開示:このコンテンツは読者サポートされています。
WordPressウェブサイトのフッターの編集に関するステップバイステップの手順を探しているなら、この記事はあなたのためです。
あなたのサイトのフッタースペースを利用する多くの方法があります。 あなたは、あなたのプライバシーポリシーやアフィリエイトの開示へのリンクを追加するためにそれを使用することができます,魅力的なソーシャルメデ
または、あなたのサイトの下部から”誇らしげにPowered by WordPress”を削除したいだけです。
それが何であれ、私たちはあなたをカバーしています。
ワードプレスのフッターとは何ですか?
フッターとは、ウェブサイトの下部にある本文コンテンツの後に表示される領域です。 サイトのヘッダーと同じように、フッターは通常、サイトのすべてのページにも表示されます。
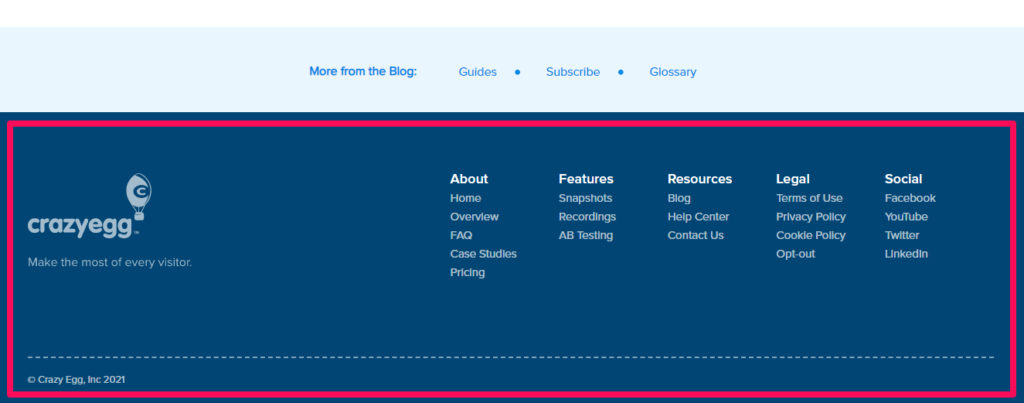
たとえば、CrazyEggブログのフッターは次のとおりです。

ほとんどの場所はあなたの場所の免責事項、プライバシーポリシー、および他の主ページのような重要なリンクを収容するのにフッター区域を使用する。
WordPressでは、フッターはfooterという名前の別のファイルとして存在します。あなたのサイトのすべてのページをロードするphp、。 だから、あなたがフッターに加える変更。phpはあなたのサイト全体に反映されます。
WordPressでフッターを編集する価値がある理由
フッターはWordPressサイトのすべてのページに表示されます。 あなたはちょうどあなたのWordPressのテーマから重要でないリンクやデフォルトのメッセージングでこのスペースを無駄にすることはできません。
あなたがヘッダーで特色にすることができない必要なリンクの強調表示によってあなたの利点にあなたの場所のフッターを使用するべきである。
フッターはまた、あなたのブランドイメージを強化し、あなたの訪問者に長期的な印象を与える絶好の機会を与えてくれます。
このスペースを空にしたり、役に立たない情報を残したりする代わりに、ブランドの簡単な紹介やビジネスの本質を捉えるパンチラインと一緒にロゴを追加することができます。
サイトのフッターはSEOの観点からも重要です。 それはあなたのサイトのすべてのページに表示されるので、フッター内の任意のリンクは、サイト全体のリンクとみなされます。 より多くのページの権限を得るためにキーワードか内部リンクを詰めるのに決してこのスペースを使用しないで下さい。 視聴者に役立つ、または法的に必要なリンクのみを機能させます。
これらは、あなたが常にテーマをインストールした後、あなたのWordPressサイトのフッターを編集する必要があります理由のほんの一部です。
ありがたいことに、ほとんどのWordPressのテーマは、あなたがフッターを開く必要がないことを意味し、フッターを編集するための専用のオプションが付属して手動でコードを編集するphp。 フッターと直接いじります。何かがコード、フッターに問題が発生した場合ので、phpはお勧めしません。phpはロードを停止し、サイトは動作を停止します。
WordPressでフッターを編集するために必要な投資
あなたのサイトに無料またはプレミアムWordPressのテーマを使用しているかどうか、フッターを編集するには、任意の金銭的な投資を必要としません。
コーディングを理解していれば、フッターを直接編集することができます。あなたのWordPressのダッシュボードからphp。 しかし、私がすでに述べたように、私たちはその方法をお勧めしません。
代わりに、画像、テキスト、リンク、またはメニューをサイトのフッターに追加できる安全な方法がいくつかあります。
ここで私はこの記事でカバーする方法があります。
- WordPressのカスタマイザーを使用して
- WordPressのウィジェットを使用して
- WordPressのプラグインを使用して
あなたのサイトのフッターを編集するため 私の意見では、無料のプラグインはうまく仕事をしています。 しかし、プレミアムプラグインを使用したい場合は、WordPressサイトのフッターを編集するときに潜在的な投資として追加できます。
それ以外は、あなたのフッターを編集するためにいくつかの時間を投資する必要があります。
WordPressでフッターを編集する5つの方法
WordPressサイトのフッターを編集するさまざまな方法を見てみましょう。
WordPressのテーマカスタマイザーでフッターを編集
WordPressのテーマカスタマイザーは、あなたのサイトの外観をカスタマイズし、そのヘッダーとフッターを編集し、そのタイ
これは、WordPressでフッターを編集するための最も安全でユーザーフレンドリーな方法です。
あなたが従う必要がある手順は次のとおりです。
: 私たちは、追加のカスタマイズオプションを持っているAstraという名前の人気のWordPressのテーマを使用しています。 しかし、あなたはすべてのテーマでフッター編集オプションを見つけることができます。
WordPressダッシュボードにサインインします。
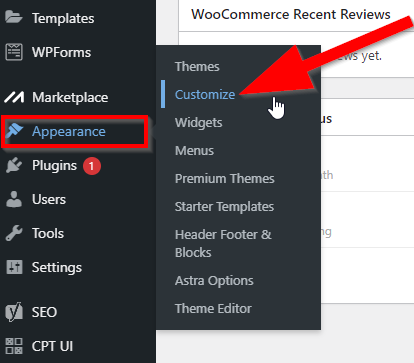
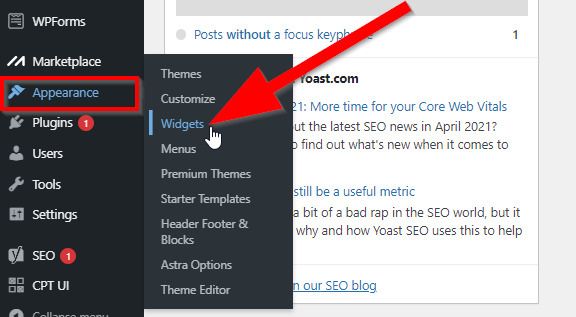
外観→カスタマイズに移動します。

