PNGファイルとは何ですか?
Adobe PhotoshopのPNGファイルが何であるか混乱していますか? もしそうなら、写真家が利用できる多くの画像ファイル形式があるので、それは完全に理解できます。 最も一般的なものには、Jpeg、GIF、TIFF、そしてもちろんPNGが含まれます。
物事をさらに難しくするのは、それぞれが特定の目的を持っているということです。 この記事では、PNG形式を見ていきます。 あなたは、PNGファイルが何であるか、それが何のためのものであり、それを作る方法について学びます。
PNGは、”ping”のように発音され、そのファイル名はです。pngは、Portable Network Graphicsの略です。 これは、透明な背景や半透明の画像をサポートしているため、webデザイナーがwebサイトを作成するために使用する画像形式の一種です(実際には、透明性を
この機能により、PNGはロゴや動的なウェブサイトのグラフィックに最適です。 あなたの訪問者が愛する幻想的なウェブサイトをしたいのであれば、あなたは間違いなくPNG形式の画像を使用する必要があります。
写真家の写真に透明なロゴが配置されている場合など、PNG画像を見たことがある可能性があります。 この場合、透明性の目的は、写真を撮った写真家を微妙に宣伝することです(そして他の誰かがそれを使用するのを防ぐことです)。
可逆圧縮と呼ばれるデータ削減技術は、PNGファイルを作成します。 これは、誰かが画像を圧縮することを選択したときに、その中のデータのどれも失われないことを意味します。 つまり、PNGファイルは元の画像ファイルと同じままです。 これは、ファイルイメージを圧縮するときに情報を失う非可逆圧縮とは異なります。PNGのもう1つの利点は、グレースケールとPNG-8、PNG-24、およびPNG32色空間をサポートし、幅広い色を表示できることです。
ただし、これはPNGファイルが大きくなる可能性があることを意味するため、画像は通常Jpeg形式です(Jpegファイルは非可逆であり、解凍されるたびにデー
PNG形式のもう一つのプラスは、それが特許フリーであるということです。
どのプログラムがPNGファイルを開くのですか?
たくさんのプログラムがPNGファイルを開きます。 これらには、デフォルトのフォトビューアプログラム、LightroomやAdobe Photoshopなどの写真編集プログラム、およびwebブラウザが含まれます。 これらのプログラムのいずれかでは、ドロップダウンメニューから”開く”を選択してPNGファイルを表示するか、単にプログラムまたはwebブラウザにドラッPhotoshopとLightroomをまだお持ちでない場合は、AdobeのCreative Cloudプランを使用してmonth9.99/月で入手できます。
Adobe PhotoshopとLightroomとその機能のために写真家、グラフィックデザイナーやweb開発者によって使用される最も人気のあるツールのいくつか。
Adobe PhotoshopでPNGファイルを作成する方法の最も簡単な方法
Adobe PhotoshopでPNGファイルを作成する方法は簡単なプロセスです。 イメージかグラフィックと達成したいと思うものがによってちょうど少数のステップまたは複数がある場合もある。
PhotoshopでPNGファイルを作成する手順:
- トップメニューの”ファイル”をクリックし、”開く”を選択します
- 画像ファイルを選択し、”開く”をクリックします
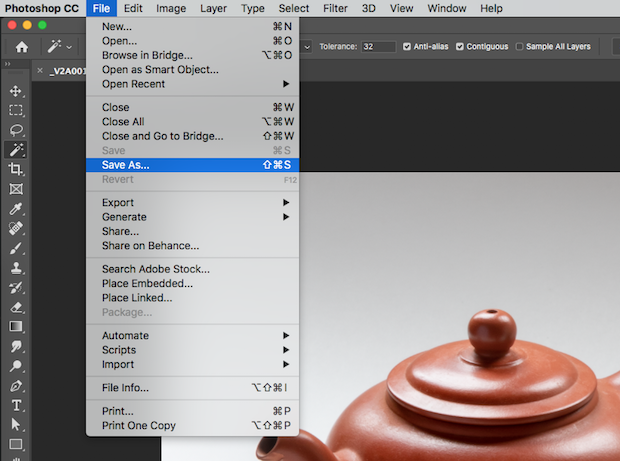
- トップメニューの”ファイル”をクリッ

