のウェブサイトビルダーやCMSを選択してください。
- 各ページのコンテンツ(テキストや画像など)を作成します(SEOのベストプラクティスに従ってください)。
- あなたのウェブサイトにコンテンツを追加し、分析ツールを設定します。
- ページを公開し、宣伝します。
明らかに、上記の各点ははるかに多くの上に構築することができます。 私たちはあなたが追加情報を得ることができる(無料)電子ブックを持っています。
あなたのウェブサイトがアップされています。 今は何?
既にウェブサイトを作成して公開している場合は、ウェブサイトの宣伝と最適化を開始して、訪問を増やし、ユーザーエクスペリエンスを向上させるこ
- あなたのウェブサイトを更新する:ウェブサイトは本ではありません。 一度公開されると、それらはまだ更新することができます。 あなたがチャンスを持っているとき、あなたは常にウェブサイトを更新していることを、新しい、関連するコンテンツを作成することを確認してくださ たとえば、レストランのウェブサイトを想像してみてください:メニューが変更された場合、できるだけ早くウェブサイトに反映されるべきです。
- オンラインポジショニング: できるだけ多くの訪問者を引き付けるためには、ウェブサイトのSEOをさらに最適化する必要があります。 これはあまり複雑ではありませんが、時間と作業が必要です。 詳細については、このガイドをチェックしてください。
- 網の分析:あなたのウェブサイトの交通を測定しなければオンライン位置のあなたの努力は(ポイントの上で)無用である。 それはあなたがそれが働いているかどうかを知る方法です。 最も人気のあるウェブサイトの分析ツールは、Google Analyticsです。 そして、それは無料です!


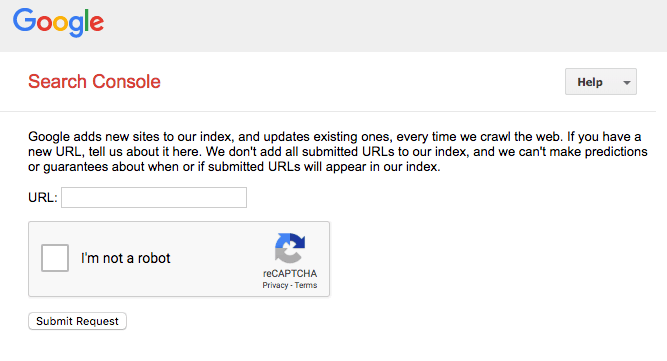
- もちろん、ウェブサイトを公開したら、Google Search Consoleに登録して、ページが存在することをGoogleに通知し、情報を取得する必要があります。 または、少なくともウェブサイトのURL(アドレス)をgoogleに送信して、インデックスを作成できるようにします。
- 電子メールのマーケティング:もう一つの通常の作戦は、特にビジネスのために、接触を失わないために訪問者に規則的な電子メールを送ることである。 これは、オンラインストア、中小企業、およびブロガーのために特に便利です。 電子メールのマーケティングはそれ自身の科学である。 ニュースレターの送信を開始する方法の詳細については、このハウツーガイドを読むことができます。
- ソーシャルメディア:最後に、ほとんどのウェブサイトにはソーシャルメディアプロファイルもあります(例えば、Facebook、Instagram、Twitter、LinkedInなど)。facebook、Instagram、Twitter、LinkedInなど。
- Instagram、Twitter、LinkedIn、Twitter、Twitter、)あなたが作成したウェブサイトの外で彼らの訪問者(および潜在的な訪問者)と相互に作用できるため。 これは、イラストレーター、宝石商、または写真家のような視覚的な専門家のために特にうまく動作します。
この小さなガイドが、最初から最後までウェブサイトを作成する方法を理解するのに役立つことを願っています。
あなたが今読んでいたガイドの隣には、業界固有のガイドもいくつかあります:
- 中小企業や起業家のためのウェブサイトの設定
- eコマースウェブサイトを開始するためのガイド
- アーティスト(アーティストやデザイナーなど)のための