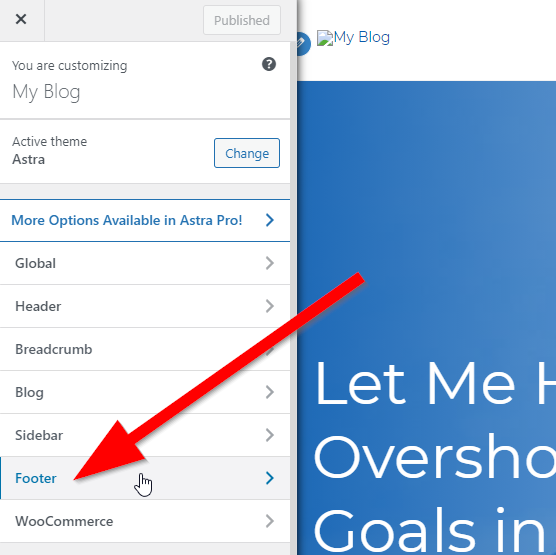
webサイトのカスタマイズメニューで、フッターをクリックします。

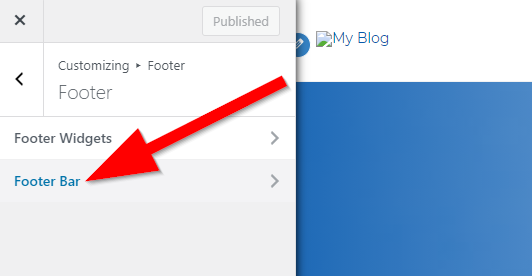
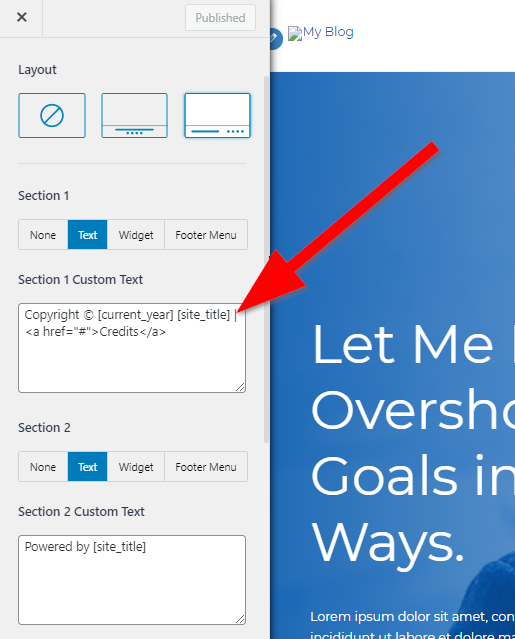
ウィジェットを使用して新しいセクションを追加するか、フッターバーのコンテンツとスタイルを編集して、フッターを編集できます。 続行するには、フッターバーをクリックします。

このセクションでは、フッターのレイアウトとテキストを編集できます。 テキストボックスを使用して、サイトのテーマの既定のテキストを変更します。

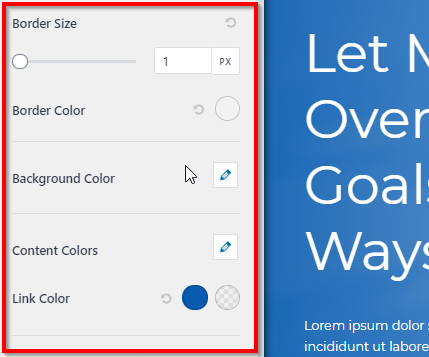
このページを下にスクロールすると、サイトのフッターにさまざまなスタイル設定オプションが表示されます。

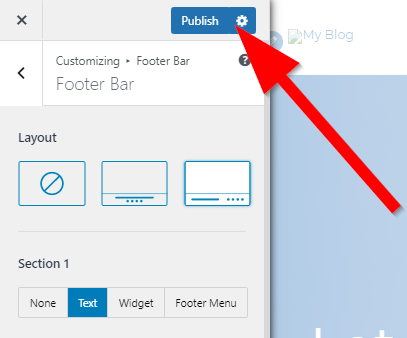
必要な変更を加えたら、”公開”をクリックしてフッター設定を保存します。

WordPressサイトのフッターを正常に編集できました。
今後サイトのフッターに何かを追加または削除したい場合は、いつでもこのセクションに戻ることができます。
あなたのWordPressのフッターにウィジェットを追加
ウィジェットは、WordPressの中で最も貴重な機能の一つです。 これらは小さなコンテンツブロックで、サイトのさまざまなセクションに&ドロップをドラッグしてテキスト、ビデオ、画像、HTMLコードなどを挿入できます。
ほとんどのWordPressのテーマは、あなたにもフッターにウィジェットを使用するオプションを与えます。
ここでは、WordPressサイトのフッターを編集するためにそれらを使用する方法です。
WordPressサイトのダッシュボードにログインします。
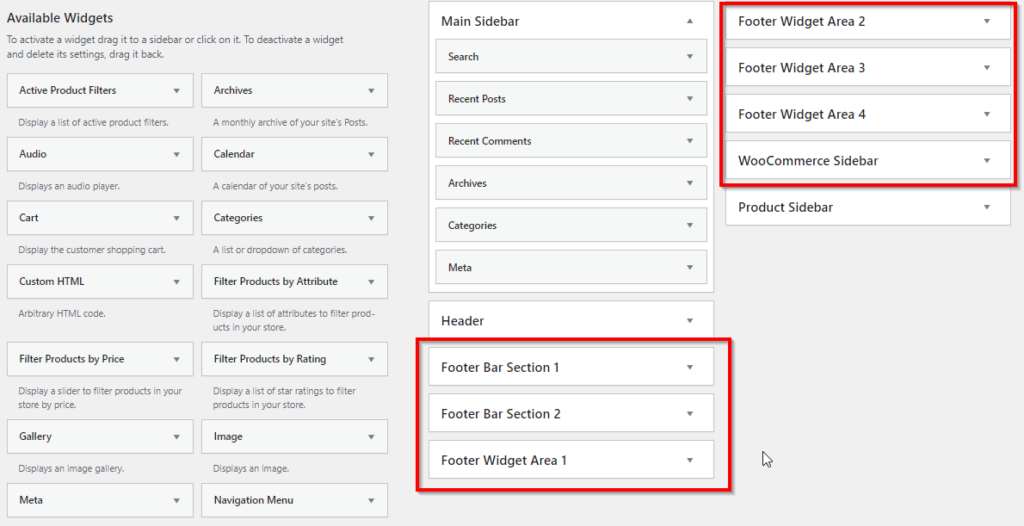
外観→ウィジェットに移動します。