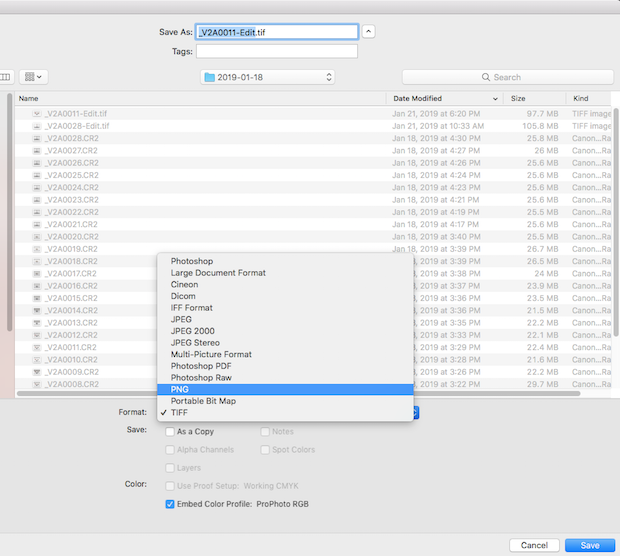
- ダイアログボックスで、”書式”メニューから”PNG”を選択します

- 保存をクリックします
これはPNGファイルを簡単に作成する方法ですが、透明にしたり、背景を削除して被写体を分離したりするなど、画像を変 これらはPNGファイルの最も一般的なアクションです。 両方を行う方法を学ぶには、以下の手順に従ってください。
2. 透明なPhotoshop画像を作成する
- 番号1で説明した手順を繰り返してファイルを開きます。
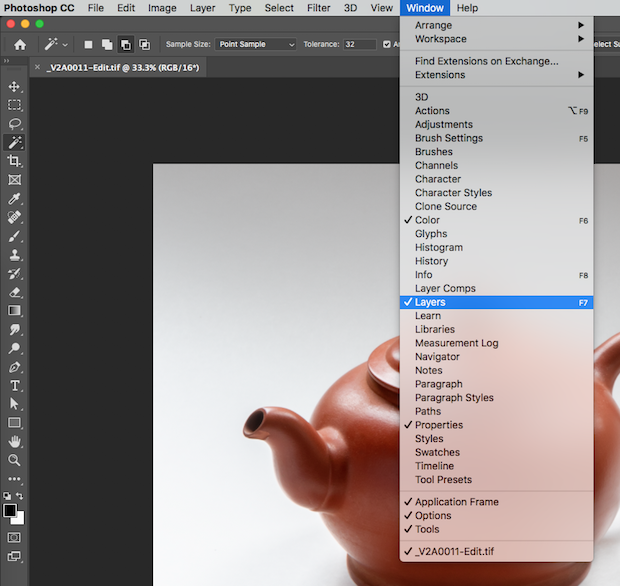
- 右に表示されていない場合は、レイヤーパネルを開きます。 これを行うには、「ウィンドウ」をクリックし、「レイヤー」を選択します。

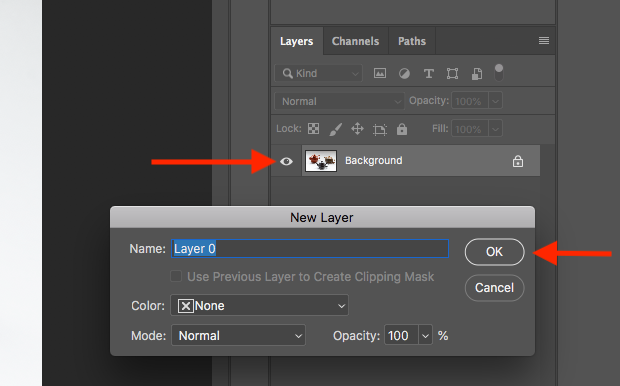
- レイヤーパネルで背景レイヤーをクリックし、表示されるダイアログボックスでOKをクリックします。 これは、あなたがそれを変更することができ、レイヤーのロックを解除します。