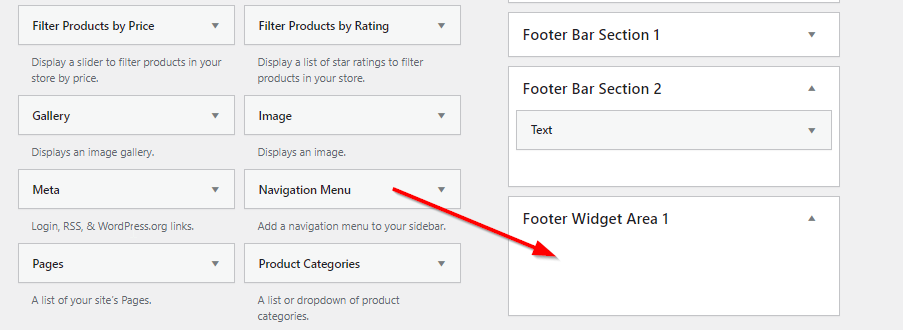
このページには、複数のフッターセクションが表示されます。 これらは、ウィジェットを使用して編集できるサイトのフッター内のさまざまなブロックです。 それを開くには、フッターウィジェットエリア1をクリッ

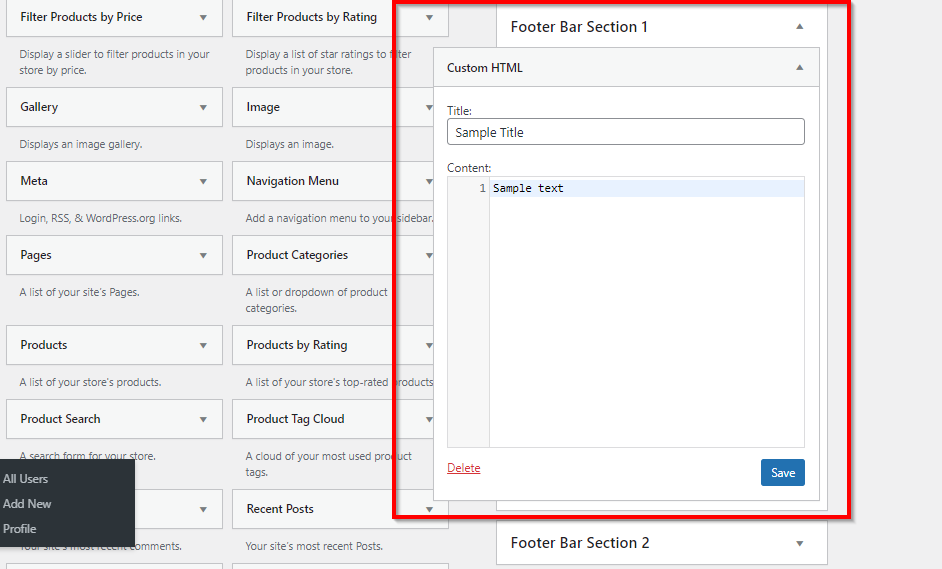
ウィジェットページの左側には、異なるフッターバーセクションにドラッグアンドドロップできるさまざまなウィジェットが表示されます。 カスタムHTMLウィジェットをクリックして、フッターバーセクション1にドラッグします。

このフッターウィジェットには、任意のスクリプトまたはコードをコピーできます。 完了したら、[保存]をクリックします。
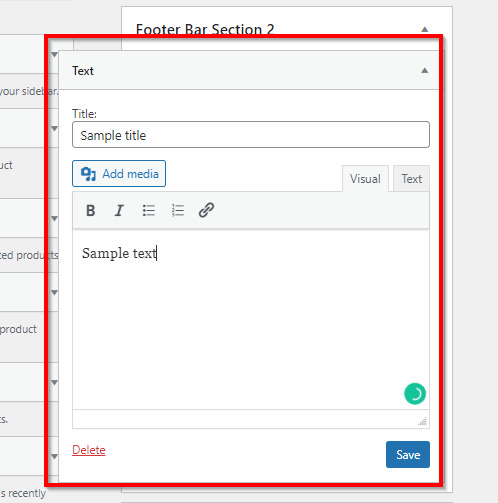
テキストウィジェットも非常に人気があり、標準のWordPressエディタとメディアの追加を含む完全な書式設定オプションが付属しています。 フッターバーセクション2にドラッグします。

テキストを入力した後、”保存”をクリックしてウィジェットをフッターに公開します。
ご覧のように、ウィジェットを使用してサイトのフッターを編集することは、以前の方法よりもさらに簡単です。
WordPressのフッターにメニューを追加
ほとんどのウェブサイトの所有者は、自分のサイトのフッターに一つ以上のナビゲーションメニューを追加します。 これらは、多くの場合、あなたのヘッダーに機能するのに十分な重要ではないが、あなたのユーザーのためにまだ重要なリンクで構成されている二次メニ
サイトのフッターにこのようなメニューを作成する方法は次のとおりです。
WordPressサイトのダッシュボードにサインイン
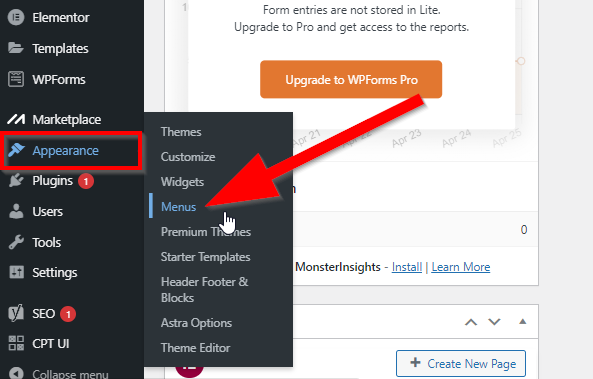
外観→メニューに移動します。

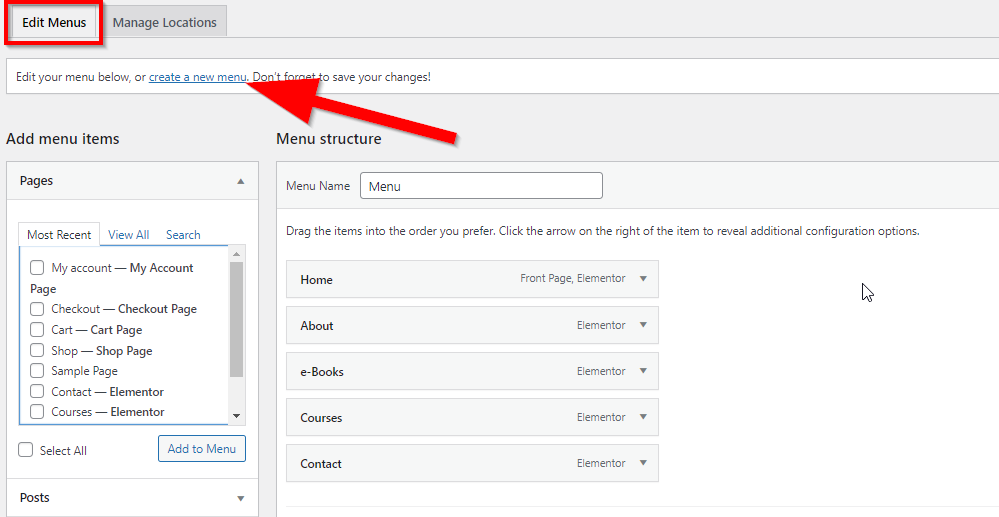
新規メニューの作成をクリックします。

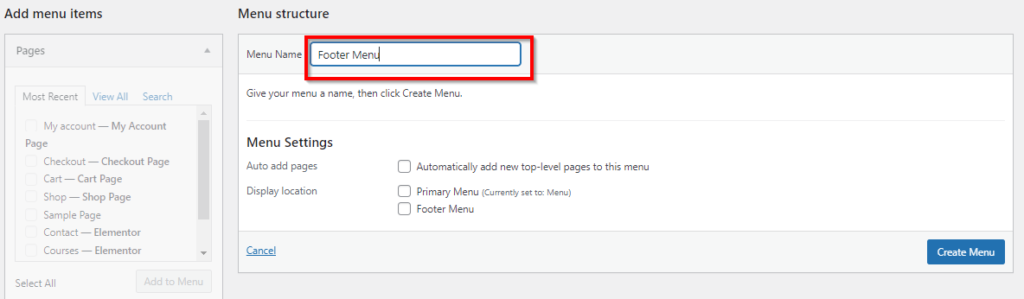
あなたのフッターメニューに簡単に識別できる一意の名前を付けます。

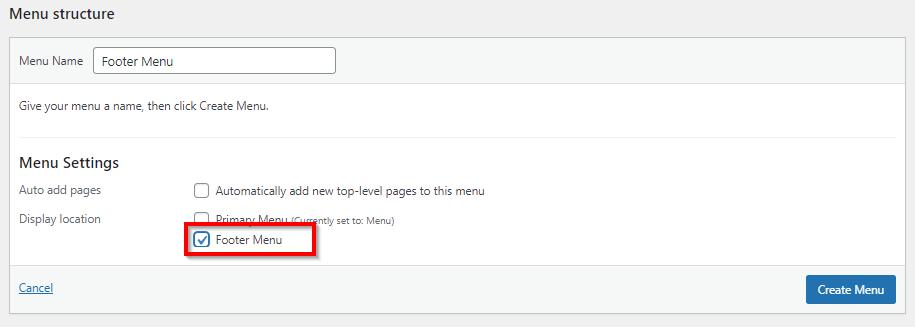
表示場所の下のメニュー設定で、フッターメニューの横にあるチェックボックスをオンにします。

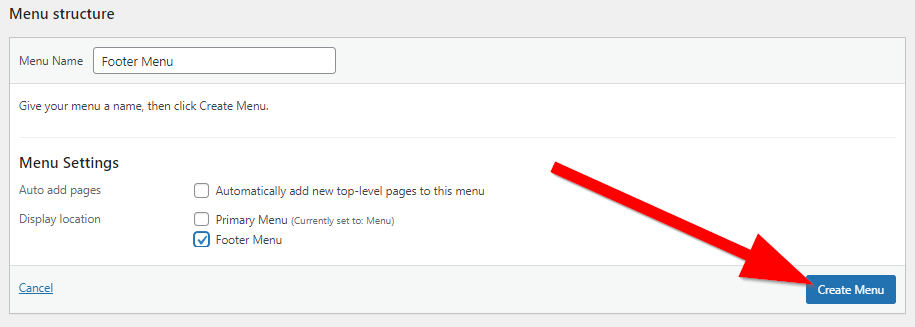
メニューの作成をクリックして、メニューの基本的な設定を完了し、次のステップに移動します。

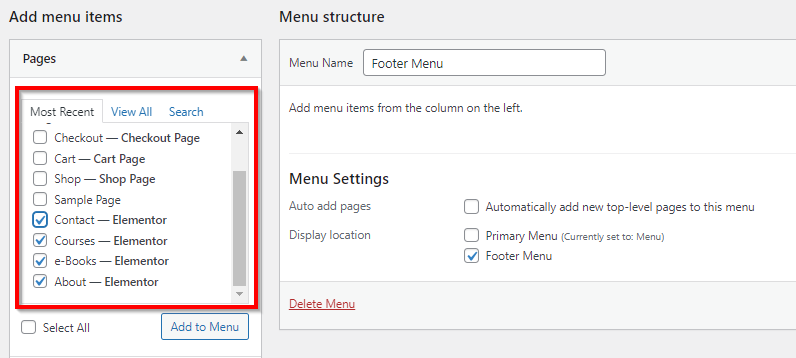
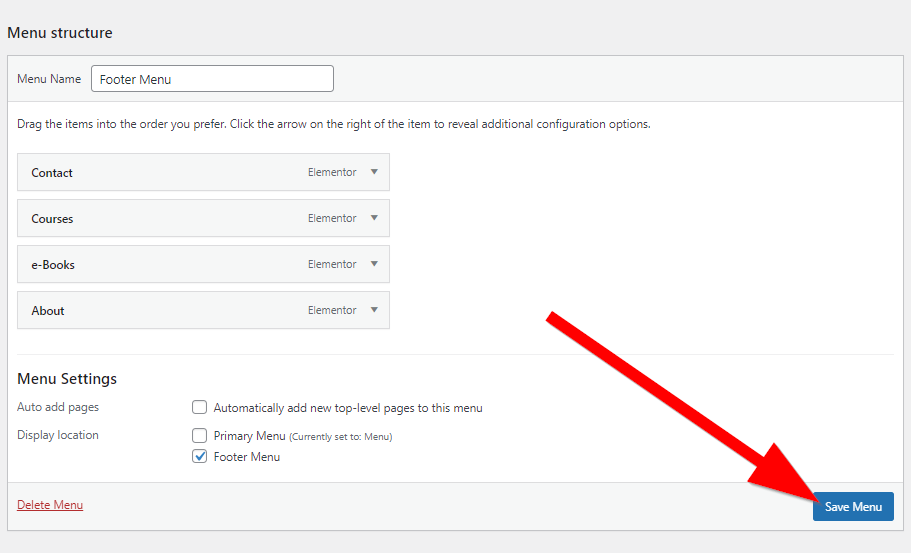
フッターメニューを正常に作成しましたが、そこに表示されるリンクを選択する必要があります。 [追加]メニュー項目から関連するすべてのページを選択します。