- レイヤーパネルの不透明度ドロップダウンメニューをクリックし、100%より低い割合を選択します。 あなたが下に行くほど、画像はより透明になります。
- トップメニューのファイルをクリックし、名前を付けて保存を選択し、ドロップダウンメニューからPNGを選択します。 これで、透明なPhotoshop画像が得られました。
背景を削除して被写体を分離する
- 番号1で概説した手順を繰り返してファイルを開きます。
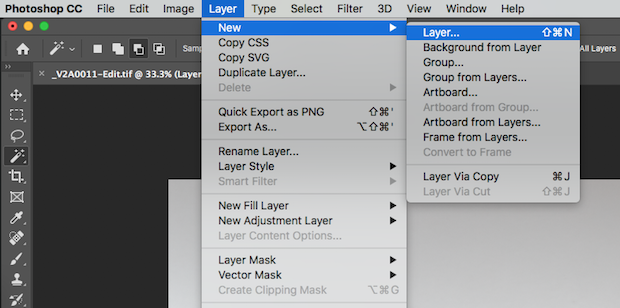
- 透明レイヤーを追加する:トップメニューで、レイヤーをクリックし、新規を選択します。 これで、グレーと白の市松模様のように見えるレイヤーパネルに新しい空白のレイヤーが表示されます。 Photoshopは自動的に透明に設定します。

- レイヤーパネルの背景画像レイヤーの下に新しいレイヤーをドラッグします。
- 新しいレイヤーをクリックして選択します。
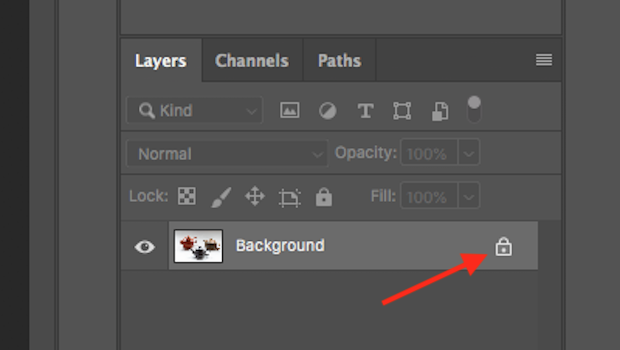
ヒント:新しいレイヤーを作成する代わりに、小さなロックアイコンをクリックして背景レイヤーのロックを解除することもできます。 画像から削除するものはすべて透明になります。