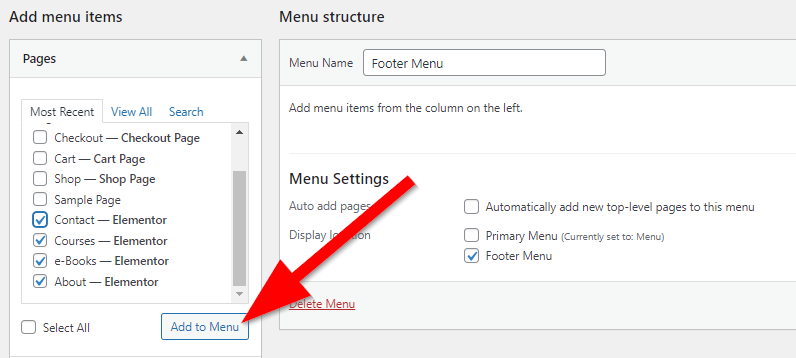
[メニューに追加]をクリックして、これらのページをフッターメニューに移動します。

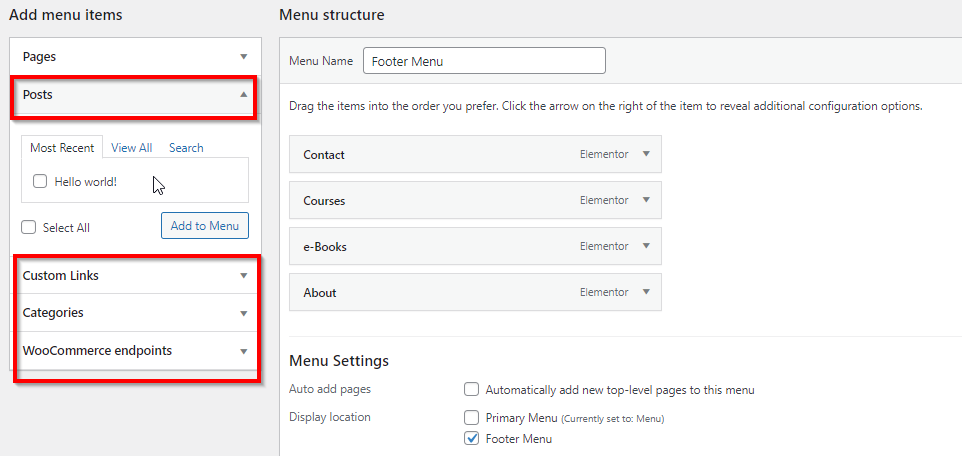
また、”メニュー項目の追加”セクションからメニューに任意の投稿、カスタムリンク、およびカテゴリを追加することができます。

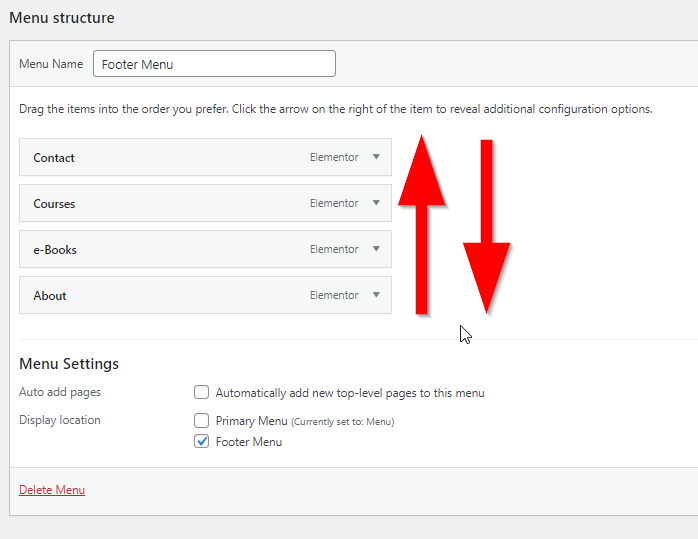
あなたのメニューにすべてのページを追加したら、あなたが好きな順序にそれらをドラッグすることができます。

[保存]メニューをクリックして、サイトのフッターに公開します。

それはあなたのWordPressサイトのフッターに新しいメニューを追加するためのプロセスでした。
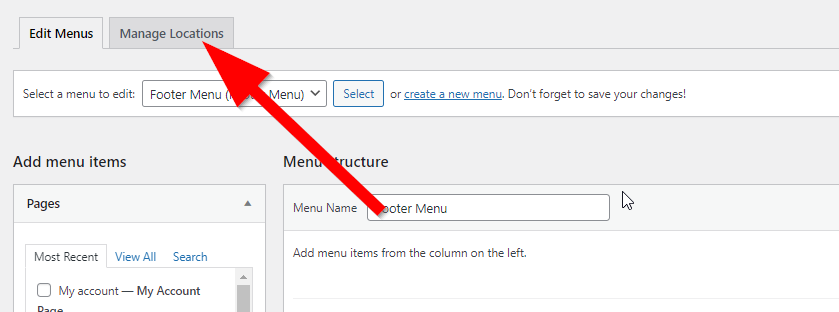
ただし、フッターに既存のメニューを追加する場合は、次の手順に従います。
メニューページの場所の管理をクリックします。

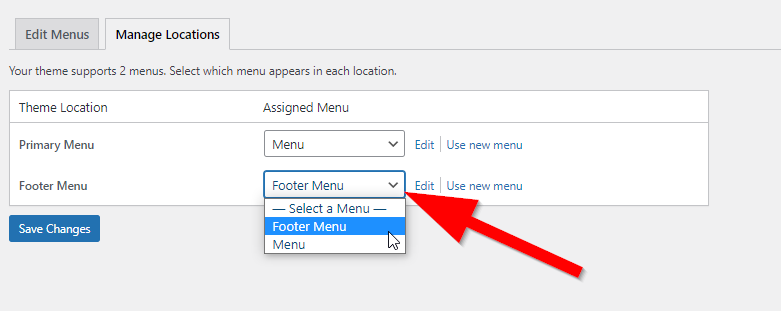
フッターメニューの横にあるドロップダウンをクリックし、リストからメニューを選択します。

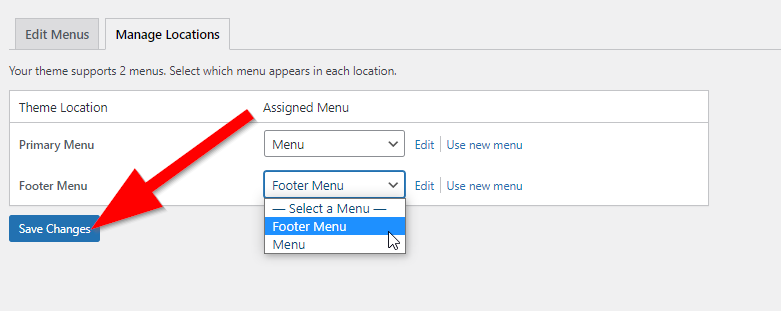
“変更を保存”をクリックして、サイトのフッターにメニューを公開します。

WordPressサイトのフッターメニューを正常に作成しました。 フッターに配置するには、WordPressのダッシュボードから外観→ウィジェットに移動します。
メニューを配置するフッターウィジェットエリアをクリックします。

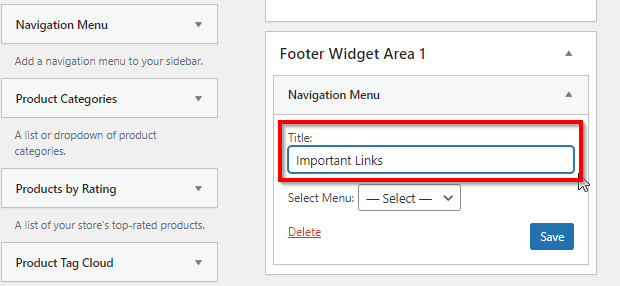
ナビゲーションメニューウィジェットをフッターウィジェットエリアにドラッグします。
メニューにタイトルを付けます(オプション)。

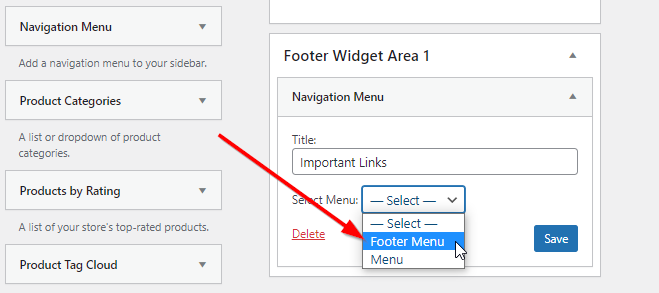
タイトルフィールドの下のドロップダウンから、サイトのフッター用に作成したメニューを選択します。

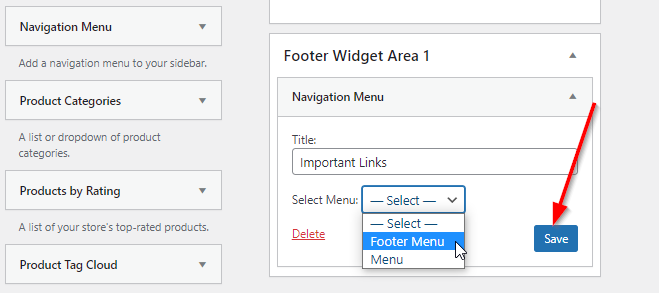
“保存”をクリックして変更を公開します。

新しいメニューがWordPressサイトのフッター領域に表示されます。 この同じプロセスを使用して、あなたのサイトのフッターのための複数のメニューを作成することができます。
フッターにHTMLコードやスクリプトを追加
多くのサイト所有者は、通常、Google Analyticsなどのアプリケーションの異なるスクリプトやトラッキングコードを配置します。、そのフッターに。
あなたのサイトのフッターに同じまたは広告のコードのいずれかの種類をしたい場合は、ここであなたが従う必要があるプロセスです。
WordPressのダッシュボードにログインします。
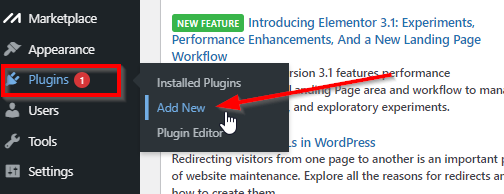
プラグインに移動→新規追加

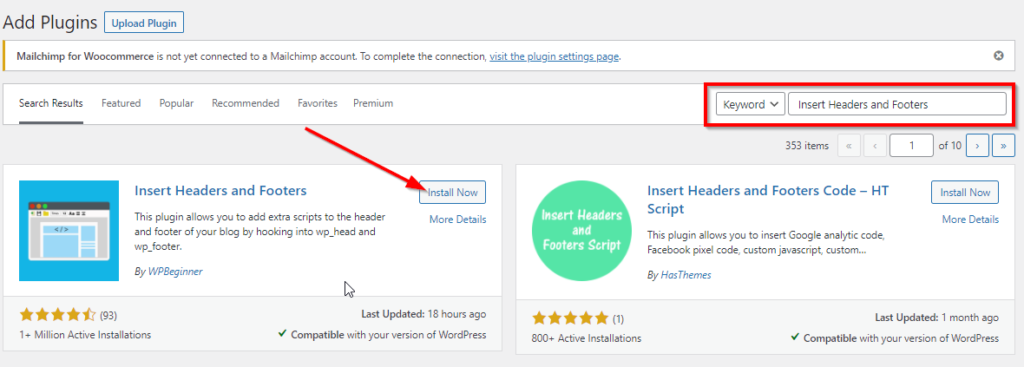
検索バーでプラグイン”ヘッダーとフッターを挿入”を検索します。
ヘッダーとフッターの挿入プラグインを見つけて、インストールをクリックします。