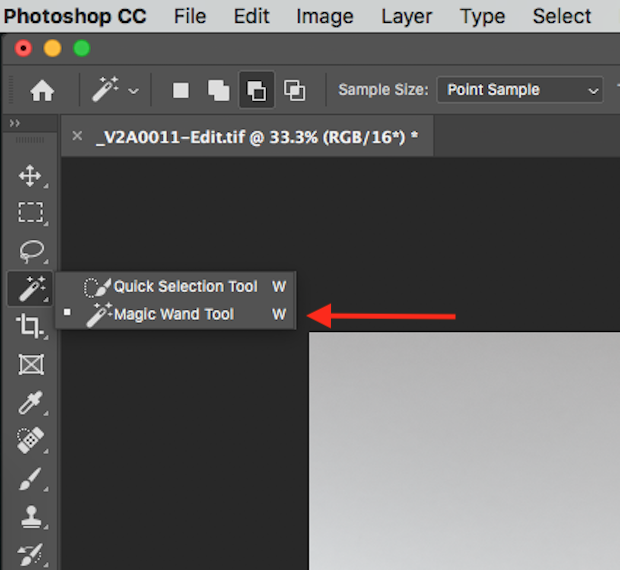
- 件名を選択します: 左側のツールバーで、マジックワンドツールを選択します。

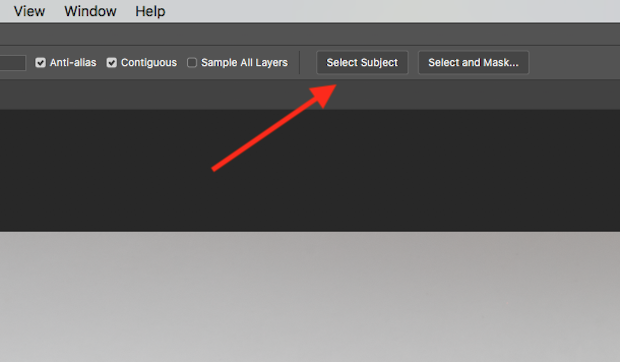
- ウィンドウの上部にある[件名を選択]をクリックします。 Photoshopでは、被写体が何であるかが自動的に選択されます。 あなたは、選択を示す周囲の”行進アリ”が表示されます。

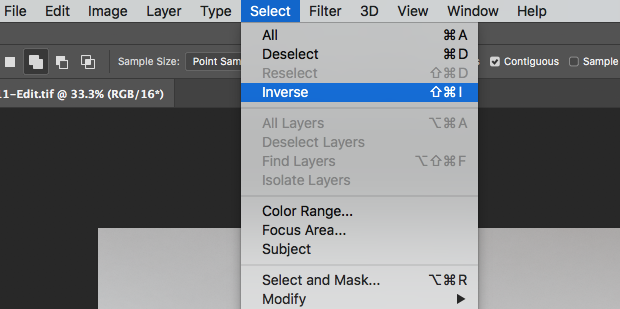
- 背景を削除する:トップメニューから”選択”をクリックし、”逆”を選択します。 これにより、被写体の周囲を削除する画像の領域が選択されます。

- キーボードのDeleteキーを押します。 透明な背景の灰色と白の市松模様が表示されるようになりました。
- Command(Pc上の制御)+Dを押して行進アリを除去する。
ヒント:選択が一部の領域を逃していることがあります。 たとえば、影は被写体の端であると考えるかもしれません。 これを修正するには、ウィンドウの上部にある
“選択範囲から減算”アイコンをクリックし、魔法の杖ツールを使用して不要な領域をさらに削除します。
PNGファイルの利点と欠点
あなたは、PNGファイルが何であり、それが何のために使用されているか、この記事の冒頭で読んでいます。 また、可逆圧縮(データが失われず、画質が同じまま)、PNG-8(256色)、PNG-24(1600万色以上)、PNG-32(透明な背景の場合はPNG24+8)の色空間をサポートしていることなど、その利点
その他の利点は、目に見えない(0%)から完全に見える(100%)までの透明度の広い範囲、メタデータを追加することができ、複数のレイヤーを持つPNGファイルを作 また、PNGファイルはGIFファイルよりも10-30%圧縮されることができます。
PNG形式にはいくつかの欠点があります。 グラフィックス交換形式の略であるGIFとは異なり、PNGはアニメーションをサポートしていません。 また、上記のように、PNGファイルのサイズは通常Jpegファイルよりも大きくなります。 これは、多くのストレージスペースがない場合に問題になる可能性があります。
ありがたいことに、PNGファイルは主にウェブサイト用に設計されているため、これらの問題は一般的にほとんどの人にとって問題ではありません。
だからそれだ! あなたは、このチュートリアルで学んだ情報を使用してPhotoshopでPNGファイルを作成するためにあなたの方法にもする必要があります。 かなりすぐにあなたはあなたの写真を置くか、魅力的なウェブサイトを作ることができるロゴを作ることができるでしょう。
このチュートリアルが参考になった場合は、これらの記事をチェックアウトすることにも興味があるかもしれません:
- ウェブ用に画像を最適化する方法(ステップバイステップ)
- PhotoshopとLightroomで透かしを追加する方法
- Photoshopのレイヤーへのクイックガイド
この記事が役に立ら…
この記事が役に立…
この記事が役に立つ場合は、TwitterやFacebookでフォローして、無料のWordPressチュートリアルやその他のリソースの詳細を読んでください。
ワードプレスを使用して、Enviraギャラリーを無料で取得したいですか?
Envira Galleryは、写真家が数回クリックするだけで美しい写真やビデオギャラリーを作成し、作品を展示して販売できるようにします。