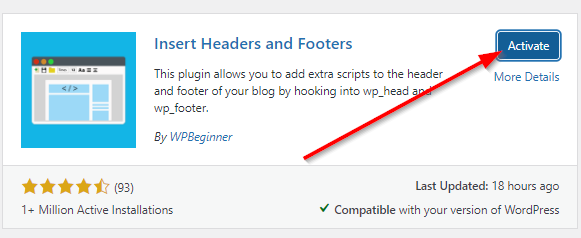
[有効化]をクリックします。

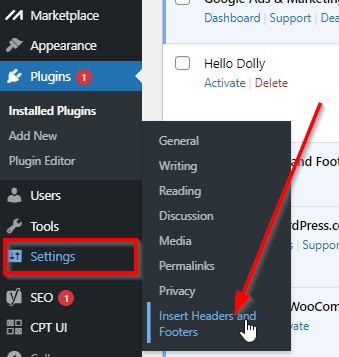
今すぐに行く設定→Wordpressダッシュボードにヘッダーとフッターを挿入します。

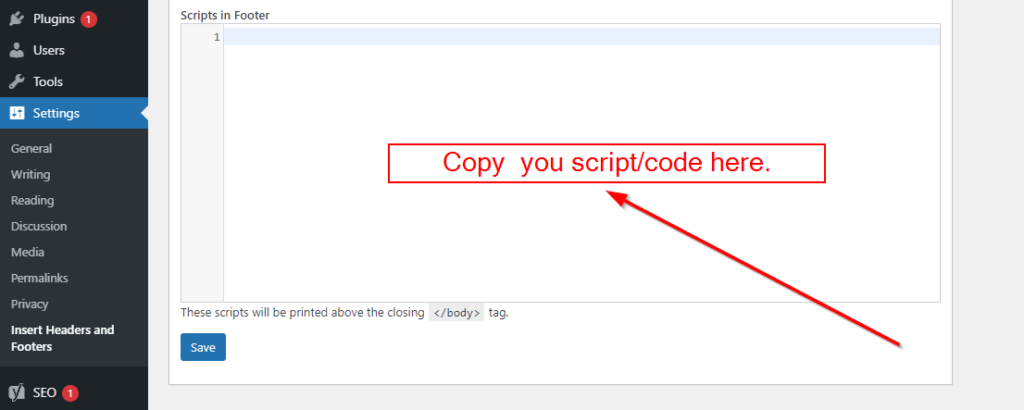
プラグインのページで、フッターのスクリプトまでスクロールダウンします。
このテキストボックスにコード/スクリプトをコピーします。

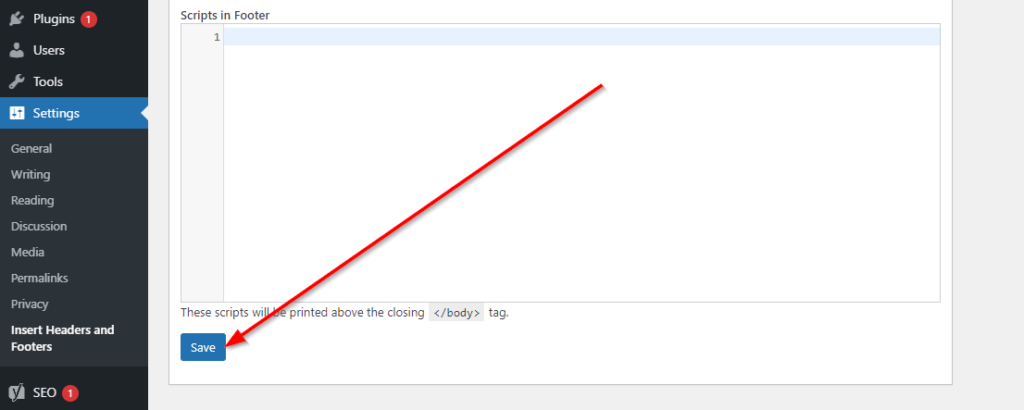
“保存”をクリックして変更を公開します。

サイトのフッターの<body></body>タグの間にスクリプトを正常に追加しました。phpファイル。
フッターから”Powered By WordPress”を削除
多くのWordPressテーマのデフォルトのフッターテキストは”Powered by WordPress”です。”このテキストを削除する場合は、サイトのフッターを編集する必要があります。
私はすでにこの記事で示したように、いくつかのテーマであなたのWordPressのダッシュボードで外観→カスタマイザを介してこれを行うことができます。
ただし、テーマのカスタマイズオプションでフッターの編集が許可されていない場合は、サイトのフッターのコードを編集して削除する必要があります。phpファイル。
通常、コードを直接編集することはお勧めしませんが、これは簡単です。
ここでそれを行う方法です。
注:この例ではTwentySixteen WordPressテーマを使用しました。
あなたのサイトのWordPressのダッシュボードにサインインします。
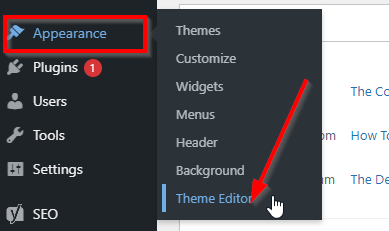
外観→テーマエディタに移動します。

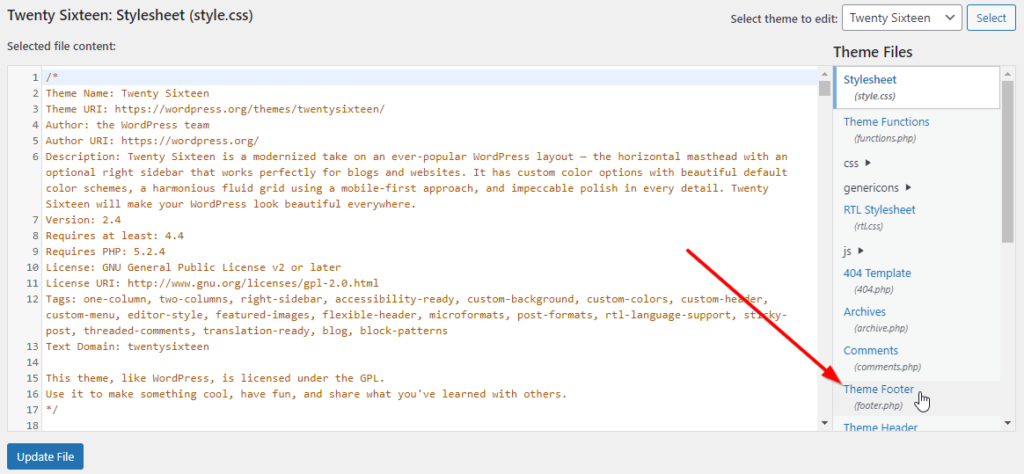
画面の右側にあるテーマファイルリストで、フッターを見つけてクリックします。php。

このファイルのコードを編集する前に、CTRL+Aキーを押してコードを選択し、CTRL+Cキーを押してコピーします。
今、あなたのコンピュータ上で新しいメモ帳ファイルを開きます。 空白のメモ帳ファイルにコードを貼り付けます。 これは、何か問題が発生した場合のコードのバックアップです。
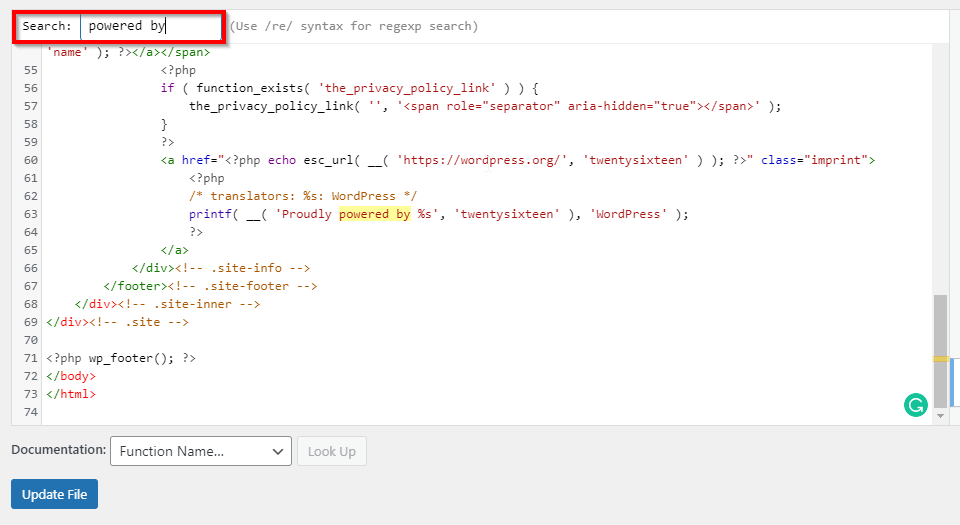
フッターに戻る。phpウィンドウで、CTRL+Fを押してテキスト検索ボックスを開きます。 検索ボックスに”powered by”と入力します。

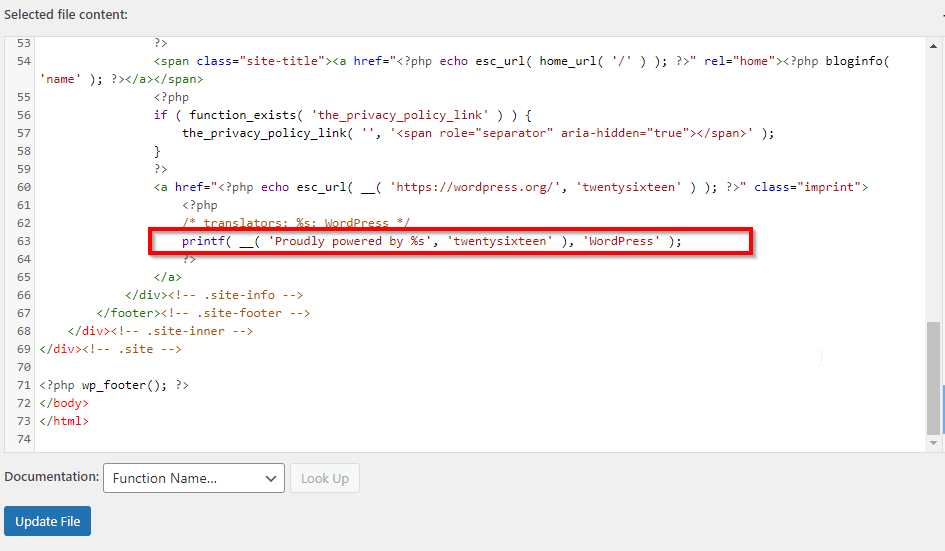
強調表示された行を選択してコードから削除します。

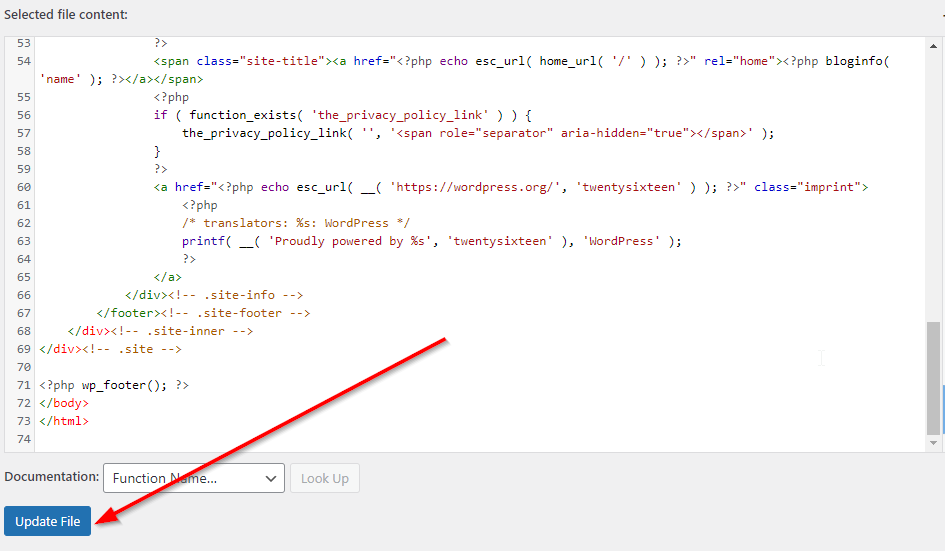
[ファイルの更新]をクリックします。

サイトのフッターから”Powered by WordPress”を正常に削除しました。
次のステップ
詳しく説明したように、WordPressウェブサイトのフッターを編集することはまったく難しいことではありません。 あなたのフッターを編集する複数の方法があり、それらのどれもあなたの時間の数分以上かかりません。
私が説明した方法を使用して、ソーシャルメディアアイコンの追加、Googleマップウィジェットの追加、電子メールオプトインボックスウィジェットの追